Cumulative Layout Shift (CLS) è una delle tre metriche Core Web Vitals. Misura l'instabilità dei contenuti combinando la quantità di contenuti visibili che si sono spostati nell'area visibile con la distanza di spostamento degli elementi interessati.
Le variazioni del layout possono distrarre gli utenti. Immagina di aver iniziato a leggere un articolo quando tutti improvvisamente gli elementi si spostano nella pagina, sbagliando e chiederti di ritrovare il punto in cui ti trovi. Si tratta di un comportamento molto comune sul web, ad esempio durante la lettura di notizie o quando si cerca di fare clic sui pulsanti "Cerca" o "Aggiungi al carrello". Queste esperienze sono visivamente scioccanti e frustranti. Sono spesso causati dallo spostamento di elementi visibili perché un altro elemento è stato improvvisamente aggiunto alla pagina o ridimensionato.
Per offrire una buona esperienza utente, i siti devono avere una CLS pari o inferiore a 0,1 per almeno il 75% delle visite alle pagine.

A differenza degli altri Segnali web essenziali, che sono valori basati sul tempo misurati in secondi o millisecondi, il punteggio CLS è un valore senza unità basato su un calcolo del livello di variazione dei contenuti e di quanto tempo.
In questa guida tratteremo l'ottimizzazione delle cause più comuni delle variazioni del layout.
Le cause più comuni di una bassa metrica CLS sono le seguenti:
- Immagini senza dimensioni.
- Annunci, incorporamenti e iframe senza dimensioni.
- Contenuti inseriti dinamicamente, come annunci, incorporamenti e iframe senza dimensioni.
- Caratteri web.
Capire le cause delle variazioni del layout
Prima di iniziare a cercare soluzioni ai problemi più comuni relativi al CLS, è importante comprendere il punteggio CLS e l'origine delle variazioni.
CLS negli strumenti di laboratorio e sul campo
Gli sviluppatori spesso pensano che la CLS misurata nel Report sull'esperienza utente di Chrome (CrUX) non sia corretta, perché non corrisponde alla CLS che misurano utilizzando Chrome DevTools o altri strumenti di lab. Gli strumenti dei lab sulle prestazioni web come Lighthouse potrebbero non mostrare la metrica CLS completa di una pagina, perché di solito eseguono solo un semplice caricamento della pagina per misurare alcune metriche delle prestazioni web e fornire indicazioni. Tuttavia, i flussi utente Lighthouse ti consentono di eseguire misurazioni oltre il controllo predefinito del caricamento della pagina.
CrUX è il set di dati ufficiale del programma Web Vitals. Misura il CLS per tutta la durata di una pagina, non solo durante il caricamento iniziale, misurato in genere dagli strumenti di lab.
Le variazioni del layout sono molto comuni durante il caricamento della pagina, perché è il momento in cui il sistema recupera tutte le risorse necessarie per il rendering della pagina, ma le variazioni del layout possono verificarsi anche dopo il caricamento iniziale. Molte variazioni post-caricamento si verificano come risultato di un'interazione dell'utente e vengono quindi escluse dal punteggio CLS. Se avvengono entro 500 millisecondi da quell'interazione, vengono conteggiate come variazioni previste.
Tuttavia, possono essere incluse variazioni post-caricamento imprevisti nel caso in cui non vi siano interazioni idonee, ad esempio se i contenuti con caricamento lento vengono caricati completamente mentre l'utente scorre una pagina. Altre cause comuni della metrica CLS post-caricamento derivano dalle interazioni tra le transizioni, ad esempio nelle app a pagina singola, che richiedono più tempo del periodo di tolleranza di 500 millisecondi.
PageSpeed Insights mostra il CLS percepito dall'utente da un URL nella sezione "Scopri cosa sperimentano gli utenti reali" e il CLS di carico basato su lab nella sezione "Diagnostica i problemi di prestazioni". Le differenze tra questi valori sono probabilmente il risultato della metrica CLS post-caricamento.

