כדאי ללמוד איך למצוא אינטראקציות איטיות בנתוני השדות של האתר, כדי למצוא הזדמנויות לשפר את האינטראקציה שמוצגת לאחר מכן.
נתוני שדות הם המקור המוסמך ביותר בנוגע לאופן שבו משתמשים בפועל חווים את האתר שלכם. במאמר הזה מפורטות בעיות שייתכן שלא יופיעו רק בנתוני שיעור ה-Lab. אפשר לדמות אינטראקציות בכלים מבוססי מעבדה, אבל אי אפשר לשחזר כל אינטראקציה ב-Lab באופן שבו המשתמשים חווים אותן. כדי להבין עד כמה הדף שלכם מגיב למשתמשים אמיתיים, מומלץ לאסוף נתוני שדות עבור Interaction to Next Paint (INP) כדי לשפר את חוויית השימוש שלהם.
מה צריך לאסוף בשטח ולמה
כשאוספים נתוני INP בשדה, כדאי לתעד את הפרטים הבאים כדי לתת הקשר לגבי הסיבה לכך שהאינטראקציות היו איטיות:
- הערך INP. זה הנתונים העיקריים שצריך לאסוף. התפלגות הערכים האלה תקבע אם הדף עומד בערכי הסף של INP.
- מחרוזת בורר הרכיבים שאחראית ל-INP של הדף. טוב לדעת מה ה-INP של דף, אבל לא מספיק טוב בפני עצמו. אם לא תדעו איזה רכיב אחראי לו, תהיו בחושך. רישום מחרוזות של בורר רכיבים מאפשר לכם לדעת בדיוק אילו רכיבים אחראים לאינטראקציות.
- מצב הטעינה של הדף של האינטראקציה שהיא ה-INP של הדף. כאשר דף נטען, סביר להניח שמתרחשת פעילות רבה יותר ב-thread הראשי, שעלולה לגרום לזמן אחזור ארוך יותר של האינטראקציה. במהלך טעינת הדף מתבצע ניתוח של HTML, ניתוח של גיליון סגנונות והערכה והפעלה של JavaScript. המידע הזה מאפשר לכם לדעת אם התרחשה אינטראקציה במהלך טעינת הדף או לאחר מכן, כדי להבין אם צריך לבצע אופטימיזציה להפעלה מהירה יותר, כך שלאינטראקציות יהיה יותר מקום ב-thread הראשי לפעול במהירות, או אם האינטראקציה שאחראית ל-INP של הדף עצמו איטית ללא קשר.
startTimeשל האינטראקציה. רישום ביומן של האינטראקציהstartTimeמאפשר לכם לדעת מתי בדיוק התרחשה האינטראקציה בציר הזמן של הביצועים.- סוג האירוע. כדאי לדעת את סוג האירוע, כי כך תדעו אם האינטראקציה הייתה תוצאה של
click,keypressאו אירוע מסוג אחר שעומד בתנאים. אינטראקציה של משתמש עשויה לכלול מספר קריאות חוזרות, והיא יכולה לעזור לכם לזהות בדיוק איזה אירוע מסוג 'קריאה חוזרת' באינטראקציה נמשך הכי הרבה זמן.
למרות שהכול נראה כמו שצריך, לא צריך להמציא את הגלגל מחדש כדי להגיע לשם. למרבה המזל, הנתונים האלה נחשפים בספריית ה-JavaScript של web-vitals, ובקטע הבא נלמד איך לאסוף אותם.
מדידת האינטראקציות בשדה באמצעות ספריית JavaScript של web-vitals
ספריית ה-JavaScript של web-vitals היא דרך מצוינת לאתר אינטראקציות איטיות בשטח, בעיקר בזכות היכולת שלה לספק שיוך למה שגורם להן. ניתן לאסוף נתוני INP בדפדפנים שתומכים ב-Event Timing API ובנכס interactionId שלו.
הכי נוח להשתמש בספק Real User Monitoring (RUM) כדי לקבל INP, אבל לא תמיד אפשר לעשות זאת. למשל, אפשר להשתמש בספריית JavaScript של web-vitals כדי לאסוף ולשדר נתוני INP ל-Google Analytics לצורך הערכה במועד מאוחר יותר:
// Be sure to import from the attribution build:
import {onINP} from 'web-vitals/attribution';
function sendToGoogleAnalytics ({name, value, id, attribution}) {
// Destructure the attribution object:
const {eventEntry, eventTarget, eventType, loadState} = attribution;
// Get timings from the event timing entry:
const {startTime, processingStart, processingEnd, duration, interactionId} = eventEntry;
const eventParams = {
// The page's INP value:
metric_inp_value: value,
// A unique ID for the page session, which is useful
// for computing totals when you group by the ID.
metric_id: id,
// The event target (a CSS selector string pointing
// to the element responsible for the interaction):
metric_inp_event_target: eventTarget,
// The type of event that triggered the interaction:
metric_inp_event_type: eventType,
// Whether the page was loaded when the interaction
// took place. Useful for identifying startup versus
// post-load interactions:
metric_inp_load_state: loadState,
// The time (in milliseconds) after page load when
// the interaction took place:
metric_inp_start_time: startTime,
// When processing of the event callbacks in the
// interaction started to run:
metric_inp_processing_start: processingStart,
// When processing of the event callbacks in the
// interaction finished:
metric_inp_processing_end: processingEnd,
// The total duration of the interaction. Note: this
// value is rounded to 8 milliseconds of granularity:
metric_inp_duration: duration,
// The interaction ID assigned to the interaction by
// the Event Timing API. This could be useful in cases
// where you might want to aggregate related events:
metric_inp_interaction_id: interactionId
};
// Send to Google Analytics
gtag('event', name, eventParams);
}
// Pass the reporting function to the web-vitals INP reporter:
onINP(sendToGoogleAnalytics);
אם יש לכם Google Analytics ואתם מריצים את הקוד הקודם באתר, תקבלו גם דיווח מפורט על ה-INP של הדף, וגם מידע שימושי לפי הקשר שיכול לתת לכם מושג טוב יותר איפה כדאי להתחיל לבצע אופטימיזציה לאינטראקציות איטיות.
