Skumulowane przesunięcie układu (CLS) to jeden z 3 podstawowych wskaźników internetowych. Mierzy niestabilność treści, porównując to, jak bardzo widoczna treść przesunęła się w widocznym obszarze, z odległością przesuniętych elementów.
Przesunięcia układu mogą rozpraszać użytkowników. Wyobraź sobie, że zaczynasz czytać artykuł, gdy na stronie nagle się przesunęły, co zniechęca Cię i wymaga ponownego znalezienia miejsca, w którym chcesz znaleźć swoje treści. Często zdarza się to w internecie, np. podczas czytania wiadomości lub kliknięcia przycisku „Szukaj” albo „Dodaj do koszyka”. Takie wrażenia są wizualnie irytujące i frustrujące. Są one często spowodowane tym, że przeniesienie widocznych elementów jest wymuszane ze względu na to, że na stronie został nagle dodany inny element lub jego rozmiar.
Aby zadbać o wygodę użytkowników, musisz mieć CLS witryny na poziomie 0,1 lub mniej w przypadku co najmniej 75% wizyt na stronie.

W przeciwieństwie do innych podstawowych wskaźników internetowych, które są wartościami czasowymi mierzonymi w sekundach lub milisekundach, wynik CLS jest wartością bezjednostkową i zależy od tego, jak bardzo treści się zmieniają.
W tym przewodniku omówimy optymalizację typowych przyczyn przesunięcia układu.
Najczęstsze przyczyny niskiej wartości CLS:
- Obrazy bez wymiarów.
- Reklamy, elementy umieszczone i elementy iframe bez wymiarów.
- Zawartość wstrzykiwana dynamicznie, taka jak reklamy, elementy umieszczone na stronie i elementy iframe bez wymiarów.
- Czcionki internetowe
Zrozumienie przyczyn przesunięć układu
Zanim zaczniesz szukać rozwiązań typowych problemów z CLS, musisz zrozumieć swój wynik CLS i poznać źródła zmian.
Wartość CLS w narzędziach modułu i polu
Deweloperzy często uważają, że CLS zmierzony w raporcie na temat użytkowania Chrome (CrUX) jest nieprawidłowy, ponieważ nie odpowiada CLS mierzonemu za pomocą Narzędzi deweloperskich w Chrome lub innych narzędzi laboratoryjnych. Narzędzia laboratoryjne do pomiaru wydajności witryny, takie jak Lighthouse, mogą nie wyświetlać pełnego CLS strony, ponieważ zwykle wystarczy je proste, aby zmierzyć niektóre dane o wydajności witryny i udzielić Ci pewnych wskazówek. Przepływy użytkowników w Lighthouse umożliwiają jednak pomiary wykraczające poza domyślną kontrolę wczytywania strony.
CrUX to oficjalny zbiór danych programu wskaźników internetowych. Mierzy CLS przez cały okres życia strony, a nie tylko podczas jej początkowego wczytywania, którą zwykle mierzą narzędzia w module.
Przesunięcia układu są bardzo częste podczas wczytywania strony, ponieważ to wtedy system pobiera wszystkie zasoby niezbędne do wyrenderowania strony. Jednak zmiany układu mogą również nastąpić już po wstępnym wczytaniu. Wiele zmian po wczytaniu ma miejsce w wyniku interakcji użytkownika i dlatego nie jest uwzględniane w wyniku CLS. Jeśli mają miejsce w ciągu 500 milisekund od tej interakcji, są liczone jako oczekiwane zmiany.
Nieoczekiwane przesunięcia po wczytaniu mogą też wystąpić w przypadku braku kwalifikującej się interakcji, np. gdy treści są w pełni wczytywane podczas przewijania strony. Inne częste przyczyny CLS po wczytaniu pochodzą z interakcji między przejściami, np. w przypadku aplikacji jednostronicowych, które trwają dłużej niż 500-milisekundowy okres prolongaty.
