필드 데이터를 실험실로 가져와 수동 테스트를 통해 느린 상호작용의 원인을 재현하고 그 원인을 파악하는 방법을 알아보세요.
다음 페인트에 대한 상호작용 (INP) 최적화의 어려운 부분은 INP가 좋지 않은 원인을 파악하는 것입니다. 기본 스레드에서 많은 작업을 예약하는 서드 파티 스크립트, 큰 DOM 크기, 비용이 많이 드는 이벤트 콜백 등 다양한 원인이 있을 수 있습니다.
불량한 INP를 해결하는 방법을 찾기는 어려울 수 있습니다. 먼저 페이지의 INP에 영향을 주는 경향이 있는 상호작용을 알아야 합니다. 실제 사용자 관점에서 웹사이트의 어떤 상호작용이 가장 느린지 모르는 경우 먼저 필드에서 느린 상호작용 찾기를 읽어보세요. 가이드용 필드 데이터가 확보되면 실습 도구에서 특정 상호작용을 수동으로 테스트하여 상호작용이 느린 이유를 파악할 수 있습니다.
필드 데이터가 없는 경우에는 어떻게 해야 할까요?
최적화해야 하는 상호작용을 파악하는 데 많은 시간을 절약할 수 있으므로 필드 데이터를 확보하는 것이 중요합니다. 하지만 필드 데이터가 없을 수도 있습니다. 이러한 상황에 해당한다면 개선할 상호작용을 찾을 수는 있지만, 이를 위해 노력과 다른 접근 방식이 필요합니다.
총 차단 시간 (TBT)은 로드 중 페이지 응답성을 평가하는 실험실 측정항목이며 INP와 매우 높은 상관관계가 있습니다. 페이지의 TBT가 높으면 초기 페이지 로드 중에 페이지가 사용자 상호작용에 거의 반응하지 않을 수 있다는 중요한 신호입니다.
페이지의 TBT를 확인하려면 Lighthouse 또는 PageSpeed Insights를 사용하세요. 페이지의 TBT가 '양호' 기준점을 충족하지 않으면 페이지 로드 중에 기본 스레드가 너무 많이 사용되어 페이지 수명 주기에서 이 중요한 시간 동안 상호작용이 발생하는 속도에 영향을 미칠 가능성이 높습니다.
페이지가 로드된 후 느린 상호작용을 찾으려면 웹사이트 분석에서 이미 식별한 일반적인 사용자 흐름과 같은 다른 유형의 데이터를 사용해야 할 수 있습니다. 예를 들어 전자상거래 웹사이트에서 작업하는 경우 일반적인 사용자 흐름은 사용자가 온라인 장바구니에 상품을 추가한 후 결제 프로세스를 진행할 때 취하는 행동입니다.
필드 데이터가 있는지 여부에 관계없이 다음 단계는 느린 상호작용을 수동으로 테스트하고 재현하는 것입니다. 느린 상호작용을 확실하게 식별할 수 있을 때만 해결할 수 있기 때문입니다.
실습에서 느린 상호작용 재현
실습에서 수동 테스트를 통해 느린 상호작용을 재현하는 방법에는 여러 가지가 있지만, 다음은 인지 노력을 최소화하면서 실험실 환경에서 느린 상호작용을 재현하는 데 사용할 수 있는 프레임워크입니다.
성능 프로파일러에 즉시 도달하지 않음
Chrome의 성능 프로파일러에 이미 익숙하다면 페이지 성능 문제를 해결할 때 유용한 진단 정보를 많이 제공한다는 사실을 알 수 있습니다. 여러 가지 장점이 있는 유용한 도구입니다.
하지만 단점은 Chrome의 성능 프로파일러가 페이지와 상호작용하는 동안 라이브 뷰를 제공하지 않는다는 것입니다. 사용하는 데 상당한 시간이 걸리며 먼저 상호작용을 수동으로 테스트할 수 있는 보다 효율적인 방법이 있습니다. 느린 상호작용을 재현하는 데 최소한의 시간과 노력을 들이고, 느린 상호작용이 확실하게 파악되면 그런 다음 성능 프로파일러를 사용하여 그 이면의 원인을 자세히 파악해야 합니다.
