Découvrez comment intégrer vos données de terrain dans l'atelier afin de reproduire et d'identifier les causes des ralentissements d'interactions par le biais de tests manuels.
Lors de l'optimisation de l'Interaction to Next Paint (INP), il est difficile de déterminer la cause d'un INP faible. Les causes potentielles sont nombreuses : scripts tiers qui planifient de nombreuses tâches sur le thread principal, tailles de DOM volumineuses, rappels d'événements coûteux, etc.
Trouver des moyens de remédier à un INP médiocre peut s'avérer difficile. Pour commencer, vous devez savoir quelles interactions ont tendance à être à l'origine de l'INP d'une page. Si vous ne savez pas quelles interactions sur votre site Web ont tendance à être les plus lentes pour un utilisateur réel, commencez par lire l'article Identifier les interactions lentes dans le champ des résultats. Une fois que vous disposez de données réelles pour vous guider, vous pouvez tester manuellement ces interactions spécifiques dans les outils de l'atelier afin de déterminer pourquoi elles sont lentes.
Que faire si vous n'avez pas de données réelles ?
Les données réelles sont essentielles, car elles vous font gagner beaucoup de temps lorsque vous essayez d'identifier les interactions à optimiser. Cependant, vous pourriez être dans une position où vous n'avez pas de données de champ. Si cela correspond à votre situation, il est toujours possible de trouver des interactions à améliorer, même si cela nécessite un peu plus d'efforts et une approche différente.
Le temps de blocage total (TBT) est une métrique expérimentale qui évalue la réactivité des pages lors du chargement. Elle correspond parfaitement à l'INP. Si votre page présente un volume de données à barre oblique élevé, il est important qu'elle ne soit pas très réactive aux interactions des utilisateurs lors du chargement initial de la page.
Pour déterminer la valeur de synthèse vocale de votre page, vous pouvez utiliser Lighthouse ou PageSpeed Insights. Si la requête de navigation personnalisée d'une page n'atteint pas le seuil "satisfaisant", il est fort probable que le thread principal soit trop occupé lors du chargement de la page, ce qui peut affecter la rapidité des interactions au cours de cette étape cruciale du cycle de vie de la page.
Pour identifier les interactions lentes après le chargement de la page, vous devrez peut-être vous appuyer sur d'autres types de données, tels que les parcours utilisateur courants que vous avez peut-être déjà identifiés dans les analyses de votre site Web. Si vous travaillez sur un site Web d'e-commerce, par exemple, un flux utilisateur courant correspond aux actions effectuées par les utilisateurs lorsqu'ils ajoutent des articles à un panier en ligne, puis passent par le processus de paiement.
Que vous disposiez ou non de données de champ, l'étape suivante consiste à tester et reproduire manuellement les interactions lentes, car vous ne pouvez les corriger que lorsque vous êtes en mesure d'identifier de manière concluante une interaction lente.
Reproduire des interactions lentes dans l'atelier
Il existe plusieurs façons de reproduire les interactions lentes dans l'atelier en effectuant des tests manuels. Toutefois, le framework suivant vous permet de reproduire les interactions lentes dans un environnement d'atelier tout en minimisant les efforts cognitifs.
N'accédez pas immédiatement au profileur de performances
Si vous connaissez déjà le Profileur de performances de Chrome, vous savez qu'il fournit de nombreuses informations de diagnostic utiles pour résoudre les problèmes de performances des pages. C'est un outil utile qui présente de nombreux avantages.
Cependant, l'inconvénient est que le Profileur de performances de Chrome ne fournit pas de vidéo en direct lors de l'interaction avec la page. Son utilisation prend beaucoup de temps, et il existe des moyens plus efficaces de tester manuellement les interactions au préalable. L'idée est de consacrer le moins de temps et d'efforts à la reproduction des interactions lentes. Une fois qu'une interaction lente a été clairement identifiée, vous devez utiliser le Profileur de performances pour examiner en détail les causes de cette interaction.
Utiliser l'extension Chrome Web Vitals
L'extension Chrome Web Vitals permet de tester manuellement la latence des interactions avec le moins d'efforts possible. Une fois installée, l'extension affiche les données d'interaction dans la console DevTools, à condition que vous réalisiez d'abord les opérations suivantes:
- Dans Chrome, cliquez sur l'icône Extensions à droite de la barre d'adresse.
- Recherchez l'extension Signaux Web dans le menu déroulant.
