Scopri come portare i dati sul campo in laboratorio per riprodurre e identificare le cause delle interazioni lente attraverso i test manuali.
Una parte impegnativa dell'ottimizzazione di Interaction to Next Paint (INP) è capire cosa causa una scarsa INP. Esiste un'ampia varietà di cause potenziali: script di terze parti che pianificano molte attività nel thread principale, dimensioni DOM di grandi dimensioni, costosi callback di eventi e altro ancora.
Trovare modi per correggere un errore INP può essere difficile. Per iniziare, devi sapere quali interazioni tendono a essere responsabili dell'INP di una pagina. Se non sai quali interazioni sul tuo sito web tendono a essere più lente dal punto di vista di un utente reale, per prima cosa leggi l'articolo Trovare le interazioni lente sul campo. Una volta che hai a disposizione i dati sul campo, puoi testare manualmente queste interazioni specifiche negli strumenti di lab per capire perché queste interazioni sono lente.
Cosa succede se non sono disponibili dati dei campi?
Disporre di dati sul campo è fondamentale, in quanto consente di risparmiare molto tempo quando si cerca di capire quali interazioni devono essere ottimizzate. Potresti trovarti in una posizione in cui non disponi di dati dei campi. Se questa è la tua situazione, è comunque possibile trovare interazioni da migliorare, anche se richiede un po' più di impegno e un approccio diverso.
Il tempo di blocco totale (TBT) è una metrica di lab che valuta l'adattabilità delle pagine durante il caricamento e correlata molto bene con l'INP. Se la tua pagina ha un TBT elevato, questo è un indicatore importante del fatto che la pagina potrebbe non essere molto reattiva alle interazioni degli utenti durante il caricamento iniziale della pagina.
Per determinare il TBT della tua pagina, puoi utilizzare Lighthouse o PageSpeed Insights. Se il TBT di una pagina non raggiunge la soglia "Buono", è probabile che il thread principale sia troppo affollato durante il caricamento della pagina e questo può influire sulla velocità con cui si verificano le interazioni durante quel momento cruciale del ciclo di vita della pagina.
Per trovare le interazioni lente dopo il caricamento della pagina, potresti dover fare affidamento su altri tipi di dati, come i flussi utente comuni che potresti già identificare nei dati e analisi del tuo sito web. Se lavori su un sito web di e-commerce, ad esempio, un flusso di utenti comune è costituito dalle azioni intraprese dagli utenti quando aggiungono articoli a un carrello degli acquisti online e successivamente completano la procedura di pagamento.
Indipendentemente dal fatto che tu disponga o meno di dati dei campi, il passaggio successivo è testare e riprodurre manualmente le interazioni lente: è solo quando sei in grado di identificare in modo definitivo un'interazione lenta che puoi risolvere.
Riprodurre le interazioni lente nel lab
Esistono vari modi per riprodurre le interazioni lente nel lab attraverso i test manuali; di seguito è riportato un framework che puoi usare per riprodurre le interazioni lente in un ambiente di laboratorio, riducendo al minimo lo sforzo cognitivo.
Impossibile raggiungere subito il profiler del rendimento
Se conosci già il profiler delle prestazioni di Chrome, saprai che fornisce moltissime informazioni di diagnostica utili per la risoluzione dei problemi di prestazioni delle pagine. È uno strumento utile con molti lati positivi.
Tuttavia, lo svantaggio è che il profiler delle prestazioni di Chrome non fornisce una visione in diretta durante l'interazione con la pagina. L'utilizzo richiede molto tempo e ci sono modi più efficienti per provare prima le interazioni. L'idea è quella di dedicare la quantità minima di tempo e impegno per riprodurre le interazioni lente e, una volta identificata definitivamente un'interazione lenta, quindi dovresti utilizzare lo strumento di analisi delle prestazioni per analizzare a fondo le cause alla base.
Usare l'estensione di Chrome Web Vitals
L'estensione di Chrome Web Vitals prevede il minimo sforzo per testare manualmente la latenza delle interazioni. Una volta installata, l'estensione mostra i dati sulle interazioni nella console di DevTools, a condizione che prima tu esegua le seguenti operazioni:
- In Chrome, fai clic sull'icona delle estensioni a destra della barra degli indirizzi.
- Individua l'estensione Web Vitals nel menu a discesa.
- Fai clic sull'icona a destra per aprire le impostazioni dell'estensione.
