Совокупный сдвиг макета (CLS) — это один из трех показателей Core Web Vitals . Он измеряет нестабильность контента путем объединения того, насколько видимый контент сместился в области просмотра, с расстоянием, на которое переместились затронутые элементы.
Изменения макета могут отвлекать пользователей. Представьте, что вы начали читать статью, и вдруг элементы по странице сместились, сбивая вас с толку и требуя снова найти свое место. Это очень распространено в Интернете, в том числе при чтении новостей или попытке нажать кнопки «Поиск» или «Добавить в корзину». Такие переживания визуально раздражают и расстраивают. Они часто возникают, когда видимые элементы вынуждены перемещаться из-за того, что на страницу внезапно был добавлен или изменен размер другого элемента.
Чтобы обеспечить хорошее взаимодействие с пользователем, сайты должны иметь CLS 0,1 или меньше как минимум для 75 % посещений страниц.

В отличие от других основных веб-показателей, которые представляют собой временные значения, измеряемые в секундах или миллисекундах, показатель CLS представляет собой безразмерную величину, основанную на расчете того, насколько смещается контент и насколько далеко.
В этом руководстве мы рассмотрим оптимизацию распространенных причин изменений макета.
Наиболее распространенными причинами плохого CLS являются следующие:
- Изображения без размеров.
- Объявления, встраивания и iframe без размеров.
- Динамически внедряемый контент, такой как реклама, встраивание и iframe без размеров.
- Веб-шрифты.
Понять причины изменений макета
Прежде чем приступить к поиску решений распространенных проблем CLS, важно понять свой показатель CLS и понять, откуда происходят изменения.
CLS в лабораторных инструментах по сравнению с полевыми
Разработчики часто считают, что CLS, измеренный в отчете Chrome UX Report (CrUX), неверен, поскольку он не соответствует CLS, который они измеряют с помощью Chrome DevTools или других лабораторных инструментов. Инструменты лаборатории веб-производительности, такие как Lighthouse, могут не отображать полный CLS страницы, поскольку они обычно выполняют лишь простую загрузку страницы для измерения некоторых показателей веб-производительности и предоставления некоторых рекомендаций. Тем не менее, пользовательские потоки Lighthouse позволяют вам проводить измерения, выходящие за рамки аудита загрузки страниц по умолчанию).
CrUX — официальный набор данных программы Web Vitals. Он измеряет CLS на протяжении всего существования страницы, а не только во время начальной загрузки страницы, как обычно измеряют лабораторные инструменты.
Сдвиги макета очень распространены во время загрузки страницы, поскольку именно тогда система извлекает все ресурсы, необходимые для отображения страницы, но сдвиги макета могут произойти и после начальной загрузки. Многие изменения после загрузки происходят в результате взаимодействия с пользователем и поэтому исключаются из оценки CLS. Если они происходят в течение 500 миллисекунд после этого взаимодействия, они считаются ожидаемыми сдвигами.
Однако неожиданные сдвиги после загрузки могут быть включены там, где нет соответствующего взаимодействия — например, если лениво загруженный контент загружается полностью, пока пользователь прокручивает страницу. Другие распространенные причины CLS после загрузки связаны с взаимодействием между переходами, например в одностраничных приложениях, которые занимают больше времени, чем льготный период в 500 миллисекунд.
PageSpeed Insights показывает как воспринимаемый пользователем CLS по URL-адресу в разделе «Узнайте, что испытывают ваши реальные пользователи», так и лабораторную нагрузку CLS в разделе «Диагностика проблем с производительностью». Различия между этими значениями, вероятно, являются результатом CLS после загрузки.

