Pergeseran Tata Letak Kumulatif (CLS) adalah salah satu dari tiga metrik Data Web Inti. Fitur ini mengukur ketidakstabilan konten dengan menggabungkan seberapa banyak pergeseran konten yang terlihat di area pandang dengan jarak saat elemen yang terpengaruh dipindahkan.
Pergeseran tata letak dapat mengganggu pengguna. Bayangkan Anda sedang membaca sebuah artikel ketika tiba-tiba elemen bergeser di sekitar halaman, membuat Anda kesal dan mengharuskan Anda menemukan posisi Anda lagi. Hal ini sangat umum di web, termasuk saat membaca berita, atau mencoba mengklik tombol 'Telusuri' atau 'Tambahkan ke Keranjang'. Pengalaman seperti itu secara visual mengagetkan dan menjengkelkan. Error ini sering terjadi saat elemen yang terlihat terpaksa dipindahkan karena elemen lain tiba-tiba ditambahkan ke halaman atau diubah ukurannya.
Untuk memberikan pengalaman pengguna yang baik, situs harus memiliki CLS minimal 0,1 untuk setidaknya 75% kunjungan halaman.

Tidak seperti Data Web Inti lainnya, yang merupakan nilai berbasis waktu yang diukur dalam detik atau milidetik, skor CLS adalah nilai tanpa unit berdasarkan kalkulasi seberapa banyak konten yang digeser dan seberapa jauh.
Dalam panduan ini, kami akan membahas pengoptimalan penyebab umum pergeseran tata letak.
Penyebab paling umum CLS yang buruk adalah sebagai berikut:
- Gambar tanpa dimensi.
- Iklan, sematan, dan iframe tanpa dimensi.
- Konten yang dimasukkan secara dinamis, seperti iklan, sematan, dan iframe tanpa dimensi.
- Font web.
Memahami penyebab pergeseran tata letak
Sebelum mulai melihat solusi untuk masalah umum CLS, penting untuk memahami skor CLS Anda dan asal perubahan tersebut.
CLS di alat versus kolom lab
Developer sering menganggap CLS yang diukur dalam Chrome UX Report (CrUX) salah, karena tidak sesuai dengan CLS yang diukur menggunakan Chrome DevTools atau alat lab lainnya. Alat lab performa web seperti Lighthouse mungkin tidak menampilkan CLS lengkap halaman, karena alat tersebut biasanya hanya melakukan pemuatan halaman sederhana untuk mengukur beberapa metrik performa web dan memberikan beberapa panduan. Namun, alur penggunaan Lighthouse memungkinkan Anda melakukan pengukuran di luar audit pemuatan halaman default).
CrUX adalah {i>dataset<i} resmi program Data Web. Fitur ini mengukur CLS sepanjang masa aktif halaman, tidak hanya selama pemuatan halaman awal yang biasanya diukur fitur lab.
Pergeseran tata letak sangat umum terjadi selama pemuatan halaman karena saat itulah sistem mengambil semua resource yang diperlukan untuk merender halaman, tetapi pergeseran tata letak juga dapat terjadi setelah pemuatan awal. Banyak pergeseran pasca-pemuatan terjadi sebagai hasil dari interaksi pengguna dan oleh karena itu dikecualikan dari skor CLS. Selama terjadi dalam 500 milidetik dari interaksi tersebut, interaksi tersebut akan dihitung sebagai pergeseran yang diharapkan.
Namun, pergeseran pasca-pemuatan yang tidak terduga dapat disertakan jika tidak ada interaksi yang memenuhi syarat—misalnya, jika konten yang dimuat dengan lambat dimuat sepenuhnya saat pengguna men-scroll halaman. Penyebab umum CLS pasca-pemuatan lainnya berasal dari interaksi antar-transisi, misalnya pada Aplikasi Halaman Tunggal, yang memerlukan waktu lebih lama dari masa tenggang 500 milidetik.
