تغییر چیدمان تجمعی (CLS) یکی از سه معیار اصلی Web Vitals است. بیثباتی محتوا را با ترکیب میزان جابهجایی محتوای قابل مشاهده در نما با فاصلهای که عناصر تحت تأثیر قرار گرفتهاند، اندازهگیری میکند.
تغییر چیدمان می تواند حواس کاربران را پرت کند. تصور کنید زمانی که به طور ناگهانی عناصر در سراسر صفحه جابه جا می شوند، شروع به خواندن مقاله ای کرده اید و شما را پرت می کنند و از شما می خواهند که دوباره مکان خود را پیدا کنید. این امر در وب بسیار رایج است، از جمله هنگام خواندن اخبار، یا تلاش برای کلیک کردن روی دکمههای «جستجو» یا «افزودن به سبد خرید». چنین تجربیاتی از نظر بصری خسته کننده و خسته کننده هستند. آنها اغلب زمانی ایجاد می شوند که عناصر قابل مشاهده مجبور به جابجایی شوند زیرا عنصر دیگری به طور ناگهانی به صفحه اضافه شده یا اندازه آن تغییر کرده است.
برای ارائه یک تجربه کاربری خوب، سایت ها باید حداقل برای 75 درصد از بازدیدهای صفحه دارای CLS 0.1 یا کمتر باشند.

برخلاف سایر Core Web Vitals که مقادیر مبتنی بر زمان هستند که در ثانیه یا میلی ثانیه اندازهگیری میشوند، امتیاز CLS یک مقدار بدون واحد است که بر اساس محاسبه میزان جابهجایی محتوا و میزان فاصله است.
در این راهنما، بهینه سازی علل رایج تغییر چیدمان را پوشش خواهیم داد.
شایع ترین علل CLS ضعیف موارد زیر است:
- تصاویر بدون ابعاد
- تبلیغات، جاسازیها و آیفریمهای بدون ابعاد.
- محتوای تزریقی پویا مانند تبلیغات، جاسازیها و آیفریمهای بدون ابعاد.
- فونت های وب
دلایل تغییر چیدمان را درک کنید
قبل از شروع به دنبال راه حل برای مسائل رایج CLS، مهم است که امتیاز CLS خود را درک کنید و این تغییرات از کجا می آیند.
CLS در ابزار آزمایشگاهی در مقابل میدان
توسعه دهندگان اغلب فکر می کنند CLS اندازه گیری شده در گزارش Chrome UX (CrUX) نادرست است، زیرا با CLS که با استفاده از ابزار توسعه کروم یا سایر ابزارهای آزمایشگاهی اندازه گیری می کنند مطابقت ندارد. ابزارهای آزمایشگاه عملکرد وب مانند Lighthouse ممکن است CLS کامل یک صفحه را نشان ندهند، زیرا معمولاً فقط یک بار ساده از صفحه را برای اندازهگیری برخی از معیارهای عملکرد وب و ارائه برخی راهنماییها انجام میدهند. با این حال، جریان های کاربر Lighthouse به شما امکان می دهد فراتر از ممیزی بارگذاری صفحه پیش فرض اندازه گیری کنید.
CrUX مجموعه داده رسمی برنامه Web Vitals است. CLS را در طول عمر کامل یک صفحه اندازه گیری می کند، نه فقط در زمان بارگذاری اولیه صفحه که ابزارهای آزمایشگاهی معمولاً اندازه گیری می کنند.
تغییر چیدمان در حین بارگذاری صفحه بسیار متداول است، زیرا در این زمان است که سیستم تمام منابع لازم برای رندر صفحه را واکشی می کند، اما تغییر چیدمان نیز می تواند پس از بارگذاری اولیه اتفاق بیفتد. بسیاری از تغییرات پس از بارگذاری در نتیجه تعامل کاربر رخ می دهد و بنابراین از امتیاز CLS حذف می شود. تا زمانی که آنها در عرض 500 میلی ثانیه از آن تعامل رخ دهند، به عنوان تغییرات مورد انتظار به حساب می آیند.
