Erfahren Sie, wie Sie Ihre Felddaten in das Labor bringen, um die Ursachen für langsame Interaktionen durch manuelle Tests zu reproduzieren und zu identifizieren.
Ein schwieriger Teil der Optimierung von Interaction to Next Paint (INP) besteht darin, die Ursache für die schlechten INP zu ermitteln. Es gibt eine Vielzahl möglicher Ursachen: Skripts von Drittanbietern, die viele Aufgaben im Hauptthread planen, große DOM-Größen, teure Ereignis-Callbacks und vieles mehr.
Es ist nicht immer einfach, schlechte INP-Werte zu beheben. Zunächst müssen Sie wissen, welche Interaktionen für den INP einer Seite verantwortlich sind. Wenn Sie nicht wissen, welche Interaktionen auf Ihrer Website aus Sicht echter Nutzer am langsamsten sind, lesen Sie zuerst den Artikel Langsame Interaktionen vor Ort finden. Sobald Ihnen Felddaten vorliegen, können Sie diese Interaktionen manuell in Lab-Tools testen, um herauszufinden, warum sie langsam sind.
Was ist, wenn Sie keine Felddaten haben?
Felddaten zu haben, ist von entscheidender Bedeutung, da Sie so viel Zeit sparen, wenn Sie herausfinden möchten, welche Interaktionen optimiert werden müssen. Vielleicht haben Sie aber keine Felddaten. Wenn dies auf Ihre Situation zutrifft, ist es trotzdem möglich, Interaktionen zu finden, die verbessert werden können. Allerdings ist dafür etwas mehr Aufwand und ein anderer Ansatz erforderlich.
Die Total Blocking Time (TBT) ist ein Lab-Messwert, der die Reaktionszeit von Seiten während des Ladens bewertet und in Beziehung zu INP steht. Wenn Ihre Seite eine hohe TBT hat, ist das ein wichtiges Signal dafür, dass Ihre Seite während des ersten Seitenaufbaus möglicherweise nicht sehr schnell auf Nutzerinteraktionen reagiert.
Sie können entweder Lighthouse oder PageSpeed Insights verwenden, um die TBT Ihrer Seite zu ermitteln. Wenn die TBT einer Seite den Grenzwert für „Gut“ nicht erreicht, ist es wahrscheinlich, dass der Hauptthread während des Seitenaufbaus zu ausgelastet ist. Dies kann sich darauf auswirken, wie schnell Interaktionen während dieser entscheidenden Zeit im Seitenlebenszyklus stattfinden.
Um langsame Interaktionen zu finden, nachdem die Seite geladen wurde, musst du dich möglicherweise auf andere Arten von Daten stützen, wie z. B. gängige Nutzerflüsse, die du möglicherweise bereits in den Analysen deiner Website identifiziert hast. Wenn Sie beispielsweise an einer E-Commerce-Website arbeiten, sind die Aktionen, die Nutzer beim Hinzufügen von Artikeln zum Online-Einkaufswagen und anschließendem Bezahlvorgang ausführen, ein gängiger User Flow.
Unabhängig davon, ob Felddaten vorhanden sind oder nicht, besteht der nächste Schritt darin, langsame Interaktionen manuell zu testen und zu reproduzieren – da Sie eine langsame Interaktion erst dann endgültig identifizieren können, wenn Sie das Problem beheben können.
Langsame Interaktionen im Labor reproduzieren
Es gibt verschiedene Möglichkeiten, langsame Interaktionen im Lab durch manuelle Tests zu reproduzieren. Mit dem folgenden Framework können Sie langsame Interaktionen in einer Laborumgebung reproduzieren und dabei den kognitiven Aufwand minimieren.
Den Leistungsprofiler nicht sofort abrufen
Wenn ihr den Leistungsprofiler von Chrome bereits kennt, wisst ihr, dass er unzählige nützliche Diagnoseinformationen zur Behebung von Problemen mit der Seitenleistung bietet. Es ist ein nützliches Tool mit vielen Vorteilen.