PageSpeed Insights menampilkan CLS yang dirasakan pengguna dari URL di bagian "Temukan apa yang dialami pengguna Anda yang sebenarnya", dan CLS pemuatan berbasis lab di bagian "Diagnosis masalah performa". Perbedaan antara nilai ini kemungkinan merupakan hasil dari CLS pasca-pemuatan.

Mengidentifikasi masalah CLS beban
Jika skor CrUX dan Lighthouse CLS di PageSpeed Insights serupa, itu biasanya berarti Lighthouse telah mendeteksi masalah CLS pemuatan. Dalam hal ini, Lighthouse dapat menyediakan dua audit untuk informasi selengkapnya: satu untuk gambar yang menyebabkan CLS karena lebar dan tinggi tidak ada, dan satu untuk semua elemen yang bergeser selama pemuatan halaman beserta kontribusi CLS-nya. Untuk melihat audit ini, filter audit tersebut seperti pada gambar berikut:

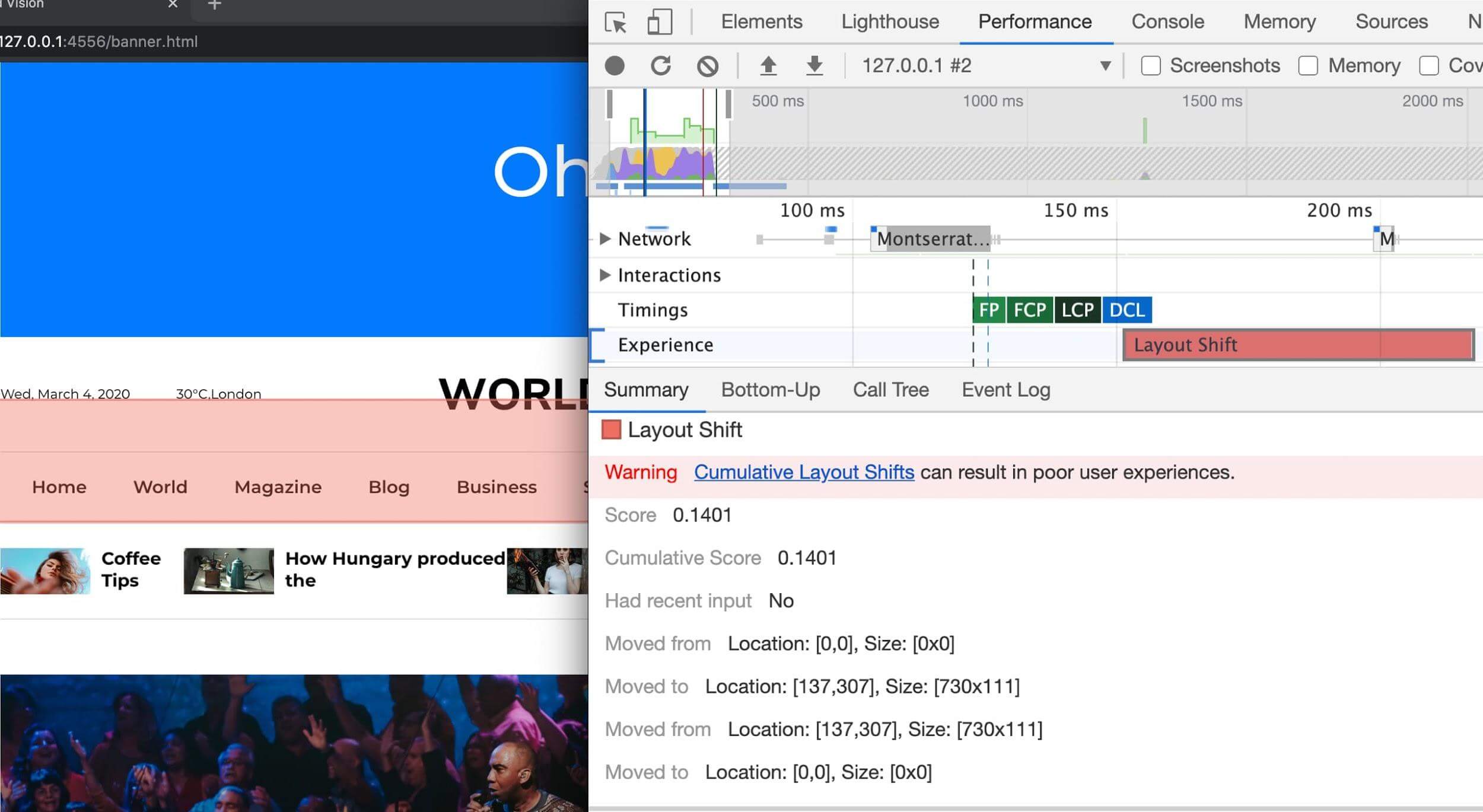
Panel Performa
di DevTools juga menandai pergeseran tata letak di bagian Pengalaman. Tampilan
Summary untuk data Layout Shift menyertakan skor CLS serta
overlay persegi panjang yang menampilkan wilayah yang terpengaruh. Tindakan ini sangat membantu
dalam mengidentifikasi masalah CLS pemuatan karena memungkinkan Anda mereplikasi pengalaman
pengguna dengan profil performa pemuatan ulang.

Layout Shift. Dengan mengklik data, Anda dapat melihat perincian elemen yang terpengaruh dengan menampilkan detail seperti entri "dipindahkan dari" dan "dipindahkan ke" dalam gambar ini.Mengidentifikasi masalah CLS pasca-pemuatan
Perbedaan antara skor CLS CrUX dan Lighthouse sering menunjukkan CLS pasca-pemuatan. Pergeseran ini bisa sulit untuk dilacak tanpa data lapangan. Untuk mengetahui informasi tentang cara mengumpulkan data kolom, lihat Mengukur elemen CLS dalam kolom.
