कुल लेआउट शिफ़्ट (सीएलएस), वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी वाली तीन मेट्रिक में से एक है. यह व्यूपोर्ट में दिखने वाले कॉन्टेंट में हुए बदलाव को प्रभावित एलिमेंट की दूरी से जोड़कर कॉन्टेंट के असर को मेज़र करता है.
लेआउट शिफ़्ट उपयोगकर्ताओं का ध्यान भटका सकती है. कल्पना करें कि आपने किसी लेख को पढ़ना शुरू किया है, जब अचानक पेज पर एक से दूसरी जगह जाने लगती है, जिससे आपको परेशानी होने लगती है और आपको अपना पेज दोबारा ढूंढने की ज़रूरत पड़ती है. ऐसा वेब पर बहुत आम बात है. जैसे, खबरें पढ़ना या 'खोजें' या 'कार्ट में जोड़ें' बटन पर क्लिक करना. ऐसे अनुभव देखने में परेशान करने वाले और निराश करने वाले होते हैं. ये आम तौर पर तब दिखते हैं, जब दिखने वाले एलिमेंट को ज़बरदस्ती मूव किया जाता है, क्योंकि पेज में किसी दूसरे एलिमेंट को अचानक जोड़ दिया जाता है या उसका साइज़ बदल दिया जाता है.
अच्छा उपयोगकर्ता अनुभव देने के लिए, यह ज़रूरी है कि साइटों का सीएलएस 0.1 या इससे कम हो. साथ ही, यह भी ज़रूरी है कि कम से कम 75% पेज विज़िट का सीएलएस 75% हो.

वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक, सेकंड या मिलीसेकंड में मापी जाती हैं. वहीं, सीएलएस स्कोर एक यूनिटलेस वैल्यू होती है. इसमें यह हिसाब लगाया जाता है कि कॉन्टेंट में कितना बदलाव हो रहा है और कितना दूर तक चला गया है.
इस गाइड में, हम लेआउट शिफ़्ट की आम वजहों को ऑप्टिमाइज़ करने के बारे में बताएंगे.
खराब सीएलएस की सबसे आम वजहें ये हैं:
- बिना डाइमेंशन वाली इमेज.
- बिना डाइमेंशन वाले विज्ञापन, एम्बेड, और iframe.
- डाइनैमिक तरीके से इंजेक्ट किया गया कॉन्टेंट, जैसे कि विज्ञापन, एम्बेड किया गया कॉन्टेंट, और iframe, बिना डाइमेंशन के.
- वेब फ़ॉन्ट.
लेआउट शिफ़्ट की वजहों को समझना
सीएलएस से जुड़ी सामान्य समस्याओं के समाधान खोजने से पहले, अपने सीएलएस स्कोर को समझना ज़रूरी है. साथ ही, यह भी जानना ज़रूरी है कि बदलाव कहां से आ रहे हैं.
लैब टूल बनाम फ़ील्ड में सीएलएस
डेवलपर को अक्सर लगता है कि Chrome UX रिपोर्ट (CrUX) में मापा गया सीएलएस गलत है. ऐसा इसलिए है, क्योंकि वह Chrome DevTools या अन्य लैब टूल का इस्तेमाल करके, मेज़र किए गए सीएलएस से मेल नहीं खाता. ऐसा हो सकता है कि Lighthouse जैसे वेब परफ़ॉर्मेंस लैब टूल, किसी पेज का पूरा सीएलएस नहीं दिखाएं. ऐसा इसलिए होता है, क्योंकि वे वेब परफ़ॉर्मेंस मेट्रिक को मापने और कुछ दिशा-निर्देश देने के लिए, आम तौर पर पेज को सिर्फ़ एक सामान्य लोड करते हैं. हालांकि, Lighthouse यूज़र फ़्लो की मदद से, डिफ़ॉल्ट पेज लोड ऑडिट के अलावा भी मेज़रमेंट किया जा सकता है.
CrUX, 'वेबसाइट की परफ़ॉर्मेंस की जानकारी' प्रोग्राम का आधिकारिक डेटासेट है. यह सीएलएस को पूरे पेज के दौरान मेज़र करता है, न कि सिर्फ़ शुरुआती पेज लोड होने के दौरान, जिसे लैब टूल आम तौर पर मापते हैं.
पेज लोड के दौरान लेआउट शिफ़्ट बहुत आम बात है. ऐसा तब होता है, जब सिस्टम पेज को रेंडर करने के लिए सभी ज़रूरी संसाधन फ़ेच करता है. हालांकि, शुरुआती लोड के बाद भी लेआउट शिफ़्ट हो सकती हैं. कई पोस्ट-लोड शिफ़्ट, उपयोगकर्ता के इंटरैक्शन की वजह से होते हैं. इसलिए, उन्हें सीएलएस स्कोर से बाहर रखा जाता है. अगर इंटरैक्शन के 500 मिलीसेकंड के अंदर ऐसा होता है, तो उन्हें उम्मीद के मुताबिक बदलाव के तौर पर गिना जाता है.
