Cumulative Layout Shift (CLS) est l'une des trois métriques Core Web Vitals. Elle mesure l'instabilité du contenu en combinant le degré de décalage du contenu visible dans la fenêtre d'affichage et la distance parcourue par les éléments concernés.
Les décalages de mise en page peuvent distraire les utilisateurs. Imaginez que vous ayez commencé à lire un article lorsque des éléments se déplacent soudainement sur la page, ce qui vous perturbe et vous oblige à retrouver votre chemin. Ceci est très courant sur le Web, y compris lorsque vous lisez les actualités ou lorsque vous essayez de cliquer sur les boutons "Rechercher" ou "Ajouter au panier". Ce type d'expérience est visuellement troublant et frustrant. Ils sont souvent causés lorsque des éléments visibles sont forcés de se déplacer, car un autre élément a été soudainement ajouté à la page ou redimensionné.
Pour offrir une expérience utilisateur de qualité, les sites doivent avoir un CLS de 0,1 ou moins pour au moins 75% des visites de pages.

Contrairement aux autres Core Web Vitals, qui sont des valeurs temporelles mesurées en secondes ou en millisecondes, le score CLS est une valeur sans unité basée sur un calcul de la quantité de contenu qui se déplace et de l'ampleur du changement.
Dans ce guide, nous allons aborder l'optimisation des causes courantes de décalage de mise en page.
Voici les causes les plus courantes d'un mauvais CLS:
- Images sans dimensions.
- Annonces, intégrations et cadres iFrame sans dimensions.
- Contenu injecté de manière dynamique (annonces, intégrations et cadres iFrame sans dimensions, par exemple)
- Polices Web
Comprendre les causes des décalages de mise en page
Avant de commencer à chercher des solutions aux problèmes courants liés au CLS, il est important de comprendre votre score CLS et d'où viennent les variations.
CLS dans les outils de l'atelier par rapport au terrain
Les développeurs pensent souvent que le CLS mesuré dans le rapport d'expérience utilisateur Chrome (CrUX) est incorrect, car il ne correspond pas au CLS qu'ils mesurent à l'aide des outils pour les développeurs Chrome ou d'autres outils d'atelier. Il est possible que les outils de l'atelier sur les performances Web tels que Lighthouse n'affichent pas le CLS complet d'une page, car ils n'effectuent généralement qu'un simple chargement de la page pour mesurer certaines métriques de performances Web et fournir des conseils. Toutefois, les flux utilisateur Lighthouse vous permettent d'effectuer des mesures au-delà de l'audit de chargement de page par défaut.
CrUX est l'ensemble de données officiel du programme Core Web Vitals. Elle mesure le CLS tout au long de la durée de vie d'une page, et pas seulement pendant son chargement initial, qui est généralement mesuré par les outils de l'atelier.
Les décalages de mise en page sont très courants lors du chargement de la page, car c'est à ce moment-là que le système récupère toutes les ressources nécessaires pour afficher la page. Toutefois, des décalages de mise en page peuvent également se produire après le chargement initial. De nombreux décalages post-chargement se produisent à la suite d'une interaction de l'utilisateur et sont donc exclus du score CLS. Tant qu'ils se produisent dans les 500 millisecondes suivant cette interaction, ils sont comptabilisés comme des variations attendues.
Toutefois, des décalages post-chargement inattendus peuvent être inclus en l'absence d'interaction éligible (par exemple, si le contenu à chargement différé se charge entièrement pendant que l'utilisateur fait défiler une page). Les autres causes courantes du CLS post-chargement proviennent d'interactions entre les transitions, par exemple dans les applications monopages, qui prennent plus de temps que le délai de grâce de 500 millisecondes.
PageSpeed Insights affiche à la fois le CLS perçu par l'utilisateur à partir d'une URL dans la section "Découvrez ce que les utilisateurs réels rencontrent" et le CLS de chargement basé sur l'atelier dans sa section "Diagnostiquer les problèmes de performances". Les différences entre ces valeurs sont probablement le résultat du CLS post-chargement.