Der Nachteil ist jedoch, dass der Leistungsprofiler von Chrome während der Interaktion mit der Seite keine Live-Ansicht liefert. Die Verwendung nimmt viel Zeit in Anspruch und es gibt effizientere Möglichkeiten, Interaktionen zuerst manuell zu testen. Geplant ist, möglichst wenig Zeit und Aufwand dafür zu verwenden, langsame Interaktionen zu reproduzieren. Sobald eine langsame Interaktion eindeutig identifiziert wurde, sollten Sie den Leistungsprofiler verwenden, um die Ursache(n) genau zu untersuchen.
Chrome-Erweiterung „Web Vitals“ verwenden
Die Web Vitals-Chrome-Erweiterung ist mit dem geringsten Aufwand beim manuellen Testen der Interaktionslatenz verbunden. Nach der Installation zeigt die Erweiterung Interaktionsdaten in der Entwicklertools-Konsole an, sofern Sie vorher Folgendes tun:
- Klicken Sie in Chrome rechts neben der Adressleiste auf das Symbol für die Erweiterungen.
- Suchen Sie im Drop-down-Menü nach der Web Vitals-Erweiterung.
- Klicken Sie rechts auf das Symbol, um die Einstellungen der Erweiterung zu öffnen.
- Klicke auf Optionen.
- Aktivieren Sie im daraufhin angezeigten Bildschirm das Kästchen Console-Logging und klicken Sie dann auf Speichern.
Öffnen Sie danach die Konsole in den Chrome-Entwicklertools und beginnen Sie mit dem Testen verdächtiger Interaktionen auf Ihrer Website. Während Sie mit der Seite interagieren, werden in der Konsole nützliche Diagnosedaten angezeigt.

JavaScript-Snippet verwenden
Die Web Vitals-Erweiterung ist möglicherweise nicht für alle Nutzer eine geeignete Option. Browsererweiterungen können in einigen Umgebungen aufgrund von Sicherheitsrichtlinien für Geräte blockiert werden. Außerdem können Erweiterungen nicht auf Mobilgeräten installiert werden. Letzteres ist problematisch, wenn Sie manuelle Tests auf einem physischen Android-Gerät mit Remote-Debugging durchführen möchten.
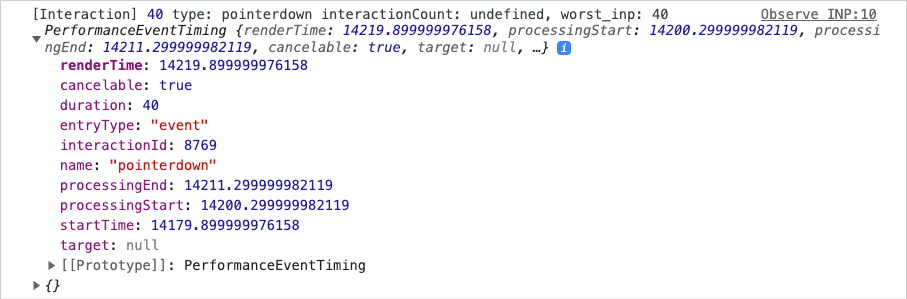
Eine alternative Methode zur Verwendung der Web Vital-Erweiterung besteht darin, JavaScript-Code in die Entwicklertools-Konsole zu kopieren und einzufügen. Mit dem folgenden Code erhalten Sie für jede Interaktion dieselbe Konsolenausgabe wie die Web Vitals-Erweiterung:
let worstInp = 0;
const observer = new PerformanceObserver((list, obs, options) => {
for (let entry of list.getEntries()) {
if (!entry.interactionId) continue;
entry.renderTime = entry.startTime + entry.duration;
worstInp = Math.max(entry.duration, worstInp);
console.log('[Interaction]', entry.duration, `type: ${entry.name} interactionCount: ${performance.interactionCount}, worstInp: ${worstInp}`, entry, options);
}
});
observer.observe({
type: 'event',
durationThreshold: 0, // 16 minimum by spec
buffered: true
});
Sobald Sie festgestellt haben, dass eine Interaktion zuverlässig langsam ist, können Sie ein Profil für die Interaktion im Leistung-Profiler erstellen, um detaillierte Informationen darüber zu erhalten, warum sie langsam ist.
Was, wenn Sie eine langsame Interaktion nicht reproduzieren können?
Was, wenn Ihre Felddaten darauf schließen lassen, dass eine bestimmte Interaktion langsam ist, Sie das Problem im Lab aber nicht manuell reproduzieren können? Dies kann verschiedene Gründe haben. Außerdem stellt es eine häufige Herausforderung bei der Behebung von Leistungsproblemen dar.
