मैन्युअल तरीके से जांच करके, धीमी रफ़्तार से इंटरैक्शन की वजहों को फिर से समझने और उनकी पहचान करने के लिए, अपने फ़ील्ड डेटा को लैब में ले जाने का तरीका जानें.
इंटरैक्शन टू नेक्स्ट पेंट (आईएनपी) को ऑप्टिमाइज़ करने का एक चुनौती भरा हिस्सा यह पता लगाना है कि आईएनपी क्यों खराब हो रहा है. इसकी कई वजहें हो सकती हैं: तीसरे पक्ष की ऐसी स्क्रिप्ट जो मुख्य थ्रेड पर कई टास्क शेड्यूल करती हैं, बड़े DOM साइज़, महंगे इवेंट कॉलबैक वगैरह.
खराब आईएनपी को ठीक करने के तरीके ढूंढना मुश्किल हो सकता है. शुरू करने के लिए, आपको यह जानना होगा कि पेज के आईएनपी के लिए कौनसे इंटरैक्शन ज़िम्मेदार होते हैं. अगर आपको नहीं पता कि आपकी वेबसाइट पर कौनसा इंटरैक्शन, असल उपयोगकर्ता के हिसाब से सबसे धीमा है, तो सबसे पहले फ़ील्ड में धीमे इंटरैक्शन खोजें लेख पढ़ें. मदद के लिए फ़ील्ड डेटा मिलने के बाद, लैब टूल में मैन्युअल तौर पर उन इंटरैक्शन की जांच की जा सकती है. इससे यह पता लगाया जा सकता है कि इंटरैक्शन धीमे क्यों हैं.
फ़ील्ड डेटा न होने पर क्या करें?
फ़ील्ड डेटा का होना बहुत ज़रूरी है, क्योंकि इससे यह समझने में बहुत समय बचता है कि किन इंटरैक्शन को ऑप्टिमाइज़ करने की ज़रूरत है. हालांकि, आप किसी ऐसी स्थिति में हो सकते हैं, जहां आपके पास फ़ील्ड डेटा न हो. अगर यह आपकी स्थिति के बारे में बताता है, तो अब भी बातचीत को बेहतर बनाने की कोशिश की जा सकती है. हालांकि, इसके लिए थोड़ी ज़्यादा कोशिश और अलग तरीके की ज़रूरत होती है.
टोटल ब्लॉकिंग टाइम (TBT) एक लैब मेट्रिक है. इससे यह आकलन किया जाता है कि पेज लोड होने के दौरान वह कितना रिस्पॉन्सिव है. यह आईएनपी के साथ बेहतर तरीके से मेल खाता है. अगर आपके पेज की टीबीटी बहुत ज़्यादा है, तो यह इस बात का अहम संकेत है कि हो सकता है कि पेज के शुरुआती लोड के दौरान, आपका पेज उपयोगकर्ता इंटरैक्शन के लिए ज़्यादा रिस्पॉन्सिव न हो.
अपने पेज के टीबीटी का पता लगाने के लिए, Lighthouse या PageSpeed Insights का इस्तेमाल करें. अगर किसी पेज का TBT "अच्छा" थ्रेशोल्ड पूरा नहीं करता, तो हो सकता है कि पेज लोड होने के दौरान मुख्य थ्रेड बहुत ज़्यादा व्यस्त हो. इससे इस बात पर असर पड़ सकता है कि पेज के लाइफ़साइकल में उस अहम समय के दौरान, कितनी तेज़ी से इंटरैक्शन होता है.
पेज लोड होने के बाद धीमे इंटरैक्शन का पता लगाने के लिए, आपको दूसरी तरह के डेटा पर भरोसा करना पड़ सकता है, जैसे कि सामान्य यूज़र फ़्लो. ये ऐसे डेटा होते हैं जिनकी पहचान आपने अपनी वेबसाइट के आंकड़ों में पहले ही कर ली है. उदाहरण के लिए, अगर किसी ई-कॉमर्स वेबसाइट पर काम किया जा रहा है, तो एक सामान्य यूज़र फ़्लो ऐसा होगा जो उपयोगकर्ता ऑनलाइन शॉपिंग कार्ट में आइटम जोड़ने और उसके बाद चेकआउट की प्रक्रिया पूरी करने के दौरान करेंगे.
आपके पास फ़ील्ड डेटा हो या न हो, अगला चरण मैन्युअल तरीके से धीमे इंटरैक्शन की जांच करना और उन्हें दोबारा बनाना है. ऐसा इसलिए है, क्योंकि तब ही आप ऐसे धीमे इंटरैक्शन की पहचान कर सकते हैं जिसे आप ठीक कर सकते हैं.
लैब में धीमे इंटरैक्शन दोबारा जनरेट करना
मैन्युअल टेस्टिंग की मदद से, लैब में धीमे इंटरैक्शन को फिर से शुरू करने के कई तरीके हैं. नीचे एक फ़्रेमवर्क दिया गया है जिसका इस्तेमाल करके, सीखने-समझने की क्षमता को कम करते हुए, लैब सेटिंग में धीमे इंटरैक्शन को दोबारा शुरू किया जा सकता है.
