איך לקחת את נתוני השטח למעבדה כדי לשחזר ולזהות את הסיבות לאינטראקציות איטיות באמצעות בדיקות ידניות.
חלק מאתגר באופטימיזציה של Interaction to Next Paint (INP) הוא זיהוי הגורמים לבעיות ב-INP. יש מגוון גדול של סיבות אפשריות: סקריפטים של צד שלישי שמתזמנים משימות רבות ב-thread הראשי, גדלים של DOM גדולים, קריאות חוזרות (callback) של אירועים יקרים ועוד.
קשה למצוא דרכים לתיקון INP חלש. קודם כל, עליכם לדעת אילו אינטראקציות הן בדרך כלל האחראיות ל-INP של דף. אם אתם לא יודעים אילו אינטראקציות באתר שלכם נוטות להיות האיטיות ביותר מנקודת מבט של משתמש אמיתי, כדאי לקרוא קודם את המאמר מציאת אינטראקציות איטיות בשטח. אחרי שתקבלו נתונים מהשטח, תוכלו לבדוק את האינטראקציות הספציפיות האלה באופן ידני בכלים של שיעור ה-Lab כדי להבין למה האינטראקציות האלה איטיות.
מה קורה אם אין לכם נתוני שדות?
חשוב לקבל נתונים מהשטח, כי היא חוסכת לכם הרבה זמן בניסיון להבין לאילו אינטראקציות צריך לשפר. אבל ייתכן שכרגע אין לכם נתוני שדות. אם התיאור הזה מתאר את המצב שלכם, עדיין תוכלו למצוא אינטראקציות שכדאי לשפר, למרות שזה דורש קצת יותר מאמץ וגישה שונה.
Total block Time (TBT) הוא מדד בשיעור ה-Lab שמעריך את הרספונסיביות של הדף במהלך הטעינה, ותואם היטב ל-INP. אם יש לדף TBT גבוה, זהו סימן חשוב לכך שהדף לא יענה כל כך מהר לאינטראקציות של המשתמשים במהלך הטעינה הראשונית של הדף.
כדי לבדוק מה ה-TBT של הדף, אפשר להשתמש ב-Lighthouse או ב-PageSpeed Insights. אם ה-TBT של דף לא עומד בסף 'טוב', יש סיכוי טוב שה-thread הראשי עמוס מדי במהלך טעינת הדף, וזה יכול להשפיע על המהירות שבה אינטראקציות מתרחשות במהלך פרק הזמן הקריטי הזה במחזור החיים של הדף.
כדי לאתר אינטראקציות איטיות אחרי טעינת הדף, יכול להיות שתצטרכו להסתמך על סוגים אחרים של נתונים, כמו תהליכי עבודה נפוצים של משתמשים שאולי כבר זיהיתם בניתוח הנתונים באתר. לדוגמה, אם אתם עובדים באתר מסחר אלקטרוני, תהליך נפוץ של משתמשים כולל את הפעולות שהמשתמשים מבצעים כשהם מוסיפים פריטים לעגלת קניות באינטרנט ולאחר מכן עוברים את תהליך התשלום.
גם אם אין לכם נתונים מהשטח, השלב הבא הוא לבדוק ולשחזר באופן ידני אינטראקציות איטיות, כי רק כשאפשר לזהות באופן חד-משמעי אינטראקציה איטית אפשר לתקן אותה.
שחזור אינטראקציות איטיות בשיעור ה-Lab
יש כמה דרכים לשחזור אינטראקציות איטיות בשיעור ה-Lab באמצעות בדיקה ידנית, אבל ריכזנו כאן מסגרת שבאמצעותה אפשר לשחזר אינטראקציות איטיות בשיעור ה-Lab, תוך מזעור המאמץ הקוגניטיבי.
לא ליצור קשר עם הכלי לניתוח ביצועים באופן מיידי
אם אתם מכירים את הכלי לניתוח ביצועים של Chrome, אתם יודעים שהוא מספק המון מידע אבחון שימושי לפתרון בעיות בביצועים של דפים. זהו כלי שימושי עם יתרונות רבים.
