Dowiedz się, jak wykryć powolne interakcje w danych pól witryny, aby znaleźć możliwości poprawy interakcji z kolejnym wyrenderowaniem.
Dane pól to wiarygodne źródło informacji o tym, jak użytkownicy korzystają z Twojej witryny. Eliminuje problemy, których mogą nie dotyczyć tylko dane laboratoryjne. W narzędziach laboratoryjnych można symulować interakcje, jednak nie uda Ci się odtworzyć każdej interakcji w taki sposób, w jaki doświadczają ich użytkownicy w terenie. Gromadzenie danych dotyczących interakcji z kolejnym wyrenderowaniem (INP) ma kluczowe znaczenie dla zrozumienia, jak responsywna jest Twoja strona w przypadku rzeczywistych użytkowników. Zawiera też wskazówki, jak jeszcze bardziej zwiększyć ich wygodę.
Co należy zbierać w terenie i dlaczego
Podczas zbierania w tym polu danych INP warto zbierać następujące informacje, aby wyjaśnić, dlaczego interakcje są spowolnione:
- Wartość INP. To kluczowy składnik danych, jakie musisz zbierać. Rozkład tych wartości określi, czy strona osiąga progi INP.
- Ciąg selektora elementu odpowiedzialny za wartość INP strony. Znajomość wartości INP strony jest dobra, ale sama w sobie nie jest wystarczająca. Nie wiesz, który element za nie odpowiada, spoglądasz w ciemność. Dzięki zapisywaniu ciągów selektora elementów wiesz dokładnie, które elementy odpowiadają za interakcje.
- Stan wczytywania strony interakcji, która jest wartością INP strony. Podczas ładowania strony można założyć, że w wątku głównym występuje więcej aktywności, co może wydłużyć czas oczekiwania na interakcję. Podczas wczytywania strony trwa analizowanie kodu HTML, analizowanie arkusza stylów oraz ocenę i wykonanie kodu JavaScript. Wiedza o tym, czy interakcja miała miejsce podczas wczytywania strony czy po jej zakończeniu, pomaga zdecydować, czy należy przeprowadzić optymalizację pod kątem szybszego uruchamiania, aby interakcje miały więcej miejsca w wątku głównym, czy też interakcja odpowiedzialna za INP strony jest powolna.
startTimeinterakcji. Dzięki zarejestrowaniustartTimeinterakcji wiesz dokładnie, kiedy miała ona miejsce na osi czasu skuteczności.- Typ zdarzenia. Warto znać typ zdarzenia, ponieważ informuje on, czy interakcja została wywołana przez
click,keypresslub inny kwalifikujący się typ zdarzenia. Interakcja użytkownika może zawierać wiele wywołań zwrotnych, co pomaga dokładnie określić, które wywołanie zwrotne zdarzenia w danej interakcji trwało najdłużej.
Choć to wszystko wymaga uwzględnienia, nie trzeba wymyślać koła na nowo, aby to osiągnąć. Na szczęście te dane są już dostępne w bibliotece JavaScript web-vitals. W następnej sekcji dowiesz się, jak je uzyskać.
Mierz interakcje w polu za pomocą biblioteki JavaScript web-vitals
Biblioteka JavaScript web-vitals jest świetnym sposobem na wykrywanie powolnych interakcji w terenie, głównie dlatego, że pozwala określić atrybucję, która wyjaśnia, co je powoduje. Wartość INP można zbierać w przeglądarkach, które obsługują Event Timing API, i jego właściwość interactionId.