- Fai clic su Opzioni.
- Attiva la casella di controllo Logging della console nella schermata visualizzata e fai clic su Salva.
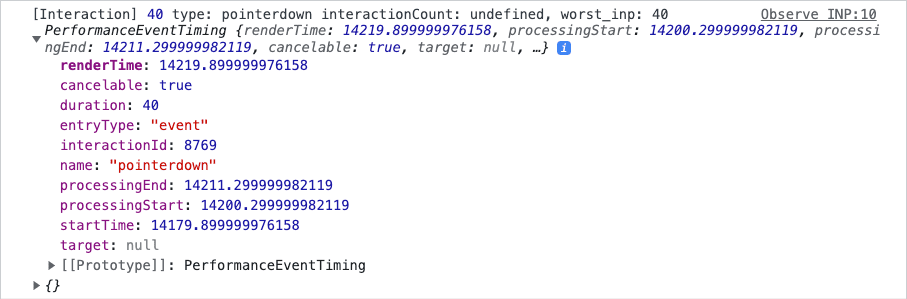
Al termine, apri la console in Chrome DevTools e inizia a testare le interazioni sospette sul tuo sito web. Mentre interagisci con la pagina, nella console vengono visualizzati dati diagnostici utili.

Utilizzare uno snippet JavaScript
Per quanto utile, l'estensione Web Vitals potrebbe non essere un'opzione valida per tutti. Le estensioni del browser possono essere bloccate in alcuni ambienti a causa dei criteri di sicurezza del dispositivo. Inoltre, le estensioni non possono essere installate sui dispositivi mobili. Il secondo problema è se vuoi eseguire un test manuale su un dispositivo fisico Android con debug remoto.
Un metodo alternativo per utilizzare l'estensione Web Vital prevede la copia e l'incollamento di codice JavaScript nella console DevTools. Il seguente codice ti fornisce lo stesso output della console dell'estensione Web Vitals per ogni interazione:
let worstInp = 0;
const observer = new PerformanceObserver((list, obs, options) => {
for (let entry of list.getEntries()) {
if (!entry.interactionId) continue;
entry.renderTime = entry.startTime + entry.duration;
worstInp = Math.max(entry.duration, worstInp);
console.log('[Interaction]', entry.duration, `type: ${entry.name} interactionCount: ${performance.interactionCount}, worstInp: ${worstInp}`, entry, options);
}
});
observer.observe({
type: 'event',
durationThreshold: 0, // 16 minimum by spec
buffered: true
});
Una volta stabilito che un'interazione è lenta in modo affidabile, puoi profilarla nel profiler del rendimento per ottenere informazioni dettagliate sul motivo per cui è lenta.
Che cosa succede se non riesci a riprodurre un'interazione lenta?
Cosa succede se i dati del campo suggeriscono che una determinata interazione è lenta, ma non riesci a riprodurre manualmente il problema nel lab? Questo potrebbe verificarsi per un paio di motivi e si tratta di una sfida comune nella risoluzione di problemi di prestazioni di qualsiasi tipo.
Per una volta, le circostanze in cui verifichi le interazioni dipendono dall'hardware e dalla connessione di rete in uso. Dopotutto, potresti utilizzare un dispositivo veloce con una connessione veloce, ma questo non significa che gli utenti siano così fortunati. Se questa situazione si applica al tuo caso, puoi procedere in uno dei tre seguenti modi:
- Se disponi di un dispositivo fisico basato su Android, usa il debug remoto per aprire un'istanza di Chrome DevTools sulla macchina host e provare a riprodurre le interazioni lente nella macchina. I dispositivi mobili spesso non sono così veloci come i laptop o i computer, quindi le interazioni lente possono essere più facilmente osservate in queste condizioni.
- Se non hai un dispositivo fisico, attiva la funzionalità di limitazione della CPU in Chrome DevTools.
- Prova i passaggi 1 e 2 insieme, poiché puoi anche abilitare la limitazione della CPU sull'istanza di DevTools per un dispositivo fisico basato su Android.
Un'altra causa potrebbe essere il fatto di attendere il caricamento di una pagina prima di interagire con essa, ma gli utenti non lo sono. Se utilizzi una rete veloce, simula condizioni di rete più lente attivando la limitazione della rete, quindi interagisci con la pagina non appena viene visualizzata. Dovresti farlo perché il thread principale è spesso più affollato durante l'avvio e i test in quel momento potrebbero rivelare ciò che stanno riscontrando gli utenti.