Narzędzie PageSpeed Insights pokazuje zarówno CLS widocznych dla użytkowników, jak i CLS z adresu URL w sekcji „Dowiedz się, czego doświadczają Twoi prawdziwi użytkownicy”, oraz CLS opartego na laboratorium w sekcji „Diagnozuj problemy z wydajnością”. Różnice między tymi wartościami są prawdopodobnie wynikiem CLS po wczytaniu.

Identyfikowanie problemów ze CLS obciążenia
Jeśli wyniki CLS CrUX i Lighthouse w PageSpeed Insights są podobne, zwykle oznacza to, że aplikacja Lighthouse wykryła problem z CLS wczytania. W tym przypadku narzędzie Lighthouse może zapewnić więcej informacji na 2 audyty: jeden dla obrazów powodujących CLS z powodu braku szerokości i wysokości, a drugi dla wszystkich elementów, które przesunęły się podczas wczytywania strony wraz z ich udziałem CLS. Aby wyświetlić te audyty, przefiltruj je, tak jak w tym obrazie:

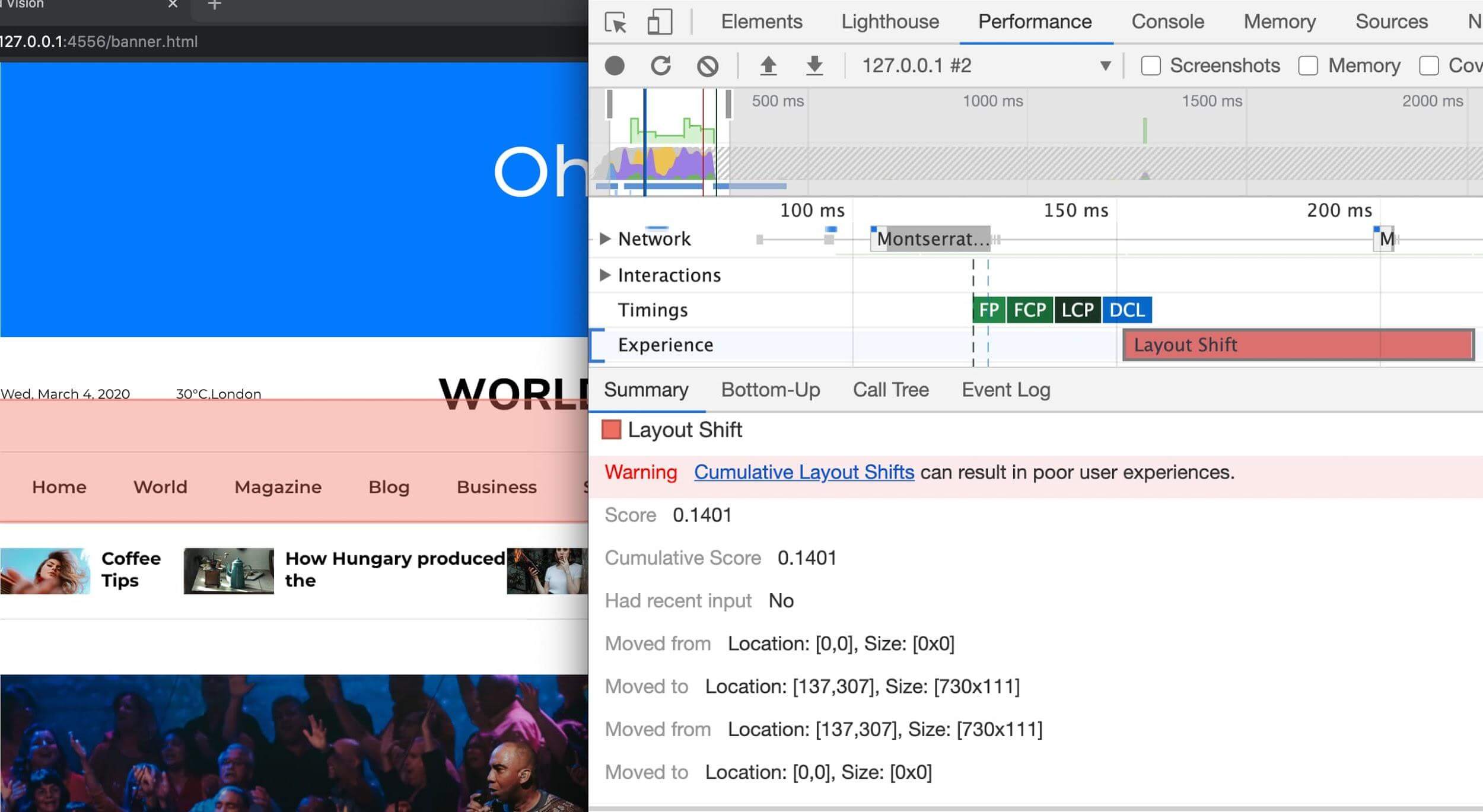
Panel Wydajność w Narzędziach deweloperskich pokazuje też przesunięcia układu w sekcji Interfejs. Widok Podsumowanie dla rekordu Layout Shift zawiera wynik CLS oraz prostokątną nakładkę z zaznaczonymi regionami. Są one szczególnie przydatne przy identyfikowaniu problemów ze wskaźnikiem CLS wczytywania, ponieważ umożliwiają skopiowanie wygody użytkownika za pomocą ponownego załadowania profilu wydajności.

Layout Shift. Kliknięcie rekordu umożliwia przejście do bardziej szczegółowego widoku elementów, których dotyczy problem, przez wyświetlenie szczegółowych informacji, takich jak pozycje „przeniesione z” i „przeniesione do” na tym obrazie.Identyfikowanie problemów z CLS po wczytaniu
Niezgodność między wynikami CrUX i Lighthouse CLS często wskazuje wartość CLS po wczytaniu. Wykrycie tych zmian bez danych terenowych może być trudne. Informacje o zbieraniu danych pól znajdziesz w artykule Pomiar elementów CLS w tym polu.
