در این مقاله با فرمت WebVTT (تراکهای متن ویدیوی وب) آشنا میشوید که برای توصیف دادههای متنی زمانبندی شده مانند زیرنویسها یا زیرنویسها به منظور دسترسی بیشتر به ویدیوها برای مخاطبان استفاده میشود.
دسترسی مانند بستنی روی کیک نیست. این هرگز چیزی نیست که شما به امید معرفی آن بعداً آن را در لیست عقب افتاده قرار دهید. شرحها و توضیحات صفحهخوان تنها راهی است که بسیاری از کاربران میتوانند ویدیوهای شما را تجربه کنند، و در برخی از حوزههای قضایی، حتی طبق قانون یا مقررات لازم است.
تگ <track> را اضافه کنید
برای افزودن شرحها یا توضیحات صفحهخوان به یک ویدیوی وب، یک تگ <track> در تگ <video> اضافه کنید. علاوه بر شرحها و توضیحات صفحهخوان، برچسبهای <track> نیز ممکن است برای زیرنویسها و عنوانهای فصل استفاده شوند. تگ <track> همچنین می تواند به موتورهای جستجو در درک آنچه در یک ویدیو است کمک کند. با این حال، این قابلیت ها خارج از محدوده این مقاله است.

تگ <track> شبیه عنصر <source> است که هر دو دارای یک ویژگی src هستند که به محتوای ارجاع شده اشاره می کند. برای تگ <track> ، به یک فایل WebVTT اشاره می کند. ویژگی label مشخص می کند که چگونه یک مسیر خاص در رابط شناسایی می شود.
برای ارائه آهنگها برای چندین زبان، برای هر فایل WebVTT که ارائه میدهید، یک تگ <track> جداگانه اضافه کنید و زبان را با استفاده از ویژگی srclang مشخص کنید.
یک مثال تگ <video> با دو تگ <track> در زیر نشان داده شده است. همچنین نمونهای وجود دارد که میتوانید در Glitch (منبع) مشاهده کنید.
یک عنصر <track> را به عنوان فرزند عنصر <video> اضافه کنید:
<video controls>
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.webm" type="video/webm" />
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.mp4" type="video/mp4" />
<track src="chrome-subtitles-en.vtt" label="English captions" kind="captions" srclang="en" default>
<track src="chrome-subtitles-zh.vtt" label="中文字幕" kind="captions" srclang="zh">
<p>This browser does not support the video element.</p>
</video>
ساختار فایل WebVTT
در زیر یک فایل WebVTT فرضی برای نسخه ی نمایشی مرتبط با بالا آمده است. فایل یک فایل متنی است که حاوی یک سری نشانه است. هر نشانه بلوکی از متن برای نمایش روی صفحه و محدوده زمانی است که در طی آن نمایش داده می شود.
WEBVTT
00:00.000 --> 00:04.999
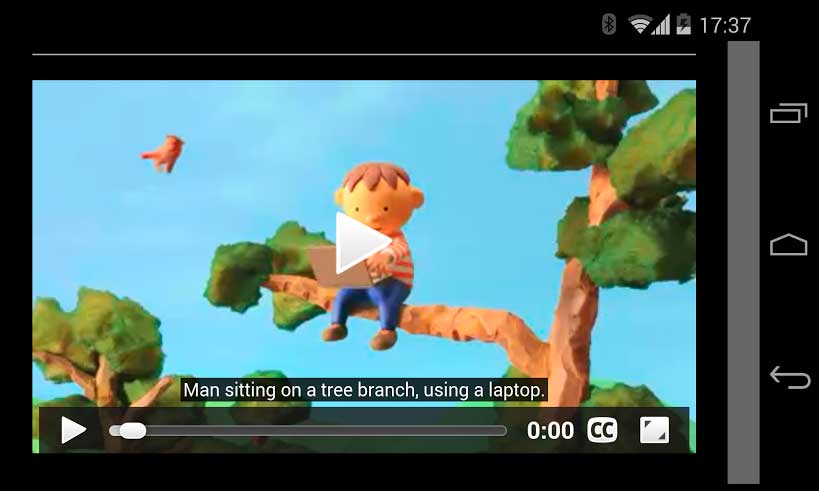
Man sitting on a tree branch, using a laptop.
00:05.000 --> 00:08.000
The branch breaks, and he starts to fall.
...
