Scopri come individuare le interazioni lente nei dati dei campi del tuo sito web in modo da trovare opportunità per migliorarne l'interazione con Next Paint.
I dati reali sono la fonte autorevole quando si parla di come gli utenti effettivi utilizzano il tuo sito web. Anticipa i problemi che potresti non notare solo nei dati del lab. Sebbene le interazioni possano essere simulate negli strumenti basati su lab, non sarà possibile riprodurre ogni singola interazione nel lab nel modo in cui gli utenti sul campo le sperimentano. La raccolta di dati sul campo per Interaction to Next Paint (INP) è fondamentale per capire quanto sia reattiva la pagina per gli utenti reali e contiene indizi per migliorare ulteriormente la loro esperienza.
Cosa dovresti raccogliere sul campo e perché
Quando raccogli i dati INP sul campo, ti consigliamo di acquisire quanto segue per contestualizzare il motivo per cui le interazioni erano lente:
- Il valore INP. Questi sono i dati fondamentali che dovrai raccogliere. La distribuzione di questi valori determinerà se la pagina soddisfa le soglie INP.
- La stringa del selettore di elementi responsabile dell'INP della pagina. Conoscere l'INP di una pagina è positivo, ma non basta. Senza sapere quale elemento è stato responsabile, entrerai nel buio. Registrando le stringhe del selettore di elementi, saprai esattamente quali elementi sono responsabili delle interazioni.
- Lo stato di caricamento della pagina per l'interazione che corrisponde all'INP della pagina. Durante il caricamento di una pagina, è ragionevole presupporre che si stia verificando un'attività maggiore nel thread principale che potrebbe comportare una maggiore latenza dell'interazione. Durante il caricamento della pagina, vengono eseguite l'analisi HTML, l'analisi del foglio di stile e la valutazione e l'esecuzione di JavaScript. Sapere se un'interazione si è verificata durante o dopo il caricamento della pagina ti aiuta a capire se devi ottimizzare per un avvio più rapido, in modo che le interazioni abbiano più spazio sul thread principale per essere eseguite rapidamente o se l'interazione responsabile dell'INP della pagina in sé è lenta.
startTimedell'interazione. La registrazione dellastartTimedell'interazione ti consente di sapere esattamente quando si è verificata l'interazione nella sequenza temporale del rendimento.- Il tipo di evento. Il tipo di evento è utile, in quanto indica se l'interazione è stata il risultato di un evento di tipo
click,keypresso di altro tipo. Un'interazione utente può contenere più callback e aiutarti a individuare esattamente il callback dell'evento che ha richiesto più tempo per essere eseguito.
Anche se tutto questo sembra molto da tenere in considerazione, non è necessario reinventarsi tutto per raggiungere l'obiettivo. Per fortuna questi dati sono visibili nella libreria JavaScript di web-vitals e nella prossima sezione scoprirai come raccoglierli.
Misura le interazioni sul campo con la libreria JavaScript web-vitals
La libreria JavaScript web-vitals è un ottimo modo per trovare interazioni lente sul campo, grazie in gran parte alla sua capacità di fornire l'attribuzione per la causa. INP possono essere raccolti nei browser che supportano l'API Event Timing e la relativa proprietà interactionId.
L'utilizzo di un provider Real User Monitoring (RUM) per ottenere l'INP è la soluzione più comoda, ma non sempre è possibile. Ad esempio, in questo caso puoi utilizzare la libreria JavaScript web-vitals per raccogliere e trasmettere i dati INP a Google Analytics per una valutazione successiva:
// Be sure to import from the attribution build:
import {onINP} from 'web-vitals/attribution';
function sendToGoogleAnalytics ({name, value, id, attribution}) {
// Destructure the attribution object:
const {eventEntry, eventTarget, eventType, loadState} = attribution;
// Get timings from the event timing entry:
const {startTime, processingStart, processingEnd, duration, interactionId} = eventEntry;
const eventParams = {
// The page's INP value:
metric_inp_value: value,
// A unique ID for the page session, which is useful
// for computing totals when you group by the ID.
metric_id: id,
// The event target (a CSS selector string pointing
// to the element responsible for the interaction):
metric_inp_event_target: eventTarget,
// The type of event that triggered the interaction:
metric_inp_event_type: eventType,
// Whether the page was loaded when the interaction
// took place. Useful for identifying startup versus
// post-load interactions:
metric_inp_load_state: loadState,
// The time (in milliseconds) after page load when
// the interaction took place:
metric_inp_start_time: startTime,
// When processing of the event callbacks in the
// interaction started to run:
metric_inp_processing_start: processingStart,
// When processing of the event callbacks in the
// interaction finished:
metric_inp_processing_end: processingEnd,
// The total duration of the interaction. Note: this
// value is rounded to 8 milliseconds of granularity:
metric_inp_duration: duration,
// The interaction ID assigned to the interaction by
// the Event Timing API. This could be useful in cases
// where you might want to aggregate related events:
metric_inp_interaction_id: interactionId
};
// Send to Google Analytics
gtag('event', name, eventParams);
}
// Pass the reporting function to the web-vitals INP reporter:
onINP(sendToGoogleAnalytics);
Se utilizzi Google Analytics ed esegui il codice precedente sul tuo sito web, otterrai un report dettagliato non solo sull'INP della pagina, ma anche informazioni contestuali utili che possono darti un'idea migliore di dove iniziare a ottimizzare le interazioni lente.
