Pelajari cara memindahkan data kolom Anda ke lab untuk mereproduksi dan mengidentifikasi penyebab di balik interaksi yang lambat melalui pengujian manual.
Bagian sulit dari mengoptimalkan Interaction to Next Paint (INP) adalah mencari tahu penyebab INP buruk. Ada berbagai kemungkinan penyebab: skrip pihak ketiga yang menjadwalkan banyak tugas di thread utama, ukuran DOM besar, callback peristiwa yang mahal, dan lainnya.
Menemukan cara untuk memperbaiki INP yang buruk bisa menjadi hal yang sulit. Untuk memulai, Anda harus mengetahui interaksi mana yang cenderung bertanggung jawab atas INP halaman. Jika Anda tidak mengetahui interaksi mana di situs yang cenderung paling lambat dari perspektif pengguna sebenarnya, baca Menemukan interaksi lambat di kolom terlebih dahulu. Setelah memiliki data lapangan untuk memandu Anda, Anda dapat menguji interaksi spesifik tersebut secara manual di alat lab untuk mengetahui penyebab interaksi tersebut lambat.
Bagaimana jika Anda tidak memiliki data lapangan?
Memiliki data kolom sangat penting, karena dapat menghemat banyak waktu Anda untuk mencari tahu interaksi mana yang perlu dioptimalkan. Anda mungkin berada di posisi di mana Anda tidak memiliki data {i>field<i}. Jika itu sesuai dengan situasi Anda, interaksi masih mungkin dapat ditemukan, meski memerlukan lebih banyak upaya dan pendekatan yang berbeda.
Total Blocking Time (TBT) adalah metrik lab yang menilai responsivitas halaman selama pemuatan, dan memiliki korelasi yang sangat baik dengan INP. Jika halaman Anda memiliki TBT yang tinggi, hal tersebut merupakan sinyal penting bahwa halaman Anda mungkin tidak terlalu responsif terhadap interaksi pengguna selama pemuatan halaman awal.
Untuk mengetahui TBT halaman, Anda dapat menggunakan Lighthouse atau PageSpeed Insights. Jika TBT halaman tidak memenuhi batas "baik", ada kemungkinan thread utama terlalu sibuk selama pemuatan halaman, dan hal tersebut dapat memengaruhi seberapa cepat interaksi terjadi selama waktu penting dalam siklus proses halaman.
Untuk menemukan interaksi lambat setelah halaman dimuat, Anda mungkin perlu mengandalkan jenis data lainnya, seperti alur penggunaan umum yang mungkin sudah Anda identifikasi di analisis situs Anda. Misalnya, jika Anda mengerjakan situs e-commerce, alur pengguna yang umum adalah tindakan yang dilakukan pengguna saat menambahkan item ke keranjang belanja online, lalu melalui proses checkout.
Terlepas dari apakah Anda memiliki data kolom atau tidak, langkah berikutnya adalah menguji dan mereproduksi interaksi lambat secara manual—karena Anda hanya dapat mengidentifikasi interaksi lambat secara meyakinkan.
Mereproduksi interaksi lambat di lab
Ada beberapa cara untuk mereproduksi interaksi lambat di lab melalui pengujian manual, tetapi berikut adalah framework yang dapat Anda gunakan untuk mereproduksi interaksi lambat di laboratorium sekaligus meminimalkan upaya kognitif.
Jangan langsung menjangkau profiler performa
Jika sudah terbiasa menggunakan profiler performa Chrome, Anda tahu bahwa profiler tersebut memberikan banyak sekali informasi diagnostik yang berguna saat memecahkan masalah performa halaman. Ini adalah alat yang berguna dengan banyak kelebihan.
Namun, kekurangannya adalah profiler performa Chrome tidak memberikan tampilan langsung saat berinteraksi dengan halaman. Penggunaannya memerlukan waktu yang signifikan, dan ada cara yang lebih efisien untuk menguji interaksi secara manual terlebih dahulu. Idenya adalah untuk menghabiskan jumlah waktu dan upaya minimum untuk mereproduksi interaksi yang lambat, dan—setelah interaksi lambat teridentifikasi secara meyakinkan—maka Anda harus menggunakan profiler performa untuk mempelajari lebih dalam penyebab di baliknya.
