بیاموزید که چگونه دادههای میدانی خود را به آزمایشگاه ببرید تا از طریق آزمایش دستی، علل ایجاد کنشهای کند را شناسایی کنید.
بخش چالش برانگیز بهینه سازی Interaction to Next Paint (INP) این است که بفهمیم چه چیزی باعث INP ضعیف شده است. دلایل بالقوه زیادی وجود دارد: اسکریپتهای شخص ثالث که بسیاری از وظایف را در رشته اصلی زمانبندی میکنند، اندازههای بزرگ DOM ، تماسهای گران رویداد و موارد دیگر.
یافتن راه هایی برای رفع INP ضعیف می تواند دشوار باشد. برای شروع، باید بدانید که کدام فعل و انفعالات مسئول INP صفحه هستند. اگر نمی دانید کدام تعامل در وب سایت شما از دیدگاه کاربر واقعی کندتر است، ابتدا جستجوی تعاملات آهسته در زمینه را بخوانید. هنگامی که داده های میدانی برای راهنمایی دارید، می توانید آن تعاملات خاص را به صورت دستی در ابزارهای آزمایشگاهی آزمایش کنید تا بفهمید چرا این تعاملات کند هستند.
اگر داده های میدانی نداشته باشید چه؟
داشتن دادههای میدانی حیاتی است، زیرا زمان زیادی را صرفهجویی میکند تا بفهمید کدام تعاملها باید بهینه شوند. اگرچه ممکن است در موقعیتی باشید که داده های میدانی ندارید. اگر شرایط شما را توصیف میکند، هنوز هم میتوانید تعاملاتی برای بهبود پیدا کنید، اگرچه کمی تلاش بیشتر و رویکرد متفاوتی نیاز دارد.
زمان مسدود کردن کل (TBT) یک معیار آزمایشگاهی است که پاسخگویی صفحه را در حین بارگذاری ارزیابی میکند و با INP همبستگی بسیار خوبی دارد . اگر صفحه شما TBT بالایی دارد، این یک سیگنال مهم است که ممکن است صفحه شما در طول بارگذاری اولیه صفحه به تعاملات کاربر پاسخگو نباشد.
برای تشخیص TBT صفحه خود، می توانید از Lighthouse یا PageSpeed Insights استفاده کنید. اگر TBT یک صفحه آستانه "خوب" را برآورده نکند، احتمال زیادی وجود دارد که موضوع اصلی در طول بارگذاری صفحه بیش از حد شلوغ باشد و این می تواند بر سرعت رخ دادن تعاملات در آن زمان حیاتی در چرخه عمر صفحه تأثیر بگذارد.
برای یافتن تعاملات آهسته پس از بارگیری صفحه، ممکن است لازم باشد به انواع دیگری از دادهها، مانند جریانهای کاربر معمولی که ممکن است قبلاً در تجزیه و تحلیل وبسایت خود شناسایی کرده باشید، تکیه کنید. برای مثال، اگر روی یک وبسایت تجارت الکترونیک کار میکنید، یک جریان رایج کاربر، اقداماتی است که کاربران هنگام افزودن اقلام به سبد خرید آنلاین انجام میدهند و متعاقباً مراحل پرداخت را طی میکنند.
چه داده های میدانی داشته باشید یا نه، گام بعدی آزمایش و بازتولید دستی تعاملات آهسته است – زیرا تنها زمانی که بتوانید به طور قطعی یک تعامل کند را شناسایی کنید، می توانید آن را برطرف کنید.
بازتولید فعل و انفعالات آهسته در آزمایشگاه
روشهای مختلفی وجود دارد که میتوانید تعاملات آهسته را در آزمایشگاه از طریق آزمایش دستی بازتولید کنید، اما چارچوب زیر میتوانید برای بازتولید تعاملات آهسته در محیط آزمایشگاه و در عین حال به حداقل رساندن تلاش شناختی استفاده کنید.
فوراً به سراغ نمایه ساز عملکرد نروید
اگر قبلاً با نمایهکننده عملکرد کروم آشنا هستید، میدانید که اطلاعات تشخیصی مفیدی را هنگام عیبیابی مشکلات عملکرد صفحه ارائه میکند. این یک ابزار مفید با مزایای بسیاری است.