Za pomocą rozszerzenia Web Vitals do Chrome możesz monitorować CLS podczas korzystania ze strony na wyświetlaczu HUD lub w konsoli obok szczegółów dotyczących przesuniętych elementów.
Zamiast korzystać z rozszerzenia, możesz przeglądać stronę internetową, rejestrując zmiany układu, korzystając z obserwatora wydajności wklejonego w konsoli.
Po skonfigurowaniu monitorowania zmian możesz spróbować odtworzyć wszelkie problemy z CLS występujące po załadowaniu. Wskaźnik CLS często ma miejsce, gdy użytkownik przewija stronę, gdy treść w trakcie leniwego ładowania w pełni się wczytuje bez zarezerwowanego miejsca. Inną częstą przyczyną CLS po wczytaniu jest to, że treść przesuwa się, gdy użytkownik najedzie na nią kursorem. Każda zmiana treści podczas jednej z tych interakcji liczy się jako nieoczekiwana, nawet jeśli następuje w ciągu 500 milisekund.
Więcej informacji znajdziesz w artykule Debugowanie przesunięcia układu.
Po wykryciu częstych przyczyn CLS możesz też użyć w Lighthouse trybu przepływu użytkowników związanego z zakresami czasu, aby zagwarantować, że przesunięcia układu nie zakłócają typowych działań użytkowników.
Mierz elementy CLS w polu
Monitorowanie CLS w tym polu może okazać się nieocenione przy ustalaniu okoliczności, w jakich występuje CLS, oraz w zawężeniu możliwych przyczyn. Podobnie jak większość narzędzi laboratoryjnych, narzędzia terenowe mierzą tylko elementy, które się przesunęły, ale zwykle dostarcza to wystarczającą ilość informacji, aby zidentyfikować przyczynę. Możesz też używać pomiarów pól CLS, aby określić, które problemy należy rozwiązać o najwyższym priorytecie.
