تعلَّم كيفية نقل بياناتك الميدانية إلى المختبر لإعادة إنتاج هذه البيانات وتحديد الأسباب الكامنة وراء بطء التفاعلات من خلال الاختبار اليدوي.
هناك جزء صعب من عملية تحسين مدى استجابة الصفحة لتفاعلات المستخدم (INP) هو تحديد أسباب ضعف مقياس INP. هناك مجموعة كبيرة من الأسباب المحتملة: النصوص البرمجية التابعة لجهات خارجية التي تجدول العديد من المهام في سلسلة التعليمات الرئيسية، وأحجام العناصر في المستند الكبيرة، وعمليات معاودة الاتصال بالأحداث الباهظة، وغير ذلك.
قد يكون من الصعب العثور على طُرق لتصحيح مقياس INP. للبدء، عليك أن تعرف التفاعلات التي غالبًا ما تكون مسؤولة عن INP للصفحة. إذا كنت لا تعرف التفاعلات على موقعك الإلكتروني التي تميل إلى أن تكون الأبطأ من منظور المستخدم الحقيقي، فاقرأ أولاً العثور على تفاعلات بطيئة في المجال. بمجرد حصولك على بيانات ميدانية لإرشادك، يمكنك اختبار تلك التفاعلات المحددة يدويًا في أدوات المختبر لمعرفة سبب بطء هذه التفاعلات.
ماذا لو لم تتوفر لديك بيانات حقل؟
يعد وجود بيانات ميدانية أمرًا حيويًا، لأنه يوفر لك الكثير من الوقت في محاولة معرفة التفاعلات التي يجب تحسينها. ومع ذلك، قد تكون في موضع لا توجد فيه بيانات حقل. إذا كان ذلك يصف موقفك، فلا يزال من الممكن إيجاد تفاعلات لتحسينها، على الرغم من أنها تتطلب مزيدًا من الجهد ونهجًا مختلفًا.
إجمالي وقت الحظر (TBT) هو مقياس اختباري يقيّم مدى استجابة الصفحة أثناء التحميل، ويرتبط بشكل جيد للغاية بمدى استجابة الصفحة لتفاعلات المستخدم (INP). إذا كانت صفحتك تحتوي على عدد كبير من التفاعلات في الوقت الفعلي، هذه إشارة مهمة إلى أنّ صفحتك قد لا تستجيب بشكل كبير لتفاعلات المستخدمين أثناء التحميل الأوليّ للصفحة.
لمعرفة ما يتم تحديده لاحقًا لصفحتك، يمكنك استخدام Lighthouse أو PageSpeed Insights. إذا لم تستوفِ الصفحة المحدّدة لاحقًا الحد "جيد"، هناك احتمال كبير بأن تكون سلسلة التعليمات الرئيسية مشغولة جدًا أثناء تحميل الصفحة، ويمكن أن يؤثر ذلك في سرعة حدوث التفاعلات خلال تلك الفترة الزمنية الحاسمة في دورة حياة الصفحة.
للعثور على التفاعلات البطيئة بعد تحميل الصفحة، قد تحتاج إلى الاعتماد على أنواع أخرى من البيانات، مثل المسارات الشائعة للمستخدمين التي سبق لك تحديدها في إحصاءات موقعك الإلكتروني. إذا كنت تعمل على موقع ويب للتجارة الإلكترونية، على سبيل المثال، فإن تدفق المستخدم الشائع سيكون الإجراءات التي يتخذها المستخدمون عند إضافة عناصر إلى سلة التسوق عبر الإنترنت وبعد ذلك المرور بعملية الدفع.
سواء كانت لديك بيانات ميدانية أم لا، فإن الخطوة التالية هي اختبار التفاعلات البطيئة يدويًا وإعادة إنتاجها - لأنه لا يتم ذلك إلا عندما تتمكن من تحديد التفاعل البطيء الذي يمكنك إصلاحه بشكل قاطع.
إعادة إنتاج التفاعلات البطيئة في التمرين المعملي
وهناك عدد من الطرق التي يمكنك من خلالها إعادة إنتاج التفاعلات البطيئة في المختبر من خلال الاختبار اليدوي، ولكن فيما يلي إطار عمل يمكنك استخدامه لإعادة إنتاج التفاعلات البطيئة في المختبر مع تقليل الجهد الإدراكي.
عدم الوصول إلى محلّل الأداء على الفور
إذا كنت على دراية بمحلل الأداء في Chrome، فأنت تعلم أنه يوفّر الكثير من معلومات التشخيص المفيدة عند تحديد مشاكل أداء الصفحة وحلّها. إنها أداة مفيدة لها العديد من الجوانب.
