Cumulative Layout Shift (CLS) ist einer der drei Core Web Vitals-Messwerte. Die Instabilität von Inhalten wird gemessen. Dazu wird die Verschiebung des sichtbaren Inhalts im Darstellungsbereich mit der Entfernung der betroffenen Elemente kombiniert.
Layout Shifts können Nutzende ablenken. Stellen Sie sich vor, Sie haben mit dem Lesen eines Artikels begonnen, als sich plötzlich Elemente auf der Seite verschieben. Dadurch werden Sie abgeworfen und müssen wieder zu Ihrer Seite geleitet werden. Dies kommt häufig im Web vor, z. B. wenn Sie Nachrichten lesen oder auf die Schaltflächen „Suchen“ oder „In den Warenkorb“ klicken. Solche Erlebnisse sind visuell verstörend und frustrierend. Sie treten häufig auf, wenn sichtbare Elemente sich verschieben müssen, weil ein anderes Element plötzlich der Seite hinzugefügt oder in der Größe angepasst wurde.
Für eine gute Nutzererfahrung müssen Websites bei mindestens 75% der Seitenaufrufe eine CLS von 0, 1 oder weniger haben.

Im Gegensatz zu den anderen Core Web Vitals, bei denen es sich um zeitbasierte Werte handelt, die in Sekunden oder Millisekunden gemessen werden, handelt es sich beim CLS-Wert um einen Wert ohne Einheit, der auf einer Berechnung dazu basiert, wie viel Inhalt sich in welchem Umfang verschiebt.
In diesem Leitfaden erfahren Sie, wie Sie häufige Ursachen für Layoutverschiebungen optimieren können.
Die häufigsten Ursachen für einen schlechten CLS-Wert sind folgende:
- Bilder ohne Maße
- Anzeigen, Einbettungen und iFrames ohne Abmessungen
- Dynamisch eingefügte Inhalte wie Anzeigen, Einbettungen und iFrames ohne Abmessungen
- Web-Schriftarten
Ursachen von Layout Shifts verstehen
Bevor Sie sich Lösungen für häufige CLS-Probleme ansehen, ist es wichtig, dass Sie Ihren CLS-Wert verstehen und wissen, woher die Änderungen kommen.
CLS in Labortools im Vergleich zur Praxis
Entwickler sind oft der Meinung, dass der im UX-Bericht für Chrome (CrUX) gemessene CLS falsch ist, da er nicht mit dem CLS übereinstimmt, den sie mit den Chrome-Entwicklertools oder anderen Lab-Tools ermittelt haben. Web Performance Lab-Tools wie Lighthouse zeigen möglicherweise nicht die vollständige CLS einer Seite an, da sie in der Regel nur ein einfaches Laden der Seite durchführen, um einige Web-Leistungsmesswerte zu messen und eine Orientierungshilfe zu bieten. Mit Lighthouse-Nutzerflüssen können Sie jedoch Daten über die standardmäßige Prüfung des Seitenaufbaus hinaus analysieren.
CrUX ist das offizielle Dataset des Web Vitals-Programms. Der CLS-Wert wird über die gesamte Lebensdauer einer Seite erfasst, nicht nur während des ersten Seitenaufbaus, den Lab-Tools normalerweise messen.
Layoutverschiebungen treten sehr häufig beim Seitenaufbau auf, da das System in diesem Fall alle Ressourcen abruft, die zum Rendern der Seite erforderlich sind. Layoutverschiebungen sind jedoch auch nach dem anfänglichen Ladevorgang möglich. Viele Verschiebungen nach dem Laden treten infolge einer Nutzerinteraktion auf und werden daher vom CLS-Wert ausgeschlossen. Solange sie innerhalb von 500 Millisekunden ab dieser Interaktion stattfinden, gelten sie als erwartete Verschiebungen.
Wenn es keine geeignete Interaktion gibt, können jedoch unerwartete Verschiebungen nach dem Laden berücksichtigt werden, z. B. wenn Lazy-Loading-Inhalte vollständig geladen werden, während der Nutzer durch eine Seite scrollt. Andere häufige Ursachen für CLS nach dem Laden sind Interaktionen zwischen Übergängen, z. B. bei Single-Page-Apps, die länger als der Kulanzzeitraum von 500 Millisekunden dauern.