با این حال، جابجاییهای غیرمنتظره پس از بارگذاری را میتوان در مواردی که هیچ تعامل واجد شرایطی وجود ندارد، در نظر گرفت - به عنوان مثال، اگر محتوای بارگذاری شده با تنبلی به طور کامل بارگیری شود در حالی که کاربر در صفحه اسکرول میکند. سایر علل متداول CLS پس از بارگذاری، ناشی از تعامل بین انتقالها است، برای مثال در برنامههای تک صفحه، که بیش از مهلت 500 میلیثانیهای طول میکشد.
PageSpeed Insights هم CLS درک شده توسط کاربر را از یک URL در بخش "کشف آنچه کاربران واقعی شما تجربه می کنند" و هم CLS بارگیری مبتنی بر آزمایشگاه را در بخش "تشخیص مشکلات عملکرد" نشان می دهد. تفاوت بین این مقادیر احتمالاً نتیجه CLS پس از بارگذاری است.

مشکلات بار CLS را شناسایی کنید
وقتی امتیازات CrUX و Lighthouse CLS در PageSpeed Insights مشابه هستند، معمولاً به این معنی است که Lighthouse یک مشکل بار CLS را شناسایی کرده است. در این مورد، Lighthouse میتواند دو ممیزی برای اطلاعات بیشتر ارائه دهد: یکی برای تصاویری که به دلیل عرض و ارتفاع از دست رفته باعث ایجاد CLS میشوند، و دیگری برای همه عناصری که در طول بارگذاری صفحه به همراه سهم CLS آنها جابهجا شدهاند. برای مشاهده این ممیزی ها، آنها را مانند تصویر زیر فیلتر کنید:

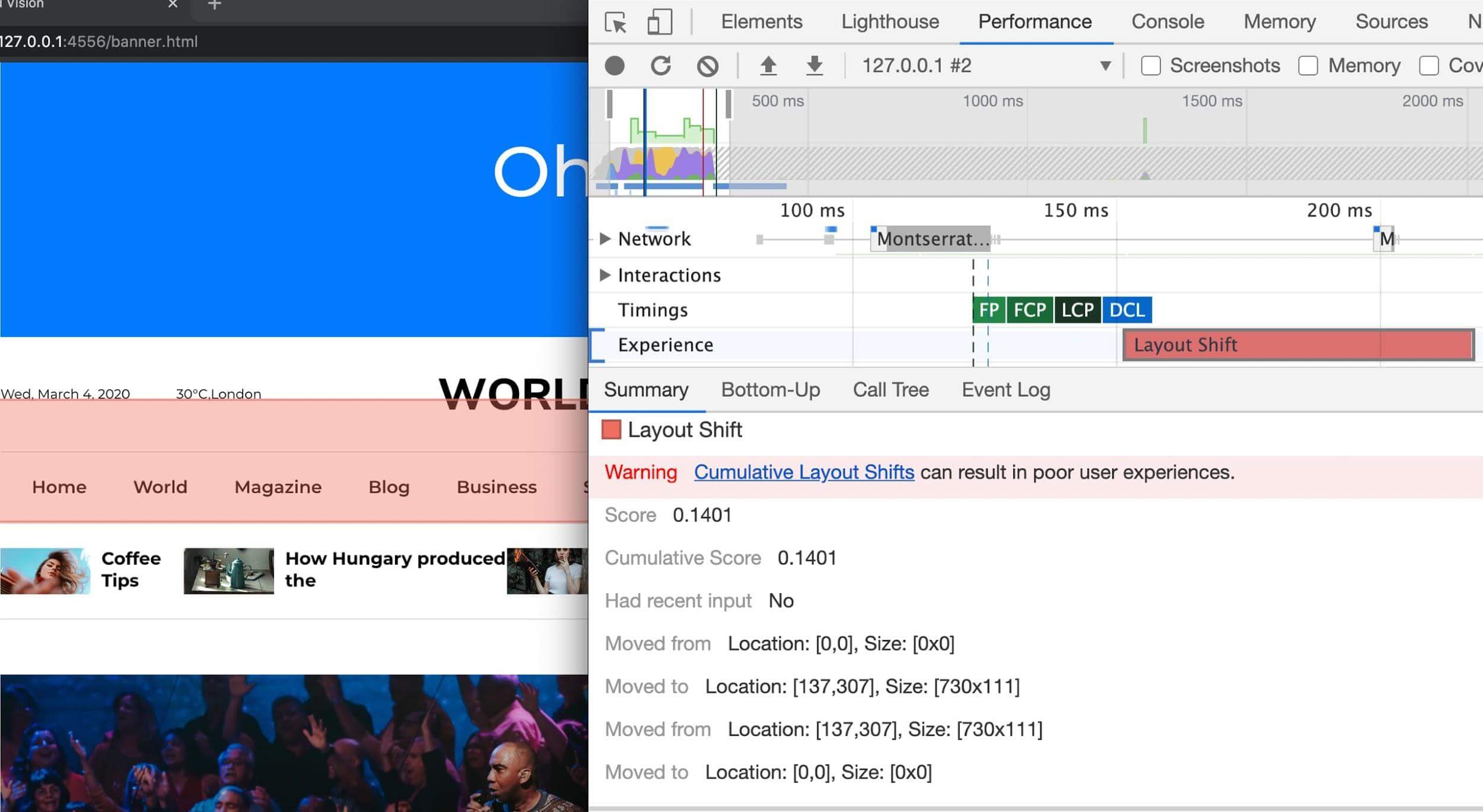
پانل Performance در DevTools همچنین تغییرات طرحبندی را در بخش Experience برجسته میکند. نمای خلاصه برای رکورد Layout Shift شامل امتیاز CLS و همچنین یک پوشش مستطیلی است که مناطق آسیب دیده را نشان می دهد. اینها به ویژه در شناسایی مشکلات بارگذاری CLS مفید هستند زیرا به شما امکان می دهند تجربه کاربر را با نمایه عملکرد بارگذاری مجدد تکرار کنید.