ومع ذلك، فإن الجانب السلبي هو أنّ محلّل الأداء في Chrome لا يوفّر عرضًا مباشرًا أثناء التفاعل مع الصفحة. يستغرق استخدامه وقتًا طويلاً، وهناك طرق أكثر كفاءة لاختبار التفاعلات يدويًا أولاً. تكمن الفكرة في قضاء أقل قدر من الوقت والجهد لإعادة إنتاج التفاعلات البطيئة، و-بمجرد تحديد تفاعل بطيء -بعد ذلك عليك استخدام محلّل الأداء للتعمق في الأسباب الكامنة وراء ذلك.
استخدام إضافة Web Vitals من Chrome
تتضمّن إضافة Web Vitals من Chrome أقل جهد ممكن في اختبار وقت استجابة التفاعل يدويًا. بعد تثبيت الإضافة، تعرض بيانات التفاعل في وحدة تحكّم أدوات مطوّري البرامج، شرط أن تفعل ما يلي أولاً:
- في Chrome، انقر على رمز الإضافات على يسار شريط العناوين.
- حدِّد موقع الإضافة "مؤشرات أداء الويب" في القائمة المنسدلة.
- انقر على الرمز على يسار الصفحة لفتح إعدادات الإضافة.
- انقر على الخيارات.
- فعّل مربع الاختيار تسجيل الدخول باستخدام وحدة التحكم في الشاشة التي تظهر، ثم انقر على حفظ.
بعد إجراء ذلك، افتح وحدة التحكّم في "أدوات مطوري البرامج في Chrome" وابدأ اختبار التفاعلات المريبة على موقعك الإلكتروني. أثناء تفاعلك مع الصفحة، تظهر بيانات تشخيصية مفيدة في وحدة التحكم.

استخدام مقتطف JavaScript
بقدر ما هي مفيدة، قد لا تكون إضافة "مؤشرات أداء الويب" خيارًا مناسبًا لجميع المستخدمين. يمكن حظر إضافات المتصفح في بعض البيئات بسبب سياسات أمان الجهاز. لا يمكن أيضًا تثبيت الإضافات على الأجهزة الجوّالة. والهدف الثاني هو حدوث مشكلة إذا كنت تريد إجراء الاختبار يدويًا على جهاز فعلي يعمل بنظام التشغيل Android يتضمّن ميزة تصحيح الأخطاء عن بُعد.
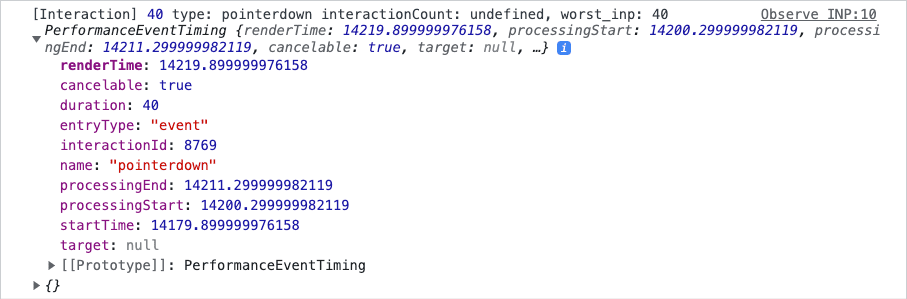
هناك طريقة بديلة لاستخدام إضافة Web Vital تتضمن نسخ بعض JavaScript ولصقه في وحدة تحكّم DevTools. يمنحك الرمز البرمجي التالي نتائج وحدة التحكّم نفسها مثل الإضافة "مؤشرات أداء الويب" لكل تفاعل:
let worstInp = 0;
const observer = new PerformanceObserver((list, obs, options) => {
for (let entry of list.getEntries()) {
if (!entry.interactionId) continue;
entry.renderTime = entry.startTime + entry.duration;
worstInp = Math.max(entry.duration, worstInp);
console.log('[Interaction]', entry.duration, `type: ${entry.name} interactionCount: ${performance.interactionCount}, worstInp: ${worstInp}`, entry, options);
}
});
observer.observe({
type: 'event',
durationThreshold: 0, // 16 minimum by spec
buffered: true
});
بعد تحديد أنّ التفاعل بطيء على نحو موثوق، يمكنك بعد ذلك تحديد التفاعل في محلّل الأداء للحصول على معلومات مفصّلة عن سبب بطء التفاعل.