हालांकि, उम्मीद के मुताबिक लोड होने वाले पोस्ट-लोड शिफ़्ट ऐसे जगह शामिल किए जा सकते हैं जहां शर्तें पूरी करने वाला कोई इंटरैक्शन नहीं होता. उदाहरण के लिए, अगर उपयोगकर्ता के पेज स्क्रोल करने के दौरान लेज़ी लोड किया गया कॉन्टेंट पूरी तरह लोड होता है. लोड होने के बाद वाले सीएलएस की दूसरी आम वजहें, ट्रांज़िशन के बीच होने वाले इंटरैक्शन से होती हैं, उदाहरण के लिए, सिंगल पेज ऐप्लिकेशन पर होने वाले इंटरैक्शन से, जिनमें 500 मिलीसेकंड से ज़्यादा का ग्रेस पीरियड लगता है.
PageSpeed Insights, "पता लगाएं कि आपके असली उपयोगकर्ताओं को क्या अनुभव हो रहा है" सेक्शन में किसी यूआरएल के यूज़र-पर्सीव्ड सीएलएस और "परफ़ॉर्मेंस की समस्याओं का पता लगाएं" सेक्शन में, लैब-आधारित लोड सीएलएस, दोनों को दिखाता है. इन वैल्यू में अंतर, लोड होने के बाद वाले सीएलएस की वजह से हो सकता है.

लोड किए गए सीएलएस से जुड़ी समस्याओं की पहचान करना
PageSpeed Insights पर CrUX और Lighthouse सीएलएस स्कोर एक जैसे होने पर, आम तौर पर इसका मतलब है कि लाइटहाउस को लोड होने वाली सीएलएस से जुड़ी समस्या का पता चला है. इस मामले में, Lighthouse ज़्यादा जानकारी के लिए दो ऑडिट दे सकता है: एक उन इमेज के लिए, जिनकी चौड़ाई और ऊंचाई मौजूद न होने की वजह से सीएलएस हो रहा है. दूसरा ऑडिट उन सभी एलिमेंट के लिए है जो पेज लोड होने के दौरान, सीएलएस में योगदान देने के दौरान सीएलएस में बदल गए हैं. इन ऑडिट को देखने के लिए, उन्हें नीचे दी गई इमेज की तरह फ़िल्टर करें:

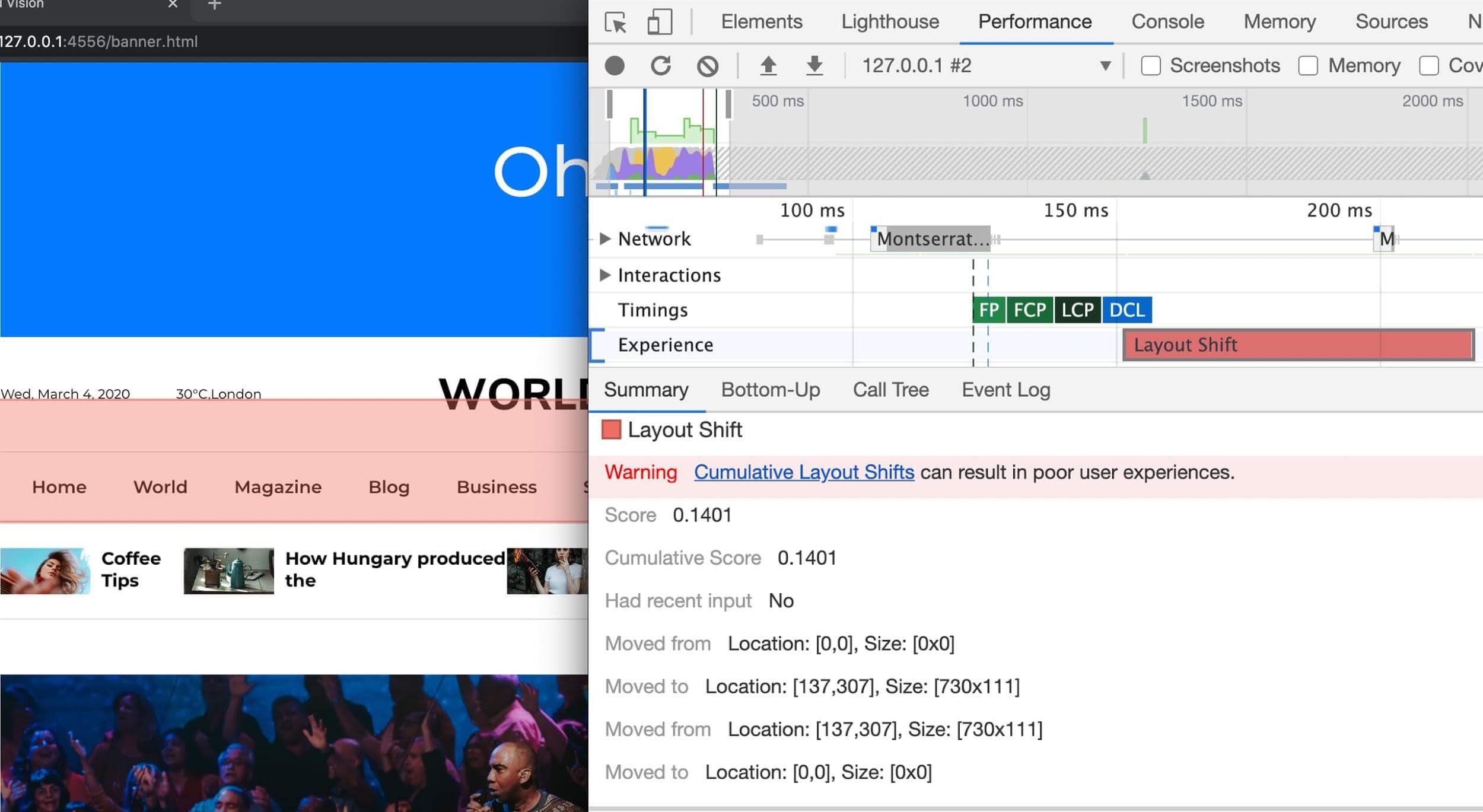
DevTools में परफ़ॉर्मेंस पैनल भी एक्सपीरियंस सेक्शन में, लेआउट शिफ़्ट को हाइलाइट करता है. Layout Shift रिकॉर्ड के लिए खास जानकारी वाले व्यू में सीएलएस स्कोर शामिल होता है. साथ ही, इसमें प्रभावित इलाकों को दिखाने वाला आयताकार ओवरले भी शामिल होता है. इनसे, लोड सीएलएस से जुड़ी समस्याओं की पहचान करने में मदद मिलती है, क्योंकि इनकी मदद से परफ़ॉर्मेंस प्रोफ़ाइल को फिर से लोड करके, उपयोगकर्ता अनुभव को कॉपी किया जा सकता है.

