A Mudança de layout cumulativa (CLS) é uma das três métricas das Core Web Vitals. Ele mede a instabilidade do conteúdo combinando a quantidade de conteúdo visível que mudou na janela de visualização com a distância que os elementos afetados se moveram.
Mudanças de layout podem distrair os usuários. Imagine que você começou a ler um artigo quando, de repente, os elementos mudam pela página, fazendo você jogar fora e exigindo que você encontre o local novamente. Isso é muito comum na Web, inclusive ao ler as notícias ou clicar nos botões "Pesquisar" ou "Adicionar ao carrinho". Essas experiências são visualmente desagradáveis e frustrantes. Elas geralmente ocorrem quando elementos visíveis são forçados a se mover porque outro elemento foi adicionado à página ou redimensionado de repente.
Para oferecer uma boa experiência do usuário, os sites precisam ter um CLS de 0,1 ou menos em pelo menos 75% das visitas à página.

Ao contrário das outras Core Web Vitals, que são valores baseados em tempo medidos em segundos ou milissegundos, a pontuação de CLS é um valor sem unidade com base em um cálculo de quanto conteúdo está sendo movido e em que ponto.
Neste guia, vamos abordar a otimização das causas comuns de mudanças de layout.
As causas mais comuns de uma CLS ruim são:
- Imagens sem dimensões.
- Anúncios, incorporações e iframes sem dimensões.
- Conteúdo injetado dinamicamente, como anúncios, incorporações e iframes sem dimensões.
- Fontes da Web.
Entender as causas das mudanças de layout
Antes de começar a analisar soluções para problemas comuns de CLS, é importante entender sua pontuação de CLS e a origem das mudanças.
CLS em ferramentas de laboratório versus campo
Os desenvolvedores geralmente acham que a CLS medida no Chrome UX Report (CrUX, na sigla em inglês) está incorreta, porque não corresponde à CLS medida usando o Chrome DevTools ou outras ferramentas de laboratório. As ferramentas do Laboratório de desempenho da Web, como o Lighthouse, podem não mostrar a CLS completa de uma página porque geralmente fazem apenas um carregamento simples da página para medir algumas métricas de desempenho da Web e fornecer orientação. No entanto, os fluxos de usuários do Lighthouse permitem fazer medições além da auditoria de carregamento de página padrão.
O CrUX é o conjunto de dados oficial do programa Web Vitals. Ele mede a CLS durante toda a vida útil de uma página, não apenas durante o carregamento de página inicial que as ferramentas de laboratório normalmente medem.
Mudanças de layout são muito comuns durante o carregamento da página, porque é quando o sistema busca todos os recursos necessários para renderizar a página, mas elas também podem acontecer após o carregamento inicial. Muitas mudanças pós-carregamento ocorrem como resultado de uma interação do usuário e, portanto, são excluídas da pontuação de CLS. Desde que elas ocorram até 500 milissegundos após essa interação, elas serão contabilizadas como mudanças esperadas.
No entanto, mudanças inesperadas após o carregamento podem ser incluídas quando não há interação qualificada. Por exemplo, se o conteúdo de carregamento lento for totalmente carregado enquanto o usuário rola a página. Outras causas comuns de CLS pós-carregamento vêm de interações entre transições, como em apps de página única, que levam mais do que o período de carência de 500 milissegundos.
O PageSpeed Insights mostra a CLS percebida pelo usuário de um URL na seção "Descubra o que seus usuários reais estão enfrentando" e a CLS de carregamento baseada em laboratório na seção "Diagnosticar problemas de desempenho". As diferenças entre esses valores são provavelmente resultado da CLS pós-carregamento.

