अपनी वेबसाइट के फ़ील्ड डेटा में, धीमे इंटरैक्शन का पता लगाने का तरीका जानें. इससे आपको इसके 'इंटरैक्शन टू नेक्स्ट पेंट' के इंटरैक्शन को बेहतर बनाने के मौके मिल सकते हैं.
जब बात इस बात की हो कि आपकी वेबसाइट के उपयोगकर्ताओं का अनुभव कैसा है, तो फ़ील्ड डेटा एक आधिकारिक सोर्स है. यह सिर्फ़ उन समस्याओं की जानकारी देती है जो शायद आपको लैब डेटा में न दिखें. हालांकि, लैब-आधारित टूल में इंटरैक्शन को सिम्युलेट किया जा सकता है, लेकिन लैब में हर इंटरैक्शन को उस तरह से दोबारा नहीं बनाया जा सकता जिस तरह फ़ील्ड में मौजूद उपयोगकर्ता उन्हें अनुभव करते हैं. यह समझने के लिए कि आपका पेज असल उपयोगकर्ताओं के लिए कितना रिस्पॉन्सिव है, इंटरैक्शन टू नेक्स्ट पेंट (आईएनपी) के लिए फ़ील्ड डेटा इकट्ठा करना ज़रूरी है. इससे यह भी पता चलता है कि इससे उनके अनुभव को और बेहतर बनाया जा सकता है.
आपको फ़ील्ड में क्या इकट्ठा करना चाहिए और क्यों करना चाहिए
फ़ील्ड में आईएनपी डेटा इकट्ठा करते समय, आपको यह जानकारी देनी होगी कि इंटरैक्शन धीमा क्यों था:
- आईएनपी की वैल्यू. यही वह ज़रूरी डेटा है जिसे आपको इकट्ठा करना है. इन वैल्यू के डिस्ट्रिब्यूशन से यह तय होगा कि पेज, आईएनपी थ्रेशोल्ड को पूरा करता है या नहीं.
- पेज के आईएनपी के लिए ज़िम्मेदार एलिमेंट सिलेक्टर स्ट्रिंग. किसी पेज के आईएनपी को जानना अच्छा है, लेकिन अपने-आप में यह काफ़ी नहीं है. इसकी वजह क्या है, यह नहीं जाने, आपको अंधेरा हो जाएगा. एलिमेंट सिलेक्टर स्ट्रिंग को लॉग करके, आपको पता चलेगा कि असल में कौनसे एलिमेंट इंटरैक्शन के लिए ज़िम्मेदार हैं.
- इंटरैक्शन के लिए पेज के लोड होने की स्थिति, जो पेज का आईएनपी है. जब कोई पेज लोड होता है, तो यह मानकर चलना सही है कि मुख्य थ्रेड में ज़्यादा गतिविधि हो रही है, जिसकी वजह से इंटरैक्शन का इंतज़ार का समय बढ़ सकता है. पेज लोड होने के दौरान, एचटीएमएल पार्स करने, स्टाइलशीट पार्स करने, और JavaScript की जांच करने और उसे लागू करने जैसे काम होते हैं. पेज लोड होने के दौरान या उसके बाद कोई इंटरैक्शन हुआ है या नहीं, यह जानने से आपको यह पता लगाने में मदद मिलती है कि क्या आपको तेज़ी से स्टार्टअप के लिए ऑप्टिमाइज़ करने की ज़रूरत है, ताकि मुख्य थ्रेड पर इंटरैक्शन तेज़ी से चल सकें या पेज के आईएनपी के लिए ज़िम्मेदार इंटरैक्शन धीमा हो, भले ही
- इंटरैक्शन
startTime. इंटरैक्शन केstartTimeको लॉग करने से आपको सटीक तौर पर यह पता चलता है कि परफ़ॉर्मेंस टाइमलाइन पर इंटरैक्शन कब हुआ था. - इवेंट किस तरह का है. इवेंट टाइप के बारे में जानना ज़रूरी है. इससे आपको पता चलेगा कि इंटरैक्शन
click,keypressया ज़रूरी शर्तें पूरी करने वाले किसी दूसरे तरह के इवेंट से हुआ था. उपयोगकर्ता इंटरैक्शन में कई कॉलबैक हो सकते हैं. इससे आपको यह पता लगाने में मदद मिल सकती है कि इंटरैक्शन में किस इवेंट कॉलबैक को चलने में सबसे ज़्यादा समय लगा.