웹 바이탈 Chrome 확장 프로그램 사용
웹 바이탈 Chrome 확장 프로그램은 상호작용 지연 시간을 수동으로 테스트할 때 적은 노력이 필요합니다. 확장 프로그램이 설치되면 먼저 다음을 수행하는 경우 DevTools 콘솔에 상호작용 데이터가 표시됩니다.
- Chrome에서 주소 표시줄 오른쪽에 있는 확장 프로그램 아이콘을 클릭합니다.
- 드롭다운 메뉴에서 웹 바이탈 확장 프로그램을 찾습니다.
- 오른쪽에 있는 아이콘을 클릭하여 확장 프로그램의 설정을 엽니다.
- 옵션을 클릭합니다.
- 결과 화면에서 콘솔 로깅 체크박스를 사용 설정한 후 저장을 클릭합니다.
이 작업을 완료한 후 Chrome DevTools에서 콘솔을 열고 웹사이트에서 의심스러운 상호작용 테스트를 시작합니다. 페이지와 상호작용하면 유용한 진단 데이터가 콘솔에 표시됩니다.

자바스크립트 스니펫 사용
유용하지만 웹 바이탈 확장 프로그램은 모든 사용자에게 적합한 옵션이 아닐 수 있습니다. 브라우저 확장 프로그램은 기기 보안 정책으로 인해 일부 환경에서 차단될 수 있습니다. 또한 휴대기기에도 확장 프로그램을 설치할 수 없습니다. 후자는 원격 디버깅을 사용하여 실제 Android 지원 기기에서 수동으로 테스트하려는 경우 문제가 됩니다.
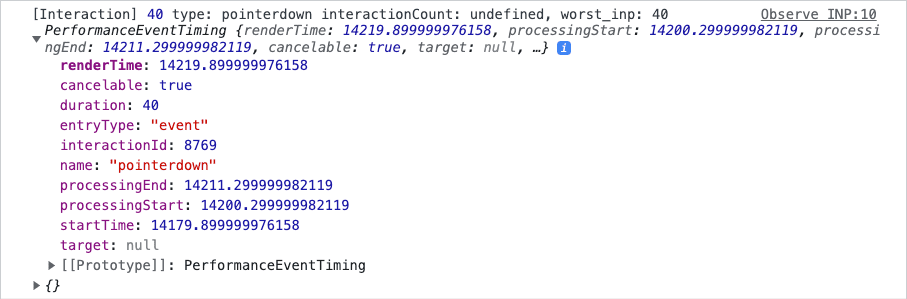
Web Vital 확장 프로그램을 사용하는 다른 방법은 일부 JavaScript를 복사하여 DevTools 콘솔에 붙여넣는 것입니다. 다음 코드는 모든 상호작용에 대해 웹 바이탈 확장 프로그램과 동일한 콘솔 출력을 제공합니다.
let worstInp = 0;
const observer = new PerformanceObserver((list, obs, options) => {
for (let entry of list.getEntries()) {
if (!entry.interactionId) continue;
entry.renderTime = entry.startTime + entry.duration;
worstInp = Math.max(entry.duration, worstInp);
console.log('[Interaction]', entry.duration, `type: ${entry.name} interactionCount: ${performance.interactionCount}, worstInp: ${worstInp}`, entry, options);
}
});
observer.observe({
type: 'event',
durationThreshold: 0, // 16 minimum by spec
buffered: true
});
상호작용이 안정적으로 느린 것으로 확인되면 성능 프로파일러에서 상호작용을 프로파일링하여 느린 이유에 관한 자세한 정보를 가져올 수 있습니다.
느린 상호작용을 재현할 수 없는 경우에는 어떻게 해야 하나요?
필드 데이터에 따르면 특정 상호작용이 느리다고 나타나지만 실습에서 문제를 수동으로 재현할 수 없는 경우에는 어떻게 해야 할까요? 이 문제가 발생할 수 있는 데는 몇 가지 이유가 있으며 모든 종류의 성능 문제를 해결하는 데 있어 일반적인 도전과제입니다.