Ekstensi Chrome Data Web dapat digunakan untuk memantau CLS saat Anda berinteraksi dengan halaman, baik dalam heads-up display, atau di konsol bersama detail tentang elemen yang telah digeser.
Selain menggunakan ekstensi, Anda dapat menjelajahi halaman web sambil merekam pergeseran tata letak menggunakan Performance Observer yang ditempel ke konsol.
Setelah menyiapkan pemantauan shift, Anda dapat mencoba mereplikasi masalah CLS pasca-pemuatan. CLS sering terjadi saat pengguna men-scroll halaman, saat konten yang dimuat lambat dimuat sepenuhnya tanpa ruang yang disediakan untuknya. Pergeseran konten saat pengguna menahan pointer di atasnya adalah penyebab CLS pasca-pemuatan lainnya. Setiap perubahan konten selama salah satu interaksi ini akan dianggap sebagai hal yang tidak terduga, meskipun terjadi dalam 500 milidetik.
Untuk mengetahui informasi selengkapnya, lihat Men-debug pergeseran tata letak.
Setelah mengidentifikasi penyebab umum CLS, Anda juga dapat menggunakan mode alur penggunaan rentang waktu Lighthouse untuk memastikan bahwa pergeseran tata letak tidak merusak alur penggunaan biasa.
Mengukur elemen CLS di kolom
Memantau CLS di kolom dapat sangat berguna dalam menentukan keadaan CLS terjadi dan mempersempit kemungkinan penyebabnya. Seperti kebanyakan alat lab, alat lapangan hanya mengukur elemen yang bergeser, tetapi biasanya memberikan informasi yang cukup untuk mengidentifikasi penyebabnya. Anda juga dapat menggunakan pengukuran kolom CLS untuk menentukan masalah mana yang merupakan prioritas tertinggi untuk diperbaiki.