ऐसा लगता है कि यह सब करने पर आपको बहुत कुछ ध्यान में रखना चाहिए, लेकिन इस तक पहुंचने के लिए आपको नए सिरे से काम करने की ज़रूरत नहीं है. अच्छी बात यह है कि यह डेटा web-vitals JavaScript लाइब्रेरी में उपलब्ध है और आपको अगले सेक्शन में इसे इकट्ठा करने का तरीका बताया जाएगा.
web-vitals JavaScript लाइब्रेरी की मदद से, फ़ील्ड में होने वाले इंटरैक्शन को मेज़र करें
web-vitals JavaScript लाइब्रेरी की मदद से, फ़ील्ड में धीमे इंटरैक्शन का पता लगाया जा सकता है. इसकी वजह यह है कि इसकी वजह से एट्रिब्यूशन नहीं हो पाता. आईएनपी को उन ब्राउज़र में इकट्ठा किया जा सकता है जो Event Timing API और इसकी interactionId प्रॉपर्टी के साथ काम करते हैं.
आईएनपी पाने के लिए, रीयल यूज़र मॉनिटरिंग (आरयूएम) की सेवा देने वाली कंपनी का इस्तेमाल करना सबसे आसान है. हालांकि, यह हमेशा एक विकल्प नहीं होता. उदाहरण के लिए, अगर ऐसा है, तो web-vitals JavaScript लाइब्रेरी का इस्तेमाल करके, आईएनपी डेटा को इकट्ठा किया जा सकता है और उसे Google Analytics में भेजा जा सकता है, ताकि बाद में उसका आकलन किया जा सके:
// Be sure to import from the attribution build:
import {onINP} from 'web-vitals/attribution';
function sendToGoogleAnalytics ({name, value, id, attribution}) {
// Destructure the attribution object:
const {eventEntry, eventTarget, eventType, loadState} = attribution;
// Get timings from the event timing entry:
const {startTime, processingStart, processingEnd, duration, interactionId} = eventEntry;
const eventParams = {
// The page's INP value:
metric_inp_value: value,
// A unique ID for the page session, which is useful
// for computing totals when you group by the ID.
metric_id: id,
// The event target (a CSS selector string pointing
// to the element responsible for the interaction):
metric_inp_event_target: eventTarget,
// The type of event that triggered the interaction:
metric_inp_event_type: eventType,
// Whether the page was loaded when the interaction
// took place. Useful for identifying startup versus
// post-load interactions:
metric_inp_load_state: loadState,
// The time (in milliseconds) after page load when
// the interaction took place:
metric_inp_start_time: startTime,
// When processing of the event callbacks in the
// interaction started to run:
metric_inp_processing_start: processingStart,
// When processing of the event callbacks in the
// interaction finished:
metric_inp_processing_end: processingEnd,
// The total duration of the interaction. Note: this
// value is rounded to 8 milliseconds of granularity:
metric_inp_duration: duration,
// The interaction ID assigned to the interaction by
// the Event Timing API. This could be useful in cases
// where you might want to aggregate related events:
metric_inp_interaction_id: interactionId
};
// Send to Google Analytics
gtag('event', name, eventParams);
}
// Pass the reporting function to the web-vitals INP reporter:
onINP(sendToGoogleAnalytics);
अगर आपके पास Google Analytics है और आप अपनी वेबसाइट पर पिछले कोड का इस्तेमाल कर रहे हैं, तो आपको पेज के आईएनपी के बारे में ज़्यादा जानकारी वाली रिपोर्टिंग मिलेगी. साथ ही, काम की जानकारी भी मिलेगी. इससे आपको यह बेहतर तरीके से पता चल पाएगा कि धीमे इंटरैक्शन को कहां से ऑप्टिमाइज़ करना है.
