Lazy-loading of <iframe> elements defers offscreen iframes from being loaded
until the user scrolls near them. This saves data, speeds up the loading of
other parts of the page, and reduces memory usage.
Browser Support
- 77
- 79
- 121
- 16.4
You indicate to the browser that you want to lazy-load an iframe with the loading attribute,
in the same way you indicate lazy-loading for images.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
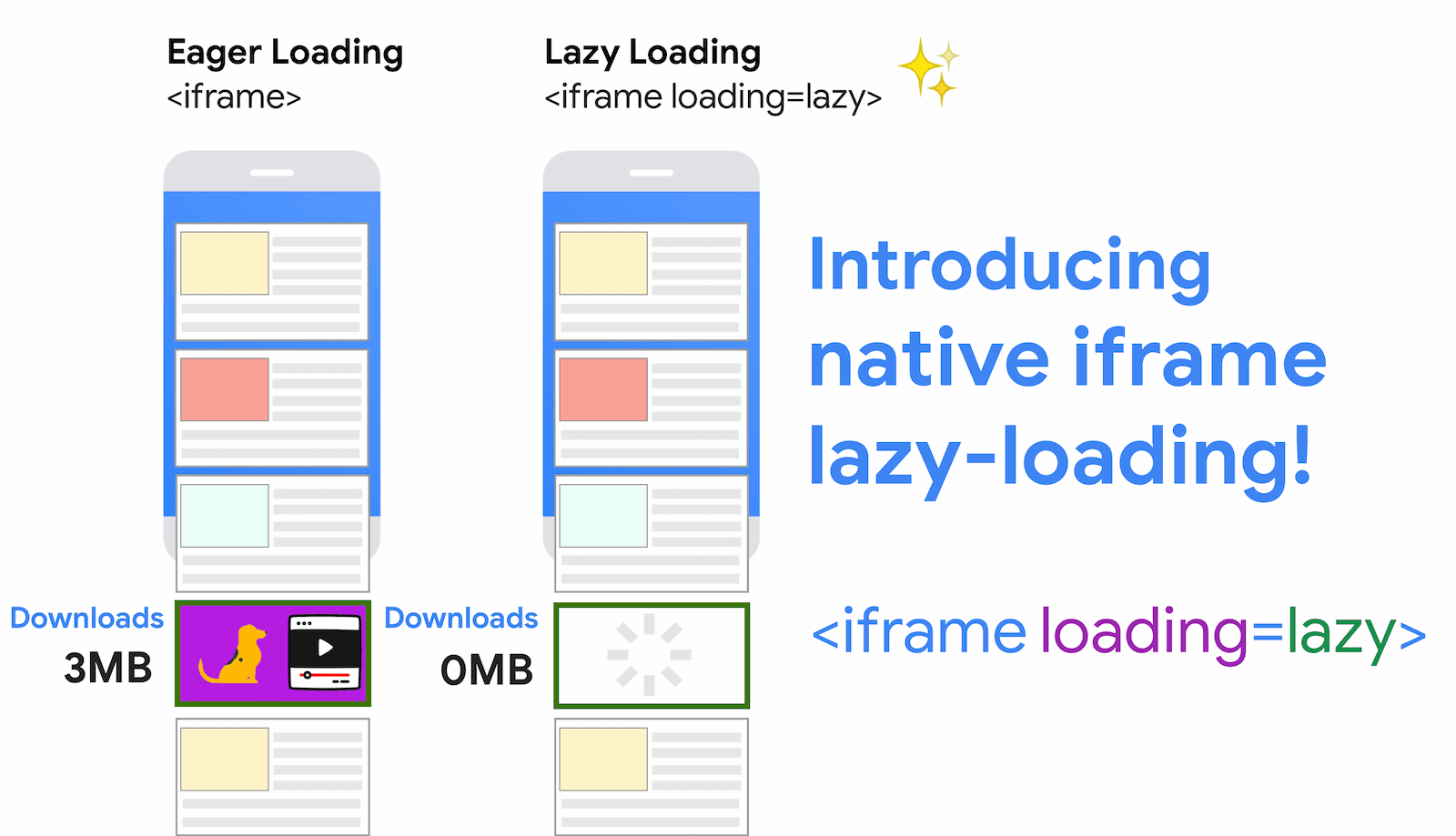
This demo of <iframe loading=lazy>
shows lazy-loading video embeds:
Why lazy-load iframes?
Third-party embeds cover a wide range of use cases, from video players, to social media posts, to ads. Often this content is not immediately visible in the user's viewport. Rather, it's only seen once they scroll further down the page. Despite this, users pay the cost of downloading data and costly JavaScript for each frame, even if they don't scroll to it.