Registra una traccia
Il passaggio successivo consiste nell'utilizzare il profiler delle prestazioni in Chrome DevTools per avere ulteriori informazioni sul motivo per cui un'interazione è lenta. Per profilare un'interazione nel profiler del rendimento di Chrome, procedi nel seguente modo:
- Tieni aperta la pagina che vuoi testare.
- Apri Chrome DevTools e vai al riquadro Prestazioni.
- Fai clic sul pulsante Registra in alto a sinistra del riquadro per iniziare il tracciamento.
- Esegui le interazioni che vuoi profilare.
- Fai di nuovo clic sul pulsante Registra per interrompere il tracciamento.
Quando il profiler viene compilato, il primo punto da esaminare dovrebbe essere il riepilogo dell'attività nella parte superiore di Profiler. Il riepilogo dell'attività mostra delle barre rosse in alto nei punti in cui si sono verificate attività lunghe nella registrazione. In questo modo puoi aumentare rapidamente lo zoom sulle aree problematiche.

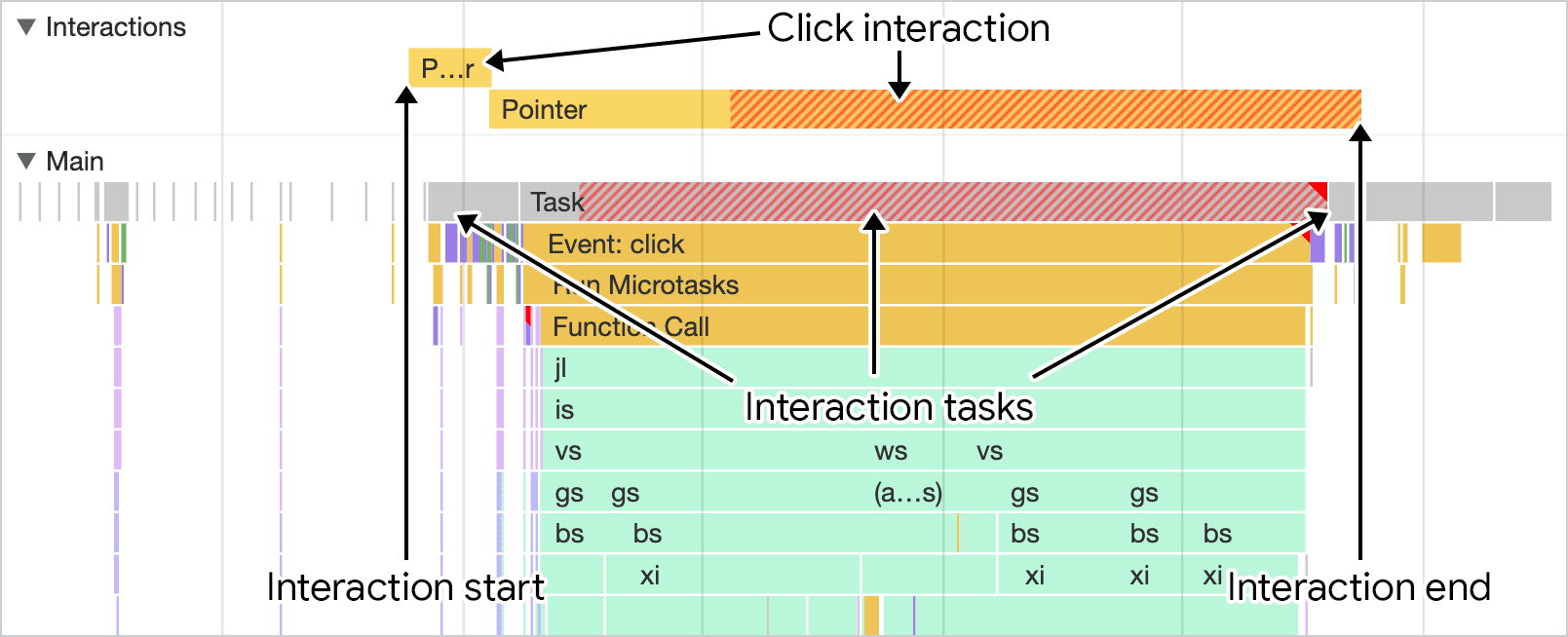
Puoi concentrarti rapidamente sulle aree problematiche trascinando e selezionando un'area geografica nel riepilogo attività. Una volta individuato il luogo in cui si è verificata l'interazione, il canale Interazioni ti consente di allineare l'interazione e l'attività che si è verificata nella traccia del thread principale sottostante:

Da qui, si tratta di analizzare più a fondo il problema che causa l'interazione lenta. Ci sono molti fattori che possono contribuire a un'elevata latenza di interazione, alcuni dei quali sono trattati più avanti in questa guida.