עם זאת, החיסרון הוא שהכלי לניתוח הביצועים של Chrome לא מספק תצוגה בזמן אמת במהלך אינטראקציה עם הדף. השימוש בו נמשך זמן רב, ויש דרכים יעילות יותר לבדוק קודם את האינטראקציות באופן ידני. הרעיון הוא להשקיע את הזמן המינימלי והמאמץ המינימליים בשחזור אינטראקציות איטיות, ואחרי שזוהתה אינטראקציה איטית באופן חד-משמעי, אז להשתמש בכלי לניתוח ביצועים כדי להתעמק בסיבות שמאחוריה.
שימוש בתוסף Web Vitals ל-Chrome
התוסף Web Vitals ל-Chrome דורש את המאמץ הנמוך ביותר הנדרש לבדיקה ידנית של זמן האחזור. אחרי ההתקנה, התוסף מציג נתוני אינטראקציה במסוף כלי הפיתוח, בתנאי שמבצעים קודם את הפעולות הבאות:
- ב-Chrome, לוחצים על סמל התוספים שמשמאל לסרגל הכתובות.
- מאתרים את התוסף Web Vitals בתפריט הנפתח.
- לוחצים על הסמל בצד שמאל כדי לפתוח את הגדרות התוסף.
- לוחצים על אפשרויות.
- במסך שנפתח, מסמנים את התיבה רישום ביומן במסוף ולוחצים על Save.
אחרי שמסיימים, פותחים את המסוף בכלי הפיתוח ל-Chrome ומתחילים לבדוק אינטראקציות חשודות באתר. במהלך האינטראקציה עם הדף, מופיעים נתוני אבחון שימושיים במסוף.

שימוש בקטע קוד JavaScript
יכול להיות שתוסף Web Vitals לא שימושי לכולם, יכול להיות שתוספי דפדפן ייחסמו בסביבות מסוימות עקב מדיניות האבטחה של המכשיר. בנוסף, לא ניתן להתקין תוספים במכשירים ניידים. השלב השני הוא בעייתי אם רוצים לבצע בדיקה ידנית במכשיר פיזי שמבוסס על Android באמצעות ניפוי באגים מרחוק.
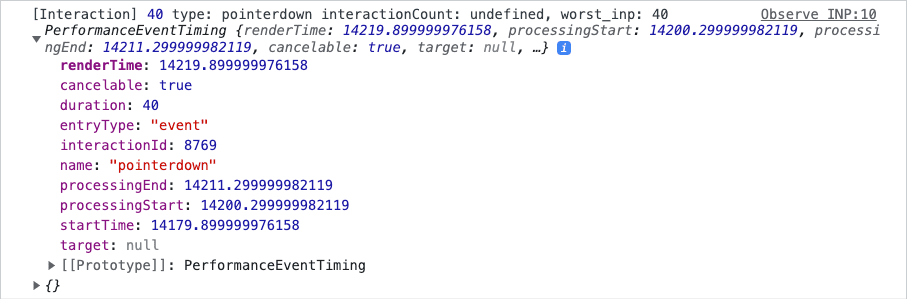
שיטה חלופית לשימוש בתוסף Web Vital כוללת העתקה והדבקה של קוד JavaScript במסוף כלי הפיתוח. הקוד הבא נותן את אותו פלט של המסוף כמו תוסף Web Vitals לכל אינטראקציה:
let worstInp = 0;
const observer = new PerformanceObserver((list, obs, options) => {
for (let entry of list.getEntries()) {
if (!entry.interactionId) continue;
entry.renderTime = entry.startTime + entry.duration;
worstInp = Math.max(entry.duration, worstInp);
console.log('[Interaction]', entry.duration, `type: ${entry.name} interactionCount: ${performance.interactionCount}, worstInp: ${worstInp}`, entry, options);
}
});
observer.observe({
type: 'event',
durationThreshold: 0, // 16 minimum by spec
buffered: true
});
אחרי שמוודאים שאינטראקציה איטית באופן מהימן, אפשר ליצור פרופיל עבור האינטראקציה בכלי לניתוח הביצועים כדי לקבל מידע מפורט על הסיבה שהיא איטית.
מה קורה אם אי אפשר לשחזר אינטראקציה איטית?
מה קורה אם לפי נתוני השדות נראה שאינטראקציה מסוימת היא איטית, אבל אי אפשר לשחזר את הבעיה בשיעור ה-Lab באופן ידני? יש כמה סיבות אפשריות לכך, וזה אתגר נפוץ בפתרון בעיות בביצועים מכל סוג שהוא.
