Узнайте, как перенести полевые данные в лабораторию, чтобы воспроизвести и выявить причины медленного взаимодействия с помощью ручного тестирования.
Сложная часть оптимизации взаимодействия с следующей отрисовкой (INP) — выяснить, что является причиной плохого INP. Существует большое разнообразие потенциальных причин: сторонние сценарии, которые планируют множество задач в основном потоке, большие размеры DOM , дорогостоящие обратные вызовы событий и многое другое.
Найти способы исправить плохой INP может быть сложно. Для начала вам нужно знать, какие взаимодействия обычно отвечают за INP страницы. Если вы не знаете, какие взаимодействия на вашем веб-сайте, как правило, самые медленные с точки зрения реального пользователя, сначала прочитайте «Найдите медленные взаимодействия в полевых условиях ». Получив полевые данные, которые помогут вам, вы можете протестировать эти конкретные взаимодействия вручную с помощью лабораторных инструментов, чтобы выяснить, почему эти взаимодействия происходят медленно.
Что делать, если у вас нет данных о полях?
Наличие полевых данных жизненно важно, поскольку они экономят вам много времени, пытаясь выяснить, какие взаимодействия необходимо оптимизировать. Однако вы можете оказаться в ситуации, когда у вас нет данных о полях. Если это описывает вашу ситуацию, все равно можно найти взаимодействия, которые можно улучшить, хотя это требует немного больше усилий и другого подхода.
Общее время блокировки (TBT) — это лабораторный показатель, который оценивает реакцию страницы во время загрузки и очень хорошо коррелирует с INP . Если на вашей странице высокий показатель TBT, это важный сигнал о том, что ваша страница может не очень хорошо реагировать на действия пользователя во время начальной загрузки страницы.
Чтобы выяснить TBT вашей страницы, вы можете использовать Lighthouse или PageSpeed Insights . Если TBT страницы не соответствует «хорошему» порогу, велика вероятность, что основной поток слишком занят во время загрузки страницы, и это может повлиять на скорость взаимодействия в этот решающий момент жизненного цикла страницы.
Чтобы обнаружить медленное взаимодействие после загрузки страницы, вам может потребоваться использовать другие типы данных, например, общие потоки пользователей, которые вы, возможно, уже определили в аналитике вашего веб-сайта. Например, если вы работаете на веб-сайте электронной коммерции, обычным пользовательским потоком будут действия, которые они выполняют, когда они добавляют товары в онлайн-корзину и впоследствии проходят процесс оформления заказа.
Независимо от того, есть ли у вас полевые данные или нет, следующим шагом будет ручное тестирование и воспроизведение медленных взаимодействий, потому что только тогда, когда вы сможете окончательно определить медленное взаимодействие, вы сможете его исправить.
Воспроизводите медленные взаимодействия в лаборатории
Существует несколько способов воспроизвести медленные взаимодействия в лаборатории с помощью ручного тестирования, но ниже представлена схема, которую можно использовать для воспроизведения медленных взаимодействий в лабораторных условиях, минимизируя при этом когнитивные усилия.
Не обращайтесь к профилировщику производительности сразу
Если вы уже знакомы с профилировщиком производительности Chrome, вы знаете, что он предоставляет массу полезной диагностической информации при устранении проблем с производительностью страниц. Это полезный инструмент со многими преимуществами.
Однако недостатком является то, что профилировщик производительности Chrome не обеспечивает просмотр в реальном времени при взаимодействии со страницей. Его использование занимает значительное время, и есть более эффективные способы сначала вручную протестировать взаимодействие. Идея состоит в том, чтобы потратить минимальное количество времени и усилий на воспроизведение медленных взаимодействий, и — как только медленное взаимодействие будет окончательно идентифицировано — вам следует использовать профилировщик производительности, чтобы глубже изучить причины, стоящие за ним.
Используйте расширение Chrome Web Vitals
Расширение Chrome Web Vitals требует минимальных усилий при ручном тестировании задержки взаимодействия. После установки расширение отображает данные взаимодействия в консоли DevTools , если вы сначала выполните следующие действия:
- В Chrome щелкните значок расширения справа от адресной строки.
- Найдите расширение Web Vitals в раскрывающемся меню.
