Узнайте, как находить медленные взаимодействия в полевых данных вашего веб-сайта, чтобы найти возможности улучшить взаимодействие с Next Paint.
Полевые данные являются авторитетным источником информации о том, как реальные пользователи воспринимают ваш сайт. Он выявляет проблемы, которые вы можете не увидеть только в лабораторных данных . Хотя взаимодействия можно моделировать с помощью лабораторных инструментов, вы не сможете воспроизвести каждое отдельное взаимодействие в лаборатории так, как его испытывают пользователи на местах. Сбор полевых данных для взаимодействия с следующей отрисовкой (INP) имеет решающее значение для понимания того, насколько ваша страница реагирует на реальных пользователей, и содержит подсказки, которые помогут сделать их работу еще лучше.
Что нужно собирать в поле и почему
При сборе данных INP в полевых условиях вам необходимо зафиксировать следующее, чтобы понять, почему взаимодействие было медленным:
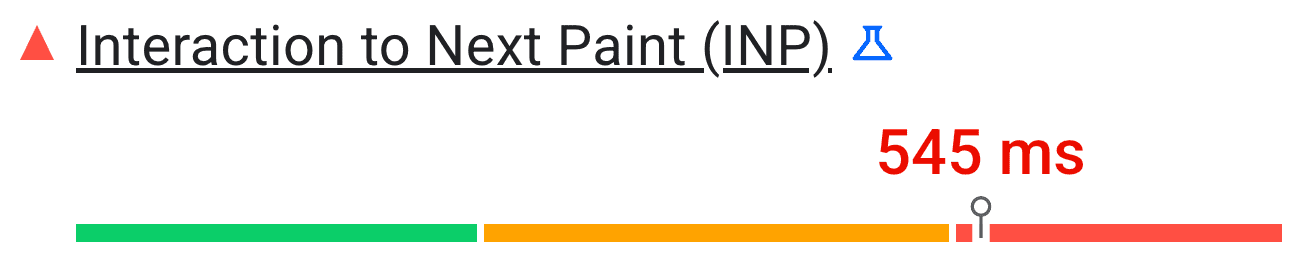
- Значение INP. Это ключевой фрагмент данных, который вам необходимо собрать. Распределение этих значений определит, соответствует ли страница пороговым значениям INP .
- Строка выбора элемента, отвечающая за INP страницы. Знать INP страницы — это хорошо, но само по себе недостаточно. Не зная, какой элемент за это отвечает, вы останетесь в неведении. Записывая строки выбора элементов, вы будете точно знать, какие элементы отвечают за взаимодействие.
- Состояние загрузки страницы для взаимодействия, которое является INP страницы. Когда страница загружается, разумно предположить, что происходит больше активности основного потока, что может привести к более высокой задержке взаимодействия. Во время загрузки страницы происходит анализ HTML, анализ таблицы стилей, а также оценка и выполнение JavaScript. Знание того, произошло ли взаимодействие во время загрузки страницы или после него, поможет вам понять, нужно ли вам оптимизировать более быстрый запуск, чтобы у взаимодействий было больше места в основном потоке для быстрого выполнения, или же взаимодействие, ответственное за INP страницы, само по себе является медленно, несмотря ни на что.
-
startTimeвзаимодействия. РегистрацияstartTimeвзаимодействия позволяет точно узнать, когда произошло взаимодействие на временной шкале производительности. - Тип события. Тип события полезно знать, поскольку он сообщит вам, было ли взаимодействие результатом
click,keypressили другого подходящего типа события. Взаимодействие с пользователем может содержать несколько обратных вызовов и может помочь вам точно определить, какой обратный вызов события во взаимодействии выполнялся дольше всего.
Хотя кажется, что все это необходимо принять во внимание, вам не нужно изобретать велосипед, чтобы добиться этого. К счастью, эти данные доступны в библиотеке JavaScript web-vitals , и вы узнаете, как их собрать, в следующем разделе.
Измеряйте взаимодействие на местах с помощью библиотеки JavaScript web-vitals
Библиотека JavaScript web-vitals — отличный способ обнаружить медленные взаимодействия в полевых условиях, во многом благодаря ее способности определять причины , вызывающие их. INP можно собирать в браузерах, поддерживающих Event Timing API и его свойство interactionId .
Использование поставщика Real User Monitoring (RUM) для получения INP наиболее удобно, но не всегда возможно. Например, если это ваш случай, вы можете использовать библиотеку JavaScript web-vitals для сбора и передачи данных INP в Google Analytics для последующей оценки:
// Be sure to import from the attribution build:
import {onINP} from 'web-vitals/attribution';
function sendToGoogleAnalytics ({name, value, id, attribution}) {
// Destructure the attribution object:
const {eventEntry, eventTarget, eventType, loadState} = attribution;
// Get timings from the event timing entry:
const {startTime, processingStart, processingEnd, duration, interactionId} = eventEntry;
const eventParams = {
// The page's INP value:
metric_inp_value: value,
// A unique ID for the page session, which is useful
// for computing totals when you group by the ID.
