Neste artigo, você aprenderá sobre o formato WebVTT (faixas de texto de vídeo da Web), que é usado para descrever dados de texto com marcação de tempo, como closed captions ou legendas, para tornar os vídeos mais acessíveis ao seu público.
A acessibilidade não é como a cereja de um bolo. Nunca é nada que você coloca em um backlog com a esperança de apresentá-lo mais tarde. Legendas e descrições de leitores de tela são a única maneira de muitos usuários visualizarem seus vídeos e, em algumas jurisdições, elas são até mesmo exigidas por lei ou regulamentação.
Adicionar <track> tags
Para adicionar legendas ou descrições de leitores de tela a um vídeo da Web, adicione uma tag <track>
a uma tag <video>. Além das legendas e descrições do leitor de tela, as tags <track> também podem ser usadas para legendas e títulos de capítulos.
A tag <track> também pode ajudar os mecanismos de pesquisa a entender o conteúdo de um vídeo.
No entanto, esses recursos estão fora do escopo deste artigo.

A tag <track> é semelhante ao elemento <source>, porque ambos têm um atributo src
que aponta para o conteúdo referenciado. Para uma tag <track>, ela aponta para um
arquivo WebVTT. O atributo label especifica como uma faixa específica será
identificada na interface.
Para fornecer faixas em vários idiomas, adicione uma tag <track> separada para cada
arquivo WebVTT que você fornecer e indique o idioma usando o atributo
srclang.
Um exemplo de tag <video> com duas tags <track> é mostrado abaixo. Há também um
exemplo que você pode acessar no Glitch (fonte).
Adicione um elemento <track> como filho do elemento <video>:
<video controls>
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.webm" type="video/webm" />
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.mp4" type="video/mp4" />
<track src="chrome-subtitles-en.vtt" label="English captions" kind="captions" srclang="en" default>
<track src="chrome-subtitles-zh.vtt" label="中文字幕" kind="captions" srclang="zh">
<p>This browser does not support the video element.</p>
</video>
Estrutura de arquivos WebVTT
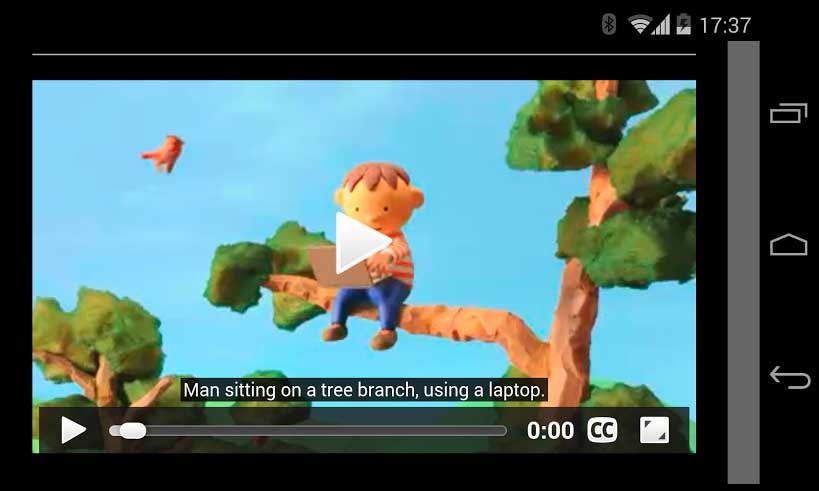
Confira abaixo um arquivo WebVTT hipotético para a demonstração vinculada acima. Ele é um arquivo de texto contendo uma série de cues. Cada dica é um bloco de texto a ser mostrado na tela e o período em que ele será mostrado.
WEBVTT
00:00.000 --> 00:04.999
Man sitting on a tree branch, using a laptop.
00:05.000 --> 00:08.000
The branch breaks, and he starts to fall.
...
Cada item no arquivo de faixa é chamado de cue. Cada cue tem um horário de início e um de término separados por uma seta, com o texto do cue na linha abaixo. Como opção, os indicadores também podem ter IDs como railroad e manuscript no exemplo abaixo.
Os sinais são separados por uma linha vazia.
WEBVTT
railroad
00:00:10.000 --> 00:00:12.500
Left uninspired by the crust of railroad earth
manuscript
00:00:13.200 --> 00:00:16.900
that touched the lead to the pages of your manuscript.
Os tempos de indicação estão no formato hours:minutes:seconds.milliseconds. A análise é rigorosa.
Ou seja, os números precisam ser preenchidos com zeros, se necessário: horas, minutos e segundos precisam ter dois dígitos (00 para um valor zero) e milissegundos precisam ter três dígitos (000 para um valor zero). Há um excelente validador de WebVTT no
Live WebVTT Validator, que verifica se há erros na formatação do tempo e
problemas como tempos não sequenciais.
Você pode criar um arquivo VTT manualmente, já que existem muitos serviços que criam esse arquivo para você.
Como você pode notar em nossos exemplos anteriores, o formato WebVTT é bem simples. Basta adicionar seus dados de texto com marcações de tempo.
No entanto, e se você quiser que as legendas sejam renderizadas em uma posição diferente com
alinhamento à esquerda ou à direita? Talvez para alinhar as legendas à posição do locutor
atual ou evitar o texto na câmera. WebVTT define configurações para fazer isso
e muito mais diretamente no arquivo
.vtt. Confira como o posicionamento da legenda é definido adicionando
configurações após as definições do intervalo de tempo.
WEBVTT
00:00:05.000 --> 00:00:10.000 line:0 position:20% size:60% align:start
The first line of the subtitles.
Outro recurso útil é a capacidade de definir o estilo dos estímulos usando CSS. Talvez você queira
usar um gradiente linear cinza como plano de fundo, com uma cor de primeiro plano de
papayawhip para todas as legendas e todo o texto em negrito peachpuff.
video::cue {
background-image: linear-gradient(to bottom, dimgray, lightgray);
color: papayawhip;
}
video::cue(b) {
color: peachpuff;
}
Se quiser saber mais sobre o estilo e a marcação de dicas individuais, a especificação WebVTT é uma boa fonte de exemplos avançados.
Tipos de faixas de texto
Você percebeu o atributo kind do elemento <track>? Ele é usado para
indicar a relação entre uma faixa de texto específica e o vídeo. Os
valores possíveis do atributo kind são:
captions: para legendas de transcrições e possivelmente traduções de qualquer áudio. Adequado para deficientes auditivos e nos casos em que o vídeo está sem som.subtitles: para legendas, ou seja, traduções de fala e texto em um idioma diferente do idioma principal do vídeo.descriptions: para descrições de partes visuais do conteúdo de vídeo. Adequado para pessoas com deficiência visual.chapters: aparece quando o usuário está navegando no vídeo.metadata: não visível e pode ser usado por scripts.
Agora que você entende os conceitos básicos de como disponibilizar um vídeo e torná-lo acessível na sua página da Web, talvez se pergunte sobre casos de uso mais complexos. A seguir, você saberá mais sobre os frameworks de mídia e como eles podem ajudar a adicionar vídeos à sua página da Web enquanto fornecem recursos avançados.



