瞭解如何將實際訓練資料帶入研究室,以便透過手動測試重現並找出互動速度緩慢的原因。
最佳化「與下一個顯示的內容 (INP)」互動的一大挑戰,需要找出導致 INP 不佳的原因。可能的原因有很多:在主要執行緒上排定許多工作的第三方指令碼、大型 DOM 大小、昂貴的事件回呼等等。
想設法修正 INP 品質不佳的問題,可能並不容易。首先,您必須知道哪些互動往往負責頁面的 INP。如果您不知道使用者在網站上的哪些互動速度往往最慢,請先參閱「找出實際環境中的緩慢互動」一文。根據實際資料提供指引後,您就能在研究室工具中手動測試這些特定互動,找出這些互動速度緩慢的原因。
如果您沒有欄位資料該怎麼辦?
掌握現場資料非常重要,因為這樣可以省下許多時間,幫助您找出需要最佳化的互動方式。但您可能位在沒有欄位資料的位置。如果這能描述您的情況,您還是可以找出互動並加以改善,不過這需要投入更多心力並採取不同的做法。
總封鎖時間 (TBT) 是一項研究室指標,可在載入期間評估頁面回應速度,並與 INP 密切相關。如果您的網頁 TB 偏高,這是一項重要信號,表示您的網頁在初次載入期間,可能不會回應使用者互動。
如要算出網頁的待定量,您可以使用 Lighthouse 或 PageSpeed Insights。如果網頁未達到「良好」門檻,就很可能是主執行緒在頁面載入期間過於忙碌,進而影響網頁生命週期中該重要時間範圍內的互動速度。
如要在網頁載入「之後」找出緩慢的互動情形,您可能需要依賴其他類型的資料,例如您可能已在網站數據分析中找到的常見使用者流程。舉例來說,假設您經營電子商務網站,常見的使用者流程就是使用者先將商品放進線上購物車,再完成結帳程序時採取的行動。
無論您是否有欄位資料,下一步都是手動測試並重現緩慢的互動,因為唯有您能夠明確發現發生過慢的互動才能加以修正。
在研究室中重現緩慢的互動情形
手動測試在研究室中有很多方法可以重現緩慢的互動,但您可以使用以下架構,在研究室設定中重現緩慢的互動行為,同時盡量減少認知程度。
不要立即聯絡成效分析器
如果您已熟悉 Chrome 的效能分析器,應該知道它可以在排解網頁效能問題時提供許多實用的診斷資訊。它很實用,而且還有許多優點。