با این حال، نقطه ضعف این است که نمایهگر عملکرد کروم در هنگام تعامل با صفحه، نمای زنده را ارائه نمیکند. استفاده از آن به زمان قابل توجهی نیاز دارد و روش های کارآمدتری برای آزمایش دستی تعاملات ابتدا وجود دارد. ایده این است که حداقل زمان و تلاش را برای بازتولید تعاملات آهسته صرف کنید و - پس از اینکه یک تعامل آهسته به طور قطعی شناسایی شد - سپس باید از نمایه ساز عملکرد برای غواصی عمیق در علت(های) پشت آن استفاده کنید.
از برنامه افزودنی Chrome Web Vitals استفاده کنید
برنامه افزودنی Chrome Web Vitals کمترین تلاش را برای آزمایش دستی تأخیر تعامل انجام می دهد. پس از نصب، برنامه افزودنی داده های تعامل را در کنسول DevTools نمایش می دهد، مشروط بر اینکه ابتدا کارهای زیر را انجام دهید:
- در کروم، روی نماد برنامههای افزودنی در سمت راست نوار آدرس کلیک کنید.
- پسوند Web Vitals را در منوی کشویی پیدا کنید.
- روی نماد سمت راست کلیک کنید تا تنظیمات افزونه باز شود.
- روی گزینه ها کلیک کنید.
- کادر انتخاب Console Logging را در صفحهی نتیجه فعال کنید و سپس روی Save کلیک کنید.
پس از انجام این کار، کنسول را در Chrome DevTools باز کنید و شروع به آزمایش تعاملات مشکوک در وب سایت خود کنید. با تعامل با صفحه، داده های تشخیصی مفید در کنسول ظاهر می شود.

از یک قطعه جاوا اسکریپت استفاده کنید
هر چقدر هم که مفید باشد، افزونه Web Vitals ممکن است گزینه مناسبی برای همه نباشد. برنامه های افزودنی مرورگر را می توان در برخی محیط ها به دلیل سیاست های امنیتی دستگاه مسدود کرد. برنامههای افزودنی را نیز نمیتوان در دستگاههای تلفن همراه نصب کرد. اگر بخواهید به صورت دستی روی یک دستگاه فیزیکی مجهز به اندروید با اشکال زدایی از راه دور آزمایش کنید، مورد دوم مشکل ساز است.
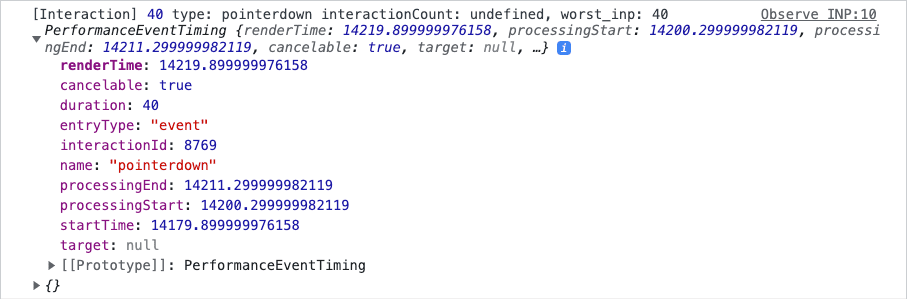
یک روش جایگزین برای استفاده از برنامه افزودنی Web Vital شامل کپی و چسباندن مقداری جاوا اسکریپت در کنسول DevTools است. کد زیر همان خروجی کنسول را با افزونه Web Vitals برای هر تعامل به شما می دهد:
let worstInp = 0;
const observer = new PerformanceObserver((list, obs, options) => {
for (let entry of list.getEntries()) {
if (!entry.interactionId) continue;
entry.renderTime = entry.startTime + entry.duration;
worstInp = Math.max(entry.duration, worstInp);
console.log('[Interaction]', entry.duration, `type: ${entry.name} interactionCount: ${performance.interactionCount}, worstInp: ${worstInp}`, entry, options);
}
});
observer.observe({
type: 'event',
durationThreshold: 0, // 16 minimum by spec
buffered: true
});
هنگامی که تشخیص دادید که یک تعامل به طور قابل اعتماد کند است، سپس می توانید تعامل را در نمایه ساز عملکرد نمایه کنید تا اطلاعات دقیقی در مورد علت کندی آن به دست آورید.