Identificar problemas de CLS de carga
Quando as pontuações de CLS do CrUX e do Lighthouse no PageSpeed Insights são semelhantes, geralmente o Lighthouse detectou um problema de CLS de carregamento. Nesse caso, o Lighthouse pode fornecer duas auditorias para mais informações: uma para imagens que causam CLS devido à falta de largura e altura e outra para todos os elementos que mudaram durante o carregamento da página com a contribuição da CLS. Para conferir essas auditorias, filtre por como na imagem a seguir:

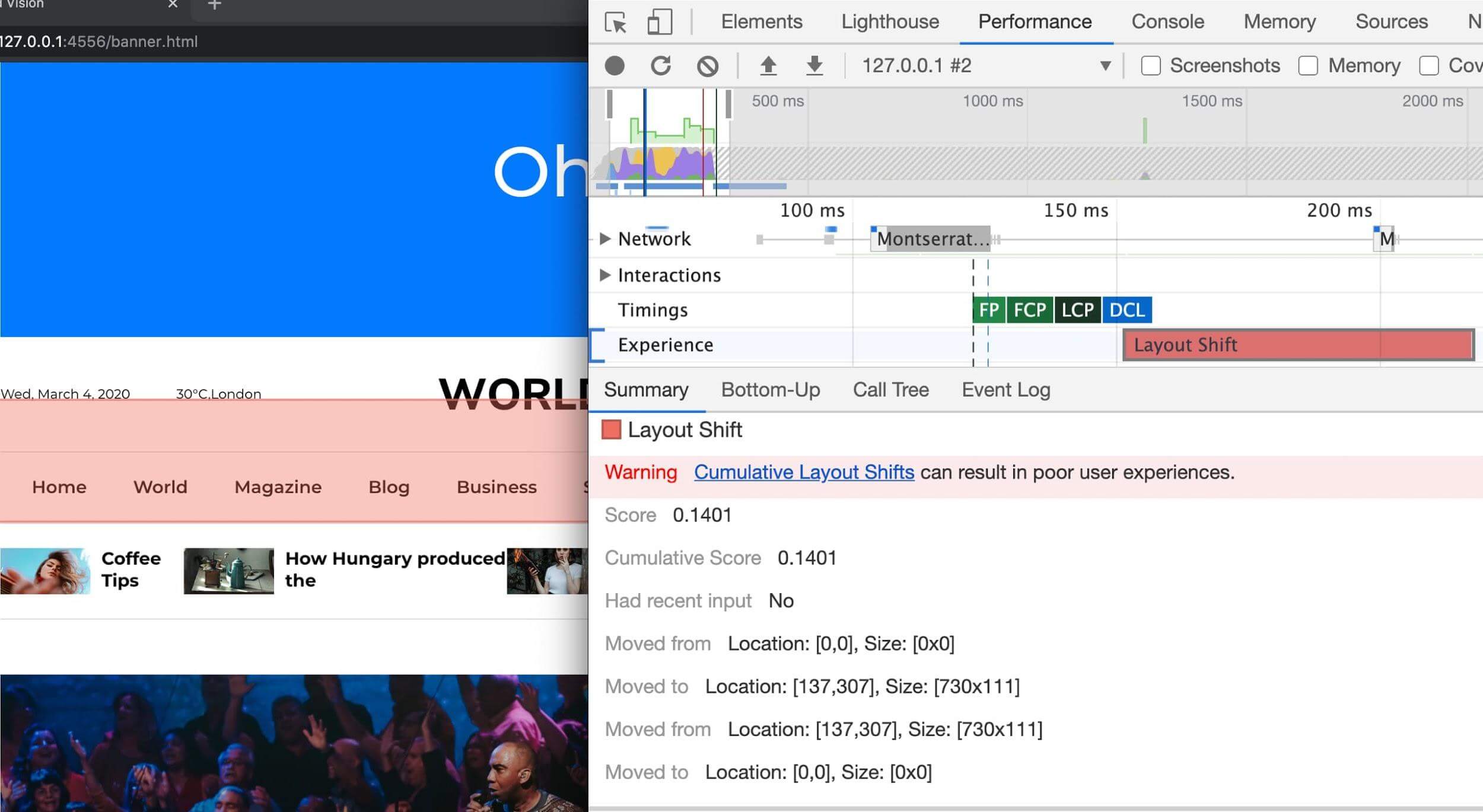
O painel Performance
no DevTools também destaca as mudanças de layout na seção Experiência. A visualização
Resumo de um registro Layout Shift inclui a pontuação CLS, bem como uma
sobreposição retangular mostrando as regiões afetadas. Eles são especialmente úteis
para identificar problemas de CLS de carga, porque permitem replicar a experiência do usuário
com um perfil de desempenho de recarga.