Menggunakan Ekstensi Chrome Data Web
Ekstensi Chrome Data Web melibatkan upaya terendah dalam menguji latensi interaksi secara manual. Setelah diinstal, ekstensi akan menampilkan data interaksi di konsol DevTools, asalkan Anda melakukan hal berikut terlebih dahulu:
- Di Chrome, klik ikon ekstensi di sebelah kanan kolom URL.
- Temukan ekstensi Data Web di menu drop-down.
- Klik ikon di sebelah kanan untuk membuka setelan ekstensi.
- Klik Opsi.
- Aktifkan kotak centang Console logging di layar hasil, lalu klik Save.
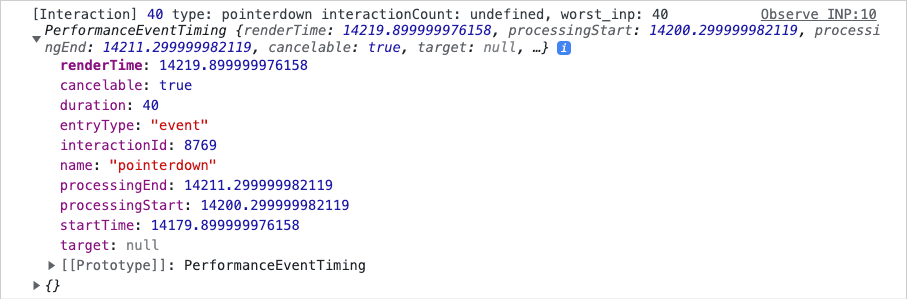
Setelah selesai, buka konsol di Chrome DevTools, dan mulailah menguji interaksi yang dicurigai di situs Anda. Saat Anda berinteraksi dengan halaman, data diagnostik yang berguna akan muncul di konsol.

Menggunakan cuplikan JavaScript
Meskipun sangat bermanfaat, ekstensi Data Web mungkin bukan pilihan yang tepat bagi semua orang. Ekstensi browser dapat diblokir di beberapa lingkungan karena kebijakan keamanan perangkat. Ekstensi juga tidak dapat diinstal di perangkat seluler. Namun, akan muncul masalah jika Anda ingin melakukan pengujian secara manual di perangkat fisik yang didukung Android dengan proses debug jarak jauh.
Metode alternatif untuk menggunakan ekstensi Web Vital meliputi menyalin dan menempel beberapa JavaScript ke konsol DevTools. Kode berikut memberi Anda output konsol yang sama dengan ekstensi Data Web untuk setiap interaksi:
let worstInp = 0;
const observer = new PerformanceObserver((list, obs, options) => {
for (let entry of list.getEntries()) {
if (!entry.interactionId) continue;
entry.renderTime = entry.startTime + entry.duration;
worstInp = Math.max(entry.duration, worstInp);
console.log('[Interaction]', entry.duration, `type: ${entry.name} interactionCount: ${performance.interactionCount}, worstInp: ${worstInp}`, entry, options);
}
});
observer.observe({
type: 'event',
durationThreshold: 0, // 16 minimum by spec
buffered: true
});
Setelah menentukan bahwa interaksi berjalan lambat, Anda dapat membuat profil interaksi di profiler performa untuk mendapatkan informasi mendetail tentang alasan interaksi tersebut lambat.
Bagaimana jika Anda tidak dapat mereproduksi interaksi yang lambat?
Bagaimana jika data kolom Anda menunjukkan bahwa interaksi tertentu lambat, tetapi Anda tidak dapat mereproduksi masalah di lab secara manual? Ada beberapa alasan mengapa hal ini dapat terjadi, dan ini merupakan tantangan umum dalam memecahkan masalah performa dalam bentuk apa pun.
