আপনার ওয়েবসাইটের ফিল্ড ডেটাতে কীভাবে ধীর মিথস্ক্রিয়া খুঁজে বের করবেন তা শিখুন যাতে আপনি নেক্সট পেইন্টে এর ইন্টারঅ্যাকশন উন্নত করার সুযোগ পেতে পারেন।
প্রকৃত ব্যবহারকারীরা আপনার ওয়েবসাইটটি কীভাবে অনুভব করছেন তার ক্ষেত্রে ফিল্ড ডেটা হল প্রামাণিক উৎস। এটি এমন সমস্যাগুলি বের করে যা আপনি একা ল্যাব ডেটাতে দেখতে পাবেন না। যদিও ইন্টারঅ্যাকশনগুলি ল্যাব-ভিত্তিক সরঞ্জামগুলিতে সিমুলেট করা যেতে পারে, আপনি ল্যাবের প্রতিটি একক মিথস্ক্রিয়াকে সেইভাবে পুনরুত্পাদন করতে সক্ষম হবেন না যেভাবে ক্ষেত্রের ব্যবহারকারীরা তাদের অভিজ্ঞতা পান। আপনার পৃষ্ঠাটি প্রকৃত ব্যবহারকারীদের কাছে কতটা প্রতিক্রিয়াশীল তা বোঝার জন্য ইন্টারঅ্যাকশন টু নেক্সট পেইন্ট (আইএনপি) এর জন্য ফিল্ড ডেটা সংগ্রহ করা গুরুত্বপূর্ণ, এবং এতে তাদের অভিজ্ঞতা আরও ভাল করার সূত্র রয়েছে৷
আপনি ক্ষেত্র এবং কেন সংগ্রহ করা উচিত
ফিল্ডে INP ডেটা সংগ্রহ করার সময়, মিথস্ক্রিয়া কেন ধীর ছিল তার প্রসঙ্গ দিতে আপনি নিম্নলিখিতগুলি ক্যাপচার করতে চাইবেন:
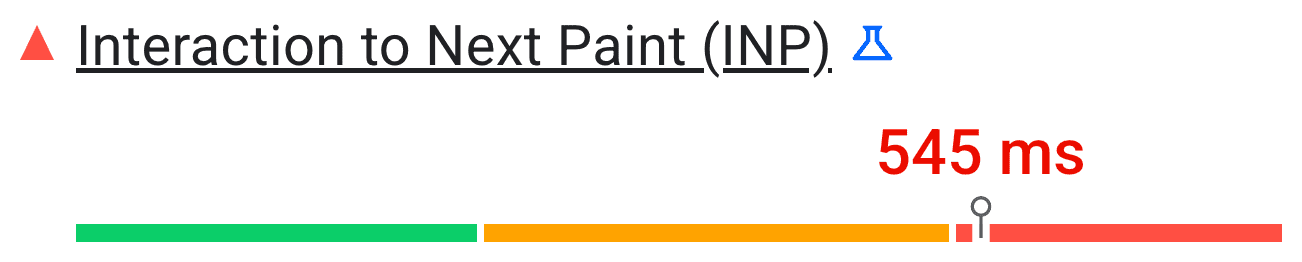
- INP মান। এই তথ্যের মূল অংশ যা আপনাকে সংগ্রহ করতে হবে। এই মানগুলির বন্টন নির্ধারণ করবে যে পৃষ্ঠাটি INP থ্রেশহোল্ডগুলি পূরণ করে কিনা৷
- পৃষ্ঠার INP-এর জন্য দায়ী উপাদান নির্বাচক স্ট্রিং। একটি পৃষ্ঠার INP জানা ভাল, কিন্তু নিজে থেকে যথেষ্ট ভাল নয়৷ কোন উপাদান এর জন্য দায়ী ছিল তা না জেনে, আপনি অন্ধকারে থাকবেন। উপাদান নির্বাচক স্ট্রিং লগিং করে, আপনি ঠিক কি উপাদান মিথস্ক্রিয়া জন্য দায়ী জানতে পারবেন.