באופן כללי, הנסיבות בבדיקת האינטראקציות תלויות בחיבור לחומרה ולרשת שבהם אתם משתמשים. אחרי הכול, ייתכן שאתם משתמשים במכשיר מהיר עם חיבור מהיר, אבל זה לא אומר שיש למשתמשים כל כך הרבה מזל. במקרה שלכם, תוכלו לבצע אחת משלוש הפעולות הבאות:
- אם יש לכם מכשיר פיזי שמבוסס על Android, תוכלו להשתמש בניפוי באגים מרחוק כדי לפתוח מכונה של Chrome DevTools במחשב המארח ולנסות לשחזר אינטראקציות איטיות שם. מכשירים ניידים הם בדרך כלל פחות מהירים כמו מחשבים ניידים או מחשבים, ולכן בתנאים כאלה יכול להיות קל יותר להבחין באינטראקציות איטיות.
- אם אין לכם מכשיר פיזי, מפעילים את תכונת ויסות הנתונים של המעבד (CPU) בכלי הפיתוח ל-Chrome.
- כדאי לנסות את שני השלבים 1 ו-2 ביחד, כי אפשר גם להפעיל ויסות נתונים (throttle) של המעבד (CPU) במכונה של כלי הפיתוח במכשיר פיזי שמבוסס על Android.
סיבה נוספת לכך יכולה להיות שאתם מחכים לטעינת דף לפני שאתם מבצעים איתו אינטראקציה, אבל המשתמשים לא. אם אתם משתמשים ברשת מהירה, תוכלו להפעיל ויסות רשת (throttle) כדי לדמות תנאי רשת איטיים יותר, ולאחר מכן תוכלו לבצע אינטראקציה עם הדף מיד לאחר הצבעים. כדאי לעשות זאת כי ה-thread הראשי הוא בדרך כלל העמוס ביותר במהלך ההפעלה, והבדיקה באותו זמן עשויה לחשוף את מה שהמשתמשים חווים.
הקלטת מעקב
על מנת לקבל מידע נוסף על הסיבה לכך שהאינטראקציה איטית, השלב הבא הוא להשתמש בכלי לניתוח ביצועים (Performance profiler) ב-Chrome DevTools. על מנת ליצור פרופיל אינטראקציה בכלי לניתוח ביצועים של Chrome:
- יש לפתוח את הדף הדרוש לבדיקה.
- פותחים את כלי הפיתוח ל-Chrome ועוברים לחלונית ביצועים.
- לוחצים על הלחצן הקלטה בפינה הימנית העליונה של החלונית כדי להתחיל במעקב.
- מבצעים את האינטראקציות הרצויות ליצירת פרופיל.
- לוחצים שוב על לחצן ההקלטה כדי להפסיק את המעקב.
כאשר ה-profiler מאוכלס, המקום הראשון שצריך לחפש הוא סיכום הפעילות שנמצא בחלק העליון של הכלי. בסיכום הפעילות מופיעים פסים אדומים בחלק העליון של המקום שבו התרחשו משימות ארוכות בהקלטה. כך אפשר להגדיל במהירות את האזורים הבעייתיים.