Uzyskiwanie INP przez dostawcę Real User Monitoring (RUM) jest najwygodniejsze, ale nie zawsze jest to możliwe. W takim przypadku możesz użyć biblioteki JavaScript web-vitals do zbierania i przekazywania danych INP do Google Analytics na potrzeby późniejszej oceny:
// Be sure to import from the attribution build:
import {onINP} from 'web-vitals/attribution';
function sendToGoogleAnalytics ({name, value, id, attribution}) {
// Destructure the attribution object:
const {eventEntry, eventTarget, eventType, loadState} = attribution;
// Get timings from the event timing entry:
const {startTime, processingStart, processingEnd, duration, interactionId} = eventEntry;
const eventParams = {
// The page's INP value:
metric_inp_value: value,
// A unique ID for the page session, which is useful
// for computing totals when you group by the ID.
metric_id: id,
// The event target (a CSS selector string pointing
// to the element responsible for the interaction):
metric_inp_event_target: eventTarget,
// The type of event that triggered the interaction:
metric_inp_event_type: eventType,
// Whether the page was loaded when the interaction
// took place. Useful for identifying startup versus
// post-load interactions:
metric_inp_load_state: loadState,
// The time (in milliseconds) after page load when
// the interaction took place:
metric_inp_start_time: startTime,
// When processing of the event callbacks in the
// interaction started to run:
metric_inp_processing_start: processingStart,
// When processing of the event callbacks in the
// interaction finished:
metric_inp_processing_end: processingEnd,
// The total duration of the interaction. Note: this
// value is rounded to 8 milliseconds of granularity:
metric_inp_duration: duration,
// The interaction ID assigned to the interaction by
// the Event Timing API. This could be useful in cases
// where you might want to aggregate related events:
metric_inp_interaction_id: interactionId
};
// Send to Google Analytics
gtag('event', name, eventParams);
}
// Pass the reporting function to the web-vitals INP reporter:
onINP(sendToGoogleAnalytics);
Jeśli korzystasz z Google Analytics i uruchomisz w swojej witrynie poprzedni kod, otrzymasz szczegółowe raporty nie tylko o INP strony, ale także o przydatnych informacjach kontekstowych, które pomogą Ci określić, gdzie zacząć optymalizować powolne interakcje.
Sprawdzaj cały czas trwania sesji, nie tylko do onload
Jak już wspomnieliśmy, korzystanie z biblioteki JavaScript web-vitals może powodować wysyłanie do Google Analytics wielu zdarzeń Analytics. Nie stanowi to problemu, bo identyfikator web-vitals generowany dla bieżącej strony pozostanie bez zmian, a Google Analytics umożliwi zastąpienie poprzednich danych.
Jednak nie wszyscy dostawcy RUM działają w ten sposób, więc jeśli tworzysz własne rozwiązanie do gromadzenia danych RUM, musisz wziąć to pod uwagę. Jeśli Twój obecny dostawca analityki nie zezwala na zastępowanie istniejących rekordów, musisz zarejestrować wszystkie wartości delta (czyli różnicę między poprzednim a bieżącym stanem wskaźnika) danych i przesłać je za pomocą tego samego identyfikatora, który znajdziesz w bibliotece web-vitals. Następnie możesz zsumować te zmiany, grupując dane według identyfikatora. Więcej informacji znajdziesz w sekcji dotyczącej obsługi delta w dokumentacji web-vitals.
Szybkie uzyskiwanie danych pól dzięki raportowi CrUX
Raport na temat użytkowania Chrome (CrUX) to oficjalny zbiór danych programu wskaźników internetowych. Chociaż dane z raportu CrUX nie zapewniają wszystkich informacji potrzebnych do rozwiązania konkretnych problemów z INP, wskazują, czy problem już występuje. Nawet jeśli gromadzisz już dane terenowe, korzystając z usług dostawcy RUM, rozważ zestawienie ich z danymi raportu CrUX dla swojej witryny (jeśli są dostępne), ponieważ stosowane przez nie metody różnią się od siebie.