- Cliquez sur l'icône située à droite pour ouvrir les paramètres de l'extension.
- Cliquez sur Options.
- Cochez la case Console logging (Journalisation de la console) dans l'écran qui s'affiche, puis cliquez sur Save (Enregistrer).
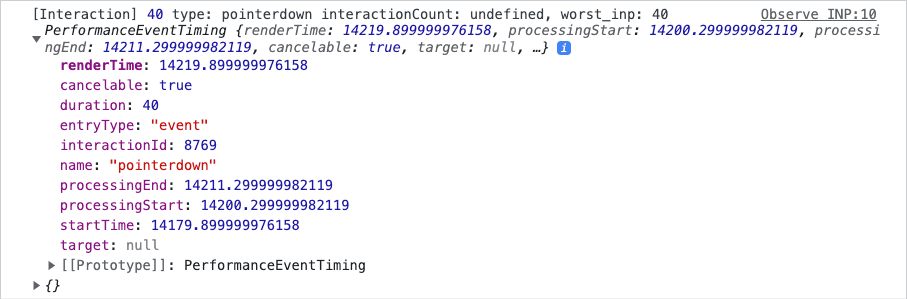
Une fois cette opération effectuée, ouvrez la console dans les outils pour les développeurs Chrome et commencez à tester les interactions suspectes sur votre site Web. Lorsque vous interagissez avec la page, des données de diagnostic utiles apparaissent dans la console.

Utiliser un extrait de code JavaScript
Aussi utile qu'elle puisse être, l'extension Web Vitals n'est peut-être pas une option viable pour tous. Les extensions de navigateur peuvent être bloquées dans certains environnements en raison des règles de sécurité des appareils. De plus, les extensions ne peuvent pas être installées sur les appareils mobiles. Ce dernier point pose problème si vous souhaitez effectuer des tests manuels sur un appareil Android physique à l'aide du débogage à distance.
Une autre méthode que l'extension Web Vital consiste à copier et coller du code JavaScript dans la console DevTools. Le code suivant vous donne la même sortie de console que l'extension Signaux Web pour chaque interaction:
let worstInp = 0;
const observer = new PerformanceObserver((list, obs, options) => {
for (let entry of list.getEntries()) {
if (!entry.interactionId) continue;
entry.renderTime = entry.startTime + entry.duration;
worstInp = Math.max(entry.duration, worstInp);
console.log('[Interaction]', entry.duration, `type: ${entry.name} interactionCount: ${performance.interactionCount}, worstInp: ${worstInp}`, entry, options);
}
});
observer.observe({
type: 'event',
durationThreshold: 0, // 16 minimum by spec
buffered: true
});
Une fois que vous avez déterminé qu'une interaction est fiable, vous pouvez la profiler dans le Profileur de performances pour obtenir des informations détaillées sur les raisons de cette lenteur.
Que faire si vous ne parvenez pas à reproduire une interaction lente ?
Que se passe-t-il si vos données réelles suggèrent qu'une interaction particulière est lente, mais que vous ne pouvez pas reproduire le problème manuellement dans l'atelier ? Cela peut être dû à plusieurs raisons. Il s'agit d'un défi courant pour résoudre les problèmes de performances de toute sorte.
Pour une première fois, les circonstances dans lesquelles vous testez les interactions dépendent du matériel et de la connexion réseau que vous utilisez. Après tout, vous utilisez peut-être un appareil rapide avec une connexion rapide, mais cela ne signifie pas que vos utilisateurs ont autant de chance. Si cette situation s'applique à votre cas, vous pouvez effectuer l'une des trois actions suivantes:
- Si vous disposez d'un appareil Android physique, utilisez le débogage à distance pour ouvrir une instance Chrome DevTools sur votre machine hôte et essayez d'y reproduire les interactions lentes. Souvent, les appareils mobiles ne sont pas aussi rapides que les ordinateurs portables ou de bureau. Par conséquent, des interactions lentes peuvent être plus facilement observées dans de telles conditions.
- Si vous ne disposez pas d'un appareil physique, activez la fonctionnalité de limitation du processeur dans les outils pour les développeurs Chrome.
- Essayez les étapes 1 et 2 ensemble, car vous pouvez également activer la limitation du processeur sur l'instance DevTools pour un appareil Android physique.