- Нажмите значок справа, чтобы открыть настройки расширения.
- Нажмите «Параметры» .
- Установите флажок «Ведение журнала консоли» на появившемся экране и нажмите «Сохранить» .
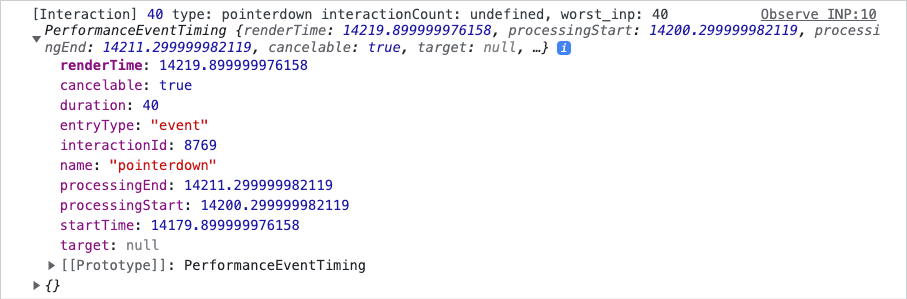
После этого откройте консоль в Chrome DevTools и начните тестирование подозрительных взаимодействий на своем веб-сайте. При взаимодействии со страницей в консоли появляются полезные диагностические данные.

Используйте фрагмент JavaScript
Каким бы полезным оно ни было, расширение Web Vitals может подойти не всем. Расширения браузера могут быть заблокированы в некоторых средах из-за политик безопасности устройства. Расширения также нельзя устанавливать на мобильные устройства. Последнее проблематично, если вы хотите вручную протестировать физическое устройство под управлением Android с удаленной отладкой .
Альтернативный метод использования расширения Web Vital включает копирование и вставку кода JavaScript в консоль DevTools. Следующий код дает тот же вывод на консоль, что и расширение Web Vitals, для каждого взаимодействия:
let worstInp = 0;
const observer = new PerformanceObserver((list, obs, options) => {
for (let entry of list.getEntries()) {
if (!entry.interactionId) continue;
entry.renderTime = entry.startTime + entry.duration;
worstInp = Math.max(entry.duration, worstInp);
console.log('[Interaction]', entry.duration, `type: ${entry.name} interactionCount: ${performance.interactionCount}, worstInp: ${worstInp}`, entry, options);
}
});
observer.observe({
type: 'event',
durationThreshold: 0, // 16 minimum by spec
buffered: true
});
После того как вы определили, что взаимодействие происходит достаточно медленно, вы можете профилировать его в профилировщике производительности, чтобы получить подробную информацию о том , почему оно медленное.
Что делать, если вы не можете воспроизвести медленное взаимодействие?
Что, если ваши полевые данные показывают, что конкретное взаимодействие происходит медленно, но вы не можете вручную воспроизвести проблему в лаборатории? Есть несколько причин, почему это может быть так, и это обычная проблема при устранении проблем с производительностью любого рода.
На этот раз ваши обстоятельства при тестировании взаимодействия зависят от используемого вами оборудования и сетевого подключения. В конце концов, вы можете использовать быстрое устройство с быстрым соединением, но это не значит, что вашим пользователям так повезло. Если эта ситуация применима в вашем случае, вы можете сделать одно из трех:
- Если у вас есть физическое устройство под управлением Android, используйте удаленную отладку , чтобы открыть экземпляр Chrome DevTools на хост-компьютере и попытаться воспроизвести там медленное взаимодействие. Мобильные устройства часто не так быстры, как ноутбуки или настольные компьютеры, поэтому в таких условиях легче наблюдать медленное взаимодействие.
- Если у вас нет физического устройства, включите функцию регулирования ЦП в Chrome DevTools .
- Попробуйте оба шага 1 и 2 вместе, так как вы также можете включить регулирование ЦП в экземпляре DevTools для физического устройства под управлением Android.
Другая причина может заключаться в том, что вы ожидаете загрузки страницы, прежде чем взаимодействовать с ней, а ваши пользователи — нет. Если вы используете быструю сеть, смоделируйте более медленную сеть, включив регулирование сети , а затем взаимодействуйте со страницей, как только она отобразится. Вам следует это сделать, потому что основной поток часто бывает наиболее загружен во время запуска, и тестирование в это время может выявить, что испытывают ваши пользователи.