ماذا لو لم تتمكّن من إعادة إنتاج تفاعل بطيء؟
ماذا لو أشارت البيانات الميدانية إلى أن تفاعل معين بطيء، ولكن لا يمكنك إعادة إنتاج المشكلة يدويًا في المختبر؟ هناك عدة أسباب وراء إمكانية حدوث ذلك، وهو يمثل تحديًا شائعًا في استكشاف أخطاء الأداء من أي نوع وإصلاحها.
لمرة واحدة، تعتمد ظروفك أثناء اختبار التفاعلات على الأجهزة واتصال الشبكة الذي تستخدمه. بعد كل شيء، ربما تستخدم جهازًا سريعًا يتصل باتصال سريع - لكن هذا لا يعني أن المستخدمين محظوظون جدًا. يمكنك القيام بواحد من ثلاثة أشياء إذا انطبق هذا الموقف في حالتك:
- إذا كان لديك جهاز فعلي يعمل بنظام التشغيل Android، استخدِم تصحيح الأخطاء عن بُعد لفتح مثيل "أدوات مطوري البرامج في Chrome" على الجهاز المضيف وجرِّب إعادة إنتاج التفاعلات البطيئة عليه. غالبًا ما تكون الأجهزة المحمولة ليست بنفس سرعة أجهزة الكمبيوتر المحمولة أو أجهزة الكمبيوتر المكتبي، لذلك قد تكون التفاعلات البطيئة أكثر سهولة في مثل هذه الحالات.
- إذا لم يكن لديك جهاز فعلي، يمكنك تفعيل ميزة تقييد وحدة المعالجة المركزية (CPU) في "أدوات مطوري البرامج في Chrome".
- يُرجى تجربة الخطوتين 1 و2 معًا، إذ يمكنكما أيضًا تفعيل تقييد وحدة المعالجة المركزية (CPU) على مثيل "أدوات مطوّري البرامج" لجهاز فعلي يعمل بنظام التشغيل Android.
قد يكون السبب الآخر هو انتظار تحميل صفحة قبل التفاعل معها، ولكن لا يحدث ذلك. إذا كنت متصلاً بشبكة سريعة، عليك محاكاة ظروف الشبكة الأبطأ من خلال تفعيل تقييد الشبكة، ثم التفاعل مع الصفحة فور عرضها. يجب إجراء ذلك لأن سلسلة التعليمات الرئيسية غالبًا ما تكون أكثر ازدحامًا أثناء بدء التشغيل، وقد يكشف الاختبار في ذلك الوقت عما يواجهه المستخدمون.
تسجيل عملية تتبُّع
للحصول على مزيد من المعلومات حول سبب بطء التفاعل، تتمثّل الخطوة التالية في استخدام محلّل الأداء في "أدوات مطوري البرامج في Chrome". لتحديد تفاعل في المحلل أداء Chrome، قم بما يلي:
- افتح الصفحة التي تريد اختبارها.
- افتح "أدوات مطوري البرامج في Chrome" وانتقِل إلى لوحة الأداء.
- انقر على الزر تسجيل في أعلى يمين اللوحة لبدء التتبع.
- نفِّذ التفاعلات التي تريد تحليلها.
- انقر على الزر تسجيل مرة أخرى لإيقاف التتبّع.
عندما تتم تعبئة المحلل، يجب أن يكون أول مكان يجب النظر فيه هو ملخص النشاط في الجزء العلوي من المحلل. يُظهر ملخص النشاط أشرطة حمراء في الجزء العلوي حيث حدثت مهام طويلة في التسجيل. يتيح لك هذا التركيز بسرعة على مناطق المشكلة.