Il est également possible que vous attendiez qu'une page se charge avant d'interagir avec elle, alors que vos utilisateurs ne le font pas. Si vous utilisez un réseau rapide, simulez des conditions de réseau plus lentes en activant la limitation du réseau, puis interagissez avec la page dès qu'elle s'affiche. Vous devez effectuer cette opération, car le thread principal est souvent plus chargé au démarrage, et les tests de ce moment-là peuvent révéler ce que vivent vos utilisateurs.
Enregistrer une trace
Pour en savoir plus sur les raisons pour lesquelles une interaction est lente, l'étape suivante consiste à utiliser le Profileur de performances dans les outils pour les développeurs Chrome. Pour profiler une interaction dans le Profileur de performances de Chrome, procédez comme suit:
- Ouvrez la page à tester.
- Ouvrez les Outils pour les développeurs Chrome, puis accédez au panneau Performances.
- Cliquez sur le bouton Record (Enregistrer) en haut à gauche du panneau pour commencer le traçage.
- Effectuez les interactions que vous souhaitez profiler.
- Cliquez à nouveau sur le bouton Record (Enregistrer) pour arrêter le traçage.
Lorsque le profileur est rempli, le premier endroit à consulter doit être le résumé de l'activité situé en haut du profileur. Le résumé de l'activité affiche des barres rouges en haut de l'écran où les tâches longues se sont produites dans l'enregistrement. Cela vous permet de faire un zoom avant rapide sur les zones problématiques.

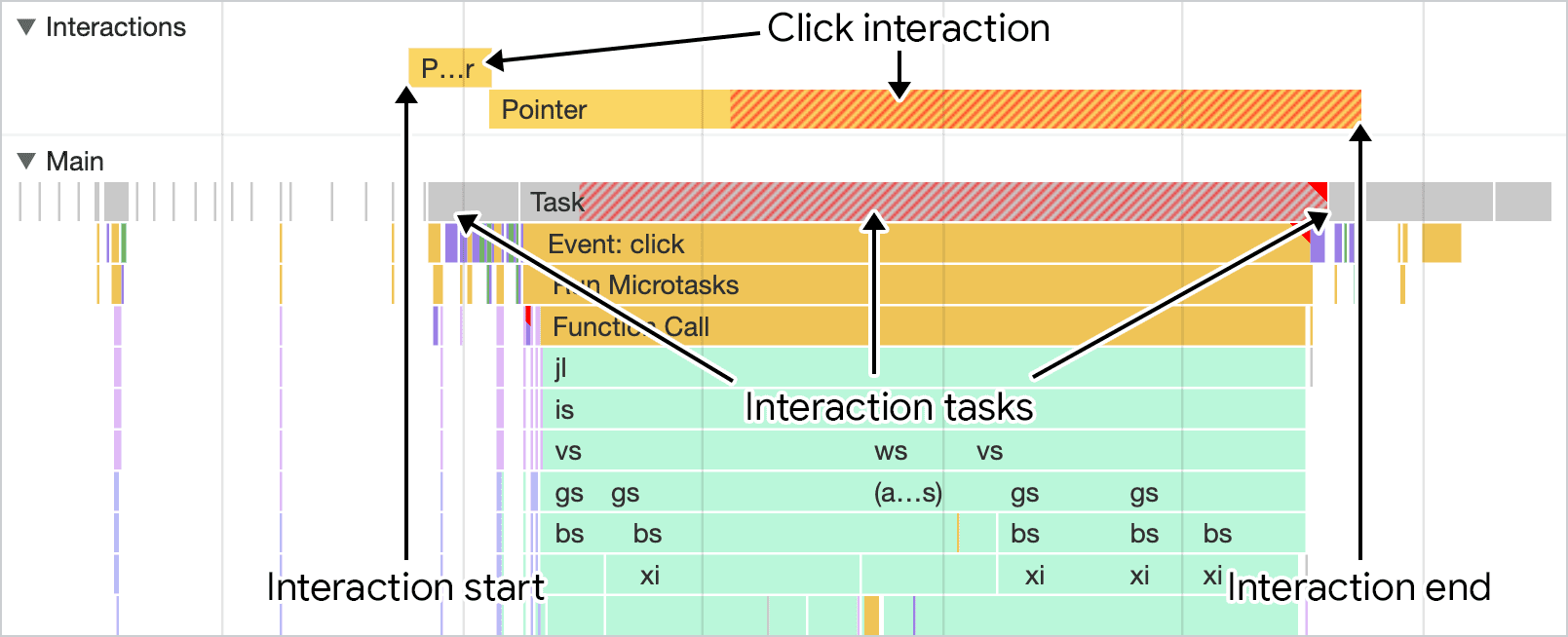
Vous pouvez vous concentrer rapidement sur les zones problématiques en faisant glisser et en sélectionnant une région dans le résumé de l'activité. Une fois que vous avez sélectionné l'endroit où l'interaction s'est produite, la piste Interactions vous aide à aligner l'interaction et l'activité qui s'est produite dans la piste de thread principale située en dessous:

À partir de là, il s'agit d'approfondir le problème à l'origine de la lenteur de l'interaction. De nombreux facteurs peuvent contribuer à une latence élevée des interactions, dont certains sont abordés plus loin dans ce guide.