Identifier les problèmes de charge CLS
Lorsque les scores CrUX et CLS de Lighthouse sont similaires sur PageSpeed Insights, cela signifie généralement que Lighthouse a détecté un problème de chargement CLS. Dans ce cas, Lighthouse peut fournir deux audits pour obtenir plus d'informations: un pour les images entraînant un CLS en raison d'une largeur et une hauteur manquantes, et un autre pour tous les éléments qui se sont déplacés pendant le chargement de la page, ainsi que leur contribution au CLS. Pour afficher ces audits, filtrez-les comme dans l'image suivante:

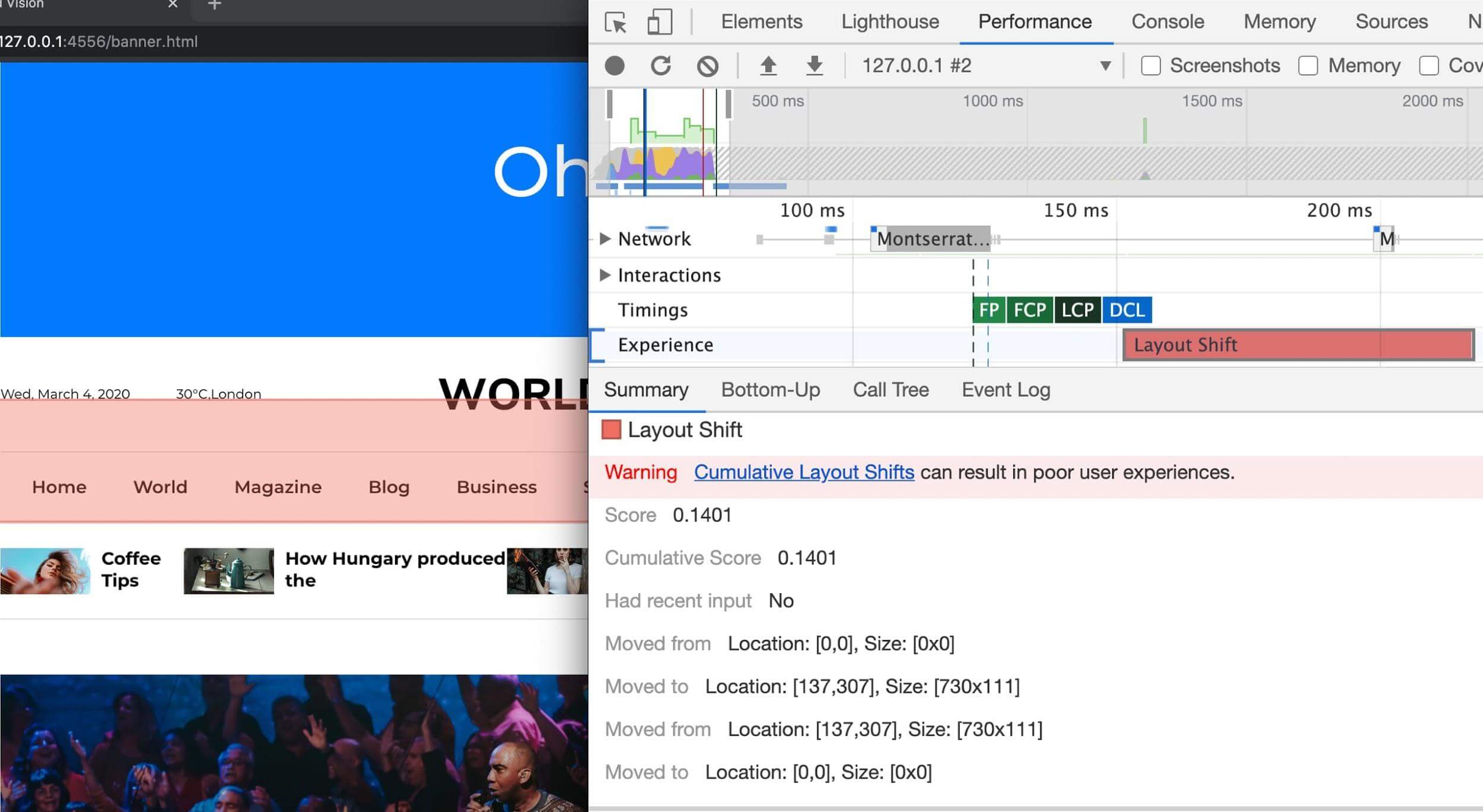
Le panneau "Performance" des outils de développement met également en évidence les décalages de mise en page dans la section Experience (Expérience). La vue Summary (Résumé) d'un enregistrement Layout Shift inclut le score CLS, ainsi qu'une superposition rectangulaire indiquant les régions concernées. Ils sont particulièrement utiles pour identifier les problèmes de chargement CLS, car ils vous permettent de répliquer l'expérience utilisateur avec un profil de performances d'actualisation.