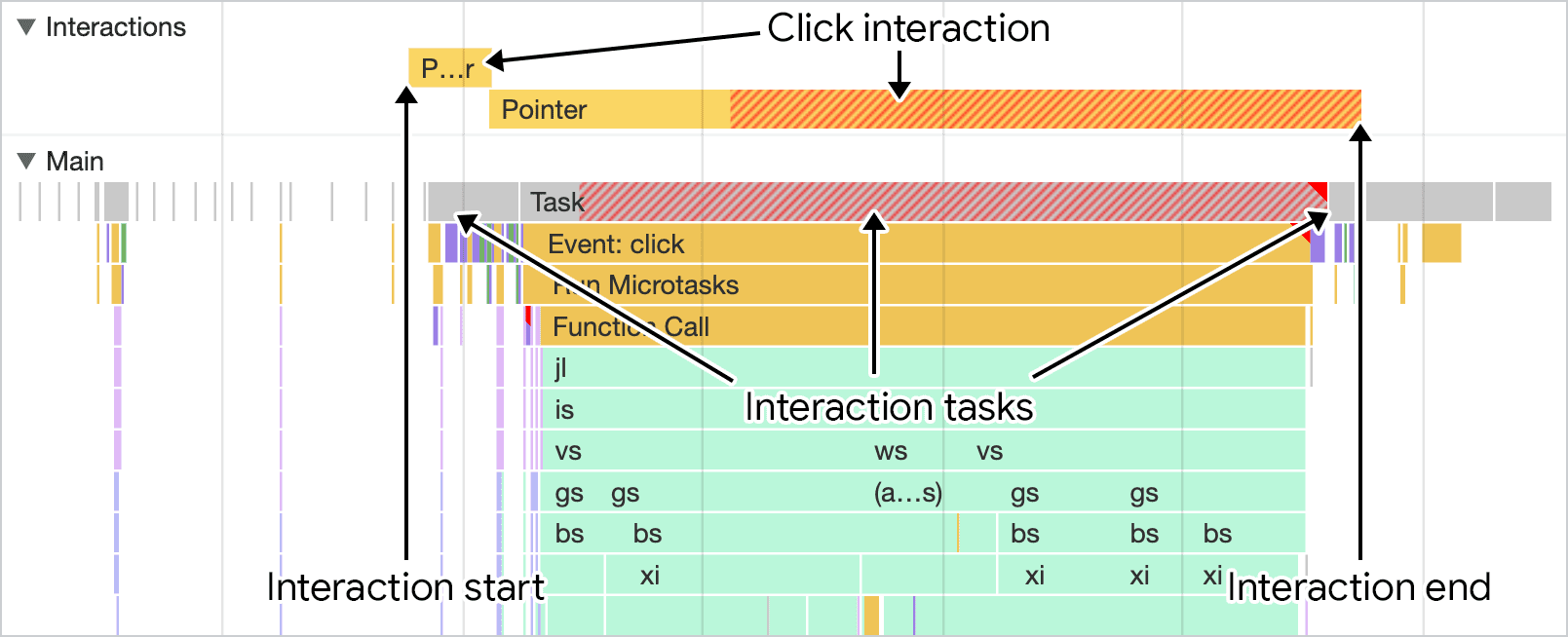
يمكنك التركيز بسرعة على مناطق المشكلات عن طريق سحب منطقة واختيارها في ملخص النشاط. بعد التركيز على مكان حدوث التفاعل، يساعدك مسار التفاعلات في ترتيب التفاعل والنشاط الذي حدث في مسار سلسلة المحادثات الرئيسي أسفله:

من هنا، إنها مسألة التعمق في المشكلة التي تتسبب في بطء التفاعل. هناك العديد من الأشياء التي يمكن أن تسهم في زيادة وقت الاستجابة للتفاعل — وسنتناول بعضها بمزيد من التفصيل في هذا الدليل.
استخدام الفترات الزمنية في Lighthouse كبديل للتتبُّع
قد يكون محلّل أداء Chrome - على الرغم من أنّه يزوّدك بمعلومات التشخيص - أمرًا مخيفًا للمستخدمين الذين لا يبدأون في الاستخدام. أحد البدائل للمحلِّل الخاص بالأداء هو وضع الفترة الزمنية من Lighthouse. لاستخدام هذا الوضع، قم بما يلي:
- بعد فتح "أدوات مطوري البرامج"، انتقِل إلى علامة التبويب Lighthouse في "أدوات مطوري البرامج".
- ضمن القسم بعنوان الوضع، حدِّد خيار الفترة الزمنية.
- اختَر إما نوع الجهاز كمبيوتر مكتبي أو جهاز جوّال ضمن القسم المسمّى الجهاز.
- تأكّد من وضع علامة في مربّع الاختيار الأداء على الأقل ضمن تصنيف الفئات.
- انقر على الزر بدء الفترة الزمنية.
- اختبِر التفاعلات على الصفحة التي تريد الحصول على بيانات لها.
- انقر على زر End timespan (إنهاء الفترة الزمنية) وانتظِر حتى يظهر التدقيق.
- بعد تعبئة التدقيق في علامة تبويب Lighthouse، يمكنك فلترة عمليات التدقيق حسب مدى استجابة الصفحة لتفاعلات المستخدم (INP) بالنقر على رابط INP بجانب التصنيف الذي يشير إلى إظهار عمليات التدقيق ذات الصلة بـ.