परफ़ॉर्मेंस प्रोफ़ाइलर से तुरंत संपर्क न करें
अगर आपको Chrome के परफ़ॉर्मेंस प्रोफ़ाइलर के बारे में पहले से जानकारी है, तो इसका मतलब है कि आपको पेज की परफ़ॉर्मेंस से जुड़ी समस्याओं को हल करते समय काफ़ी मददगार जानकारी मिलेगी. यह एक ऐसा उपयोगी टूल है जिसके कई फ़ायदे हैं.
हालांकि, इसका नुकसान यह है कि Chrome का परफ़ॉर्मेंस प्रोफ़ाइलर, पेज से इंटरैक्ट करते समय लाइव व्यू नहीं दिखाता. इसे इस्तेमाल करने में काफ़ी समय लगता है. साथ ही, इंटरैक्शन को मैन्युअल तरीके से टेस्ट करने के ज़्यादा बेहतर तरीके हैं. आइडिया यह है कि धीमे इंटरैक्शन को फिर से शुरू करने में कम से कम समय और मेहनत लगाएं. एक बार धीमे इंटरैक्शन की पहचान हो जाने पर, फिर आपको परफ़ॉर्मेंस प्रोफ़ाइलर का इस्तेमाल करके, इसके पीछे की वजहों के बारे में गहराई से जानना होगा.
वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाला Chrome एक्सटेंशन इस्तेमाल करना
वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाले Chrome एक्सटेंशन में, मैन्युअल तौर पर इंटरैक्शन के इंतज़ार के समय की जांच करने में सबसे कम मेहनत करनी पड़ती है. इंस्टॉल होने के बाद, एक्सटेंशन Dev टूल कंसोल में इंटरैक्शन का डेटा दिखाता है. हालांकि, आपको पहले ये काम करने होंगे:
- Chrome में, पता बार की दाईं ओर मौजूद एक्सटेंशन आइकॉन पर क्लिक करें.
- ड्रॉप-डाउन मेन्यू में, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाला एक्सटेंशन ढूंढें.
- एक्सटेंशन की सेटिंग खोलने के लिए, दाईं ओर मौजूद आइकॉन पर क्लिक करें.
- विकल्प पर क्लिक करें.
- दिखने वाली स्क्रीन में, कंसोल लॉगिंग चेकबॉक्स को चालू करें. इसके बाद, सेव करें पर क्लिक करें.
यह काम होने के बाद, Chrome DevTools में कंसोल खोलें. इसके बाद, अपनी वेबसाइट पर संदिग्ध इंटरैक्शन की जांच करना शुरू करें. पेज के साथ इंटरैक्ट करने पर, कंसोल में काम का डाइग्नोस्टिक डेटा दिखने लगता है.

JavaScript स्निपेट का इस्तेमाल करें
वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाला एक्सटेंशन सभी के लिए फ़ायदेमंद नहीं हो सकता. डिवाइस सुरक्षा नीतियों की वजह से ब्राउज़र एक्सटेंशन कुछ एनवायरमेंट में ब्लॉक किए जा सकते हैं. एक्सटेंशन, मोबाइल डिवाइस पर इंस्टॉल नहीं किए जा सकते. अगर आपको रिमोट डीबगिंग की मदद से, Android पर काम करने वाले डिवाइस पर मैन्युअल तरीके से टेस्ट करना है, तो बाद वाले टूल में समस्या हो सकती है.
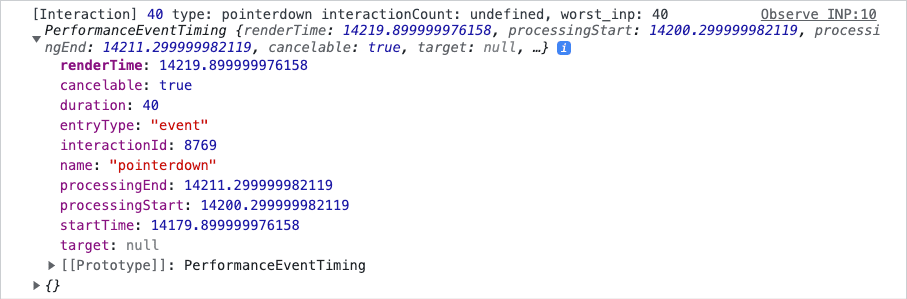
'वेब वाइटल' एक्सटेंशन का इस्तेमाल करने का एक वैकल्पिक तरीका यह है कि कुछ JavaScript को कॉपी करके उसे DevTools कंसोल में चिपकाएं. इस कोड से आपको वही कंसोल आउटपुट मिलता है जो वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाले एक्सटेंशन में मौजूद होता है. इसे हर इंटरैक्शन के लिए इस्तेमाल किया जाता है:
let worstInp = 0;
const observer = new PerformanceObserver((list, obs, options) => {
for (let entry of list.getEntries()) {
if (!entry.interactionId) continue;
entry.renderTime = entry.startTime + entry.duration;
worstInp = Math.max(entry.duration, worstInp);
console.log('[Interaction]', entry.duration, `type: ${entry.name} interactionCount: ${performance.interactionCount}, worstInp: ${worstInp}`, entry, options);
}
});
observer.observe({
type: 'event',
durationThreshold: 0, // 16 minimum by spec
buffered: true
});
अगर आपको लगता है कि कोई इंटरैक्शन काफ़ी धीमा है, तो परफ़ॉर्मेंस प्रोफ़ाइलर में इंटरैक्शन को प्रोफ़ाइल किया जा सकता है. इससे आपको इस बारे में ज़्यादा जानकारी मिलेगी कि इंटरैक्शन धीमे क्यों है.
