بیاموزید که چگونه تعاملات آهسته را در داده های میدانی وب سایت خود پیدا کنید تا بتوانید فرصت هایی برای بهبود تعامل آن در Next Paint پیدا کنید.
وقتی صحبت از نحوه تجربه کاربران واقعی وب سایت شما می شود ، داده های میدانی منبع معتبری هستند. مشکلاتی را که ممکن است به تنهایی در داده های آزمایشگاهی نبینید، حل می کند. در حالی که تعاملات را می توان در ابزارهای مبتنی بر آزمایشگاه شبیه سازی کرد، شما نمی توانید تک تک تعاملات را در آزمایشگاه به روشی که کاربران در این زمینه تجربه می کنند، بازتولید کنید. جمعآوری دادههای میدانی برای Interaction to Next Paint (INP) برای درک اینکه چقدر صفحه شما برای کاربران واقعی پاسخگو است بسیار مهم است و حاوی سرنخهایی برای بهبود تجربه آنهاست.
چه چیزی را باید در میدان جمع آوری کنید و چرا
هنگام جمعآوری دادههای INP در این زمینه، میخواهید موارد زیر را ثبت کنید تا دلیل کندی تعاملات را مشخص کنید:
- مقدار INP این قطعه کلیدی داده ای است که باید جمع آوری کنید. توزیع این مقادیر تعیین می کند که آیا صفحه با آستانه های INP مطابقت دارد یا خیر.
- رشته انتخابگر عنصر مسئول INP صفحه. دانستن INP یک صفحه خوب است، اما به خودی خود به اندازه کافی خوب نیست. بدون اینکه بدانید چه عنصری مسئول آن بوده است، در تاریکی خواهید بود. با ثبت رشتههای انتخابگر عنصر، دقیقاً متوجه خواهید شد که چه عناصری مسئول تعاملات هستند.
- وضعیت بارگذاری صفحه برای تعاملی که INP صفحه است. هنگامی که یک صفحه در حال بارگیری است، منطقی است که فرض کنیم فعالیت رشته اصلی بیشتری رخ می دهد که می تواند منجر به تأخیر تعامل بیشتر شود. در طول بارگذاری صفحه، تجزیه HTML، تجزیه برگه سبک، و ارزیابی و اجرای جاوا اسکریپت در حال انجام است. دانستن اینکه آیا تعاملی در حین بارگذاری صفحه یا پس از آن رخ داده است، به شما کمک می کند تا بفهمید که آیا برای راه اندازی سریعتر نیاز به بهینه سازی دارید تا تعاملات فضای بیشتری در رشته اصلی داشته باشند تا سریع اجرا شوند، یا اینکه تعامل مسئول INP صفحه به خودی خود است. بدون توجه به کندی
-
startTimeتعامل ثبتstartTimeتعامل به شما امکان می دهد دقیقاً بدانید که تعامل در جدول زمانی عملکرد چه زمانی رخ داده است. - نوع رویداد دانستن نوع رویداد خوب است، زیرا به شما می گوید که آیا این تعامل نتیجه یک
click،keypress، یا دیگر نوع رویداد واجد شرایط بوده است. یک تعامل کاربر ممکن است شامل چندین تماس باشد، و می تواند به شما کمک کند تا دقیقا مشخص کنید که پاسخ تماس با رویداد در تعامل بیشترین زمان را برای اجرا داشته است.
در حالی که به نظر می رسد همه این موارد در نظر گرفته شود، لازم نیست چرخ را دوباره اختراع کنید تا به آنجا برسید. خوشبختانه، این داده ها در کتابخانه جاوا اسکریپت web-vitals نمایش داده می شوند و در بخش بعدی نحوه جمع آوری آن ها را خواهید آموخت.
تعاملات را در زمینه با کتابخانه جاوا اسکریپت web-vitals اندازه گیری کنید
کتابخانه جاوا اسکریپت web-vitals یک راه عالی برای یافتن تعاملات آهسته در این زمینه است، تا حد زیادی به دلیل توانایی آن در ارائه اسناد برای آنچه باعث ایجاد آنها شده است. INP را می توان در مرورگرهایی که از Event Timing API و ویژگی interactionId آن پشتیبانی می کنند جمع آوری کرد.