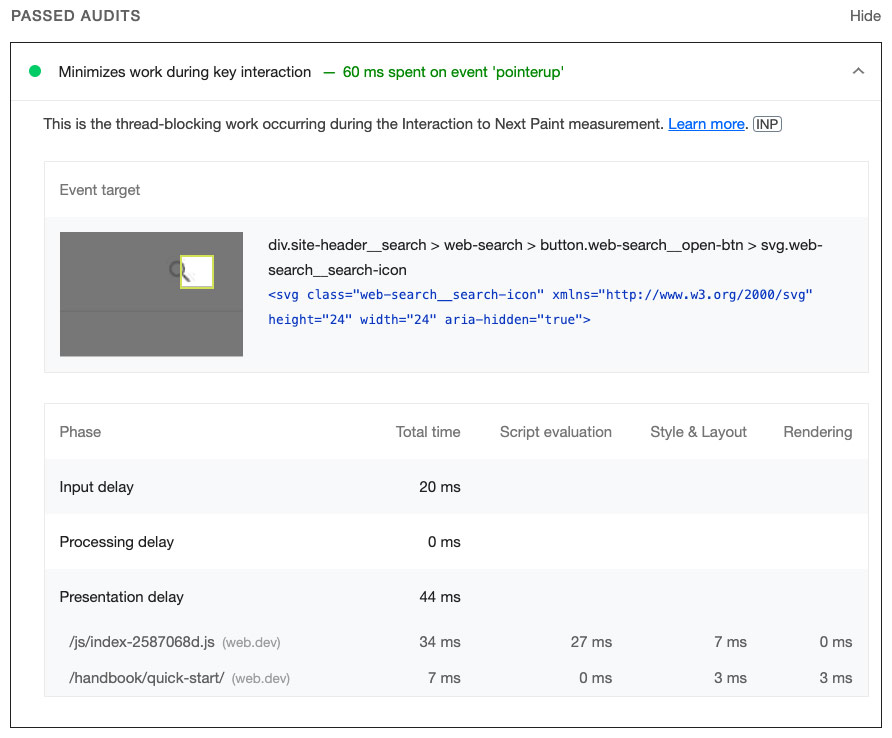
في هذه المرحلة، يجب أن تظهر قائمة منسدلة لعمليات التدقيق التي فشل أو اجتزت عمليات التدقيق. عند توسيع هذه القائمة المنسدلة، يجب أن يكون هناك تفصيل للوقت المقضي أثناء التفاعل.

كيفية تحديد تأخيرات الإدخال الطويلة
والشيء الوحيد الذي يمكن أن يسهم في ارتفاع وقت استجابة التفاعل هو تأخر الإدخال. تأخُّر الإدخال هو المرحلة الأولى من التفاعل. هذه هي الفترة الزمنية بدايةً من الوقت الذي يتلقّى فيه نظام التشغيل الإجراء الذي يجريه المستخدِم لأوّل مرّة إلى أن يبدأ المتصفّح عندها في معالجة الحدث الأوّل الذي تسبّب فيه هذا الإدخال. ينتهي تأخير الإدخال مباشرةً عند بدء تشغيل استدعاءات الحدث.
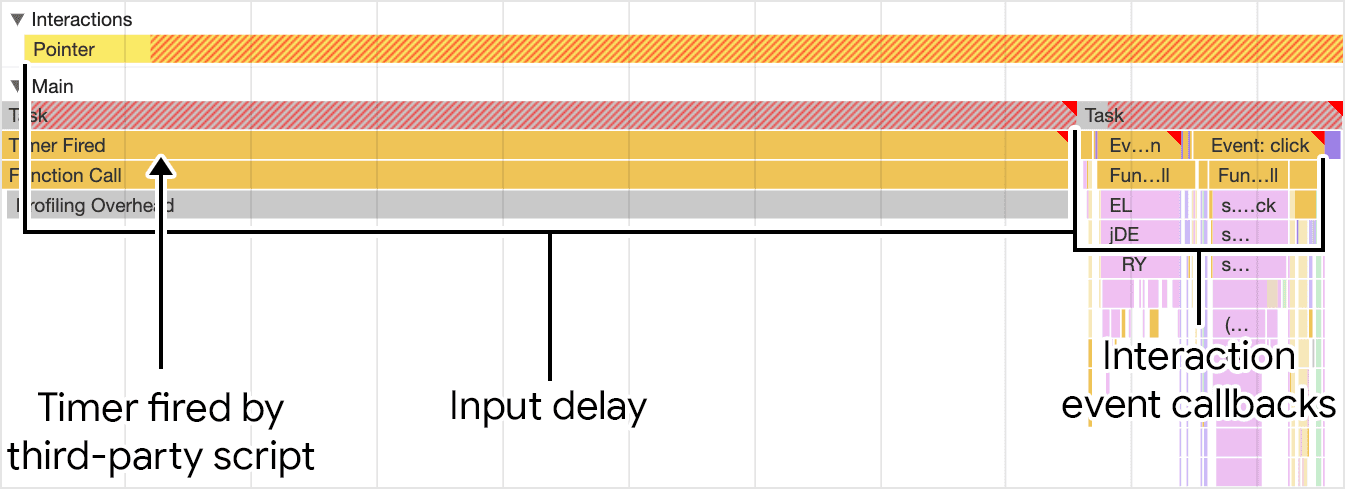
يمكن تحديد تأخيرات الإدخال في محلّل الأداء في Chrome من خلال تحديد موقع بداية التفاعل في مسار التفاعلات، ثم معرفة بداية وقت بدء تشغيل استدعاءات الحدث لذلك التفاعل.