Einmal hängen Ihre Umstände beim Testen von Interaktionen von der verwendeten Hardware und Netzwerkverbindung ab. Schließlich verwenden Sie vielleicht ein schnelles Gerät und eine schnelle Verbindung. Das heißt aber nicht, dass Ihre Nutzer so Glück haben. Sie haben drei Möglichkeiten, wenn dies in Ihrem Fall zutrifft:
- Wenn Sie ein physisches Android-Gerät haben, können Sie Remote-Debugging verwenden, um eine Chrome DevTools-Instanz auf Ihrem Hostcomputer zu öffnen und dort die langsamen Interaktionen zu reproduzieren. Mobilgeräte sind oft nicht so schnell wie Laptops oder Computer, sodass langsame Interaktionen unter solchen Bedingungen eher auftreten.
- Wenn Sie kein physisches Gerät haben, aktivieren Sie die Funktion zur CPU-Drosselung in den Chrome-Entwicklertools.
- Probieren Sie beide Schritte 1 und 2 gemeinsam aus, da Sie auch die CPU-Drosselung in der Entwicklertools-Instanz für ein physisches Android-Gerät aktivieren können.
Eine andere Ursache könnte sein, dass Sie auf das Laden einer Seite warten, bevor Sie mit ihr interagieren, Ihre Nutzer aber nicht. Wenn Sie ein schnelles Netzwerk nutzen, simulieren Sie langsamere Netzwerkbedingungen. Aktivieren Sie dazu die Netzwerkdrosselung und interagieren Sie dann mit der Seite, sobald sie übertragen wird. Dies empfiehlt sich, da der Hauptthread während des Startvorgangs oft am stärksten frequentiert ist und das Testen zu diesem Zeitpunkt möglicherweise Aufschluss über die Situation Ihrer Nutzer gibt.
Trace aufzeichnen
Wenn Sie weitere Informationen dazu erhalten möchten, warum eine Interaktion langsam ist, verwenden Sie den Leistungsprofil-Profiler in den Chrome-Entwicklertools. So erstellen Sie ein Profil einer Interaktion im Leistungsprofil-Tool von Chrome:
- Lassen Sie die zu testende Seite geöffnet.
- Öffnen Sie die Chrome-Entwicklertools und gehen Sie zum Bereich Leistung.
- Klicken Sie oben links im Steuerfeld auf die Schaltfläche Record (Aufzeichnen), um mit dem Tracing zu beginnen.
- Führen Sie die Interaktionen aus, für die Sie ein Profil erstellen möchten.
- Klicken Sie noch einmal auf die Schaltfläche Aufzeichnen, um das Tracing zu beenden.
Wenn der Profiler ausgefüllt ist, sollten Sie zuerst in der Aktivitätsübersicht oben im Profiler nachschauen. In der Aktivitätsübersicht sehen Sie oben an den Stellen, an denen in der Aufzeichnung lange Aufgaben ausgeführt wurden, rote Balken. So lassen sich Problembereiche schnell heranzoomen.