Layout Shift را نشان می دهد. کلیک کردن روی رکورد به شما امکان میدهد با نمایش جزئیاتی مانند ورودیهای "انتقال از" و "انتقال به" در این تصویر، عناصر آسیبدیده را بررسی کنید. مشکلات CLS پس از بارگذاری را شناسایی کنید
اختلاف بین نمرات CrUX و Lighthouse CLS اغلب نشان دهنده CLS پس از بارگذاری است. ردیابی این تغییرات بدون داده های میدانی می تواند دشوار باشد. برای اطلاعات در مورد جمع آوری داده های فیلد، به اندازه گیری عناصر CLS در فیلد مراجعه کنید.
افزونه Web Vitals Chrome میتواند برای نظارت بر CLS هنگام تعامل با یک صفحه، یا در یک صفحه نمایش بالا یا در کنسول همراه با جزئیات مربوط به عناصری که تغییر کردهاند ، استفاده شود.
به عنوان جایگزینی برای استفاده از برنامه افزودنی، میتوانید صفحه وب خود را در حین ضبط تغییرات طرحبندی با استفاده از یک مشاهدهکننده عملکرد که در کنسول جایگذاری شده است، مرور کنید.
پس از راهاندازی نظارت شیفت، میتوانید سعی کنید مشکلات CLS پس از بارگذاری را تکرار کنید. CLS اغلب زمانی اتفاق میافتد که کاربر در یک صفحه پیمایش میکند، زمانی که محتوای بارگذاریشده با تنبلی بهطور کامل بدون فضایی که برای آن در نظر گرفته شده بارگیری میشود. جابجایی محتوا زمانی که کاربر نشانگر را روی آن نگه می دارد یکی دیگر از دلایل رایج CLS پس از بارگذاری است. هرگونه تغییر محتوا در طول هر یک از این تعاملات غیرمنتظره محسوب می شود، حتی اگر در عرض 500&nbpm میلی ثانیه اتفاق بیفتد.