Based off Chrome's research into automatically lazy-loading offscreen iframes for Data Saver users, lazy-loading iframes could lead to 2-3% median data savings, 1-2% First Contentful Paint reductions at the median, and 2% First Input Delay (FID) improvements at the 95th percentile.
Additionally, lazy-loading off-screen iframes can impart benefits to Largest Contentful Paint (LCP). LCP candidates, such as images or text dependent on web fonts in order to render. Because iframes can often require a significant amount of bandwidth in order to load all of their subresources, lazy-loading offscreen iframes can significantly reduce bandwidth contention on network-constrained devices, leaving more bandwidth to load resources which contribute to a page's LCP.
How does built-in lazy-loading for iframes work?
The loading attribute allows a browser to defer loading offscreen iframes and
images until users scroll near them. loading supports two values:
lazy: is a good candidate for lazy-loading.eager: is not a good candidate for lazy-loading. Load right away.
Using the loading attribute on iframes works as follows:
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
Not specifying the attribute at all will have the same impact as explicitly eagerly loading the resource.
If you need to dynamically create iframes via JavaScript, setting
iframe.loading = 'lazy' on the element is also
supported:
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
What could be the impact of lazy-loading popular iframe embeds?
If the web changes so that lazy-loading offscreen iframes was the default, it would look a little like this:
Lazy-loading YouTube video embeds (saves around 500KB on initial page load):
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>
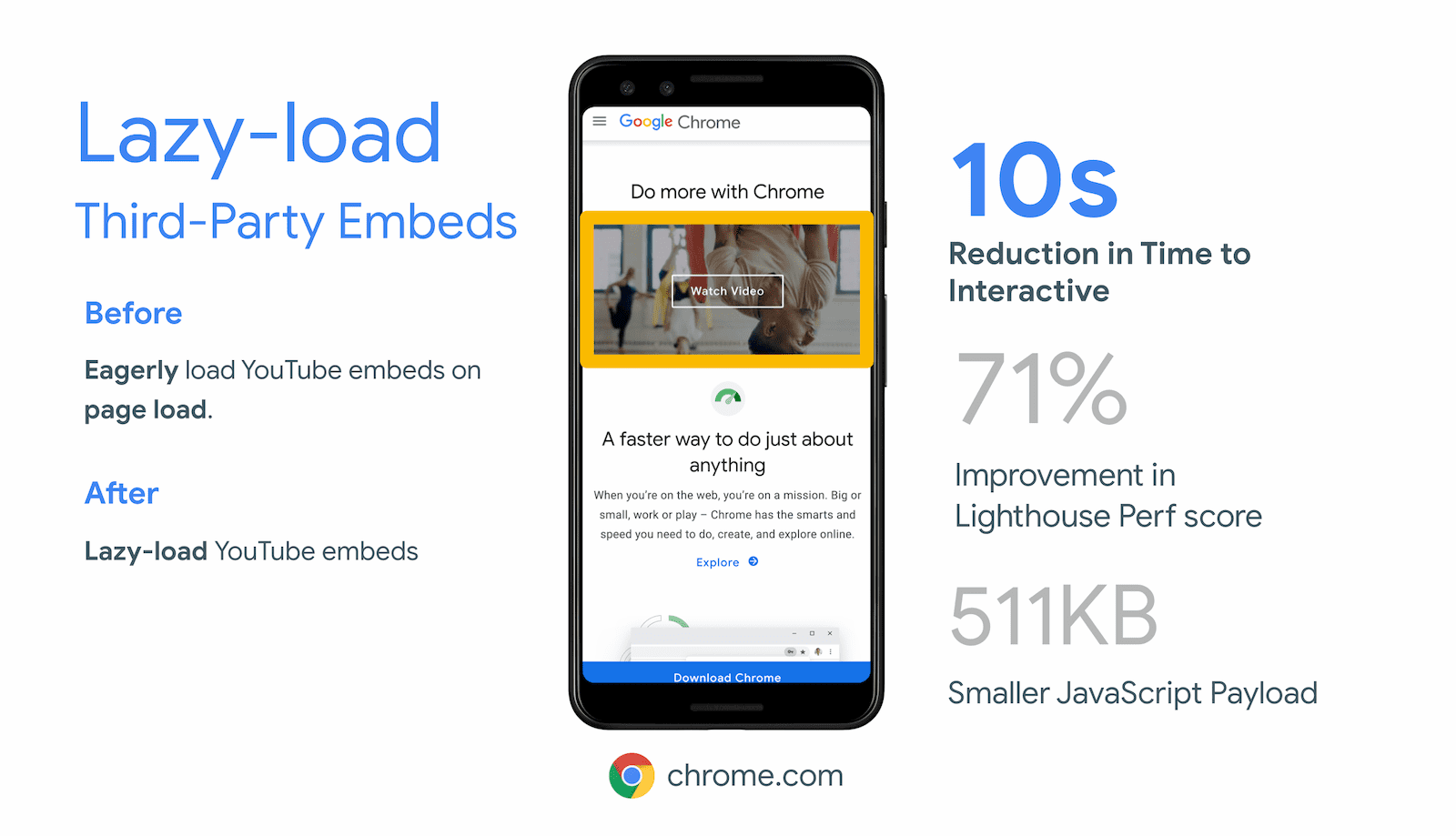
Anecdote: when we switched to lazy-loading YouTube embeds for Chrome.com,
we saved 10 seconds off of how soon our pages could be interactive on mobile
devices. I have opened an internal bug with YouTube to discuss adding
loading=lazy to its embed code.