Layout Shift. Cliquez sur l'enregistrement pour afficher le détail des éléments concernés en affichant des détails tels que les entrées "déplacé depuis" et "déplacé vers" dans cette image.Identifier les problèmes CLS post-chargement
Un désaccord entre les scores CLS CrUX et Lighthouse indique souvent un CLS post-chargement. Ces variations peuvent être difficiles à repérer sans données réelles. Pour en savoir plus sur la collecte de données de champ, consultez Mesurer les éléments CLS dans le champ.
L'extension Chrome Web Vitals permet de surveiller le CLS lorsque vous interagissez avec une page, que ce soit dans un affichage tête haute ou dans la console, avec des informations sur les éléments qui ont été modifiés.
Au lieu d'utiliser l'extension, vous pouvez parcourir votre page Web tout en enregistrant les décalages de mise en page à l'aide d'un observateur de performances collé dans la console.
Après avoir configuré la surveillance des équipes, vous pouvez essayer de répliquer les problèmes CLS post-chargement. Le CLS se produit souvent lorsque l'utilisateur fait défiler une page, lorsque le contenu à chargement différé se charge entièrement sans espace réservé. Le déplacement du contenu lorsque l'utilisateur maintient le pointeur dessus est une autre cause courante du CLS post-chargement. Tout changement de contenu au cours de l'une de ces interactions est considéré comme inattendu, même s'il se produit dans les 500 millisecondes.
Pour en savoir plus, consultez Déboguer les décalages de mise en page.
Une fois que vous avez identifié les causes courantes de CLS, vous pouvez également utiliser le mode de parcours utilisateur basé sur les périodes de temps de Lighthouse pour vous assurer que les décalages de mise en page n'entravent pas les flux utilisateur classiques.
Mesurer les éléments CLS dans le champ
La surveillance du CLS sur le terrain peut s'avérer inestimable pour déterminer dans quelles circonstances se produit le CLS et en réduire les causes possibles. Comme la plupart des outils de l'atelier, les outils de terrain ne mesurent que les éléments qui se sont déplacés, mais qui fournissent généralement suffisamment d'informations pour identifier la cause. Vous pouvez également utiliser les mesures des champs CLS pour déterminer quels problèmes ont la priorité la plus haute à résoudre.
La bibliothèque web-vitals dispose de fonctions d'attribution qui vous permettent de collecter ces informations supplémentaires. Pour en savoir plus, consultez la section Déboguer les performances sur le terrain.
D'autres fournisseurs de rUM ont également commencé à collecter et à présenter ces données de la même manière.
Causes courantes de CLS
Cette section décrit certaines des raisons les plus courantes de l'apparition du CLS et les stratégies permettant de les éviter.
Images sans dimensions
Incluez toujours les attributs de taille width et height sur vos images et vos éléments vidéo, ou réservez l'espace requis à l'aide du CSS aspect-ratio.
Cela permet au navigateur d'allouer l'espace approprié dans le document pendant le chargement de l'image.

width, height et aspect-ratio
Au début du Web, les développeurs ont ajouté les attributs width et height à leurs balises <img> pour s'assurer qu'un espace suffisant était alloué sur la page avant que le navigateur ne commence à récupérer les images. Cela permet de limiter l'ajustement de la mise en page et de la mise en page.
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
Dans cet exemple, width et height n'incluent pas les unités. Avec ces dimensions, le navigateur a réservé une zone de 640 x 360 pixels. L'image s'étirerait pour s'adapter à cet espace, que ses dimensions réelles correspondent ou non.
Lorsque le Responsive Web Design a été introduit, les développeurs ont commencé à utiliser le CSS pour redimensionner les images au lieu de width et height:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
Toutefois, comme la taille de l'image n'est pas spécifiée, aucun espace ne peut lui être alloué tant que le navigateur n'a pas commencé à la télécharger et à déterminer ses dimensions. À mesure que les images se chargent, le texte se déplace vers le bas de la page pour laisser de la place à leur contenu, créant ainsi une expérience utilisateur déroutante et frustrante.