Utiliser des périodes Lighthouse au lieu de tracer
Le profileur de performances de Chrome, bien qu'il regorge d'informations de diagnostic, peut être un peu intimidant pour les personnes non initiés. Le mode période de Lighthouse est une alternative au Profileur de performances. Pour utiliser ce mode, procédez comme suit:
- Ouvrez les outils de développement, puis accédez à l'onglet Lighthouse.
- Dans la section intitulée Mode, sélectionnez l'option Timespan (Période).
- Sélectionnez le type d'appareil Ordinateur ou Mobile dans la section intitulée Appareil.
- Assurez-vous qu'au moins la case Performances est cochée sous le libellé Catégories.
- Cliquez sur le bouton Démarrer la période.
- Testez les interactions sur la page pour laquelle vous souhaitez obtenir des données.
- Cliquez sur le bouton Fin de la période et attendez que l'audit apparaisse.
- Une fois l'audit inséré dans l'onglet Lighthouse, vous pouvez filtrer les audits par INP en cliquant sur le lien INP à côté du libellé Afficher les audits pertinents pour.
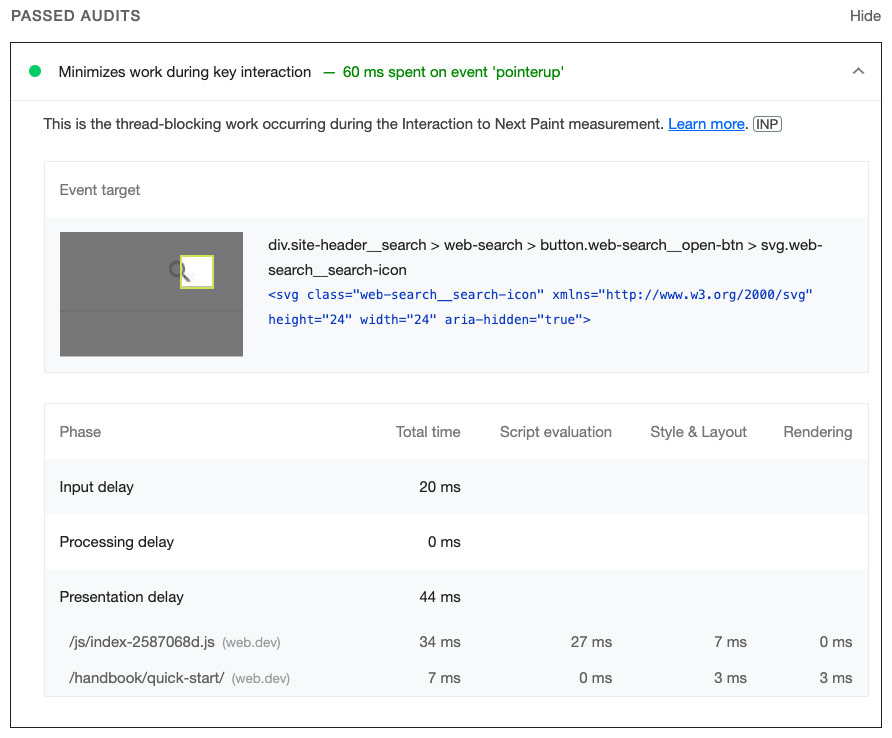
À ce stade, une liste déroulante des audits ayant échoué ou réussi devrait s'afficher. Lorsque vous développez ce menu déroulant, vous devriez voir une répartition du temps passé pendant l'interaction.