Layout Shift रिकॉर्ड दिखता है. रिकॉर्ड पर क्लिक करके, उन एलिमेंट के बारे में ज़्यादा जानकारी हासिल की जा सकती है जिन पर असर पड़ा है. उदाहरण के लिए, इमेज में मौजूद "यहां से ले जाया गया" और "यहां ले जाया गया" जैसी जानकारी दिखाई जा सकती है.डेटा लोड होने के बाद सीएलएस से जुड़ी समस्याओं का पता लगाना
CrUX और Lighthouse सीएलएस स्कोर के बीच सहमति न होने का मतलब है कि अक्सर लोड होने के बाद वाले सीएलएस का पता चलता है. फ़ील्ड डेटा के बिना इन शिफ़्ट को ट्रैक करना मुश्किल हो सकता है. फ़ील्ड डेटा इकट्ठा करने के बारे में जानकारी पाने के लिए, फ़ील्ड में सीएलएस एलिमेंट मापना देखें.
वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाले Chrome एक्सटेंशन का इस्तेमाल, सीएलएस पर नज़र रखने के लिए किया जा सकता है. ऐसा, किसी पेज के साथ इंटरैक्ट करते समय किया जा सकता है. इसके लिए, हेड्स-अप डिसप्ले या कंसोल में, मूव किए गए एलिमेंट के बारे में जानकारी देखी जा सकती है.
एक्सटेंशन का इस्तेमाल करने के बजाय, कंसोल में चिपकाए गए परफ़ॉर्मेंस ऑब्ज़र्वर का इस्तेमाल करके लेआउट शिफ़्ट को रिकॉर्ड करते समय अपना वेब पेज ब्राउज़ किया जा सकता है.
शिफ़्ट मॉनिटर करने की सुविधा सेट अप करने के बाद, लोड होने के बाद सीएलएस से जुड़ी किसी भी समस्या को कॉपी करने की कोशिश की जा सकती है. सीएलएस अक्सर तब होता है, जब उपयोगकर्ता किसी पेज पर स्क्रोल करता है, जब लेज़ी लोड वाला कॉन्टेंट पूरी तरह से लोड होता है और इसके लिए जगह खाली नहीं होती. जब उपयोगकर्ता पॉइंटर को अपने ऊपर रखता है, तो कॉन्टेंट का शिफ़्ट होना, सीएलएस के बाद लोड होने के बाद होने वाली एक और आम वजह है. इन दोनों में से किसी भी इंटरैक्शन के दौरान, कॉन्टेंट में हुए बदलाव को अनचाहे दिखाया जाता है, भले ही वह 500 मिलीसेकंड में हो.
ज़्यादा जानकारी के लिए, लेआउट में बदलाव को डीबग करना लेख पढ़ें.