PageSpeed Insights zeigt sowohl die vom Nutzer wahrgenommene CLS einer URL im Abschnitt „Entdecken, was Ihre echten Nutzer erleben“ als auch die Lab-basierte Last-CLS im Abschnitt „Leistungsprobleme diagnostizieren“ an. Unterschiede zwischen diesen Werten sind wahrscheinlich das Ergebnis von CLS nach dem Laden.

CLS-Ladeprobleme identifizieren
Wenn die CrUX- und Lighthouse-CLS-Werte in PageSpeed Insights ähnlich sind, bedeutet dies in der Regel, dass Lighthouse ein CLS-Ladeproblem erkannt hat. In diesem Fall kann Lighthouse zwei Prüfungen für weitere Informationen bereitstellen: eine für Bilder, die aufgrund fehlender Breite und Höhe CLS verursachen, und eine für alle Elemente, die sich beim Seitenaufbau zusammen mit ihrem CLS-Beitrag verschoben haben. Wenn Sie diese Audits ansehen möchten, filtern Sie wie in der folgenden Abbildung nach ihnen:

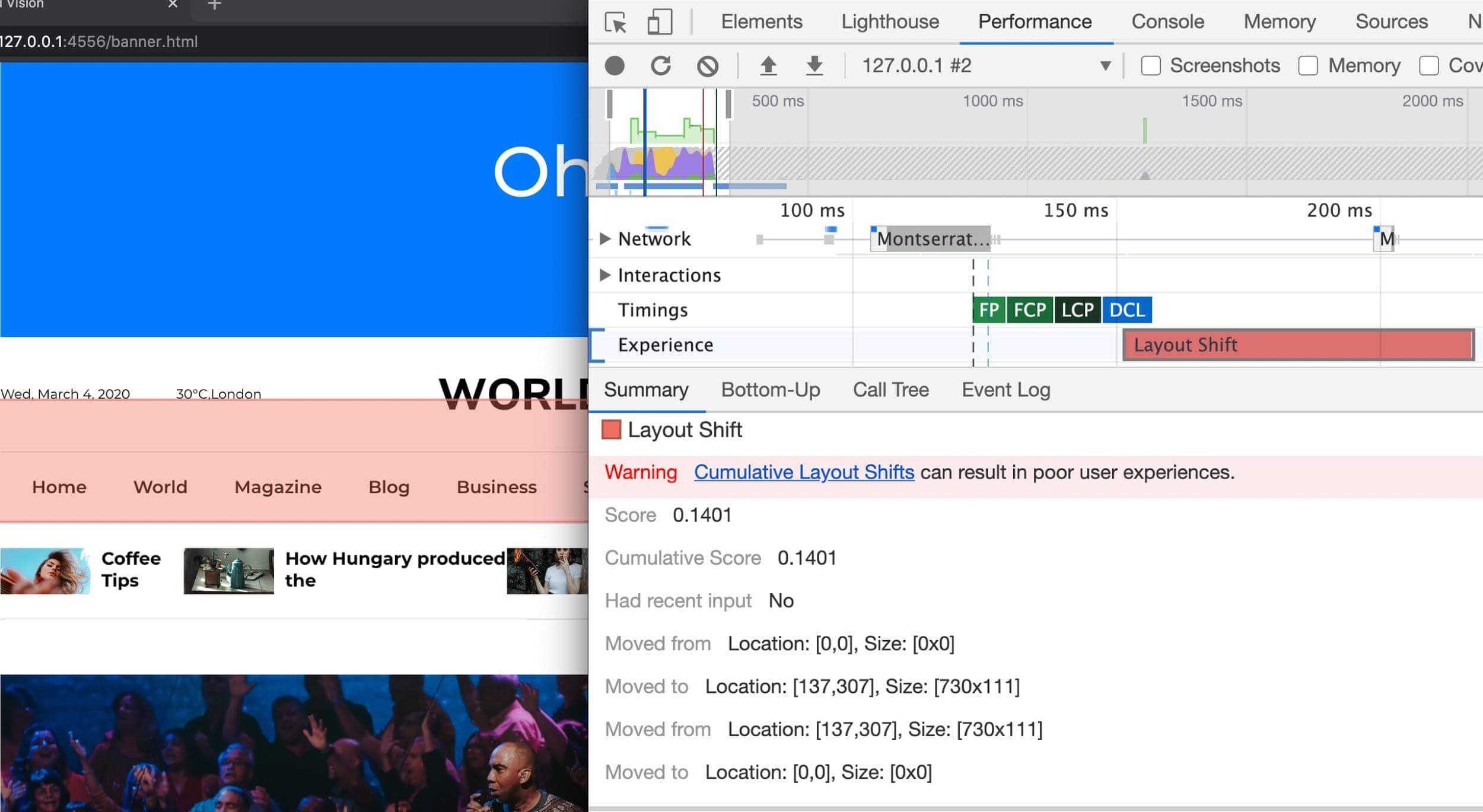
Im Bereich Leistung der Entwicklertools werden auch Layoutverschiebungen im Abschnitt Experience (Erfahrung) hervorgehoben. Die Ansicht Zusammenfassung für einen Layout Shift-Eintrag enthält den CLS-Wert sowie ein rechteckiges Overlay, das die betroffenen Regionen zeigt. Diese sind besonders hilfreich, um CLS-Ladeprobleme zu erkennen, da Sie die Nutzererfahrung mit einem Aktualisierungs-Leistungsprofil replizieren können.

Layout Shift-Eintrag angezeigt. Wenn Sie auf den Eintrag klicken, können Sie die betroffenen Elemente aufschlüsseln und Details wie die Einträge „Verschoben von“ und „Verschoben nach“ in diesem Bild aufrufen.CLS-Probleme nach dem Laden erkennen
Eine Abweichung zwischen den CLS-Werten für CrUX und Lighthouse deutet häufig auf CLS nach dem Laden hin. Diese Verschiebungen können ohne Felddaten schwierig zu ermitteln sein. Informationen zum Erfassen von Felddaten finden Sie unter CLS-Elemente im Feld messen.