Biblioteka web-vitals ma funkcje atrybucji, które umożliwiają zbieranie tych dodatkowych informacji. Więcej informacji znajdziesz w sekcji Debugowanie wydajności w polu.
Inni dostawcy RUM również zaczęli zbierać i prezentować te dane w podobny sposób.
Najczęstsze przyczyny CLS
W tej sekcji przedstawiamy najczęstsze przyczyny występowania CLS i strategie ich unikania.
Obrazy bez wymiarów
Zawsze dodawaj atrybuty rozmiaru width i height do obrazów i elementów wideo lub zarezerwuj wymagane miejsce za pomocą CSS aspect-ratio.
Dzięki temu przeglądarka może przydzielać odpowiednią ilość miejsca w dokumencie podczas wczytywania obrazu.

width, height i aspect-ratio
Na początku istnienia internetu programiści dodawali do tagów <img> atrybuty width i height, aby zapewnić wystarczającą ilość miejsca na stronie, zanim przeglądarka zacznie pobierać obrazy. Zminimalizuje to ponowne układanie i przeformatowanie.
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
W tym przykładzie pola width i height nie uwzględniają jednostek. Dzięki tym wymiarom w pikselach przeglądarka
zarezerwowałaby obszar o wymiarach 640 x 360. Obraz zostałby rozciągnięty, aby pasował do tej przestrzeni, niezależnie od tego, czy pasowały do niego rzeczywiste wymiary.
Po wprowadzeniu elastycznego projektowania witryn deweloperzy zaczęli używać CSS do zmieniania rozmiaru obrazów zamiast width i height:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
Ponieważ jednak rozmiar obrazu nie jest określony, nie można przydzielić do niego miejsca, dopóki przeglądarka nie zacznie go pobierać i nie będzie mogła określić jego wymiarów. Podczas ładowania obrazów tekst przesuwa się w dół strony, aby zrobić na nich miejsce, co jest mylące i frustrujące dla użytkowników.
Sprawdzone metody ustawiania wymiarów obrazu
Nowoczesne przeglądarki ustawiają domyślny współczynnik proporcji obrazów na podstawie atrybutów width i height, dlatego możesz zapobiec zmianom układu, ustawiając te atrybuty obrazu i uwzględniając poprzedni kod CSS w arkuszu stylów.
<!-- set a 16:9 aspect ratio as 640x360 pixels -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
Następnie przeglądarka dodaje domyślny współczynnik proporcji na podstawie istniejących atrybutów width i height elementu, aby na początku obliczania układu określić ilość miejsca rezerwowanego na obraz.
Główne przeglądarki obliczają domyślne współczynniki proporcji podczas przetwarzania kodu HTML, dlatego każda z nich wyświetla wartość nieco inaczej. (Aby dowiedzieć się, dlaczego tak się dzieje, zobacz Wskazówki dotyczące szerokości i wysokości).
Na przykład Chrome wyświetla takie formaty obrazu w sekcji Style w panelu Element:
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
Safari działa podobnie z użyciem źródła stylu Atrybuty HTML. Przeglądarka Firefox w ogóle nie wyświetla obliczonej wartości aspect-ratio w panelu Inspektor, ale używa jej do określania układu.
Część auto poprzedniego kodu jest ważna, ponieważ po pobraniu obrazu wymiary obrazu zastępują domyślny współczynnik proporcji. Jeśli wymiary obrazu są różne, po jego wczytaniu nadal występują pewne przesunięcia układu, ale dzięki temu format obrazu będzie nadal używany, gdy będzie dostępny, na wypadek, gdyby kod HTML był nieprawidłowy. Nawet jeśli rzeczywisty współczynnik proporcji jest inny niż domyślny, i tak powoduje to mniejsze przesunięcie układu
niż w przypadku obrazu bez podanych wymiarów – 0 x 0.