सीएलएस की आम वजहों का पता लगाने के बाद, लाइटहाउस के टाइमस्पैन्स यूज़र फ़्लो मोड का भी इस्तेमाल किया जा सकता है. इससे यह पक्का किया जा सकता है कि लेआउट शिफ़्ट, सामान्य यूज़र फ़्लो में रुकावट न डाले.
फ़ील्ड में सीएलएस एलिमेंट मेज़र करें
फ़ील्ड में सीएलएस को मॉनिटर करना, यह पता लगाने में मदद कर सकता है कि सीएलएस किन स्थितियों में होता है. साथ ही, संभावित वजहों को कम किया जा सकता है. ज़्यादातर लैब टूल की तरह, फ़ील्ड टूल भी सिर्फ़ उन एलिमेंट को मेज़र करते हैं जो शिफ़्ट हो गए हैं. हालांकि, आम तौर पर इससे वजह का पता लगाने के लिए ज़रूरी जानकारी मिल जाती है. सीएलएस फ़ील्ड मेज़रमेंट का इस्तेमाल करके भी यह तय किया जा सकता है कि किन समस्याओं को ठीक करना सबसे ज़्यादा प्राथमिकता है.
web-vitals लाइब्रेरी में एट्रिब्यूशन फ़ंक्शन हैं, जिनकी मदद से यह ज़्यादा जानकारी इकट्ठा की जा सकती है. ज़्यादा जानकारी के लिए, फ़ील्ड में डीबग की परफ़ॉर्मेंस देखें.
आरयूएम की सेवा देने वाली अन्य कंपनियों ने भी, इसी तरह इस डेटा को इकट्ठा और दिखाना शुरू कर दिया है.
सीएलएस की आम वजहें
इस सेक्शन में, सीएलएस की आम वजहों और उनसे बचने की रणनीतियों के बारे में बताया गया है.
बिना डाइमेंशन वाली इमेज
अपनी इमेज और वीडियो एलिमेंट में हमेशा width और height साइज़ एट्रिब्यूट शामिल करें या सीएसएस aspect-ratio का इस्तेमाल करके ज़रूरी जगह बुक करें.
इससे ब्राउज़र, इमेज लोड होने के दौरान दस्तावेज़ में सही जगह
तय कर पाता है.

width, height, और aspect-ratio
वेब के शुरुआती दिनों में, डेवलपर ने अपने <img> टैग में width और height एट्रिब्यूट जोड़े. इससे यह पक्का किया जा सकेगा कि ब्राउज़र पर इमेज फ़ेच करने से पहले ही पेज पर ज़रूरत के मुताबिक जगह उपलब्ध हो. इससे रीफ़्लो और री-लेआउट कम हो जाएगा.
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
इस उदाहरण में width और height में इकाइयां शामिल नहीं हैं. इन "पिक्सल" डाइमेंशन से यह पक्का होगा कि ब्राउज़र का साइज़ 640x360 पिक्सल है. इस स्पेस में फ़िट करने के लिए, इमेज फैली हुई होगी. भले ही, सही डाइमेंशन इससे मेल खाते हों या नहीं.
रिस्पॉन्सिव वेब डिज़ाइन लॉन्च होने के बाद, डेवलपर ने इमेज का साइज़ बदलने के लिए, width के बजाय सीएसएस का इस्तेमाल करना शुरू किया और height:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
हालांकि, इमेज का साइज़ तय नहीं किया गया है, इसलिए इसके लिए जगह तब तक नहीं दी जा सकती, जब तक ब्राउज़र इसे डाउनलोड करना शुरू न कर दे और इसके डाइमेंशन तय न कर पाए. इमेज के लोड होने पर, टेक्स्ट नीचे की ओर शिफ़्ट हो जाता है, ताकि उनके लिए जगह बनाई जा सके. इससे, उपयोगकर्ता को भ्रम और परेशानी होती है.
इमेज के डाइमेंशन सेट करने के सबसे सही तरीके
मॉडर्न ब्राउज़र, इमेज की width और height एट्रिब्यूट के आधार पर इमेज का डिफ़ॉल्ट आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) सेट करते हैं. इसलिए, आपके पास इमेज पर उन एट्रिब्यूट को सेट करके और अपनी स्टाइल शीट में पहले वाले सीएसएस को शामिल करके, लेआउट शिफ़्ट को रोकने का विकल्प होता है.
<!-- set a 16:9 aspect ratio as 640x360 pixels -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
इसके बाद, ब्राउज़र, एलिमेंट के मौजूदा width और height एट्रिब्यूट के आधार पर, डिफ़ॉल्ट आसपेक्ट रेशियो जोड़ता है. इससे यह तय किया जा सकता है कि लेआउट कैलकुलेशन की शुरुआत में, इमेज के लिए कितना स्टोरेज रिज़र्व किया जाएगा.