من المفترض دائمًا أن يكون هناك قدر من تأخّر الإدخال، لأنّ نظام التشغيل يستغرق بعض الوقت لتمرير حدث الإدخال إلى المتصفّح، ولكن يمكنك التحكّم إلى حدّ ما في مدة مدة تأخير الإدخال. الأمر الأساسي هو معرفة ما إذا كانت هناك عملية تشغيل على سلسلة التعليمات الرئيسية تمنع تشغيل عمليات معاودة الاتصال.

في الشكل السابق، تعمل مهمة من نص برمجي تابع لجهة خارجية أثناء محاولة المستخدم التفاعل مع الصفحة، وبالتالي يتم تمديد تأخير الإدخال. يؤثر تأخير الإدخال الممتد في وقت استجابة التفاعل، وبالتالي قد يؤثر في معدل INP للصفحة.
كيفية تحديد طلبات معاودة الاتصال بالفعاليات باهظة الثمن
يتم تنفيذ عمليات معاودة الاتصال للأحداث مباشرةً بعد تأخير الإدخال. إذا تم تشغيل معاودة الاتصال لحدث لفترة طويلة جدًا، يؤدي ذلك إلى تأخير المتصفّح في عرض الإطار التالي، ويمكن أن يؤدّي بشكل كبير إلى زيادة وقت الاستجابة الإجمالي للتفاعل. يمكن أن تكون عمليات معاودة الاتصال للأحداث طويلة الأمد نتيجة للغة JavaScript باهظة الثمن من الناحية الحسابية تابعة للطرف الأول أو الطرف الثالث، وفي بعض الحالات، كلاهما.

يمكن العثور على عمليات معاودة الاتصال بالفعاليات المكلفة من خلال ملاحظة ما يلي في مسار تفاعل محدّد:
- حدِّد ما إذا كانت المهمة المرتبطة باستدعاءات الأحداث مهمة طويلة. للكشف عن المهام الطويلة في بيئة مختبرية بشكل أكثر موثوقية، قد تحتاج إلى تفعيل تقييد وحدة المعالجة المركزية (CPU) في لوحة الأداء أو توصيل جهاز يعمل بنظام التشغيل Android من المستوى المنخفض واستخدام ميزة تصحيح الأخطاء عن بُعد.
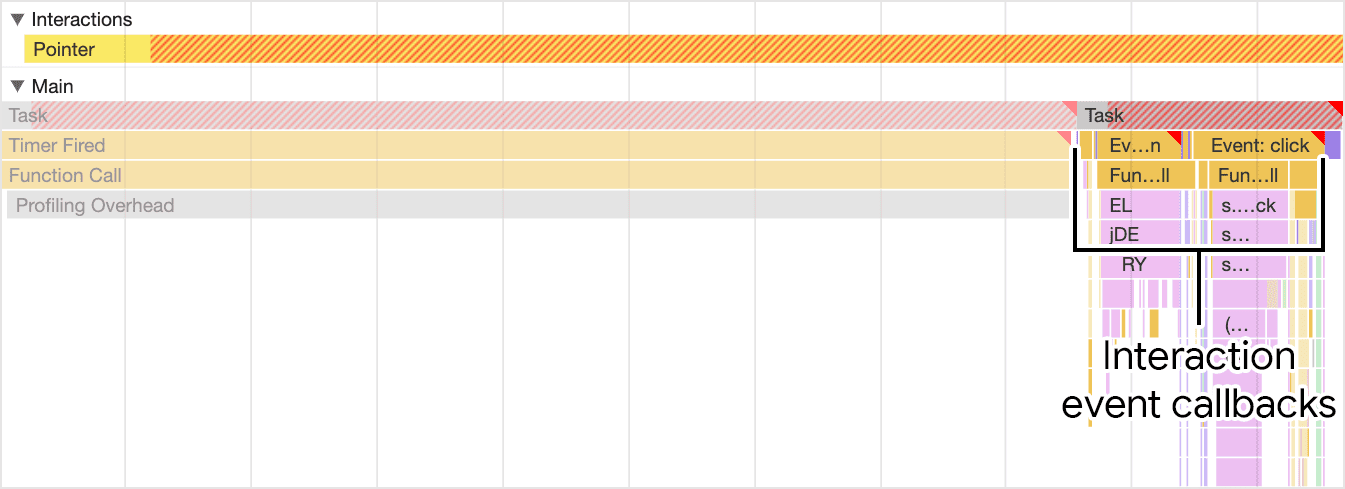
- إذا كانت المهمة التي تشغِّل استدعاءات الحدث مهمة طويلة، ابحث عن إدخالات معالج الأحداث، على سبيل المثال، الإدخالات التي تحمل أسماء مثل Event: click) في حزمة الاستدعاءات التي تحتوي على مثلث أحمر في الزاوية العلوية اليسرى من الإدخال. هذه هي عمليات معاودة الاتصال بالفعاليات باهظة الثمن.