Usare gli intervalli temporali di Lighthouse come alternativa al tracciamento
Sebbene sia ricco di informazioni diagnostiche, il profiler delle prestazioni di Chrome può intimorire chi non ha familiarità. Un'alternativa al profiler delle prestazioni è la modalità Timespan di Lighthouse. Per utilizzare questa modalità:
- Con DevTools aperto, vai alla scheda Lighthouse in DevTools.
- Nella sezione Modalità, seleziona l'opzione Durata.
- Seleziona il tipo di dispositivo Computer o Dispositivo mobile nella sezione Dispositivo.
- Assicurati che sia selezionata almeno la casella di controllo Rendimento sotto l'etichetta Categorie.
- Fai clic sul pulsante Inizia periodo di tempo.
- Testa le interazioni sulla pagina per cui vuoi ottenere i dati.
- Fai clic sul pulsante Termina periodo di tempo e attendi che venga visualizzato il controllo.
- Una volta completato il controllo nella scheda Lighthouse, puoi filtrare i controlli per INP facendo clic sul link INP accanto all'etichetta con la dicitura Mostra controlli pertinenti per.
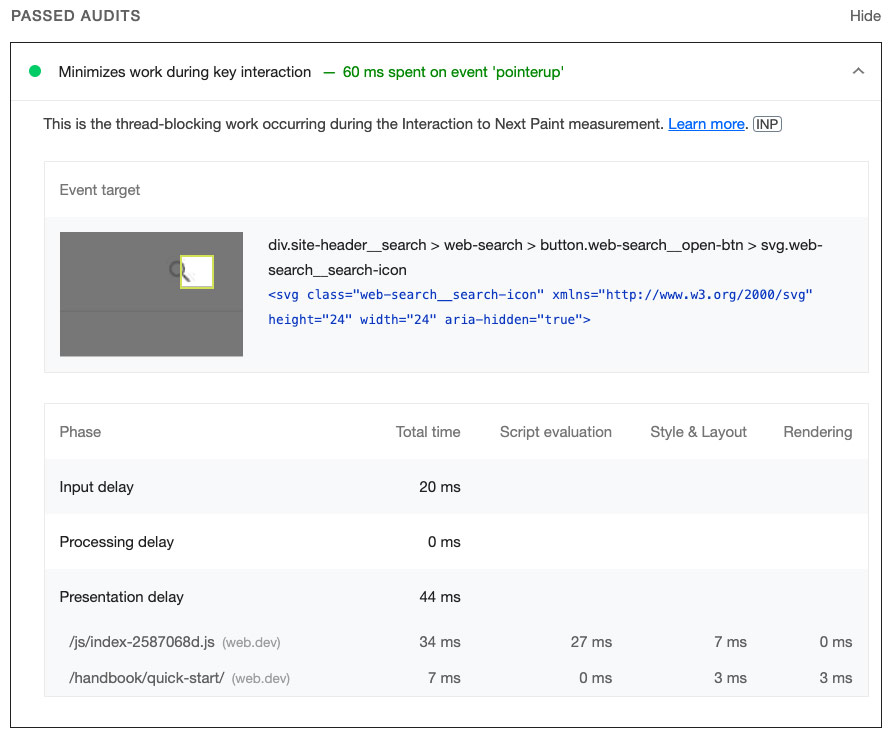
A questo punto, dovrebbe apparire un elenco a discesa per i controlli non superati o superati. Quando espandi il menu a discesa, dovrebbe essere visualizzata un'analisi del tempo trascorso durante l'interazione.