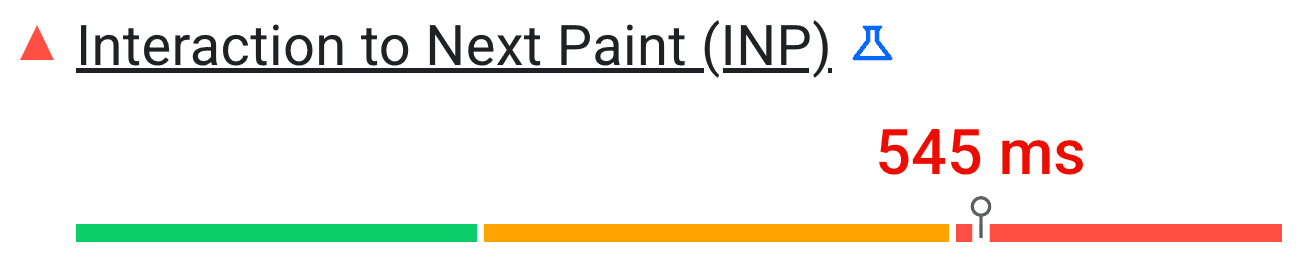
Możesz ocenić wartość INP witryny i wyświetlić związane z nią dane na temat użytkowania Chrome za pomocą narzędzia PageSpeed Insights (PSI). PageSpeed Insights może udostępniać dane pól na poziomie strony w przypadku witryn uwzględnionych w zbiorze danych raportu na temat użytkowania Chrome. Aby sprawdzić adres URL za pomocą PageSpeed Insights, wejdź na https://pagespeed.web.dev/, wpisz URL do przetestowania i kliknij przycisk Analizuj.
Po rozpoczęciu oceny dane z raportu na temat użytkowania Chrome będą dostępne od razu po uruchomieniu narzędzia laboratorium.

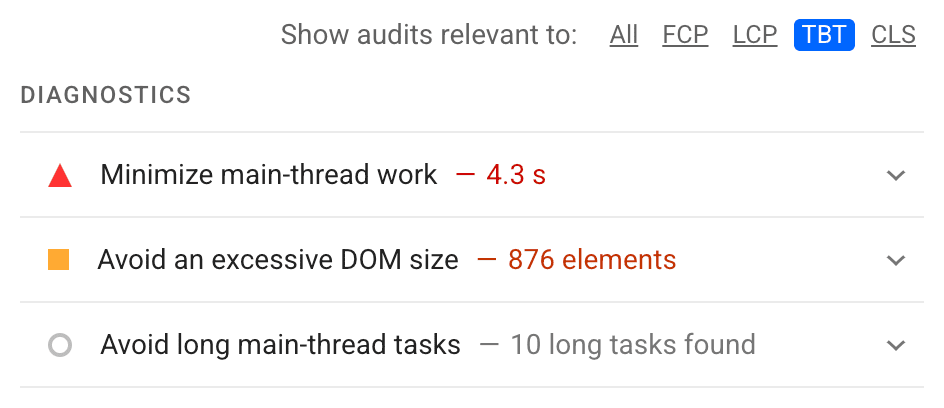
Po zakończeniu oceny PSI uzupełni ją o audyty Lighthouse.

Co zrobić, jeśli nie mam danych pól?
Być może nie masz danych zebranych w polu lub nie możesz ich nawet zbierać. Jeśli tak jest w Twojej sytuacji, jeśli chcesz wykryć powolne interakcje, będziesz polegać wyłącznie na narzędziach laboratoryjnych. Więcej informacji o testach laboratoryjnych znajdziesz w artykule Jak ręcznie zdiagnozować przyczyny niskiego współczynnika INP w module.
Podsumowanie
Dane terenowe to najlepsze źródło informacji, na podstawie których możesz się dowiedzieć, które interakcje stanowią problem dla rzeczywistych użytkowników w tej dziedzinie. Na podstawie informacji dostępnych w PageSpeed Insights lub z narzędzi do zbierania danych, takich jak biblioteka JavaScript web-vitals (lub dostawca RUM), możesz mieć większą pewność, które interakcje są najbardziej problematyczne. Dzięki temu możesz odtworzyć problematyczne interakcje w module i go rozwiązać.
Baner powitalny z kanału Unsplash, autor: Federico Respini.