اگر نتوانید یک تعامل آهسته را بازتولید کنید چه؟
اگر داده های میدانی شما نشان دهد که یک تعامل خاص کند است، اما نمی توانید به صورت دستی مشکل را در آزمایشگاه بازتولید کنید، چه؟ چند دلیل وجود دارد که چرا ممکن است چنین باشد، و این یک چالش رایج در عیب یابی مشکلات عملکرد از هر نوعی است.
برای یک بار هم که شده، شرایط شما هنگام تست تعاملات به سخت افزار و اتصال شبکه ای که استفاده می کنید بستگی دارد. به هر حال، ممکن است از یک دستگاه سریع در یک اتصال سریع استفاده کنید - اما این به این معنی نیست که کاربران شما خیلی خوش شانس هستند. اگر این وضعیت در مورد شما صدق می کند، می توانید یکی از سه کار را انجام دهید:
- اگر یک دستگاه فیزیکی مجهز به Android دارید، از اشکالزدایی از راه دور برای باز کردن یک نمونه Chrome DevTools در دستگاه میزبان خود استفاده کنید و سعی کنید تعاملات آهسته را در آنجا بازتولید کنید. دستگاههای تلفن همراه اغلب به سرعت لپتاپ یا دستگاههای رومیزی نیستند، بنابراین تعاملات آهسته ممکن است در چنین شرایطی راحتتر مشاهده شود.
- اگر دستگاه فیزیکی ندارید، ویژگی throttling CPU را در Chrome DevTools فعال کنید .
- هر دو مرحله 1 و 2 را با هم امتحان کنید، زیرا می توانید throttling CPU را در نمونه DevTools برای یک دستگاه فیزیکی مجهز به Android نیز فعال کنید.
دلیل دیگر می تواند این باشد که شما منتظر هستید تا صفحه قبل از تعامل با آن بارگذاری شود، اما کاربران شما اینطور نیستند. اگر در یک شبکه سریع هستید، شرایط شبکه کندتر را با فعال کردن throttling شبکه شبیهسازی کنید، سپس به محض اینکه صفحه نمایش داده شد، با آن تعامل کنید. شما باید این کار را انجام دهید زیرا موضوع اصلی اغلب در هنگام راه اندازی شلوغ است و آزمایش در آن زمان ممکن است نشان دهد که کاربران شما چه چیزی را تجربه می کنند.
ردیابی را ثبت کنید
برای دریافت اطلاعات بیشتر در مورد اینکه چرا یک تعامل کند است، گام بعدی استفاده از نمایهساز عملکرد در ابزار توسعه کروم است. برای نمایه کردن یک تعامل در نمایهساز عملکرد Chrome، موارد زیر را انجام دهید:
- صفحه مورد نیاز برای آزمایش را باز کنید.
- Chrome DevTools را باز کنید و به پنل Performance بروید.
- برای شروع ردیابی، روی دکمه ضبط در سمت چپ بالای پانل کلیک کنید.
- تعامل(هایی) را که می خواهید نمایه کنید، انجام دهید.
- دوباره روی دکمه Record کلیک کنید تا ردیابی متوقف شود.
وقتی نمایه ساز پر می شود، اولین جایی که باید نگاه کرد باید خلاصه فعالیت در بالای نمایه ساز باشد. خلاصه فعالیت نوارهای قرمز رنگ را در بالا نشان می دهد که در آن وظایف طولانی در ضبط رخ داده است. این به شما امکان می دهد به سرعت روی مناطق مشکل زوم کنید.