Выявление проблем с загрузкой CLS
Когда оценки CrUX и Lighthouse CLS в PageSpeed Insights схожи, это обычно означает, что Lighthouse обнаружил проблему с загрузкой CLS. В этом случае Lighthouse может предоставить два аудита для получения дополнительной информации: один для изображений, вызывающих CLS из-за отсутствия ширины и высоты, и один для всех элементов, которые сместились во время загрузки страницы, а также их вклада в CLS. Чтобы просмотреть эти аудиты, отфильтруйте их, как показано на следующем изображении:

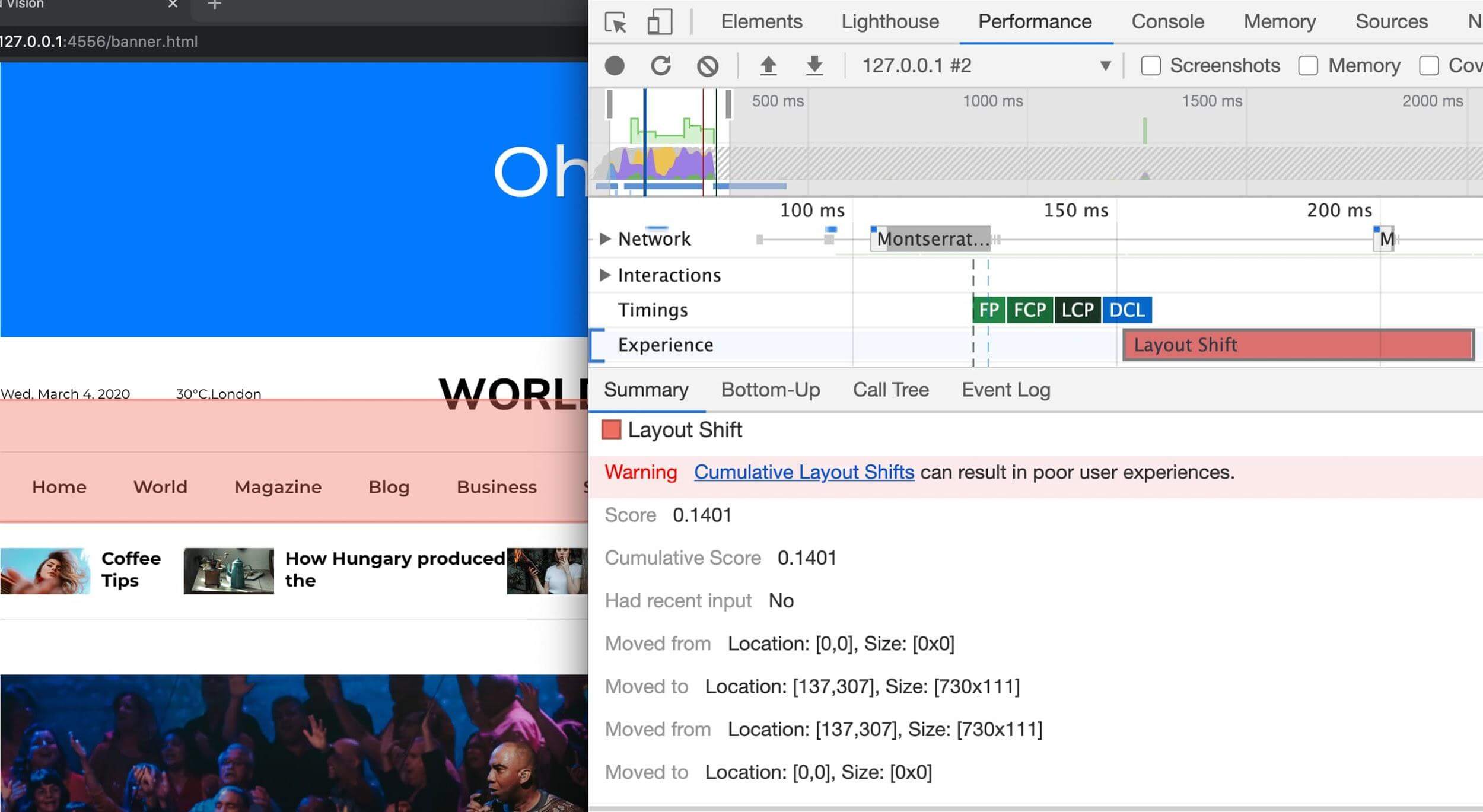
На панели «Производительность» в DevTools также отображаются изменения макета в разделе «Опыт» . Представление «Сводка» для записи Layout Shift » включает оценку CLS, а также прямоугольное наложение, показывающее затронутые регионы. Они особенно полезны при выявлении проблем с загрузкой CLS, поскольку позволяют воспроизвести взаимодействие с пользователем с помощью профиля производительности перезагрузки.