Identifica i problemi del CLS di carico
Quando i punteggi CrUX e Lighthouse CLS su PageSpeed Insights sono simili, di solito significa che Lighthouse ha rilevato un problema CLS di caricamento. In questo caso, Lighthouse può fornire due controlli per ulteriori informazioni: uno per le immagini che causano il CLS a causa di larghezza e altezza mancanti e uno per tutti gli elementi che si sono spostati durante il caricamento della pagina insieme al relativo contributo CLS. Per visualizzare questi controlli, filtrali come nell'immagine seguente:

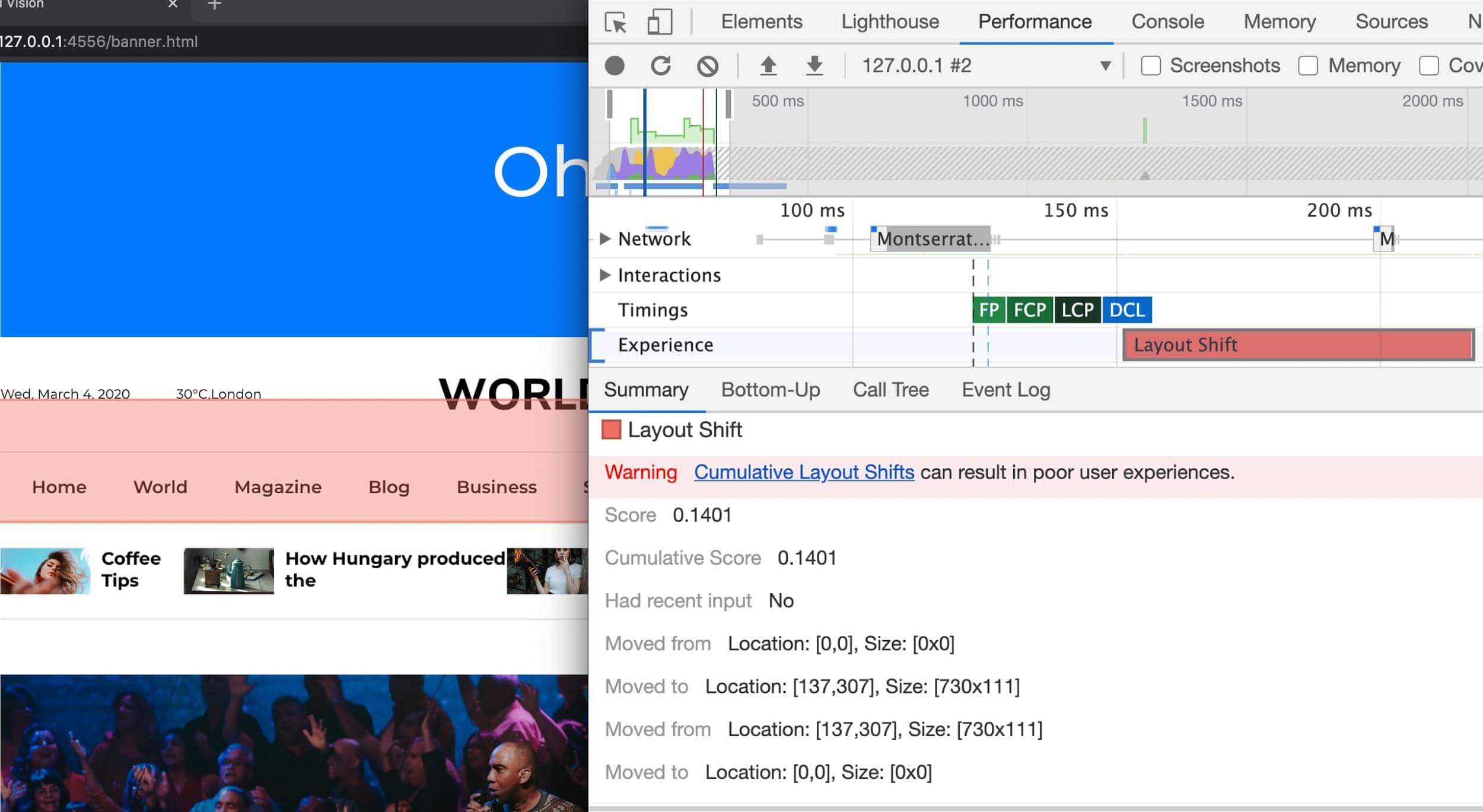
Il riquadro Prestazioni in DevTools evidenzia anche le variazioni di layout nella sezione Esperienza. La visualizzazione Riepilogo per un record Layout Shift include il punteggio CLS e un overlay rettangolare che mostra le regioni interessate. Sono particolarmente utili per identificare i problemi relativi al CLS di carico, perché consentono di replicare l'esperienza utente con un profilo di ricaricamento delle prestazioni.