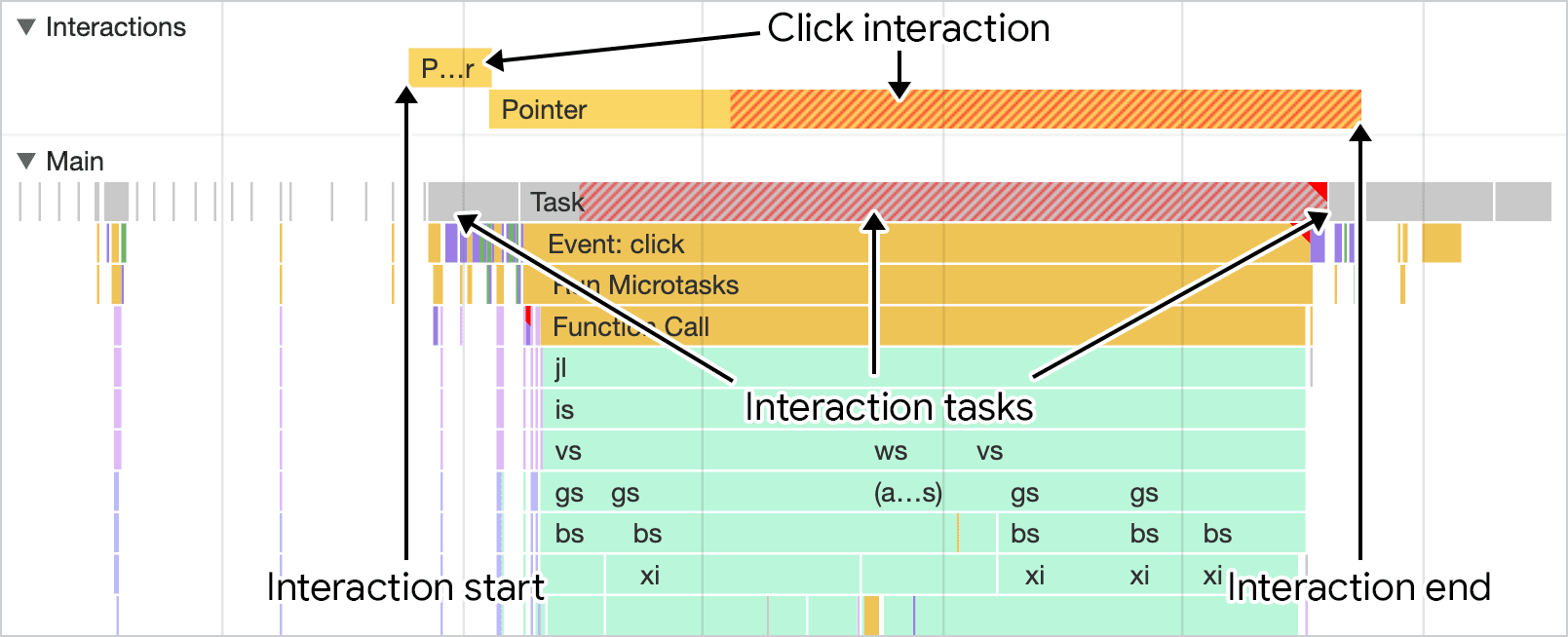
میتوانید با کشیدن و انتخاب یک منطقه در خلاصه فعالیت، به سرعت روی مناطق مشکلدار تمرکز کنید. هنگامی که بر محل وقوع تعامل تمرکز کردید، تراک تعاملات به شما کمک می کند تا تعامل و فعالیتی را که در مسیر رشته اصلی در زیر آن رخ داده است، ردیف کنید:

از اینجا، مسئله عمیقتر کردن مشکل است که باعث کندی تعامل میشود. چیزهای زیادی وجود دارد که می تواند به تأخیر زیاد تعامل کمک کند - که برخی از آنها در این راهنما بیشتر توضیح داده شده است.
از بازه های زمانی Lighthouse به عنوان جایگزینی برای ردیابی استفاده کنید
نمایهساز عملکرد کروم - در حالی که سرشار از اطلاعات تشخیصی است - میتواند برای افراد ناآشنا کمی ترسناک باشد. یکی از جایگزین های نمایه ساز عملکرد، حالت بازه زمانی Lighthouse است. برای استفاده از این حالت، موارد زیر را انجام دهید:
- با باز بودن DevTools، به تب Lighthouse در DevTools بروید.
- در قسمت با عنوان Mode ، گزینه Timespan را انتخاب کنید.
- نوع دستگاه دسکتاپ یا تلفن همراه را در بخش با عنوان دستگاه انتخاب کنید.
- مطمئن شوید که حداقل چک باکس با عنوان Performance در زیر برچسب دستهها انتخاب شده است.
- روی دکمه Start Timesp کلیک کنید.
- تعامل(های) را در صفحه ای که می خواهید برای آن داده دریافت کنید، آزمایش کنید.
- روی دکمه پایان بازه زمانی کلیک کنید و منتظر بمانید تا ممیزی ظاهر شود
- هنگامی که ممیزی در برگه Lighthouse پر شد، میتوانید با کلیک کردن روی پیوند INP در کنار برچسبی که نمایش حسابرسی مربوط به را نشان میدهد، ممیزیها را بر اساس INP فیلتر کنید.