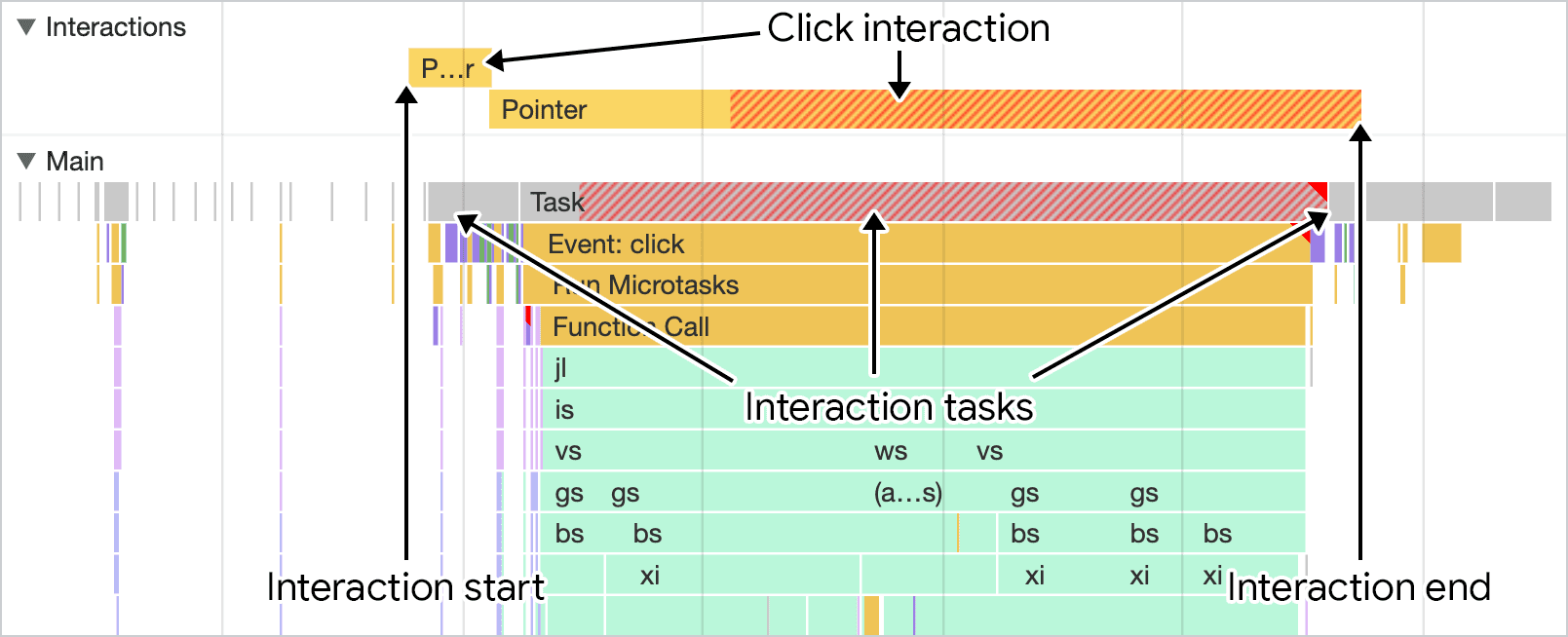
Sie können sich schnell auf Problembereiche konzentrieren, indem Sie in der Aktivitätsübersicht einen Bereich ziehen und auswählen. Nachdem Sie den Fokus auf den Ort der Interaktion gelegt haben, können Sie die Interaktion und die Aktivität im darunter liegenden Hauptthread-Track im Interactions-Track ausrichten:

Jetzt müssen Sie das Problem genauer untersuchen, das die langsame Interaktion verursacht. Es gibt viele Dinge, die zu einer hohen Interaktionslatenz beitragen können. Einige davon werden in diesem Leitfaden weiter unten behandelt.
Lighthouse-Zeitspannen als Alternative zur Nachverfolgung verwenden
Der Leistungsprofiler von Chrome verfügt zwar über viele Diagnoseinformationen, kann jedoch für Nichtinitiierte ein etwas einschüchternd wirken. Eine Alternative zum Performance-Profiler ist der Zeitspannenmodus von Lighthouse. So verwenden Sie diesen Modus:
- Öffnen Sie die Entwicklertools und rufen Sie dort den Tab Lighthouse auf.
- Wählen Sie im Abschnitt Modus die Option Zeitspanne aus.
- Wählen Sie im Abschnitt Gerät den Gerätetyp Desktop oder Mobilgerät aus.
- Zumindest muss unter dem Label Kategorien das Kästchen Leistung angeklickt sein.
- Klicken Sie auf die Schaltfläche Zeitraum starten.
- Testen Sie die Interaktion(en) auf der Seite, für die Sie Daten abrufen möchten.
- Klicken Sie auf die Schaltfläche Zeitspanne beenden und warten Sie, bis die Prüfung angezeigt wird.
- Sobald die Prüfung auf dem Tab „Lighthouse“ dargestellt wird, können Sie die Prüfungen nach INP filtern. Klicken Sie dazu neben dem Label Relevante Prüfungen anzeigen für auf den Link INP.