Identifier les longs délais de saisie
Le retard d'entrée est un élément qui pourrait contribuer à une latence d'interaction élevée. Le délai d'entrée correspond à la première phase d'une interaction. Il s'agit du délai entre la première action de l'utilisateur reçue par le système d'exploitation et le moment où le navigateur peut commencer à traiter le premier événement déclenché par cette entrée. Le délai d'entrée se termine à droite lorsque les rappels d'événements de l'interaction commencent à s'exécuter.
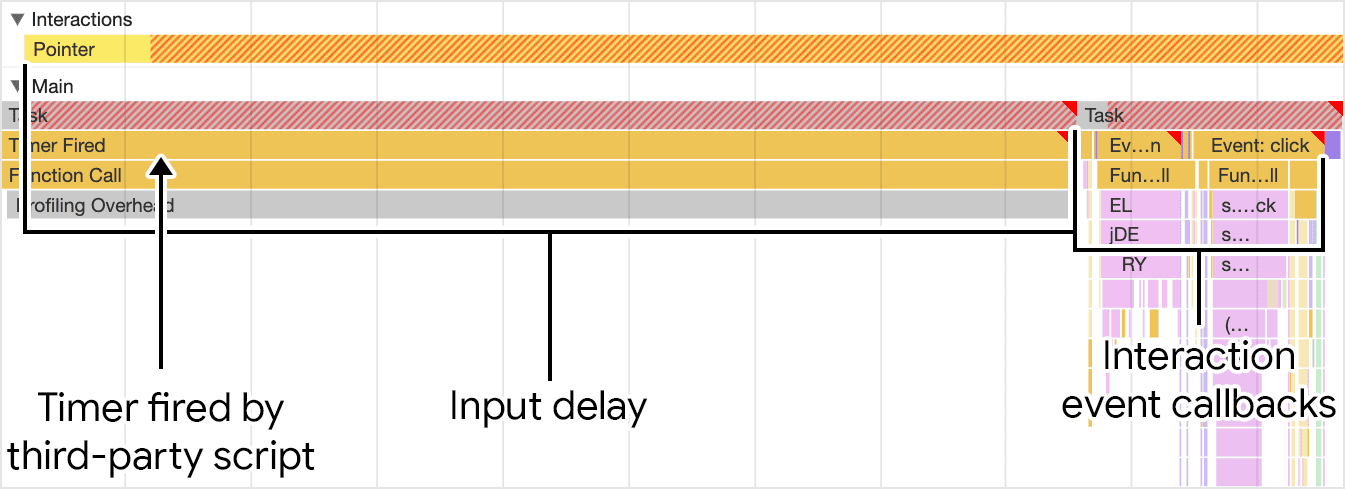
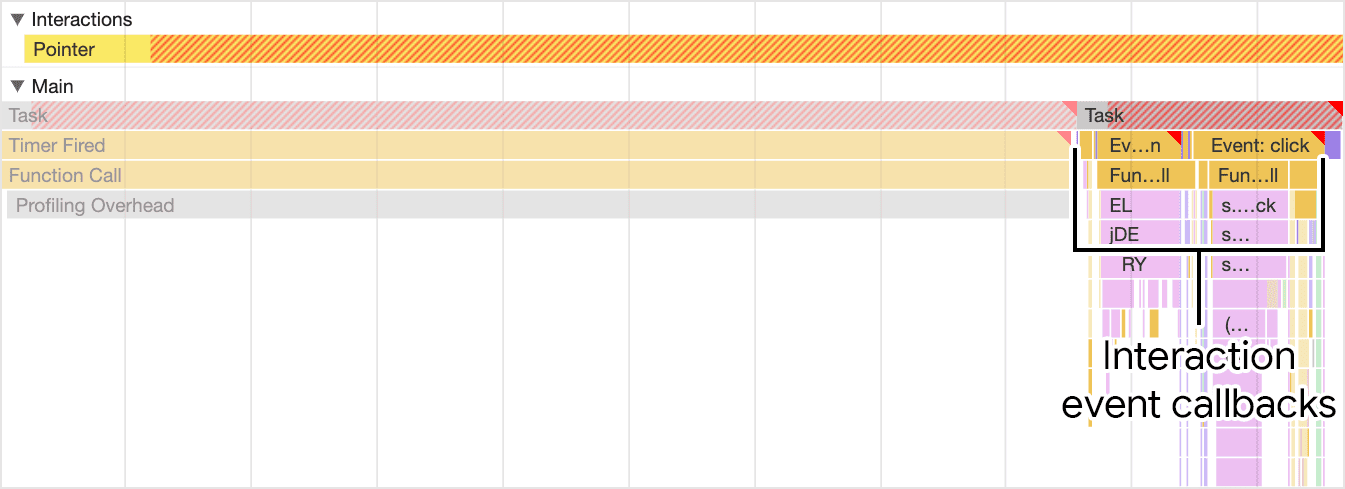
Pour identifier les retards d'entrée dans le Profileur de performances de Chrome, localisez le début d'une interaction dans la piste des interactions, puis recherchez le début du moment où les rappels d'événements de cette interaction commencent à s'exécuter.