Untuk sekali saja, kondisi Anda saat menguji interaksi bergantung pada koneksi hardware dan jaringan yang Anda gunakan. Lagi pula, Anda mungkin menggunakan perangkat yang cepat pada koneksi yang cepat—tetapi itu tidak berarti pengguna Anda begitu beruntung. Anda dapat melakukan salah satu dari tiga hal jika situasi ini terjadi dalam kasus Anda:
- Jika Anda memiliki perangkat fisik yang didukung Android, gunakan proses debug jarak jauh untuk membuka instance Chrome DevTools di mesin host Anda, dan coba reproduksi interaksi lambat di sana. Perangkat seluler sering kali tidak secepat laptop atau komputer desktop, sehingga interaksi yang lambat mungkin lebih mudah diamati dalam kondisi tersebut.
- Jika Anda tidak memiliki perangkat fisik, aktifkan fitur throttling CPU di Chrome DevTools.
- Coba langkah 1 dan 2 secara bersamaan karena Anda juga dapat mengaktifkan throttling CPU di instance DevTools untuk perangkat fisik yang menjalankan Android.
Penyebab lainnya mungkin adalah Anda menunggu halaman dimuat sebelum berinteraksi dengannya, tetapi pengguna tidak melakukannya. Jika Anda berada di jaringan yang cepat, simulasikan kondisi jaringan yang lebih lambat dengan mengaktifkan throttling jaringan, lalu berinteraksi dengan halaman segera setelah proses selesai. Anda harus melakukannya karena thread utama sering kali tersibuk selama startup, dan pengujian pada saat itu dapat mengungkapkan apa yang dialami pengguna Anda.
Merekam aktivitas
Untuk mendapatkan informasi selengkapnya tentang penyebab interaksi lambat, langkah berikutnya adalah menggunakan profiler performa di Chrome DevTools. Untuk membuat profil interaksi di profiler performa Chrome, lakukan hal berikut:
- Buka halaman yang perlu Anda uji.
- Buka Chrome DevTools dan buka panel Performance.
- Klik tombol Record di kiri atas panel untuk memulai pelacakan.
