متغيّرات التصميم التراكمية (CLS) هي أحد مقاييس مؤشرات أداء الويب الأساسية الثلاثة. وتقيس هذه الطريقة عدم استقرار المحتوى من خلال الجمع بين مقدار تغيُّر المحتوى المرئي في إطار العرض والمسافة التي تحرّكها العناصر المتأثرة.
يمكن أن تشتت متغيّرات التصميم انتباه المستخدمين. تخيل أنك بدأت في قراءة مقالة ما تسببت في تحرك جميع العناصر المفاجئة حول الصفحة، ما يؤدي إلى إرباكك وتطلب منك العثور على المكان المناسب لك مرة أخرى. وهذا شائع جدًا على الويب، بما في ذلك عند قراءة الأخبار أو محاولة النقر على الزر "بحث" أو "إضافة إلى عربة التسوق". تؤدي مثل هذه التجارب إلى إزعاج المشاهدين وإزعاجهم. غالبًا ما تحدث عندما يتم إجبار العناصر المرئية على التحرك بسبب إضافة عنصر آخر فجأة إلى الصفحة أو تغيير حجمه.
لتقديم تجربة مستخدم جيدة، يجب أن تحتوي المواقع الإلكترونية على قيمة CLS تبلغ 0.1 أو أقل لنسبة% 75 على الأقل من زيارات الصفحة.

وعلى عكس مؤشرات أداء الويب الأساسية الأخرى، وهي قيم مستندة إلى الوقت تُقاس بالثانية أو بالملي ثانية، فإنّ نتيجة متغيّرات التصميم التراكمية (CLS) هي قيمة غير موحّدة تستند إلى احتساب مقدار المحتوى الذي يتغيّر ومدى حدوثه.
في هذا الدليل، سنتناول تحسين الأسباب الشائعة لمتغيّرات التصميم.
في ما يلي الأسباب الأكثر شيوعًا لضعف متغيّرات التصميم التراكمية (CLS):
- صور بدون أبعاد.
- الإعلانات وعمليات التضمين وإطارات iframe بدون سمات
- المحتوى الذي يتم إدخاله ديناميكيًا، مثل الإعلانات والإطارات المضمَّنة وإطارات iframe بدون أبعاد.
- خطوط الويب:
فهم أسباب متغيّرات التصميم
قبل البدء في البحث عن حلول لمشاكل متغيّرات التصميم التراكمية (CLS) الشائعة، من المهم فهم نتيجة متغيّرات التصميم التراكمية (CLS) ومعرفة مصدر التحولات.
متغيّرات التصميم التراكمية (CLS) في أدوات المختبر مقارنةً بالمجال
غالبًا ما يعتقد المطوّرون أنّ متغيّرات التصميم التراكمية (CLS) التي تم قياسها في تقرير تجربة المستخدم في Chrome (CrUX) غير صحيحة، لأنّها لا تتطابق مع متغيّرات التصميم التراكمية (CLS) التي يقيسونها باستخدام "أدوات مطوري البرامج في Chrome" أو أدوات اختبارية أخرى. قد لا تعرض أدوات مختبر أداء الويب، مثل Lighthouse، متغيّرات التصميم التراكمية (CLS) الخاصة بالصفحة، لأنها عادةً ما تُجري عملية تحميل بسيطة فقط للصفحة لقياس بعض مقاييس أداء الويب وتقديم بعض الإرشادات. ومع ذلك، تسمح لك تدفقات مستخدمي Lighthouse بالقياس خارج نطاق التدقيق التلقائي لتحميل الصفحة).
CrUX هي مجموعة البيانات الرسمية لبرنامج "مؤشرات أداء الويب". وهي تقيس متغيّرات التصميم التراكمية (CLS) طوال عمر الصفحة بالكامل، وليس فقط أثناء التحميل الأولي للصفحة التي تقيسها أدوات المختبر عادةً.