- ইন্টারঅ্যাকশনের জন্য পৃষ্ঠার লোডিং অবস্থা যা পৃষ্ঠার INP। যখন একটি পৃষ্ঠা লোড হচ্ছে, তখন এটি অনুমান করা যুক্তিসঙ্গত যে সেখানে আরও প্রধান থ্রেড অ্যাক্টিভিটি ঘটছে যার ফলে ইন্টারঅ্যাকশন লেটেন্সি বেশি হতে পারে। পৃষ্ঠা লোডের সময়, এইচটিএমএল পার্সিং, স্টাইলশীট পার্সিং এবং জাভাস্ক্রিপ্ট মূল্যায়ন এবং সম্পাদন চলছে। পৃষ্ঠা লোডের সময় বা তার পরে কোনও ইন্টারঅ্যাকশন হয়েছে কিনা তা জানা আপনাকে দ্রুত স্টার্টআপের জন্য অপ্টিমাইজ করতে হবে কিনা তা নির্ধারণ করতে সহায়তা করে যাতে ইন্টারঅ্যাকশনগুলি দ্রুত চালানোর জন্য মূল থ্রেডে আরও জায়গা থাকে, বা পৃষ্ঠার INP এর জন্য দায়ী ইন্টারঅ্যাকশনটি নিজেই ধীর নির্বিশেষে
- মিথস্ক্রিয়া
startTime। ইন্টারঅ্যাকশনেরstartTimeলগ করা আপনাকে ঠিক কখন পারফরম্যান্স টাইমলাইনে মিথস্ক্রিয়া ঘটেছে তা জানতে দেয়। - ঘটনার ধরন। ইভেন্টের ধরনটি জেনে রাখা ভালো, কারণ এটি আপনাকে বলে দেবে যে ইন্টারঅ্যাকশনটি একটি
click,keypressবা অন্যান্য যোগ্য ইভেন্ট প্রকারের ফলাফল ছিল কিনা। একটি ব্যবহারকারীর ইন্টারঅ্যাকশনে একাধিক কলব্যাক থাকতে পারে এবং ইন্টারঅ্যাকশনে কোন ইভেন্ট কলব্যাকটি চালানোর জন্য সবচেয়ে বেশি সময় লেগেছে তা সঠিকভাবে চিহ্নিত করতে আপনাকে সাহায্য করতে পারে।
যদিও এই সমস্ত কিছু বিবেচনায় নেওয়ার মতো মনে হচ্ছে, সেখানে যাওয়ার জন্য আপনাকে চাকাটি পুনরায় উদ্ভাবন করতে হবে না। সৌভাগ্যক্রমে, এই ডেটা web-vitals জাভাস্ক্রিপ্ট লাইব্রেরিতে উন্মুক্ত করা হয়েছে, এবং আপনি পরবর্তী বিভাগে এটি কীভাবে সংগ্রহ করবেন তা শিখবেন।
web-vitals জাভাস্ক্রিপ্ট লাইব্রেরির সাথে ক্ষেত্রের মিথস্ক্রিয়া পরিমাপ করুন
web-vitals জাভাস্ক্রিপ্ট লাইব্রেরি হল ক্ষেত্রে ধীর মিথস্ক্রিয়া খুঁজে বের করার একটি দুর্দান্ত উপায়, এটি কী কারণে ঘটছে তার জন্য অ্যাট্রিবিউশন প্রদান করার ক্ষমতাকে অনেকাংশে ধন্যবাদ। INP ব্রাউজারগুলিতে সংগ্রহ করা যেতে পারে যা ইভেন্ট টাইমিং API এবং এর interactionId বৈশিষ্ট্য সমর্থন করে।
INP পেতে একটি বাস্তব ব্যবহারকারী মনিটরিং (RUM) প্রদানকারী ব্যবহার করা সবচেয়ে সুবিধাজনক, কিন্তু সবসময় একটি বিকল্প নয়। যদি এটি আপনার ক্ষেত্রে হয়, উদাহরণস্বরূপ, আপনি পরবর্তী মূল্যায়নের জন্য Google Analytics-এ INP ডেটা সংগ্রহ এবং প্রেরণ করতে web-vitals জাভাস্ক্রিপ্ট লাইব্রেরি ব্যবহার করতে পারেন:
// Be sure to import from the attribution build:
import {onINP} from 'web-vitals/attribution';
function sendToGoogleAnalytics ({name, value, id, attribution}) {
// Destructure the attribution object:
const {eventEntry, eventTarget, eventType, loadState} = attribution;
// Get timings from the event timing entry:
const {startTime, processingStart, processingEnd, duration, interactionId} = eventEntry;
const eventParams = {
// The page's INP value:
metric_inp_value: value,
// A unique ID for the page session, which is useful
// for computing totals when you group by the ID.