- Lakukan interaksi yang ingin Anda buat profil.
- Klik tombol Record lagi untuk menghentikan pelacakan.
Saat profiler terisi, tempat pertama yang harus dilihat adalah ringkasan aktivitas di bagian atas profiler. Ringkasan aktivitas menampilkan batang merah di bagian atas tempat tugas panjang terjadi dalam perekaman. Ini memungkinkan Anda dengan cepat memperbesar area yang bermasalah.

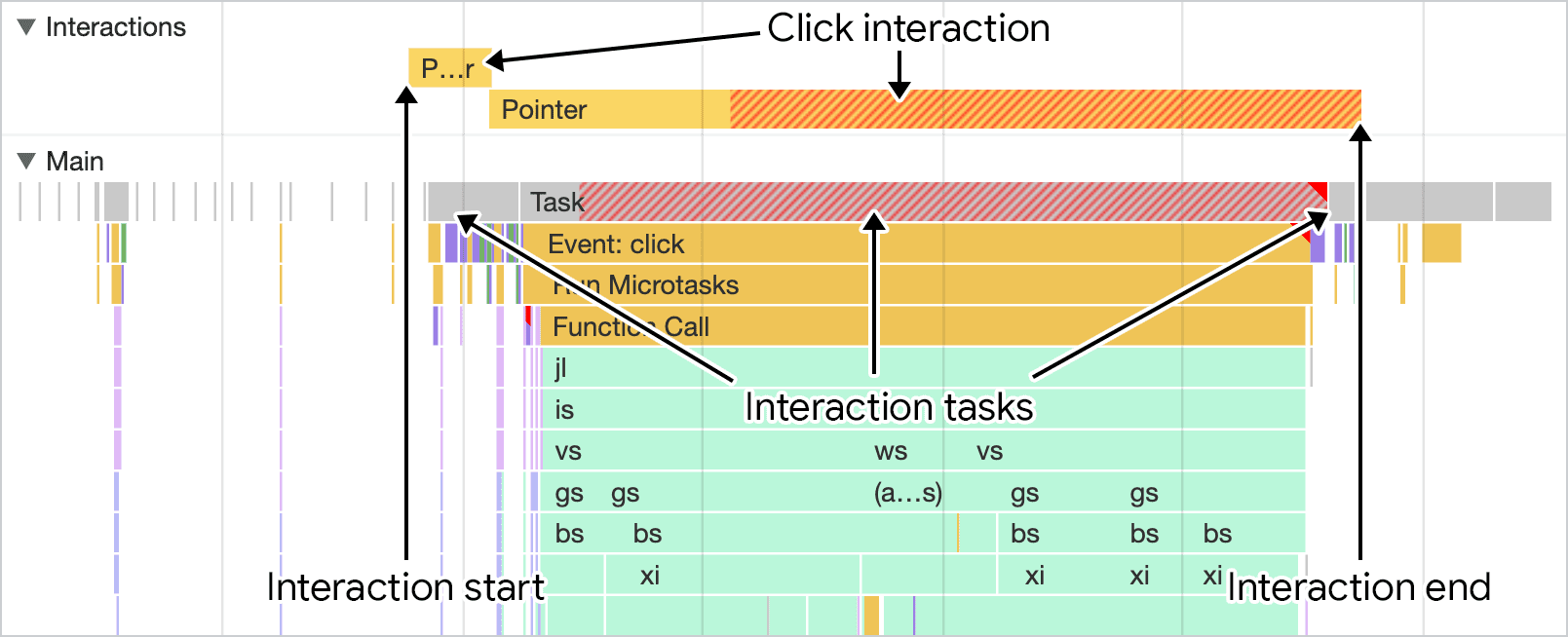
Anda dapat dengan cepat fokus pada area masalah dengan menarik dan memilih wilayah di ringkasan aktivitas. Setelah Anda fokus ke tempat interaksi terjadi, jalur Interactions membantu Anda menyejajarkan interaksi dan aktivitas yang terjadi di jalur thread utama di bawahnya:

Selanjutnya, untuk menggali lebih dalam masalah yang menyebabkan interaksi lambat. Ada banyak hal yang dapat berkontribusi pada latensi interaksi yang tinggi—beberapa di antaranya akan dibahas lebih lanjut dalam panduan ini.
Menggunakan rentang waktu Lighthouse sebagai alternatif pelacakan
Profiler performa Chrome—meskipun kaya dengan informasi diagnostik—dapat sedikit menakutkan bagi mereka yang tidak memulai. Salah satu alternatif untuk profiler performa adalah mode rentang waktu Lighthouse. Untuk menggunakan mode ini, lakukan hal berikut:
- Setelah DevTools terbuka, buka tab Lighthouse di DevTools.
- Di bagian berlabel Mode, pilih opsi Timespan.
- Pilih jenis perangkat Desktop atau Seluler di bagian berlabel Perangkat.
- Pastikan setidaknya kotak centang berlabel Performa dipilih di label Kategori.
- Klik tombol Start timespan.
- Uji interaksi pada halaman yang datanya ingin Anda dapatkan.
- Klik tombol Akhiri rentang waktu dan tunggu hingga audit muncul
- Setelah audit terisi di tab Lighthouse, Anda dapat memfilter audit menurut INP dengan mengklik link INP di samping label yang bertuliskan Tampilkan audit yang relevan dengan.