일단 상호작용을 테스트할 때의 환경은 사용 중인 하드웨어와 네트워크 연결에 따라 달라집니다. 속도가 빠른 기기를 사용하면서 속도가 빠른 기기를 사용 중이라고 해서 사용자에게 운이 좋다는 의미는 아닙니다. 이 상황에 해당하는 경우 다음 세 가지 중 하나를 수행할 수 있습니다.
- 실제 Android 지원 기기가 있다면 원격 디버깅을 사용하여 호스트 머신에서 Chrome DevTools 인스턴스를 열고 느린 상호작용을 재현해 봅니다. 휴대기기는 노트북이나 데스크톱 컴퓨터만큼 빠르지 않은 경우가 많으므로 이러한 환경에서는 느린 상호작용이 더 잘 관찰될 수 있습니다.
- 실제 기기가 없다면 Chrome DevTools에서 CPU 제한 기능을 사용 설정하세요.
- 실제 Android 지원 기기의 DevTools 인스턴스에서 CPU 제한을 사용 설정할 수도 있으므로 1단계와 2단계를 함께 시도합니다.
또 다른 원인은 페이지가 상호작용하기 전에 로드되기를 기다리고 있지만 사용자는 로드되지 않기 때문일 수 있습니다. 빠른 네트워크를 사용하는 경우 네트워크 제한을 사용 설정하여 느린 네트워크 조건을 시뮬레이션하고 그런 다음 페이지가 표시되는 즉시 상호작용합니다. 기본 스레드가 시작 시 가장 붐비는 경우가 많으며 이 시간에 테스트하면 사용자에게 어떤 문제가 발생하는지 알 수 있으므로 이 작업을 실행해야 합니다.
트레이스 기록
상호작용이 느린 이유를 자세히 알아보려면 다음 단계로 Chrome DevTools에서 성능 프로파일러를 사용하세요. Chrome의 성능 프로파일러에서 상호작용을 프로파일링하려면 다음 단계를 따르세요.
- 테스트하려는 페이지를 엽니다.
- Chrome DevTools를 열고 Performance 패널로 이동합니다.
- 패널의 왼쪽 상단에 있는 Record 버튼을 클릭하여 추적을 시작합니다.
- 프로파일링할 상호작용을 수행합니다.
- Record 버튼을 다시 클릭하여 추적을 중지합니다.
프로파일러가 채워지면 가장 먼저 확인해야 하는 위치는 프로파일러 상단의 활동 요약입니다. 활동 요약의 맨 위에 기록에서 장기 작업이 발생한 위치의 빨간색 막대가 표시됩니다. 이를 통해 문제 영역을 빠르게 확대할 수 있습니다.

활동 요약에서 영역을 드래그 및 선택하여 문제 영역에 빠르게 집중할 수 있습니다. 상호작용이 발생한 위치에 초점을 맞추고 나면 상호작용 트랙을 사용하여 상호작용과 그 아래의 기본 스레드 트랙에서 발생한 활동을 정렬할 수 있습니다.

지금부터는 느린 상호작용을 유발하는 문제를 자세히 살펴보겠습니다. 긴 상호작용 지연 시간에 영향을 줄 수 있는 요인은 많습니다. 그중 일부는 이 가이드에서 자세히 다룹니다.
추적 대신 Lighthouse 기간을 사용합니다.
진단 정보가 풍부하지만 Chrome의 성능 프로파일러는 익숙하지 않은 사람에게는 다소 부담스러울 수 있습니다. 성능 프로파일러의 한 가지 대안은 Lighthouse의 기간 모드입니다. 이 모드를 사용하려면 다음 단계를 따르세요.
- DevTools를 열고 DevTools의 Lighthouse 탭으로 이동합니다.
- 모드라는 라벨이 지정된 섹션 아래에서 기간 옵션을 선택합니다.
- 기기 라벨이 지정된 섹션 아래에서 데스크톱 또는 모바일 기기 유형을 선택합니다.