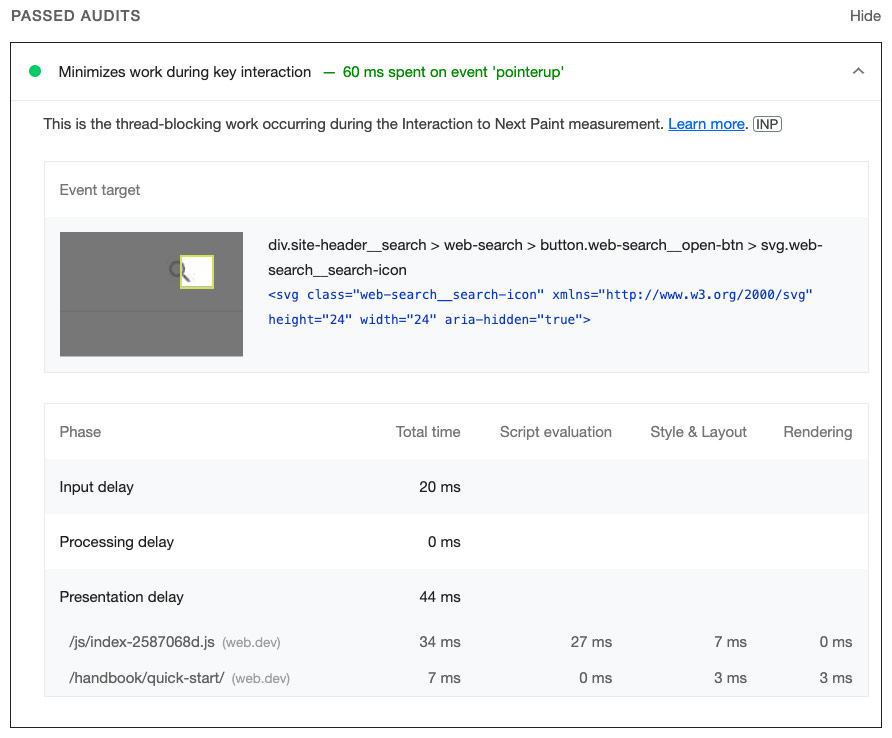
در این مرحله، یک لیست کشویی برای ممیزی هایی که شکست خورده یا قبول شده اند باید ظاهر شود. هنگامی که آن فهرست کشویی را گسترش می دهید، باید زمان صرف شده در طول تعامل وجود داشته باشد.

نحوه شناسایی تاخیرهای ورودی طولانی
یکی از مواردی که می تواند به تأخیر زیاد تعامل کمک کند تأخیر ورودی است. تاخیر ورودی اولین مرحله از تعامل است. این دوره زمانی از زمانی است که عملکرد کاربر برای اولین بار توسط سیستم عامل دریافت می شود تا زمانی که مرورگر بتواند اولین رویداد ایجاد شده توسط آن ورودی را پردازش کند. تأخیر ورودی درست زمانی که تماسهای رویداد برای تعامل شروع به اجرا میکنند به پایان میرسد.
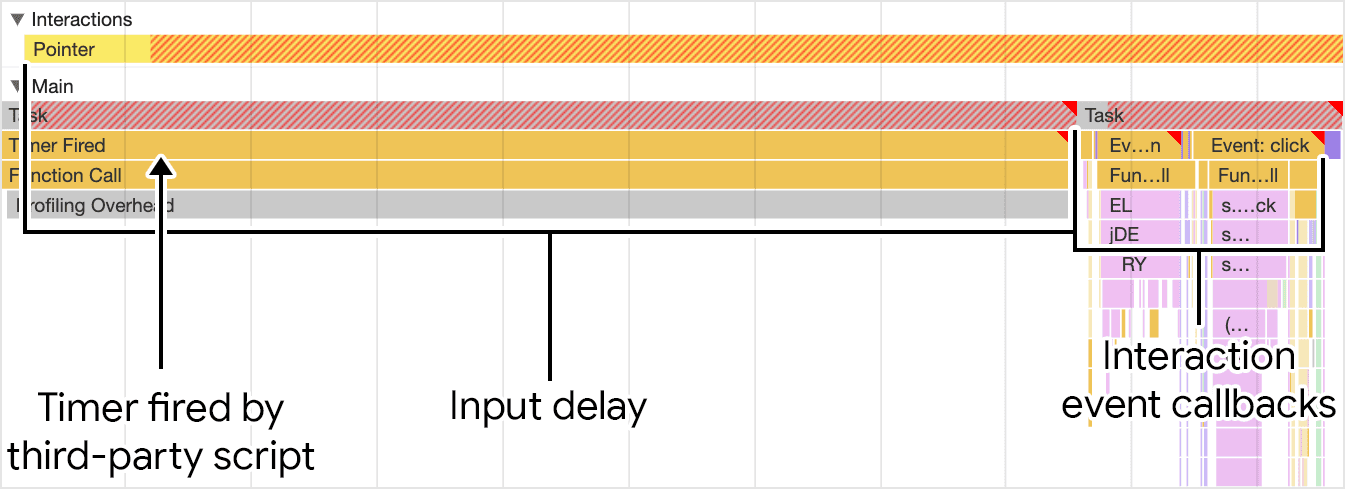
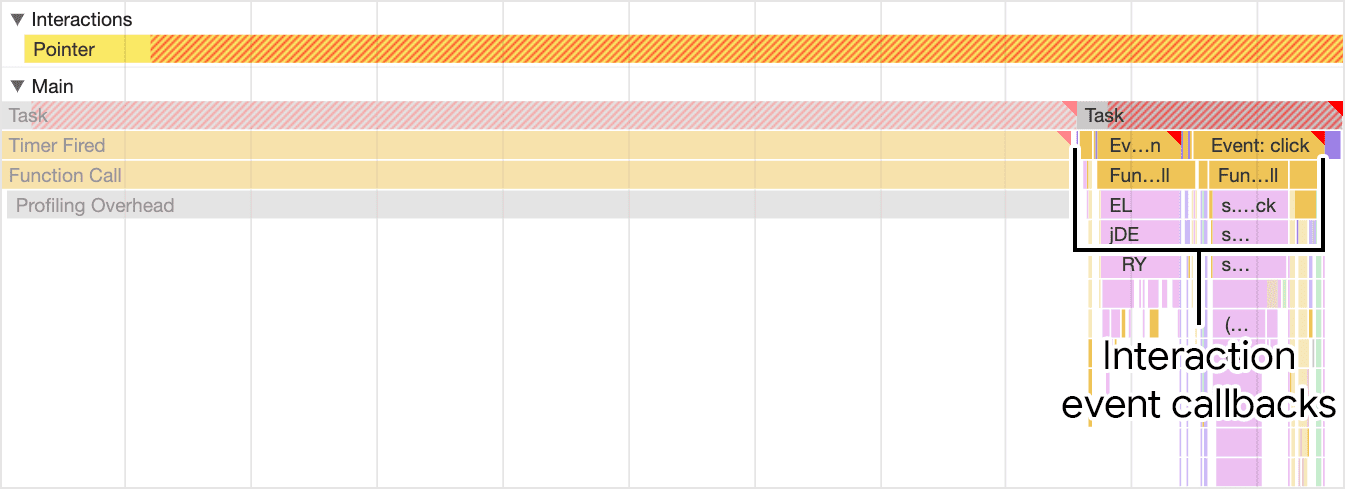
شناسایی تأخیرهای ورودی در نمایهساز عملکرد کروم را میتوان با تعیین محل شروع یک تعامل در مسیر تعامل، و سپس یافتن آغاز زمانی که رویداد پاسخ به تماس برای آن تعامل شروع به اجرا میکند، انجام داد.
همیشه باید مقداری از تاخیر ورودی را انتظار داشت، زیرا مدتی طول می کشد تا سیستم عامل رویداد ورودی را به مرورگر منتقل کند - اما شما کنترلی روی مدت زمان تاخیر ورودی دارید. نکته کلیدی این است که بفهمید آیا کاری روی رشته اصلی در حال اجرا است که از اجرای تماس های شما جلوگیری می کند.

در شکل قبلی، یک کار از یک اسکریپت شخص ثالث در حال اجرا است که کاربر تلاش می کند با صفحه تعامل داشته باشد و بنابراین تاخیر ورودی را افزایش می دهد. تأخیر ورودی طولانی مدت تأخیر تعامل را تحت تأثیر قرار می دهد و بنابراین می تواند بر INP صفحه تأثیر بگذارد.