Bonnes pratiques pour définir les dimensions des images
Étant donné que les navigateurs récents définissent le format par défaut des images en fonction des attributs width et height d'une image, vous pouvez éviter les décalages de mise en page en définissant ces attributs sur l'image et en incluant le code CSS qui précède dans votre feuille de style.
<!-- set a 16:9 aspect ratio as 640x360 pixels -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
Le navigateur ajoute ensuite un format par défaut basé sur les attributs width et height existants de l'élément, afin de pouvoir déterminer l'espace à réserver pour l'image au début des calculs de mise en page.
Étant donné que les principaux navigateurs calculent les formats par défaut à mesure que le code HTML est traité, chaque navigateur affiche la valeur un peu différemment. (Pour en savoir plus sur les causes de ce problème, consultez la section Conseils de présentation de la largeur et de la hauteur.)
Par exemple, Chrome affiche des formats de ce type dans la section Styles du panneau Élément:
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
Safari se comporte de la même manière, à l'aide d'une source de style Attributs HTML. Firefox n'affiche pas du tout ce aspect-ratio calculé dans son panneau Inspector (Inspecteur), mais l'utilise pour la mise en page.
La partie auto du code précédent est importante, car elle entraîne le remplacement du format par défaut par les dimensions de l'image après son téléchargement. Si les dimensions de l'image sont différentes, cela entraîne toujours un décalage de la mise en page après le chargement de l'image, mais cela garantit que le format de l'image sera toujours utilisé lorsqu'il sera disponible, au cas où le code HTML serait incorrect. Même si le format réel est différent de celui par défaut, le décalage de mise en page est toujours inférieur à celui de la taille par défaut de 0 x 0 d'une image sans dimensions fournies.
Pour une présentation détaillée des formats et de la philosophie des images responsives, consultez la page Chargement de page fluide avec les formats multimédias.
Si votre image se trouve dans un conteneur, vous pouvez utiliser CSS pour la redimensionner à la largeur du conteneur. Nous avons défini height: auto; pour éviter d'utiliser une valeur fixe pour la hauteur de l'image.
img {
height: auto;
width: 100%;
}
Qu'en est-il des images responsives ?
Lorsque vous utilisez des images responsives, srcset définit les images que vous autorisez le navigateur à choisir, ainsi que la taille de chaque image. Pour vous assurer que les attributs de largeur et de hauteur <img> peuvent être définis, utilisez le même format pour chaque image.
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
Le format de vos images peut également changer en fonction de la direction artistique. Par exemple, vous pouvez inclure une photo recadrée d'une image pour les fenêtres d'affichage étroites et afficher l'image complète sur un ordinateur de bureau:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
Chrome, Firefox et Safari prennent désormais en charge la définition de width et height sur les enfants source de l'élément picture:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width=480 height=400/>
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width=800 height=400/>
<img src="puppy-800w.jpg" alt="Puppy with balloons" width=800 height=400/>
</picture>
Annonces, intégrations et autres contenus à chargement tardif
Les images ne sont pas le seul type de contenu qui peut entraîner des décalages de mise en page. Les annonces, les intégrations, les iFrames et tout autre contenu injecté de manière dynamique peuvent tous entraîner le décalage du contenu suivant, ce qui augmente votre CLS.
Les annonces sont l'un des principaux facteurs qui entraînent des décalages de mise en page sur le Web. Les réseaux publicitaires et les éditeurs acceptent souvent les tailles d'annonces dynamiques. Les grandes annonces génèrent souvent plus de revenus que les annonces plus petites. Toutefois, le chargement soudain des annonces et le fait qu'elles poussent le contenu visible vers le bas de la page nuisent à l'expérience utilisateur.
Les widgets intégrables vous permettent d'inclure du contenu Web portable sur votre page, comme des vidéos YouTube, des cartes Google Maps et des posts sur les réseaux sociaux. Toutefois, ces widgets ne sont souvent pas conscients de la taille de leur contenu avant de se charger. Par conséquent, les plates-formes proposant des intégrations qui offrent des fonctionnalités ne réservent pas toujours de l'espace à leurs widgets, ce qui entraîne des décalages de mise en page lors du chargement final.