Mit der Web Vitals-Chrome-Erweiterung lässt sich der CLS-Wert überwachen, während du mit einer Seite interagierst – entweder in einer Heads-up-Anzeige oder in der Konsole zusammen mit Details zu den verschobenen Elementen.
Als Alternative zur Erweiterung können Sie Ihre Webseite durchsuchen und Layoutänderungen aufzeichnen. Dazu wird ein Performance Observer in die Konsole eingefügt.
Nachdem Sie das Schichtmonitoring eingerichtet haben, können Sie versuchen, etwaige CLS-Probleme nach dem Laden zu replizieren. CLS tritt häufig auf, während der Nutzer durch eine Seite scrollt, wenn Lazy-Loading-Inhalte vollständig geladen werden, ohne dass Platz dafür reserviert ist. Eine weitere häufige CLS-Ursache nach dem Laden ist die Verschiebung von Inhalten, wenn der Nutzer den Mauszeiger darüber bewegt. Alle Inhaltsänderungen während einer dieser Interaktionen gelten als unerwartet, auch wenn sie innerhalb von 500 Millisekunden auftreten.
Weitere Informationen finden Sie unter Fehlerbehebung bei Layout Shifts.
Nachdem Sie häufige Ursachen für CLS identifiziert haben, können Sie auch den Nutzerfluss-Modus für Zeitspannen von Lighthouse verwenden. Damit sorgen Sie dafür, dass Layoutverschiebungen nicht die typischen Abläufe für Nutzer stören.
CLS-Elemente im Feld messen
Die Überwachung von CLS vor Ort kann äußerst hilfreich sein, um zu ermitteln, unter welchen Umständen CLS auftritt, und um die möglichen Ursachen einzugrenzen. Wie die meisten Labortools messen Feldtools nur die Elemente, die sich verschoben haben. Normalerweise liefert das genug Informationen, um die Ursache zu identifizieren. Außerdem können Sie anhand der CLS-Feldmessungen feststellen, welche Probleme die höchste Priorität haben und behoben werden müssen.
Die web-vitals-Bibliothek verfügt über Attributionsfunktionen, mit denen Sie diese zusätzlichen Informationen erfassen können. Weitere Informationen finden Sie unter Fehler in der Leistung beheben.