不過,缺點則是 Chrome 效能分析器在與網頁互動時,並未提供即時檢視畫面。使用這項工具相當耗時,而且您可以先手動測試互動,擁有更有效率的方式。這個想法是花費最少的時間和精力來重現慢動作,一旦明確識別出緩慢互動,「接著」,您就應該使用效能分析器來深入剖析背後的原因。
使用網站體驗指標 Chrome 擴充功能
網站體驗指標 Chrome 擴充功能需要在手動測試互動延遲時投入最少心力。安裝完成後,您只要完成以下操作,擴充功能就會在開發人員工具控制台中顯示互動資料:
- 在 Chrome 中,按一下網址列右側的擴充功能圖示。
- 在下拉式選單中找出 Web Vitals 擴充功能。
- 按一下右側的圖示開啟擴充功能的設定。
- 按一下「選項」。
- 在結果畫面中啟用「Console logging」(主控台記錄) 核取方塊,然後按一下「Save」(儲存)。
完成這項操作後,請在 Chrome 開發人員工具中開啟控制台,並開始測試網站上的相關互動。與頁面互動時,控制台中會顯示實用的診斷資料。

使用 JavaScript 程式碼片段
顧名思義,網站體驗指標擴充功能或許並非可行的選擇。瀏覽器擴充功能可能會因裝置安全性政策而在某些環境中遭到封鎖。也無法在行動裝置上安裝擴充功能。如果您要在搭載遠端偵錯功能的實體 Android 裝置上手動測試,就會發生問題。
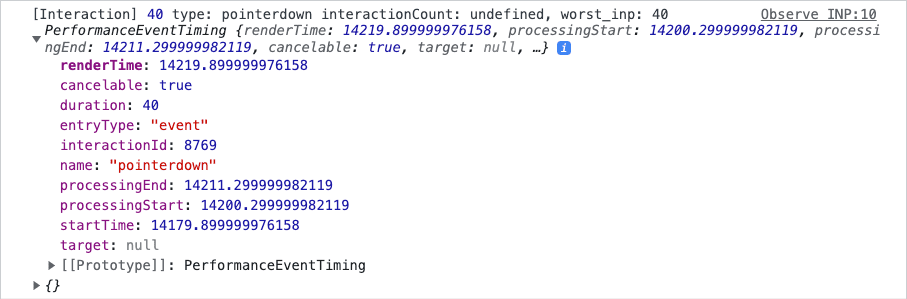
使用 Web Vitals 擴充功能的另一種方法,包括複製部分 JavaScript 並貼到開發人員工具控制台中。以下程式碼為您提供的主控台輸出內容,與每次互動的 Web Vitals 擴充功能相同:
let worstInp = 0;
const observer = new PerformanceObserver((list, obs, options) => {
for (let entry of list.getEntries()) {
if (!entry.interactionId) continue;
entry.renderTime = entry.startTime + entry.duration;
worstInp = Math.max(entry.duration, worstInp);