استفاده از یک ارائه دهنده نظارت واقعی کاربر (RUM) برای دریافت INP راحت ترین است، اما همیشه یک گزینه نیست. برای مثال، اگر این مورد شماست، میتوانید از کتابخانه JavaScript web-vitals برای جمعآوری و انتقال دادههای INP به Google Analytics برای ارزیابی بعدی استفاده کنید:
// Be sure to import from the attribution build:
import {onINP} from 'web-vitals/attribution';
function sendToGoogleAnalytics ({name, value, id, attribution}) {
// Destructure the attribution object:
const {eventEntry, eventTarget, eventType, loadState} = attribution;
// Get timings from the event timing entry:
const {startTime, processingStart, processingEnd, duration, interactionId} = eventEntry;
const eventParams = {
// The page's INP value:
metric_inp_value: value,
// A unique ID for the page session, which is useful
// for computing totals when you group by the ID.
metric_id: id,
// The event target (a CSS selector string pointing
// to the element responsible for the interaction):
metric_inp_event_target: eventTarget,
// The type of event that triggered the interaction:
metric_inp_event_type: eventType,
// Whether the page was loaded when the interaction
// took place. Useful for identifying startup versus
// post-load interactions:
metric_inp_load_state: loadState,
// The time (in milliseconds) after page load when
// the interaction took place:
metric_inp_start_time: startTime,
// When processing of the event callbacks in the
// interaction started to run:
metric_inp_processing_start: processingStart,
// When processing of the event callbacks in the
// interaction finished:
metric_inp_processing_end: processingEnd,
// The total duration of the interaction. Note: this
// value is rounded to 8 milliseconds of granularity:
metric_inp_duration: duration,
// The interaction ID assigned to the interaction by
// the Event Timing API. This could be useful in cases
// where you might want to aggregate related events:
metric_inp_interaction_id: interactionId
};
// Send to Google Analytics
gtag('event', name, eventParams);
}
// Pass the reporting function to the web-vitals INP reporter:
onINP(sendToGoogleAnalytics);
اگر گوگل آنالیتیکس دارید و کدهای قبلی را در وب سایت خود اجرا می کنید، گزارش دقیقی از نه تنها INP صفحه، بلکه اطلاعات متنی مفیدی نیز دریافت خواهید کرد که می تواند به شما درک بهتری از شروع بهینه سازی تعاملات کند را بدهد.
مدت زمان کامل جلسه را نظارت کنید، نه فقط تا onload
همانطور که قبلاً ذکر شد، استفاده از کتابخانه جاوا اسکریپت web-vitals ممکن است منجر به ارسال چندین رویداد تحلیلی به Google Analytics شود. این خوب است، زیرا شناسه web-vitals که برای صفحه فعلی ایجاد میکند ثابت میماند و Google Analytics به شما امکان میدهد دادههای قبلی را بازنویسی کنید.
با این حال، همه ارائه دهندگان RUM به این روش عمل نمی کنند، بنابراین اگر راه حل مجموعه RUM خود را می سازید، باید این را در نظر بگیرید. اگر ارائهدهنده تجزیه و تحلیل فعلی شما اجازه بازنویسی رکوردهای موجود را نمیدهد، باید تمام مقادیر delta (یعنی تفاوت بین حالتهای گذشته و فعلی یک متریک) را برای یک معیار ثبت کنید و آنها را با استفاده از همان شناسه ارائه شده توسط کتابخانه web-vitals ; سپس می توانید آن تغییرات را با گروه بندی در ID جمع آوری کنید. برای اطلاعات بیشتر، به بخش مستندات web-vitals در مورد مدیریت دلتاها مراجعه کنید.