- 최소한 카테고리 라벨에서 성능 라벨이 지정된 체크박스가 선택되어 있는지 확인합니다.
- 시작 시간 범위 버튼을 클릭합니다.
- 데이터를 가져오려는 페이지에서 상호작용을 테스트합니다.
- 종료 기간 버튼을 클릭하고 감사가 표시될 때까지 기다립니다.
- Lighthouse 탭에 감사가 채워지면 관련 감사 표시라는 라벨 옆의 INP 링크를 클릭하여 INP로 감사를 필터링할 수 있습니다.
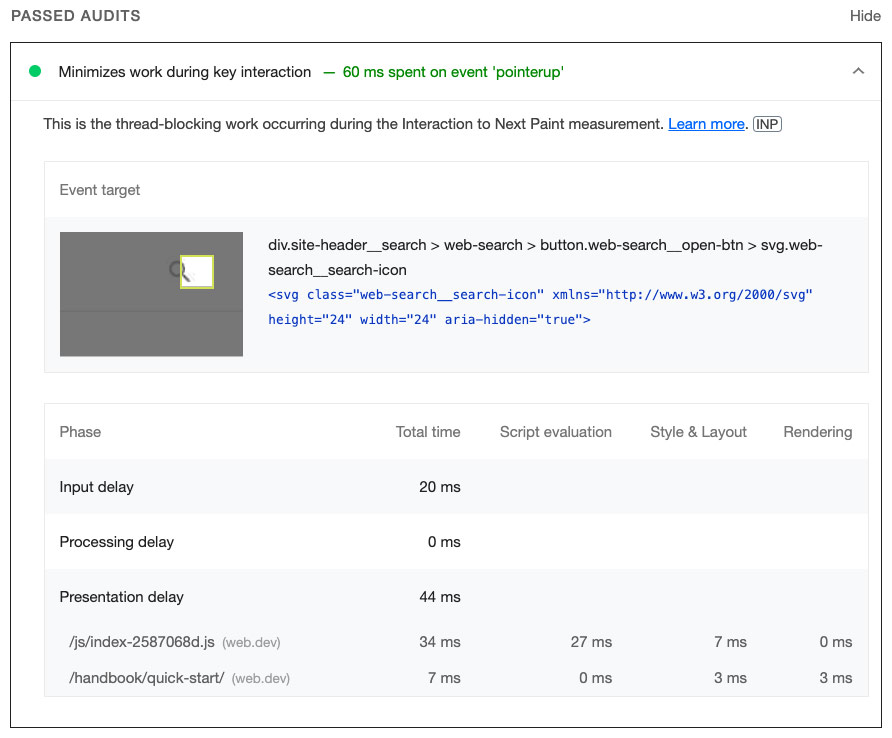
이제 실패했거나 통과한 감사에 대한 드롭다운 목록이 표시됩니다. 드롭다운을 펼치면 상호작용 중에 소비된 시간에 관한 분석 정보가 있어야 합니다.

긴 입력 지연을 식별하는 방법
상호작용 지연 시간이 길어지는 한 가지 원인은 입력 지연입니다. 입력 지연은 상호작용의 첫 번째 단계입니다. 운영체제에서 사용자 작업을 처음 수신한 시점부터 브라우저가 해당 입력으로 트리거된 첫 번째 이벤트를 처리할 수 있는 시점까지의 기간입니다. 상호작용의 이벤트 콜백이 실행되기 시작하면 입력 지연이 즉시 종료됩니다.