Записать след
Чтобы получить дополнительную информацию о том, почему взаимодействие происходит медленно, следующим шагом будет использование профилировщика производительности в Chrome DevTools . Чтобы профилировать взаимодействие в профилировщике производительности Chrome, выполните следующие действия:
- Откройте страницу, которую нужно протестировать.
- Откройте Chrome DevTools и перейдите на панель «Производительность» .
- Нажмите кнопку «Запись» в левом верхнем углу панели, чтобы начать трассировку.
- Выполните взаимодействие, которое вы хотите профилировать.
- Нажмите кнопку «Запись» еще раз, чтобы остановить отслеживание.
Когда профилировщик заполнится, в первую очередь следует просмотреть сводку действий в верхней части профилировщика. В сводке активности вверху отображаются красные полосы там, где в записи произошли длительные задачи. Это позволяет быстро увеличить проблемные области.

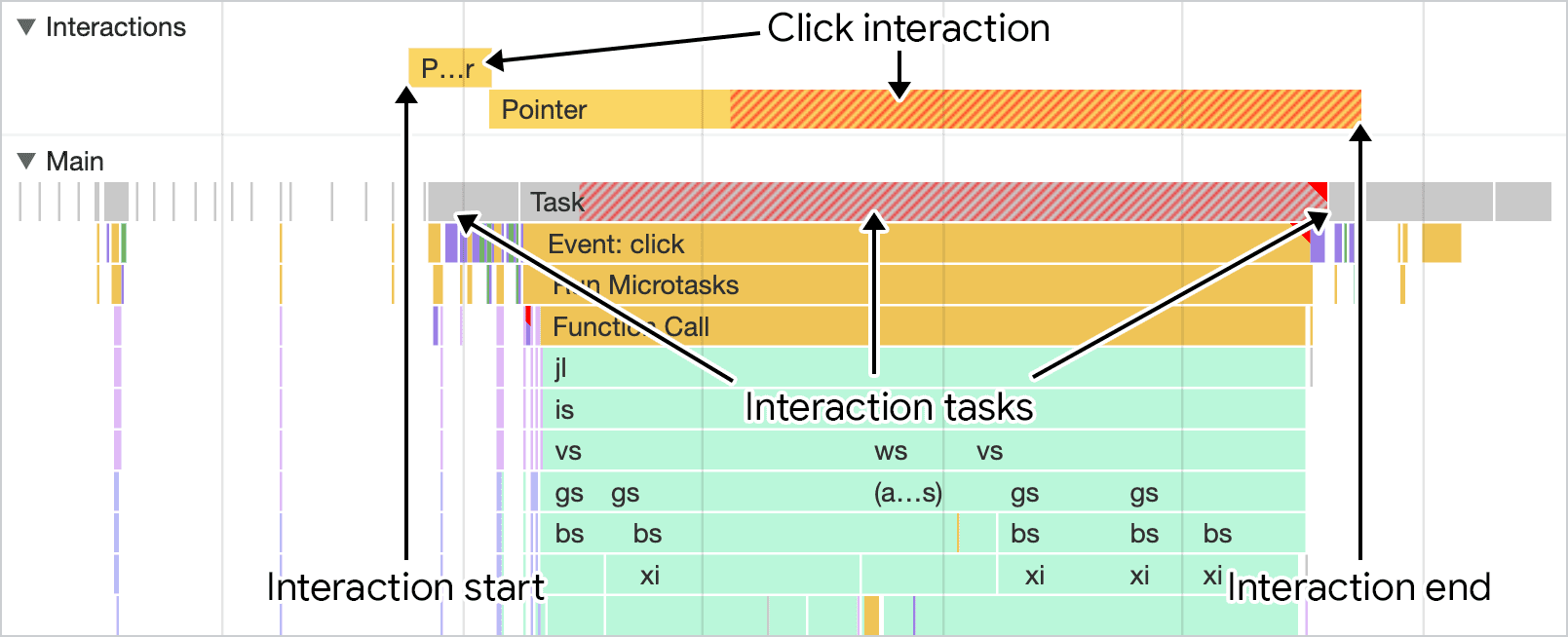
Вы можете быстро сосредоточиться на проблемных областях, перетащив и выбрав область в сводке действий. После того как вы сосредоточились на том, где произошло взаимодействие, дорожка «Взаимодействия» поможет вам выровнять взаимодействие и действие, произошедшее на дорожке основного потока под ней:

Отсюда следует углубиться в проблему, вызывающую медленное взаимодействие. Есть много вещей, которые могут способствовать высокой задержке взаимодействия, некоторые из которых рассматриваются далее в этом руководстве.