Layout Shift . Щелкнув запись, вы сможете детализировать затронутые элементы, отображая такие детали, как записи «перенесено из» и «перенесено в» на этом изображении. Выявление проблем CLS после загрузки
Расхождение между оценками CrUX и Lighthouse CLS часто указывает на CLS после нагрузки. Эти изменения сложно отследить без полевых данных. Информацию о сборе полевых данных см. в разделе Измерение элементов CLS в поле .
Расширение Chrome Web Vitals можно использовать для мониторинга CLS во время взаимодействия со страницей либо на проекционном дисплее, либо в консоли вместе с подробной информацией об элементах, которые сместились .
В качестве альтернативы использованию расширения вы можете просматривать свою веб-страницу, записывая изменения макета, с помощью Performance Observer, вставленного в консоль.
После настройки мониторинга смены вы можете попытаться воспроизвести любые проблемы CLS после загрузки. CLS часто происходит, когда пользователь прокручивает страницу, когда лениво загруженный контент загружается полностью без отведенного для него места. Смещение контента, когда пользователь удерживает на нем указатель, является еще одной распространенной причиной CLS после загрузки. Любое изменение контента во время любого из этих взаимодействий считается неожиданным, даже если оно происходит в течение 500 миллисекунд.
Дополнительные сведения см. в разделе Отладка изменений макета .
После того, как вы определили какие-либо распространенные причины CLS, вы также можете использовать режим пользовательского потока Lighthouse с временными интервалами , чтобы гарантировать, что изменения макета не нарушают типичные пользовательские потоки.
Измерьте элементы CLS в полевых условиях
Мониторинг CLS в полевых условиях может иметь неоценимое значение для определения обстоятельств, при которых происходит CLS, и выявления возможных причин. Как и большинство лабораторных инструментов, полевые инструменты измеряют только те элементы, которые сместились, но обычно дают достаточно информации для выявления причины. Вы также можете использовать полевые измерения CLS, чтобы определить, какие проблемы являются наиболее приоритетными для устранения.
Библиотека web-vitals имеет функции атрибуции , которые позволяют собирать дополнительную информацию. Дополнительные сведения см. в разделе Отладка производительности в поле . Другие провайдеры RUM также начали собирать и представлять эти данные аналогичным образом.
Распространенные причины CLS
В этом разделе описываются некоторые из наиболее распространенных причин CLS и стратегии их предотвращения.
Изображения без размеров
Всегда включайте атрибуты размера width и height в свои изображения и видеоэлементы или резервируйте необходимое пространство с помощью aspect-ratio CSS . Это позволяет браузеру выделять правильное количество места в документе во время загрузки изображения.

width , height и aspect-ratio
На заре Интернета разработчики добавляли атрибуты width и height в свои теги <img> , чтобы гарантировать, что на странице будет выделено достаточно места, прежде чем браузер начнет получать изображения. Это позволит свести к минимуму перекомпоновку и повторную компоновку.
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
width и height в этом примере не включают единицы измерения. Эти «пиксельные» размеры гарантируют, что браузер зарезервирует область размером 640x360. Изображение будет растягиваться, чтобы соответствовать этому пространству, независимо от того, соответствуют ли ему истинные размеры.