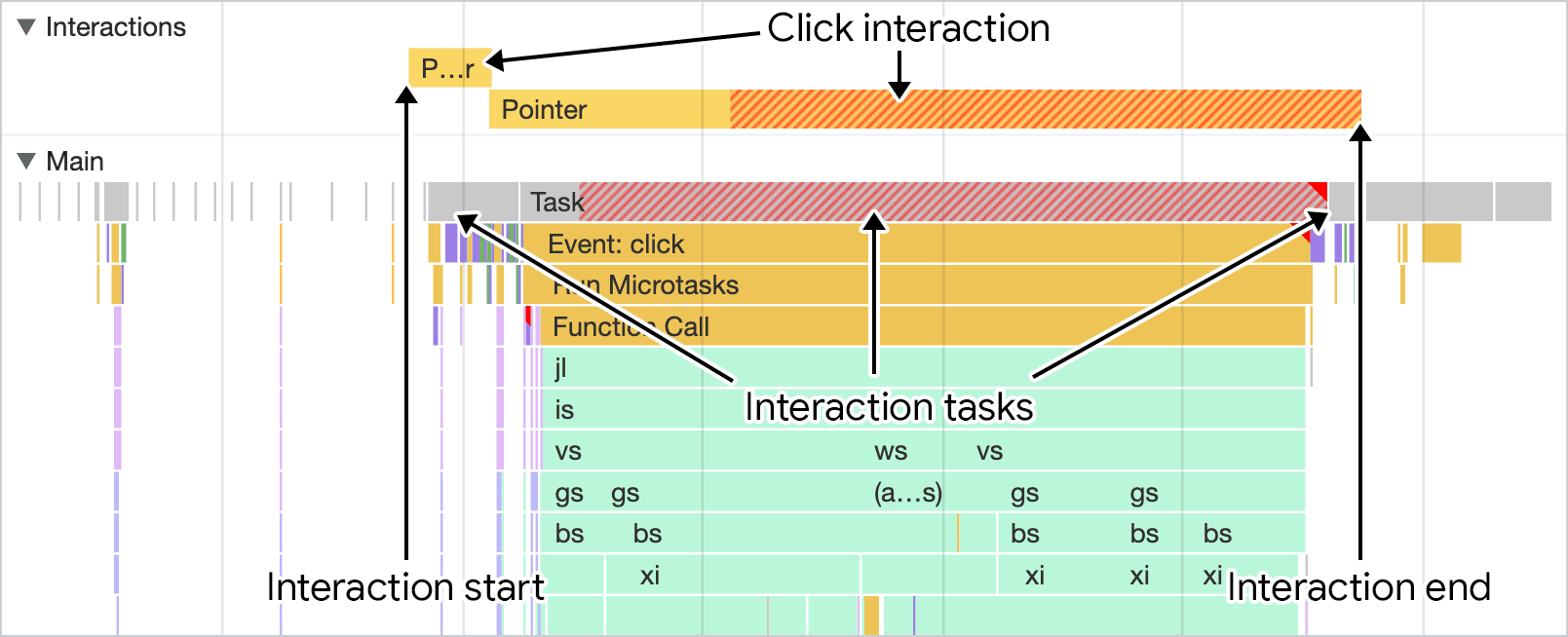
כדי להתמקד במהירות באזורים הבעייתיים אפשר לגרור ולבחור אזור בסיכום הפעילות. אחרי שהתמקדתם במקום שבו התרחשה האינטראקציה, המסלול Interactions יעזור לכם לסדר את האינטראקציה ואת הפעילות שהתרחשה במסלול ה-thread הראשי שמתחתיה:

מכאן, צריך להתעמק בבעיה שגורמת לאינטראקציה האיטית. יש גורמים רבים שיכולים להשפיע על זמן אחזור ארוך, ועל חלק מהם נרחיב בהרחבה במדריך זה.
שימוש בטווחי הזמן של Lighthouse כחלופה למעקב
הכלי לניתוח ביצועים של Chrome — אף שהוא עשיר בנתוני אבחון — עשוי לפעמים להפחיד אנשים שאינם עסוקים בדברים כאלה. חלופה אחת לכלי לניתוח הביצועים היא מצב טווח הזמן של Lighthouse. כדי להשתמש במצב הזה:
- כשכלי הפיתוח פתוחים, עוברים לכרטיסייה Lighthouse בכלי הפיתוח.
- בקטע מצב, בוחרים באפשרות טווח זמן.
- בקטע Device (מכשיר), בוחרים בסוג המכשיר Desktop או Mobile.
- ודאו שלפחות תיבת הסימון Performance (ביצועים) מסומנת בתווית Categories (קטגוריות).
- לוחצים על הלחצן התחלת טווח הזמן.
- בודקים את האינטראקציות בדף שלגביהן רוצים לקבל נתונים.
- לוחצים על הלחצן End timespan (סיום טווח הזמן) ומחכים שהביקורת תופיע
- אחרי שהביקורת תאוכלס בכרטיסייה Lighthouse, תוכלו לסנן את הביקורות על ידי INP על ידי לחיצה על הקישור INP ליד התווית הצגת ביקורות רלוונטיות עבור.