برای اطلاعات بیشتر، Debug layout shifts را ببینید.
پس از شناسایی علل رایج CLS، میتوانید از حالت جریان کاربر لایتهاوس استفاده کنید تا اطمینان حاصل کنید که تغییرات چیدمان جریانهای کاربر معمولی را خراب نمیکند.
عناصر CLS را در میدان اندازه گیری کنید
نظارت بر CLS در این زمینه میتواند در تعیین شرایطی که CLS در چه شرایطی اتفاق میافتد و محدود کردن علل احتمالی آن بسیار ارزشمند باشد. مانند بسیاری از ابزارهای آزمایشگاهی، ابزارهای میدانی فقط عناصری را که جابجا شده اند اندازه گیری می کنند، اما معمولاً اطلاعات کافی برای شناسایی علت ارائه می دهند. همچنین میتوانید از اندازهگیریهای میدانی CLS برای تعیین اینکه کدام مشکلات بالاترین اولویت را برای رفع کردن دارند، استفاده کنید.
کتابخانه web-vitals دارای توابع انتساب است که به شما امکان می دهد این اطلاعات اضافی را جمع آوری کنید. برای اطلاعات بیشتر، به عملکرد اشکال زدایی در فیلد مراجعه کنید. سایر ارائه دهندگان RUM نیز به طور مشابه شروع به جمع آوری و ارائه این داده ها کرده اند.
علل شایع CLS
این بخش برخی از دلایل رایج تر CLS و راهبردهای اجتناب از آنها را تشریح می کند.
تصاویر بدون ابعاد
همیشه ویژگیهای اندازه width و height را در تصاویر و عناصر ویدیوی خود قرار دهید، یا فضای مورد نیاز را با استفاده از aspect-ratio CSS رزرو کنید. این به مرورگر اجازه میدهد تا هنگام بارگیری تصویر، فضای صحیحی را در سند اختصاص دهد.

width ، height و aspect-ratio
در روزهای اولیه وب، توسعهدهندگان ویژگیهای width و height را به تگهای <img> خود اضافه میکردند تا اطمینان حاصل کنند که قبل از اینکه مرورگر شروع به واکشی تصاویر کند، فضای کافی در صفحه اختصاص داده شده است. این امر جریان مجدد و طرح بندی مجدد را به حداقل می رساند.
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
width و height در این مثال شامل واحد نمی شود. این ابعاد "پیکسل" تضمین می کند که مرورگر یک منطقه 640x360 را رزرو کرده است. بدون در نظر گرفتن اینکه آیا ابعاد واقعی با آن مطابقت دارند یا خیر، تصویر کشیده می شود تا با این فضا مطابقت داشته باشد.
هنگامی که طراحی وب ریسپانسیو معرفی شد، توسعه دهندگان شروع به استفاده از CSS برای تغییر اندازه تصاویر به جای width و height کردند:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
با این حال، چون اندازه تصویر مشخص نشده است، تا زمانی که مرورگر شروع به دانلود آن نکند و نتواند ابعاد آن را تعیین کند، نمی توان فضایی را برای آن اختصاص داد. با بارگیری تصاویر، متن به سمت پایین صفحه جابهجا میشود تا فضایی برای آنها ایجاد کند و تجربهای گیجکننده و خستهکننده ایجاد کند.
بهترین روش برای تنظیم ابعاد تصویر
از آنجایی که مرورگرهای مدرن نسبت ابعاد پیشفرض تصاویر را بر اساس ویژگیهای width و height تصویر تنظیم میکنند، میتوانید با تنظیم آن ویژگیها روی تصویر و گنجاندن CSS قبلی در شیوه نامه خود، از تغییرات طرحبندی جلوگیری کنید.