console.log('[Interaction]', entry.duration, `type: ${entry.name} interactionCount: ${performance.interactionCount}, worstInp: ${worstInp}`, entry, options);
}
});
observer.observe({
type: 'event',
durationThreshold: 0, // 16 minimum by spec
buffered: true
});
確定互動速度很穩定後,您就可以在效能分析器中剖析互動情形,進一步瞭解速度較慢的「原因」。
如果您無法重現緩慢的互動,該怎麼辦?
如果欄位資料顯示特定互動速度緩慢,但無法手動重現問題,該怎麼辦?有許多原因都可能導致這種情況,而且在排解任何種類的效能問題時,這是一項常見的難題。
測試互動的情況則視使用的硬體和網路連線而定。畢竟也許使用者很快就透過網路連線快速操作裝置,但這不代表使用者很幸運。若是這種情況,您可以採取下列其中一種做法:
- 如果您使用 Android 實體裝置,請使用遠端偵錯功能,在主機電腦上開啟 Chrome 開發人員工具執行個體,並嘗試在該處重現緩慢互動。行動裝置的執行速度通常不如筆記型電腦或桌上型電腦,因此使用者可能會更容易在這類情況下觀察到緩慢的互動行為。
- 如果您沒有實體裝置,請在 Chrome 開發人員工具中啟用 CPU 節流功能。
- 請同時嘗試步驟 1 和 2,因為您也可以在 Android 實體裝置上,為開發人員工具執行個體啟用 CPU 節流功能。
另一個原因可能是您正在等待網頁在與網頁互動「之前」載入,但使用者沒有。如果您使用網路速度較快,請啟用網路節流,模擬較慢網路狀況的情形,然後在繪製頁面後立即與頁面互動。建議您這麼做,因為主要執行緒在啟動期間經常處於忙碌狀態,此時測試可能有助於瞭解使用者的情況。
錄製追蹤記錄
如要進一步瞭解互動緩慢的原因,下一步是使用 Chrome 開發人員工具中的效能分析器。如要在 Chrome 的效能分析器中剖析互動情況,請按照下列步驟操作:
- 開啟要測試的網頁。
- 開啟 Chrome 開發人員工具,然後前往「效能」面板。