Szczegółowe informacje o formatach obrazu i filozofii elastycznych obrazów znajdziesz w artykule Niezakłócone wczytywanie stron dzięki współczynnikom proporcji multimediów.
Jeśli obraz znajduje się w kontenerze, możesz użyć CSS, by zmienić jego rozmiar, do szerokości kontenera. Ustawiamy height: auto;, by uniknąć używania stałej wartości wysokości obrazu.
img {
height: auto;
width: 100%;
}
Co z obrazami elastycznymi?
W przypadku obrazów elastycznych srcset określa obrazy, które może wybierać przeglądarka, oraz ich rozmiar. Aby mieć pewność, że można ustawić atrybuty szerokości i wysokości <img>, użyj tego samego formatu każdego obrazu.
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
Współczynnik proporcji obrazów może też zmieniać się w zależności od kierunku grafiki. Na przykład możesz dodać przycięte ujęcie obrazu, które ma się dobrze wyświetlać w wąskich obszarach, i wyświetlać cały obraz na komputerze:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
Chrome, Firefox i Safari obsługują teraz ustawienia width i height w elementach podrzędnych source elementu picture:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width=480 height=400/>
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width=800 height=400/>
<img src="puppy-800w.jpg" alt="Puppy with balloons" width=800 height=400/>
</picture>
Reklamy, elementy umieszczone na stronie i inne treści wczytywane z opóźnieniem
Obrazy nie są jedynym rodzajem treści, który może powodować przesunięcia układu. Reklamy, elementy osadzone, elementy iframe i inne wstrzykiwane treści mogą powodować przesunięcie zawartości wyświetlanej po tych stronach w dół, co zwiększa CLS.
Reklamy to jeden z największych czynników wpływających na zmiany układu stron w internecie. Sieci reklamowe i wydawcy często obsługują rozmiary reklam dynamicznych, a większe reklamy często generują większe przychody niż mniejsze. Jednak reklamy, które wczytują się nagle i spychają widoczne treści w dół strony, niekorzystnie wpływają na wrażenia użytkownika.
Widżety umieszczane na stronie pozwalają umieszczać na stronie przenośne treści internetowe, takie jak filmy z YouTube, mapy z Map Google i posty z mediów społecznościowych. Jednak takie widżety często nie wiedzą, jak dużą jest ich zawartość, zanim się załadują. W efekcie platformy udostępniające umieszczone treści nie zawsze rezerwują miejsce na widżety, co powoduje przesunięcie układu po ostatecznym załadowaniu.
Metody radzenia sobie z nimi są podobne. Główna różnica polega na tym, jak dużo masz kontroli nad wstawionymi treściami. Firmy zewnętrzne, np. partnerzy reklamowi, często nie podają żadnych przydatnych informacji o wstawionych treściach ani nie mają wpływu na przesunięcia układu, które powodują te umieszczone treści.
Zarezerwuj miejsce na treści wczytujące się później
Jeśli umieszczasz w przepływie treści późno wczytywane treści, możesz uniknąć przesunięć układu, rezerwując na nie miejsce w układzie początkowym.
Może to być tak proste, jak dodanie stylu min-height w celu zarezerwowania miejsca lub użycie nowej właściwości CSS aspect-ratio w przypadku treści elastycznych, podobnie jak przeglądarki używające jej automatycznie do obsługi obrazów.

Podczas korzystania z zapytań o multimedia może być konieczne uwzględnienie subtelnych różnic w rozmiarach reklam i obiektów zastępczych w przypadku różnych formatów.
W przypadku treści, które nie mają stałej wysokości (np. reklam), zarezerwowanie dokładnej ilości miejsca niezbędnej do całkowitego wyeliminowania przesunięcia układu może być niemożliwe. Jeśli wyświetlana jest mniejsza reklama, wydawca może ustawić styl większego kontenera, aby uniknąć zmian układu, lub wybrać najbardziej prawdopodobny rozmiar boksu reklamowego na podstawie danych historycznych. Wadą tego podejścia jest to, że zwiększa ono ilość pustego miejsca na stronie.