Auch andere RUM-Anbieter haben damit begonnen, diese Daten zu erheben und auf ähnliche Weise darzustellen.
Häufige Ursachen von CLS
In diesem Abschnitt werden einige der häufigsten Gründe für CLS und Strategien zu ihrer Vermeidung beschrieben.
Bilder ohne Abmessungen
Füge deinen Bildern und Videoelementen immer die Größenattribute width und height hinzu oder reservieren Sie den erforderlichen Speicherplatz über CSS aspect-ratio.
So kann der Browser den richtigen Platz im Dokument zuweisen, während das Bild geladen wird.

width, height und aspect-ratio
In den Anfängen des Webs fügten Entwickler ihren <img>-Tags die Attribute width und height hinzu, um dafür zu sorgen, dass auf der Seite genügend Speicherplatz zugewiesen wurde, bevor der Browser mit dem Abrufen von Bildern begann. Dadurch wird der Reflow und ein neues Layout minimiert.
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
width und height in diesem Beispiel enthalten keine Einheiten. Diese „Pixel“-Abmessungen würden dafür sorgen, dass der Browser eine Fläche von 640 × 360 reserviert hat. Das Bild würde so gestreckt, dass es in diesen Bereich passt, unabhängig davon, ob die tatsächlichen Abmessungen damit übereinstimmen.
Als Responsives Webdesign eingeführt wurde, begannen Entwickler mit CSS, die Größe von Bildern anstelle von width und height zu ändern:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
Da die Bildgröße jedoch nicht angegeben ist, kann dem Bild erst dann Speicherplatz zugewiesen werden, wenn der Browser mit dem Download beginnt und seine Abmessungen ermittelt hat. Während Bilder geladen werden, verschiebt sich der Text auf der Seite nach unten, um Platz für sie zu schaffen, was eine verwirrende und frustrierende Nutzererfahrung verursacht.
Best Practices zum Festlegen der Bildabmessungen
Da moderne Browser das Standardseitenverhältnis von Bildern basierend auf den width- und height-Attributen eines Bildes festlegen, können Sie Layoutverschiebungen verhindern, indem Sie diese Attribute für das Bild festlegen und den vorherigen CSS-Code in Ihr Stylesheet aufnehmen.
<!-- set a 16:9 aspect ratio as 640x360 pixels -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
Der Browser fügt dann ein Standardseitenverhältnis basierend auf den vorhandenen Attributen width und height des Elements hinzu. So kann zu Beginn der Layoutberechnungen bestimmt werden, wie viel Platz für das Bild reserviert werden soll.
Da die wichtigsten Browser die Standardseitenverhältnisse bei der HTML-Verarbeitung berechnen, wird der Wert in den beiden Browsern etwas anders angezeigt. Einzelheiten dazu finden Sie unter Hinweise für Breite und Höhe.
Chrome zeigt zum Beispiel im Bereich Element im Bereich Stile Seitenverhältnisse wie diese an:
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
Safari verhält sich ähnlich, wenn eine HTML Attributes-Stilquelle verwendet wird. Firefox zeigt diese berechnete aspect-ratio im Steuerfeld Inspector nicht an, verwendet sie jedoch für das Layout.
Der auto-Teil des vorherigen Codes ist wichtig, da er dazu führt, dass die Bildabmessungen nach dem Herunterladen des Bildes das Standardseitenverhältnis überschreiben. Auch wenn die Bildabmessungen unterschiedlich sind, kommt es nach dem Laden des Bildes zu einer gewissen Layoutverschiebung. Dadurch wird aber sichergestellt, dass das Seitenverhältnis des Bilds verwendet wird, sobald es verfügbar wird, falls der HTML-Code falsch ist. Auch wenn das tatsächliche Seitenverhältnis vom Standard abweicht, kommt es zu einer geringeren Layoutverschiebung als die Standardgröße von 0 x 0 eines Bildes ohne angegebene Abmessungen.
Einen fantastischen, detaillierten Einblick in Seitenverhältnisse und die Philosophie von responsiven Bildern finden Sie unter Seiten ohne ruckelfreies Laden mit Seitenverhältnissen von Medien.