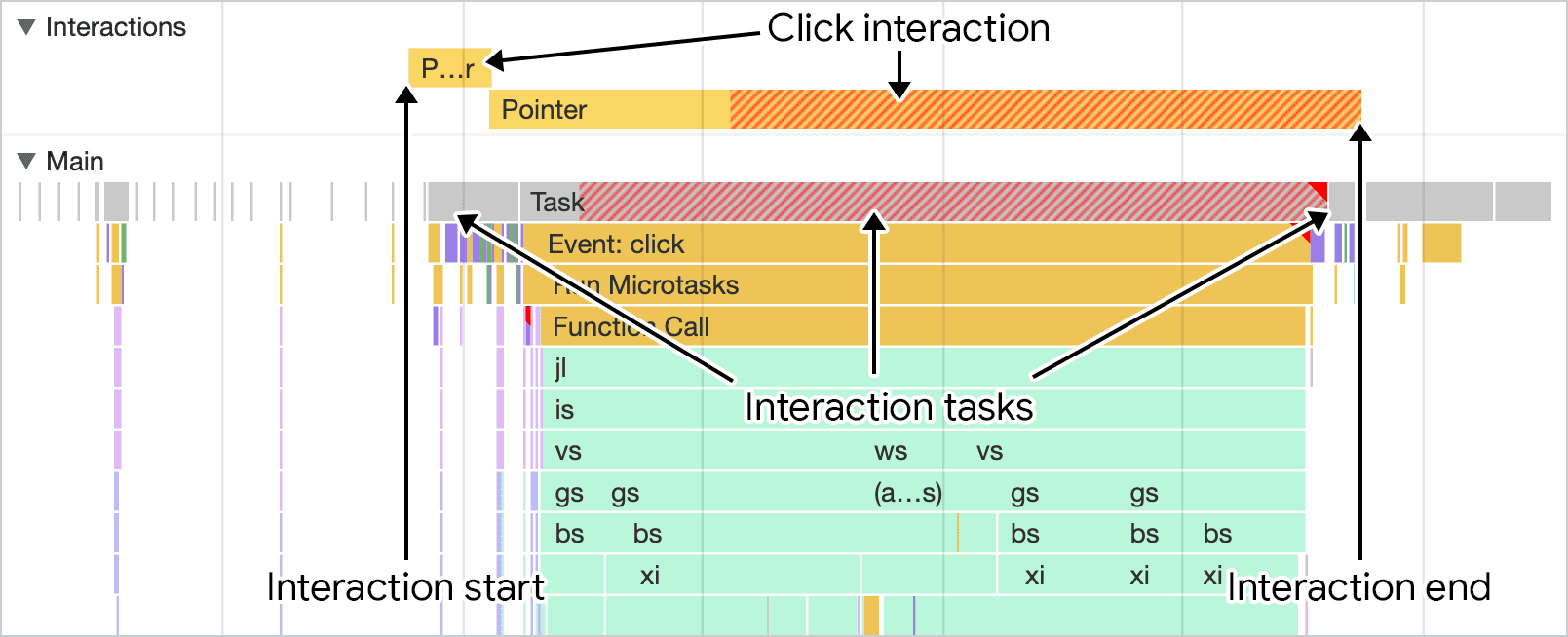
Chrome 성능 프로파일러의 입력 지연을 식별하는 작업은 상호작용 트랙에서 상호작용 시작 부분을 찾은 다음 해당 상호작용의 이벤트 콜백이 실행되기 시작하는 시점을 찾아 수행할 수 있습니다.
운영체제에서 입력 이벤트를 브라우저에 전달하는 데 다소 시간이 걸리므로 어느 정도의 입력 지연이 항상 예상되어야 합니다. 하지만 입력 지연의 시간은 개발자가 어느 정도 제어할 수 있습니다. 핵심은 콜백 실행을 방해하는 작업이 기본 스레드에서 실행되고 있는지 확인하는 것입니다.