تكون متغيّرات التصميم شائعة جدًا أثناء تحميل الصفحة، وذلك عندما يجلب النظام جميع الموارد اللازمة لعرض الصفحة، ولكن يمكن أن تحدث متغيّرات التصميم أيضًا بعد التحميل الأولي. تحدث العديد من عمليات تبديل ما بعد التحميل نتيجة لتفاعل المستخدِم، وبالتالي يتم استبعادها من نتيجة متغيّرات التصميم التراكمية (CLS). وما دامت تحدث خلال 500 ملّي ثانية من هذا التفاعل، يتم احتسابها على أنّها تحوّلات متوقّعة.
ومع ذلك، يمكن تضمين ورديات غير متوقّعة بعد التحميل بدون إجراء أي تفاعل مؤهِّل، على سبيل المثال، إذا كان يتم تحميل المحتوى الكسول التحميل بالكامل أثناء تنقل المستخدم في الصفحة. تأتي الأسباب الشائعة الأخرى لمتغيّرات CLS بعد التحميل من التفاعلات بين عمليات الانتقال، على سبيل المثال في تطبيقات الصفحة الواحدة، التي تستغرق وقتًا أطول من فترة السماح التي تبلغ 500 ملّي ثانية.
تعرض إحصاءات PageSpeed كلاً من متغيّرات التصميم التراكمية (CLS) التي لاحظها المستخدمون من عنوان URL في قسم "اكتشاف ما يواجهه المستخدمون الفعليون" من خلال التطبيق، والتحميل المستنِد إلى متغيّرات التصميم التراكمية (CLS) المستنِدة إلى الميزة الاختبارية في قسم "تشخيص مشاكل الأداء". ومن المحتمل أن تكون الاختلافات بين هذه القيم ناتجة عن متغيّرات التصميم التراكمية (CLS) بعد التحميل.

تحديد مشاكل تحميل متغيّرات التصميم التراكمية (CLS)
عند تشابه نتائج CrUX وLighthouse CLS في "إحصاءات PageSpeed"، يعني ذلك عادةً أنّ Lighthouse قد رصد مشكلة تحميل متغيّرات التصميم التراكمية (CLS) في مرحلة التحميل. في هذه الحالة، يمكن أن توفّر أداة Lighthouse عمليتَي تدقيق للحصول على مزيد من المعلومات: واحدة للصور التي تتسبب في متغيّرات