Используйте временные интервалы Lighthouse в качестве альтернативы отслеживанию
Профилировщик производительности Chrome, хотя и богат диагностической информацией, может показаться немного пугающим для непосвященных. Одной из альтернатив профилировщику производительности является режим временного интервала Lighthouse. Чтобы использовать этот режим, сделайте следующее:
- Открыв DevTools, перейдите на вкладку Lighthouse в DevTools.
- В разделе « Режим» выберите параметр «Промежуток времени» .
- В разделе « Устройство » выберите тип устройства «Настольный» или «Мобильное» .
- Убедитесь, что под меткой «Категории» установлен хотя бы флажок «Производительность» .
- Нажмите кнопку «Начать временной интервал» .
- Проверьте взаимодействие на странице, для которой вы хотите получить данные.
- Нажмите кнопку «Завершить временной интервал» и дождитесь появления аудита.
- После того как аудит появится на вкладке Lighthouse, вы сможете отфильтровать аудиты по INP, щелкнув ссылку INP рядом с меткой «Показать аудиты, относящиеся к .
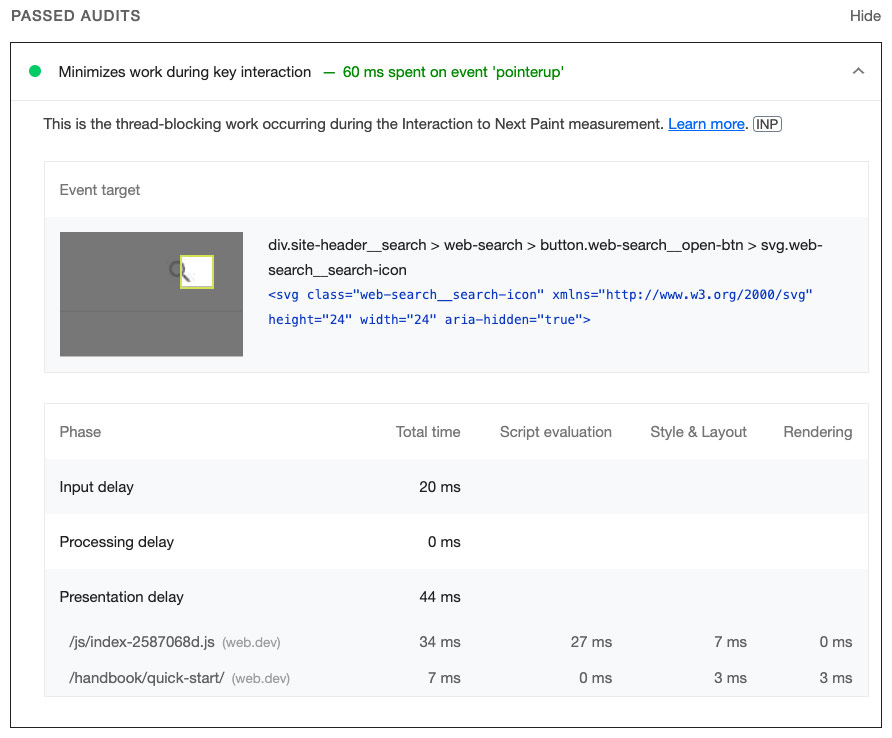
На этом этапе должен появиться раскрывающийся список аудитов, которые не прошли или прошли неудачно. Когда вы развернете этот раскрывающийся список, там должна быть разбивка времени, потраченного во время взаимодействия.