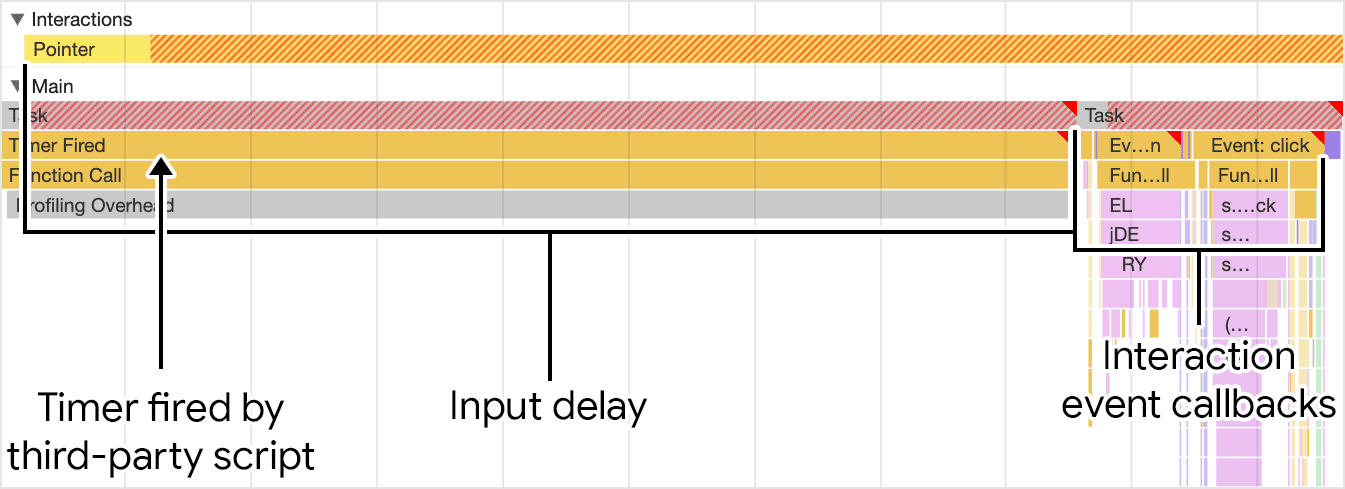
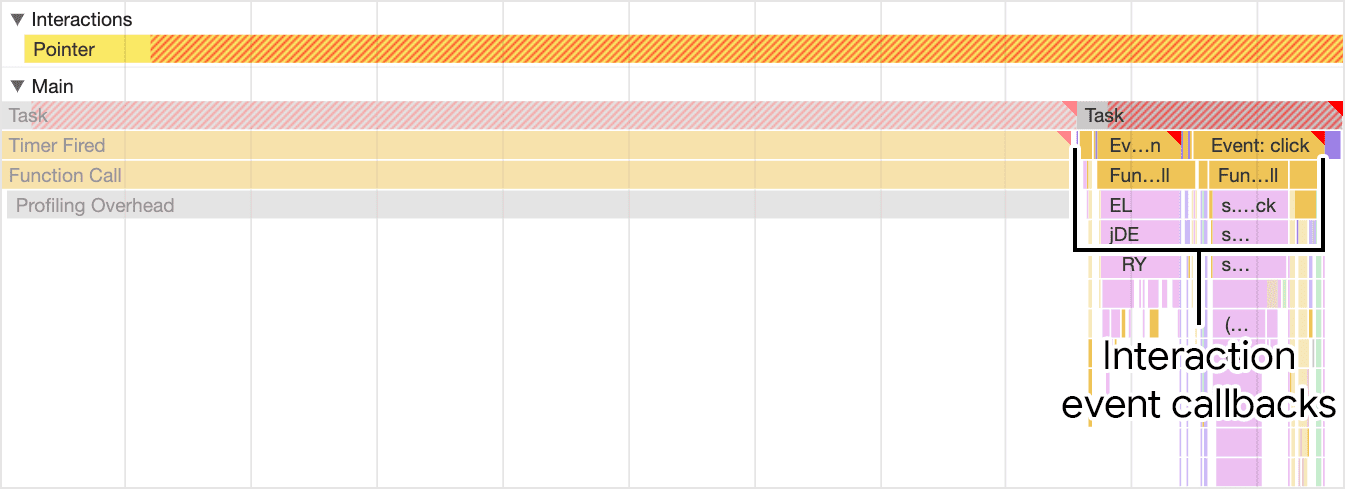
이전 그림에서는 사용자가 페이지와 상호작용하려고 할 때 서드 파티 스크립트의 작업이 실행 중이므로 입력 지연이 길어집니다. 연장된 입력 지연은 상호작용의 지연 시간에 영향을 미치므로 페이지의 INP에 영향을 미칠 수 있습니다.