Wenn sich das Bild in einem Container befindet, können Sie mit CSS die Größe an die Breite des Containers anpassen. Wir legen height: auto; fest, um keinen festen Wert für die Bildhöhe zu verwenden.
img {
height: auto;
width: 100%;
}
Was ist mit responsiven Bildern?
Bei der Arbeit mit responsiven Bildern definiert srcset die Bilder, zwischen denen der Browser auswählen kann, sowie die Größe der einzelnen Bilder. Damit die Attribute für Breite und Höhe in <img> festgelegt werden können, muss für jedes Bild dasselbe Seitenverhältnis verwendet werden.
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
Das Seitenverhältnis deiner Bilder kann sich auch je nach Art Direction ändern. Sie können z. B. ein zugeschnittenes Bild eines Bildes für schmale Darstellungsbereiche einbinden und das vollständige Bild auf dem Computer anzeigen:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
Chrome, Firefox und Safari unterstützen jetzt die Einstellung width und height für die untergeordneten source des Elements picture:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width=480 height=400/>
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width=800 height=400/>
<img src="puppy-800w.jpg" alt="Puppy with balloons" width=800 height=400/>
</picture>
Anzeigen, Einbettungen und andere spät geladene Inhalte
Bilder sind nicht die einzigen Inhaltstypen, die zu Layoutverschiebungen führen können. Anzeigen, Einbettungen, iFrames und andere dynamisch eingefügte Inhalte können dazu führen, dass Inhalte nach unten verschoben werden, wodurch sich die CLS erhöht.
Anzeigen tragen am stärksten zu Layoutverschiebungen im Web bei. Werbenetzwerke und Publisher unterstützen häufig dynamische Anzeigengrößen und größere Anzeigen generieren oft mehr Umsatz als kleinere. Allerdings ist es nicht nutzerfreundlich, wenn Anzeigen plötzlich geladen werden und sichtbaren Content auf der Seite nach unten geschoben werden.
Mit einbettbaren Widgets können Sie mobile Webinhalte in Ihre Seite einbinden, z. B. Videos von YouTube, Karten von Google Maps und Beiträge in sozialen Medien. Diesen Widgets ist jedoch häufig nicht bewusst, wie groß ihr Inhalt ist, bevor sie geladen wird. Daher reservieren auf Plattformen, die Einbettungen anbieten, nicht immer Platz für ihre Widgets, was zu Layoutverschiebungen beim endgültigen Laden führt.
Die Techniken für den Umgang mit diesen sind alle ähnlich. Die Hauptunterschiede bestehen darin, wie viel Kontrolle Sie über den eingefügten Inhalt haben. Drittanbieter wie Werbepartner geben Ihnen oft keine nützlichen Informationen zu eingefügten Inhalten und geben Ihnen auch keine Kontrolle über die Layoutverschiebungen, die durch diese Einbettungen verursacht werden.
Platz für spätes Laden von Inhalten reservieren
Wenn Sie spät ladende Inhalte im Inhaltsfluss platzieren, können Sie Layoutverschiebungen vermeiden, indem Sie im ersten Layout Platz für diese Inhalte reservieren.
Dazu können Sie zum Beispiel einen min-height-Stil hinzufügen, um Platz zu reservieren, oder bei responsiven Inhalten wie Anzeigen die neue CSS-Eigenschaft aspect-ratio auf ähnliche Weise verwenden wie Browser, die sie automatisch für Bilder verwenden.

Möglicherweise müssen Sie kleine Unterschiede bei den Anzeigen- oder Platzhaltergrößen zwischen den Formfaktoren mit Medienabfragen berücksichtigen.
Bei Inhalten ohne feste Höhe, z. B. bei Anzeigen, ist es eventuell nicht möglich, genau den Platz zu reservieren, der erforderlich ist, um die Layoutverschiebung vollständig zu eliminieren. Wenn eine kleinere Anzeige ausgeliefert wird, kann der Publisher einen größeren Container gestalten, um Layoutverschiebungen zu vermeiden, oder die wahrscheinlichste Größe für die Anzeigenfläche basierend auf den Verlaufsdaten auswählen. Der Nachteil dieser Methode ist, dass dadurch mehr Leerraum auf der Seite vergrößert wird.