Les techniques permettant de gérer ces éléments sont toutes similaires. Les principales différences concernent le niveau de contrôle dont vous disposez sur le contenu inséré. Souvent, les tiers tels que les partenaires publicitaires ne vous donnent aucune information utile sur le contenu inséré ni sur les décalages de mise en page causés par ces intégrations.
Réserver de l'espace pour le contenu à chargement tardif
Lorsque vous placez du contenu à chargement tardif dans le flux de contenu, vous pouvez éviter les décalages de mise en page en leur réservant de l'espace dans la mise en page initiale.
Il peut s'agir d'ajouter un style min-height pour réserver de l'espace ou, pour le contenu responsif tel que des annonces, d'utiliser la nouvelle propriété CSS aspect-ratio de la même manière que les navigateurs l'utilisent automatiquement pour les images.

Vous devrez peut-être tenir compte des différences subtiles de taille des annonces ou des espaces réservés selon les facteurs de forme qui utilisent les requêtes média.
Pour le contenu qui n'a peut-être pas une hauteur fixe, comme les annonces, vous ne pourrez peut-être pas réserver l'espace exact nécessaire pour éliminer complètement le décalage de la mise en page. Si une annonce plus petite est diffusée, un éditeur peut styliser un conteneur plus grand pour éviter les décalages de mise en page ou choisir la taille la plus probable pour l'espace publicitaire en fonction des données historiques. L'inconvénient de cette approche est qu'elle augmente la quantité d'espace vide sur la page.
Vous pouvez définir la taille initiale sur la plus petite taille qui sera utilisée et accepter un certain niveau de décalage pour un contenu plus important. L'utilisation de min-height, comme suggéré précédemment, permet à l'élément parent d'augmenter si nécessaire tout en réduisant l'impact des décalages de mise en page, par rapport à la taille par défaut de 0 px d'un élément vide.
Essayez d'éviter de réduire l'espace réservé en affichant un espace réservé si, par exemple, aucune annonce n'est renvoyée. Supprimer l'espace réservé aux éléments peut entraîner autant de CLS que l'insertion de contenu.
Placer le contenu à chargement tardif plus bas dans la fenêtre d'affichage
Le contenu injecté dynamiquement à proximité du haut de la fenêtre d'affichage entraîne généralement des décalages de mise en page plus importants que le contenu injecté plus bas dans la fenêtre d'affichage. Toutefois, l'injection de contenu n'importe où dans la fenêtre d'affichage entraîne toujours un certain décalage. Si vous ne pouvez pas réserver d'espace pour le contenu injecté, nous vous recommandons de le placer plus tard sur la page afin de réduire l'impact.
Contenu de la bannière en superposition
Les bannières et les formulaires qui apparaissent de manière inattendue sur une page sont une autre cause fréquente de décalages de mise en page inattendus.
Si vous ne pouvez pas réserver d'espace pour ce type de contenu, vous pouvez le superposer au contenu existant afin qu'il ne fasse pas partie du flux du document. Pour obtenir des conseils sur l'utilisation de cette approche, consultez les bonnes pratiques concernant les avis relatifs aux cookies.
Permettre à l'interaction de l'utilisateur de déclencher les décalages de mise en page attendus
Dans certains cas, l'ajout dynamique de contenu constitue une partie importante de l'expérience utilisateur, par exemple lors du chargement de plus de produits dans une liste d'articles ou de la mise à jour du contenu d'un flux en direct. Il existe plusieurs façons d'éviter des décalages de mise en page inattendus dans ces cas de figure:
- Remplacez l'ancien contenu par le nouveau dans un conteneur de taille fixe, ou utilisez un carrousel et supprimez l'ancien contenu après la transition. N'oubliez pas de désactiver les liens et les commandes jusqu'à la fin de la transition afin d'éviter les clics ou les appuis accidentels pendant le chargement du nouveau contenu.
- Laissez l'utilisateur lancer le chargement du nouveau contenu, par exemple à l'aide d'un bouton Load more (Charger plus) ou Refresh (Actualiser) afin que le changement ne soit pas une surprise. Nous vous recommandons de précharger le nouveau contenu avant l'interaction de l'utilisateur afin qu'il s'affiche immédiatement. Pour rappel, les décalages de mise en page dans les 500 millisecondes suivant une entrée utilisateur ne sont pas comptabilisés dans le CLS.
- Chargez facilement le contenu hors de l'écran et affichez en superposition une notification indiquant à l'utilisateur qu'il est disponible (avec un bouton Scroll to top, par exemple).