अगर आप धीमे इंटरैक्शन को फिर से तैयार नहीं कर पा रहे हैं, तो क्या होगा?
अगर आपका फ़ील्ड डेटा यह बताता है कि कोई खास इंटरैक्शन धीमा है, लेकिन लैब में समस्या को मैन्युअल तरीके से दोबारा नहीं दिखाया जा सकता? ऐसा कई वजहों से हो सकता है. परफ़ॉर्मेंस से जुड़ी किसी भी तरह की समस्या को हल करना एक आम चुनौती होती है.
एक बार के लिए, आपके द्वारा टेस्ट इंटरैक्शन के दौरान आपकी स्थितियां उस हार्डवेयर और नेटवर्क कनेक्शन पर निर्भर करती हैं, जिसका आप इस्तेमाल कर रहे हैं. वैसे, हो सकता है कि आप तेज़ कनेक्शन वाले डिवाइस का इस्तेमाल कर रहे हों, लेकिन इसका मतलब यह नहीं है कि आपके उपयोगकर्ता खुशकिस्मत हैं. अगर यह स्थिति लागू होती है, तो इनमें से कोई एक काम किया जा सकता है:
- अगर आपके पास Android की मदद से काम करने वाला डिवाइस है, तो अपनी होस्ट मशीन पर Chrome DevTools इंस्टेंस खोलने के लिए रिमोट डीबगिंग का इस्तेमाल करें. इसके बाद, स्क्रीन पर धीमी गति से होने वाले इंटरैक्शन को फिर से रिकॉर्ड करने की कोशिश करें. मोबाइल डिवाइस अक्सर लैपटॉप या डेस्कटॉप मशीन की तरह तेज़ नहीं होते. इसलिए, ऐसी स्थितियों में धीमी इंटरैक्शन ज़्यादा आसानी से देखे जा सकते हैं.
- अगर आपके पास कोई फ़िज़िकल डिवाइस नहीं है, तो Chrome DevTools में सीपीयू थ्रॉटलिंग की सुविधा चालू करें.
- पहले और दूसरे चरण, दोनों को एक साथ आज़माएं. ऐसा इसलिए, क्योंकि Android पर काम करने वाले किसी डिवाइस के लिए, DevTool इंस्टेंस पर सीपीयू थ्रॉटलिंग चालू की जा सकती है.
इसकी एक और वजह यह हो सकती है कि आप किसी पेज से इंटरैक्ट करने से पहले, उसके लोड होने का इंतज़ार कर रहे हों, लेकिन आपके उपयोगकर्ता ऐसा नहीं करते. अगर तेज़ स्पीड वाले नेटवर्क का इस्तेमाल किया जा रहा है, तो नेटवर्क थ्रॉटलिंग को चालू करके, धीमे नेटवर्क की स्थितियों को सिम्युलेट करें. फिर पेज के पेंट होते ही, उससे इंटरैक्ट करें. आपको ऐसा इसलिए करना चाहिए, क्योंकि स्टार्टअप के दौरान मुख्य थ्रेड अक्सर सबसे व्यस्त होता है. उस समय टेस्ट करने से यह पता चल सकता है कि आपके उपयोगकर्ताओं को क्या समस्या आ रही है.
ट्रेस रिकॉर्ड करें
इंटरैक्शन धीमा क्यों होता है, इस बारे में ज़्यादा जानकारी पाने के लिए, Chrome DevTools में परफ़ॉर्मेंस प्रोफ़ाइलर का इस्तेमाल करें. Chrome के परफ़ॉर्मेंस प्रोफ़ाइलर में इंटरैक्शन को प्रोफ़ाइल करने के लिए, यह तरीका अपनाएं:
- जांच करने के लिए, आपको जिस पेज को खोलना है उसे खोलकर रखें.
- Chrome DevTools खोलें और परफ़ॉर्मेंस पैनल पर जाएं.
- ट्रेस करना शुरू करने के लिए पैनल के ऊपर बाईं ओर रिकॉर्ड करें बटन पर क्लिक करें.
- वे इंटरैक्शन करें जिन्हें आपको प्रोफ़ाइल करना है.
- ट्रेस करना बंद करने के लिए, रिकॉर्ड करें बटन पर फिर से क्लिक करें.
प्रोफ़ाइलर के भर जाने पर, आपको सबसे पहले प्रोफ़ाइलर के सबसे ऊपर गतिविधि की खास जानकारी दिखेगी. गतिविधि की खास जानकारी में, सबसे ऊपर लाल रंग के बार दिखते हैं, जहां रिकॉर्डिंग में लंबे टास्क होते हैं. इससे, समस्या वाले हिस्सों को तेज़ी से ज़ूम इन किया जा सकता है.