सिर्फ़ onload तक ही नहीं, बल्कि पूरे सेशन की अवधि पर नज़र रखें
जैसा कि पहले बताया गया है, web-vitals JavaScript लाइब्रेरी का इस्तेमाल करने पर, Google Analytics को कई आंकड़े वाले इवेंट भेजे जा सकते हैं. यह ठीक है, क्योंकि मौजूदा पेज के लिए web-vitals से जनरेट किया गया आईडी पहले जैसा ही रहेगा. साथ ही, Google Analytics की मदद से, पुराने डेटा को ओवरराइट किया जा सकता है.
हालांकि, सभी आरयूएम प्रोवाइडर इस तरीके से ऑपरेट नहीं करते. इसलिए, अगर आपका खुद का RUM कलेक्शन सलूशन है, तो आपको इसका ध्यान रखना होगा. अगर आपकी मौजूदा एनालिटिक्स कंपनी मौजूदा रिकॉर्ड को ओवरराइट करने की अनुमति नहीं देती है, तो आपको किसी मेट्रिक के लिए delta की सभी वैल्यू यानी मेट्रिक की पिछली और मौजूदा स्थितियों के बीच के अंतर को रिकॉर्ड करना होगा. साथ ही, web-vitals लाइब्रेरी से मिले आईडी का इस्तेमाल करके उन्हें ट्रांसमिट करना होगा. इसके बाद, आईडी के आधार पर उन बदलावों का डेटा इकट्ठा करना होगा. ज़्यादा जानकारी के लिए, web-vitals के दस्तावेज़ का डेलास मैनेज करने से जुड़ा सेक्शन देखें.
CrUX की मदद से तेज़ी से फ़ील्ड का डेटा पाना
Chrome UX रिपोर्ट (CrUX), वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाले प्रोग्राम का आधिकारिक डेटासेट है. CrUX के डेटा से आपको वह जानकारी नहीं मिलती जो आईएनपी से जुड़ी समस्याओं को हल करने के लिए ज़रूरी है. हालांकि, इससे आपको समस्या के बारे में सबसे पहले पता चल जाता है. भले ही, आपने पहले से ही आरयूएम की सेवा देने वाली किसी कंपनी की मदद से फ़ील्ड डेटा इकट्ठा किया हो, लेकिन उसकी तुलना अपनी वेबसाइट के CrUX डेटा से करें (अगर उपलब्ध हो), क्योंकि वे काम करने के अलग-अलग तरीकों का इस्तेमाल करते हैं.
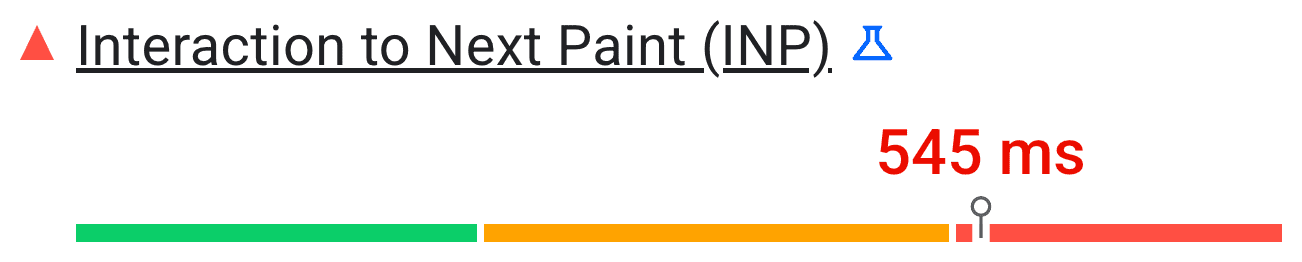
PageSpeed Insights (PSI) का इस्तेमाल करके, अपनी वेबसाइट के आईएनपी की जांच की जा सकती है और CrUX डेटा को देखा जा सकता है. PageSpeed Insights टूल, CrUX डेटासेट में शामिल वेबसाइटों के लिए पेज लेवल का फ़ील्ड डेटा उपलब्ध करा सकता है. PageSpeed Insights की मदद से किसी यूआरएल को ऑडिट करने के लिए, https://pagespeed.web.dev/ पर जाएं. इसके बाद, जांच करने के लिए कोई यूआरएल डालें और विश्लेषण करें बटन पर क्लिक करें.