<!-- set a 16:9 aspect ratio as 640x360 pixels -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
سپس مرورگر یک نسبت تصویر پیشفرض را بر اساس ویژگیهای width و height موجود اضافه میکند، بنابراین میتواند تعیین کند که در شروع محاسبات طرحبندی چه مقدار فضا برای تصویر رزرو شود.
از آنجایی که مرورگرهای اصلی نسبت ابعاد پیش فرض را هنگام پردازش HTML محاسبه می کنند، هر مرورگر مقدار را کمی متفاوت نشان می دهد. (برای جزئیات در مورد اینکه چرا این اتفاق می افتد، به نکات ارائه عرض و ارتفاع مراجعه کنید.)
برای مثال، کروم نسبتهای ابعادی را مانند این در بخش سبکهای پنل عنصر نمایش میدهد:
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
Safari با استفاده از یک منبع سبک HTML Attributes رفتار مشابهی دارد. فایرفاکس این aspect-ratio محاسبه شده را اصلا در پنل Inspector خود نمایش نمی دهد، اما از آن برای چیدمان استفاده می کند.
قسمت auto کد قبلی مهم است، زیرا باعث میشود بعد از بارگیری تصویر، ابعاد تصویر از نسبت تصویر پیشفرض خارج شود. اگر ابعاد تصویر متفاوت باشد، باز هم پس از بارگیری تصویر باعث تغییر طرحبندی میشود، اما این اطمینان را ایجاد میکند که نسبت ابعاد تصویر همچنان در صورت در دسترس بودن استفاده میشود، در صورتی که HTML نادرست باشد. حتی اگر نسبت تصویر واقعی با حالت پیشفرض متفاوت باشد، باز هم تغییر طرحبندی کمتری نسبت به اندازه پیشفرض 0x0 یک تصویر بدون ابعاد ارائه شده ایجاد میکند.
برای بررسی عمیق فوقالعاده نسبتهای تصویر و فلسفه تصاویر واکنشگرا، به بارگیری صفحه بدون Jank با نسبتهای تصویر رسانهای مراجعه کنید.
اگر تصویر شما در یک ظرف است، می توانید از CSS برای تغییر اندازه تصویر به عرض ظرف استفاده کنید. ما height: auto; برای جلوگیری از استفاده از یک مقدار ثابت برای ارتفاع تصویر.
img {
height: auto;
width: 100%;
}
در مورد تصاویر واکنش گرا چطور؟
هنگام کار با تصاویر واکنشگرا ، srcset تصاویری را که به مرورگر اجازه میدهید بین آنها انتخاب کند و اندازه هر تصویر را مشخص میکند. برای اطمینان از اینکه ویژگی های عرض و ارتفاع <img> را می توان تنظیم کرد، از نسبت تصویر یکسان برای هر تصویر استفاده کنید.
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
نسبت ابعاد تصاویر شما نیز می تواند بسته به جهت هنری شما تغییر کند. به عنوان مثال، ممکن است بخواهید یک عکس برش خورده از یک تصویر را برای درگاه های دید باریک قرار دهید و تصویر کامل را روی دسکتاپ نمایش دهید:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
کروم، فایرفاکس و سافاری اکنون از تنظیم width و height در فرزندان source عنصر picture پشتیبانی میکنند:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width=480 height=400/>
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width=800 height=400/>
<img src="puppy-800w.jpg" alt="Puppy with balloons" width=800 height=400/>
</picture>
تبلیغات، جاسازیها و سایر محتوایی که دیر بارگذاری شدهاند
تصاویر تنها نوع محتوایی نیستند که می توانند باعث تغییر طرح شوند. تبلیغات، جاسازیها، iframeها و سایر محتوای تزریق شده به صورت پویا همگی میتوانند باعث شوند محتوایی که بعد از آنها ظاهر میشود به سمت پایین تغییر کند و CLS شما افزایش یابد.