- 按一下面板左上方的「Record」按鈕開始追蹤。
- 執行您要剖析的互動。
- 再次點選「Record」按鈕,即可停止追蹤。
分析器填入時,要查看的第一個位置應為分析器頂端的活動摘要。活動摘要會在記錄中長時間工作的頂端顯示紅色長條。這樣就能快速放大問題區域。

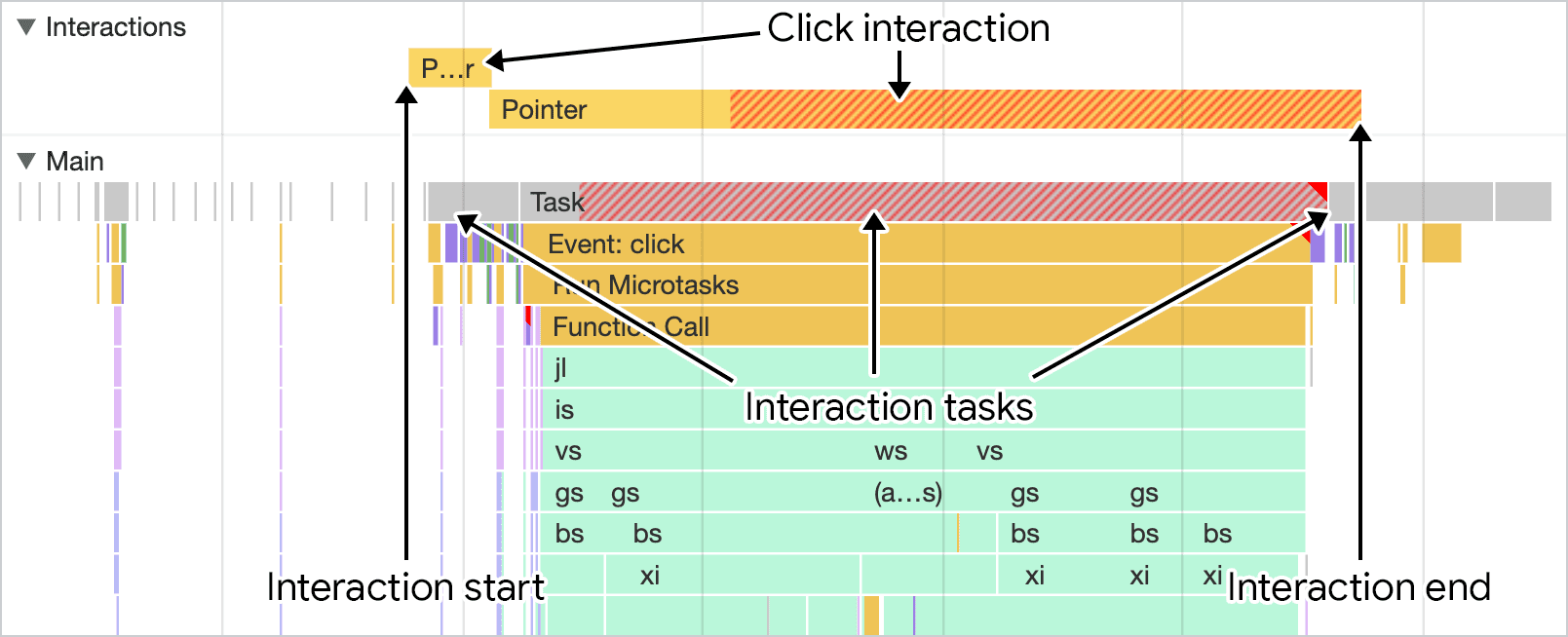
在活動摘要中拖曳並選取區域,即可快速關注有問題的區域。聚焦在互動發生的位置後,「互動」追蹤可協助您釐清互動及其在主執行緒軌跡中發生的活動:

您可以在這裡深入瞭解導致互動速度緩慢的問題。有許多因素可能導致高互動延遲,本指南將進一步介紹其中的部分。
使用 Lighthouse 時間範圍做為追蹤的替代方法
Chrome 的效能分析器不僅具備豐富的診斷資訊,還可能引人注目。效能分析器的替代方案之一 是 Lighthouse 的時間範圍模式如要使用這個模式,請按照下列步驟操作:
- 開啟開發人員工具後,前往開發人員工具的「Lighthouse」分頁。
- 在標示為「模式」的區段下方,選取「時間範圍」選項。
- 在「裝置」部分下方,選取「電腦」或「行動裝置」裝置類型。
- 至少在「Categories」標籤底下,至少勾選「Performance」核取方塊。
- 按一下「開始時間」按鈕。
- 針對要取得資料的網頁測試互動。
- 按一下「End timespan」按鈕,然後等待稽核結果出現
- 在 Lighthouse 分頁中填入稽核資訊後,您就可以點選「顯示相關稽核結果」標籤旁的「INP」連結,按照 INP 篩選稽核作業。
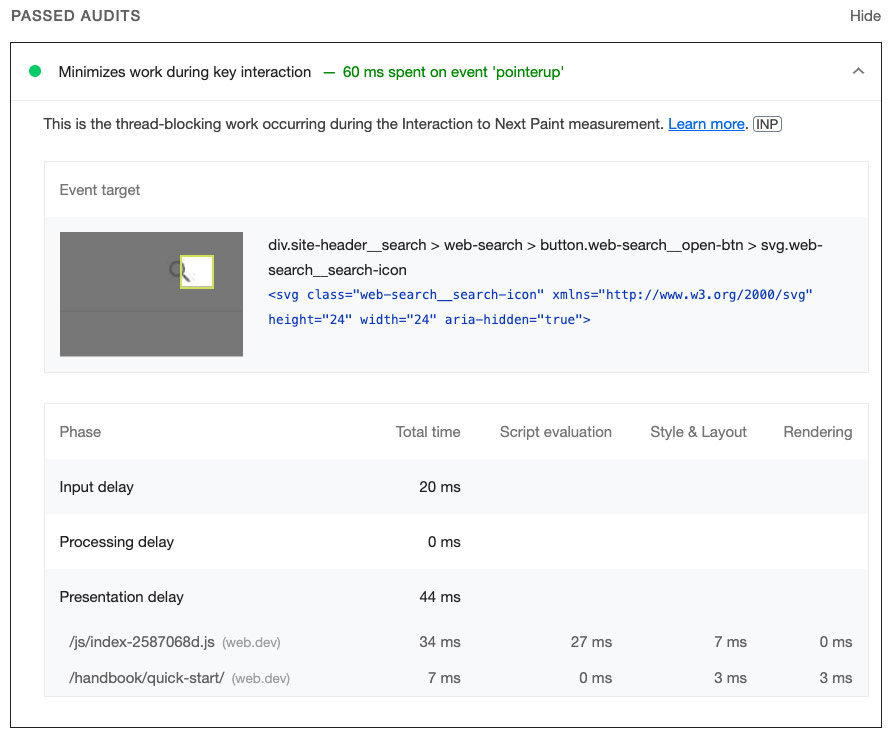
此時,系統應該會顯示失敗或已通過的稽核下拉式清單。展開下拉式選單時,畫面上會顯示互動期間花費時間的細目。

如何找出長時間輸入延遲
造成高互動延遲的原因之一是輸入延遲。輸入延遲是互動的第一階段。這是指從作業系統首次收到使用者動作,到瀏覽器能夠開始處理該輸入觸發的第一個事件的期間。當互動事件開始執行時,輸入延遲時間就會立即結束。
您可以在互動軌中找到互動開始,然後找出該互動的事件回呼開始執行的時間,藉此在 Chrome 效能分析器中找出輸入延遲。