Layout Shift. Ao clicar no
registro, é possível detalhar os elementos afetados mostrando detalhes como
as entradas "movido de" e "movido para" nesta imagem.Identificar problemas de CLS pós-carregamento
A discordância entre as pontuações de CLS do CrUX e do Lighthouse geralmente indica a CLS pós-carregamento. Essas mudanças podem ser difíceis de rastrear sem dados de campo. Para informações sobre a coleta de dados de campo, consulte Medir elementos de CLS no campo.
A extensão Métricas da Web do Chrome pode ser usada para monitorar a CLS enquanto você interage com uma página, seja em uma tela de alerta ou no console, ao lado de detalhes sobre os elementos que mudaram.
Como alternativa à extensão, você pode navegar pela página da Web enquanto grava as mudanças de layout usando um Observador de desempenho colado no console.
Depois de configurar o monitoramento de turnos, tente replicar os problemas de CLS pós-carregamento. A CLS geralmente acontece enquanto o usuário rola uma página, quando o conteúdo de carregamento lento é totalmente carregado sem espaço reservado para ele. A mudança de conteúdo quando o usuário mantém o ponteiro sobre ele é outra causa comum de CLS pós-carregamento. Qualquer mudança de conteúdo durante qualquer uma dessas interações conta como inesperada, mesmo que aconteça em até 500 milissegundos.
Para saber mais, consulte Depurar mudanças de layout.
Depois de identificar todas as causas comuns de CLS, você também pode usar o modo de fluxo do usuário de períodos de tempo do Lighthouse para garantir que as mudanças de layout não prejudiquem os fluxos típicos de usuários.
Medir os elementos de CLS no campo
Monitorar a CLS no campo pode ser inestimável para determinar em quais circunstâncias a CLS acontece e restringir as possíveis causas. Como a maioria das ferramentas de laboratório, as de campo medem apenas os elementos que mudaram, mas geralmente fornecem informações suficientes para identificar a causa. Também é possível usar as medições de campo de CLS para determinar quais problemas têm prioridade mais alta a serem corrigidos.
A biblioteca web-vitals tem funções de atribuição
que permitem coletar essas informações adicionais. Para mais informações, consulte
Depurar o desempenho no campo.
Outros provedores de RUM também começaram a coletar e apresentar esses dados
de maneira semelhante.
Causas comuns de CLS
Esta seção descreve alguns dos motivos mais comuns para a CLS e estratégias para evitá-los.
Imagens sem dimensões
Sempre inclua os atributos de tamanho width e height nos elementos de imagem e vídeo
ou reserve o espaço necessário usando CSS aspect-ratio.
Isso permite que o navegador aloque a quantidade correta de espaço no documento enquanto
a imagem é carregada.

width, height e aspect-ratio
Nos primeiros dias da Web, os desenvolvedores adicionavam atributos width e height
às tags <img> para garantir que espaço suficiente fosse alocado na página
antes que o navegador começasse a buscar imagens. Isso minimizaria o reflow e o novo layout.
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
width e height neste exemplo não incluem unidades. Essas dimensões
de "pixel" asseguram que o navegador reservou uma área de 640 x 360. A imagem
se expandiria para caber nesse espaço, independentemente de as dimensões reais
corresponderem a ela.
Quando o Web design responsivo
foi lançado, os desenvolvedores começaram a usar CSS para redimensionar imagens em vez de width e
height:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
No entanto, como o tamanho da imagem não é especificado, o espaço não pode ser alocado para ela até que o navegador comece a fazer o download e determine as dimensões dela. À medida que as imagens são carregadas, o texto se desloca para baixo na página para dar espaço a elas, criando uma experiência do usuário confusa e frustrante.