מעקב אחר משך הסשן המלא, לא רק עד onload
כפי שצוין קודם לכן, השימוש בספריית JavaScript של web-vitals עשוי להוביל לשליחה של מספר אירועים של ניתוח נתונים אל Google Analytics. זה בסדר, מאחר שהמזהה web-vitals שנוצר עבור הדף הנוכחי יישאר ללא שינוי, ו-Google Analytics יאפשר לך להחליף נתונים קודמים.
עם זאת, לא כל ספקי ה-RUM פועלים בצורה זו, כך שאם אתם בונים פתרון משלכם לאיסוף RUM, עליכם לקחת זאת בחשבון. אם הספק הנוכחי של ניתוח הנתונים לא יאפשר להחליף רשומות קיימות, תצטרכו לתעד את כל הערכים של המאפיין delta – כלומר, ההבדל בין מצב קודם של המדד למצב הנוכחי – של המדד, ולשדר אותם באמצעות אותו מזהה שסופק על ידי ספריית web-vitals. לאחר מכן תוכלו לסכם את השינויים האלה על ידי קיבוץ לפי המזהה. מידע נוסף זמין בקטע בנושא טיפול בהפרשים במסמכי התיעוד של web-vitals.
קבלת נתוני שדה במהירות באמצעות CrUX
דוח חוויית המשתמש של Chrome (CrUX) הוא מערך הנתונים הרשמי של תוכנית Web Vitals. הנתונים מ-CrUX בפניכם לא מספקים את כל המידע הדרוש לפתרון בעיות ספציפיות ב-INP, אבל הם מאפשרים לכם לדעת אם יש בעיה מלכתחילה. גם אם אתם כבר אוספים נתוני שדות דרך ספק של RUM, כדאי להשוות אותם לנתוני CrUX באתר שלכם (אם יש כאלה), כי יש הבדלים בשיטות שבהן הם משתמשים.
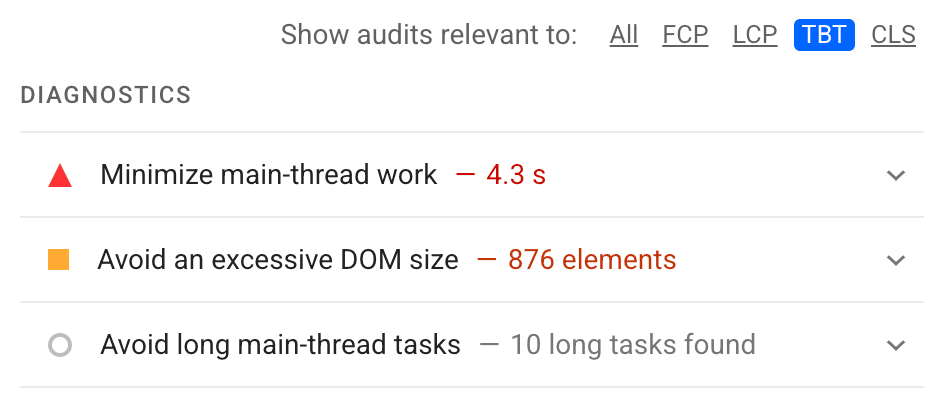
אפשר לבדוק את ה-INP של האתר ולהציג את נתוני CrUX בעזרת PageSpeed Insights (PSI). PageSpeed Insights עשוי לספק נתוני שדות ברמת הדף לאתרים שכלולים במערך הנתונים של CrUX. כדי לבדוק כתובת URL באמצעות PageSpeed Insights, עוברים אל https://pagespeed.web.dev/, מזינים כתובת URL לבדיקה ולוחצים על הלחצן ניתוח.
אחרי שהבדיקה תתחיל, נתוני CrUX יהיו זמינים באופן מיידי במהלך הרצת Lighthouse (כלי Lab).

בסיום הבדיקה של Lighthouse, PSI יאכלס את הבדיקה בביקורות של Lighthouse.

מה לעשות אם אין לי נתוני שדות?
ייתכן שאתם נמצאים במצב שבו אין לכם אפשרות לאסוף נתונים בשדות האלה, או שאין לכם אפשרות לאסוף אותם. אם התיאור הזה מתאים למצב שלכם, אתם צריכים להשתמש בכלים של שיעור ה-Lab כדי לזהות אינטראקציות איטיות. מידע נוסף על בדיקות מעבדה זמין במאמר איך לאבחן באופן ידני מה גורם ל-INP נמוך בשיעור ה-Lab.
סיכום
נתוני שדות הם המקור הטוב ביותר למידע שניתן להסתמך עליו כדי להבין אילו אינטראקציות בעייתיות למשתמשים בפועל בשטח. בהסתמך על מידע שזמין ב-PageSpeed Insights, או על כלים לאיסוף נתונים בשדות כמו ספריית web-vitals של JavaScript (או ספק ה-RUM), אפשר להיות בטוחים יותר לגבי האינטראקציות הכי בעייתיות, ואז לעבור לשחזור אינטראקציות בעייתיות בשיעור ה-Lab ואז לתקן אותן.
תמונה ראשית (Hero) מ-UnFlood, של Federico Respini.