Library web-vitals memiliki fungsi atribusi
yang memungkinkan Anda mengumpulkan informasi tambahan ini. Untuk mengetahui informasi selengkapnya, lihat
Men-debug performa di kolom.
Penyedia RUM lainnya juga mulai mengumpulkan dan menyajikan data ini
secara serupa.
Penyebab umum CLS
Bagian ini menguraikan beberapa alasan yang lebih umum untuk CLS dan strategi untuk menghindarinya.
Gambar tanpa dimensi
Selalu sertakan atribut ukuran width dan height pada elemen gambar dan
video Anda, atau cadangkan ruang yang diperlukan menggunakan CSS aspect-ratio.
Hal ini memungkinkan browser mengalokasikan jumlah ruang yang tepat dalam dokumen saat
gambar dimuat.

width, height, dan aspect-ratio
Pada masa-masa awal web, developer menambahkan atribut width dan height
ke tag <img> untuk memastikan ruang yang cukup dialokasikan di halaman
sebelum browser mulai mengambil gambar. Hal ini akan meminimalkan perubahan posisi/geometri dan tata letak ulang.
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
width dan height dalam contoh ini tidak menyertakan unit. Dimensi "piksel" ini
akan memastikan bahwa browser mencadangkan area 640x360. Gambar akan direntangkan agar sesuai dengan ruang ini, terlepas dari apakah dimensi sebenarnya cocok atau tidak.
Saat Desain Web yang Responsif
diperkenalkan, developer mulai menggunakan CSS untuk mengubah ukuran gambar, bukan width dan
height:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
Namun, karena ukuran gambar tidak ditentukan, ruang tidak dapat dialokasikan hingga browser mulai mendownloadnya dan dapat menentukan dimensinya. Saat gambar dimuat, teks bergeser ke bawah halaman untuk memberi ruang bagi gambar, sehingga menciptakan pengalaman pengguna yang membingungkan dan menjengkelkan.
Praktik terbaik untuk menyetel dimensi gambar
Karena browser modern menetapkan rasio aspek default gambar berdasarkan
atribut width dan height gambar, Anda dapat mencegah pergeseran tata letak dengan
menetapkan atribut tersebut pada gambar dan menyertakan CSS sebelumnya dalam
style sheet.
<!-- set a 16:9 aspect ratio as 640x360 pixels -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
Browser kemudian menambahkan rasio aspek
default
berdasarkan atribut width dan height elemen yang ada, sehingga dapat
menentukan jumlah ruang yang akan dicadangkan untuk gambar pada awal penghitungan
tata letak.
Karena browser utama menghitung rasio aspek default saat HTML diproses, setiap browser menampilkan nilainya dengan sedikit berbeda. (Untuk mengetahui detail tentang penyebab hal ini terjadi, lihat Petunjuk presentasi lebar & tinggi.)
Misalnya, Chrome menampilkan rasio aspek seperti ini di bagian Styles pada panel Elemen:
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
Safari berperilaku mirip, menggunakan sumber gaya Atribut HTML. Firefox
tidak menampilkan aspect-ratio yang dihitung ini sama sekali di panel Inspector, tetapi menggunakannya untuk tata letak.
Bagian auto dari kode sebelumnya penting karena menyebabkan
dimensi gambar mengganti rasio aspek default setelah gambar
didownload. Jika dimensi gambar berbeda, hal ini masih menyebabkan beberapa pergeseran
tata letak setelah gambar dimuat, tetapi ini memastikan rasio aspek gambar tetap
digunakan saat tersedia, jika HTML salah. Meskipun
rasio aspek sebenarnya berbeda dari default, rasio aspek ini tetap menyebabkan pergeseran tata letak yang lebih sedikit
daripada ukuran default gambar yang berukuran 0x0 tanpa dimensi yang diberikan.
Untuk memahami lebih dalam tentang rasio aspek dan filosofi gambar responsif, lihat Pemuatan halaman bebas Jank dengan rasio aspek media.