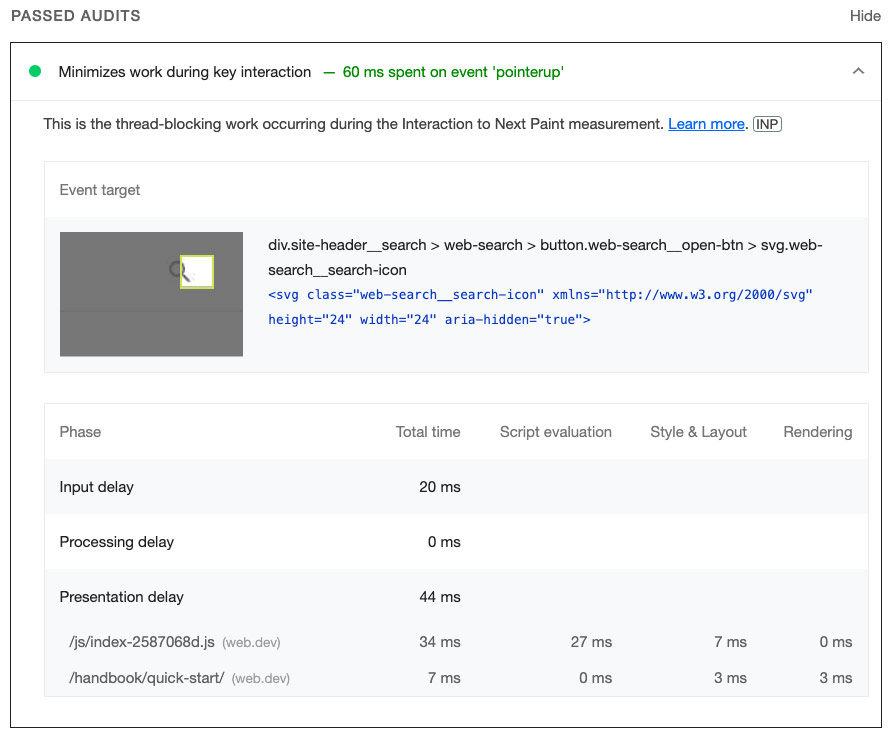
An dieser Stelle sollte eine Drop-down-Liste für fehlgeschlagene oder bestandene Prüfungen angezeigt werden. Wenn Sie dieses Drop-down-Menü maximieren, sollte eine Aufschlüsselung der während der Interaktion verbrachten Zeit angezeigt werden.

Lange Eingabeverzögerungen erkennen
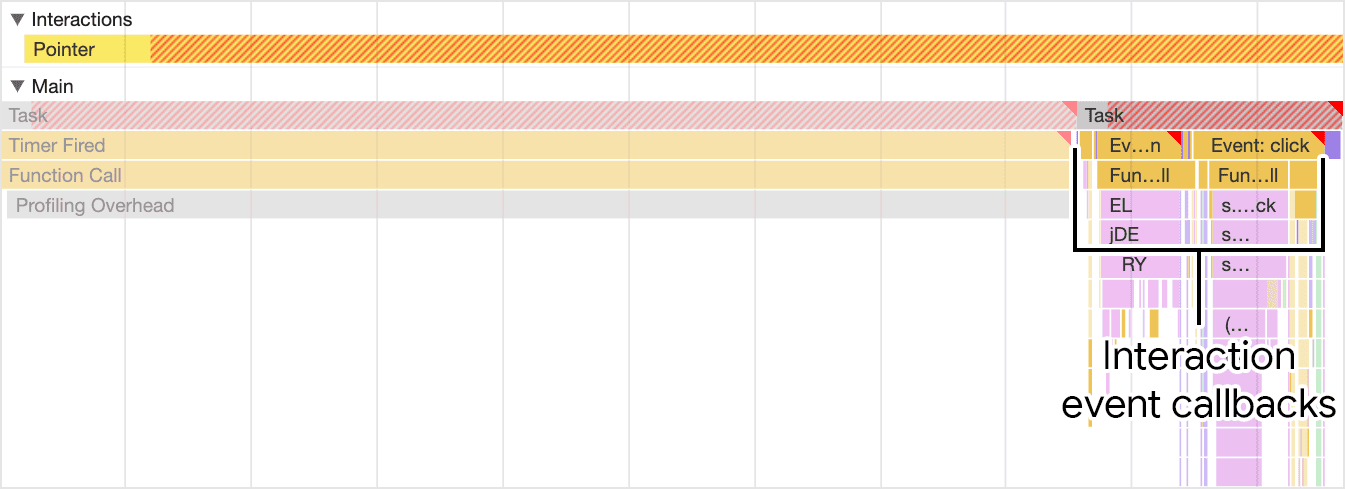
Eine Sache, die zu einer hohen Interaktionslatenz beitragen könnte, ist die Eingabeverzögerung. Die Eingabeverzögerung ist die erste Phase einer Interaktion. Dies ist die Zeitspanne zwischen dem ersten Empfang der Nutzeraktion durch das Betriebssystem und dem Zeitpunkt, an dem der Browser mit der Verarbeitung des ersten durch diese Eingabe ausgelösten Ereignisses beginnen kann. Die Eingabeverzögerung endet, sobald die Ereignis-Callbacks für die Interaktion beginnen.