تبلیغات یکی از بزرگترین کمککنندهها در تغییر طرحبندی در وب هستند. شبکههای تبلیغاتی و ناشران اغلب از اندازههای تبلیغات پویا پشتیبانی میکنند و تبلیغات بزرگتر معمولاً درآمد بیشتری نسبت به تبلیغات کوچکتر ایجاد میکنند. با این حال، بارگذاری ناگهانی تبلیغات و فشار دادن محتوای قابل مشاهده به پایین صفحه برای تجربه کاربر مضر است.
ویجتهای قابل جاسازی به شما این امکان را میدهند که محتوای وب قابل حمل مانند ویدیوهای YouTube، نقشههای Google Maps و پستهای رسانههای اجتماعی را در صفحه خود قرار دهید. با این حال، این ویجت ها اغلب قبل از بارگیری از حجم محتوای خود آگاه نیستند. در نتیجه، پلتفرمهایی که جاسازیها را ارائه میکنند، همیشه فضایی را برای ویجتهای خود رزرو نمیکنند، که باعث میشود در نهایت هنگام بارگذاری، چیدمان تغییر کند.
تکنیک های مقابله با اینها همه مشابه هستند. تفاوت عمده در میزان کنترل شما بر محتوای درج شده است. اشخاص ثالث مانند شرکای تبلیغاتی اغلب هیچ اطلاعات مفیدی در مورد محتوای درج شده به شما نمی دهند، یا هیچ کنترلی بر روی تغییرات طرح بندی که این جاسازی ها ایجاد می کند، به شما نمی دهند.
برای مطالبی که دیر بارگذاری می شوند فضا را رزرو کنید
هنگام قرار دادن محتوای دیربار در جریان محتوا، میتوانید با رزرو فضا برای آنها در طرحبندی اولیه، از تغییرات طرحبندی جلوگیری کنید.
این کار می تواند به سادگی اضافه کردن یک استایل min-height برای رزرو فضا یا برای محتوای پاسخگو مانند تبلیغات، استفاده از ویژگی جدید aspect-ratio CSS به روشی مشابه با مرورگرهایی باشد که از آن به طور خودکار برای تصاویر استفاده می کنند.

ممکن است لازم باشد با استفاده از پرس و جوهای رسانه، تفاوتهای ظریف در اندازه آگهی یا مکاننما را در بین عوامل شکل در نظر بگیرید.
برای محتوایی که ممکن است ارتفاع ثابتی نداشته باشد، مانند تبلیغات، ممکن است نتوانید مقدار دقیق فضای مورد نیاز برای حذف کامل تغییر چیدمان را رزرو کنید. اگر تبلیغ کوچکتری ارائه شود، ناشر میتواند برای جلوگیری از تغییرات طرحبندی، محفظه بزرگتری را استایل کند، یا بر اساس دادههای تاریخی، محتملترین اندازه را برای جایگاه آگهی انتخاب کند. نقطه ضعف این روش این است که مقدار فضای خالی صفحه را افزایش می دهد.
در عوض میتوانید اندازه اولیه را روی کوچکترین اندازهای که استفاده میشود تنظیم کنید و مقداری تغییر را برای محتوای بزرگتر بپذیرید. استفاده از min-height ، همانطور که قبلاً پیشنهاد شد، به عنصر والد اجازه میدهد تا در صورت لزوم رشد کند و در عین حال تأثیر تغییرات طرحبندی را در مقایسه با اندازه پیشفرض 0px یک عنصر خالی کاهش میدهد.
اگر مثلاً هیچ تبلیغی برگردانده نشد، سعی کنید با نشان دادن یک مکان نگهدار از جمع شدن فضای رزرو شده جلوگیری کنید. حذف فضای در نظر گرفته شده برای عناصر می تواند به اندازه درج محتوا باعث ایجاد CLS شود.