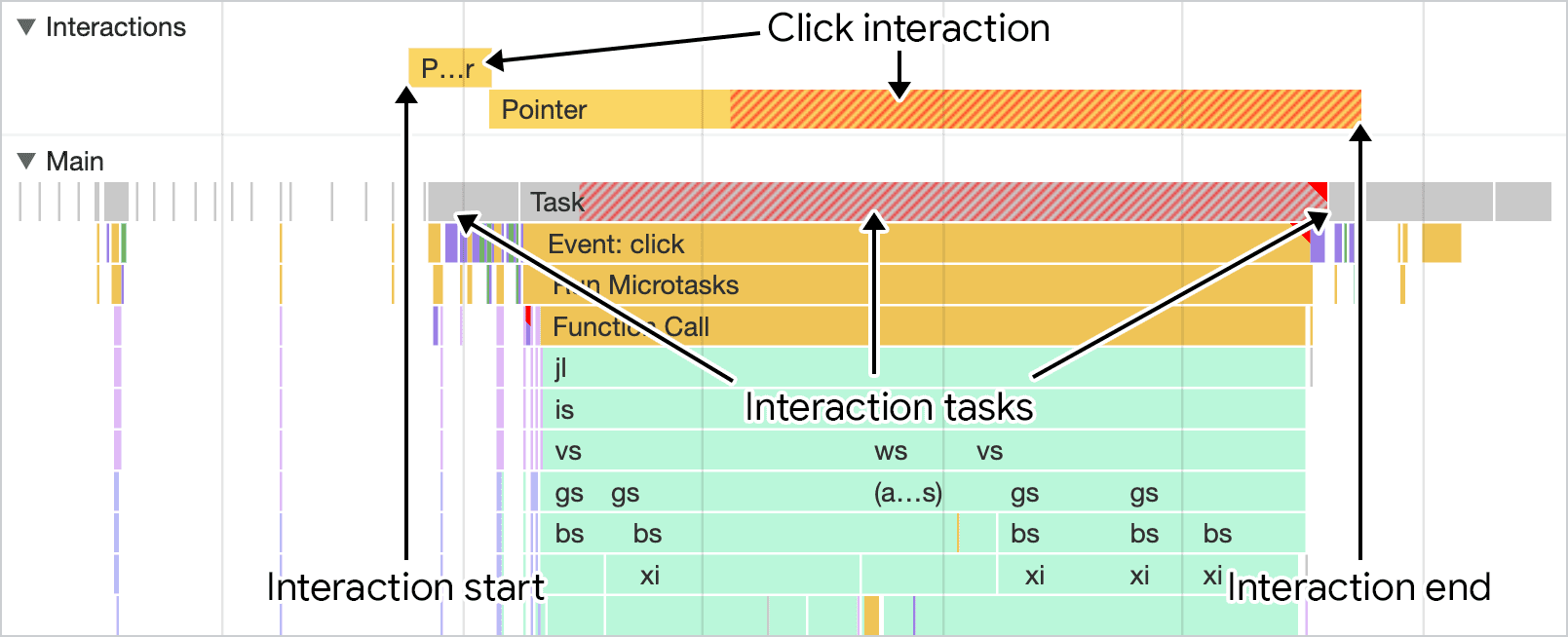
गतिविधि की खास जानकारी में, किसी इलाके को खींचकर और चुनकर समस्या वाले हिस्सों पर तेज़ी से फ़ोकस किया जा सकता है. इंटरैक्शन होने की जगह पर फ़ोकस करने के बाद, इंटरैक्शन ट्रैक, इंटरैक्शन और उसके नीचे मुख्य थ्रेड ट्रैक में होने वाली गतिविधि को लाइन अप करने में मदद करता है:

यहां से, आपको इस समस्या के बारे में गहराई से बात करनी होगी, जिसकी वजह से धीमे इंटरैक्शन की समस्या होती है. इंटरैक्शन के इंतज़ार का समय बढ़ाने की कई वजहें हो सकती हैं. इनमें से कुछ के बारे में इस गाइड में बताया गया है.
ट्रेस करने के विकल्प के तौर पर, लाइटहाउस टाइमस्पैन का इस्तेमाल करें
Chrome का परफ़ॉर्मेंस प्रोफ़ाइलर, भले ही आपको परफ़ॉर्मेंस से जुड़ी ढेर सारी जानकारी मिलती हो, लेकिन शुरुआत न करने वाले लोगों के लिए यह काफ़ी खतरनाक हो सकता है. परफ़ॉर्मेंस प्रोफ़ाइलर का एक विकल्प, Lighthouse का टाइमस्पैन मोड है. इस मोड का इस्तेमाल करने के लिए, ये काम करें:
- DevTools खोलने के बाद, DevTools में लाइटहाउस टैब पर जाएं.
- मोड लेबल वाले सेक्शन में, टाइमस्पैन विकल्प चुनें.