التصميم التراكمية (CLS) بسبب عدم توفّر العرض والارتفاع، والأخرى لجميع العناصر التي تغيّرت أثناء تحميل الصفحة بالإضافة إلى مساهمة متغيّرات التصميم التراكمية (CLS) للاطلاع على عمليات التدقيق هذه، قم بالتصفية لها كما في الصورة التالية:

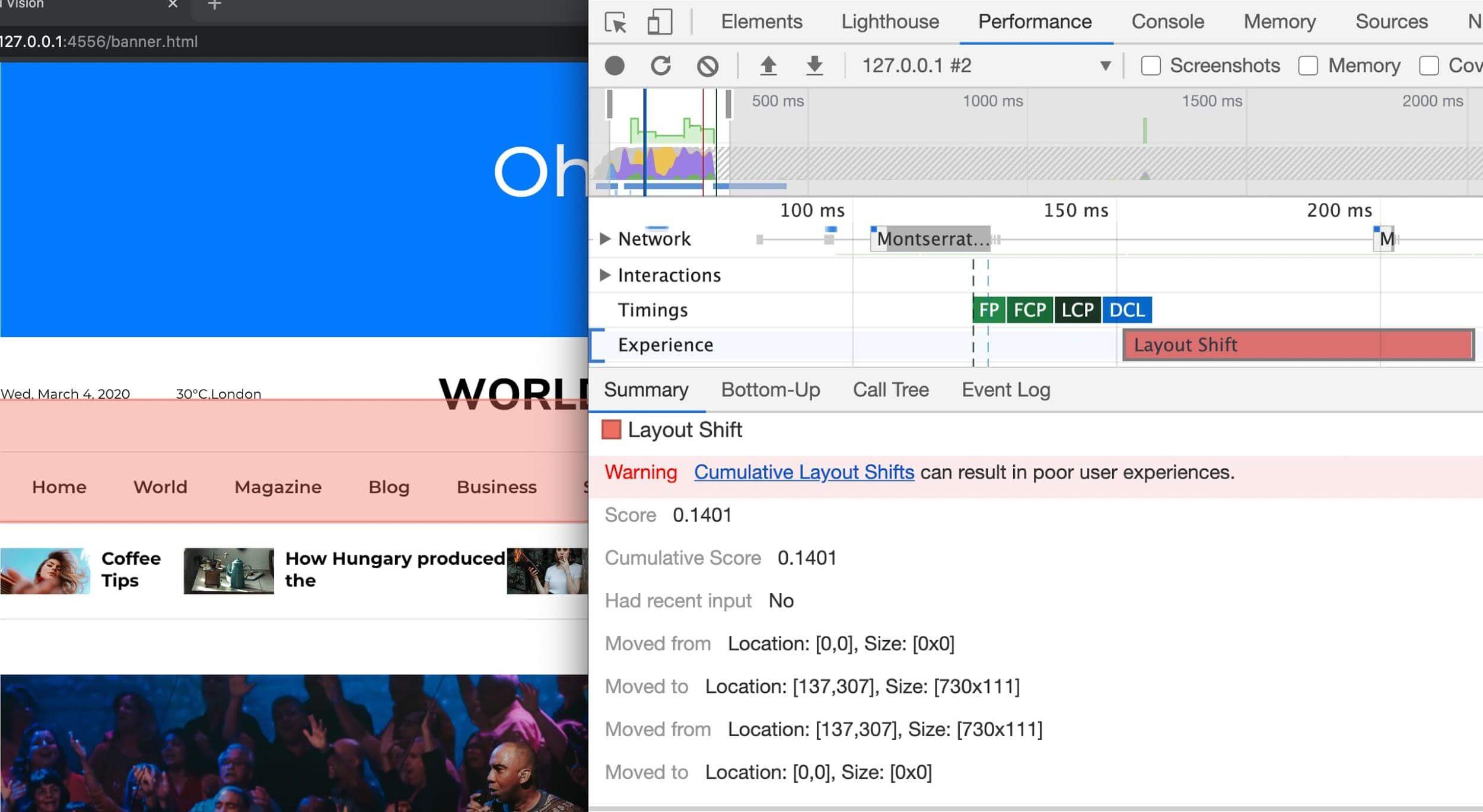
تسلّط لوحة الأداء
في "أدوات مطوري البرامج" أيضًا الضوء على التغييرات في التصميم في قسم التجربة. إنّ عرض الملخّص لسجلّ Layout Shift يتضمّن نتيجة متغيّرات التصميم التراكمية (CLS) بالإضافة إلى تراكب مستطيل يعرض المناطق المتأثرة. ويكون ذلك مفيدًا بشكل خاص في تحديد مشاكل متغيّرات التصميم التراكمية (CLS) لأنّها تتيح لك تكرار تجربة المستخدم مع الملف الشخصي لأداء إعادة التحميل.

Layout Shift. ويتيح لك النقر على السجلّ التوغّل في العناصر المتأثرة من خلال عرض التفاصيل مثل الإدخالَين "تم النقل من" و "تم النقل إلى" في هذه الصورة.تحديد مشاكل متغيّرات التصميم التراكمية (CLS) بعد التحميل
غالبًا ما يشير عدم الاتفاق بين نتائج CrUX وLighthouse CLS إلى متغيّرات التصميم التراكمية (CLS) بعد التحميل. قد يكون من الصعب تتبُّع هذه التحوّلات بدون توفّر بيانات ميدانية. للحصول على معلومات عن جمع بيانات الحقول، يُرجى الاطّلاع على مقالة قياس عناصر متغيّرات التصميم التراكمية (CLS) في الحقل.
يمكن استخدام إضافة Web Vitals من Chrome لتتبُّع متغيّرات التصميم التراكمية (CLS) أثناء تفاعلك مع صفحة، إما في شاشة عرض رأسية أو في وحدة التحكّم، إلى جانب تفاصيل حول العناصر التي تم تغييرها.
كبديل لاستخدام الإضافة، يمكنك تصفُّح صفحة الويب أثناء تسجيل متغيّرات التصميم باستخدام أداة "مراقب الأداء" التي يتم لصقها في وحدة التحكّم.