Come identificare lunghi ritardi di input
Un fattore che potrebbe contribuire a un'elevata latenza di interazione è il ritardo nell'input. Il ritardo nell'input è la prima fase di un'interazione. Si tratta del periodo di tempo che intercorre tra il momento in cui l'azione dell'utente viene ricevuta per la prima volta dal sistema operativo al momento in cui il browser è in grado di avviare l'elaborazione del primo evento attivato da tale input. Il ritardo di input termina esattamente quando iniziano l'esecuzione dei callback dell'evento per l'interazione.
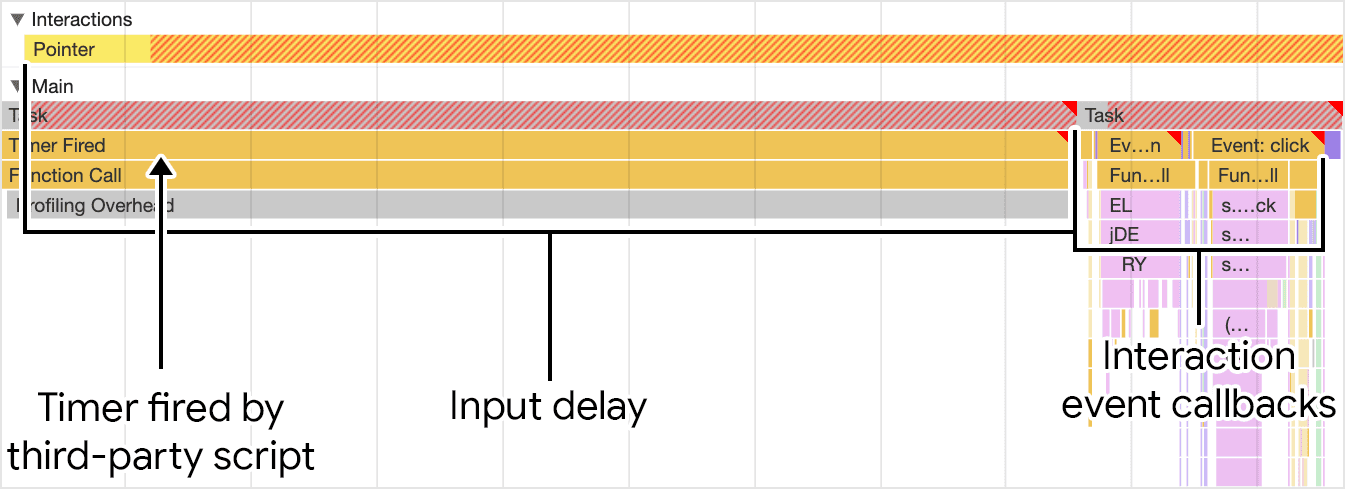
L'identificazione dei ritardi di input nel profiler del rendimento di Chrome può essere effettuata individuando l'inizio di un'interazione nella traccia delle interazioni, quindi determinando il momento in cui inizia l'esecuzione dei callback dell'evento per quell'interazione.
Dovrebbe essere sempre previsto un certo ritardo nell'input, poiché il sistema operativo impiega un po' di tempo per passare l'evento di input al browser, ma hai comunque un certo controllo sulla durata del ritardo di input. È fondamentale capire se è in esecuzione del lavoro nel thread principale che impedisce l'esecuzione dei callback.

Nella figura precedente, un'attività di uno script di terze parti è in esecuzione mentre l'utente tenta di interagire con la pagina e di conseguenza aumenta il ritardo di input. Il ritardo di input esteso influisce sulla latenza dell'interazione e potrebbe quindi influire sull'INP della pagina.