هر مورد در فایل آهنگ نشانه نامیده می شود. هر نشانه دارای یک زمان شروع و زمان پایان است که با یک فلش از هم جدا شده اند، با متن نشانه در خط زیر. نشانهها میتوانند به صورت اختیاری شناسههایی مانند railroad و manuscript در مثال زیر نیز داشته باشند. نشانه ها با یک خط خالی از هم جدا می شوند.
WEBVTT
railroad
00:00:10.000 --> 00:00:12.500
Left uninspired by the crust of railroad earth
manuscript
00:00:13.200 --> 00:00:16.900
that touched the lead to the pages of your manuscript.
زمانهای نشانه بر حسب hours:minutes:seconds.milliseconds . تجزیه سخت است. به این معنا که اعداد در صورت لزوم باید صفر باشند: ساعت، دقیقه و ثانیه باید دارای دو رقم باشد (00 برای مقدار صفر) و میلی ثانیه باید دارای سه رقم (000 برای مقدار صفر باشد). یک اعتبارسنجی WebVTT عالی در Live WebVTT Validator وجود دارد که خطاها در قالببندی زمان و مشکلاتی مانند زمانهای غیر متوالی را بررسی میکند.
شما می توانید یک فایل VTT را با دست ایجاد کنید، فکر می کنید که خدمات زیادی وجود دارد که آنها را برای شما ایجاد می کند.
همانطور که در مثال های قبلی ما می بینید، قالب WebVTT بسیار ساده است. فقط داده های متنی خود را به همراه زمان بندی اضافه کنید.
با این حال، اگر بخواهید زیرنویسهای شما در موقعیتی متفاوت با تراز چپ یا راست ارائه شوند، چه؟ شاید برای تراز کردن زیرنویسها با موقعیت بلندگوی فعلی، یا دور ماندن از متن داخل دوربین. WebVTT تنظیماتی را برای انجام این کار، و بیشتر، مستقیماً در داخل فایل .vtt تعریف می کند. با افزودن تنظیمات پس از تعاریف بازه زمانی، به نحوه تعریف قرار دادن عنوان توجه داشته باشید.
WEBVTT
00:00:05.000 --> 00:00:10.000 line:0 position:20% size:60% align:start
The first line of the subtitles.
یکی دیگر از ویژگی های مفید، امکان استایل دادن به نشانه ها با استفاده از CSS است. شاید بخواهید از یک گرادیان خطی خاکستری به عنوان پسزمینه، با رنگ پیشزمینه papayawhip برای همه زیرنویسها و تمام متنهای پررنگ به رنگ peachpuff استفاده کنید.
video::cue {
background-image: linear-gradient(to bottom, dimgray, lightgray);
color: papayawhip;
}
video::cue(b) {
color: peachpuff;
}
اگر علاقه مند به یادگیری بیشتر در مورد استایل و برچسب گذاری نشانه های فردی هستید، مشخصات WebVTT منبع خوبی برای نمونه های پیشرفته است.
انواع آهنگ های متنی
آیا به ویژگی kind عنصر <track> توجه کرده اید؟ برای نشان دادن اینکه آهنگ متنی خاص چه رابطه ای با ویدیو دارد استفاده می شود. مقادیر ممکن صفت kind عبارتند از:
-
captions: برای زیرنویسهای بسته از رونوشتها و احتمالاً ترجمههای هر صوتی. مناسب برای افراد کم شنوایی و در مواقعی که ویدیو در حال پخش است خاموش است. -
subtitles: برای زیرنویس، یعنی ترجمه گفتار و متن به زبانی متفاوت از زبان اصلی ویدیو. -
descriptions: برای توضیحات بخش های بصری محتوای ویدیویی. مناسب برای افراد کم بینا. -
chapters: زمانی که کاربر در حال پیمایش در ویدیو است، نمایش داده میشود. -
metadata: قابل مشاهده نیست و ممکن است توسط اسکریپت ها استفاده شود.
اکنون که اصول اولیه در دسترس قرار دادن یک ویدیو در صفحه وب خود را درک کرده اید، ممکن است در مورد موارد استفاده پیچیده تر تعجب کنید. در مرحله بعد، به چارچوبهای رسانه و اینکه چگونه میتوانند به شما کمک کنند ویدیوها را به صفحه وب خود اضافه کنید و در عین حال ویژگیهای پیشرفتهتری را ارائه میکنند، آشنا خواهید شد.