- डिवाइस लेबल वाले सेक्शन में जाकर, डेस्कटॉप या मोबाइल डिवाइस का टाइप चुनें.
- पक्का करें कि कैटगरी लेबल में कम से कम परफ़ॉर्मेंस लेबल वाला चेकबॉक्स चुना गया हो.
- समयावधि शुरू करें बटन पर क्लिक करें.
- आपको जिस पेज के लिए डेटा चाहिए उस पर इंटरैक्शन की जांच करें.
- समयावधि खत्म करें बटन पर क्लिक करें और ऑडिट दिखने तक इंतज़ार करें
- लाइटहाउस टैब में ऑडिट की प्रोसेस पूरी हो जाने के बाद, ऑडिट को आईएनपी के हिसाब से फ़िल्टर किया जा सकता है. इसके लिए, लेबल के बगल में मौजूद आईएनपी लिंक पर क्लिक करें, जिस पर काम के ऑडिट दिखाएं लिखा होगा.
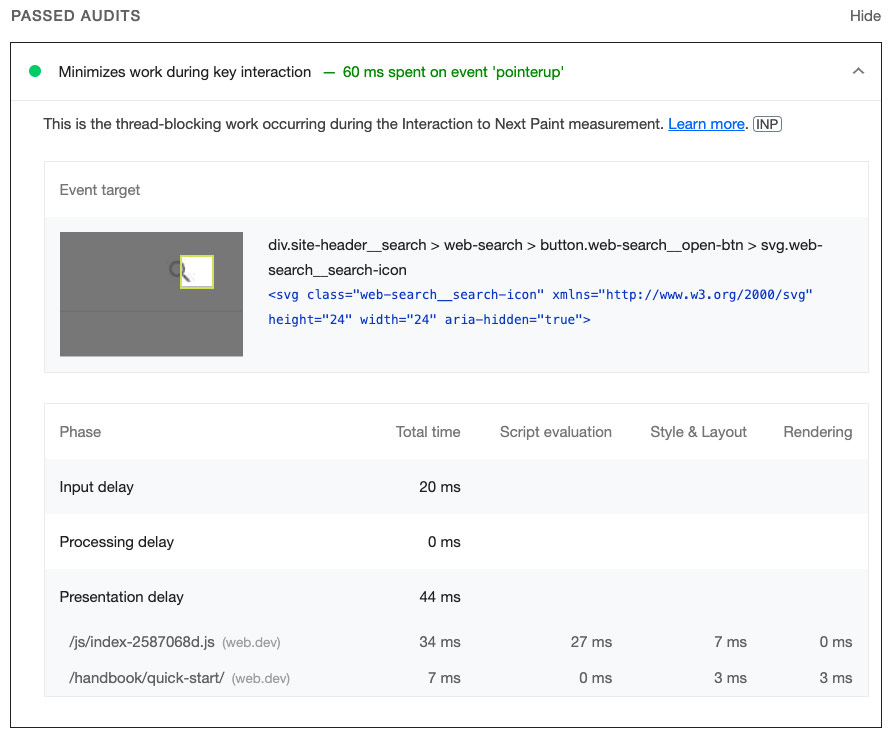
यहां, फ़ेल या पास हुए ऑडिट के लिए एक ड्रॉप-डाउन सूची दिखेगी. ड्रॉप-डाउन को बड़ा करने पर, इंटरैक्शन के दौरान बिताए गए समय का ब्यौरा दिखेगा.

इनपुट में ज़्यादा देर होने का पता कैसे लगाएं
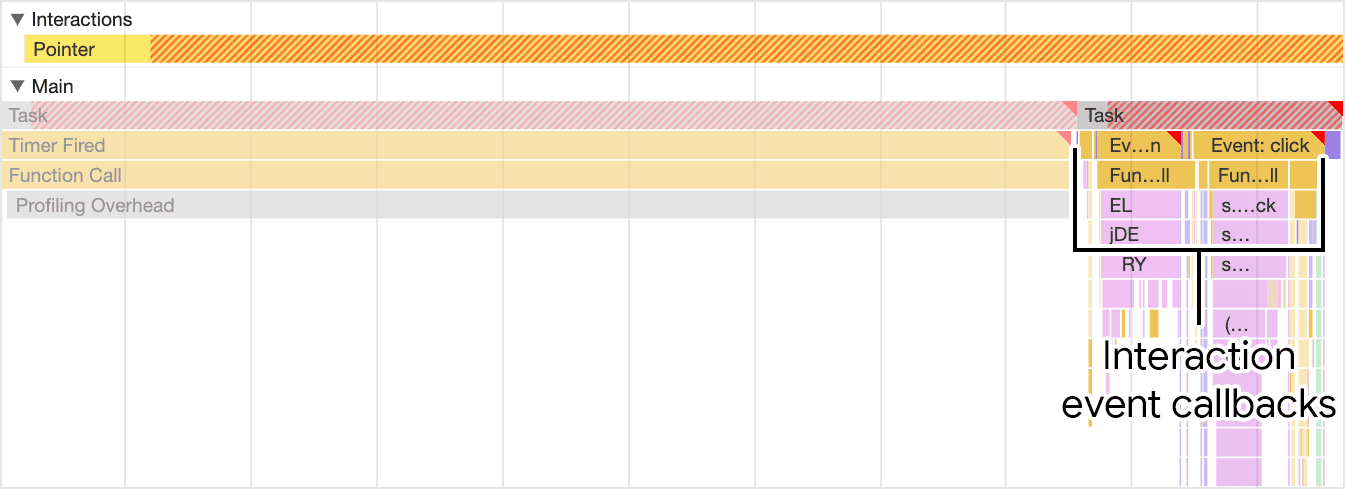
इनपुट में देरी की वजह, इंटरैक्शन का इंतज़ार का समय बढ़ सकती है. इनपुट में देरी किसी इंटरैक्शन का पहला चरण होता है. ऑपरेटिंग सिस्टम को उपयोगकर्ता की कार्रवाई पहली बार मिलने से लेकर उस इनपुट से ट्रिगर हुए पहले इवेंट को प्रोसेस करने तक, यह समयावधि होती है. इंटरैक्शन के लिए इवेंट कॉलबैक चलना शुरू होते ही, इनपुट में देरी खत्म हो जाती है.