Sie können stattdessen die Anfangsgröße auf die kleinste verwendete Größe festlegen und bei größeren Inhalten ein gewisses Maß an Verschiebung akzeptieren. Wenn Sie min-height verwenden, kann das übergeordnete Element nach Bedarf vergrößert werden. Gleichzeitig werden die Auswirkungen von Layoutverschiebungen im Vergleich zur Standardgröße von 0 Pixeln eines leeren Elements reduziert.
Vermeiden Sie das Minimieren des reservierten Bereichs, indem Sie einen Platzhalter einfügen, wenn beispielsweise keine Anzeige zurückgegeben wird. Das Entfernen des für Elemente vorgesehenen Platzes kann genauso viel CLS verursachen wie das Einfügen von Inhalten.
Spät ladende Inhalte weiter unten im Darstellungsbereich platzieren
Dynamisch eingefügte Inhalte, die näher am oberen Rand des Darstellungsbereichs platziert werden, führen in der Regel zu größeren Layoutverschiebungen als Inhalte, die weiter unten im Darstellungsbereich eingefügt werden. Das Einfügen von Inhalten an einer beliebigen Stelle im Darstellungsbereich führt jedoch trotzdem zu einer Verschiebung. Wenn Sie keinen Platz für eingefügte Inhalte reservieren können, empfehlen wir, den Inhalt weiter unten auf der Seite zu platzieren, um die Auswirkungen zu reduzieren.
Inhalt des Overlay-Banners
Banner und Formulare, die unerwartet auf einer Seite erscheinen, sind eine weitere häufige Ursache für unerwartete Layoutverschiebungen.
Wenn Sie keinen Platz für diese Art von Inhalten reservieren können, können Sie ihn stattdessen über vorhandene Inhalte legen, sodass sie nicht Teil des Dokumentablaufs sind. Informationen zur Verwendung dieses Ansatzes finden Sie unter Best Practices für Cookie-Hinweise.
Erwartete Layoutverschiebungen durch Nutzerinteraktion auslösen
In einigen Fällen ist das dynamische Hinzufügen von Inhalten ein wichtiger Teil der Nutzererfahrung, z. B. beim Laden weiterer Produkte in eine Artikelliste oder beim Aktualisieren von Livefeed-Inhalten. Es gibt verschiedene Möglichkeiten, in diesen Fällen unerwartete Layoutverschiebungen zu vermeiden:
- Ersetzen Sie alte Inhalte durch neue Inhalte in einem Container mit fester Größe oder verwenden Sie ein Karussell und entfernen Sie die alten Inhalte nach dem Übergang. Deaktivieren Sie alle Links und Steuerelemente, bis der Übergang abgeschlossen ist, um versehentliches Klicken oder Tippen während des Ladens der neuen Inhalte zu vermeiden.
- Lassen Sie den Nutzer das Laden neuer Inhalte starten, z. B. mit einer Schaltfläche Mehr laden oder Aktualisieren. Dann ist dieser Wechsel keine Überraschung. Wir empfehlen, neue Inhalte vor der Nutzerinteraktion vorab abzurufen, damit sie sofort angezeigt werden. Zur Erinnerung: Layoutverschiebungen innerhalb von 500 Millisekunden nach Nutzereingabe werden beim CLS nicht berücksichtigt.
- Inhalte lassen sich nahtlos außerhalb des Bildschirms laden und Nutzer sehen einen Hinweis, dass sie verfügbar sind (z. B. mit der Schaltfläche Nach oben scrollen).

Animationen
Bei Änderungen an CSS-Eigenschaftswerten muss der Browser möglicherweise auf diese Änderungen reagieren. Einige Werte wie box-shadow und box-sizing lösen das neue Layout, „Paint“ und „composite“ aus. Das Ändern der Eigenschaften top und left führt ebenfalls zu Layoutverschiebungen, auch wenn sich das verschobene Element auf einer eigenen Ebene befindet. Vermeiden Sie Animationen mit diesen Eigenschaften.
Andere CSS-Eigenschaften können geändert werden, ohne dass Layoutverschiebungen ausgelöst werden. Dazu gehört auch die Verwendung von transform-Animationen zum Übersetzen, Skalieren, Drehen oder Verdrehen von Elementen.