Zamiast tego możesz ustawić najmniejszy rozmiar, który zostanie użyty, i akceptować pewien poziom przesunięcia w przypadku większych treści. Zastosowanie min-height, jak sugerowano wcześniej, pozwala elementowi nadrzędnemu rosnąć według potrzeb, a jednocześnie zmniejsza wpływ przesunięcia układu w porównaniu z domyślnym rozmiarem pustego elementu wynoszącym 0 pikseli.
Staraj się unikać zwijania zarezerwowanego miejsca, wyświetlając symbol zastępczy, jeśli np. nie zostanie zwrócona reklama. Usunięcie spacji przeznaczonej na elementy może spowodować tak samo jak wstawienie treści.
Umieść ładowane później treści niżej w widocznym obszarze
Dynamicznie wstrzykiwana treść bliżej górnej części widocznego obszaru zwykle powoduje większe przesunięcia układu niż treść wstrzykiwana poniżej. Wstrzyknięcie treści w dowolnym miejscu widocznego obszaru może jednak spowodować pewne przesunięcie. Jeśli nie możesz zarezerwować miejsca na wstrzykiwane treści, najlepiej umieścić je później na stronie, aby ograniczyć to skutki.
Nakładka z treścią banera
Inną częstą przyczyną niespodziewanych zmian układu są banery i formularze pojawiające się na stronie nieoczekiwane.
Jeśli nie możesz zarezerwować miejsca na tego typu treści, możesz je nałożyć na istniejące treści, aby nie były częścią dokumentu. Wskazówki, kiedy stosować to podejście, znajdziesz w artykule Sprawdzone metody dotyczące powiadomień o plikach cookie.
Pozwól, aby interakcja użytkownika mogła wywoływać oczekiwane przesunięcia układu
W niektórych przypadkach dynamiczne dodawanie treści jest ważną częścią wygody użytkownika, np. podczas wczytywania kolejnych produktów do listy produktów lub aktualizowania treści aktywnego pliku danych. Jest kilka sposobów na uniknięcie nieoczekiwanych zmian układu w takich przypadkach:
- Zastąp stare treści nowymi w kontenerze o stałym rozmiarze lub skorzystaj z karuzeli i usuń starą treść po przeniesieniu. Pamiętaj, aby wyłączyć wszystkie linki i elementy sterujące do czasu zakończenia przenoszenia, aby uniknąć przypadkowych kliknięć podczas wczytywania nowej treści.
- Pozwól użytkownikowi rozpocząć ładowanie nowych treści, np. za pomocą przycisku Wczytaj więcej lub Odśwież, aby zmiana nie była zaskoczeniem. Zalecamy wstępne pobieranie nowych treści, zanim nastąpi ich interakcja z użytkownikiem, dzięki czemu pojawią się one natychmiast. Przypominamy, że zmiany układu, obejmujące co najmniej 500 milisekund danych wejściowych użytkownika, nie są wliczane do CLS.
- Bezproblemowo ładuj treści poza ekran i wyświetlaj użytkownikom powiadomienie o ich dostępności (np. za pomocą przycisku Przewiń do góry).

Animacje
Zmiany w wartościach właściwości CSS mogą wymagać reakcji przeglądarki. Niektóre wartości, np. box-shadow i box-sizing, aktywują przekazanie, renderowanie i kompozycję. Zmiana właściwości top i left powoduje też przesunięcia układu, nawet jeśli przenoszony element znajduje się w osobnej warstwie. Unikaj tworzenia animacji z wykorzystaniem tych właściwości.
Inne właściwości CSS można zmieniać bez uruchamiania przekaźników. Obejmują one korzystanie z animacji transform do tłumaczenia, skalowania, obracania i pochylania elementów.