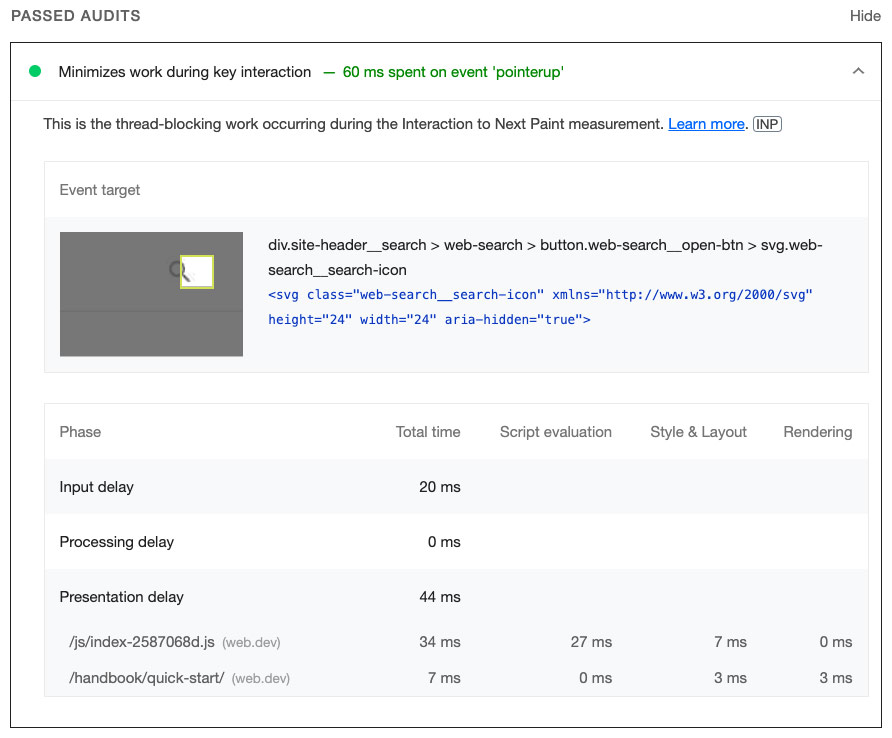
Pada tahap ini, menu drop-down untuk audit yang gagal atau lulus akan muncul. Saat Anda meluaskan drop-down tersebut, akan ada perincian waktu yang dihabiskan selama interaksi.

Cara mengidentifikasi penundaan input yang lama
Satu hal yang dapat berkontribusi pada latensi interaksi yang tinggi adalah penundaan input. Penundaan input adalah fase pertama interaksi. Ini adalah periode waktu dari saat tindakan pengguna pertama kali diterima oleh sistem operasi hingga titik saat browser dapat mulai memproses peristiwa pertama yang dipicu oleh input tersebut. Penundaan input berakhir tepat saat callback peristiwa untuk interaksi mulai berjalan.
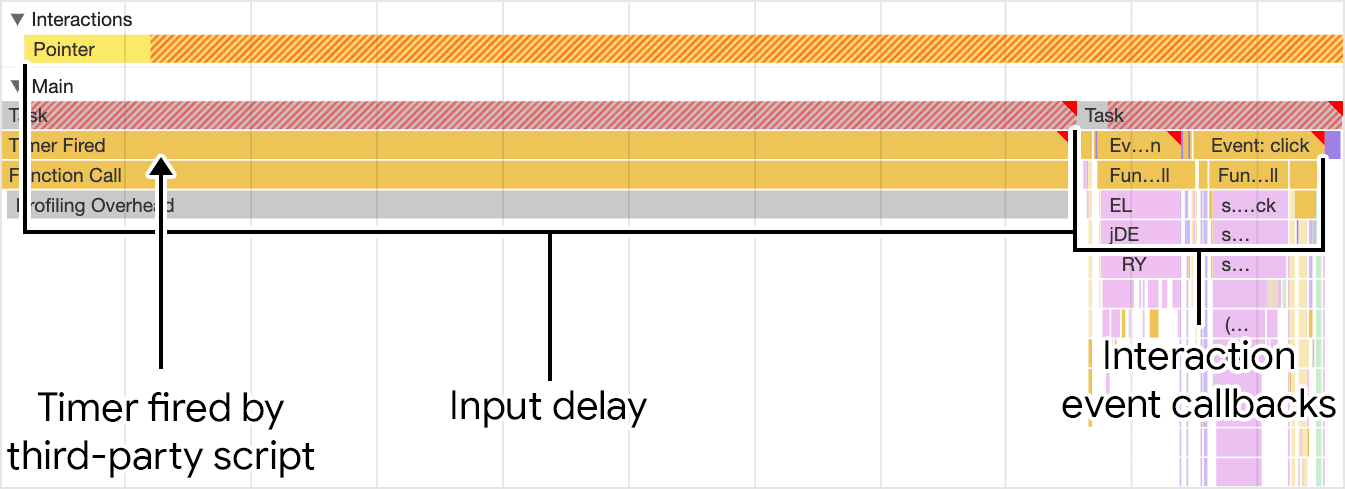
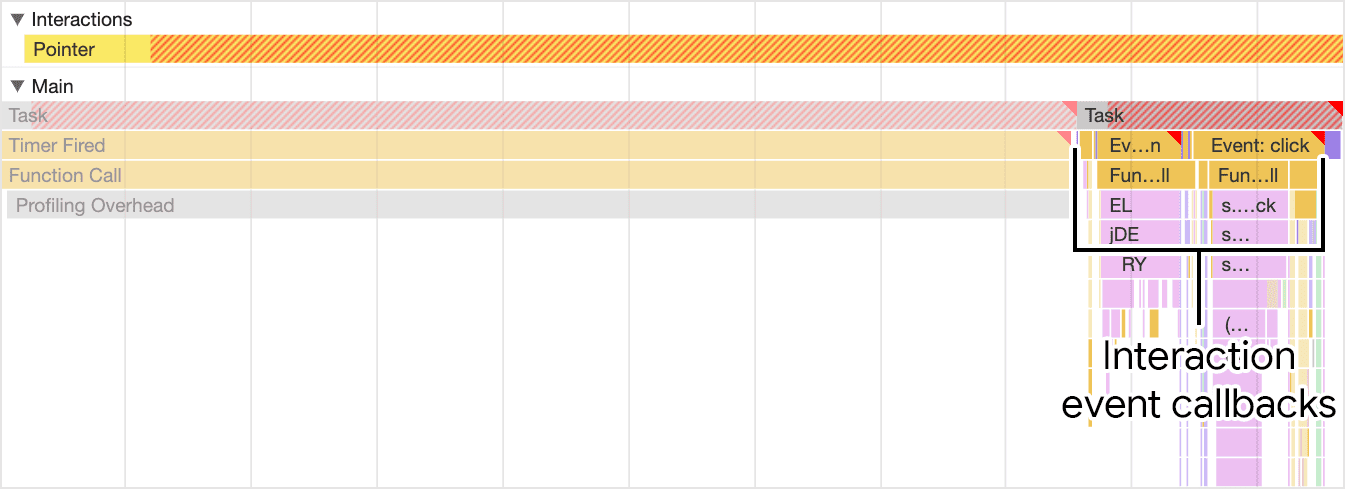
Mengidentifikasi penundaan input di profiler performa Chrome dapat dilakukan dengan menemukan awal interaksi dalam jalur interaksi, lalu menemukan awal saat callback peristiwa untuk interaksi tersebut mulai berjalan.
Beberapa penundaan input harus selalu diperkirakan, karena perlu waktu bagi sistem operasi untuk meneruskan peristiwa input ke browser—tetapi Anda memiliki beberapa kontrol atas durasi lama penundaan input. Kuncinya adalah mencari tahu apakah ada pekerjaan yang berjalan di thread utama yang mencegah callback Anda berjalan.

Pada gambar sebelumnya, tugas dari skrip pihak ketiga sedang berjalan saat pengguna mencoba berinteraksi dengan halaman, sehingga memperpanjang penundaan input. Penundaan input yang diperluas akan memengaruhi latensi interaksi, sehingga dapat memengaruhi INP halaman.
Cara mengidentifikasi callback peristiwa yang mahal
Callback peristiwa segera dijalankan setelah penundaan input. Jika callback peristiwa berjalan terlalu lama, hal tersebut akan menunda browser menampilkan frame berikutnya, dan dapat secara signifikan menambah total latensi interaksi. Callback peristiwa yang berjalan lama dapat disebabkan oleh JavaScript pihak pertama atau pihak ketiga yang mahal secara komputasi, dan dalam beberapa kasus, keduanya.