एचटीएमएल प्रोसेस होने के दौरान, प्रमुख ब्राउज़र डिफ़ॉल्ट आसपेक्ट रेशियो का हिसाब लगाते हैं. इसलिए, हर ब्राउज़र वैल्यू को थोड़ा अलग तरीके से दिखाता है. (ऐसा क्यों होता है, इस बारे में जानकारी पाने के लिए, चौड़ाई और ऊंचाई दिखाने से जुड़े संकेत देखें.)
उदाहरण के लिए, Chrome एलिमेंट पैनल के स्टाइल सेक्शन में इस तरह के आसपेक्ट रेशियो दिखाता है:
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
एचटीएमएल एट्रिब्यूट स्टाइल सोर्स का इस्तेमाल करके, Safari इसी तरह काम करता है. Firefox
आपके दिए गए फ़ॉर्मूला के आधार पर तैयार किए गए aspect-ratio को अपने इंस्पेक्टर पैनल में नहीं दिखाता, लेकिन वह लेआउट के लिए इसका इस्तेमाल करता है.
पिछले कोड का auto वाला हिस्सा अहम है, क्योंकि इसकी वजह से इमेज डाउनलोड होने के बाद, इमेज डाइमेंशन, डिफ़ॉल्ट आसपेक्ट रेशियो को बदल देते हैं. अगर इमेज के डाइमेंशन अलग-अलग हैं, तो इससे इमेज लोड होने के बाद भी कुछ लेआउट शिफ़्ट होता है. हालांकि, इससे यह पक्का होता है कि एचटीएमएल उपलब्ध होने पर भी इमेज का आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) उपलब्ध होगा. भले ही, असल आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) डिफ़ॉल्ट से अलग होता है, फिर भी इसकी वजह से बिना डाइमेंशन वाली इमेज के डिफ़ॉल्ट साइज़ की तुलना में, लेआउट शिफ़्ट कम होता है.
आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) और रिस्पॉन्सिव इमेज के सिद्धांत के बारे में ज़्यादा जानने के लिए, मीडिया के आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) के साथ जैंक-फ़्री पेज लोड होना देखें.
अगर आपकी इमेज कंटेनर में है, तो इमेज का साइज़ कंटेनर की चौड़ाई
के बराबर करने के लिए सीएसएस का इस्तेमाल किया जा सकता है. हमने इमेज की ऊंचाई के लिए तय वैल्यू का इस्तेमाल करने से बचने के लिए height: auto; सेट किया है.
img {
height: auto;
width: 100%;
}
रिस्पॉन्सिव इमेज का क्या होगा?
रिस्पॉन्सिव इमेज के साथ काम करते समय, srcset उन इमेज के बारे में जानकारी देता है जिन्हें आपने ब्राउज़र को चुनने की अनुमति दी है और हर इमेज का साइज़ क्या है. यह पक्का करने के लिए कि <img> चौड़ाई और ऊंचाई वाले एट्रिब्यूट सेट किए जा सकें, हर इमेज के लिए एक जैसे आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) का इस्तेमाल करें.
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
आपकी इमेज के आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) में, आपकी आर्ट डायरेक्शन के आधार पर भी बदलाव हो सकते हैं. उदाहरण के लिए, हो सकता है कि आप कम व्यूपोर्ट के लिए किसी इमेज का काटा गया शॉट शामिल करना चाहें और डेस्कटॉप पर पूरी इमेज दिखाना चाहें:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
Chrome, Firefox, और Safari में अब picture एलिमेंट के source चाइल्ड एलिमेंट पर width और height सेटिंग काम करती है:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width=480 height=400/>
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width=800 height=400/>
<img src="puppy-800w.jpg" alt="Puppy with balloons" width=800 height=400/>
</picture>
विज्ञापन, एम्बेड किए गए वीडियो, और देर से लोड होने वाला अन्य कॉन्टेंट
सिर्फ़ इमेज वाले कॉन्टेंट की वजह से लेआउट शिफ़्ट नहीं हो सकते. विज्ञापन, एम्बेड किए गए, iframe, और डाइनैमिक तरीके से इंजेक्ट किए गए अन्य कॉन्टेंट की वजह से, उनके दिखने के बाद दिखने वाला कॉन्टेंट कम हो सकता है. इससे आपका सीएलएस बढ़ सकता है.
वेब पर लेआउट शिफ़्ट में सबसे ज़्यादा योगदान देने वालों में विज्ञापन शामिल होते हैं. विज्ञापन नेटवर्क कंपनियां और पब्लिशर अक्सर डाइनैमिक विज्ञापन साइज़ के साथ काम करते हैं. साथ ही, बड़े विज्ञापन अक्सर छोटे विज्ञापनों की तुलना में ज़्यादा आय जनरेट करते हैं. हालांकि, विज्ञापनों के अचानक लोड होने और पेज में नीचे की ओर दिखने वाले कॉन्टेंट से, उपयोगकर्ता अनुभव पर बुरा असर पड़ता है.
