瞭解如何從網站欄位資料中找出緩慢互動,瞭解如何提升與下一個顯示的內容互動。
就實際使用者造訪網站的情況而言,現場資料是具公信力的來源。取出研究室資料中可能看不到的問題。雖然可以在實驗室工具中模擬互動,但您無法以實際體驗的方式,重現研究室中的所有互動。收集欄位資料來進行「與下一個顯示的內容互動」(INP) 是很重要的,因為這有助於瞭解網頁對實際使用者的回應情形,而收集線索也有助於改善使用體驗。
應該在這個領域收集的資訊和原因
收集欄位中的 INP 資料時,請擷取下列資訊,瞭解互動速度緩慢的原因:
- INP 值。這是您必須收集的重要資料。這些值的分佈會決定網頁是否符合 INP 門檻。
- 負責頁面 INP 的元素選取器字串。瞭解網頁的 INP 固然很好,但光是不夠的。如果不瞭解影響這個元素的元素,您就會處於黑暗中。有了記錄元素選取器字串,您就能明確瞭解哪些元素負責互動。
- 網頁的 INP 互動頁面載入狀態。網頁載入時,合理假設主要執行緒活動不只發生,互動延遲時間較長。網頁載入期間,系統會進行 HTML 剖析、樣式表剖析、JavaScript 評估和執行程序。瞭解互動發生在網頁載入期間還是之後,有助於您判斷是否需要進行最佳化來加快啟動速度,這樣主要執行緒上的互動就會有更多空間可以快速執行,或者負責使網頁 INP 本身的互動速度變慢。
- 互動的
startTime。記錄互動的startTime可在成效時間軸上確切瞭解互動發生的時間。 - 事件類型。「事件類型」可讓您瞭解互動結果是
click、keypress,還是其他符合資格的事件類型。使用者互動中可能包含多個回呼,並可協助您精確找出互動中哪一個事件回呼最耗時。
這個階段似乎有許多問題需要考量,不過您不必重新花費心力就能達成此目標。幸好,此資料會顯示在 web-vitals JavaScript 程式庫中,您將在下一節瞭解如何收集這項資料。
使用 web-vitals JavaScript 程式庫評估欄位中的互動
web-vitals JavaScript 程式庫能夠提供歸因功能 (可說明互動原因),因此是找出這個欄位中緩慢互動的絕佳方法。可在支援 Event Timing API 和其 interactionId 資源的瀏覽器中收集 INP。
透過真實使用者監控 (RUM) 供應商取得 INP 是最便利的方式,但並非絕對可行。如果是這種情況,您可以使用 web-vitals JavaScript 程式庫收集 INP 資料,並傳送至 Google Analytics (分析) 供日後評估。
// Be sure to import from the attribution build:
import {onINP} from 'web-vitals/attribution';
function sendToGoogleAnalytics ({name, value, id, attribution}) {
// Destructure the attribution object:
const {eventEntry, eventTarget, eventType, loadState} = attribution;
// Get timings from the event timing entry:
const {startTime, processingStart, processingEnd, duration, interactionId} = eventEntry;
const eventParams = {
// The page's INP value:
metric_inp_value: value,
// A unique ID for the page session, which is useful
// for computing totals when you group by the ID.
metric_id: id,
// The event target (a CSS selector string pointing
// to the element responsible for the interaction):
metric_inp_event_target: eventTarget,
// The type of event that triggered the interaction:
metric_inp_event_type: eventType,
// Whether the page was loaded when the interaction
// took place. Useful for identifying startup versus
// post-load interactions:
metric_inp_load_state: loadState,
// The time (in milliseconds) after page load when