Menemukan callback peristiwa yang mahal dapat dilakukan dengan mengamati hal-hal berikut dalam rekaman aktivitas untuk interaksi tertentu:
- Tentukan apakah tugas yang terkait dengan callback peristiwa merupakan tugas panjang. Agar dapat menemukan tugas yang berjalan lama di setelan lab dengan lebih andal, Anda mungkin perlu mengaktifkan throttling CPU di panel performa, atau menghubungkan perangkat Android kelas rendah hingga menengah dan menggunakan proses debug jarak jauh.
- Jika tugas yang menjalankan callback peristiwa adalah tugas yang panjang, cari entri pengendali peristiwa—misalnya,entri dengan nama seperti Event: click—dalam stack panggilan yang memiliki segitiga merah di sudut kanan atas entri. Ini adalah callback peristiwa yang mahal.
Untuk mengatasi callback peristiwa yang mahal, coba salah satu strategi berikut:
- Lakukan pekerjaan sesedikit mungkin. Apakah semua yang terjadi dalam callback peristiwa
yang mahal benar-benar diperlukan? Jika tidak, pertimbangkan untuk menghapus semua kode tersebut
jika memungkinkan, atau menunda eksekusinya di lain waktu jika
tidak dapat melakukannya. Anda juga dapat memanfaatkan fitur framework untuk membantu. Misalnya, class
PureComponentdan fitur kenangan React dapat melewati pekerjaan rendering yang tidak perlu saat properti dan status belum berubah untuk komponen. - Tunda pekerjaan non-rendering dalam callback peristiwa ke waktu yang akan datang. Tugas yang panjang dapat dipecah dengan membuat thread utama. Setiap kali Anda menyerah ke thread utama, Anda mengakhiri eksekusi tugas saat ini dan memecah sisa pekerjaan menjadi tugas yang terpisah. Hal ini memberi renderer kesempatan untuk memproses update pada antarmuka pengguna yang telah dilakukan sebelumnya di callback peristiwa. Jika Anda menggunakan React, fitur transisinya dapat melakukannya untuk Anda.
Dengan menggunakan strategi ini, Anda akan bisa mendapatkan callback peristiwa di tempat di mana callback tersebut merespons input pengguna dengan lebih cepat.
Cara mengidentifikasi penundaan presentasi
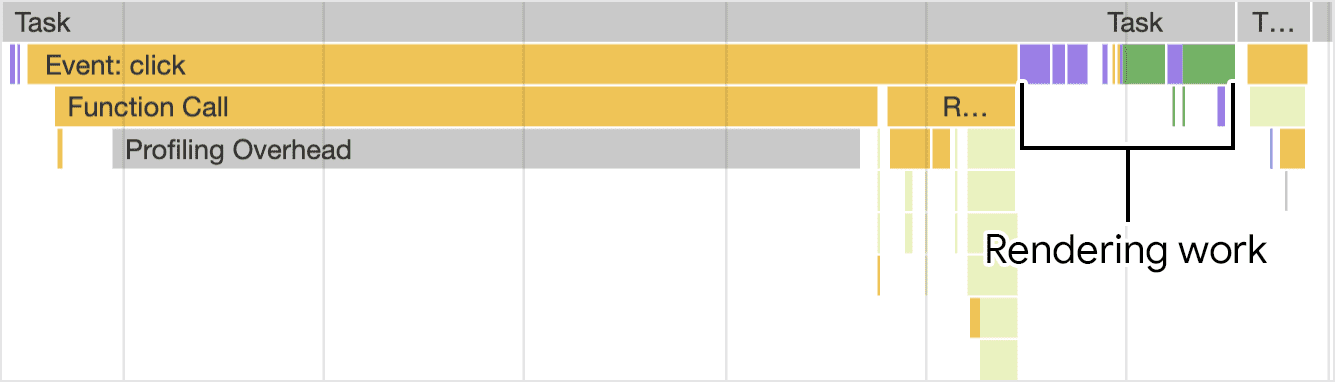
Penundaan input yang lama dan callback peristiwa yang mahal bukanlah satu-satunya kemungkinan penyebab INP yang buruk. Terkadang update rendering yang terjadi sebagai respons terhadap kode callback peristiwa dalam jumlah kecil pun bisa menjadi mahal. Waktu yang diperlukan browser untuk merender update visual ke antarmuka pengguna untuk mencerminkan hasil interaksi dikenal sebagai penundaan presentasi.