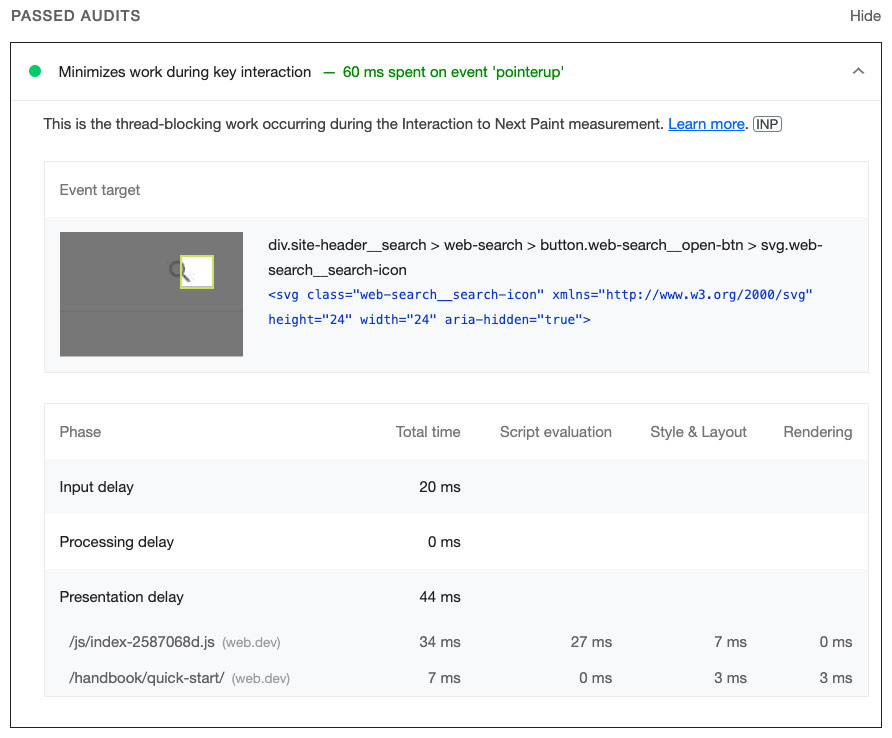
בשלב הזה תופיע רשימה נפתחת של ביקורות שנכשלו או עברו. כשמרחיבים את התפריט הנפתח, אמור להופיע פירוט של הזמן שהוקדש במהלך האינטראקציה.

איך מזהים עיכובים ארוכים בקלט
זמן אחזור ארוך באינטראקציה יכול להיות עיכוב בזמן הקלט. השהיית הקלט היא השלב הראשון באינטראקציה. פרק הזמן שעובר מהרגע שמערכת ההפעלה מקבלת את הפעולה של המשתמש בפעם הראשונה, ועד לנקודה שבה הדפדפן יכול להתחיל לעבד את האירוע הראשון שהופעל על ידי אותו קלט. ההשהיה בקלט מסתיימת מיד כשהקריאות החוזרות (callback) של האירוע עבור האינטראקציה מתחילות לפעול.
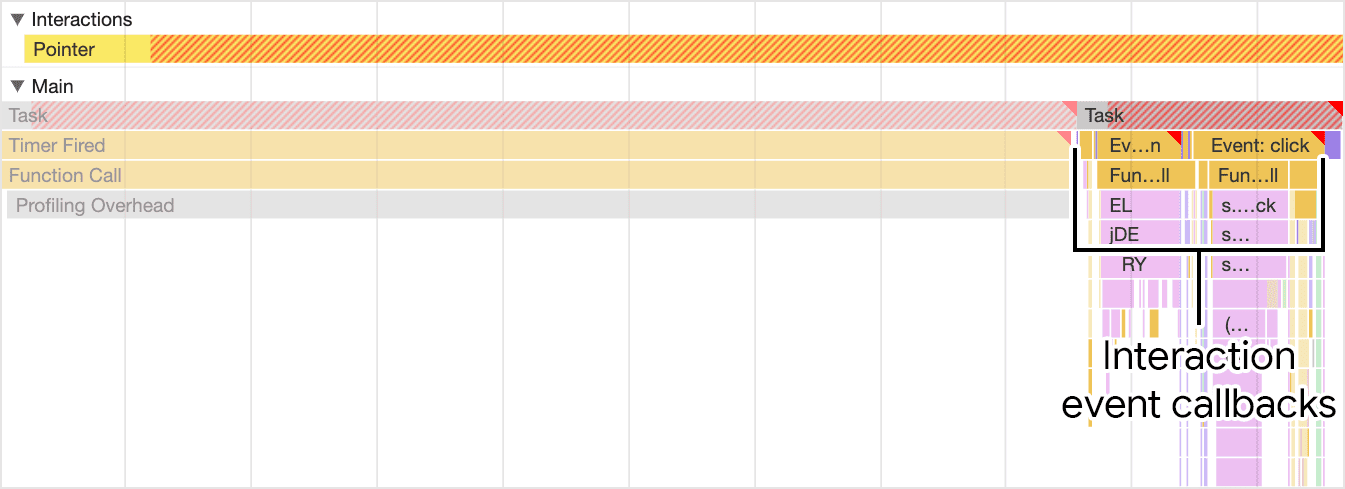
כדי לזהות עיכובים בקלט בכלי לניתוח ביצועים של Chrome, מאתרים את ההתחלה של אינטראקציה במסלול האינטראקציות ומוצאים את תחילת הביצוע של הקריאות החוזרות של האירוע עבור אותה אינטראקציה.