Chrome के परफ़ॉर्मेंस प्रोफ़ाइलर में इनपुट में देरी की पहचान, इंटरैक्शन ट्रैक में इंटरैक्शन की शुरुआत का पता करके की जा सकती है. इसके बाद, यह पता लगाया जा सकता है कि उस इंटरैक्शन के लिए इवेंट कॉलबैक कब चलना शुरू होंगे.
इनपुट में देरी तो हमेशा होनी चाहिए, क्योंकि ऑपरेटिंग सिस्टम को ब्राउज़र को इनपुट इवेंट भेजने में कुछ समय लगता है. हालांकि, आपके पास यह कंट्रोल होता है कि इनपुट में देरी कितनी लंबे है. मुख्य थ्रेड पर काम चल रहा है या नहीं, जो आपके कॉलबैक को चलने से रोक रहा है.

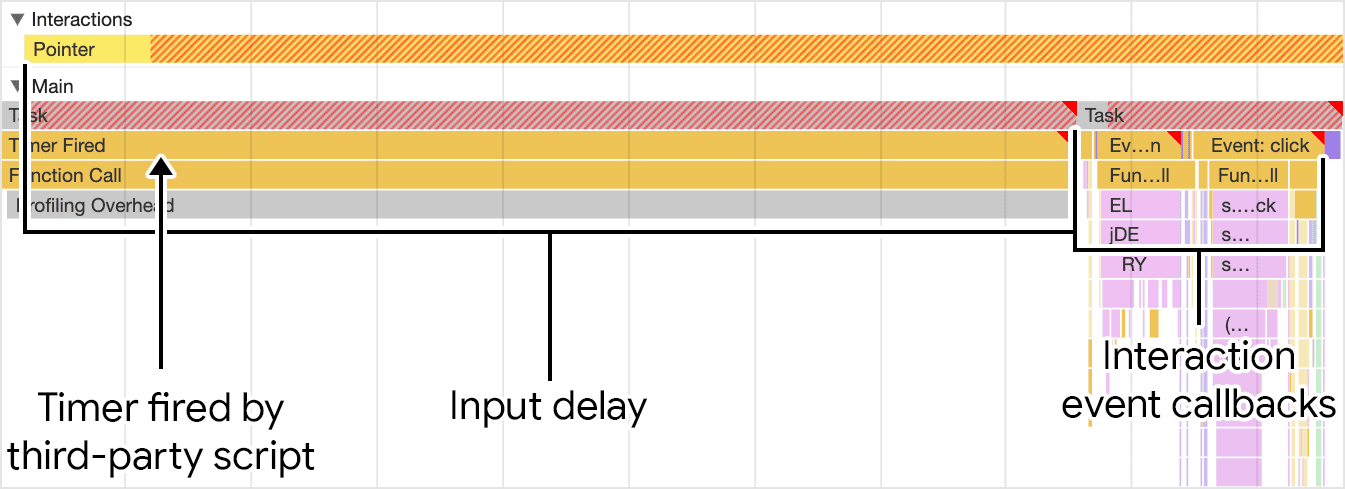
ऊपर दिए गए डायग्राम में, तीसरे पक्ष की स्क्रिप्ट का एक टास्क तब चल रहा है, जब उपयोगकर्ता, पेज से इंटरैक्ट करने की कोशिश करता है. इसलिए, टास्क के इनपुट में देरी भी बढ़ जाती है. इनपुट में ज़्यादा समय लगने से, इंटरैक्शन के इंतज़ार के समय पर असर पड़ता है. इसलिए, पेज के आईएनपी पर इसका असर पड़ सकता है.
