Découvrez comment identifier les interactions lentes dans les données de champ de votre site Web afin de trouver des moyens d'améliorer l'interaction avec Next Paint.
Les données réelles sont la source faisant autorité pour déterminer l'expérience des utilisateurs réels sur votre site Web. Elle met en évidence les problèmes que vous ne rencontrez peut-être pas uniquement dans les données de test. Bien que les interactions puissent être simulées dans des outils basés sur des ateliers, il n'est pas possible de reproduire chacune de ces interactions de la même manière que les utilisateurs sur le terrain. La collecte de données réelles sur Interaction to Next Paint (INP) est essentielle pour comprendre dans quelle mesure votre page est réactive pour des utilisateurs réels. Elle contient également les indices qui vous permettront d'améliorer encore leur expérience.
Ce que vous devez collecter sur le terrain et pourquoi
Lorsque vous collectez des données INP sur le terrain, vous devez capturer les éléments suivants pour donner du contexte sur les raisons pour lesquelles les interactions étaient lentes:
- Valeur INP. Il s'agit de l'élément de données clé que vous devrez collecter. La distribution de ces valeurs déterminera si la page atteint les seuils INP.
- Chaîne de sélecteur d'élément responsable de l'INP de la page. Connaître l'INP d'une page est bon, mais pas suffisant en soi. Si vous ne savez pas de quel élément il s'agit, vous serez dans le noir. En enregistrant des chaînes de sélecteur d'éléments, vous savez exactement quels éléments sont responsables des interactions.
- État de chargement de la page pour l'interaction qui correspond à l'INP de la page. Lors du chargement d'une page, il est raisonnable de supposer qu'une plus grande partie de l'activité du thread principal se produit, ce qui peut entraîner une latence d'interaction plus élevée. Pendant le chargement de la page, des opérations d'analyse du code HTML et de la feuille de style, ainsi que d'évaluation et d'exécution JavaScript sont en cours. Le fait de savoir si une interaction a eu lieu pendant ou après le chargement de la page vous aide à déterminer si vous devez optimiser un démarrage plus rapide afin que les interactions aient plus d'espace sur le thread principal pour s'exécuter rapidement, ou si l'interaction responsable de l'INP de la page en elle-même est lente.
- Le
startTimede l'interaction. Enregistrer lestartTimede l'interaction vous permet de savoir exactement à quel moment l'interaction s'est produite dans la chronologie des performances. - Type d'événement. Le type d'événement est bon à savoir, car il vous indique si l'interaction est le résultat d'un événement de type
click,keypressou tout autre type éligible. Une interaction utilisateur peut contenir plusieurs rappels. Elle peut vous aider à identifier exactement quel rappel d'événement de l'interaction a mis le plus de temps à s'exécuter.
Même si tout cela semble important à prendre en compte, vous n'avez pas besoin de réinventer la roue pour y arriver. Heureusement, ces données sont exposées dans la bibliothèque JavaScript web-vitals. Vous allez apprendre à les collecter dans la section suivante.
Mesurer les interactions sur le terrain avec la bibliothèque JavaScript web-vitals
La bibliothèque JavaScript web-vitals est un excellent moyen d'identifier les interactions lentes sur le terrain, grâce en grande partie à sa capacité à attribuer une attribution à leur cause. INP peut être collecté dans les navigateurs compatibles avec l'API Event Timing et sa propriété interactionId.
Il est plus pratique d'utiliser un fournisseur RUM (Real User Monitoring) pour obtenir INP, mais ce n'est pas toujours possible. Dans ce cas, vous pouvez utiliser la bibliothèque JavaScript web-vitals pour collecter et transmettre des données INP à Google Analytics pour une évaluation ultérieure:
// Be sure to import from the attribution build:
import {onINP} from 'web-vitals/attribution';
function sendToGoogleAnalytics ({name, value, id, attribution}) {
// Destructure the attribution object:
const {eventEntry, eventTarget, eventType, loadState} = attribution;
// Get timings from the event timing entry:
const {startTime, processingStart, processingEnd, duration, interactionId} = eventEntry;
const eventParams = {
// The page's INP value:
metric_inp_value: value,
// A unique ID for the page session, which is useful
// for computing totals when you group by the ID.
metric_id: id,
// The event target (a CSS selector string pointing
// to the element responsible for the interaction):
metric_inp_event_target: eventTarget,
// The type of event that triggered the interaction:
metric_inp_event_type: eventType,
// Whether the page was loaded when the interaction
// took place. Useful for identifying startup versus
// post-load interactions:
metric_inp_load_state: loadState,
// The time (in milliseconds) after page load when
// the interaction took place:
metric_inp_start_time: startTime,
// When processing of the event callbacks in the
// interaction started to run:
metric_inp_processing_start: processingStart,
// When processing of the event callbacks in the
// interaction finished:
metric_inp_processing_end: processingEnd,
// The total duration of the interaction. Note: this
// value is rounded to 8 milliseconds of granularity:
metric_inp_duration: duration,
// The interaction ID assigned to the interaction by
// the Event Timing API. This could be useful in cases
// where you might want to aggregate related events:
metric_inp_interaction_id: interactionId
};
// Send to Google Analytics
gtag('event', name, eventParams);
}
// Pass the reporting function to the web-vitals INP reporter:
onINP(sendToGoogleAnalytics);
Si vous utilisez Google Analytics et exécutez le code précédent sur votre site Web, vous obtiendrez un rapport détaillé non seulement sur l'INP de la page, mais aussi sur des informations contextuelles utiles qui vous permettront de mieux comprendre par où commencer pour optimiser les interactions lentes.