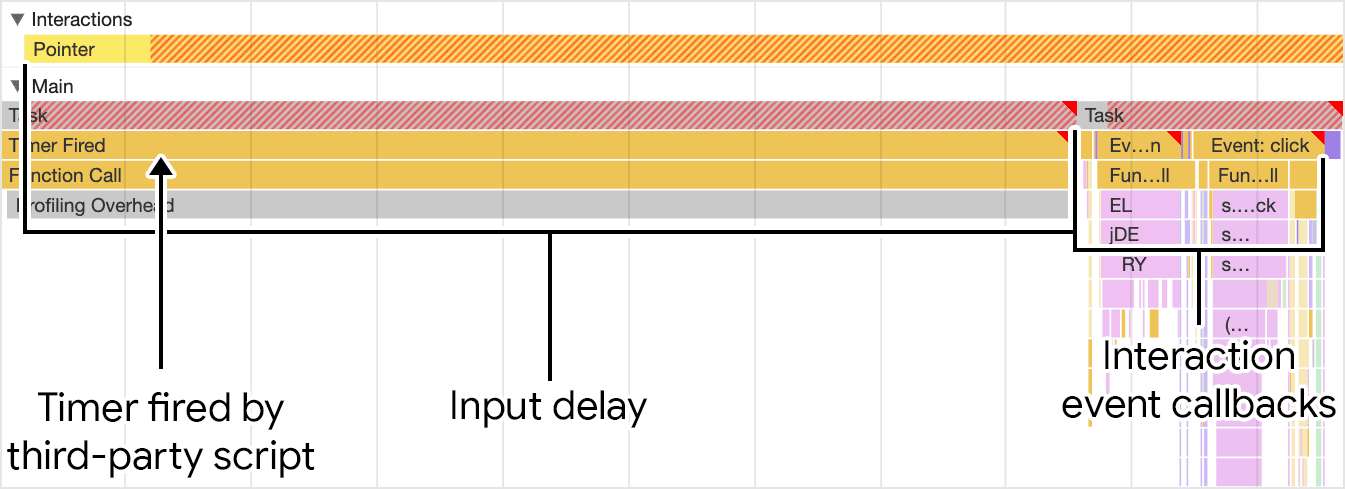
תמיד צריך לצפות לעיכוב מסוים בקלט, כי לוקח למערכת ההפעלה קצת זמן להעביר את אירוע הקלט לדפדפן – אבל יש לכם שליטה מסוימת על משך ההשהיה בקלט. המפתח הוא להבין אם יש עבודה ב-thread הראשי שמונע את הפעלת הקריאות החוזרות (callback).

באיור הקודם, משימה מסקריפט של צד שלישי פועלת כשהמשתמש מנסה ליצור אינטראקציה עם הדף, ולכן היא מאריכה את השהיית הקלט. ההשהיה המתמשכת בקלט משפיעה על זמן האחזור של האינטראקציה, ולכן יכולה להשפיע על ה-INP של הדף.
איך מזהים אירועי המרה יקרים של התקשרות חזרה
קריאות חוזרות של אירועים יופעלו מיד לאחר פרק הזמן שחולף בקלט. קריאה חוזרת של האירוע נמשכת יותר מדי זמן, גורמת לעיכוב בהצגת הפריים הבא מהדפדפן, ועלולה להתארך באופן משמעותי בזמן האחזור הכולל של האינטראקציה. קריאות חוזרות (callback) של אירועים ממושכות יכולות להיות תוצאה של JavaScript יקר של צד ראשון או של צד שלישי, ובמקרים מסוימים, גם וגם.