metric_id: id,
// The event target (a CSS selector string pointing
// to the element responsible for the interaction):
metric_inp_event_target: eventTarget,
// The type of event that triggered the interaction:
metric_inp_event_type: eventType,
// Whether the page was loaded when the interaction
// took place. Useful for identifying startup versus
// post-load interactions:
metric_inp_load_state: loadState,
// The time (in milliseconds) after page load when
// the interaction took place:
metric_inp_start_time: startTime,
// When processing of the event callbacks in the
// interaction started to run:
metric_inp_processing_start: processingStart,
// When processing of the event callbacks in the
// interaction finished:
metric_inp_processing_end: processingEnd,
// The total duration of the interaction. Note: this
// value is rounded to 8 milliseconds of granularity:
metric_inp_duration: duration,
// The interaction ID assigned to the interaction by
// the Event Timing API. This could be useful in cases
// where you might want to aggregate related events:
metric_inp_interaction_id: interactionId
};
// Send to Google Analytics
gtag('event', name, eventParams);
}
// Pass the reporting function to the web-vitals INP reporter:
onINP(sendToGoogleAnalytics);
আপনার যদি Google Analytics থাকে এবং আপনার ওয়েবসাইটে পূর্ববর্তী কোডটি চালান, তাহলে আপনি কেবল পৃষ্ঠার INP নয়, বরং দরকারী প্রাসঙ্গিক তথ্যের একটি বিশদ প্রতিবেদন পাবেন যা আপনাকে কোথায় ধীর মিথস্ক্রিয়াগুলি অপ্টিমাইজ করা শুরু করতে হবে সে সম্পর্কে আরও ভাল ধারণা দিতে পারে।
সম্পূর্ণ সেশনের সময়কাল মনিটর করুন, শুধুমাত্র onload পর্যন্ত নয়
web-vitals জাভাস্ক্রিপ্ট লাইব্রেরি ব্যবহার করে, যেমন পূর্বে উল্লেখ করা হয়েছে, একাধিক বিশ্লেষণ ইভেন্ট Google Analytics-এ পাঠানো হতে পারে। এটি ঠিক আছে, কারণ বর্তমান পৃষ্ঠার জন্য আইডি web-vitals একই থাকবে এবং Google Analytics আপনাকে আগের ডেটা ওভাররাইট করার অনুমতি দেবে৷
যাইহোক, সমস্ত RUM প্রদানকারী এইভাবে কাজ করে না, তাই আপনি যদি নিজের RUM সংগ্রহের সমাধান তৈরি করেন, তাহলে আপনাকে এটি বিবেচনায় নিতে হবে। যদি আপনার বর্তমান অ্যানালিটিক্স প্রদানকারী বিদ্যমান রেকর্ডগুলির ওভাররাইট করার অনুমতি না দেয়, তাহলে আপনাকে সমস্ত delta মান রেকর্ড করতে হবে-অর্থাৎ, একটি মেট্রিকের অতীত এবং বর্তমান অবস্থার মধ্যে পার্থক্য- একটি মেট্রিকের জন্য এবং প্রদত্ত একই ID ব্যবহার করে সেগুলি প্রেরণ করতে হবে web-vitals লাইব্রেরি; তারপর আপনি আইডিতে গ্রুপ করে সেই পরিবর্তনগুলি যোগ করতে পারেন। আরও তথ্যের জন্য, ডেল্টা পরিচালনার বিষয়ে web-vitals ডকুমেন্টেশনের বিভাগটি দেখুন।