Как определить длительные задержки ввода
Одна вещь, которая может способствовать высокой задержке взаимодействия, — это задержка ввода. Задержка ввода — это первая фаза взаимодействия. Это период времени с момента, когда действие пользователя впервые получено операционной системой, до момента, когда браузер может начать обработку первого события, вызванного этим вводом. Задержка ввода заканчивается сразу после того, как начинают выполняться обратные вызовы событий для взаимодействия.
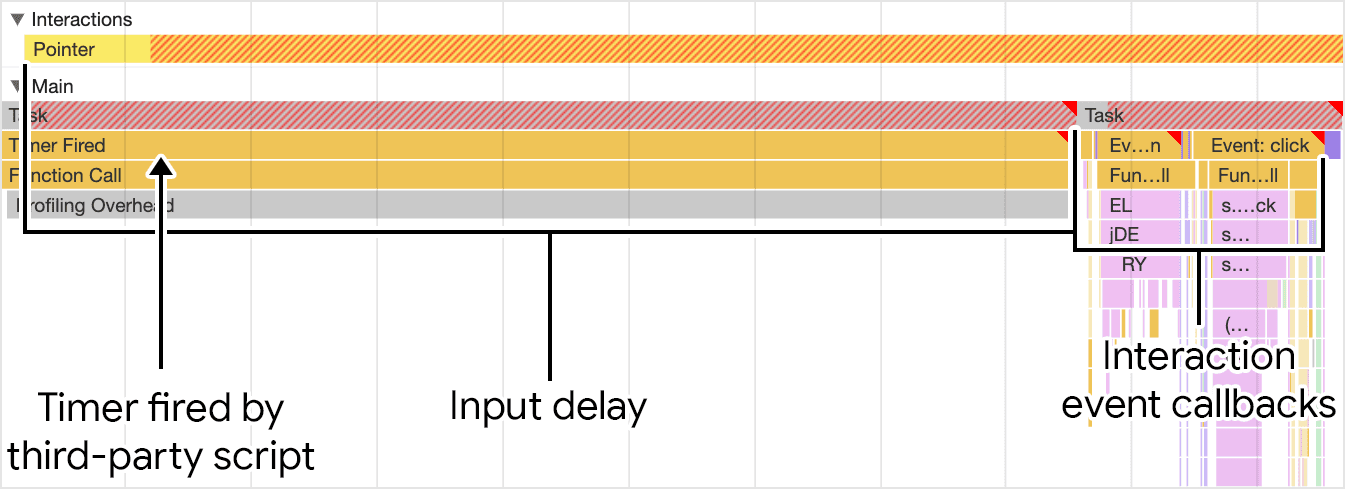
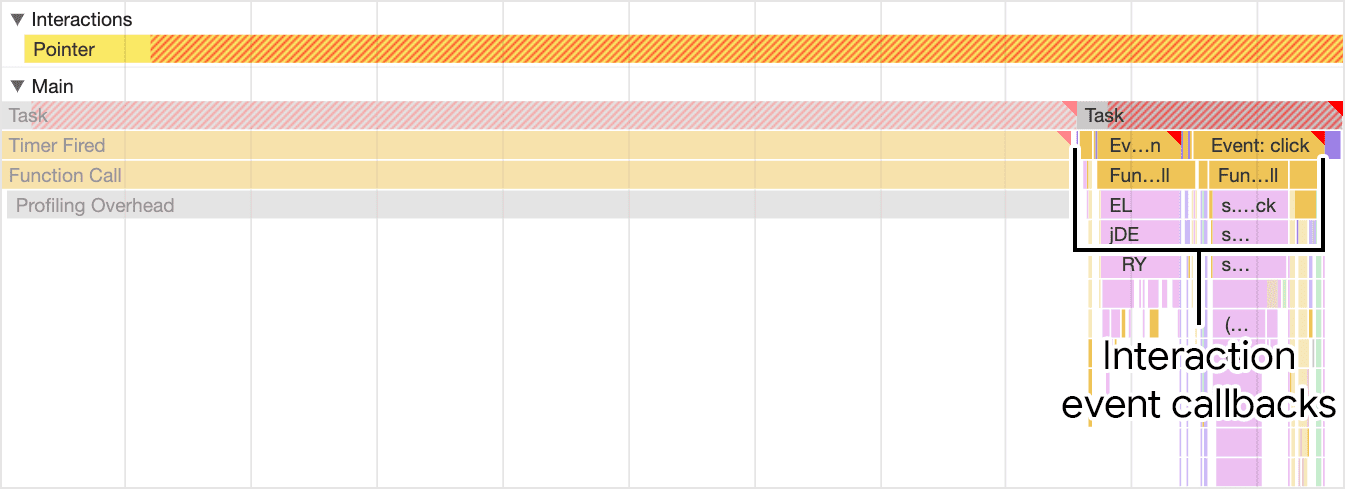
Определить задержки ввода в профилировщике производительности Chrome можно, определив начало взаимодействия на дорожке взаимодействий, а затем найдя начало, когда начинают выполняться обратные вызовы событий для этого взаимодействия.