एम्बेड किए जा सकने वाले विजेट से, अपने पेज पर पोर्टेबल वेब कॉन्टेंट जोड़ा जा सकता है. जैसे, YouTube के वीडियो, Google Maps के मैप, और सोशल मीडिया पोस्ट. हालांकि, इन विजेट को अक्सर यह पता नहीं होता कि लोड होने से पहले इनका कॉन्टेंट कितना बड़ा है. इस वजह से, एम्बेड करने वाले प्लैटफ़ॉर्म अपने विजेट के लिए हमेशा जगह रिज़र्व नहीं करते. इस वजह से, जब वे लोड होते हैं, तो लेआउट शिफ़्ट हो जाते हैं.
इन सभी को हैंडल करने की तकनीकें, एक जैसी हैं. मुख्य अंतर यह है कि शामिल किए गए कॉन्टेंट पर आपका कितना कंट्रोल है. विज्ञापन पार्टनर जैसे तीसरे पक्ष, अक्सर आपको शामिल किए गए कॉन्टेंट के बारे में कोई काम की जानकारी नहीं देते हैं. इसके अलावा, वे एम्बेड की गई इन वजहों से होने वाले लेआउट शिफ़्ट पर कोई कंट्रोल भी नहीं देते हैं.
देर से लोड होने वाले कॉन्टेंट के लिए जगह रिज़र्व रखें
कॉन्टेंट फ़्लो में देर से लोड होने वाले कॉन्टेंट को शामिल करते समय, शुरुआती लेआउट में स्पेस बनाकर, लेआउट शिफ़्ट से बचा जा सकता है.
इसके लिए, जगह खाली करने के लिए min-height स्टाइल जोड़ना या विज्ञापन जैसे रिस्पॉन्सिव कॉन्टेंट के लिए, नई aspect-ratio सीएसएस प्रॉपर्टी का इस्तेमाल करना उतना ही आसान होता है जैसे ब्राउज़र अपने-आप इमेज के लिए इस्तेमाल करते हैं.

आपको मीडिया क्वेरी का इस्तेमाल करके, अलग-अलग नाप या आकार वाले विज्ञापन या प्लेसहोल्डर के साइज़ में मामूली अंतर को ध्यान में रखना पड़ सकता है.
अगर किसी कॉन्टेंट की लंबाई तय नहीं होती, जैसे कि विज्ञापन, तो हो सकता है कि आप लेआउट शिफ़्ट को खत्म करने के लिए, ज़रूरत के हिसाब से जगह बुक न कर पाएं. अगर छोटा विज्ञापन दिखाया जाता है, तो पब्लिशर लेआउट में होने वाले बदलावों से बचने के लिए एक बड़े कंटेनर को स्टाइल कर सकता है या पुराने डेटा के आधार पर विज्ञापन स्लॉट के लिए, सबसे सही साइज़ चुन सकता है. इस तरीके का नुकसान यह है कि यह पेज पर खाली जगह की मात्रा को बढ़ा देता है.
इसके बजाय, शुरुआती साइज़ को इस्तेमाल किए जाने वाले सबसे छोटे साइज़ पर सेट किया जा सकता है. साथ ही,
बड़े कॉन्टेंट के लिए, बदलाव के कुछ लेवल को स्वीकार किया जा सकता है. जैसा कि पहले बताया गया है, min-height का इस्तेमाल करने से, पैरंट एलिमेंट को ज़रूरत के मुताबिक ग्रोथ मिलता है. साथ ही, खाली एलिमेंट के 0 पिक्सल डिफ़ॉल्ट साइज़ की तुलना में, लेआउट शिफ़्ट का असर कम होता है.
अगर कोई विज्ञापन नहीं दिखता है, तो प्लेसहोल्डर दिखाकर रिज़र्व की गई जगह को छोटा करने से बचें. एलिमेंट के लिए अलग से सेट किए गए स्पेस को हटाने से, कॉन्टेंट को शामिल करने जितना ही सीएलएस हो सकता है.
देर से लोड होने वाले कॉन्टेंट को व्यूपोर्ट में नीचे रखें
आम तौर पर, व्यूपोर्ट में सबसे ऊपर इंजेक्ट किए गए कॉन्टेंट की तुलना में, डाइनैमिक तरीके से इंजेक्ट किए गए कॉन्टेंट में लेआउट शिफ़्ट ज़्यादा होता है. हालांकि, व्यूपोर्ट में कहीं भी कॉन्टेंट इंजेक्ट करने पर भी कुछ बदलाव होते हैं. अगर आप इंजेक्ट किए गए कॉन्टेंट के लिए जगह नहीं बचा सकते, तो हमारा सुझाव है कि असर को कम करने के लिए इसे पेज पर रखें.
ओवरले बैनर का कॉन्टेंट
पेज पर अनचाहे तरीके से दिखने वाले बैनर और फ़ॉर्म, लेआउट में अनचाहे बदलाव की एक और आम वजह है.