بعد إعداد ميزة "تتبُّع نوبات العمل"، يمكنك محاولة تكرار أي مشاكل متعلّقة بمتغيّرات التصميم التراكمية (CLS) بعد التحميل. غالبًا ما يحدث متغيّرات التصميم التراكمية (CLS) أثناء تنقّل المستخدم في الصفحة عند تحميل المحتوى الكسول التحميل بالكامل بدون تخصيص مساحة له. من الأسباب الشائعة الأخرى التي تؤدي إلى حدوث تغيير في المحتوى عند حمل المستخدم للمؤشر فوقه بعد تحميل متغيّرات التصميم التراكمية (CLS) يتم اعتبار أي تغيير في المحتوى خلال أي من هذه التفاعلات أمرًا غير متوقع، حتى إذا حدث في غضون 500 مللي ثانية.
لمزيد من المعلومات، يُرجى الاطّلاع على تصحيح الأخطاء في متغيّرات التصميم.
بعد تحديد أي أسباب شائعة لمتغيّرات التصميم التراكمية (CLS)، يمكنك أيضًا استخدام وضع تدفق المستخدم عبر الفترات الزمنية من Lighthouse لضمان أنّ متغيّرات التصميم لا توقف تدفقات المستخدمين المعتادة.
قياس عناصر متغيّرات التصميم التراكمية (CLS) في الحقل
قد تكون مراقبة متغيّرات التصميم التراكمية (CLS) في المجال أمرًا لا يقدر بثمن في تحديد الظروف التي تحدث فيها متغيّرات التصميم التراكمية (CLS) وتحديد الأسباب المحتمَلة. مثل معظم أدوات المختبر، تقيس الأدوات الميدانية العناصر التي تغيرت فقط، لكن ذلك يوفر عادةً معلومات كافية لتحديد السبب. يمكنك أيضًا استخدام قياسات حقول متغيّرات التصميم التراكمية (CLS) لتحديد المشكلات ذات الأولوية القصوى لإصلاحها.
تضم مكتبة web-vitals دوالّ تحديد مصدر تتيح لك جمع هذه المعلومات الإضافية. لمزيد من المعلومات، راجِع تصحيح أخطاء الأداء في الحقل.
بدأ أيضًا موفرو RUM آخرون في جمع هذه البيانات وتقديمها على نحو مماثل.
الأسباب الشائعة لمرض متغيّرات التصميم التراكمية (CLS)
يوضح هذا القسم بعض الأسباب الأكثر شيوعًا لمتغيّرات التصميم التراكمية واستراتيجيات تجنبها.
الصور بدون أبعاد
ضمِّن دائمًا سمتَي الحجم width وheight على الصور وعناصر الفيديو، أو احجز المساحة المطلوبة باستخدام CSS aspect-ratio.
يتيح هذا للمتصفح تخصيص المساحة الصحيحة في المستند أثناء تحميل الصورة.

width وheight وaspect-ratio
في بدايات الويب، أضاف المطوّرون السمتَين width وheight إلى علامات <img> لضمان تخصيص مساحة كافية على الصفحة قبل أن يبدأ المتصفّح في جلب الصور. سيؤدي هذا إلى تقليل إعادة التدفق وإعادة التخطيط.
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
width وheight في هذا المثال لا تتضمّنان وحدات. ستضمن أبعاد "البكسل" هذه أن يكون المتصفح قد حجز مساحة 640×360. تمتد الصورة لتلائم هذه المساحة، بغض النظر عما إذا كانت الأبعاد الحقيقية تتطابق معها.
عندما تم تقديم تصميم الويب السريع الاستجابة،
بدأ المطورون في استخدام CSS لتغيير حجم الصور بدلاً من width وheight:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
ومع ذلك، نظرًا لعدم تحديد حجم الصورة، لا يمكن تخصيص مساحة لها حتى يبدأ المتصفح في تنزيلها ويتمكن من تحديد أبعادها. أثناء تحميل الصور، ينتقل النص إلى أسفل الصفحة لإفساح المجال لها، ما ينتج عنه تجربة مربكة ومحبطة للمستخدم.