Всегда следует ожидать некоторой задержки ввода, поскольку операционной системе требуется некоторое время, чтобы передать событие ввода браузеру, но у вас есть некоторый контроль над продолжительностью задержки ввода. Главное — выяснить, выполняется ли в основном потоке работа, которая препятствует выполнению ваших обратных вызовов.

На предыдущем рисунке задача из стороннего скрипта выполняется, когда пользователь пытается взаимодействовать со страницей, и, следовательно, увеличивает задержку ввода. Расширенная задержка ввода влияет на задержку взаимодействия и, следовательно, может повлиять на INP страницы.
Как определить дорогостоящие обратные вызовы событий
Обратные вызовы событий выполняются сразу после задержки ввода. Если обратный вызов события выполняется слишком долго, он задерживает представление браузером следующего кадра и может значительно увеличить общую задержку взаимодействия. Длительные обратные вызовы событий могут быть результатом дорогостоящего использования собственного или стороннего JavaScript, а в некоторых случаях и того, и другого.

Обнаружение дорогостоящих обратных вызовов событий можно выполнить, наблюдая за следующим в трассировке конкретного взаимодействия:
- Определите, является ли задача, связанная с обратными вызовами событий, длинной задачей . Чтобы более надежно обнаруживать длинные задачи в лабораторных условиях, вам может потребоваться включить регулирование ЦП на панели производительности или подключить устройство под управлением Android низкого или среднего уровня и использовать удаленную отладку .
- Если задача, которая запускает обратные вызовы событий, является длинной задачей, найдите записи обработчика событий — например, записи с такими именами, как «Событие: щелчок» , — в стеке вызовов, которые имеют красный треугольник в правом верхнем углу записи. Это дорогостоящие обратные вызовы событий.
Чтобы устранить дорогостоящие обратные вызовы событий, попробуйте одну из следующих стратегий:
- Делайте как можно меньше работы. Все ли, что происходит при дорогостоящем обратном вызове события, строго необходимо? Если нет, рассмотрите возможность полного удаления этого кода, если можете, или отложите его выполнение на более поздний момент, если не можете. Вы также можете воспользоваться функциями фреймворка. Например, класс
PureComponentи функция запоминания React могут пропустить ненужную работу по рендерингу, если реквизиты и состояние компонента не изменились. - Отложите работу, не связанную с рендерингом, в обратном вызове события на более поздний момент времени. Длинные задачи можно разбить, передав их основному потоку . Всякий раз, когда вы уступаете основному потоку, вы завершаете выполнение текущей задачи и разбиваете оставшуюся часть работы на отдельную задачу. Это дает средству визуализации возможность обрабатывать обновления пользовательского интерфейса, которые были выполнены ранее в обратном вызове события. Если вы используете React, его функция переходов может сделать это за вас.
Используя эти стратегии, вы сможете разместить обратные вызовы событий там, где они быстрее реагируют на ввод пользователя.