لمعالجة طلبات معاودة الاتصال بالفعاليات باهظة الثمن، جرِّب إحدى الإستراتيجيات التالية:
- أنجِز أقل قدر ممكن من العمل. هل كل ما يحدث في معاودة الاتصال
بحدث باهظ الثمن ضروري تمامًا؟ إذا لم يكن الأمر كذلك، ففكر في إزالة هذه التعليمات البرمجية
تمامًا إذا أمكن، أو تأجيل تنفيذها إلى نقطة لاحقة إذا لم تتمكن من ذلك. يمكنك أيضًا الاستفادة من ميزات إطار العمل لمساعدتك. على سبيل المثال، يمكن لـ فئة
PureComponentوميزة التذكير في React تخطي عمل العرض غير الضروري في حال عدم تغيير المكوّنات والحالة الخاصة بأحد المكوّنات. - تأجيل العمل الذي لا يتم عرضه في معاودة الاتصال بالحدث إلى وقت لاحق يمكن تقسيم المهام الطويلة عن طريق الحصول على سلسلة التعليمات الرئيسية. كلما رجعت إلى سلسلة التعليمات الرئيسية، فإنك تنهي تنفيذ المهمة الحالية وتقسم بقية العمل إلى مهمة منفصلة. يمنح ذلك العارض فرصة لمعالجة تحديثات واجهة المستخدم التي تم إجراؤها في وقت سابق من خلال معاودة الاتصال بالحدث. في حال استخدام React على جهازك، يمكنك استخدام ميزة عمليات النقل الخاصة به.
باستخدام هذه الاستراتيجيات، ينبغي أن تتمكن من الحصول على معاودة الاتصال بالحدث في مكان يستجيب فيه بسرعة أكبر لإدخالات المستخدمين.
كيفية تحديد تأخيرات العروض التقديمية
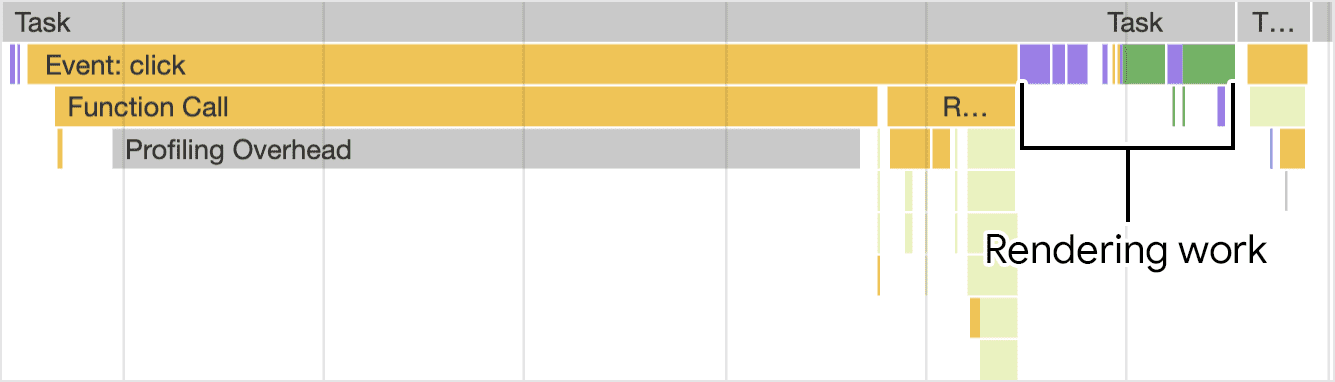
إنّ التأخيرات الطويلة في الإدخال ومعاودة الاتصال بالفعاليات المكلِّفة ليست السبب الوحيد المحتمل لضعف مقياس INP. في بعض الأحيان، قد تكون تحديثات العرض التي تحدث استجابةً للكميات الصغيرة من رمز معاودة الاتصال للحدث مكلفة. يُعرف الوقت الذي يستغرقه المتصفّح لعرض التحديثات المرئية على واجهة المستخدم لتعكس نتيجة التفاعل باسم تأخير العرض التقديمي.

