ウェブサイトのフィールド データから遅いインタラクションを見つけ出し、Interaction to Next Paint を改善する機会を特定する方法を学びます。
フィールド データは、実際のユーザーがウェブサイトをどのように体験しているかという点については、信頼できるソースです。ラボデータだけでは確認できない問題を把握しやすくなっています。ラボベースのツールでインタラクションのシミュレーションは可能ですが、実際のユーザーと同じようにすべてのインタラクションを再現することはできません。Interaction to Next Paint(INP)のフィールド データを収集することは、実際のユーザーによるページの応答性を把握するうえで非常に重要であり、エクスペリエンスをさらに向上させるための手がかりとなります。
現場で収集すべきものとその理由
現場で INP データを収集する際は、以下をキャプチャして、インタラクションが遅い理由のコンテキストを把握する必要があります。
- INP 値。これは収集する必要があるデータの重要な部分です。これらの値の分布によって、ページが INP のしきい値を満たしているかどうかが決まります。
- ページの INP を担う要素セレクタ文字列。ページの INP を知ることは良いことですが、それだけでは不十分です。原因がわからなければ、暗闇の中にいます。要素セレクタの文字列をログに記録することで、操作に関与している要素を正確に把握することができます。
- インタラクションに対応するページの読み込み状態(ページの INP)。ページの読み込み中は、インタラクションのレイテンシが増加する可能性のあるメインスレッド アクティビティが発生していると仮定するのが妥当です。ページの読み込み中には、HTML 解析、スタイルシート解析、JavaScript の評価と実行が行われます。インタラクションがページの読み込み中で発生したのか、その後に発生したのかを知ることで、起動を高速化してインタラクションを迅速に実行するためのスペースを増やすために最適化する必要があるのか、それともページの INP 自体を担うインタラクション自体が遅いのかを判断できます。
- インタラクションの
startTime。インタラクションのstartTimeをログに記録すると、パフォーマンスのタイムライン上でインタラクションがいつ発生したかを正確に知ることができます。 - イベントタイプ。イベントタイプ: インタラクションが
click、keypress、またはその他の対象となるイベントタイプのいずれの結果であったかを示すため、把握しておくと便利です。ユーザー操作には複数のコールバックが含まれることがあり、操作の中で実行に最も時間がかかったイベント コールバックを正確に特定するのに役立ちます。
これらすべてを考慮に入れるのが大変そうに見えますが、そのためにすべてを一から作り直す必要はありません。幸いなことに、このデータは web-vitals JavaScript ライブラリで公開されています。収集方法については次のセクションで説明します。
web-vitals JavaScript ライブラリを使用してフィールド内のインタラクションを測定する
web-vitals JavaScript ライブラリは、フィールド内の遅いインタラクションを見つけるのに最適な方法です。これは主に、原因のアトリビューションを提供する機能のおかげです。INP は、Event Timing API とその interactionId プロパティをサポートしているブラウザで収集できます。
Real User Monitoring(RUM)プロバイダを使用して INP を取得するのが最も便利ですが、常に選択肢であるとは限りません。そのような場合は、たとえば web-vitals JavaScript ライブラリを使用して INP データを収集し、後で評価できるように Google アナリティクスに送信できます。
// Be sure to import from the attribution build:
import {onINP} from 'web-vitals/attribution';
function sendToGoogleAnalytics ({name, value, id, attribution}) {
// Destructure the attribution object:
const {eventEntry, eventTarget, eventType, loadState} = attribution;
// Get timings from the event timing entry:
const {startTime, processingStart, processingEnd, duration, interactionId} = eventEntry;
const eventParams = {
// The page's INP value:
metric_inp_value: value,
// A unique ID for the page session, which is useful
// for computing totals when you group by the ID.