Layout Shift. Se fai clic sul record, puoi visualizzare in dettaglio gli elementi interessati mostrando dettagli come le voci "spostato da" e "spostato in" in questa immagine.Identificare i problemi CLS post-caricamento
Un disaccordo tra i punteggi CLS di CrUX e Lighthouse spesso indica il CLS dopo il caricamento. senza dati reali, può essere difficile trovare queste variazioni. Per informazioni sulla raccolta dei dati del campo, consulta Misurare gli elementi CLS nel campo.
L'estensione di Chrome Web Vitals può essere utilizzata per monitorare il CLS mentre interagisci con una pagina, in un display in anteprima o nella console, insieme ai dettagli sugli elementi che sono cambiati.
In alternativa all'utilizzo dell'estensione, puoi navigare nella pagina web durante la registrazione delle variazioni del layout utilizzando un osservatore del rendimento incollato nella console.
Dopo aver configurato il monitoraggio dei turni, puoi provare a replicare eventuali problemi di CLS post-caricamento. La CLS si verifica spesso mentre l'utente scorre una pagina, quando i contenuti con caricamento lento vengono caricati completamente senza che vi sia spazio riservato. Lo spostamento dei contenuti quando l'utente tiene sopra il puntatore è un'altra causa comune di CLS post-caricamento. Qualsiasi variazione dei contenuti durante una di queste interazioni viene conteggiata come imprevista, anche se avviene entro 500 millisecondi.
Per saperne di più, consulta Eseguire il debug delle variazioni del layout.
Dopo aver identificato eventuali cause comuni della metrica CLS, puoi utilizzare anche la modalità di flusso utente relativa agli intervalli di tempo di Lighthouse per assicurarti che le variazioni del layout non interrompano i flussi utente tipici.
Misura gli elementi CLS nel campo
Il monitoraggio del CLS sul campo può essere inestimabile per determinare in quali circostanze si verifica la CLS e identificare le possibili cause. Come gran parte degli strumenti dei lab, gli strumenti sul campo misurano solo gli elementi che sono cambiati, ma in genere forniscono informazioni sufficienti per identificare la causa. Puoi anche utilizzare le misurazioni dei campi CLS per determinare quali problemi devono essere risolti con la massima priorità.
La libreria web-vitals dispone di funzioni di attribuzione che ti consentono di raccogliere queste informazioni aggiuntive. Per maggiori informazioni, consulta
Prestazioni del debug sul campo.
Anche altri fornitori di RUM hanno iniziato a raccogliere e presentare questi dati in modo analogo.
Cause comuni della CLS
Questa sezione illustra alcuni dei motivi più comuni per la metrica CLS e le strategie per evitarli.
Immagini senza dimensioni
Includi sempre gli attributi di dimensione width e height nelle immagini e negli elementi video
oppure prenota lo spazio richiesto utilizzando CSS aspect-ratio.
Ciò consente al browser di allocare la quantità corretta di spazio nel documento durante il caricamento dell'immagine.

width, height e aspect-ratio
Agli albori del web, gli sviluppatori hanno aggiunto gli attributi width e height ai tag <img> per garantire che fosse stato allocato spazio sufficiente sulla pagina prima che il browser iniziasse a recuperare le immagini. Ciò consente di ridurre al minimo l'adattamento dinamico del contenuto e il adattamento del layout.
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
width e height in questo esempio non includono unità. Queste dimensioni in "pixel" assicurano che il browser abbia prenotato un'area di 640 x 360. L'immagine
si estendeva per adattarsi a questo spazio, indipendentemente dal fatto che le effettive dimensioni corrispondessero.
Quando è stato introdotto il Rapido web design, gli sviluppatori hanno iniziato a utilizzare CSS per ridimensionare le immagini anziché width e height:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
Tuttavia, poiché le dimensioni dell'immagine non sono specificate, non è possibile allocare spazio finché il browser non inizia a scaricarla e a determinarne le dimensioni. Man mano che le immagini vengono caricate, il testo viene spostato verso il basso nella pagina per fare spazio, creando un'esperienza utente poco chiara e frustrante.