أفضل الممارسات لضبط أبعاد الصور
نظرًا لأنّ المتصفّحات الحديثة تضبط نسبة العرض إلى الارتفاع التلقائية للصور استنادًا إلى سمتَي width وheight للصورة، يمكنك منع متغيّرات التصميم من خلال ضبط هذه السمات على الصورة وتضمين CSS السابقة في ورقة الأنماط.
<!-- set a 16:9 aspect ratio as 640x360 pixels -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
يضيف المتصفّح بعد ذلك نسبة عرض إلى ارتفاع تلقائية استنادًا إلى سمتَي width وheight الحاليتَين للعنصر، ليتمكّن من تحديد المساحة التي يجب حجزها للصورة في بداية عمليات احتساب التنسيق.
نظرًا لأن المتصفحات الرئيسية تحسب نسب العرض إلى الارتفاع الافتراضية أثناء معالجة HTML، فإن كل متصفح يعرض القيمة بشكل مختلف قليلاً. (للحصول على تفاصيل حول سبب حدوث ذلك، يُرجى الاطّلاع على تلميحات العرض التقديمي حول العرض والارتفاع).
على سبيل المثال، يعرض Chrome نِسب عرض إلى ارتفاع على النحو التالي في قسم الأنماط في لوحة العنصر:
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
يعمل Safari بالطريقة نفسها، وذلك باستخدام مصدر النمط سمات HTML. لا يعرض Firefox
هذه الدالة aspect-ratio المحسوبة على الإطلاق في لوحة Inspector (أداة الفحص)، بل يستخدمها في التنسيق.
والجزء auto من الرمز السابق مهم، لأنه يتسبب في أن تلغي أبعاد الصورة نسبة العرض إلى الارتفاع التلقائية بعد تنزيل الصورة. إذا كانت أبعاد الصورة مختلفة، لا يزال ذلك يتسبب في حدوث بعض التغيُّر في التصميم بعد تحميل الصورة، ولكن هذا يضمن استمرار استخدام نسبة العرض إلى الارتفاع للصورة عند توفّرها، في حال كان تنسيق HTML غير صحيح. حتى لو كانت نسبة العرض إلى الارتفاع الفعلية مختلفة عن النسبة التلقائية، فإنها لا تزال تؤدي إلى تغيُّر في التصميم أقل من الحجم التلقائي 0×0 للصورة بدون توفير أي أبعاد.
وللتعمق أكثر في تفاصيل نِسب العرض إلى الارتفاع وفلسفة الصور المتجاوبة، يمكنك الاطّلاع على تحميل صفحة خالية من الزيارات باستخدام نِسب العرض إلى الارتفاع للوسائط.
إذا كانت الصورة في حاوية، يمكنك استخدام CSS لتغيير حجم الصورة إلى عرض الحاوية. نضبط height: auto; لتجنب استخدام قيمة ثابتة لارتفاع الصورة.
img {
height: auto;
width: 100%;
}
ماذا عن الصور المتجاوبة مع مختلف الأجهزة؟
عند استخدام الصور المتجاوبة مع مختلف الأجهزة،
تحدّد السمة srcset الصور التي تسمح للمتصفح بالاختيار منها وحجم كل صورة. ولضمان إمكانية ضبط سمات العرض والارتفاع <img>، استخدِم نسبة العرض إلى الارتفاع نفسها لكل صورة.
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
ويمكن أن تتغيّر نِسب العرض إلى الارتفاع لصورك أيضًا حسب اتجاه الرسومات. على سبيل المثال، يمكنك تضمين لقطة تم اقتصاصها لصورة في إطارات العرض الضيقة، وعرض الصورة الكاملة على الكمبيوتر المكتبي:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
يتيح Chrome وFirefox وSafari الآن ضبط width وheight على عناصر source الثانوية للعنصر picture:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width=480 height=400/>
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width=800 height=400/>
<img src="puppy-800w.jpg" alt="Puppy with balloons" width=800 height=400/>
</picture>
الإعلانات والتضمينات والمحتوى الآخر المتأخر
الصور ليست النوع الوحيد من المحتوى الذي يمكن أن يتسبب في متغيّرات التصميم. إنّ الإعلانات وعمليات التضمين وإطارات iframe وغيرها من المحتوى الذي يتم إدخاله ديناميكيًا يمكن أن تؤدي جميعها إلى انخفاض موضع المحتوى بعدها، ما يؤدي إلى زيادة متغيّرات التصميم التراكمية (CLS)
تُعدّ الإعلانات من أكبر المساهمين في تغيّرات التصميم على الويب. غالبًا ما تدعم شبكات الإعلانات والناشرون أحجام الإعلانات الديناميكية، وغالبًا ما تحقّق الإعلانات الأكبر حجمًا أرباحًا أكثر من الإعلانات الأصغر. إنّ تحميل الإعلانات فجأة ودفع المحتوى المرئي إلى أسفل الصفحة يؤثر سلبًا في تجربة المستخدم.