Skomponowane animacje korzystające z atrybutu translate nie mają wpływu na inne elementy, więc nie są wliczane do CLS. Nieskomponowane animacje nie powodują też ponownego układu. Więcej informacji o tym, które właściwości CSS wywołują przesunięcia układu, znajdziesz w artykule Animacje o wysokiej wydajności.
Czcionki internetowe
Przed pobraniem czcionki internetowej pobieranie i renderowanie czcionek internetowych odbywa się zwykle na jeden z dwóch sposobów:
- Czcionka zastępcza jest zastępowana czcionkami internetowymi przy użyciu technologii Flash of Unstyled Text (FOUT).
- Tekst „Niewidoczny” jest wyświetlany przy użyciu czcionki zastępczej, dopóki czcionka internetowa nie będzie dostępna i tekst nie stanie się widoczny przy użyciu technologii Flash of Invisible Text (FOIT).
Oba podejścia mogą powodować przesunięcia układu. Nawet jeśli tekst jest niewidoczny, układ jest nadal układany przy użyciu czcionki zastępczej, więc po wczytaniu czcionki internetowej blok tekstu i otaczająca go treść przesuwają się w taki sam sposób jak widoczna czcionka.
Za pomocą tych narzędzi można zminimalizować to przesunięcie tekstu:
font-display: optionalpowoduje, że czcionka internetowa jest używana tylko wtedy, gdy jest dostępna w momencie utworzenia początkowego układu.- Używaj czcionek zastępczych podobnych do czcionki internetowej. Na przykład użycie
font-family: "Google Sans", sans-serif;spowoduje, że podczas wczytywania"Google Sans"przeglądarka będzie używać czcionki zastępczejsans-serif. Jeśli nie określisz czcionki zastępczej (tylkofont-family: "Google Sans"), Chrome będzie używać jej domyślnej czcionki szeryfowej, która jest gorsza. - Zminimalizuj różnice w rozmiarze między czcionką zastępczą a czcionką internetową za pomocą nowych interfejsów API:
size-adjust,ascent-override,descent-overrideiline-gap-override. Więcej informacji znajdziesz w artykule Poprawione wartości zastępcze czcionek. - Interfejs Font Wczytuję API może skrócić czas wczytywania czcionki.
- Użyj
<link rel=preload>, aby jak najszybciej ładować najważniejsze czcionki internetowe. Wstępnie wczytana czcionka jest zwykle gotowa do pierwszego wyrenderowania i nie spowoduje żadnych zmian układu.
Więcej informacji znajdziesz w artykule ze sprawdzonymi metodami korzystania z czcionek.
Spraw, by Twoje strony mogły korzystać z pamięci podręcznej stanu strony internetowej
Bardzo skuteczną metodą utrzymania niskiego wyniku CLS jest zapewnienie, że strony internetowe kwalifikują się do korzystania z pamięci podręcznej stanu strony internetowej (bfcache).
Bfcache przechowuje strony w pamięci przeglądarki przez krótki czas po zamknięciu strony, więc jeśli do nich wrócisz, zostaną one przywrócone dokładnie w takiej postaci, w jakiej zostały zamknięte. Oznacza to, że w pełni wczytana strona jest dostępna od razu, bez żadnych przesunięć podczas jej wczytywania.
Może to oznaczać, że podczas początkowego wczytywania strony występują przesunięcia układu, ale pozwala to użytkownikom uniknąć powtarzających się zmian układu. Zmniejsza to wpływ przesunięcia układu, które mogły sprawiać trudności w inny sposób.
W wielu witrynach często używane jest nawigację do przodu i do tyłu, np. po powrocie na stronę z treścią, stronę kategorii lub wyniki wyszukiwania.
Pamięć podręczna jest domyślnie używana przez wszystkie przeglądarki, ale z wielu powodów nie można jej używać w niektórych witrynach. Więcej informacji o testowaniu i wykrywaniu problemów uniemożliwiających wykorzystanie tej pamięci podręcznej znajdziesz w tym artykule.