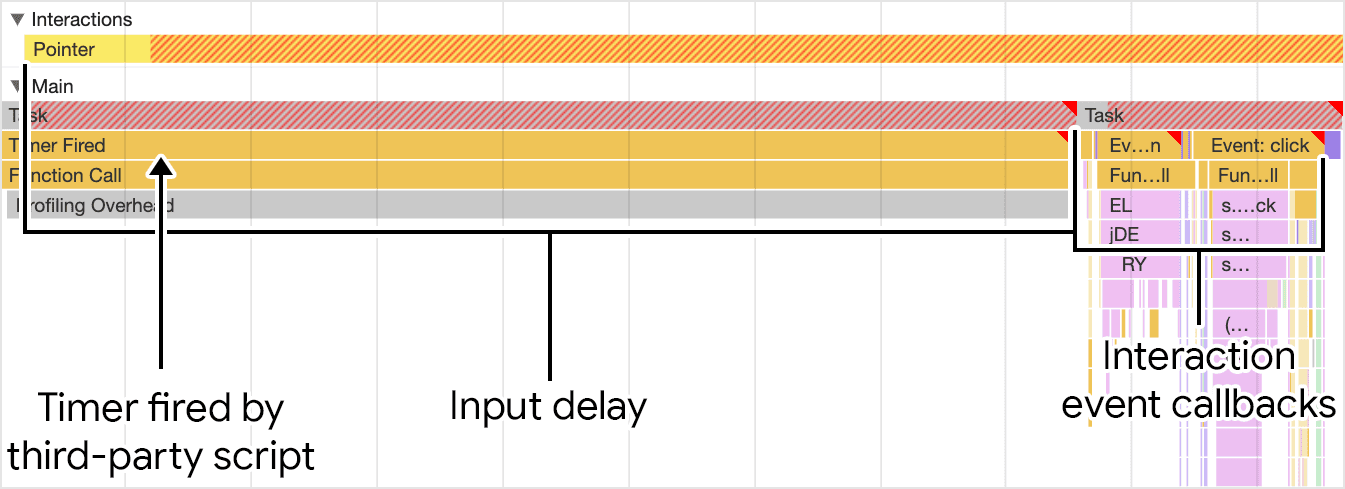
Im Leistungsprofiler von Chrome können Eingabeverzögerungen ermittelt werden, indem der Beginn einer Interaktion im Interaktions-Track ermittelt und der Beginn der Ausführung der Ereignis-Callbacks für diese Interaktion ermittelt wird.
Es sollte immer eine gewisse Eingabeverzögerung zu erwarten sein, da das Betriebssystem einige Zeit benötigt, um das Eingabeereignis an den Browser zu übergeben. Sie können jedoch steuern, wie lang die Eingabeverzögerung ist. Wichtig ist, herauszufinden, ob im Hauptthread Arbeit ausgeführt wird, die die Ausführung Ihrer Callbacks verhindert.

In der vorherigen Abbildung wird eine Aufgabe aus einem Drittanbieterskript ausgeführt, während der Nutzer versucht, mit der Seite zu interagieren. Dadurch wird die Eingabeverzögerung verlängert. Die erweiterte Eingabeverzögerung beeinflusst die Latenz der Interaktion und könnte daher die INP der Seite beeinflussen.