Когда был представлен адаптивный веб-дизайн , разработчики начали использовать CSS для изменения размера изображений вместо width и height :
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
Однако, поскольку размер изображения не указан, для него нельзя выделить место до тех пор, пока браузер не начнет его загружать и не определит его размеры. По мере загрузки изображений текст смещается вниз по странице, освобождая для них место, что сбивает с толку и разочаровывает пользователя.
Рекомендации по настройке размеров изображения
Поскольку современные браузеры устанавливают соотношение сторон изображений по умолчанию на основе атрибутов width и height изображения, вы можете предотвратить сдвиги макета, установив эти атрибуты для изображения и включив предыдущий CSS в свою таблицу стилей.
<!-- set a 16:9 aspect ratio as 640x360 pixels -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
Затем браузер добавляет соотношение сторон по умолчанию на основе существующих атрибутов width и height элемента, чтобы он мог определить, сколько места зарезервировать для изображения в начале вычислений макета.
Поскольку основные браузеры рассчитывают соотношения сторон по умолчанию при обработке HTML, каждый браузер отображает значение немного по-разному. (Подробнее о том, почему это происходит, см. в разделе Советы по представлению ширины и высоты .)
Например, Chrome отображает такие соотношения сторон в разделе «Стили» на панели «Элемент» :
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
Safari ведет себя аналогичным образом, используя источник стиля атрибутов HTML . Firefox вообще не отображает это рассчитанное aspect-ratio на панели Инспектора , но использует его для макета.
auto часть предыдущего кода важна, поскольку она приводит к тому, что размеры изображения переопределяют соотношение сторон по умолчанию после загрузки изображения. Если размеры изображения различаются, это по-прежнему вызывает некоторое смещение макета после загрузки изображения, но это гарантирует, что соотношение сторон изображения по-прежнему будет использоваться, когда оно станет доступным, в случае, если HTML неверен. Даже если фактическое соотношение сторон отличается от значения по умолчанию, оно все равно вызывает меньшее смещение макета, чем размер изображения по умолчанию 0x0 без указания размеров.
Для более подробного изучения соотношений сторон и философии адаптивных изображений см . раздел Загрузка страниц без рывков с соотношениями сторон мультимедиа .
Если ваше изображение находится в контейнере, вы можете использовать CSS, чтобы изменить размер изображения по ширине контейнера. Устанавливаем height: auto; чтобы избежать использования фиксированного значения высоты изображения.
img {
height: auto;
width: 100%;
}
А как насчет адаптивных изображений?
При работе с адаптивными изображениями srcset определяет изображения, которые вы разрешаете браузеру выбирать, и размер каждого изображения. Чтобы гарантировать возможность установки атрибутов ширины и высоты <img> , используйте одинаковое соотношение сторон для каждого изображения.
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
Соотношения сторон ваших изображений также могут меняться в зависимости от вашего художественного направления . Например, вы можете включить обрезанный снимок изображения для узких окон просмотра и отобразить полное изображение на рабочем столе:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
Chrome, Firefox и Safari теперь поддерживают настройку width и height source дочерних элементов элемента picture :
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width=480 height=400/>
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width=800 height=400/>
<img src="puppy-800w.jpg" alt="Puppy with balloons" width=800 height=400/>
</picture>
Реклама, встраивание и другой поздно загружаемый контент
Изображения — не единственный тип контента, который может вызвать изменения макета. Объявления, вставки, iframe и другой динамически внедряемый контент могут привести к смещению контента, появляющегося после них, вниз, увеличивая ваш CLS.
Реклама является одним из крупнейших факторов изменения макета в Интернете. Рекламные сети и издатели часто поддерживают динамические размеры объявлений, а более крупные объявления часто приносят больший доход, чем меньшие. Однако внезапная загрузка рекламы и перемещение видимого контента вниз по странице вредны для пользовательского опыта.