Jika gambar berada dalam container, Anda dapat menggunakan CSS untuk mengubah ukuran gambar sesuai lebar container. Kita menetapkan height: auto; agar tidak menggunakan nilai tetap untuk tinggi gambar.
img {
height: auto;
width: 100%;
}
Bagaimana dengan gambar responsif?
Saat menggunakan gambar responsif,
srcset menentukan gambar yang Anda izinkan untuk dipilih oleh browser dan ukuran
setiap gambar. Untuk memastikan bahwa atribut lebar dan tinggi <img> dapat
ditetapkan, gunakan rasio aspek yang sama untuk setiap gambar.
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
Rasio aspek gambar juga dapat berubah bergantung pada arah seni Anda. Misalnya, Anda mungkin ingin menyertakan foto yang dipangkas untuk area pandang yang sempit, dan menampilkan gambar penuh di desktop:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
Chrome, Firefox, dan Safari kini mendukung setelan width dan height pada turunan source dari elemen picture:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width=480 height=400/>
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width=800 height=400/>
<img src="puppy-800w.jpg" alt="Puppy with balloons" width=800 height=400/>
</picture>
Iklan, sematan, dan konten lainnya yang dimuat terlambat
Gambar bukan satu-satunya jenis konten yang dapat menyebabkan pergeseran tata letak. Iklan, sematan, iframe, dan konten lainnya yang dimasukkan secara dinamis, semuanya dapat menyebabkan konten muncul setelah bergeser ke bawah, sehingga meningkatkan CLS Anda.
Iklan adalah salah satu kontributor terbesar terhadap pergeseran tata letak di web. Penayang dan jaringan iklan sering mendukung ukuran iklan dinamis, dan iklan yang lebih besar sering kali menghasilkan lebih banyak pendapatan daripada iklan yang lebih kecil. Namun, iklan yang dimuat secara tiba-tiba dan mendorong konten yang terlihat ke bawah halaman dapat berdampak buruk bagi pengalaman pengguna.
Dengan widget yang dapat disematkan, Anda dapat menyertakan konten web portabel di halaman Anda, seperti video dari YouTube, peta dari Google Maps, dan postingan media sosial. Namun, widget ini sering kali tidak mengetahui seberapa besar kontennya sebelum dimuat. Akibatnya, platform yang menawarkan sematan tidak selalu mencadangkan ruang untuk widgetnya, sehingga menyebabkan pergeseran tata letak saat akhirnya dimuat.
Teknik untuk menangani semua hal ini serupa. Perbedaan utamanya terletak pada seberapa besar kontrol yang Anda miliki atas konten yang disisipkan. Pihak ketiga seperti partner iklan sering kali tidak akan memberikan informasi apa pun yang berguna kepada Anda tentang konten yang disisipkan, atau kontrol apa pun atas tata letak yang menggeser penyebab sematan ini.
Sediakan ruang untuk konten yang terlambat dimuat
Saat menempatkan konten yang dimuat terlambat dalam alur konten, Anda dapat menghindari pergeseran tata letak dengan memesan ruang untuknya di tata letak awal.
Hal ini dapat sesederhana menambahkan gaya min-height untuk memesan ruang atau, untuk
konten responsif seperti iklan, menggunakan properti CSS
aspect-ratio baru dengan cara yang mirip dengan
browser yang menggunakannya secara otomatis untuk gambar.

Anda mungkin perlu memperhitungkan perbedaan kecil dalam ukuran iklan atau placeholder di seluruh faktor bentuk menggunakan kueri media.
Untuk konten yang mungkin tidak memiliki tinggi tetap, seperti iklan, Anda mungkin tidak dapat memesankan jumlah ruang yang tepat yang diperlukan untuk sepenuhnya menghilangkan pergeseran tata letak. Jika iklan yang lebih kecil ditayangkan, penayang dapat menata gaya penampung yang lebih besar untuk menghindari pergeseran tata letak, atau memilih ukuran yang paling memungkinkan untuk slot iklan berdasarkan data historis. Kelemahan dari pendekatan ini adalah meningkatkan jumlah ruang kosong di halaman.