Animations
Les modifications apportées aux valeurs des propriétés CSS peuvent obliger le navigateur à réagir. Certaines valeurs, telles que box-shadow et box-sizing, déclenchent une nouvelle mise en page, un effet de peinture et de composite. La modification des propriétés top et left entraîne également des décalages de mise en page, même lorsque l'élément à déplacer se trouve sur sa propre couche. Évitez les animations à l'aide de ces propriétés.
D'autres propriétés CSS peuvent être modifiées sans déclencher de nouvelle mise en page. Par exemple, vous pouvez utiliser des animations transform pour traduire, mettre à l'échelle, faire pivoter ou incliner des éléments.
Les animations composées qui utilisent translate ne peuvent pas avoir d'impact sur les autres éléments. Elles ne sont donc pas comptabilisées dans le CLS. Les animations non composées n'entraînent pas non plus de nouvelle mise en page. Pour en savoir plus sur les propriétés CSS qui déclenchent des décalages de mise en page, consultez Animations hautes performances.
Polices Web
Le téléchargement et l'affichage des polices Web sont généralement gérés de l'une des deux manières suivantes avant qu'elles ne soient téléchargées:
- La police de remplacement est remplacée par la police Web, par le biais d'une mise en forme Flash de texte sans style (FOUT).
- Le texte "Invisible" s'affiche avec la police de remplacement jusqu'à ce qu'une police Web soit disponible et que le texte soit visible, à l'aide du Flash of Invisible Text (FOIT).
Les deux approches peuvent entraîner des décalages de mise en page. Même si le texte est invisible, il est toujours affiché à l'aide de la police de remplacement. Par conséquent, lorsque la police Web est chargée, le bloc de texte et le contenu environnant se déplacent de la même manière que pour la police visible.
Les outils suivants peuvent vous aider à réduire ce décalage du texte:
font-display: optionalentraîne l'utilisation de la police Web uniquement si elle est disponible au moment de la mise en page initiale.- Utiliser des polices de remplacement semblables à la police Web. Par exemple, l'utilisation de
font-family: "Google Sans", sans-serif;permet au navigateur d'utiliser la police de remplacementsans-serifpendant le chargement de"Google Sans". Si vous ne spécifiez pas de police de remplacement (en n'utilisant quefont-family: "Google Sans"), Chrome utilisera sa police Serif par défaut, ce qui est moins pertinent. - Réduisez les différences de taille entre la police de remplacement et la police Web à l'aide des nouvelles API
size-adjust,ascent-override,descent-overrideetline-gap-override. Pour en savoir plus, consultez Amélioration des polices de remplacement. - L'API Font Load peut réduire le temps de chargement de la police.
- Chargez les polices Web essentielles le plus tôt possible à l'aide de
<link rel=preload>. Une police préchargée est plus susceptible d'être prête pour le premier effet et de ne pas entraîner de décalage de mise en page.
Pour en savoir plus, consultez Bonnes pratiques concernant les polices.
Activer le cache amélioré pour vos pages
Une technique très efficace pour limiter les scores CLS consiste à s'assurer que vos pages Web sont éligibles au cache amélioré.
Le cache amélioré conserve les pages dans la mémoire du navigateur pendant une courte période après que vous avez quitté la page. Ainsi, si vous y retournez, elles sont restaurées telles que vous les avez laissées. Cela signifie que la page entièrement chargée est disponible instantanément, sans qu'aucun changement ne puisse se produire lors de son chargement.
Bien que cela puisse toujours signifier que le chargement initial de la page comporte des décalages de mise en page, cela permet aux utilisateurs d'éviter de voir ces mêmes décalages de mise en page à plusieurs reprises. Cela réduit l'impact des décalages de mise en page que vous avez peut-être eu du mal à résoudre par d'autres moyens.
Les navigations vers l'arrière et vers l'avant sont courantes sur de nombreux sites, par exemple pour revenir à une page de contenu, à une page de catégorie ou à des résultats de recherche.
Le cache amélioré est utilisé par défaut par tous les navigateurs, mais certains sites ne peuvent pas l'utiliser pour diverses raisons. Consultez l'article sur le cache amélioré pour savoir comment tester et identifier les problèmes empêchant l'utilisation du cache amélioré.