Встраиваемые виджеты позволяют включать на вашу страницу переносимый веб-контент, например видео с YouTube, карты из Google Maps и публикации в социальных сетях. Однако эти виджеты часто не осознают размера своего содержимого перед загрузкой. В результате платформы, предлагающие встраивание, не всегда резервируют место для своих виджетов, что приводит к сдвигам макета при их окончательной загрузке.
Все методы борьбы с ними схожи. Основные различия заключаются в том, насколько вы можете контролировать вставленный контент. Третьи лица, такие как рекламные партнеры, часто не предоставляют вам никакой полезной информации о вставленном контенте или какого-либо контроля над изменениями макета, которые вызывают эти встраивания.
Зарезервируйте место для поздней загрузки контента
Размещая контент с поздней загрузкой в потоке контента, вы можете избежать смещения макета, зарезервировав для него место в исходном макете.
Это может быть так же просто, как добавление стиля min-height для резервирования места или, для адаптивного контента, такого как реклама, использование нового свойства CSS aspect-ratio аналогично тому, как браузеры автоматически используют его для изображений.

Возможно, вам придется учитывать небольшие различия в размерах объявлений или заполнителей в разных форм-факторах с помощью медиа-запросов.
Для контента, который не имеет фиксированной высоты, например рекламы, вы не сможете зарезервировать точное количество места, необходимое для полного устранения смещения макета. Если отображается объявление меньшего размера, издатель может создать контейнер большего размера, чтобы избежать изменений в макете, или выбрать наиболее вероятный размер рекламного места на основе исторических данных. Недостатком этого подхода является то, что он увеличивает количество пустого пространства на странице.
Вместо этого вы можете установить наименьший начальный размер, который будет использоваться, и принять некоторый уровень смещения для большего содержимого. Использование min-height , как предлагалось ранее, позволяет родительскому элементу увеличиваться по мере необходимости, одновременно уменьшая влияние сдвигов макета по сравнению с размером по умолчанию 0 пикселей для пустого элемента.
Постарайтесь не сжимать зарезервированное пространство, показывая заполнитель, если, например, реклама не возвращается. Удаление места, отведенного для элементов, может привести к такому же CLS, как и вставка контента.
Размещайте контент с поздней загрузкой ниже в области просмотра.
Динамически внедренный контент ближе к верхней части области просмотра обычно вызывает большие сдвиги макета, чем контент, внедренный ниже в области просмотра. Однако внедрение контента в любое место области просмотра по-прежнему вызывает некоторый сдвиг. Если вы не можете зарезервировать место для внедренного контента, мы рекомендуем разместить его на странице позже, чтобы уменьшить влияние.
Наложение содержимого баннера
Баннеры и формы, неожиданно появляющиеся на странице, являются еще одной распространенной причиной неожиданных изменений макета.
Если вы не можете зарезервировать место для такого рода контента, вы можете вместо этого наложить его на существующий контент, чтобы он не был частью потока документов. Советы о том, когда использовать этот подход, см. в разделе «Рекомендации по использованию уведомлений о файлах cookie ».
Пусть взаимодействие с пользователем вызывает ожидаемые изменения макета
В некоторых случаях динамическое добавление контента является важной частью пользовательского опыта, например, при загрузке большего количества продуктов в список элементов или обновлении контента в реальном времени. В таких случаях есть несколько способов избежать неожиданных сдвигов макета:
- Замените старое содержимое новым содержимым в контейнере фиксированного размера или используйте карусель и удалите старое содержимое после перехода. Не забудьте отключить все ссылки и элементы управления до завершения перехода, чтобы предотвратить случайные щелчки или нажатия во время загрузки нового контента.
- Позвольте пользователю инициировать загрузку нового контента, например, с помощью кнопки «Загрузить еще» или «Обновить» , чтобы этот сдвиг не стал сюрпризом. Мы рекомендуем предварительно загрузить новый контент перед взаимодействием с пользователем, чтобы он отображался немедленно. Напоминаем, что изменения макета в течение 500 миллисекунд после ввода пользователя не учитываются в CLS.