महंगे इवेंट कॉलबैक की पहचान करने का तरीका
इवेंट कॉलबैक, इनपुट में देरी के तुरंत बाद चलते हैं. अगर कोई इवेंट कॉलबैक ज़्यादा देर तक चलता है, तो ब्राउज़र को अगला फ़्रेम प्रज़ेंट करने में देरी होती है. साथ ही, इससे इंटरैक्शन की कुल इंतज़ार का समय बढ़ सकता है. लंबे समय तक चलने वाले इवेंट कॉलबैक, पहले पक्ष या तीसरे पक्ष की JavaScript की वजह से हो सकते हैं, जो कंप्यूटर के हिसाब से खर्च किए गए हैं.

किसी खास इंटरैक्शन के लिए, ट्रेस में इन चीज़ों का ध्यान रखकर महंगे इवेंट कॉलबैक ढूंढे जा सकते हैं:
- यह तय करें कि इवेंट कॉलबैक से जुड़ा टास्क, लंबा टास्क है या नहीं. लैब सेटिंग में लंबे टास्क को ज़्यादा भरोसेमंद तरीके से दिखाने के लिए, आपको परफ़ॉर्मेंस पैनल में सीपीयू थ्रॉटलिंग चालू करनी होगी. इसके अलावा, Android की मदद से काम करने वाले मिड-टियर डिवाइस से लो को कनेक्ट करना होगा और रिमोट डीबगिंग का इस्तेमाल करना होगा.
- अगर इवेंट कॉलबैक चलाने वाला टास्क एक लंबा टास्क है, तो इवेंट हैंडलर एंट्री खोजें—उदाहरण के लिए,कॉल स्टैक में इवेंट: क्लिक जैसे नाम वाली एंट्री—एंट्री के ऊपर दाएं कोने में लाल त्रिभुज हैं. ये महंगे इवेंट कॉलबैक हैं.
महंगे इवेंट कॉलबैक ठीक करने के लिए, इनमें से कोई एक रणनीति आज़माएं:
- कम से कम काम करें. क्या एक महंगे इवेंट कॉलबैक में होने वाली
हर चीज़ सख्ती से ज़रूरी है? अगर ऐसा नहीं हो रहा है, तो हो सके, तो उस कोड को साथ में हटा दें. अगर ऐसा न हो पाए, तो इसे बाद में कुछ समय के लिए रोक दें. इसमें मदद करने के लिए, फ़्रेमवर्क की सुविधाओं का भी इस्तेमाल किया जा सकता है. उदाहरण
के लिए, अगर किसी कॉम्पोनेंट के लिए प्रॉप और स्थिति में बदलाव नहीं होता है, तो प्रतिक्रिया की
PureComponentक्लास और मेमोाइज़ेशन की सुविधा, रेंडर करने के गै़र-ज़रूरी काम को छोड़ सकती है. - इवेंट कॉलबैक में रेंडर न करने वाले काम को बाद के किसी समय पर रोकें. मुख्य थ्रेड में शामिल होने से, लंबे टास्क को बांटा जा सकता है. मुख्य थ्रेड पर जाने का मतलब है कि मौजूदा टास्क का एक्ज़ीक्यूशन खत्म हो जाता है और बाकी बचे टास्क को अलग टास्क में बांट दिया जाता है. इससे रेंडरर को उस यूज़र इंटरफ़ेस के अपडेट प्रोसेस करने का मौका मिलता है जो इवेंट कॉलबैक में पहले परफ़ॉर्म किए गए थे. अगर प्रतिक्रिया का इस्तेमाल किया जा रहा है, तो इसकी ट्रांज़िशन की सुविधा आपके लिए यह काम कर सकती है.
इन रणनीतियों का इस्तेमाल करके, आपको इवेंट कॉलबैक उस जगह पर मिल सकते हैं जहां वे उपयोगकर्ता के इनपुट का ज़्यादा तेज़ी से जवाब दे सकें.
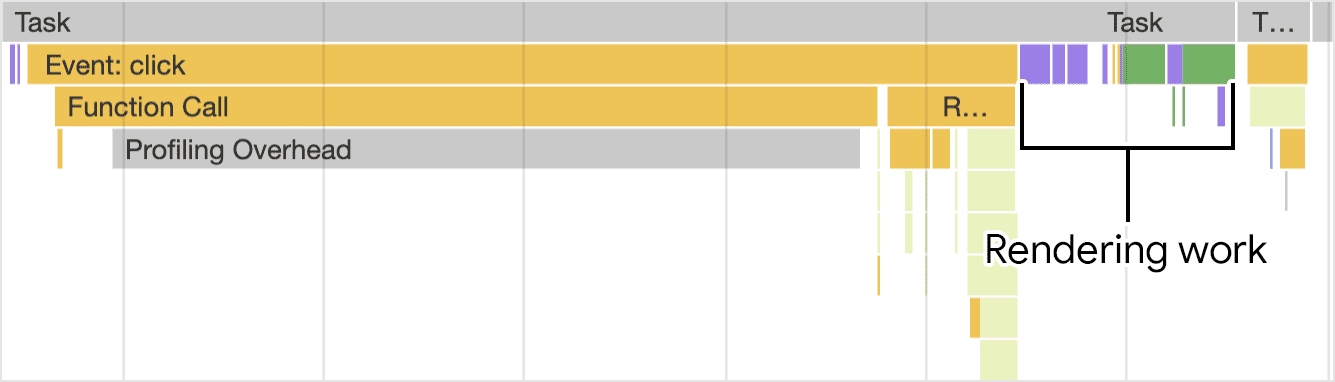
प्रज़ेंटेशन में देरी का पता कैसे लगाएं
लंबे समय तक इनपुट मिलने और इवेंट के महंगे कॉलबैक से, आईएनपी खराब होने की आशंकाएं ज़्यादा नहीं हैं. कभी-कभी कम मात्रा में इवेंट कॉलबैक कोड की वजह से होने वाले रेंडरिंग अपडेट महंगे हो सकते हैं. इंटरैक्शन के नतीजे को दिखाने के लिए, ब्राउज़र को यूज़र इंटरफ़ेस में विज़ुअल अपडेट लागू करने में लगने वाले समय को प्रज़ेंटेशन में देरी कहा जाता है.