محتوای دیربارگذاری شده را در قسمت پایینتر در قسمت دید قرار دهید
محتوای تزریق شده به صورت دینامیکی نزدیک به بالای درگاه نمایش معمولاً باعث تغییرات بیشتر در طرحبندی نسبت به محتوای تزریق شده در پایینتر در نمای دید میشود. با این حال، تزریق محتوا در هر نقطه از viewport همچنان باعث ایجاد تغییراتی می شود. اگر نمیتوانید فضایی را برای محتوای تزریقی رزرو کنید، توصیه میکنیم آن را بعداً در صفحه قرار دهید تا تأثیر آن کاهش یابد.
همپوشانی محتوای بنر
بنرها و فرم هایی که به طور غیرمنتظره در یک صفحه ظاهر می شوند یکی دیگر از دلایل رایج تغییرات غیرمنتظره چیدمان هستند.
اگر نمی توانید فضا را برای این نوع محتوا رزرو کنید، در عوض می توانید آن را روی محتوای موجود قرار دهید تا بخشی از جریان سند نباشد. برای راهنمایی در مورد زمان استفاده از این روش، به بهترین شیوه ها برای اعلامیه های کوکی مراجعه کنید.
اجازه دهید تعامل کاربر باعث ایجاد تغییرات مورد انتظار در چیدمان شود
در برخی موارد، افزودن محتوا به صورت پویا بخش مهمی از تجربه کاربر است، به عنوان مثال هنگام بارگیری محصولات بیشتر در لیستی از موارد یا بهروزرسانی محتوای فید زنده. چندین راه برای جلوگیری از تغییرات غیرمنتظره چیدمان در این موارد وجود دارد:
- محتوای قدیمی را با محتوای جدید در یک ظرف با اندازه ثابت جایگزین کنید، یا از چرخ فلک استفاده کنید و محتوای قدیمی را پس از انتقال حذف کنید. به خاطر داشته باشید که برای جلوگیری از کلیکها یا ضربههای تصادفی هنگام بارگیری محتوای جدید، پیوندها و کنترلها را تا زمانی که انتقال کامل نشده است، غیرفعال کنید.
- اجازه دهید کاربر بارگیری محتوای جدید را آغاز کند، به عنوان مثال با یک دکمه بارگذاری بیشتر یا بازخوانی ، بنابراین این تغییر تعجب آور نیست. توصیه میکنیم قبل از تعامل با کاربر، محتوای جدید را از قبل واکشی کنید تا فوراً نمایش داده شود. به عنوان یادآوری، تغییرات طرحبندی در عرض 500 میلیثانیه از ورودی کاربر در CLS محاسبه نمیشود.
- یکپارچه محتوا را خارج از صفحه بارگیری کنید و یک اخطار برای کاربر مبنی بر در دسترس بودن آن قرار دهید (به عنوان مثال، با یک دکمه اسکرول به بالا ).

تصاوير متحرك
تغییرات در مقادیر ویژگی CSS می تواند مرورگر را ملزم کند که به این تغییرات واکنش نشان دهد. برخی از مقادیر، مانند box-shadow و box-sizing ، طرحبندی مجدد، رنگ و ترکیب را فعال میکنند. تغییر ویژگیهای top و left نیز باعث تغییر طرحبندی میشود، حتی زمانی که عنصر در حال جابجایی روی لایه خودش باشد. از انیمیشن سازی با استفاده از این ویژگی ها خودداری کنید.
سایر ویژگی های CSS را می توان بدون ایجاد طرح بندی مجدد تغییر داد. اینها شامل استفاده از انیمیشن های transform برای ترجمه، مقیاس، چرخش یا انحراف عناصر است.
انیمیشنهای ترکیبی با استفاده از translate نمیتوانند بر عناصر دیگر تأثیر بگذارند، بنابراین در CLS به حساب نمیآیند. انیمیشن های غیر ترکیبی نیز باعث طرح بندی مجدد نمی شوند. برای اطلاعات بیشتر در مورد اینکه کدام ویژگیهای CSS باعث تغییر طرحبندی میشوند، به انیمیشنهای با عملکرد بالا مراجعه کنید.