כדי לאתר קריאות חוזרות לאירועים יקרים, אפשר לבדוק את הפרטים הבאים במעקב אחרי אינטראקציה ספציפית:
- לקבוע אם המשימה המשויכת לקריאות החוזרות של האירוע היא משימה ארוכה. כדי לחשוף בצורה אמינה יותר משימות ארוכות בהגדרות של שיעור Lab, יכול להיות שתצטרכו להפעיל ויסות נתונים של המעבד (CPU) בחלונית הביצועים, או לחבר מכשיר Android ברמה נמוכה לרמה בינונית ולהשתמש בניפוי באגים מרחוק.
- אם המשימה שמפעילה את הקריאות החוזרות של האירועים היא משימה ארוכה, חפשו ערכים של מטפל באירועים – לדוגמה,רשומות עם שמות כמו Event: click – בסטאק הקריאות שיש לו משולש אדום בפינה השמאלית העליונה של הרשומה. מדובר בהתקשרות חוזרת (callback) של אירועים יקרים.
כדי לטפל בקריאות חוזרות של אירועים יקרים, אפשר לנסות את אחת מהאסטרטגיות הבאות:
- משקיעים כמה שפחות עבודה. האם כל מה שקורה בהתקשרות חוזרת (callback) של אירוע יקר הוא הכרחי? אם לא, כדאי להסיר את הקוד הזה לגמרי אם אפשר, או לדחות את הביצוע שלו למועד מאוחר יותר אם לא תוכלו. אתם גם יכולים להיעזר בתכונות framework. לדוגמה, המחלקה
PureComponentותכונת התזכורות של React יכולות לדלג על עבודת רינדור מיותרת במקרים שבהם המאפיינים והמצב לא השתנו עבור רכיב מסוים. - דחיית עבודה שלא מתבצע עיבוד בקריאה החוזרת (callback) של האירוע למועד מאוחר יותר. אפשר לפצל משימות ארוכות על ידי מעבר ל-thread הראשי. כשאתם עוברים ל-thread הראשי, אתם מסיימים את הביצוע של המשימה הנוכחית ומפרידים את שאר העבודה למשימה נפרדת. כך, הרינדור יכול לעבד עדכונים לממשק המשתמש, שבוצעו מוקדם יותר בקריאה החוזרת של האירוע. במקרה שאתם משתמשים ב-React, תכונת ההעברה יכולה לעשות את זה בשבילכם.
שימוש באסטרטגיות האלה יאפשר לכם לקבל קריאות חוזרות לאירועים במקום שבו הם מגיבים מהר יותר לקלט של משתמשים.
איך מזהים עיכובים בהצגה?
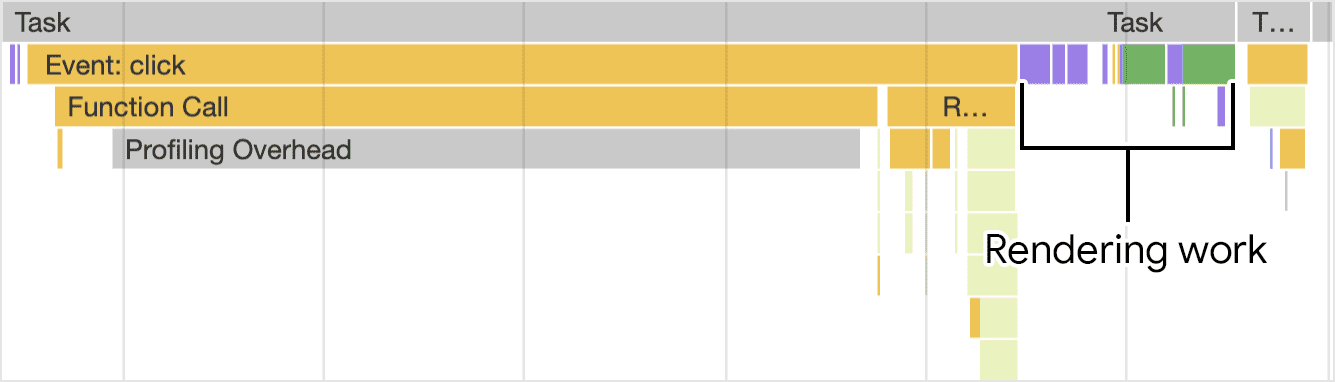
עיכובים ארוכים בקלט וקריאות חוזרות לאירועים יקרים הם לא הגורמים האפשריים היחידים ל-INP נמוך. לפעמים עדכוני הרינדור שמתרחשים בתגובה לכמויות קטנות של קוד קריאה חוזרת לאירועים, יכולים להיות יקרים. הזמן שלוקח לדפדפן לעבד עדכונים חזותיים בממשק המשתמש על מנת לשקף את התוצאה של האינטראקציה נקרא השהיית ההצגה.