metric_id: id,
// The event target (a CSS selector string pointing
// to the element responsible for the interaction):
metric_inp_event_target: eventTarget,
// The type of event that triggered the interaction:
metric_inp_event_type: eventType,
// Whether the page was loaded when the interaction
// took place. Useful for identifying startup versus
// post-load interactions:
metric_inp_load_state: loadState,
// The time (in milliseconds) after page load when
// the interaction took place:
metric_inp_start_time: startTime,
// When processing of the event callbacks in the
// interaction started to run:
metric_inp_processing_start: processingStart,
// When processing of the event callbacks in the
// interaction finished:
metric_inp_processing_end: processingEnd,
// The total duration of the interaction. Note: this
// value is rounded to 8 milliseconds of granularity:
metric_inp_duration: duration,
// The interaction ID assigned to the interaction by
// the Event Timing API. This could be useful in cases
// where you might want to aggregate related events:
metric_inp_interaction_id: interactionId
};
// Send to Google Analytics
gtag('event', name, eventParams);
}
// Pass the reporting function to the web-vitals INP reporter:
onINP(sendToGoogleAnalytics);
Google アナリティクスを利用して上記のコードを実行すると、ページの INP だけでなく、有益なコンテキスト情報も得られます。これにより、時間のかかるインタラクションをどこから最適化すればよいかを判断しやすくなります。
onload だけでなく、すべてのセッション継続時間をモニタリングする
前述のように、web-vitals JavaScript ライブラリを使用すると、複数のアナリティクス イベントが Google アナリティクスに送信される場合があります。現在のページに対して web-vitals が生成する ID は変更されず、Google アナリティクスでは以前のデータを上書きできるため、問題ありません。
ただし、すべての RUM プロバイダがこのように動作するわけではないため、独自の RUM 収集ソリューションを構築している場合は、このことを考慮する必要があります。現在の分析プロバイダが既存のレコードの上書きを許可していない場合は、指標のすべての delta 値(指標の過去と現在の状態の違い)を記録し、web-vitals ライブラリによって提供されるのと同じ ID を使用して送信する必要があります。その後、ID でグループ化することで、これらの変更を合計できます。詳しくは、web-vitals ドキュメントの差分の処理に関するセクションをご覧ください。
CrUX でフィールド データをすばやく取得する
Chrome UX レポート(CrUX)は、Web Vitals プログラムの公式データセットです。CrUX からのデータだけでは、特定の INP の問題のトラブルシューティングに必要なすべての情報が得られるわけではありませんが、そもそも問題が発生したかどうかを知ることができます。すでに RUM プロバイダを通じてフィールド データを収集している場合でも、使用する手法に違いがあるため、ウェブサイトの CrUX データと比較することを検討してください(可能な場合)。
PageSpeed Insights(PSI)を使用すると、ウェブサイトの INP を評価し、CrUX データを確認できます。PageSpeed Insights では、CrUX データセットに含まれるウェブサイトのページレベルのフィールド データが提供される場合があります。PageSpeed Insights を使用して URL を監査するには、https://pagespeed.web.dev/ にアクセスし、テストする URL を入力して [Analyze] ボタンをクリックします。
評価が開始されると、Lighthouse(ラボツール)が実行され、すぐに CrUX のデータが利用可能になります。

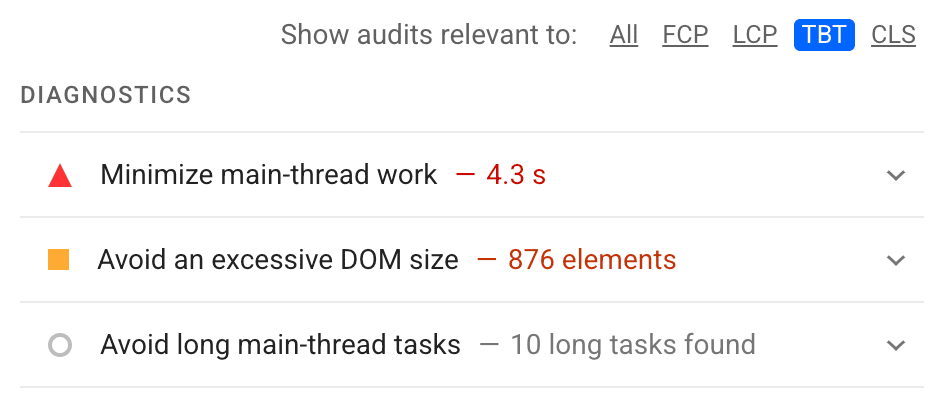
Lighthouse による評価が完了すると、PSI は評価に Lighthouse の監査を入力します。

フィールド データがない場合はどうなりますか?
フィールド データを収集できない、または収集できない状況に陥ることもあるでしょう。これがあなたの状況に当てはまる場合、遅いインタラクションを見つけるにはラボのツールを使うことになります。ラボテストの詳細については、ラボでの INP が低い原因を手動で診断する方法をご覧ください。
まとめ
フィールド データは、フィールド内の実際のユーザーにとって重要なインタラクションを把握するうえで、最適な情報源となります。PageSpeed Insights で入手できる情報を活用するか、web-vitals JavaScript ライブラリ(または RUM プロバイダ)などのフィールド データ収集ツールを利用することで、どのインタラクションが最も問題があるかを判断し、ラボで問題のあるインタラクションを再現して修正することができます。
Federico Respini による Unsplash のヒーロー画像。