Un certain délai d'entrée doit toujours être attendu, car le système d'exploitation a besoin d'un certain temps pour transmettre l'événement d'entrée au navigateur. Vous pouvez toutefois contrôler la durée du délai d'entrée. L'important est de déterminer si une tâche en cours d'exécution sur le thread principal empêche l'exécution de vos rappels.

Dans la figure précédente, une tâche d'un script tiers est en cours d'exécution lorsque l'utilisateur tente d'interagir avec la page, ce qui prolonge le délai d'entrée. Le délai d'entrée étendu affecte la latence de l'interaction et peut donc affecter l'INP de la page.
Identifier les rappels d'événements coûteux
Les rappels d'événements s'exécutent immédiatement après le délai d'entrée. Si un rappel d'événement s'exécute trop longtemps, le navigateur ne présentera pas le frame suivant et cela peut augmenter considérablement la latence totale d'une interaction. Les rappels d'événements de longue durée peuvent être le résultat d'un code JavaScript propriétaire ou tiers coûteux en calcul, et, dans certains cas, des deux.

Vous pouvez rechercher des rappels d'événements coûteux en observant les éléments suivants dans une trace pour une interaction spécifique:
- Déterminez si la tâche associée aux rappels d'événements est une tâche longue. Pour afficher les tâches longues dans les paramètres de l'atelier de manière plus fiable, vous devrez peut-être activer la limitation du processeur dans le panneau des performances, ou connecter un appareil Android de niveau inférieur à intermédiaire et utiliser le débogage à distance.
- Si la tâche qui exécute les rappels d'événements est une tâche longue, recherchez des entrées de gestionnaire d'événements (par exemple,des entrées portant des noms tels que Event: click) dans la pile d'appel qui comportent un triangle rouge dans l'angle supérieur droit de l'entrée. Il s'agit de rappels d'événements coûteux.
Pour résoudre les problèmes de rappels d'événements coûteux, essayez l'une des stratégies suivantes:
- Travaillez le moins possible. Est-ce que tout ce qui se passe dans un rappel d'événement coûteux est strictement nécessaire ? Si ce n'est pas le cas, envisagez de supprimer ce code si possible, ou de différer son exécution si vous n'êtes pas en mesure de le faire. Vous pouvez également profiter des fonctionnalités du framework pour vous aider. Par exemple, la classe
PureComponentet la fonctionnalité de mémoration de React peuvent ignorer les tâches de rendu inutiles lorsque les props et l'état n'ont pas changé pour un composant. - Reportez à un moment ultérieur les tâches qui ne sont pas liées au rendu dans le rappel d'événement. Les tâches longues peuvent être divisées en soutenant le thread principal. Chaque fois que vous cédez au thread principal, vous mettez fin à l'exécution de la tâche en cours et décomposez le reste de la tâche en une tâche distincte. Cela permet au moteur de rendu de traiter les mises à jour de l'interface utilisateur effectuées précédemment dans le rappel de l'événement. Si vous utilisez React, sa fonctionnalité de transitions peut le faire pour vous.
En utilisant ces stratégies, vous devriez pouvoir recevoir vos rappels d'événements là où ils répondent plus rapidement aux entrées utilisateur.