Dari semua kemungkinan penyebab latensi interaksi yang tinggi, pekerjaan rendering bisa jadi merupakan yang paling sulit untuk dipecahkan dan diperbaiki, tetapi hasilnya sepadan dengan usaha. Pekerjaan rendering yang berlebihan dapat disebabkan oleh hal berikut:
- Ukuran DOM yang besar. Pekerjaan rendering yang diperlukan untuk memperbarui presentasi halaman sering kali meningkat seiring dengan ukuran DOM halaman. Untuk mengetahui informasi selengkapnya, baca Pengaruh ukuran DOM yang besar terhadap interaktivitas, dan tindakan yang dapat Anda lakukan terkait hal itu.
- Perubahan posisi/geometri yang dipaksa. Hal ini terjadi saat Anda menerapkan perubahan gaya pada elemen di JavaScript, lalu membuat kueri hasil pekerjaan tersebut. Hasilnya adalah browser harus melakukan pekerjaan tata letak sebelum melakukan hal lain, sehingga browser dapat menampilkan gaya yang diperbarui. Untuk informasi selengkapnya dan tips tentang menghindari perubahan posisi/geometri paksa, baca Menghindari tata letak yang besar dan kompleks serta layout thrashing.
- Pekerjaan yang berlebihan atau tidak perlu di callback
requestAnimationFrame. CallbackrequestAnimationFrame()dijalankan selama fase rendering loop peristiwa, dan harus selesai sebelum frame berikutnya dapat ditampilkan. Jika Anda menggunakanrequestAnimationFrame()untuk melakukan pekerjaan yang tidak melibatkan perubahan pada antarmuka pengguna, pahami bahwa Anda dapat menunda frame berikutnya. - Callback
ResizeObserver. Callback tersebut berjalan sebelum rendering, dan dapat menunda presentasi frame berikutnya jika pekerjaan di dalamnya mahal. Seperti callback peristiwa, tunda logika apa pun yang tidak diperlukan untuk frame berikutnya.
Pemecahan masalah INP adalah proses iteratif
Mencari tahu penyebab latensi interaksi tinggi yang menyebabkan INP yang buruk memerlukan banyak pekerjaan. Namun, jika Anda dapat mengidentifikasi penyebabnya, Anda sudah hampir selesai. Dengan mengikuti pendekatan metodis untuk memecahkan masalah INP yang buruk, Anda dapat dengan andal mengetahui penyebab masalah, dan sampai lebih cepat untuk perbaikan yang tepat. Untuk meninjau:
- Mengandalkan data lapangan untuk menemukan interaksi yang lambat.
- Uji interaksi kolom bermasalah secara manual di lab untuk melihat apakah interaksi tersebut dapat direproduksi.
- Identifikasi apakah penyebabnya karena penundaan input yang lama, callback peristiwa yang mahal, atau pekerjaan rendering yang mahal.
- Ulangi.
Yang terakhir dari ini adalah yang paling penting. Seperti kebanyakan pekerjaan lain yang Anda lakukan untuk meningkatkan performa halaman, memecahkan masalah dan meningkatkan INP adalah proses siklus. Setelah Anda memperbaiki satu interaksi lambat, lanjutkan ke interaksi berikutnya, dan ulangi hingga Anda mulai melihat hasilnya. Tetap waspada!