비용이 많이 드는 이벤트 콜백을 식별하는 방법
이벤트 콜백은 입력 지연 직후 실행됩니다. 이벤트 콜백이 너무 오래 실행되면 브라우저가 다음 프레임을 표시하지 않도록 지연되고 상호작용의 총 지연 시간이 크게 늘어날 수 있습니다. 장기 실행 이벤트 콜백은 계산 비용이 많이 드는 퍼스트 파티 또는 서드 파티 자바스크립트의 결과일 수 있으며, 경우에 따라 둘 다 발생할 수도 있습니다.

특정 상호작용의 트레이스에서 다음을 관찰하면 비용이 많이 드는 이벤트 콜백을 찾을 수 있습니다.
- 이벤트 콜백과 연결된 작업이 긴 작업인지 확인합니다. 실습 환경의 장기 작업을 더 안정적으로 표시하려면 성능 패널에서 CPU 제한을 사용 설정하거나 낮은 등급의 Android 지원 기기를 연결하고 원격 디버깅을 사용해야 할 수 있습니다.
- 이벤트 콜백을 실행하는 작업이 긴 작업인 경우 호출 스택에서 항목 오른쪽 상단에 빨간색 삼각형이 있는 이벤트 핸들러 항목(예: Event: click)을 찾습니다. 비용이 많이 드는 이벤트 콜백입니다.
비용이 많이 드는 이벤트 콜백을 처리하려면 다음 전략 중 하나를 사용해 보세요.
- 최대한 적게 작업합니다. 비용이 많이 드는 이벤트 콜백에서
발생하는 모든 작업이 꼭 필요한가? 그렇지 않은 경우 가능한 경우 코드를 완전히 삭제하거나, 할 수 없는 경우 실행을 이후 시점으로 연기하는 것이 좋습니다. 프레임워크 기능을 활용하면 도움이 됩니다. 예를 들어 React의
PureComponent클래스 및 메모화 기능은 구성요소의 props 및 상태가 변경되지 않은 경우 불필요한 렌더링 작업을 건너뛸 수 있습니다. - 이벤트 콜백의 렌더링 이외의 작업을 이후 시점으로 연기합니다. 장기 작업은 기본 스레드에 생성하여 나눌 수 있습니다. 기본 스레드에 반환할 때마다 현재 작업의 실행을 종료하고 나머지 작업을 별도의 작업으로 나눕니다. 이렇게 하면 렌더러가 이벤트 콜백 초기에 실행된 사용자 인터페이스의 업데이트를 처리할 수 있습니다. React의 전환 기능을 사용하면 이 작업을 자동으로 처리할 수 있습니다.
이러한 전략을 사용하면 사용자 입력에 더 빠르게 응답하는 위치에 이벤트 콜백을 가져올 수 있습니다.
프레젠테이션 지연을 파악하는 방법
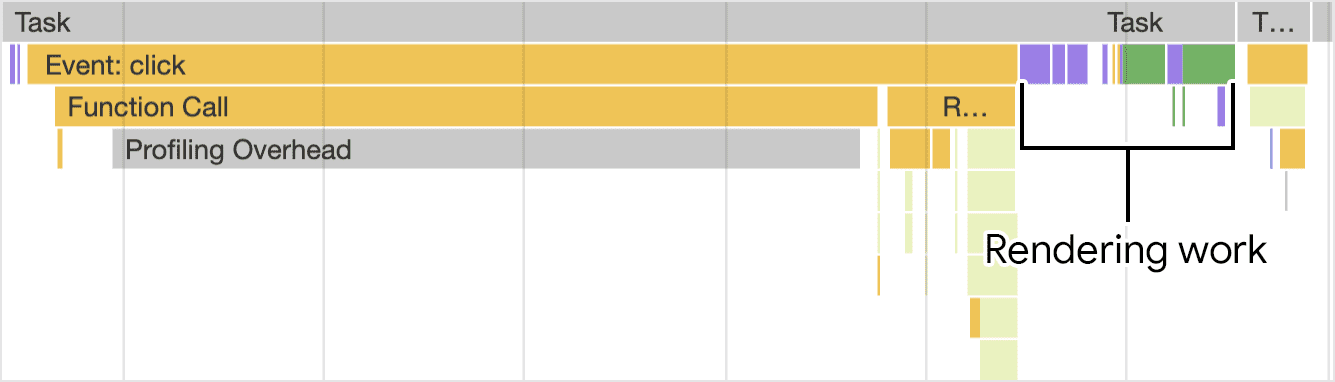
긴 입력 지연과 비용이 많이 드는 이벤트 콜백이 INP 불량의 유일한 원인은 아닙니다. 가끔 이벤트 콜백 코드의 소량에 대한 응답으로 발생하는 렌더링 업데이트는 비용이 많이 들 수 있습니다. 브라우저가 상호작용 결과를 반영하기 위해 사용자 인터페이스의 시각적 업데이트를 렌더링하는 데 걸리는 시간을 프레젠테이션 지연이라고 합니다.