Best practice per l'impostazione delle dimensioni delle immagini
Poiché i browser moderni impostano le proporzioni predefinite delle immagini in base agli attributi width e height di un'immagine, puoi evitare variazioni del layout impostando questi attributi sull'immagine e includendo il CSS precedente nel tuo foglio di stile.
<!-- set a 16:9 aspect ratio as 640x360 pixels -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
Il browser aggiunge quindi una proporzione predefinita in base agli attributi width e height esistenti dell'elemento, in modo da poter determinare quanto spazio riservare per l'immagine all'inizio dei calcoli del layout.
Poiché i principali browser calcolano le proporzioni predefinite durante l'elaborazione del codice HTML, ogni browser visualizza il valore in modo leggermente diverso. Per maggiori dettagli, vedi Suggerimenti relativi a larghezza e altezza di presentazione.
Ad esempio, Chrome mostra proporzioni simili a questa nella sezione Stili del riquadro Elemento:
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
Safari funziona in modo simile utilizzando un'origine in stile Attributi HTML. Firefox non mostra affatto questo valore aspect-ratio calcolato nel riquadro Inspector, ma lo utilizza per il layout.
La parte auto del codice precedente è importante perché fa sì che le dimensioni dell'immagine sostituiscano le proporzioni predefinite dopo il download dell'immagine. Se le dimensioni dell'immagine sono diverse, questo provoca comunque qualche variazione del layout dopo il caricamento dell'immagine, ma questo garantisce che le proporzioni dell'immagine vengano ancora utilizzate quando diventa disponibile, nel caso in cui l'HTML non sia corretto. Anche se
le proporzioni effettive sono diverse da quelle predefinite, causa comunque una minore variazione del layout
rispetto alla dimensione predefinita 0 x 0 di un'immagine senza le dimensioni fornite.
Per un'analisi approfondita delle proporzioni e della filosofia delle immagini adattabili, consulta Caricamento delle pagine senza Jank con proporzioni multimediali.
Se l'immagine si trova in un contenitore, puoi utilizzare CSS per ridimensionarla in base alla larghezza del contenitore. Impostiamo height: auto; per evitare di utilizzare un valore fisso per
l'altezza dell'immagine.
img {
height: auto;
width: 100%;
}
E le immagini adattabili?
Quando lavori con le immagini adattabili,
srcset definisce le immagini consentite al browser di selezionare e le dimensioni di ogni immagine. Per assicurarti che sia possibile impostare gli attributi di larghezza e altezza <img>, utilizza le stesse proporzioni per ogni immagine.
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
Anche le proporzioni delle immagini possono cambiare in base all'art director. Ad esempio, puoi includere un'inquadratura ritagliata di un'immagine per aree visibili strette e visualizzare l'immagine intera sul desktop:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
Chrome, Firefox e Safari ora supportano l'impostazione width e height negli
source elementi secondari dell'elemento picture:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width=480 height=400/>
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width=800 height=400/>
<img src="puppy-800w.jpg" alt="Puppy with balloons" width=800 height=400/>
</picture>
Annunci, incorporamenti e altri contenuti caricati successivamente
Le immagini non sono l'unico tipo di contenuti che può causare variazioni del layout. Annunci, incorporamenti, iframe e altri contenuti inseriti dinamicamente possono causare la riduzione della visualizzazione dei contenuti successivi, con un conseguente aumento del CLS.
Gli annunci sono uno dei fattori che contribuiscono maggiormente alle variazioni di layout sul web. Le reti pubblicitarie e i publisher spesso supportano dimensioni di annunci dinamiche e gli annunci più grandi spesso generano maggiori entrate rispetto a quelli più piccoli. Tuttavia, il caricamento improvviso degli annunci e il passaggio dei contenuti visibili verso il basso nella pagina peggiora l'esperienza utente.
I widget incorporabili ti consentono di includere contenuti web portatili nella tua pagina, ad esempio video di YouTube, mappe di Google Maps e post di social media. Tuttavia, questi widget spesso non sono a conoscenza delle dimensioni dei loro contenuti prima di essere caricati. Di conseguenza, le piattaforme che offrono incorporamenti non riservano sempre spazio per i loro widget, il che causa variazioni del layout al momento del caricamento.