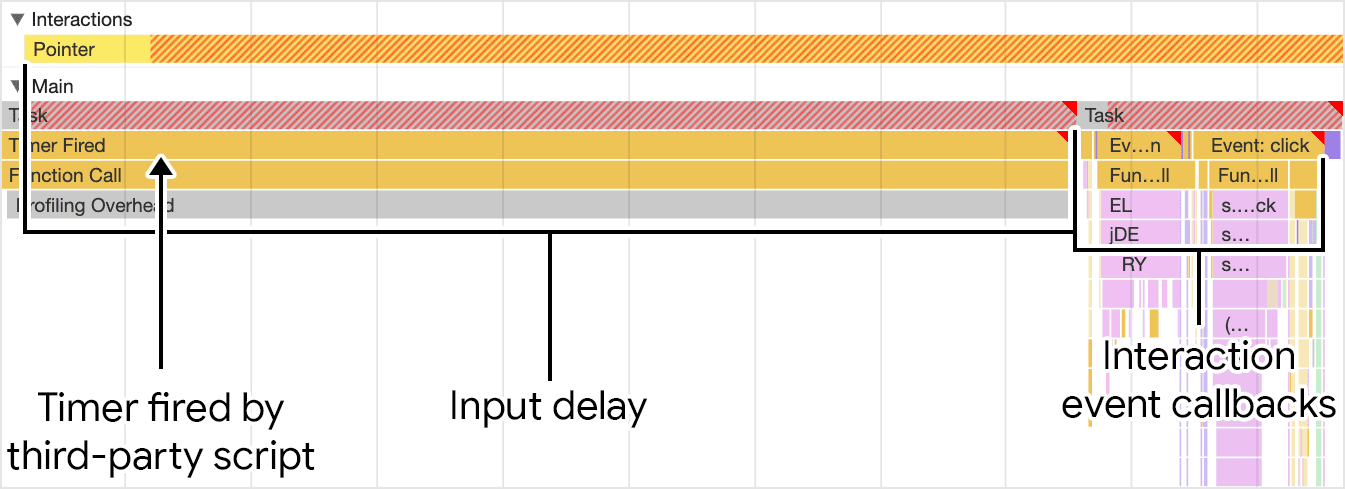
由於作業系統將輸入事件傳遞至瀏覽器需要一些時間,輸入延遲仍應保持預期狀態,但您可以控制輸入延遲時間的「時間長度」。重點在於判斷主執行緒上是否有運作中,導致回呼無法執行。

在上圖中,使用者嘗試與網頁互動時,透過第三方指令碼執行的工作會執行,進而延長輸入延遲時間。延長的輸入延遲時間會影響互動的延遲時間,進而影響頁面的 INP。
如何找出價格較高的事件回呼
事件回呼會在輸入延遲後立即執行。如果事件回呼執行時間過長,就會延遲瀏覽器顯示下一個影格,並大幅增加互動的總延遲時間。長時間執行的事件回呼可能是第一方或第三方 JavaScript 的運算成本高昂的結果,而在某些情況下,兩者都會產生費用。

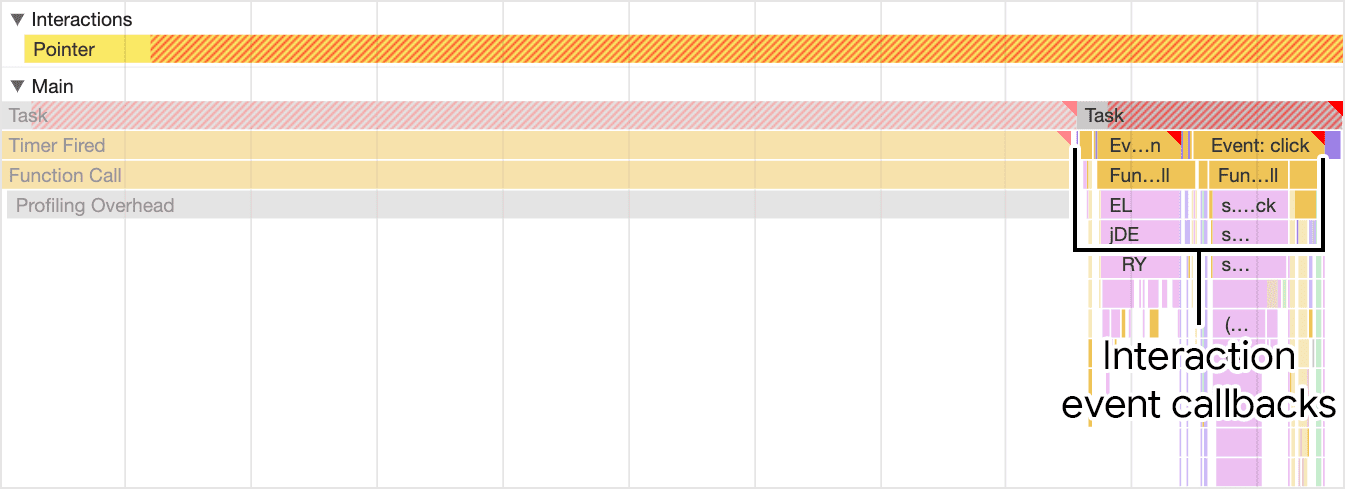
從特定互動的追蹤記錄中觀察下列內容,即可找出昂貴的事件回呼:
- 判斷與事件回呼相關聯的工作是否為長時間工作。如要在研究室設定中更可靠地顯示長時間工作,您可能需要在效能面板中啟用 CPU 節流功能,或將低度至中階 Android 裝置連線,並使用遠端偵錯。
- 如果執行事件回呼的工作是很長的工作,請在項目右上角顯示一個紅色三角形的呼叫堆疊中,尋找事件處理常式項目,例如名稱具有「Event: click」(事件:點擊) 等的項目。這些都是昂貴的事件回呼。
如要解決昂貴的事件回呼問題,請嘗試下列任一策略:
- 盡可能減少工作量。高價事件回呼中的所有行為是否真的必要?如果不行,建議您視情況一併移除該程式碼,如果不能,請將執行作業延遲至稍後的時間點。您也可以利用架構功能來解決這個問題。舉例來說,如果元件的屬性和狀態尚未變更,React 的
PureComponent類別和記憶體化功能可能會略過不必要的轉譯工作。 - 將事件回呼中的非轉譯工作延遲到較晚的時間點。長時間的工作可前往主執行緒細分。每當連線至主執行緒,您就會結束目前工作的執行作業,並將剩餘工作分解成單獨的工作。讓轉譯器有機會處理先前在事件回呼中執行的使用者介面更新。如要使用 React,其轉換功能可為您執行此操作。
運用這些策略,您應該能夠讓事件回呼更快回應使用者輸入內容。
如何判斷簡報延遲