Как определить задержки презентации
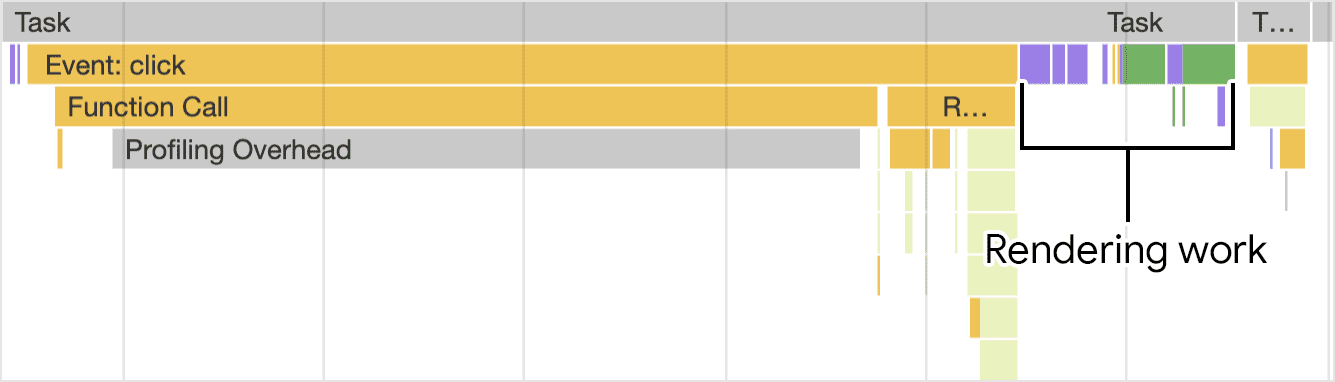
Длительные задержки ввода и дорогостоящие обратные вызовы событий — не единственные возможные причины плохого INP. Иногда обновления рендеринга, которые происходят в ответ даже на небольшие объемы кода обратного вызова событий, могут быть дорогостоящими. Время, необходимое браузеру для отображения визуальных обновлений пользовательского интерфейса, отражающих результат взаимодействия, называется задержкой представления .

Из всех возможных причин высокой задержки взаимодействия работу по рендерингу сложнее всего устранить и устранить, но результат стоит затраченных усилий. Чрезмерная работа по рендерингу может быть вызвана любой из следующих причин:
- Большие размеры DOM. Работа по рендерингу, необходимая для обновления представления страницы, часто увеличивается вместе с размером DOM страницы. Дополнительные сведения см. в статье «Как большие размеры DOM влияют на интерактивность и что с этим можно сделать» .
- Принудительная перекомпоновка. Это происходит, когда вы применяете изменения стиля к элементам в JavaScript, а затем запрашиваете результаты этой работы. В результате браузер должен выполнить работу по макету, прежде чем делать что-либо еще, чтобы браузер мог вернуть обновленные стили. Дополнительные сведения и советы о том, как избежать принудительного перекомпонования, см. в статье «Избегайте больших, сложных макетов и их искажений» .
- Чрезмерная или ненужная работа в обратных вызовах
requestAnimationFrame. Обратные вызовыrequestAnimationFrame()запускаются на этапе рендеринга цикла событий и должны завершиться, прежде чем можно будет представить следующий кадр. Если вы используетеrequestAnimationFrame()для выполнения работы, не связанной с изменением пользовательского интерфейса, помните, что вы можете задержать следующий кадр. - Обратные вызовы
ResizeObserver. Такие обратные вызовы выполняются до рендеринга и могут задержать представление следующего кадра, если работа над ними дорогая. Как и в случае с обратными вызовами событий, отложите любую ненужную логику для следующего кадра.
Устранение неполадок INP — это итеративный процесс.
Выяснение того, что вызывает высокую задержку взаимодействия, которая способствует плохому INP, требует большой работы, но если вы сможете точно определить причины, вы уже на полпути. Следуя методическому подходу к устранению неполадок INP, вы сможете точно определить причину проблемы и быстрее найти правильное решение. Чтобы просмотреть:
- Полагайтесь на полевые данные, чтобы обнаружить медленные взаимодействия .
- Вручную проверьте проблемные взаимодействия полей в лаборатории, чтобы убедиться, что они воспроизводимы.
- Определите, связана ли причина с длительной задержкой ввода, дорогостоящими обратными вызовами событий или дорогостоящими работами по рендерингу.
- Повторить.
Последнее из них является самым важным. Как и большинство других работ, которые вы выполняете для улучшения производительности страниц, устранение неполадок и улучшение INP — это циклический процесс. Когда вы исправите одно медленное взаимодействие, переходите к следующему и повторяйте, пока не начнете видеть результаты. Будьте бдительны!