Le tecniche per risolvere questi problemi sono tutte simili. Le differenze principali sono il livello di controllo che hai sui contenuti inseriti. Le terze parti, come i partner pubblicitari, spesso non forniscono informazioni utili sui contenuti inseriti, né qualsiasi controllo sul layout modifica la causa degli incorporamenti.
Prenota spazio per i contenuti caricati in ritardo
Quando inserisci contenuti in fase di caricamento tardi nel flusso di contenuti, puoi evitare variazioni del layout riservando spazio nel layout iniziale.
Ad esempio, puoi aggiungere uno stile min-height per prenotare spazio oppure, nel caso di contenuti adattabili come gli annunci, utilizzare la nuova proprietà CSS aspect-ratio in modo simile ai browser che la utilizzano automaticamente per le immagini.

Utilizzando le query supporti, potresti dover tenere conto di piccole differenze nelle dimensioni degli annunci o dei segnaposto tra i fattori di forma.
Per i contenuti che potrebbero non avere un'altezza fissa, come gli annunci, potresti non essere in grado di prenotare la quantità esatta di spazio necessario per eliminare completamente la variazione del layout. Se viene pubblicato un annuncio più piccolo, un publisher può definire un container più grande per evitare variazioni del layout o scegliere la dimensione più probabile per l'area annuncio in base ai dati storici. Lo svantaggio di questo approccio è che aumenta la quantità di spazio vuoto sulla pagina.
Puoi invece impostare la dimensione iniziale sulla dimensione più bassa che verrà utilizzata e accettare un certo livello di spostamento per i contenuti più grandi. L'utilizzo di min-height, come suggerito
in precedenza, consente all'elemento principale di crescere in base alle esigenze, riducendo al contempo l'impatto
delle variazioni del layout, rispetto alle dimensioni predefinite di 0 px di un elemento vuoto.
Cerca di evitare di comprimere lo spazio riservato mostrando un segnaposto se, ad esempio, non viene restituito alcun annuncio. La rimozione dello spazio riservato agli elementi può causare un CLS tanto quanto l'inserimento di contenuti.
Posiziona i contenuti caricati in ritardo più in basso nell'area visibile
I contenuti inseriti dinamicamente più vicino alla parte superiore dell'area visibile di solito causano variazioni del layout maggiori rispetto ai contenuti inseriti più in basso nell'area visibile. Tuttavia, l'inserimento dei contenuti in qualsiasi punto dell'area visibile causa comunque delle variazioni. Se non riesci a riservare spazio per i contenuti inseriti, ti consigliamo di posizionarli in un secondo momento sulla pagina per ridurre l'impatto.
Contenuti del banner in overlay
Banner e moduli che appaiono inaspettatamente su una pagina sono un'altra causa comune di variazioni del layout impreviste.
Se non puoi riservare spazio per questo tipo di contenuti, puoi sovrapponirli ai contenuti esistenti in modo che non facciano parte del flusso del documento. Per consigli su quando utilizzare questo approccio, consulta le best practice per le notifiche sui cookie.
Consenti all'interazione utente di attivare variazioni del layout previste
In alcuni casi, l'aggiunta dinamica di contenuti è una parte importante dell'esperienza utente, ad esempio quando si caricano più prodotti in un elenco di articoli o si aggiornano i contenuti di feed live. Esistono diversi modi per evitare variazioni impreviste del layout in questi casi:
- Sostituisci i vecchi contenuti con nuovi contenuti in un contenitore di dimensioni fisse oppure utilizza un carosello e rimuovi i contenuti precedenti dopo la transizione. Ricorda di disattivare tutti i link e i controlli fino al completamento della transizione per evitare clic o tocchi involontari durante il caricamento dei nuovi contenuti.
- Consenti all'utente di avviare il caricamento di nuovi contenuti, ad esempio con un pulsante Carica altro o Aggiorna, in modo che il passaggio non sia una sorpresa. Ti consigliamo di precaricare i nuovi contenuti prima dell'interazione dell'utente in modo che vengano visualizzati immediatamente. Ti ricordiamo che le variazioni del layout entro 500 millisecondi dall'input dell'utente non vengono conteggiate ai fini della CLS.