Animationen mit translate können sich nicht auf andere Elemente auswirken und werden daher nicht auf die CLS angerechnet. Nicht zusammengesetzte Animationen führen ebenfalls nicht zu einem Layoutwechsel. Weitere Informationen dazu, welche CSS-Eigenschaften Layoutverschiebungen auslösen, finden Sie unter Animationen mit hoher Leistung.
Web-Schriftarten
Das Herunterladen und Rendern von Webschriftarten erfolgt normalerweise auf zwei Arten, bevor die Webschrift heruntergeladen wird:
- Die Fallback-Schriftart wird durch die Webschriftart ersetzt, in der Flash oder Unstyled Text (FOUT) verwendet wird.
- „Unsichtbar“ wird in der Fallback-Schriftart angezeigt, bis eine Webschriftart verfügbar ist und der Text mithilfe von Flash of Invisible Text (FOIT) sichtbar wird.
Beide Ansätze können zu Layoutverschiebungen führen. Auch wenn der Text unsichtbar ist, wird er in der Fallback-Schriftart angeordnet. Wenn die Webschrift geladen wird, verschieben sich der Textblock und der umgebende Inhalt auf dieselbe Weise wie die sichtbare Schriftart.
Mit den folgenden Tools lässt sich diese Textverschiebung minimieren:
- Mit
font-display: optionalwird die Webschriftart nur verwendet, wenn sie zum Zeitpunkt des anfänglichen Layouts verfügbar ist. - Verwenden Sie Fallback-Schriftarten, die der Webschriftart ähneln. Wenn Sie beispielsweise
font-family: "Google Sans", sans-serif;verwenden, verwendet der Browser beim Laden von"Google Sans"die Fallback-Schriftartsans-serif. Wenn keine Fallback-Schriftart angegeben wird (nurfont-family: "Google Sans"), verwendet Chrome die Standard-Serifenschrift, was eine schlechtere Übereinstimmung darstellt. - Minimieren Sie die Größenunterschiede zwischen der Fallback-Schriftart und der Webschriftart mithilfe der neuen APIs
size-adjust,ascent-override,descent-overrideundline-gap-override. Weitere Informationen finden Sie unter Verbesserte Schriftart-Fallbacks. - Mit der Font Loading API kann die Ladezeit der Schriftarten verkürzt werden.
- Mit
<link rel=preload>sollten Sie wichtige Webschriftarten so früh wie möglich laden. Eine vorab geladene Schriftart ist mit größerer Wahrscheinlichkeit für die Erstfarbe bereit und verursacht keine Layoutverschiebungen.
Weitere Informationen finden Sie unter Best Practices für Schriftarten.
Seiten für den bfcache verwenden
Eine sehr effektive Methode, um die CLS-Werte niedrig zu halten, besteht darin, dafür zu sorgen, dass deine Webseiten für den Back-Forward-Cache (bfcache) infrage kommen.
Der bfcache speichert Seiten für eine kurze Zeit im Arbeitsspeicher des Browsers, nachdem Sie die Seite verlassen haben, sodass sie beim nächsten Aufrufen genau so wiederhergestellt werden können, wie Sie sie verlassen haben. Das bedeutet, dass die vollständig geladene Seite sofort verfügbar ist, ohne dass es beim Laden der Seite zu Verschiebungen kommt.
Dies kann zwar bedeuten, dass beim ersten Seitenaufbau Layoutverschiebungen auftreten, Nutzer können so jedoch verhindern, dass sich das gleiche Layout wiederholt ändert. Dadurch werden die Auswirkungen von Layout Shifts reduziert, die Sie möglicherweise nicht beheben konnten.
Vorwärts- und Zurücknavigation ist auf vielen Websites üblich, z. B. wenn Sie zu einer Inhaltsseite, einer Kategorieseite oder zu Suchergebnissen zurückkehren.
Standardmäßig wird der bfcache von allen Browsern verwendet. Für einige Websites kann er jedoch aus verschiedenen Gründen nicht verwendet werden. Im bfcache-Artikel finden Sie weitere Informationen zum Testen und Identifizieren von Problemen, die die bfcache-Nutzung verhindern.