So identifizieren Sie teure Ereignis-Callbacks
Ereignis-Callbacks werden unmittelbar nach der Eingabeverzögerung ausgeführt. Wenn ein Ereignis-Callback zu lange ausgeführt wird, verzögert sich der Browser an der Präsentation des nächsten Frames. Dies kann die Gesamtlatenz einer Interaktion erheblich erhöhen. Ereignis-Callbacks mit langer Ausführungszeit können das Ergebnis von rechenintensivem eigenen oder Drittanbieter-JavaScript sein – und in manchen Fällen sogar beides.

Um teure Ereignis-Callbacks zu finden, können Sie Folgendes in einem Trace für eine bestimmte Interaktion beobachten:
- Ermitteln Sie, ob die mit den Ereignis-Callbacks verknüpfte Aufgabe eine lange Aufgabe ist. Wenn Sie lange Aufgaben in einer Laborumgebung zuverlässiger ermitteln möchten, müssen Sie möglicherweise im Leistungsbereich die CPU-Drosselung aktivieren oder ein Android-Gerät mit niedriger bis mittlerer Ebene verbinden und Remote-Debugging verwenden.
- Wenn es sich bei der Aufgabe, die die Ereignisrückrufe ausführt, um eine lange Aufgabe handelt, suchen Sie im Aufrufstapel nach Event-Handler-Einträgen, z. B. Einträgen mit Namen wie Event: click. Sie haben oben rechts ein rotes Dreieck. Das sind teure Ereignis-Callbacks.
Versuchen Sie es mit einer der folgenden Strategien, um teure Ereignis-Callbacks anzugehen:
- Machen Sie so wenig Arbeit wie möglich. Ist alles, was in einem teuren Ereignis-Callback passiert, unbedingt notwendig? Ist dies nicht der Fall, sollten Sie den Code möglichst vollständig entfernen oder die Ausführung auf einen späteren Zeitpunkt verschieben, wenn dies nicht möglich ist. Dabei stehen Ihnen auch die Framework-Funktionen zur Verfügung. Mit der
PureComponent-Klasse und der Erinnerungsfunktion von React können beispielsweise unnötige Rendering-Arbeiten übersprungen werden, wenn sich die Attribute und der Zustand für eine Komponente nicht geändert haben. - Arbeiten, die nicht gerendert werden, im Ereignis-Callback auf einen späteren Zeitpunkt verschieben. Lange Aufgaben können an den Hauptthread zurückgegeben werden. Wenn Sie zum Hauptthread wechseln, beenden Sie die Ausführung der aktuellen Aufgabe und teilen den Rest der Arbeit in eine separate Aufgabe auf. Dadurch kann der Renderer Aktualisierungen der Benutzeroberfläche verarbeiten, die zuvor im Ereignis-Callback ausgeführt wurden. Wenn Sie React verwenden, kann dies die Übergangsfunktion für Sie erledigen.
Mit diesen Strategien sollten Sie Ihre Ereignis-Callbacks an einem Ort bereitstellen können, an dem sie schneller auf Nutzereingaben reagieren.
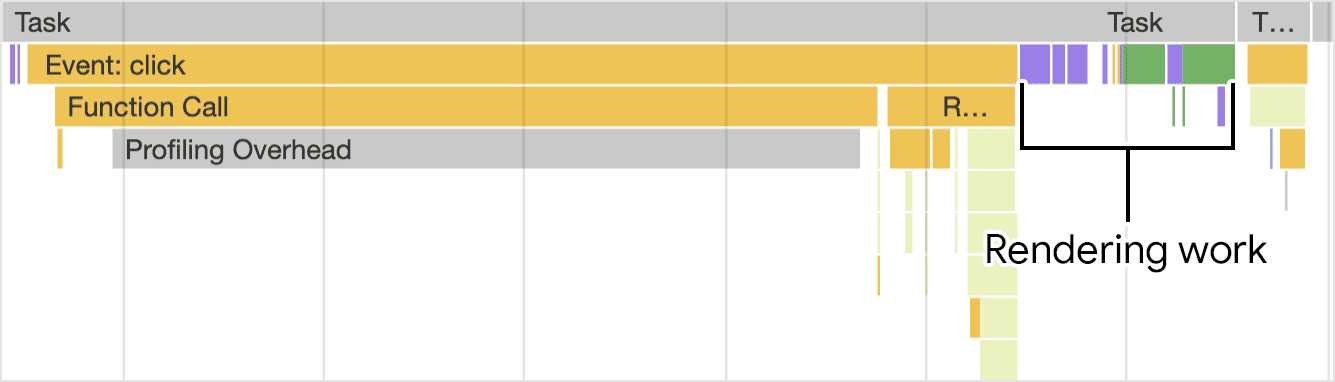
So erkennen Sie Verzögerungen bei Präsentationen
Lange Eingabeverzögerungen und teure Ereignis-Callbacks sind nicht die einzigen möglichen Ursachen für schlechten INP. Manchmal können die Rendering-Aktualisierungen, die als Reaktion auf kleine Mengen an Ereignis-Callback-Code erfolgen, teuer sein. Die Zeit, die der Browser benötigt, um visuelle Aktualisierungen in der Benutzeroberfläche zu rendern, um das Ergebnis einer Interaktion widerzuspiegeln, wird als Präsentationsverzögerung bezeichnet.