تتيح لك التطبيقات المصغّرة التي يمكن تضمينها تضمين محتوى ويب يمكن نقله على صفحتك، مثل فيديوهات من YouTube وخرائط من "خرائط Google" ومشاركات على وسائل التواصل الاجتماعي. ومع ذلك، غالبًا ما لا تكون هذه التطبيقات المصغّرة على دراية بحجم المحتوى قبل تحميلها. نتيجةً لذلك، لا تحتفظ الأنظمة الأساسية التي توفّر تضمينات دومًا بمساحة للأدوات، ما يؤدي إلى متغيّرات في التصميم عند تحميلها في النهاية.
وجميع أساليب التعامل مع هذه العناصر متشابهة. تكمن الاختلافات الرئيسية في مقدار التحكم الذي تتمتع به في المحتوى المدرج. في أغلب الأحيان، لا تمنحك الجهات الخارجية مثل شركاء الإعلانات أي معلومات مفيدة عن المحتوى الذي يتم إدراجه أو أي تحكُّم في متغيّرات التصميم التي تتسبب فيها هذه التضمينات.
حجز مساحة للمحتوى المتأخّر للتحميل
عند إدراج المحتوى المتأخّر في التحميل في تدفق المحتوى، يمكنك تجنُّب المتغيّرات في التصميم من خلال حجز مساحة له في التنسيق الأوّلي.
ويمكن أن يكون ذلك بسيطًا مثل إضافة نمط min-height إلى المساحة المحجوزة أو استخدام سمة CSS الجديدة في aspect-ratio بطريقة مشابهة للمتصفّحات التي تستخدمها تلقائيًا للصور.

قد تحتاج إلى مراعاة الاختلافات الطفيفة في أحجام الإعلانات أو العناصر النائبة عبر عوامل الشكل باستخدام استعلامات الوسائط.
بالنسبة إلى المحتوى الذي قد لا يكون ارتفاعه ثابتًا، مثل الإعلانات، قد لا تتمكّن من حجز القدر الدقيق من المساحة اللازمة للحدّ من متغيّرات التصميم. إذا تم عرض إعلان أصغر حجمًا، يمكن للناشر تصميم حاوية أكبر لتجنب متغيّرات التصميم، أو اختيار الحجم المُرجَّح للخانة الإعلانية بناءً على البيانات السابقة. يتمثل الجانب السلبي لهذا النهج في أنه يزيد من مقدار المساحة الفارغة على الصفحة.
يمكنك بدلاً من ذلك ضبط الحجم الأولي على أصغر حجم سيتم استخدامه،
وقبول مستوى معيّن من التغيير للمحتوى الأكبر. إنّ استخدام السمة min-height، كما اقترحنا سابقًا، يتيح زيادة حجم العنصر الرئيسي حسب الضرورة مع تقليل تأثير متغيّرات التصميم، مقارنةً بالحجم التلقائي البالغ 0 بكسل للعنصر الفارغ.
حاول تجنب تصغير المساحة المحجوزة من خلال عرض عنصر نائب في حال عدم عرض أي إعلان مثلاً. يمكن أن تؤدي إزالة المساحة المخصّصة للعناصر إلى مقدار متغيّرات التصميم التراكمية (CLS) مثل إدراج المحتوى.
