Cumulative Layout Shift (CLS) হল তিনটি মূল ওয়েব ভাইটাল মেট্রিক্সের মধ্যে একটি। এটি প্রভাবিত উপাদানগুলি সরানো দূরত্বের সাথে ভিউপোর্টে কতটা দৃশ্যমান সামগ্রী স্থানান্তরিত হয়েছে তা একত্রিত করে বিষয়বস্তুর অস্থিরতা পরিমাপ করে৷
লেআউট পরিবর্তন ব্যবহারকারীদের বিভ্রান্তিকর হতে পারে। কল্পনা করুন যে আপনি একটি নিবন্ধ পড়া শুরু করেছেন যখন হঠাৎ সমস্ত উপাদান পৃষ্ঠার চারপাশে স্থানান্তরিত হয়, আপনাকে ফেলে দেয় এবং আপনাকে আবার আপনার জায়গা খুঁজে পেতে হয়। এটি ওয়েবে খুব সাধারণ, খবর পড়ার সময় বা 'অনুসন্ধান' বা 'কার্টে যোগ করুন' বোতামে ক্লিক করার চেষ্টা করা সহ। এই ধরনের অভিজ্ঞতা দৃশ্যত বিরক্তিকর এবং হতাশাজনক। দৃশ্যমান উপাদানগুলিকে সরাতে বাধ্য করা হলে সেগুলি প্রায়শই ঘটে কারণ অন্য একটি উপাদান হঠাৎ পৃষ্ঠায় যোগ করা হয়েছিল বা পুনরায় আকার দেওয়া হয়েছিল৷
একটি ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদানের জন্য, সাইটের কমপক্ষে 75% পৃষ্ঠা ভিজিটের জন্য 0.1 বা তার কম CLS থাকতে হবে।

অন্যান্য কোর ওয়েব ভাইটালগুলির বিপরীতে, যেগুলি সেকেন্ড বা মিলিসেকেন্ডে পরিমাপ করা সময়-ভিত্তিক মান, সিএলএস স্কোর হল একটি এককবিহীন মান যা কতটা বিষয়বস্তু স্থানান্তরিত হচ্ছে এবং কত দূরত্বে তার গণনার ভিত্তিতে।
এই নির্দেশিকায়, আমরা লেআউট পরিবর্তনের সাধারণ কারণগুলিকে অপ্টিমাইজ করে কভার করব৷
একটি দুর্বল CLS এর সবচেয়ে সাধারণ কারণগুলি হল:
- মাত্রা ছাড়া ছবি.
- মাত্রা ছাড়া বিজ্ঞাপন, এম্বেড, এবং iframes.
- ডায়নামিকভাবে ইনজেক্ট করা বিষয়বস্তু যেমন বিজ্ঞাপন, এম্বেড এবং মাত্রা ছাড়া আইফ্রেম।
- ওয়েব ফন্ট।
লেআউট পরিবর্তনের কারণগুলি বুঝুন
আপনি সাধারণ CLS সমস্যার সমাধান দেখতে শুরু করার আগে, আপনার CLS স্কোর এবং পরিবর্তনগুলি কোথা থেকে আসছে তা বোঝা গুরুত্বপূর্ণ।