Comment identifier les retards de présentation
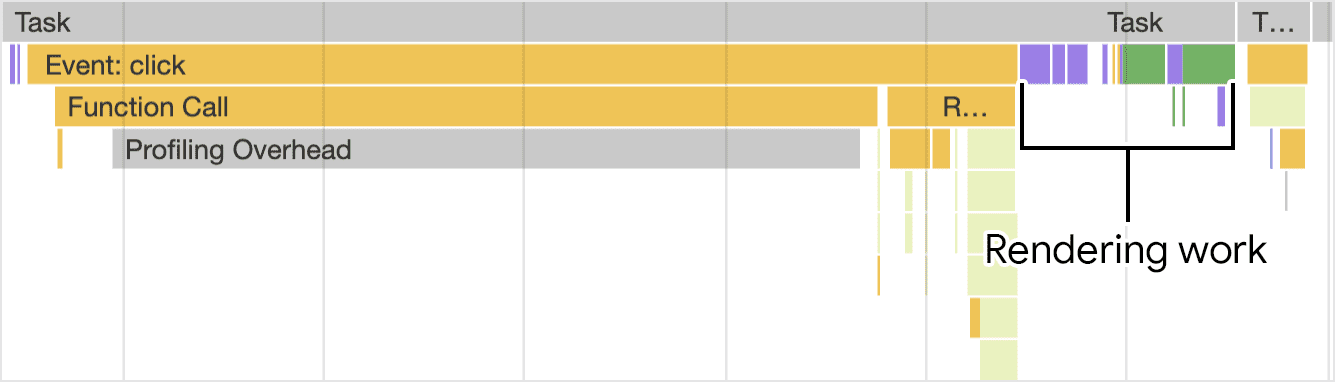
Les longs délais d'entrée et les rappels d'événements coûteux ne sont pas les seuls coupables possibles d'un INP médiocre. Parfois, les mises à jour de rendu qui se produisent en réponse à de petites quantités de code de rappel d'événement peuvent s'avérer coûteuses. Le temps nécessaire au navigateur pour afficher les mises à jour visuelles de l'interface utilisateur afin de refléter le résultat d'une interaction est appelé délai de présentation.

De toutes les causes possibles d'une latence d'interaction élevée, les tâches de rendu peuvent être les plus difficiles à dépanner et à corriger, mais le résultat en vaut la peine. Une tâche de rendu excessive peut être causée par l'un des éléments suivants:
- Grandes tailles de DOM Le travail de rendu requis pour mettre à jour la présentation d'une page augmente souvent en même temps que la taille du DOM de la page. Pour en savoir plus, consultez Impact des tailles DOM importantes sur l'interactivité et ce que vous pouvez faire pour y remédier.
- Ajustements de la mise en page forcés : Cela se produit lorsque vous appliquez des modifications de style à des éléments en JavaScript, puis que vous interrogez les résultats de ce travail. En conséquence, le navigateur doit effectuer le travail de mise en page avant toute autre opération, de sorte qu'il puisse renvoyer les styles mis à jour. Pour en savoir plus et obtenir des conseils sur la façon d'éviter les reflows forcés, consultez Éviter les mises en page volumineuses et complexes et le thrashing de mise en page.
- Travail excessif ou inutile dans les rappels
requestAnimationFrame. Les rappelsrequestAnimationFrame()sont exécutés pendant la phase de rendu de la boucle d'événements et doivent se terminer pour que l'image suivante puisse être présentée. Si vous utilisezrequestAnimationFrame()pour effectuer des tâches qui n'impliquent pas de modifier l'interface utilisateur, sachez que vous pouvez retarder le frame suivant. - Rappels
ResizeObserver. Ces rappels s'exécutent avant le rendu et peuvent retarder la présentation de l'image suivante si leur travail est coûteux. Comme pour les rappels d'événements, différez toute logique non nécessaire pour le frame suivant.
Le dépannage de l'INP est un processus itératif
Trouver ce qui cause une latence d'interaction élevée qui contribue à un faible INP demande beaucoup de travail, mais si vous pouvez identifier les causes, vous êtes à mi-chemin. En suivant une approche méthodique pour résoudre un problème d'INP faible, vous pouvez identifier de manière fiable ce qui cause un problème et parvenir plus rapidement à la solution appropriée. À vérifier:
- Utilisez les données réelles pour identifier les interactions lentes.
- Testez manuellement les interactions problématiques sur les champs dans l'atelier pour voir si elles sont reproductibles.
- Déterminez si la cause est due à un délai d'entrée long, à des rappels d'événements coûteux ou à un travail de rendu coûteux.
- Recommencez.
Le dernier d'entre eux est le plus important. Comme la plupart des autres tâches que vous effectuez pour améliorer les performances des pages, le dépannage et l'amélioration de l'INP sont un processus cyclique. Lorsque vous corrigez une interaction lente, passez à la suivante et répétez l'opération jusqu'à ce que vous commenciez à voir des résultats. Restez vigilant !