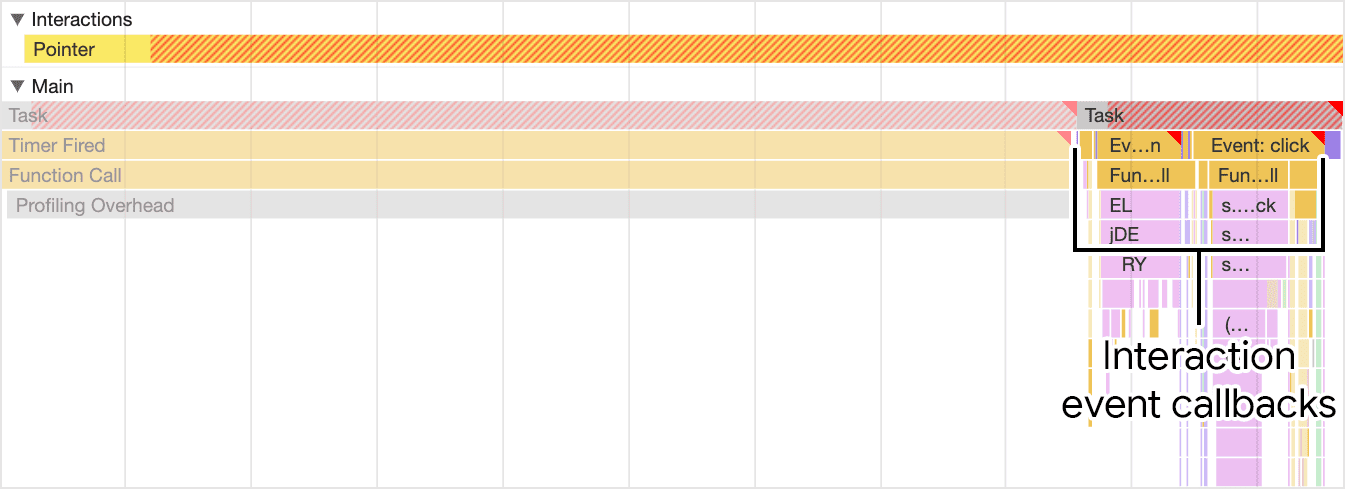
Come identificare i callback eventi costosi
I callback degli eventi vengono eseguiti immediatamente dopo il ritardo di input. Se il callback di un evento viene eseguito troppo a lungo, il browser ritarda la presentazione del frame successivo e può aumentare significativamente la latenza totale di un'interazione. I callback di eventi di lunga durata possono essere il risultato di codice JavaScript proprietario o di terze parti costoso dal punto di vista di calcolo e, in alcuni casi, di entrambi.

Puoi trovare callback di eventi costosi osservando quanto segue in una traccia relativa a un'interazione specifica:
- Determina se l'attività associata ai callback dell'evento è un'attività lunga. Per individuare in modo più affidabile le attività lunghe in un'impostazione di lab, potrebbe essere necessario abilitare la limitazione della CPU nel riquadro delle prestazioni o collegare un dispositivo con tecnologia Android di basso livello e medio e utilizzare il debug remoto.
- Se l'attività che esegue i callback di evento è lunga, cerca le voci del gestore di eventi, ad esempio le voci con nomi come Event: click, nello stack di chiamate con un triangolo rosso nell'angolo in alto a destra della voce. Queste sono costose richiamate degli eventi.
Per risolvere costosi callback di eventi, prova una delle seguenti strategie:
- Riduci il più possibile la tua attività. Tutto ciò che accade in un costoso callback di
evento è strettamente necessario? In caso contrario, valuta la possibilità di rimuovere completamente il codice,
se puoi, oppure di posticiparne l'esecuzione a un momento successivo, se
non puoi. Puoi anche sfruttare le funzionalità del framework per aiutarti. Ad esempio, la classe
PureComponente la funzionalità di memorizzazione di React possono saltare il lavoro di rendering non necessario se gli oggetti di scena e lo stato non sono cambiati di un componente. - Rimanda il lavoro non di rendering nel callback dell'evento a un momento successivo. Le attività lunghe possono essere suddivise restituendo il thread al thread principale. Ogni volta che raggiungi il thread principale, termini l'esecuzione dell'attività corrente e suddividi il resto del lavoro in un'attività separata. In questo modo, il rendering ha la possibilità di elaborare gli aggiornamenti dell'interfaccia utente eseguiti in precedenza nel callback dell'evento. Se utilizzi React, la sua funzionalità di transizione può farlo per te.
Grazie a queste strategie, dovresti riuscire a fare in modo che i callback degli eventi vengano rispondi più rapidamente all'input dell'utente.