metric_id: id,
// The event target (a CSS selector string pointing
// to the element responsible for the interaction):
metric_inp_event_target: eventTarget,
// The type of event that triggered the interaction:
metric_inp_event_type: eventType,
// Whether the page was loaded when the interaction
// took place. Useful for identifying startup versus
// post-load interactions:
metric_inp_load_state: loadState,
// The time (in milliseconds) after page load when
// the interaction took place:
metric_inp_start_time: startTime,
// When processing of the event callbacks in the
// interaction started to run:
metric_inp_processing_start: processingStart,
// When processing of the event callbacks in the
// interaction finished:
metric_inp_processing_end: processingEnd,
// The total duration of the interaction. Note: this
// value is rounded to 8 milliseconds of granularity:
metric_inp_duration: duration,
// The interaction ID assigned to the interaction by
// the Event Timing API. This could be useful in cases
// where you might want to aggregate related events:
metric_inp_interaction_id: interactionId
};
// Send to Google Analytics
gtag('event', name, eventParams);
}
// Pass the reporting function to the web-vitals INP reporter:
onINP(sendToGoogleAnalytics);
Если у вас есть Google Analytics и вы запустили приведенный выше код на своем веб-сайте, вы получите подробный отчет не только о INP страницы, но и полезную контекстную информацию, которая может дать вам лучшее представление о том, с чего начать оптимизацию медленных взаимодействий.
Отслеживайте всю продолжительность сеанса, а не только до onload
Использование библиотеки JavaScript web-vitals , как упоминалось ранее, может привести к отправке нескольких аналитических событий в Google Analytics. Это нормально, поскольку идентификаторы web-vitals сгенерированные для текущей страницы, останутся прежними, а Google Analytics позволит вам перезаписать предыдущие данные.
Однако не все поставщики RUM работают таким образом, поэтому, если вы создаете собственное решение для сбора RUM, вам необходимо принять это во внимание. Если ваш текущий поставщик аналитики не разрешает перезаписывать существующие записи, вам необходимо записать все значения delta , то есть разницу между прошлым и текущим состояниями метрики, для метрики и передать их, используя тот же идентификатор, предоставленный библиотека web-vitals ; затем вы можете суммировать эти изменения, сгруппировав их по идентификатору. Для получения более подробной информации обратитесь к разделу документации web-vitals , посвященному обработке дельт .
Быстро получайте полевые данные с помощью CruX
Отчет Chrome UX (CrUX) — это официальный набор данных программы Web Vitals. Хотя данные из CrUX сами по себе не дают вам всей информации, необходимой для устранения конкретных проблем с INP, они позволяют вам узнать, есть ли у вас проблема в первую очередь. Даже если вы уже собираете полевые данные через поставщика RUM, рассмотрите возможность сопоставления их с данными CrUX для вашего веб-сайта (если они доступны), поскольку существуют различия в используемых ими методологиях .
Вы можете оценить INP вашего веб-сайта и просмотреть его данные CrUX с помощью PageSpeed Insights (PSI) . PageSpeed Insights может предоставлять данные полей на уровне страницы для веб-сайтов, включенных в набор данных CrUX. Чтобы проверить URL-адрес с помощью PageSpeed Insights, перейдите по адресу https://pagespeed.web.dev/ , введите URL-адрес для проверки и нажмите кнопку «Анализ» .
Как только оценка начнется, данные CrUX будут доступны сразу же после запуска Lighthouse ( лабораторного инструмента ).

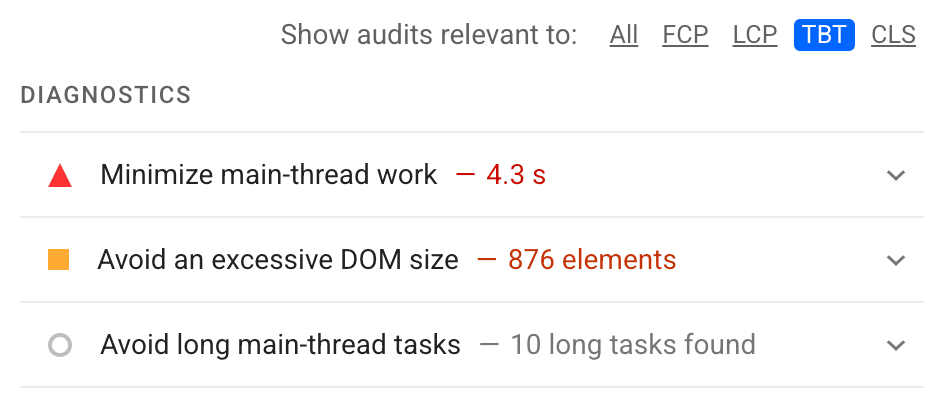
Когда Lighthouse завершит оценку, PSI дополнит ее результатами аудита Lighthouse.

Что делать, если у меня нет данных поля?
Вы можете оказаться в ситуации, когда у вас нет или вы даже не можете собрать полевые данные. Если это описывает вашу ситуацию, то вы будете полностью зависеть от лабораторных инструментов в поиске медленных взаимодействий. Дополнительную информацию о лабораторных исследованиях можно найти в статье «Как вручную диагностировать причину плохого INP в лаборатории ».
Заключение
Полевые данные — лучший источник информации, который вы можете использовать, когда дело доходит до понимания того, какие взаимодействия являются проблематичными для реальных пользователей в полевых условиях. Опираясь на информацию, доступную в PageSpeed Insights, или полагаясь на инструменты сбора полевых данных, такие как библиотека JavaScript web-vitals (или ваш провайдер RUM), вы можете быть более уверены в том, какие взаимодействия являются наиболее проблематичными, а затем перейти к воспроизведению проблемных взаимодействия в лаборатории , а затем приступайте к их исправлению.
Героическое изображение из Unsplash , автор Федерико Респини .