نحوه شناسایی تماس های گران قیمت رویداد
تماسهای رویداد بلافاصله پس از تأخیر ورودی اجرا میشوند. اگر یک رویداد برای مدت طولانی اجرا شود، مرورگر را از ارائه فریم بعدی به تأخیر می اندازد و می تواند به میزان قابل توجهی به تأخیر کل تعامل اضافه کند. تماسهای طولانیمدت رویداد میتواند نتیجه جاوا اسکریپت شخص اول یا شخص ثالث و در برخی موارد هر دو باشد.

یافتن تماس های گران قیمت را می توان با مشاهده موارد زیر در ردیابی برای یک تعامل خاص انجام داد:
- تعیین کنید که آیا کار مرتبط با تماس های رویداد یک کار طولانی است یا خیر. برای اینکه کارهای طولانی را در تنظیمات آزمایشگاهی با اطمینان بیشتری نشان دهید، ممکن است لازم باشد که throttling CPU را در پانل عملکرد فعال کنید ، یا دستگاهی با سطح پایین به سطح متوسط مجهز به Android متصل کنید و از اشکال زدایی از راه دور استفاده کنید.
- اگر وظیفهای که تماسهای رویداد را اجرا میکند، کار طولانی است، به دنبال ورودیهای کنترلکننده رویداد - برای مثال، ورودیهایی با نامهایی مانند رویداد: کلیک کنید - در پشته تماس که دارای مثلث قرمز در گوشه سمت راست بالای ورودی هستند، بگردید. اینها تماس های رویداد گران قیمت هستند.
برای رسیدگی به تماس های گران قیمت رویداد، یکی از استراتژی های زیر را امتحان کنید:
- تا حد امکان کمتر کار کنید. آیا هر اتفاقی که در یک رویداد گران قیمت رخ می دهد، کاملاً ضروری است؟ اگر نه، اگر می توانید آن کد را به طور کامل حذف کنید یا اگر نمی توانید اجرای آن را به زمان دیگری موکول کنید. همچنین می توانید از ویژگی های چارچوب برای کمک استفاده کنید. برای مثال، کلاس
PureComponentو ویژگی حافظهسازی React میتواند از کار رندر غیرضروری صرفنظر کند، وقتی که props و وضعیت برای یک جزء تغییر نکرده باشد. - کار غیر رندر در تماس برگشت رویداد را به زمان دیگری موکول کنید. کارهای طولانی را می توان با تسلیم شدن به موضوع اصلی شکست. هر زمان که به موضوع اصلی تسلیم شوید، اجرای وظیفه فعلی را پایان می دهید و باقی مانده کار را به یک کار جداگانه تقسیم می کنید. این به رندر فرصتی میدهد تا بهروزرسانیهای رابط کاربری را که قبلاً در بازگشت رویداد انجام شده بود، پردازش کند. اگر از React استفاده می کنید، ویژگی انتقال آن می تواند این کار را برای شما انجام دهد.
با استفاده از این استراتژیها، باید بتوانید تماسهای رویداد خود را در جایی دریافت کنید که سریعتر به ورودی کاربر پاسخ میدهند.
نحوه شناسایی تاخیرهای ارائه
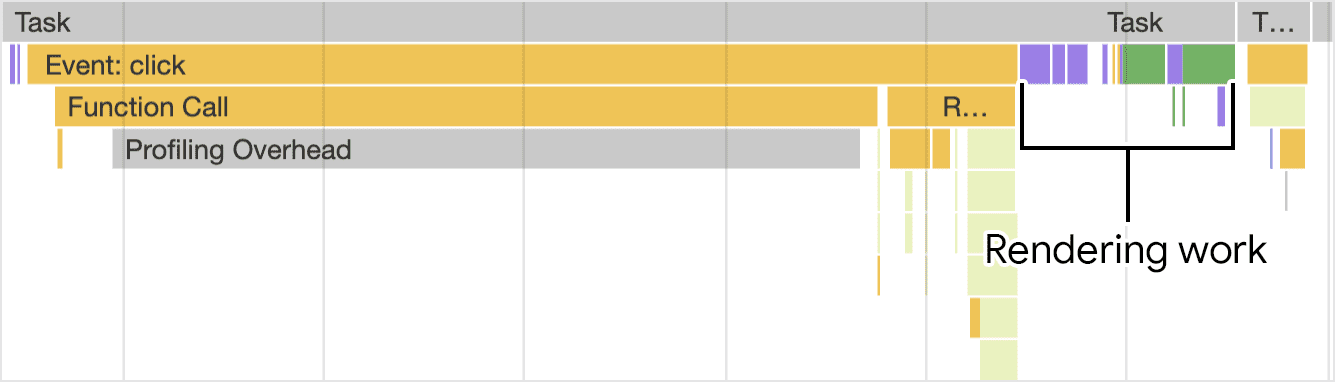
تأخیرهای طولانی ورودی و تماس های رویداد گران قیمت تنها مقصرین احتمالی INP ضعیف نیستند. گاهی اوقات بهروزرسانیهای رندر که در پاسخ به حتی مقادیر کمی از کد برگشت رویداد رخ میدهند، ممکن است گران باشند. زمانی که مرورگر طول میکشد تا بهروزرسانیهای بصری را در رابط کاربری نمایش دهد تا نتیجه یک تعامل را منعکس کند، به عنوان تاخیر ارائه شناخته میشود.