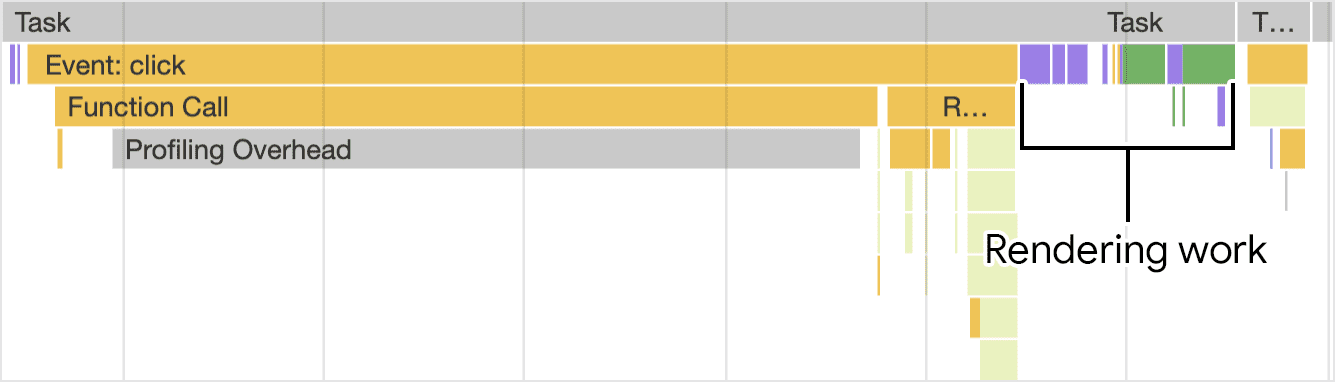
Come identificare i ritardi nella presentazione
I lunghi ritardi di input e costosi callback di eventi non sono gli unici possibili colpevoli di un INP scarso. A volte gli aggiornamenti del rendering che avvengono in risposta a piccole quantità di codice di callback dell'evento possono essere costosi. Il tempo impiegato dal browser per visualizzare gli aggiornamenti visivi dell'interfaccia utente in modo che riflettano il risultato di un'interazione è noto come ritardo di presentazione.

Di tutte le possibili cause di un'elevata latenza di interazione, il lavoro di rendering può essere la più difficile da risolvere e risolvere, ma il risultato vale lo sforzo. Un eccessivo lavoro di rendering potrebbe essere causato da uno dei seguenti motivi:
- DOM di grandi dimensioni. Il lavoro di rendering necessario per aggiornare la presentazione di una pagina spesso aumenta di pari passo con le dimensioni del DOM della pagina. Per ulteriori informazioni, consulta In che modo le dimensioni DOM di grandi dimensioni influiscono sull'interattività e cosa puoi fare.
- Adattamenti di flusso forzati. Questo accade quando applichi modifiche di stile agli elementi in JavaScript e poi esegui query sui risultati di quell'operazione. Il risultato è che il browser deve eseguire il lavoro di layout prima di fare qualsiasi altra cosa, in modo che possa restituire gli stili aggiornati. Per ulteriori informazioni e suggerimenti su come evitare gli adattamenti di flusso forzati, leggi l'articolo su come evitare layout complessi e di grandi dimensioni e thrash di layout.
- Lavoro eccessivo o non necessario nei callback di
requestAnimationFrame. I callbackrequestAnimationFrame()vengono eseguiti durante la fase di rendering del ciclo di eventi e devono essere completati prima di poter presentare il frame successivo. Se utilizzirequestAnimationFrame()per svolgere operazioni che non prevedono modifiche all'interfaccia utente, tieni presente che potresti ritardare il frame successivo. ResizeObserverdi callback. Questi callback vengono eseguiti prima del rendering e possono ritardare la presentazione del frame successivo se il lavoro al loro interno è costoso. Come per i callback di eventi, rinvia qualsiasi logica non necessaria per il frame successivo.
La risoluzione dei problemi relativi all'INP è un processo iterativo
Scoprire cosa causa un'elevata latenza di interazione che contribuisce a una scarsa INP richiede molto lavoro, ma se riesci a individuare le cause, sei a metà strada. Seguendo un approccio metodico alla risoluzione di problemi INP, puoi stabilire in modo affidabile la causa del problema e arrivare più rapidamente alla soluzione giusta. Da verificare:
- Affidarsi ai dati dei campi per individuare interazioni lente.
- Testa manualmente le interazioni tra campi problematici nel lab per verificare che siano riproducibili.
- Identifica se la causa è dovuta a un lungo ritardo di input, a costosi callback di eventi o a costose operazioni di rendering.
- Ripeti.
L'ultimo di questi è il più importante. Come gran parte degli altri lavori eseguiti per migliorare le prestazioni delle pagine, la risoluzione dei problemi e il miglioramento dell'INP sono un processo ciclico. Quando correggi un'interazione lenta, passa a quella successiva e ripeti finché non inizi a vedere i risultati. Fai attenzione!