// the interaction took place:
metric_inp_start_time: startTime,
// When processing of the event callbacks in the
// interaction started to run:
metric_inp_processing_start: processingStart,
// When processing of the event callbacks in the
// interaction finished:
metric_inp_processing_end: processingEnd,
// The total duration of the interaction. Note: this
// value is rounded to 8 milliseconds of granularity:
metric_inp_duration: duration,
// The interaction ID assigned to the interaction by
// the Event Timing API. This could be useful in cases
// where you might want to aggregate related events:
metric_inp_interaction_id: interactionId
};
// Send to Google Analytics
gtag('event', name, eventParams);
}
// Pass the reporting function to the web-vitals INP reporter:
onINP(sendToGoogleAnalytics);
只要您有 Google Analytics (分析) 並在網站上執行上述程式碼,就能取得詳盡的報表,包括網頁的 INP,以及實用的背景資訊,協助您進一步瞭解如何著手改善緩慢的互動。
監控完整工作階段持續時間,而非只監控 onload
如前所述,使用 web-vitals JavaScript 程式庫可能會導致多個數據分析事件傳送至 Google Analytics (分析)。別擔心,因為系統為目前頁面產生的 ID web-vitals 會維持不變,Google Analytics (分析) 則可讓您覆寫先前的資料。
然而,並非所有 RUM 供應商都以這種方式運作,因此在建立自己的 RUM 收集解決方案時,必須將這點列入考量。如果您目前的分析供應商不允許覆寫現有記錄,就必須記錄指標的所有 delta 值 (也就是指標過去與目前狀態之間的差異),並使用 web-vitals 程式庫提供的相同 ID 傳送這些值。詳情請參閱 web-vitals 說明文件的處理差異部分一節。
使用 CrUX 快速取得欄位資料
Chrome 使用者體驗報告 (CrUX) 是網站體驗指標計畫的官方資料集。雖然單憑 CrUX 資料無法為您提供解決特定 INP 問題所需的一切資訊,但您可以藉由此得知一開始是否發生問題。即使您已透過 RUM 供應商收集欄位資料,也請考慮將其與您網站的 CrUX 資料 (如果有的話) 進行比較,因為供應商採用的方法不同。
如要評估網站的 INP,並查看其 CrUX 資料,可以使用 PageSpeed Insights (PSI)。PageSpeed Insights 可能會針對 CrUX 資料集內網站,提供網頁層級欄位資料。如要透過 PageSpeed Insights 稽核網址,請前往 https://pagespeed.web.dev/、輸入要測試的網址,然後按一下「分析」按鈕。
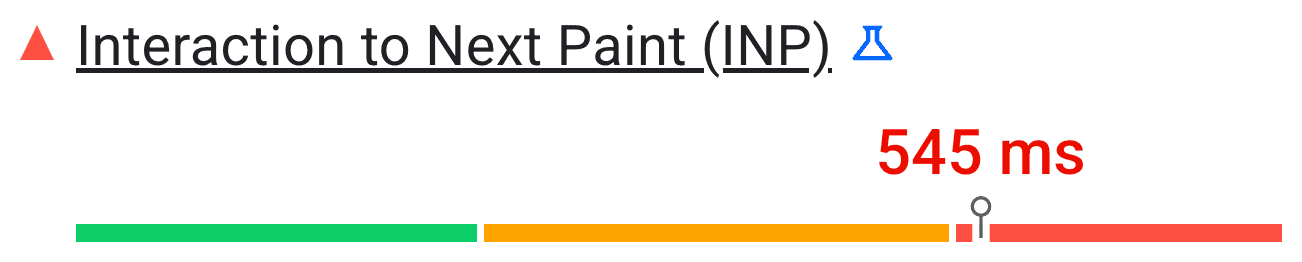
評估開始後,CrUX 資料會在 Lighthouse (研究室工具) 執行後立即提供。

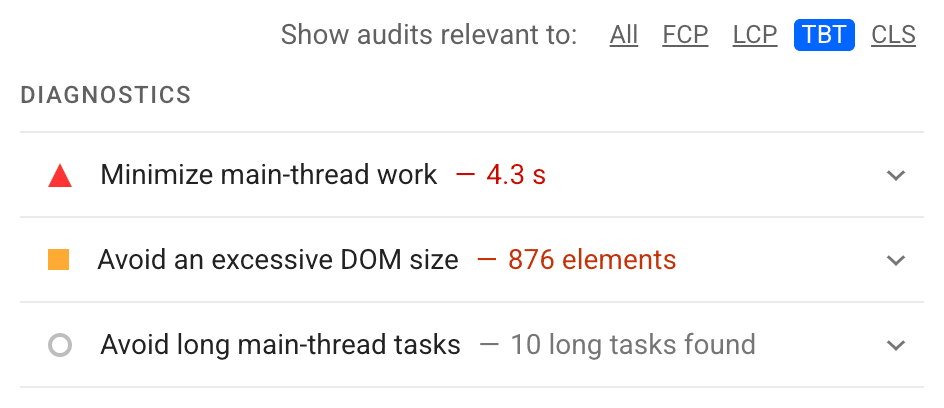
Lighthouse 完成評估後,PSI 就會將評估資料填入 Lighthouse 稽核項目。

如果我沒有欄位資料,該怎麼辦?
您可能沒有收集現場資料,甚至無法收集現場資料。如果符合上述情況,您將完全仰賴研究室工具,才能找出緩慢的互動情形。如要進一步瞭解研究室測試,請參閱如何在研究室中手動診斷 INP 不佳的原因。
結語
現場資料是瞭解實際使用者有哪些互動問題的最佳來源。只要善用 PageSpeed Insights 中提供的資訊,或仰賴 web-vitals JavaScript 程式庫 (或您的 RUM 供應商) 等現場資料收集工具,就能更清楚瞭解哪些互動最有問題,然後繼續在研究室中重現有問題的互動行為,然後設法修正問題。
主頁橫幅由 Federico Respini 製作,取自 Unsplash 。