आकलन शुरू होने के बाद, CrUX डेटा, लाइटहाउस (लैब टूल) के चालू होने पर तुरंत उपलब्ध हो जाएगा.

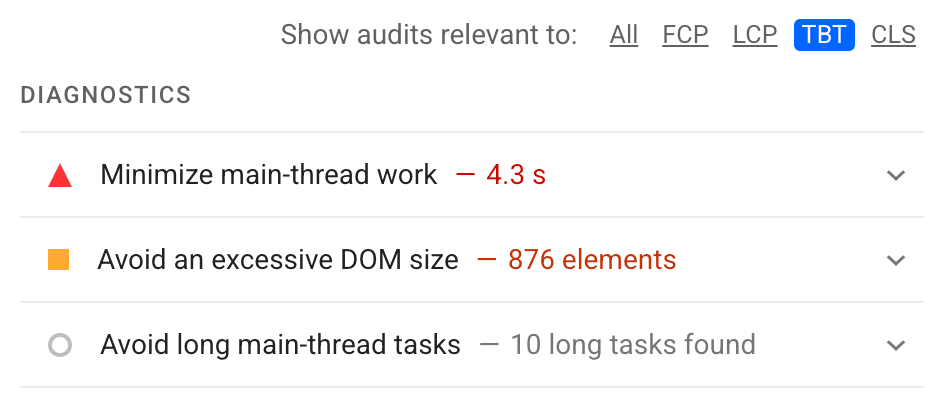
जब लाइटहाउस आकलन पूरा कर लेगा, तब पीएसआई, लाइटहाउस ऑडिट का डेटा अपने-आप भर देगा.

फ़ील्ड डेटा न होने पर क्या होगा?
ऐसा भी हो सकता है कि आपके पास फ़ील्ड डेटा इकट्ठा न हो या आप ही उसे इकट्ठा कर पाएं. अगर यह आपकी स्थिति के बारे में बताता है, तो फिर आप धीमे इंटरैक्शन का पता लगाने के लिए पूरी तरह से लैब टूल पर निर्भर होंगे. लैब टेस्टिंग के बारे में ज़्यादा जानकारी के लिए, लैब में आईएनपी में खराब होने की वजह का मैन्युअल तरीके से कैसे पता लगाएं लेख पढ़ें.
नतीजा
फ़ील्ड डेटा ऐसी जानकारी का सबसे अच्छा सोर्स है जिससे यह समझने में मदद मिलती है कि फ़ील्ड के असल उपयोगकर्ताओं के लिए कौनसे इंटरैक्शन से सबसे ज़्यादा समस्या आ रही है. PageSpeed Insights में उपलब्ध जानकारी के आधार पर या web-vitals JavaScript लाइब्रेरी (या अपने RUM की सेवा देने वाली कंपनी) जैसे फ़ील्ड डेटा इकट्ठा करने वाले टूल का इस्तेमाल करके, यह तय किया जा सकता है कि किस इंटरैक्शन से सबसे ज़्यादा समस्या आ रही है. उसके बाद, लैब में समस्या वाले इंटरैक्शन को फिर से बनाना शुरू करें और उन्हें ठीक करें.
Unsplash की हीरो इमेज, इसे फ़ेदेरिको रेस्पिनी ने बनाया है.