ল্যাব টুল বনাম ক্ষেত্রের মধ্যে CLS
ডেভেলপাররা প্রায়শই মনে করেন যে ক্রোম ইউএক্স রিপোর্টে (CrUX) পরিমাপ করা CLS ভুল, কারণ এটি Chrome DevTools বা অন্যান্য ল্যাব টুল ব্যবহার করে পরিমাপ করা CLS-এর সাথে মেলে না। লাইটহাউসের মতো ওয়েব পারফরম্যান্স ল্যাব সরঞ্জামগুলি একটি পৃষ্ঠার সম্পূর্ণ CLS নাও দেখাতে পারে, কারণ তারা সাধারণত কিছু ওয়েব পারফরম্যান্স মেট্রিক্স পরিমাপ করতে এবং কিছু নির্দেশিকা প্রদান করতে পৃষ্ঠার একটি সাধারণ লোড করে। যাইহোক, লাইটহাউস ব্যবহারকারী প্রবাহ আপনাকে ডিফল্ট পৃষ্ঠা লোড অডিটের বাইরে পরিমাপ করার অনুমতি দেয়)।
CrUX হল Web Vitals প্রোগ্রামের অফিসিয়াল ডেটাসেট। এটি একটি পৃষ্ঠার পুরো জীবন জুড়ে CLS পরিমাপ করে, শুধুমাত্র প্রাথমিক পৃষ্ঠা লোডের সময় নয় যা ল্যাব সরঞ্জামগুলি সাধারণত পরিমাপ করে।
পৃষ্ঠা লোডের সময় লেআউট শিফ্ট খুব সাধারণ, কারণ তখনই সিস্টেমটি পৃষ্ঠাটি রেন্ডার করার জন্য প্রয়োজনীয় সমস্ত সংস্থান নিয়ে আসে, তবে প্রাথমিক লোডের পরেও লেআউট পরিবর্তন ঘটতে পারে। অনেক পোস্ট-লোড শিফ্ট একটি ব্যবহারকারীর ইন্টারঅ্যাকশনের ফলাফল হিসাবে ঘটে এবং তাই CLS স্কোর থেকে বাদ দেওয়া হয়। যতক্ষণ না তারা সেই মিথস্ক্রিয়াটির 500 মিলিসেকেন্ডের মধ্যে ঘটে, ততক্ষণ তারা প্রত্যাশিত পরিবর্তন হিসাবে গণনা করে।
যাইহোক, অপ্রত্যাশিত পোস্ট-লোড শিফ্টগুলি অন্তর্ভুক্ত করা যেতে পারে যেখানে কোনও যোগ্য মিথস্ক্রিয়া নেই—উদাহরণস্বরূপ, যদি ব্যবহারকারী একটি পৃষ্ঠার মাধ্যমে স্ক্রোল করার সময় অলস-লোড করা সামগ্রী সম্পূর্ণরূপে লোড হয়। পোস্ট-লোড CLS-এর অন্যান্য সাধারণ কারণগুলি ট্রানজিশনের মধ্যে মিথস্ক্রিয়া থেকে আসে, উদাহরণস্বরূপ একক পৃষ্ঠা অ্যাপগুলিতে, যা 500-মিলিসেকেন্ড গ্রেস পিরিয়ডের চেয়ে বেশি সময় নেয়।