Surveiller la durée complète de la session, pas seulement jusqu'à onload
Comme indiqué précédemment, l'utilisation de la bibliothèque JavaScript web-vitals peut entraîner l'envoi de plusieurs événements d'analyse à Google Analytics. Ce n'est pas un problème, car l'ID web-vitals généré pour la page actuelle ne change pas et Google Analytics vous permet de remplacer les données précédentes.
Cependant, tous les fournisseurs de RUM ne fonctionnent pas de cette manière, donc si vous créez votre propre solution de collecte de RUM, vous devrez en tenir compte. Si votre fournisseur de solution d'analyse actuel n'autorise pas le remplacement des enregistrements existants, vous devez enregistrer toutes les valeurs delta (c'est-à-dire la différence entre l'état passé et actuel d'une métrique) pour une métrique, et les transmettre à l'aide du même ID que celui fourni par la bibliothèque web-vitals. Vous pouvez ensuite additionner ces modifications en les regroupant par ID. Pour en savoir plus, consultez la section sur la gestion des deltas dans la documentation web-vitals.
Obtenir rapidement des données de terrain avec CrUX
Le rapport d'expérience utilisateur Chrome (CrUX) est l'ensemble de données officiel du programme Core Web Vitals. Bien que les données de CrUX ne vous fournissent pas toutes les informations dont vous avez besoin pour résoudre des problèmes INP spécifiques, elles vous permettent de savoir si vous rencontrez un problème en premier lieu. Même si vous collectez déjà des données réelles par l'intermédiaire d'un fournisseur de RUM, vous pouvez les comparer aux données CrUX de votre site Web (si disponibles), car il existe des différences dans les méthodologies utilisées.
Vous pouvez évaluer l'INP de votre site Web et consulter ses données CrUX à l'aide de PageSpeed Insights (PSI). PageSpeed Insights peut fournir des données réelles au niveau de la page des sites Web inclus dans l'ensemble de données CrUX. Pour auditer une URL avec PageSpeed Insights, accédez à https://pagespeed.web.dev/, saisissez une URL à tester, puis cliquez sur le bouton Analyze (Analyser).
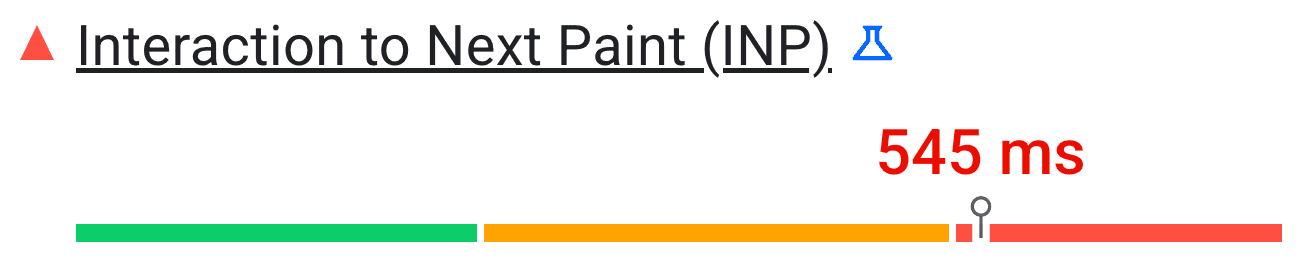
Une fois l'évaluation commencée, les données CrUX sont disponibles instantanément pendant l'exécution de Lighthouse (un outil d'atelier).

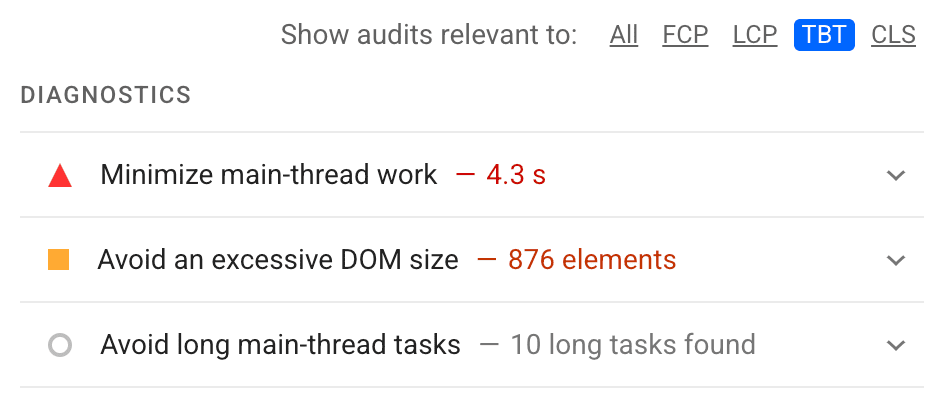
Une fois que Lighthouse a terminé l'évaluation, PSI l'ajoute aux audits Lighthouse.

Que faire si je ne dispose pas de données réelles ?
Vous pourriez vous trouver dans une situation où vous ne disposez pas ou ne pouvez même pas collecter de données sur le terrain. Si cela correspond à votre situation, vous dépendrez entièrement des outils de l'atelier pour identifier les interactions lentes. Pour plus d'informations sur les tests en laboratoire, consultez l'article Comment diagnostiquer manuellement les causes d'un mauvais INP en laboratoire.
Conclusion
Les données réelles constituent la meilleure source d'information sur laquelle vous pouvez vous appuyer pour comprendre quelles interactions posent problème pour les utilisateurs réels de ce domaine. En vous appuyant sur les informations disponibles dans PageSpeed Insights ou sur des outils de collecte de données de terrain tels que la bibliothèque JavaScript web-vitals (ou votre fournisseur de RUM), vous serez plus à l'aise pour identifier les interactions les plus problématiques. Vous pourrez ensuite passer à la recréation d'interactions problématiques dans l'atelier, puis tenter de les résoudre.
Image principale de Unsplash, de Federico Respini.