- Легко загружайте контент за кадром и накладывайте пользователю уведомление о его доступности (например, с помощью кнопки прокрутки вверх ).

Анимации
Изменения значений свойств CSS могут потребовать от браузера реакции на эти изменения. Некоторые значения, такие как box-shadow и box-sizing , запускают перекомпоновку, рисование и композицию. Изменение свойств top и left также приводит к сдвигам макета, даже если перемещаемый элемент находится на отдельном слое. Избегайте анимации с использованием этих свойств.
Другие свойства CSS можно изменить, не вызывая переразметку. К ним относится использование анимации transform для перемещения, масштабирования, поворота или наклона элементов.
Составные анимации с использованием translate не могут влиять на другие элементы и поэтому не учитываются в CLS. Некомпозитные анимации также не требуют перекомпоновки. Дополнительные сведения о том, какие свойства CSS вызывают изменения макета, см. в разделе Высокопроизводительная анимация .
Веб-шрифты
Загрузка и отрисовка веб-шрифтов перед загрузкой веб-шрифта обычно выполняется одним из двух способов:
- Резервный шрифт заменяется веб-шрифтом с использованием Flash of Unstyled Text (FOUT).
- «Невидимый» текст отображается с использованием резервного шрифта до тех пор, пока не станет доступен веб-шрифт и текст не станет видимым с помощью Flash of Invisible Text (FOIT).
Оба подхода могут привести к сдвигам макета . Даже если текст невидим, он все равно размещается с использованием резервного шрифта, поэтому при загрузке веб-шрифта текстовый блок и окружающий контент смещаются так же, как и для видимого шрифта.
Следующие инструменты могут помочь вам минимизировать этот сдвиг текста:
-
font-display: optionalприводит к использованию веб-шрифта только в том случае, если он доступен к моменту первоначального макета. - Используйте запасные шрифты, похожие на веб-шрифт. Например, используя
font-family: "Google Sans", sans-serif;заставляет браузер использовать резервный шрифтsans-serifво время загрузки"Google Sans". Если не указать резервный шрифт (используя толькоfont-family: "Google Sans"), Chrome будет использовать шрифт с засечками по умолчанию, что хуже подходит. - Минимизируйте разницу в размерах между резервным шрифтом и веб-шрифтом, используя новые API
size-adjust,ascent-override,descent-overrideиline-gap-override. Подробности см. в разделе Улучшенные резервные шрифты . - API загрузки шрифтов может сократить время загрузки шрифтов.
- Загрузите важные веб-шрифты как можно раньше, используя
<link rel=preload>. Предварительно загруженный шрифт, скорее всего, будет готов к первой отрисовке и не вызовет смещения макета.
Дополнительные сведения см. в разделе «Рекомендации по использованию шрифтов» .
Сделайте свои страницы доступными для bfcache
Очень эффективный метод поддержания низких показателей CLS — убедиться, что ваши веб-страницы имеют право на использование обратного/прямого кэша (bfcache) .
bfcache сохраняет страницы в памяти браузера в течение короткого времени после того, как вы покинули страницу, поэтому, если вы вернетесь к ним, они будут восстановлены точно в том виде, в котором вы их оставили. Это означает, что полностью загруженная страница становится доступной мгновенно, без каких-либо изменений, которые могут произойти во время загрузки страницы.
Хотя это по-прежнему может означать, что при начальной загрузке страницы есть сдвиги макета, это позволяет пользователям избежать повторного появления одних и тех же сдвигов макета. Это снижает влияние изменений макета, с которыми вы могли столкнуться с трудностями при разрешении другими способами.
Навигация назад и вперед распространена на многих сайтах, например, при возврате на страницу содержания, страницу категории или результаты поиска.
По умолчанию все браузеры используют bfcache, но некоторые сайты не поддерживают его по разным причинам. См. статью о bfcache для получения более подробной информации о том, как протестировать и выявить любые проблемы, препятствующие использованию bfcache.