من بين جميع الأسباب المحتملة لوقت استجابة التفاعل المرتفع، قد يكون عمل العرض هو الأكثر صعوبة في استكشاف الأخطاء وإصلاحها وإصلاحها، ولكن النتيجة تستحق الجهد. يمكن أن يكون سبب العرض المفرط في العرض أيًا مما يلي:
- أحجام DOM الكبيرة: غالبًا ما يزيد عمل العرض المطلوب لتعديل عرض تقديمي للصفحة مع زيادة حجم نموذج العناصر في المستند (DOM) للصفحة. لمزيد من المعلومات، يُرجى الاطّلاع على مدى تأثير أحجام DOM الكبيرة في التفاعل وما يمكنك فعله بشأن ذلك.
- عمليات إعادة التدفق الإلزامية: ويحدث ذلك عند تطبيق تغييرات النمط على عناصر في JavaScript، ثم ثم الاستعلام عن نتائج ذلك العمل. والنتيجة هي أنّ المتصفّح يجب أن ينفّذ عمليات التخطيط قبل اتّخاذ أي إجراء آخر، وبالتالي يمكن للمتصفح عرض الأنماط المُحدَّثة. لمزيد من المعلومات والنصائح حول تجنُّب عمليات إعادة التدفق الإلزامية، اقرأ تجنُّب كسر التنسيقات الكبيرة والمعقدة وغيرها من التنسيقات.
- عمل زائد أو غير ضروري في عمليات معاودة الاتصال في
requestAnimationFrame. يتم تشغيل عمليات استدعاءrequestAnimationFrame()أثناء مرحلة العرض من حلقة الأحداث، ويجب أن تكتمل قبل عرض الإطار التالي. إذا كنت تستخدمrequestAnimationFrame()لتنفيذ عمل لا يتطلّب تغييرات في واجهة المستخدم، يُرجى العلم بأنّه قد يتم تأخير عرض الإطار التالي. ResizeObserverمعاودة الاتصال. يتم تشغيل عمليات الاستدعاء هذه قبل العرض، وقد تؤخر عرض الإطار التالي إذا كان العمل فيها مكلفًا. كما هو الحال مع استدعاءات الحدث، يمكنك تأجيل أي منطق غير مطلوب للإطار التالي.
إنّ تحديد المشاكل وحلّها في مقياس INP هي عملية تكرارية.
يستغرق اكتشاف الأسباب التي تؤدي إلى ارتفاع معدل استجابة التفاعل والذي يساهم في ضعف معدل INP الكثير من العمل، ولكن إذا كان بإمكانك تحديد الأسباب، فأنت في منتصف الطريق. ومن خلال اتّباع منهج منهجي لتحديد مشاكل مقياس INP وحلّها، يمكنك تحديد سبب المشكلة والوصول بسرعة أكبر إلى الحل الصحيح. للمراجعة:
- الاعتماد على بيانات الحقل للعثور على التفاعلات البطيئة.
- اختبر يدويًا التفاعلات الميدانية المسببة للمشاكل في المختبر لمعرفة ما إذا كانت قابلة للتكرار.
- حدِّد ما إذا كان السبب يعود إلى مدة تأخير طويلة في الإدخال أو طلبات معاودة الاتصال بحدث باهظ الثمن أو عمل عرض مكلف.
- والتكرار.
وآخر هذه الرسائل هو الأكثر أهمية. مثل معظم الأعمال الأخرى التي تقوم بها لتحسين أداء الصفحات، تُعدّ عملية استكشاف الأخطاء وإصلاحها وتحسين INP عملية دورية. عندما تقوم بإصلاح تفاعل واحد بطيء، انتقل إلى التفاعل التالي، وكرر ذلك حتى تبدأ في رؤية النتائج. ابق متيقظًا.