Prática recomendada para definir dimensões de imagem
Como os navegadores modernos definem a proporção padrão das imagens com base nos atributos width e height, é possível evitar mudanças de layout definindo esses atributos na imagem e incluindo o CSS anterior na folha de estilo.
<!-- set a 16:9 aspect ratio as 640x360 pixels -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
Em seguida, o navegador adiciona uma proporção
padrão
com base nos atributos width e height existentes do elemento para
determinar quanto espaço reservar para a imagem no início dos cálculos
de layout.
Como os principais navegadores calculam proporções padrão à medida que o HTML é processado, cada navegador exibe o valor de maneira um pouco diferente. Para saber mais sobre o motivo disso, consulte Dicas de apresentação de largura e altura.
Por exemplo, o Chrome mostra proporções como esta na seção Estilos do painel Elemento:
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
O Safari se comporta de maneira semelhante, usando uma origem de estilo HTML Attributes. O Firefox
não exibe esse aspect-ratio calculado no painel
Inspector, mas o usa para o layout.
A parte auto do código anterior é importante, porque faz com que as
dimensões da imagem substituam a proporção padrão após o download
da imagem. Se as dimensões da imagem forem diferentes, isso ainda causa mudanças
de layout após o carregamento da imagem, mas garante que a proporção ainda seja
usada quando disponível, caso o HTML esteja incorreto. Mesmo que a
proporção real seja diferente do padrão, ainda haverá menos mudança de layout
do que o tamanho padrão 0x0 de uma imagem sem dimensões.
Para uma análise detalhada fantástica sobre proporções e a filosofia das imagens responsivas, consulte Carregamento de página sem instabilidade com proporções de mídia.
Se a imagem estiver em um contêiner, será possível usar CSS para redimensionar a imagem de acordo com a largura do contêiner. Definimos height: auto; para evitar o uso de um valor fixo para
a altura da imagem.
img {
height: auto;
width: 100%;
}
E as imagens responsivas?
Ao trabalhar com imagens responsivas,
o srcset define as imagens que você permite que o navegador selecione e o
tamanho de cada imagem. Para garantir que os atributos de largura e altura de <img> possam ser
definidos, use a mesma proporção para todas as imagens.
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
As proporções das imagens também podem mudar dependendo da direção de arte. Por exemplo, é possível incluir uma foto cortada de uma imagem para janelas de visualização estreitas e exibir a imagem completa no computador:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
O Chrome, o Firefox e o Safari agora oferecem suporte à configuração de width e height nos
filhos source do elemento picture:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width=480 height=400/>
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width=800 height=400/>
<img src="puppy-800w.jpg" alt="Puppy with balloons" width=800 height=400/>
</picture>
Anúncios, incorporações e outros conteúdos carregados tardiamente
As imagens não são o único tipo de conteúdo que pode causar mudanças de layout. Anúncios, incorporações, iframes e outros conteúdos injetados dinamicamente podem fazer com que o conteúdo apareça depois deles para descer, aumentando sua CLS.
Os anúncios são um dos maiores contribuintes para as mudanças de layout na Web. As redes de publicidade e os editores geralmente aceitam tamanhos de anúncio dinâmicos, e anúncios maiores geralmente geram mais receita do que os menores. No entanto, o carregamento repentino de anúncios e empurrar o conteúdo visível para baixo na página é ruim para a experiência do usuário.
Os widgets incorporáveis permitem incluir conteúdo da Web portátil na sua página, como vídeos do YouTube, mapas do Google Maps e postagens de mídias sociais. No entanto, esses widgets geralmente não estão cientes do tamanho do conteúdo antes de serem carregados. Como resultado, as plataformas que oferecem incorporações nem sempre reservam espaço para os widgets, o que causa mudanças de layout quando finalmente são carregadas.