ज़्यादा इंटरैक्शन के इंतज़ार में लगने वाली सभी संभावित वजहों में से, रेंडरिंग काम करना समस्या हल करने और उसे ठीक करने में सबसे मुश्किल हो सकता है, लेकिन नतीजे में काफ़ी मेहनत करनी पड़ती है. बहुत ज़्यादा रेंडरिंग, इनमें से किसी वजह से हो सकती है:
- बड़े डीओएम साइज़. पेज के प्रज़ेंटेशन को अपडेट करने के लिए, रेंडरिंग का काम अक्सर पेज के डीओएम के साइज़ के साथ बढ़ जाता है. ज़्यादा जानकारी के लिए, बड़े डॉक्यूमेंट ऑब्जेक्ट मॉडल (DOM) का साइज़, इंटरैक्टिविटी पर कैसे असर डालता है और इस बारे में क्या किया जा सकता है लेख पढ़ें.
- फ़ोर्स किए गए रीफ़्लो. ऐसा तब होता है, जब JavaScript के एलिमेंट में स्टाइल में बदलाव करने की सुविधा लागू की जाती है और फिर उस काम के नतीजों के बारे में क्वेरी की जाती है. इस वजह से, ब्राउज़र को कुछ और करने से पहले, लेआउट का काम करना पड़ता है, ताकि ब्राउज़र अपडेट की गई स्टाइल वापस कर सके. फ़ोर्स्ड रीफ़्लो से बचने के बारे में ज़्यादा जानकारी और सलाह पाने के लिए, बड़े, जटिल लेआउट, और लेआउट थ्रेशिंग से बचें लेख पढ़ें.
requestAnimationFrameकॉलबैक में बहुत ज़्यादा या गैर-ज़रूरी काम.requestAnimationFrame()कॉलबैक, इवेंट लूप की रेंडरिंग फ़ेज़ के दौरान चलाए जाते हैं. साथ ही, अगला फ़्रेम प्रज़ेंट करने से पहले पूरा होना ज़रूरी है. अगरrequestAnimationFrame()का इस्तेमाल ऐसे काम के लिए किया जा रहा है जिसमें यूज़र इंटरफ़ेस में कोई बदलाव नहीं हुआ है, तो यह समझ लें कि अगला फ़्रेम देरी से चल रहा है.ResizeObserverकॉलबैक. ऐसे कॉलबैक, रेंडरिंग से पहले चलते हैं और अगर उन पर काम ज़्यादा हो, तो अगले फ़्रेम के प्रज़ेंटेशन में देरी हो सकती है. इवेंट कॉलबैक की तरह, ऐसे किसी भी लॉजिक को रोकें जिसकी ज़रूरत नहीं है और जो अगले फ़्रेम के लिए ज़रूरी नहीं है.
आईएनपी से जुड़ी समस्या हल करने का तरीका बार-बार इस्तेमाल किया जाता है
यह पता लगाना कि खराब आईएनपी की समस्या को ठीक करने के लिए एक तय तरीका अपनाकर, समस्या की वजह का पता लगाया जा सकता है. साथ ही, समस्या को जल्द से जल्द ठीक किया जा सकता है. इनकी समीक्षा करने के लिए:
- धीमे इंटरैक्शन ढूंढने के लिए फ़ील्ड डेटा पर भरोसा करें.
- लैब में समस्या वाले फ़ील्ड इंटरैक्शन का मैन्युअल तरीके से टेस्ट करें, ताकि यह पता चल सके कि वे फिर से जनरेट हो सकते हैं या नहीं.
- पता लगाएं कि क्या इसकी वजह ज़्यादा इनपुट में देरी, महंगे इवेंट कॉलबैक या रेंडरिंग में ज़्यादा समय की वजह से है.
- दोहराएं.
इनमें से आखिरी वाला सबसे ज़रूरी है. पेज की परफ़ॉर्मेंस को बेहतर बनाने के लिए किए जाने वाले ज़्यादातर कामों की तरह, आईएनपी में समस्या को हल करने और उसे बेहतर बनाने की प्रोसेस भी कई बार होती है. धीमे इंटरैक्शन को ठीक करने के बाद, अगले इंटरैक्शन पर जाएं और नतीजे दिखने तक इसे दोहराते रहें. सावधान रहें!