Sebagai gantinya, Anda dapat menyetel ukuran awal ke ukuran terkecil yang akan digunakan, dan
menerima beberapa tingkat pergeseran untuk konten yang lebih besar. Menggunakan min-height, seperti yang disarankan
sebelumnya, memungkinkan elemen induk tumbuh sesuai kebutuhan sekaligus mengurangi
dampak pergeseran tata letak, dibandingkan dengan ukuran default 0 piksel dari elemen kosong.
Jangan menciutkan ruang yang direservasi dengan menampilkan placeholder jika, misalnya, tidak ada iklan yang ditampilkan. Menghapus spasi yang disisihkan untuk elemen dapat menyebabkan CLS sebanyak menyisipkan konten.
Menempatkan konten yang terlambat dimuat di bagian bawah area pandang
Konten yang dimasukkan secara dinamis lebih dekat ke bagian atas area pandang biasanya menyebabkan pergeseran tata letak yang lebih besar daripada konten yang dimasukkan lebih rendah di area pandang. Namun, memasukkan konten di mana saja di area pandang masih akan menyebabkan pergeseran. Jika Anda tidak dapat memesan ruang untuk konten yang dimasukkan, sebaiknya tempatkan nanti di halaman untuk mengurangi dampaknya.
Konten banner overlay
Banner dan formulir yang muncul secara tidak terduga di halaman adalah penyebab umum lainnya dari pergeseran tata letak yang tidak terduga.
Jika tidak dapat mencadangkan ruang untuk konten semacam ini, Anda dapat menempatkan konten tersebut pada konten yang sudah ada sehingga konten tersebut tidak menjadi bagian dari alur dokumen. Untuk saran tentang kapan harus menggunakan pendekatan ini, lihat Praktik terbaik untuk pemberitahuan cookie.
Membiarkan interaksi pengguna memicu pergeseran tata letak yang diharapkan
Dalam beberapa kasus, menambahkan konten secara dinamis merupakan bagian penting dari pengalaman pengguna, misalnya saat memuat lebih banyak produk ke daftar item atau memperbarui konten feed live. Ada beberapa cara untuk menghindari pergeseran tata letak yang tidak terduga dalam kasus tersebut:
- Ganti konten lama dengan konten baru dalam penampung ukuran tetap, atau gunakan carousel dan hapus konten lama setelah transisi. Jangan lupa untuk menonaktifkan link dan kontrol apa pun hingga transisi selesai untuk mencegah klik atau ketukan yang tidak disengaja saat konten baru sedang dimuat.
- Mengizinkan pengguna memulai pemuatan konten baru, misalnya dengan Tombol Muat lebih banyak atau Refresh, sehingga perpindahan tidak mengejutkan. Sebaiknya ambil data baru sebelum interaksi pengguna agar konten segera muncul. Sebagai pengingat, pergeseran tata letak dalam waktu 500 milidetik dari input pengguna tidak dihitung sebagai CLS.
- Muat konten di luar layar dengan lancar dan tempatkan pemberitahuan kepada pengguna bahwa konten tersedia (misalnya, dengan tombol Scroll ke atas).

Animasi
Perubahan pada nilai properti CSS dapat mengharuskan browser bereaksi terhadap perubahan ini. Beberapa nilai, seperti box-shadow dan box-sizing, memicu tata letak ulang,
gambar, dan komposit. Mengubah properti top dan left juga menyebabkan
pergeseran tata letak, meskipun elemen yang dipindahkan berada di lapisannya sendiri. Hindari
menganimasikan menggunakan properti ini.