अगर आप इस तरह के कॉन्टेंट के लिए जगह रिज़र्व नहीं कर सकते, तो इसे मौजूदा कॉन्टेंट पर ओवरले करें. इससे यह दस्तावेज़ फ़्लो का हिस्सा नहीं बनेगा. इस तरीके का इस्तेमाल कब करना चाहिए, इस बारे में सलाह पाने के लिए कुकी नोटिस के लिए सबसे सही तरीके देखें.
उपयोगकर्ता के इंटरैक्शन को लेआउट शिफ़्ट को ट्रिगर करने की अनुमति दें
कुछ मामलों में, कॉन्टेंट को डाइनैमिक तौर पर जोड़ना, उपयोगकर्ता अनुभव का एक अहम हिस्सा है. उदाहरण के लिए, आइटम की सूची में ज़्यादा प्रॉडक्ट लोड करते समय या लाइव फ़ीड का कॉन्टेंट अपडेट करते समय. ऐसे मामलों में अनचाहे लेआउट शिफ़्ट से बचने के कई तरीके हैं:
- एक तय साइज़ वाले कंटेनर में, पुराने कॉन्टेंट की जगह नया कॉन्टेंट डालें या कैरसेल का इस्तेमाल करें और ट्रांज़िशन के बाद पुराना कॉन्टेंट हटा दें. नया कॉन्टेंट लोड होते समय, ट्रांज़िशन पूरा होने तक लिंक और कंट्रोल बंद रखें. इससे, अचानक होने वाले क्लिक या टैप नहीं होंगे.
- उपयोगकर्ता को नया कॉन्टेंट लोड करने की प्रक्रिया शुरू करने दें, उदाहरण के लिए, ज़्यादा लोड करें या रीफ़्रेश करें बटन का इस्तेमाल करके, ताकि शिफ़्ट होने में कोई परेशानी न हो. हमारा सुझाव है कि उपयोगकर्ता के इंटरैक्शन से पहले नए कॉन्टेंट को प्रीफ़ेच करें, ताकि वह तुरंत दिखे. आपको याद दिला दें कि उपयोगकर्ता के इनपुट के 500 मिलीसेकंड के अंदर लेआउट शिफ़्ट को सीएलएस के तौर पर नहीं गिना जाता.
- कॉन्टेंट को आसानी से ऑफ़स्क्रीन लोड करें और उपयोगकर्ता के लिए सूचना को ओवरले करें. उदाहरण के लिए, सबसे ऊपर स्क्रोल करें बटन का इस्तेमाल करना.

ऐनिमेशन
सीएसएस प्रॉपर्टी की वैल्यू में बदलाव करने पर, ब्राउज़र को इन बदलावों के हिसाब से काम करना पड़ सकता है. box-shadow और box-sizing जैसी कुछ वैल्यू, री-लेआउट,
पेंट, और कंपोज़िट को ट्रिगर करती हैं. top और left प्रॉपर्टी में बदलाव करने से, लेआउट शिफ़्ट भी होता है. भले ही, एलिमेंट की जगह बदलने की वजह उसकी अपनी लेयर हो. इन प्रॉपर्टी का
इस्तेमाल करने से बचें.
री-लेआउट ट्रिगर किए बिना, दूसरी सीएसएस प्रॉपर्टी बदली जा सकती हैं. इनमें एलिमेंट का अनुवाद करने, स्केल करने, घुमाने या तिरछा करने के लिए transform ऐनिमेशन का इस्तेमाल करना शामिल है.
translate का इस्तेमाल करने वाले कंपोज़िट ऐनिमेशन, दूसरे एलिमेंट पर असर नहीं डाल सकते. इसलिए, इन्हें सीएलएस में नहीं गिना जाता. कंपोज़िट नहीं किए गए ऐनिमेशन की वजह से भी री-लेआउट नहीं होता. कौनसी सीएसएस प्रॉपर्टी, लेआउट शिफ़्ट को ट्रिगर करती हैं, इस बारे में ज़्यादा जानने के लिए बेहतर परफ़ॉर्मेंस वाले ऐनिमेशन देखें.
वेब फ़ॉन्ट
आम तौर पर, वेब फ़ॉन्ट डाउनलोड होने से पहले, वेब फ़ॉन्ट डाउनलोड और रेंडर करने का काम, इनमें से किसी एक तरीके से किया जाता है:
- फ़ॉलबैक फ़ॉन्ट को वेब फ़ॉन्ट के साथ बदल दिया जाता है. इसके लिए बिना स्टाइल वाले टेक्स्ट के फ़्लैश (FOUT) का इस्तेमाल किया जाता है.