- Carica facilmente i contenuti fuori schermo e sovrapponi all'utente una notifica (ad esempio con il pulsante Scorri verso l'alto).

Animazioni
Le modifiche ai valori delle proprietà CSS possono richiedere al browser di reagire a queste
modifiche. Alcuni valori, come box-shadow e box-sizing, attivano il re-layout, il disegno e la composizione. La modifica delle proprietà top e left comporta anche
variazioni del layout, anche quando l'elemento spostato si trova sul suo livello. Evita di creare animazioni utilizzando queste proprietà.
Altre proprietà CSS possono essere modificate senza attivare re-layout. Queste includono l'uso di animazioni transform per tradurre, ridimensionare, ruotare o inclinare gli elementi.
Le animazioni composte che utilizzano translate non possono influire su altri elementi e, pertanto, non vengono conteggiate ai fini della CLS. Inoltre, le animazioni non composte non causano il re-layout. Per scoprire di più su quali proprietà CSS attivano le variazioni del layout, consulta la sezione Animazioni ad alte prestazioni.
Caratteri web
Il download e il rendering dei caratteri web vengono generalmente gestiti in uno dei due seguenti modi prima di scaricare il carattere web:
- Il carattere di riserva viene scambiato con il carattere web, utilizzando il formato FOUT (Flash of Unstyled Text).
- Il testo "Invisibile" viene visualizzato utilizzando il carattere di riserva finché non è disponibile un carattere web e il testo non viene reso visibile utilizzando FOIT (Flash of Invisible Text).
Entrambi gli approcci possono causare variazioni del layout. Anche se il testo non è visibile, viene comunque preparato utilizzando il carattere di riserva, quindi quando viene caricato il carattere web, il blocco di testo e il contenuto circostante vengono spostati come per il carattere visibile.
I seguenti strumenti possono aiutarti a ridurre al minimo questa variazione del testo:
font-display: optionalfa sì che il carattere web venga utilizzato solo se è disponibile entro il momento del layout iniziale.- Usa caratteri di riserva simili al carattere web. Ad esempio, se usi
font-family: "Google Sans", sans-serif;, il browser utilizzerà il carattere di riservasans-serifmentre viene caricato"Google Sans". Se non specifichi un carattere di riserva (utilizzando soltantofont-family: "Google Sans"), Chrome utilizzerà il carattere Serif predefinito, che non è la stessa cosa. - Riduci al minimo le differenze di dimensioni tra il carattere di riserva e il carattere web utilizzando le nuove API
size-adjust,ascent-override,descent-overrideeline-gap-override. Per maggiori dettagli, consulta la sezione Caratteri di riserva migliorati. - L'API Font Upload può ridurre il tempo di caricamento dei caratteri.
- Carica i caratteri web fondamentali il prima possibile utilizzando
<link rel=preload>. Un carattere precaricato ha maggiori probabilità di essere pronto per la prima visualizzazione e non causa alcuna variazione del layout.
Per scoprire di più, consulta le best practice per i caratteri.
Rendi le tue pagine idonee alla cache back-forward
Una tecnica molto efficace per mantenere bassi i punteggi CLS è assicurarsi che le pagine web siano idonee alla memorizzazione nella cache back-forward (bfcache).
La bfcache mantiene le pagine nella memoria del browser per un breve periodo di tempo dopo l'uscita in modo che, se ci torni, vengono ripristinate esattamente come le hai lasciate. Ciò significa che la pagina completamente caricata è immediatamente disponibile, senza alcuna variazione che potrebbe verificarsi durante il caricamento della pagina.
Anche se questo può comunque indicare che il caricamento iniziale della pagina presenta variazioni di layout, consente agli utenti di evitare di vedere ripetutamente le stesse variazioni di layout. In questo modo ridurrai l'impatto delle variazioni del layout che potresti aver avuto problemi a risolvere in altri modi.
La navigazione avanti e indietro è comune su molti siti, ad esempio quando torni a una pagina di contenuti, a una pagina di categoria o ai risultati di ricerca.
La cache back-forward viene utilizzata per impostazione predefinita da tutti i browser, ma alcuni siti non sono idonei per vari motivi. Consulta l'articolo sulla cache back-forward per ulteriori dettagli su come testare e identificare eventuali problemi che impediscono l'utilizzo di bfcache.