Properti CSS lainnya dapat diubah tanpa memicu tata letak ulang. Cara ini termasuk
menggunakan animasi transform untuk menerjemahkan, menskalakan, memutar, atau memiringkan elemen.
Animasi gabungan yang menggunakan translate tidak dapat memengaruhi elemen lain, sehingga
tidak diperhitungkan terhadap CLS. Animasi yang tidak digabungkan juga tidak menyebabkan tata letak ulang. Untuk
mempelajari lebih lanjut properti CSS mana yang memicu pergeseran tata letak, lihat Animasi berperforma tinggi.
Font web
Mendownload dan merender font web biasanya ditangani dengan salah satu dari dua cara sebelum font web didownload:
- Font pengganti ditukar dengan font web, menggunakan Flash of Unstyled Text (FOUT).
- Teks "Invisible" ditampilkan menggunakan font pengganti hingga font web tersedia dan teks dibuat terlihat, menggunakan Flash of Invisible Text (FOIT).
Kedua pendekatan tersebut dapat menyebabkan pergeseran tata letak. Meskipun tidak terlihat, teks masih ditata menggunakan font pengganti, sehingga saat font web dimuat, blok teks dan konten di sekitarnya akan bergeser dengan cara yang sama seperti font yang terlihat.
Alat berikut dapat membantu Anda meminimalkan pergeseran teks ini:
font-display: optionalmenyebabkan font web hanya digunakan jika tersedia pada saat tata letak awal.- Gunakan font penggantian yang mirip dengan font web. Misalnya, menggunakan
font-family: "Google Sans", sans-serif;akan membuat browser menggunakan font penggantiansans-serifsaat"Google Sans"dimuat. Tidak menentukan font penggantian (hanya menggunakanfont-family: "Google Sans") menyebabkan Chrome menggunakan font serif default, yang merupakan kecocokan yang lebih buruk. - Minimalkan perbedaan ukuran antara font penggantian dan font web menggunakan
size-adjust,ascent-override,descent-override, danline-gap-overrideAPI yang baru. Untuk mengetahui detailnya, lihat Penggantian font yang ditingkatkan. - Font Loading API dapat mengurangi waktu pemuatan font.
- Muat font web penting sedini mungkin menggunakan
<link rel=preload>. Font yang dipramuat cenderung lebih siap untuk paint pertama dan menyebabkan tidak ada pergeseran tata letak.
Untuk mengetahui informasi selengkapnya, baca Praktik terbaik untuk font.
Jadikan halaman Anda memenuhi syarat untuk bfcache
Teknik yang sangat efektif untuk menjaga skor CLS tetap rendah adalah dengan memastikan halaman web Anda memenuhi syarat untuk back/forward cache (bfcache).
Bbfcache menyimpan halaman di memori browser dalam waktu singkat setelah Anda menutup halaman, sehingga jika Anda kembali ke halaman tersebut, halaman tersebut akan dipulihkan persis seperti saat Anda meninggalkannya. Artinya, halaman yang dimuat sepenuhnya akan langsung tersedia, tanpa perubahan apa pun yang mungkin terjadi saat halaman dimuat.
Meskipun hal ini masih dapat berarti bahwa pemuatan halaman awal memiliki pergeseran tata letak, hal ini memungkinkan pengguna untuk tidak melihat pergeseran tata letak yang sama berulang kali. Tindakan ini akan mengurangi dampak pergeseran tata letak yang mungkin sulit Anda selesaikan dengan cara lain.
Navigasi mundur dan maju umum terjadi di banyak situs, seperti saat kembali ke halaman konten, atau halaman kategori, atau hasil penelusuran.
bfcache digunakan secara default oleh semua browser, tetapi beberapa situs tidak memenuhi syarat untuk hal ini karena berbagai alasan. Lihat artikel bfcache untuk detail selengkapnya tentang cara menguji dan mengidentifikasi masalah yang mencegah penggunaan bfcache.