- "न दिखने वाला" टेक्स्ट को फ़ॉलबैक फ़ॉन्ट का इस्तेमाल करके तब तक दिखाया जाता है, जब तक कि एक वेब फ़ॉन्ट उपलब्ध नहीं होता और टेक्स्ट नहीं दिखने लगता. इसके लिए फ़्लैश के ज़रिए दिखने वाले टेक्स्ट (एफ़ओआईटी) का इस्तेमाल किया जाता है.
दोनों तरीकों की वजह से लेआउट शिफ़्ट हो सकते हैं. टेक्स्ट दिखने में भी फ़ॉलबैक फ़ॉन्ट का इस्तेमाल किया जाता है. इसलिए, वेब फ़ॉन्ट लोड होने पर, टेक्स्ट ब्लॉक और आस-पास का कॉन्टेंट, दिखने वाले फ़ॉन्ट की तरह ही शिफ़्ट हो जाता है.
नीचे दिए गए टूल, टेक्स्ट में होने वाले इस बदलाव को कम करने में आपकी मदद कर सकते हैं:
font-display: optionalवेब फ़ॉन्ट का इस्तेमाल सिर्फ़ तब करता है, जब यह शुरुआती लेआउट के समय उपलब्ध होता है.- वेब फ़ॉन्ट से मिलते-जुलते फ़ॉलबैक फ़ॉन्ट का इस्तेमाल करें. उदाहरण के लिए,
font-family: "Google Sans", sans-serif;का इस्तेमाल करने पर,"Google Sans"लोड होने के दौरान ब्राउज़रsans-serifफ़ॉलबैक फ़ॉन्ट का इस्तेमाल करता है. फ़ॉलबैक फ़ॉन्ट तय नहीं करने पर (सिर्फ़font-family: "Google Sans"इस्तेमाल करने से), Chrome अपने डिफ़ॉल्ट सेरिफ़ फ़ॉन्ट का इस्तेमाल करता है, जो कि सबसे खराब मैच है. - नए
size-adjust,ascent-override,descent-override, औरline-gap-overrideएपीआई का इस्तेमाल करके, फ़ॉलबैक फ़ॉन्ट और वेब फ़ॉन्ट के साइज़ के अंतर को कम करें. ज़्यादा जानकारी के लिए, बेहतर फ़ॉन्ट फ़ॉलबैक देखें. - फ़ॉन्ट लोड करने वाला एपीआई फ़ॉन्ट लोड होने में लगने वाले समय को कम कर सकता है.
<link rel=preload>का इस्तेमाल करके, ज़रूरी वेब फ़ॉन्ट जल्द से जल्द लोड करें. पहले से लोड किए गए फ़ॉन्ट के, पहले पेंट के लिए तैयार होने की संभावना ज़्यादा होती है. इसकी वजह से, लेआउट शिफ़्ट नहीं होता.
ज़्यादा जानकारी के लिए, फ़ॉन्ट बनाने के सबसे सही तरीके देखें.
अपने पेजों को बैक-फ़ॉरवर्ड कैश मेमोरी की सुविधा के लिए इस्तेमाल करें
सीएलएस स्कोर को कम रखने का सबसे असरदार तरीका यह है कि आपके वेब पेज बैक/फ़ॉरवर्ड कैश मेमोरी (bfcache) की ज़रूरी शर्तों को पूरा करते हों.
आपके पेज छोड़कर जाने के बाद, bfcache पेजों को कुछ समय के लिए ब्राउज़र की मेमोरी में सेव रखता है. इसलिए, अगर आप उन पर वापस आते हैं, तो उन्हें ठीक वैसे ही वापस लाया जाता है जैसे आपने उन्हें छोड़ा था. इसका मतलब है कि पूरी तरह से लोड होने वाला पेज तुरंत उपलब्ध हो जाता है. पेज लोड होने के दौरान, कोई बदलाव नहीं किया जाता.
इसका मतलब यह हो सकता है कि शुरुआती पेज लोड में लेआउट शिफ़्ट हुए हैं. हालांकि, इससे उपयोगकर्ताओं को एक ही लेआउट शिफ़्ट को बार-बार देखने से बचा जा सकता है. इससे लेआउट शिफ़्ट का असर कम हो जाता है. ऐसे में, हो सकता है कि आपको दूसरे तरीकों से समस्या को हल करने में परेशानी हो रही हो.
बैक और फ़ॉरवर्ड नेविगेशन, कई साइटों पर सामान्य होते हैं. जैसे, कॉन्टेंट पेज, कैटगरी पेज या खोज के नतीजों पर वापस जाते समय.
सभी ब्राउज़र में bfcache डिफ़ॉल्ट रूप से इस्तेमाल किया जाता है. हालांकि, कई वजहों से कुछ साइटें इस सुविधा का इस्तेमाल नहीं कर सकतीं. Bfcache के इस्तेमाल को रोकने वाली समस्याओं की जांच करने और उन्हें पहचानने के तरीके के बारे में ज़्यादा जानने के लिए, bfcache का लेख पढ़ें.