CrUX দিয়ে দ্রুত ফিল্ড ডেটা পান
Chrome UX রিপোর্ট (CrUX) হল ওয়েব ভাইটালস প্রোগ্রামের অফিসিয়াল ডেটাসেট। যদিও শুধুমাত্র CrUX-এর ডেটা আপনাকে নির্দিষ্ট INP সমস্যাগুলির সমাধান করার জন্য প্রয়োজনীয় সমস্ত তথ্য দেয় না, এটি আপনাকে প্রথম স্থানে কোন সমস্যা আছে কিনা তা আপনাকে জানায়। এমনকি যদি আপনি ইতিমধ্যেই একটি RUM প্রদানকারীর মাধ্যমে ফিল্ড ডেটা সংগ্রহ করছেন, তবে আপনার ওয়েবসাইটের (যদি উপলব্ধ থাকে) CrUX ডেটার সাথে এটিকে বৈপরীত্য বিবেচনা করুন, কারণ তারা যে পদ্ধতিগুলি ব্যবহার করে তার মধ্যে পার্থক্য রয়েছে৷
আপনি আপনার ওয়েবসাইটের INP মূল্যায়ন করতে পারেন এবং PageSpeed Insights (PSI) ব্যবহার করে এর CrUX ডেটা দেখতে পারেন। PageSpeed Insights CrUX ডেটাসেটে অন্তর্ভুক্ত ওয়েবসাইটগুলির জন্য পৃষ্ঠা-স্তরের ফিল্ড ডেটা প্রদান করতে পারে। PageSpeed Insights সহ একটি URL অডিট করতে, https://pagespeed.web.dev/ এ যান, পরীক্ষা করার জন্য একটি URL লিখুন এবং বিশ্লেষণ বোতামে ক্লিক করুন৷
একবার মূল্যায়ন শুরু হলে, Lighthouse (একটি ল্যাব টুল ) চালানোর সাথে সাথে CrUX ডেটা পাওয়া যাবে।

যখন লাইটহাউস তার মূল্যায়ন শেষ করে, PSI বাতিঘর নিরীক্ষার মাধ্যমে মূল্যায়ন করবে।

আমার যদি ফিল্ড ডেটা না থাকে?
আপনি এমন পরিস্থিতিতে থাকতে পারেন যেখানে আপনার কাছে নেই বা এমনকি ফিল্ড ডেটা সংগ্রহ করতে পারবেন না। যদি এটি আপনার পরিস্থিতি বর্ণনা করে, তাহলে ধীর মিথস্ক্রিয়া খুঁজে পেতে আপনি সম্পূর্ণরূপে ল্যাব সরঞ্জামের উপর নির্ভরশীল হবেন। ল্যাব টেস্টিং সম্পর্কে আরও তথ্যের জন্য, ল্যাবে দুর্বল INP এর কারণ কী তা ম্যানুয়ালি কীভাবে নির্ণয় করবেন তা পড়ুন।
উপসংহার
ক্ষেত্রের প্রকৃত ব্যবহারকারীদের জন্য কোন ইন্টারঅ্যাকশনগুলি সমস্যাযুক্ত তা বোঝার ক্ষেত্রে ফিল্ড ডেটা হল তথ্যের সর্বোত্তম উৎস যা আপনি আঁকতে পারেন। PageSpeed Insights-এ উপলব্ধ তথ্যের উপর অঙ্কন করে, অথবা web-vitals জাভাস্ক্রিপ্ট লাইব্রেরি (বা আপনার RUM প্রদানকারী) এর মতো ফিল্ড ডেটা সংগ্রহের সরঞ্জামগুলির উপর নির্ভর করে, কোন মিথস্ক্রিয়াগুলি সবচেয়ে বেশি সমস্যাযুক্ত সে সম্পর্কে আপনি আরও আত্মবিশ্বাসী হতে পারেন এবং তারপরে সমস্যাযুক্ত পুনরুত্পাদনের দিকে এগিয়ে যান ল্যাবে মিথস্ক্রিয়া করুন এবং তারপরে সেগুলি ঠিক করতে যান।
আনস্প্ল্যাশ থেকে হিরো ইমেজ, ফেদেরিকো রেস্পিনি দ্বারা।