As técnicas para lidar com isso são todas semelhantes. As principais diferenças estão no controle que você tem sobre o conteúdo inserido. Terceiros, como parceiros de anúncios, geralmente não fornecem informações úteis sobre o conteúdo inserido nem qualquer controle sobre as mudanças de layout que essas incorporações causam.
Reserve espaço para conteúdo com carregamento atrasado
Ao colocar conteúdo com carregamento tardio no fluxo de conteúdo, você pode evitar mudanças de layout reservando espaço para elas no layout inicial.
Isso pode ser tão simples quanto adicionar um estilo min-height para reservar espaço ou, para
conteúdo responsivo, como anúncios, usar a nova propriedade CSS
aspect-ratio de uma maneira semelhante a
que os navegadores a usam automaticamente para imagens.

Talvez seja necessário considerar diferenças sutis nos tamanhos de anúncios ou marcadores em formatos usando consultas de mídia.
Para conteúdos que podem não ter uma altura fixa, como anúncios, talvez não seja possível reservar a quantidade exata de espaço necessária para eliminar a mudança de layout completamente. Se um anúncio menor for veiculado, um editor poderá estilizar um contêiner maior para evitar mudanças de layout ou escolher o tamanho mais provável para o espaço de anúncio com base nos dados históricos. A desvantagem dessa abordagem é que ela aumenta a quantidade de espaço em branco na página.
Em vez disso, é possível definir o tamanho inicial como o menor tamanho que será usado e
aceitar algum nível de mudança para conteúdos maiores. O uso de min-height, conforme sugerido
anteriormente, permite que o elemento pai cresça conforme necessário e reduz o
impacto das mudanças de layout, em comparação com o tamanho padrão de 0 px de um elemento vazio.
Para evitar o recolhimento do espaço reservado, mostre um marcador se, por exemplo, nenhum anúncio for retornado. Remover o espaço reservado para elementos pode gerar o mesmo nível de CLS que inserir conteúdo.
Posicionar o conteúdo com carregamento tardio mais baixo na janela de visualização
O conteúdo injetado dinamicamente perto da parte de cima da janela de visualização geralmente causa maiores mudanças de layout do que o conteúdo injetado mais abaixo na janela de visualização. No entanto, injetar conteúdo em qualquer lugar da janela de visualização ainda causa algumas mudanças. Se não for possível reservar espaço para conteúdo injetado, recomendamos colocá-lo mais tarde na página para reduzir o impacto.
Conteúdo do banner de sobreposição
Banners e formulários que aparecem inesperadamente em uma página são outra causa comum de mudanças inesperadas de layout.
Se não for possível reservar espaço para esse tipo de conteúdo, você poderá sobrepô-lo a um conteúdo existente para que não faça parte do fluxo do documento. Para orientações sobre quando usar essa abordagem, consulte Práticas recomendadas para avisos de cookies.
Permitir que a interação do usuário acione as mudanças esperadas de layout
Em alguns casos, adicionar conteúdo de forma dinâmica é uma parte importante da experiência do usuário, por exemplo, ao carregar mais produtos em uma lista de itens ou atualizar o conteúdo do feed em tempo real. Há várias maneiras de evitar mudanças de layout inesperadas nesses casos:
- Substitua o conteúdo antigo por um novo em um contêiner de tamanho fixo ou use um carrossel e remova o conteúdo antigo após a transição. Lembre-se de desativar todos os links e controles até que a transição seja concluída para evitar cliques ou toques acidentais enquanto o novo conteúdo estiver sendo carregado.
- Permita que o usuário inicie o carregamento de novo conteúdo, por exemplo, com um botão Carregar mais ou Atualizar, para que a mudança não seja uma surpresa. Recomendamos a pré-busca do novo conteúdo antes da interação do usuário para que ele apareça imediatamente. Lembre-se de que mudanças de layout em até 500 milissegundos da entrada do usuário não são contabilizadas na CLS.