با CrUX به سرعت داده های میدانی را دریافت کنید
گزارش Chrome UX (CrUX) مجموعه داده رسمی برنامه Web Vitals است. در حالی که دادههای CrUX به تنهایی تمام اطلاعات مورد نیاز برای عیبیابی مشکلات INP خاص را در اختیار شما قرار نمیدهد، اما در وهله اول به شما اطلاع میدهد که آیا مشکلی دارید یا خیر. حتی اگر قبلاً دادههای میدانی را از طریق یک ارائهدهنده RUM جمعآوری میکنید، آن را با دادههای CrUX برای وبسایت خود (در صورت موجود بودن) مقایسه کنید، زیرا تفاوتهایی در روشهای مورد استفاده آنها وجود دارد.
می توانید INP وب سایت خود را ارزیابی کنید و داده های CrUX آن را با استفاده از PageSpeed Insights (PSI) مشاهده کنید. PageSpeed Insights ممکن است دادههای فیلد سطح صفحه را برای وبسایتهایی که در مجموعه داده CrUX گنجانده شدهاند، ارائه دهد. برای بررسی یک URL با PageSpeed Insights، به https://pagespeed.web.dev/ بروید، یک URL برای آزمایش وارد کنید و روی دکمه Analyze کلیک کنید.
هنگامی که ارزیابی شروع می شود، داده های CrUX بلافاصله با اجرای Lighthouse ( ابزار آزمایشگاهی ) در دسترس خواهند بود.

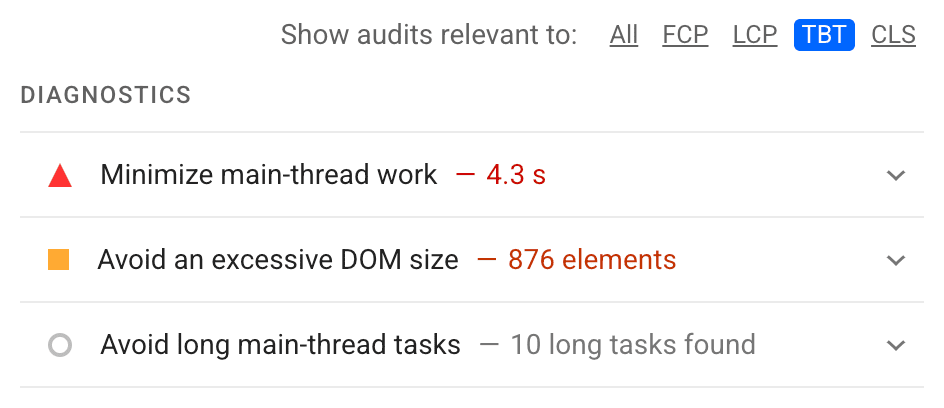
هنگامی که Lighthouse اجرای ارزیابی خود را به پایان رساند، PSI ارزیابی را با ممیزی های Lighthouse پر می کند.

اگر داده های میدانی نداشته باشم چه می شود؟
ممکن است در شرایطی قرار بگیرید که اطلاعات میدانی را نداشته باشید یا حتی نتوانید جمع آوری کنید. اگر این وضعیت شما را توصیف می کند، برای یافتن تعاملات آهسته کاملاً به ابزارهای آزمایشگاهی وابسته خواهید بود. برای کسب اطلاعات بیشتر در مورد آزمایش آزمایشگاهی، نحوه تشخیص دستی علت INP ضعیف در آزمایشگاه را بخوانید.
نتیجه
دادههای میدانی بهترین منبع اطلاعاتی است که میتوانید هنگام درک اینکه کدام تعامل برای کاربران واقعی در این زمینه مشکلساز است، از آن استفاده کنید. با استفاده از اطلاعات موجود در PageSpeed Insights، یا با تکیه بر ابزارهای گردآوری دادههای میدانی مانند کتابخانه JavaScript web-vitals (یا ارائهدهنده RUM خود)، میتوانید در مورد اینکه کدام تعاملها مشکلسازتر هستند، اطمینان بیشتری داشته باشید و سپس به سراغ بازتولید مشکل بروید. فعل و انفعالات در آزمایشگاه و سپس در مورد رفع آنها.
تصویر قهرمان از Unsplash , توسط فدریکو رسپینی .