وضع المحتوى المتأخر في التحميل في الجزء السفلي من إطار العرض
عادةً ما يتسبب المحتوى الذي يتم إدخاله ديناميكيًا بالقرب من أعلى إطار العرض في حدوث متغيّرات في التصميم أكبر من المحتوى الذي يتم إدخاله في أسفل إطار العرض. ومع ذلك، يؤدي إدخال المحتوى في أي مكان في إطار العرض إلى حدوث بعض التغيُّرات. إذا لم تتمكن من حجز مساحة للمحتوى الذي تم إدخاله، ننصحك بوضعه لاحقًا على الصفحة لتقليل التأثير.
محتوى بانر يظهر على سطح الفيديو
إعلانات البانر والنماذج التي تظهر بشكل غير متوقع على إحدى الصفحات هي سبب آخر شائع لحدوث تغيّرات غير متوقَّعة في التصميم.
إذا لم تتمكن من حجز مساحة لهذا النوع من المحتوى، فيمكنك بدلاً من ذلك تراكبه على المحتوى الحالي بحيث لا يكون جزءًا من تدفق المستند. للحصول على نصائح حول حالات استخدام هذا الأسلوب، راجِع أفضل الممارسات المتعلّقة بإشعارات ملفات تعريف الارتباط.
السماح لتفاعل المستخدم بتشغيل متغيّرات التصميم المتوقَّعة
وفي بعض الحالات، تشكّل إضافة المحتوى ديناميكيًا جزءًا مهمًا من تجربة المستخدم، على سبيل المثال عند تحميل المزيد من المنتجات إلى قائمة من العناصر أو تعديل محتوى خلاصة منشورة. هناك عدة طرق لتجنب التحولات غير المتوقعة في التخطيط في هذه الحالات:
- استبدِل المحتوى القديم بمحتوى جديد ضمن حاوية بحجم ثابت، أو استخدِم لوحة عرض دوّارة وأزِل المحتوى القديم بعد الانتقال. احرص على إيقاف أي روابط وعناصر تحكم حتى اكتمال عملية النقل لمنع النقرات أو النقرات غير المقصودة أثناء تحميل المحتوى الجديد.
- اسمَح للمستخدم ببدء تحميل المحتوى الجديد، على سبيل المثال، باستخدام الزر تحميل المزيد أو إعادة تحميل حتى لا يكون هذا التحوّل مفاجئًا. وننصحك بالجلب المسبق للمحتوى الجديد قبل تفاعله مع المستخدم حتى يظهر على الفور. للتذكير، لا يتم احتساب متغيّرات التصميم خلال 500 مللي ثانية من إدخالات المستخدم ضمن متغيّرات التصميم التراكمية (CLS).
- يمكنك تحميل المحتوى خارج الشاشة بسلاسة وتركيب إشعار للمستخدم لإعلامه بتوفّره (على سبيل المثال، باستخدام زر الانتقال إلى الأعلى).

الصور المتحركة
قد تتطلب التغييرات التي يتم إجراؤها على قيم خصائص CSS من المتصفّح التفاعل مع هذه التغييرات. تؤدي بعض القيم، مثل box-shadow وbox-sizing، إلى إعادة التنسيق والرسم والمركّب. يؤدي تغيير الخاصيتين top وleft أيضًا إلى
متغيّرات التصميم، حتى عندما يكون العنصر الذي يتم نقله على طبقته الخاصة. تجنب الرسوم
المتحركة باستخدام هذه الخصائص.
يمكن تغيير خصائص CSS الأخرى بدون تفعيل عمليات إعادة التنسيق. ويشمل ذلك استخدام الرسوم المتحركة باللغة transform لترجمة العناصر أو تغيير حجمها أو تدويرها أو تحريفها.
لا يمكن للصور المتحركة المركَّبة التي تستخدم السمة translate التأثير على العناصر الأخرى، لذا
لا يتم احتسابها ضمن متغيّرات التصميم التراكمية (CLS). لا تتسبب الرسوم المتحركة غير المركّبة أيضًا في إعادة التخطيط. لمعرفة المزيد من المعلومات عن خصائص CSS التي تؤدي إلى متغيّرات التصميم، يمكنك الاطّلاع على الصور المتحركة العالية الأداء.
خطوط الويب
عادةً ما يتم التعامل مع تنزيل خطوط الويب وعرضها بإحدى طريقتين قبل تنزيل خط الويب:
- يتم تبديل الخط الاحتياطي بخط الويب، وذلك باستخدام Flash of Unstyled Text (FOUT).