מבין כל הסיבות האפשריות לזמן אחזור ארוך של אינטראקציות, עבודת הרינדור היא הקשה ביותר לפתרון ולתיקון הבעיה, אבל התוצאה שווה את המאמץ. הסיבות הבאות עשויות לגרום לבעיות רינדור יתר:
- גודלי DOM גדולים. לעיתים קרובות, עבודת הרינדור שנדרשת לעדכון המצגת של דף גדלה, יחד עם גודל ה-DOM של הדף. למידע נוסף, קראו את המאמר איך גודלי DOM גדולים משפיעים על האינטראקטיביות ומה אפשר לעשות בקשר לכך.
- אילוץ של הזרמה מחדש. מצב כזה קורה כשמחילים שינויי סגנון על רכיבים ב-JavaScript, ולאחר מכן שולחים שאילתה על התוצאות של אותה פעולה. כתוצאה מכך, הדפדפן צריך לבצע את עבודת הפריסה לפני כל פעולה אחרת, כדי שהדפדפן יוכל להחזיר את הסגנונות המעודכנים. למידע נוסף וטיפים למניעת הזרמות מחדש מאולצות, קראו את המאמר הימנעות מפריסות גדולות ומורכבות ומפגיעה בפריסות.
- עבודה מיותרת או מיותרת בקריאות חוזרות (callback) של
requestAnimationFrame. קריאות חוזרות (callback) שלrequestAnimationFrame()מבוצעות בשלב הרינדור של לולאת האירוע, ועליכם להשלים אותן לפני שאפשר יהיה להציג את הפריים הבא. אם אתם משתמשים ב-requestAnimationFrame()לביצוע פעולות שלא כוללות שינויים בממשק המשתמש, חשוב להבין שאתם עלולים לעכב את הפריים הבא. ResizeObserverקריאות חוזרות (callback). קריאות חוזרות כאלה פועלות לפני הרינדור, והן עשויות לעכב את ההצגה של הפריים הבא אם העבודה בהן יקרה. כמו במקרה של קריאות חוזרות לאירועים, כדאי לדחות כל לוגיקה שלא נחוצה לפריים הבא.
פתרון בעיות ב-INP הוא תהליך חזרתי
כדי לגלות מה גורם לזמן אחזור ארוך באינטראקציות ותורם ל-INP לא טוב, נדרש הרבה עבודה. אבל אם תצליחו לזהות את הסיבות, אתם כבר בחצי הדרך. גישה שיטתית לפתרון בעיות INP לא טובות תאפשר לכם לזהות בצורה מהימנה את הגורם לבעיה ולהגיע מהר יותר לפתרון הנכון. לבדיקה:
- אפשר להסתמך על נתוני השטח כדי לאתר אינטראקציות איטיות.
- בדקו באופן ידני אינטראקציות בעייתיות במעבדה במעבדה כדי לראות אם הן ניתנות לשחזור.
- נסו לזהות אם הסיבה היא עיכוב ארוך בקלט, קריאה חוזרת (callback) על אירוע יקר או עבודת עיבוד יקרה.
- ולהתחיל מחדש.
האחרון מביניהם הוא החשוב ביותר. כמו רוב הפעולות האחרות שאתם מבצעים כדי לשפר את ביצועי הדפים, גם פתרון בעיות ושיפור INP הם תהליך מחזורי. אחרי שמתקנים אינטראקציה איטית אחת, עוברים לאינטראקציה הבאה וחוזרים על הפעולה עד שמתחילים לראות תוצאות. בדקו היטב!