Lazy-loading Instagram embeds (saves around 100 KB gzipped on initial load):
Instagram embeds provide a block of markup and a script, which injects an iframe into your page. Lazy-loading this iframe avoids having to load all of the script necessary for the embed. Given such embeds are often displayed below the viewport in most articles, this seems like a reasonable candidate for lazy-loading of their iframe.
Lazy-loading Spotify embeds (saves 514 KB on initial load):
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
Although the preceding embeds illustrate the potential benefits to lazy-loading iframes for media content, there's the potential to also see these benefits for ads.
Case study: Lazy-loading the Facebook's social plugins
Facebook social plugins allow developers to embed Facebook content in their web pages. There's a number of these plugins offered, such as embedded posts, photos, videos, comments… The most popular is the Like plugin - a button that shows a count of who has "liked" the page. By default, embedding the Like plugin in a web page (using the Facebook JSSDK) pulls in around 215 KB of resources, 197 KB of which is JavaScript. In many cases, the plugin may appear at the end of an article or near the end of a page, so loading it eagerly when it's offscreen may be suboptimal.

Thanks to engineer Stoyan Stefanov, all of Facebook's social plugins now
support standardized iframe
lazy-loading.
Developers who opt in to lazy-loading through the plugins' data-lazy
configuration will now be able to avoid it loading until the user scrolls
nearby. This enables the embed to still fully function for users that need it,
while offering data-savings for those who are not scrolling all the way down a
page. We are hopeful this is the first of many embeds to explore standardized iframe
lazy-loading in production.
Can I lazy-load iframes cross-browser? Yes
iframe lazy-loading can be applied as a progressive enhancement. Browsers which support loading=lazy on iframes will lazy-load the iframe, while the loading attribute will be safely ignored in browsers which don't support it yet.
It is also possible to lazy-load offscreen iframes using the lazysizes JavaScript library. This may be desirable if you:
- require more custom lazy-loading thresholds than what standardized lazy-loading currently offers
- wish to offer users a consistent iframe lazy-loading experience across browsers
<script src="lazysizes.min.js" async></script>
<iframe frameborder="0"
class="lazyload"
allowfullscreen=""
width="600"
height="400"
data-src="//www.youtube.com/embed/ZfV-aYdU4uE">
</iframe>
Use the following pattern to feature detect lazy-loading and fetch lazysizes when it's not available:
<iframe frameborder="0"
class="lazyload"
loading="lazy"
allowfullscreen=""
width="600"
height="400"
data-src="//www.youtube.com/embed/ZfV-aYdU4uE">
</iframe>
<script>
if ('loading' in HTMLIFrameElement.prototype) {
const iframes = document.querySelectorAll('iframe[loading="lazy"]');
iframes.forEach(iframe => {
iframe.src = iframe.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.2.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
Are there instances when offscreen iframes with loading=lazy are still loaded?
An early experiment with automatically lazy-loading iframes for Data Saver users in Chrome had an exception for hidden iframes, often used for communications or analytics. These were prevented from loading lazily and always loaded to prevent breaking these capabilities.
With the loading attribute the choice is back with the developer so no such
heuristics are applied and the loading attribute should always honored,
subject to distance limits and other browser choices (for example, printing).
Conclusion
Check out web.dev's image and video lazy-loading collection for more lazy-loading ideas.
With thanks to Dom Farolino, Scott Little, Houssein Djirdeh, Simon Pieters, Kayce Basques, Joe Medley, and Stoyan Stefanov for their reviews.