- يتم عرض النص "غير مرئي" باستخدام الخط الاحتياطي إلى أن يتوفر خط ويب ويصبح النص مرئيًا باستخدام فلاش النص غير المرئي (FOIT).
يمكن أن تتسبب كلتا الطريقتين في حدوث متغيّرات في التصميم. حتى إذا كان النص غير مرئي، لا يزال مخطّطًا باستخدام الخط الاحتياطي، وبالتالي عندما يتم تحميل خط الويب، يتغير كتلة النص والمحتوى المحيط به بالطريقة نفسها التي يتغيّر بها الخط المرئي.
يمكن أن تساعدك الأدوات التالية على تقليل تغيُّر النص هذا:
- تؤدي
font-display: optionalإلى استخدام خط الويب فقط إذا كان متاحًا في وقت التنسيق الأولي. - استخدم خطوطًا احتياطية مشابهة لخط الويب. على سبيل المثال، يؤدي استخدام
font-family: "Google Sans", sans-serif;إلى استخدام الخط الاحتياطيsans-serifفي المتصفّح أثناء تحميل"Google Sans". ويؤدي عدم تحديد خط احتياطي (باستخدامfont-family: "Google Sans"فقط) إلى استخدام Chrome لخط serif التلقائي، وهو ما يعد تطابقًا أسوأ. - استخدِم واجهات برمجة التطبيقات
size-adjustوascent-overrideوdescent-overrideوline-gap-overrideالجديدة لتقليل الاختلافات في الحجم بين الخط الاحتياطي والخط على الويب. لمعرفة التفاصيل، يُرجى الاطّلاع على العناصر الاحتياطية المحسَّنة للخطوط. - يمكن أن تقلل Font Upload API من وقت تحميل الخط.
- حمِّل خطوط الويب المهمة في أقرب وقت ممكن باستخدام
<link rel=preload>. من المرجح أن يكون الخط المحمّل مسبقًا جاهزًا للطلاء الأول ولا يتسبب في أي تغيُّر في التصميم.
لمزيد من المعلومات، يُرجى الاطّلاع على أفضل الممارسات المتعلقة بالخطوط.
جعل صفحاتك مؤهّلة لاستخدام ميزة "التخزين المؤقت للصفحات"
من الأساليب الفعّالة للغاية للحفاظ على انخفاض درجات متغيّرات التصميم التراكمية (CLS) التأكّد من أنّ صفحات الويب الخاصة بك مؤهَّلة لاستخدام التخزين المؤقت للصفحات (bfcache).
تحتفظ ميزة "التخزين المؤقت للصفحات" بالصفحات في ذاكرة المتصفّح لفترة قصيرة بعد مغادرة المتصفّح، بحيث في حال الرجوع إليها، تتم استعادتها تمامًا كما تركتها. وهذا يعني أنّ الصفحة التي تم تحميلها بالكامل ستصبح متاحة على الفور، بدون أي تغييرات قد تحدث أثناء تحميل الصفحة.
على الرغم من أنّ ذلك قد يعني أنّ التحميل الأولي للصفحة يتضمّن متغيّرات في التصميم، إلا أنّه يسمح للمستخدمين بتجنُّب الاطّلاع على متغيّرات التصميم نفسها بشكل متكرّر. يقلل هذا من تأثير متغيرات التصميم التي قد تكون واجهت مشكلة في حلها بطرق أخرى.
يشيع استخدام عمليات الانتقال للخلف وللأمام في العديد من المواقع الإلكترونية، مثل العودة إلى صفحة المحتويات أو صفحة فئة أو نتائج البحث.
يتم استخدام ميزة "التخزين المؤقت للصفحات" بشكل تلقائي في جميع المتصفحات، إلا أنّ بعض المواقع الإلكترونية تكون غير مؤهّلة لاستخدامها لأسباب مختلفة. راجِع مقالة ميزة "التخزين المؤقت للصفحات" للحصول على المزيد من التفاصيل حول كيفية اختبار وتحديد أي مشاكل تمنع استخدام ميزة "التخزين المؤقت للصفحات".