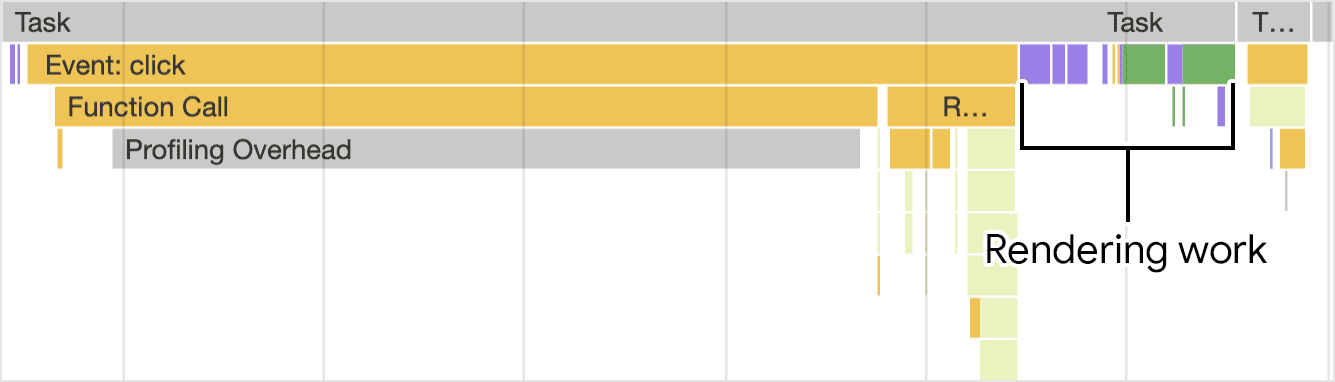
INP 不佳,並非唯一可能導致輸入延遲和費用高昂的事件回呼。有時候,即使要回應少量事件回呼程式碼,算繪更新也可能會產生費用高昂。瀏覽器向使用者介面算繪視覺更新而反映互動結果所需的時間,稱為「顯示延遲」。

由高互動延遲的所有可能原因,轉譯工作是疑難排解及修正最困難之處,但結果值得您付出心力。以下何者可能導致轉譯工作過多:
- 大型 DOM 大小。更新頁面顯示畫面所需的轉譯工作,通常會隨著頁面 DOM 的大小而增加。詳情請參閱「大型 DOM 大小對互動性的影響,以及您可以採取的行動」。
- 強制自動重排。當您將樣式變更套用至 JavaScript 中的元素,然後「然後」查詢該工作的結果,就會發生這種情形。因此,瀏覽器必須先執行版面配置工作,才能執行其他操作,瀏覽器才能傳回更新後的樣式。如需關於避免強制重排的更多資訊和提示,請參閱「避免大型、複雜的版面配置和版面配置輾轉現象」一文。
requestAnimationFrame回呼中過多或不必要的工作。requestAnimationFrame()回呼會在事件迴圈的轉譯階段執行,而且必須在顯示下一個影格之前完成。如果您使用requestAnimationFrame()執行不涉及使用者介面變更的工作,可能會延遲下一個影格。ResizeObserver回呼。這類回呼會在算繪前執行,如果回呼作業耗用過多資源,則可能會延遲顯示下一個影格。與事件回呼一樣,請延後下一個影格不需要的任何邏輯。
排解 INP 問題是一個疊代的過程
找出導致 INP 不佳且互動延遲偏高的原因會耗費大量工作,但如果能鎖定原因,則代表您已完成一半。透過採取有效的方法排解 INP 問題,您可以放心地找出造成問題的原因,並更快取得適當的修正方式。方法如下:
- 仰賴現場資料找出緩慢的互動。
- 在研究室中手動測試有問題的欄位互動,以確認這些互動是否可重現。
- 判斷原因是否出自於輸入延遲過長、事件回呼成本高,或轉譯工作耗用昂貴。
- 樂趣無限循環
最後一頁最為重要。與改善網頁效能的大多數其他工作一樣,疑難排解和改善 INP 都是週期性程序。當您修正一項緩慢的互動時,請繼續執行下一個動作,並重複執行直到開始查看結果。保持警惕!