Monitora la durata completa della sessione, non solo fino a onload
L'utilizzo della libreria JavaScript web-vitals, come accennato in precedenza, può comportare l'invio di più eventi di analisi a Google Analytics. Non è un problema, poiché l'ID web-vitals generato per la pagina corrente rimarrà invariato e Google Analytics ti consentirà di sovrascrivere i dati precedenti.
Tuttavia, non tutti i provider RUM operano in questo modo, quindi se stai creando la tua soluzione di raccolta RUM personalizzata, dovrai tenerne conto. Se il tuo attuale provider di analisi non consente la sovrascrittura dei record esistenti, dovrai registrare tutti i valori delta (ovvero la differenza tra lo stato attuale e passato di una metrica) di una metrica e trasmetterli utilizzando lo stesso ID fornito dalla libreria web-vitals; quindi puoi sommare le modifiche raggruppandole in base all'ID. Per ulteriori informazioni, consulta la sezione sulla gestione dei delta della documentazione di web-vitals.
Ricevi rapidamente dati sul campo con CrUX
Il Report sull'esperienza utente di Chrome (CrUX) è il set di dati ufficiale del programma Web Vitals. I dati di CrUX da soli non forniscono tutte le informazioni necessarie per risolvere problemi INP specifici, ma ti indicano innanzitutto se hai un problema. Anche se raccogli già dati sul campo tramite un provider RUM, ti consigliamo di confrontarli con i dati CrUX per il tuo sito web (se disponibili), in quanto esistono differenze nelle metodologie utilizzate.
Puoi valutare l'INP del tuo sito web e visualizzare i relativi dati CrUX usando PageSpeed Insights (PSI). PageSpeed Insights può fornire dati di campo a livello di pagina per i siti web inclusi nel set di dati CrUX. Per controllare un URL con PageSpeed Insights, vai all'indirizzo https://pagespeed.web.dev/, inserisci un URL da testare e fai clic sul pulsante Analizza.
Una volta iniziata la valutazione, i dati di CrUX saranno disponibili immediatamente durante l'esecuzione di Lighthouse (uno strumento di lab).

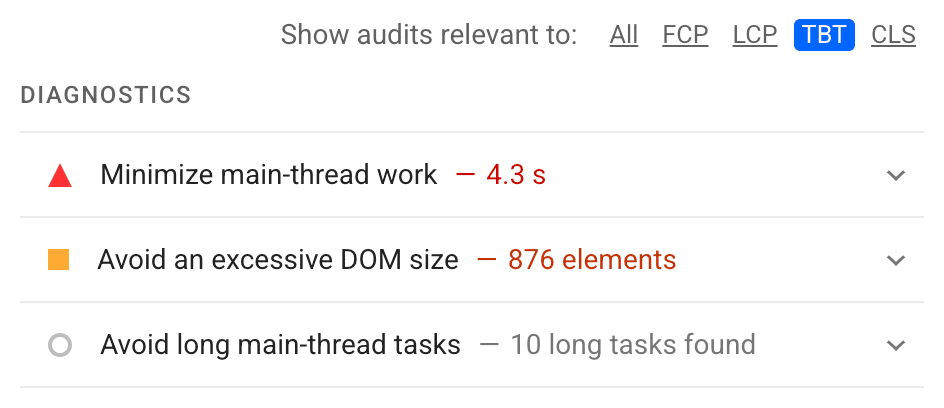
Al termine dell'esecuzione della valutazione, PSI lo completerà con gli audit di Lighthouse.

Che cosa succede se non dispongo di dati dei campi?
Potresti trovarti in una situazione in cui non disponi o non puoi nemmeno raccogliere dati sui campi. Se questa è la tua situazione, dipenderai completamente dagli strumenti di un lab per trovare interazioni lente. Per ulteriori informazioni sui test di laboratorio, leggi l'articolo Come diagnosticare manualmente la causa della scarsa INP in laboratorio.
Conclusione
I dati dei campi sono la migliore fonte di informazioni da cui attingere per capire quali interazioni sono problematiche per gli utenti reali sul campo. Attingendo alle informazioni disponibili in PageSpeed Insights o avvalendoti di strumenti di raccolta dei dati sul campo come la libreria JavaScript web-vitals (o il tuo provider RUM), puoi essere più sicuro di quali sono le interazioni più problematiche, quindi passare alla riproduzione di interazioni problematiche nel lab e quindi correggerle.
Immagine hero di Unsplash, di Federico Respini.