فونت های وب
دانلود و ارائه فونت های وب معمولاً به یکی از دو روش قبل از دانلود فونت وب انجام می شود:
- فونت جایگزین با فونت وب، با استفاده از Flash of Unstyled Text (FOUT) تعویض می شود.
- متن "نامرئی" با استفاده از فونت بازگشتی نمایش داده می شود تا زمانی که یک فونت وب در دسترس باشد و متن با استفاده از Flash of Invisible Text (FOIT) قابل مشاهده باشد.
هر دو رویکرد می توانند باعث تغییر طرح شوند . حتی اگر متن نامرئی باشد، باز هم با استفاده از فونت بازگشتی تنظیم میشود، بنابراین وقتی فونت وب بارگیری میشود، بلوک متن و محتوای اطراف به همان روشی که برای فونت قابل مشاهده است تغییر میکند.
ابزارهای زیر می توانند به شما کمک کنند تا این تغییر متن را به حداقل برسانید:
-
font-display: optionalباعث می شود که فونت وب تنها در صورتی استفاده شود که در زمان طرح اولیه در دسترس باشد. - از فونت های بازگشتی مشابه فونت وب استفاده کنید. به عنوان مثال، با استفاده از
font-family: "Google Sans", sans-serif;مرورگر را در حین بارگیری"Google Sans"از فونتsans-serifاستفاده می کند. مشخص نکردن فونت بازگشتی (فقط با استفاده ازfont-family: "Google Sans") باعث میشود کروم از فونت سریف پیشفرض خود استفاده کند که تطابق بدتری دارد. - با استفاده از APIهای جدید
size-adjust،ascent-override،descent-overrideوline-gap-overrideو فونت وب را به حداقل برسانید. برای جزئیات، به نسخه های جایگزین فونت بهبود یافته مراجعه کنید. - Font Loading API می تواند زمان بارگذاری فونت را کاهش دهد.
- با استفاده از
<link rel=preload>فونت های مهم وب را در اسرع وقت بارگیری کنید. فونت از پیش بارگذاری شده به احتمال زیاد برای اولین رنگ آماده است و باعث تغییر چیدمان نمی شود.
برای اطلاعات بیشتر، به بهترین روشها برای فونتها مراجعه کنید.
صفحات خود را برای bfcache واجد شرایط کنید
یک روش بسیار موثر برای پایین نگه داشتن امتیازات CLS این است که مطمئن شوید صفحات وب شما واجد شرایط ذخیره کش عقب/ جلو (bfcache) هستند.
bfcache صفحات را برای مدت کوتاهی پس از جابجایی شما در حافظه مرورگر نگه می دارد، به طوری که اگر به آنها بازگردید، دقیقاً همانطور که آنها را ترک کرده اید، بازیابی می شوند. این بدان معناست که صفحه کاملاً بارگذاری شده فوراً در دسترس است، بدون هیچ گونه تغییری که ممکن است هنگام بارگیری صفحه رخ دهد.
در حالی که این هنوز می تواند به این معنی باشد که بارگذاری اولیه صفحه دارای تغییرات طرح بندی است، به کاربران اجازه می دهد تا از مشاهده مکرر تغییرات طرح بندی مشابه اجتناب کنند. این امر تأثیر تغییرات طرحبندی را کاهش میدهد که ممکن است به روشهای دیگر برای حل آن مشکل داشته باشید.
پیمایش عقب و جلو در بسیاری از سایت ها رایج است، مانند هنگام بازگشت به صفحه محتوا، صفحه دسته یا نتایج جستجو.
bfcache به طور پیش فرض توسط همه مرورگرها استفاده می شود، اما برخی از سایت ها به دلایل مختلف واجد شرایط آن نیستند. برای جزئیات بیشتر در مورد نحوه آزمایش و شناسایی هر گونه مشکلی که مانع استفاده از bfcache می شود، به مقاله bfcache مراجعه کنید.