- Carregue o conteúdo sem problemas fora da tela e sobreponha um aviso ao usuário de que ele está disponível. Por exemplo, com um botão Rolar para cima.

Animações
Mudanças nos valores de propriedades CSS podem exigir que o navegador reaja a elas. Alguns valores, como box-shadow e box-sizing, acionam a reformulação do layout,
a pintura e a composição. Mudar as propriedades top e left também causa
mudanças de layout, mesmo quando o elemento que está sendo movido está na própria camada. Evite
animação usando essas propriedades.
Outras propriedades CSS podem ser alteradas sem acionar novos layouts. Isso inclui
o uso de animações transform para translacionar, dimensionar, girar ou inclinar elementos.
Animações compostas que usam translate não podem afetar outros elementos. Portanto, não são contabilizadas na CLS. Animações não compostas também não causam novo layout. Para
saber mais sobre quais propriedades CSS acionam mudanças de layout, consulte Animações de alto desempenho.
Fontes da Web
O download e a renderização de fontes da Web geralmente são processados de duas maneiras antes do download da fonte:
- A fonte substituta é trocada pela fonte da Web, usando Flash de texto sem estilo (FOUT, na sigla em inglês).
- O texto "Invisible" é exibido usando a fonte substituta até que uma fonte da Web esteja disponível e o texto fique visível, usando o Flash of Invisible Text (FOIT).
As duas abordagens podem causar mudanças de layout. Mesmo que o texto seja invisível, ele ainda será disposto usando a fonte substituta. Portanto, quando a fonte da Web é carregada, o bloco de texto e o conteúdo ao redor mudam da mesma forma que a fonte visível.
As ferramentas a seguir podem ajudar a minimizar essa mudança de texto:
font-display: optionalfaz com que a fonte da Web seja usada apenas se estiver disponível no momento do layout inicial.- Use fontes substitutas semelhantes às da Web. Por exemplo, usar
font-family: "Google Sans", sans-serif;faz com que o navegador use a fonte substitutasans-serifenquanto"Google Sans"carrega. Não especificar uma fonte substituta (usando apenasfont-family: "Google Sans") faz com que o Chrome use a fonte com serifa padrão, que é uma correspondência pior. - Minimize as diferenças de tamanho entre a fonte substituta e a fonte da Web usando
as novas APIs
size-adjust,ascent-override,descent-overrideeline-gap-override. Para saber mais, consulte Melhorias nos substitutos de fonte. - A API FontLoading pode reduzir o tempo de carregamento de fonte.
- Carregue fontes da Web essenciais o mais cedo possível usando
<link rel=preload>. Uma fonte pré-carregada tem mais chances de estar pronta para a primeira pintura e não causar uma mudança de layout.
Para mais informações, consulte Práticas recomendadas para fontes.
Qualifique suas páginas para o bfcache
Uma técnica altamente eficaz para manter as pontuações de CLS baixas é garantir que suas páginas da Web estejam qualificadas para o cache de avanço e retorno (bfcache).
O bfcache mantém as páginas na memória do navegador por um curto período depois que você sai da página. Dessa maneira, se você retornar a elas, elas serão restauradas exatamente como você as deixou. Isso significa que a página totalmente carregada fica disponível instantaneamente, sem qualquer mudança que possa acontecer enquanto ela é carregada.
Embora isso ainda possa significar que o carregamento de página inicial tenha mudanças de layout, ele permite que os usuários evitem as mesmas mudanças várias vezes. Isso reduz o impacto das mudanças de layout que você possa ter tido problemas para resolver de outras maneiras.
As navegações de avanço e retorno são comuns em muitos sites, como ao retornar a uma página de conteúdo, página de categoria ou resultados de pesquisa.
O bfcache é usado por padrão por todos os navegadores, mas alguns sites não estão qualificados para ele por vários motivos. Consulte o artigo sobre o bfcache (link em inglês) para mais detalhes sobre como testar e identificar problemas que impeçam o uso do bfcache.