از بین همه دلایل احتمالی تاخیر زیاد تعامل، عیبیابی و رفع مشکل رندر کار میتواند سختترین باشد، اما نتیجه ارزش تلاش را دارد. کار رندر بیش از حد ممکن است ناشی از هر یک از موارد زیر باشد:
- اندازه های DOM بزرگ کار رندر مورد نیاز برای به روز رسانی ارائه صفحه اغلب همراه با اندازه DOM صفحه افزایش می یابد. برای اطلاعات بیشتر، بخوانید : اندازههای DOM بزرگ چگونه بر تعامل تأثیر میگذارند—و چه کاری میتوانید در مورد آن انجام دهید .
- جریان مجدد اجباری این زمانی اتفاق میافتد که تغییرات سبک را روی عناصر در جاوا اسکریپت اعمال میکنید و سپس نتایج آن کار را پرس و جو میکنید. نتیجه این است که مرورگر باید قبل از انجام هر کار دیگری کار طرح بندی را انجام دهد تا مرورگر بتواند سبک های به روز شده را برگرداند. برای اطلاعات بیشتر و نکاتی در مورد اجتناب از جریانهای مجدد اجباری، اجتناب از طرحبندیهای بزرگ و پیچیده و کوبیدن طرحبندی را بخوانید.
- کار بیش از حد یا غیر ضروری در درخواستهای
requestAnimationFrame. فراخوانیrequestAnimationFrame()در مرحله رندر حلقه رویداد اجرا می شود و باید قبل از ارائه فریم بعدی کامل شود. اگر ازrequestAnimationFrame()برای انجام کارهایی استفاده می کنید که شامل تغییراتی در رابط کاربری نمی شود، بدانید که ممکن است فریم بعدی را به تاخیر بیندازید. -
ResizeObserverبه تماس ها پاسخ می دهد. چنین تماسهایی قبل از رندر اجرا میشوند و ممکن است ارائه فریم بعدی را به تأخیر بیندازند اگر کار در آنها گران باشد. همانند تماسهای رویداد، منطقی را که لازم نیست برای فریم بعدی به تعویق بیندازید.
عیب یابی INP یک فرآیند تکراری است
یافتن علت تأخیر تعامل بالا که به INP ضعیف کمک میکند، کار زیادی میطلبد – اما اگر بتوانید دلایل را مشخص کنید، در نیمه راه هستید. با پیروی از یک رویکرد روشمند برای عیب یابی INP ضعیف، می توانید به طور قابل اعتماد آنچه را که باعث مشکل می شود مشخص کنید و سریعتر به راه حل مناسب برسید. به مرور:
- برای یافتن تعاملات آهسته به داده های میدانی تکیه کنید .
- فعل و انفعالات میدانی مشکل ساز را به صورت دستی در آزمایشگاه آزمایش کنید تا ببینید آیا قابل تکرار هستند یا خیر.
- شناسایی کنید که آیا علت تاخیر طولانی در ورودی، تماس های گران رویداد یا کار رندر گران است.
- تکرار.
آخرین مورد از اینها مهمترین است. مانند بسیاری از کارهای دیگری که برای بهبود عملکرد صفحه انجام می دهید، عیب یابی و بهبود INP یک فرآیند چرخه ای است. وقتی یک تعامل آهسته را برطرف کردید، به سراغ بعدی بروید و آنقدر تکرار کنید تا شروع به دیدن نتایج کنید. هوشیار باشید!