Von allen möglichen Ursachen für eine hohe Interaktionslatenz kann die Rendering-Arbeit am schwierigsten sein, um Fehler zu beheben, aber das Ergebnis ist der Aufwand wert. Ein übermäßiges Rendering kann folgende Ursachen haben:
- Große DOM-Größen: Der Rendering-Prozess, der zum Aktualisieren der Darstellung einer Seite erforderlich ist, nimmt oft mit der Größe des DOMs der Seite zu. Weitere Informationen finden Sie unter Auswirkungen großer DOM-Größen auf die Interaktivität und mögliche Maßnahmen.
- Erzwungene Umbrüche: Dies geschieht, wenn Sie Stiländerungen auf Elemente in JavaScript anwenden und dann die Ergebnisse dieser Arbeit abfragen. Das hat zur Folge, dass der Browser vor allen anderen Dingen die Layoutarbeit erledigen muss, damit er die aktualisierten Stile zurückgeben kann. Weitere Informationen und Tipps zum Vermeiden erzwungener dynamischer Umbrüche finden Sie unter Große, komplexe Layouts und Layoutüberschneidungen vermeiden.
- Übermäßige oder unnötige Arbeit bei
requestAnimationFrame-Callbacks.requestAnimationFrame()-Callbacks werden während der Rendering-Phase der Ereignisschleife ausgeführt und müssen abgeschlossen sein, bevor der nächste Frame präsentiert werden kann. Wenn SierequestAnimationFrame()für Arbeiten verwenden, die keine Änderungen an der Benutzeroberfläche erfordern, beachten Sie, dass Sie den nächsten Frame verzögern könnten. ResizeObserver-Rückrufe. Solche Callbacks werden vor dem Rendering ausgeführt und können die Darstellung des nächsten Frames verzögern, wenn die Arbeit darin teuer ist. Wie bei Ereignis-Callbacks verschieben Sie auch hier nicht benötigte Logik für den nächsten Frame.
Fehlerbehebung bei INP ist ein iterativer Prozess
Es ist sehr aufwendig, herauszufinden, was eine hohe Interaktionslatenz verursacht, die zu einem schlechten INP führt. Aber wenn Sie die Ursachen aufspüren können, sind Sie schon auf dem besten Weg. Wenn Sie einen methodischen Ansatz zur Fehlerbehebung bei schlechter INP anwenden, können Sie die Ursache eines Problems zuverlässig ermitteln und schneller zur richtigen Lösung kommen. Gehen Sie dazu so vor:
- Anhand von Felddaten langsame Interaktionen ermitteln:
- Testen Sie problematische Feldinteraktionen im Lab manuell, um festzustellen, ob sie reproduzierbar sind.
- Ermitteln Sie, ob die Ursache auf eine lange Eingabeverzögerung, teure Ereignis-Callbacks oder kostspielige Rendering-Arbeiten zurückzuführen ist.
- Wiederholen.
Die letzte ist die wichtigste. Wie bei den meisten anderen Maßnahmen zur Verbesserung der Seitenleistung ist auch die Fehlerbehebung und die Verbesserung von INP ein zyklischer Prozess. Wenn Sie eine langsame Interaktion korrigiert haben, fahren Sie mit der nächsten fort und wiederholen Sie den Vorgang, bis Sie erste Ergebnisse sehen. Bleiben Sie wachsam!