긴 상호작용 지연 시간의 가능한 모든 원인 중에서 렌더링 작업은 문제를 해결하고 해결하기가 가장 어려울 수 있지만 그만한 가치가 있습니다. 과도한 렌더링 작업은 다음과 같은 이유로 발생할 수 있습니다.
- 큰 DOM 크기. 페이지 프레젠테이션을 업데이트하는 데 필요한 렌더링 작업은 페이지 DOM의 크기와 함께 증가하는 경우가 많습니다. 자세한 내용은 대형 DOM 크기가 상호작용에 미치는 영향 및 해결 방법을 참고하세요.
- 강제 리플로우. JavaScript에서 요소에 스타일 변경사항을 적용한 후 해당 작업의 결과를 쿼리하면 이러한 상황이 발생합니다. 그 결과, 브라우저는 다른 작업을 하기 전에 레이아웃 작업을 실행해야 합니다. 그러면 브라우저에서 업데이트된 스타일을 반환할 수 있습니다. 강제 리플로우를 방지하는 방법에 관한 자세한 내용과 도움말은 크고 복잡한 레이아웃 및 레이아웃 스래싱 피하기를 참고하세요.
requestAnimationFrame콜백의 과도하거나 불필요한 작업.requestAnimationFrame()콜백은 이벤트 루프의 렌더링 단계에서 실행되며 다음 프레임이 표시되기 전에 완료되어야 합니다.requestAnimationFrame()를 사용하여 사용자 인터페이스를 변경하지 않는 작업을 실행하는 경우 다음 프레임이 지연될 수 있습니다.ResizeObserver콜백 이러한 콜백은 렌더링 전에 실행되며, 후속 작업의 비용이 많이 드는 경우 다음 프레임이 표시되는 것을 지연시킬 수 있습니다. 이벤트 콜백과 마찬가지로 다음 프레임에 필요하지 않은 로직을 지연합니다.
반복적인 프로세스인 INP 문제 해결
INP 저하를 야기하는 긴 상호작용 지연 시간의 원인을 찾으려면 많은 작업이 필요하지만 원인을 정확하게 파악할 수 있다면 절반에 끝난 것입니다. 잘못된 INP 문제를 해결하기 위한 체계적인 접근 방식을 따르면 문제의 원인을 안정적으로 찾아내고 더 빠르게 올바른 해결 방법을 찾을 수 있습니다. 검토하는 방법은 다음과 같습니다.
- 필드 데이터를 사용하여 느린 상호작용을 찾습니다.
- 실험실에서 문제가 있는 필드 상호작용을 수동으로 테스트하여 재현 가능한지 확인합니다.
- 긴 입력 지연, 비용이 많이 드는 이벤트 콜백 또는 비용이 많이 드는 렌더링 작업으로 인한 것인지 확인합니다.
- 반복
이 중 마지막 항목이 가장 중요합니다. 페이지 성능을 개선하기 위해 실행하는 대부분의 다른 작업과 마찬가지로 INP 문제 해결 및 개선은 주기적인 프로세스입니다. 느린 상호작용 하나를 수정하면 다음 상호작용으로 이동하고 결과가 표시될 때까지 반복합니다. 항상 경계를 늦추지 마세요.