পেজস্পিড ইনসাইটস তার "আপনার প্রকৃত ব্যবহারকারীরা কী অনুভব করছেন" বিভাগে একটি URL থেকে ব্যবহারকারী-অনুভূত CLS এবং "কর্মক্ষমতা সমস্যা নির্ণয় করুন" বিভাগে ল্যাব-ভিত্তিক লোড CLS উভয়ই দেখায়। এই মানের মধ্যে পার্থক্য সম্ভবত পোস্ট-লোড CLS এর ফলাফল।

লোড CLS সমস্যা চিহ্নিত করুন
PageSpeed Insights-এ CrUX এবং Lighthouse CLS স্কোর একই রকম হলে, সাধারণত Lighthouse একটি লোড CLS সমস্যা সনাক্ত করেছে। এই ক্ষেত্রে, Lighthouse আরও তথ্যের জন্য দুটি অডিট প্রদান করতে পারে: একটি চিত্রের জন্য যা প্রস্থ এবং উচ্চতা অনুপস্থিত থাকার কারণে CLS সৃষ্টি করে, এবং একটি তাদের CLS অবদান সহ পৃষ্ঠা লোডের সময় স্থানান্তরিত সমস্ত উপাদানগুলির জন্য৷ এই অডিটগুলি দেখতে, নিম্নলিখিত চিত্রের মতো তাদের জন্য ফিল্টার করুন:

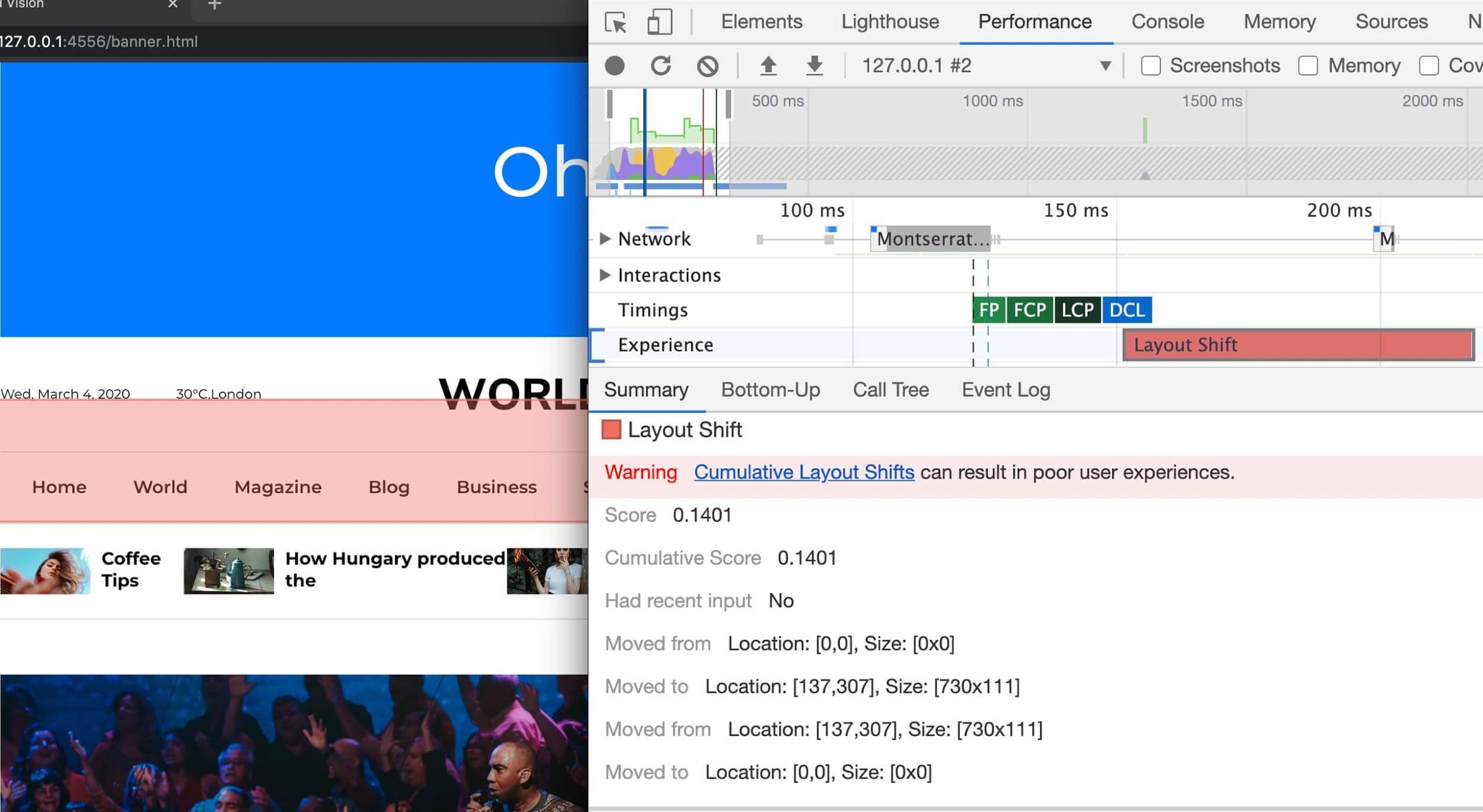
DevTools-এর পারফরম্যান্স প্যানেল অভিজ্ঞতা বিভাগে লেআউট পরিবর্তনগুলিও হাইলাইট করে। একটি Layout Shift রেকর্ডের সারাংশ ভিউতে CLS স্কোর এবং সেইসাথে প্রভাবিত অঞ্চলগুলি দেখানো একটি আয়তক্ষেত্রাকার ওভারলে অন্তর্ভুক্ত থাকে। এগুলি লোড CLS সমস্যাগুলি সনাক্ত করতে বিশেষভাবে সহায়ক কারণ তারা আপনাকে একটি পুনরায় লোড কর্মক্ষমতা প্রোফাইলের সাথে ব্যবহারকারীর অভিজ্ঞতা প্রতিলিপি করতে দেয়।

Layout Shift রেকর্ড প্রদর্শন করে। রেকর্ডে ক্লিক করলে আপনি এই ছবিতে "সরানো" এবং "সরানো" এন্ট্রির মতো বিশদ বিবরণ দেখিয়ে প্রভাবিত উপাদানগুলিতে ড্রিল ডাউন করতে পারবেন৷ পোস্ট-লোড CLS সমস্যা চিহ্নিত করুন
CrUX এবং Lighthouse CLS স্কোরের মধ্যে মতানৈক্য প্রায়ই পোস্ট-লোড CLS নির্দেশ করে। এই স্থানান্তরগুলি ফিল্ড ডেটা ছাড়াই ট্র্যাক করা কঠিন হতে পারে। ক্ষেত্রের তথ্য সংগ্রহের তথ্যের জন্য, ক্ষেত্রের CLS উপাদানগুলি পরিমাপ করুন দেখুন।
ওয়েব ভাইটালস ক্রোম এক্সটেনশনটি CLS নিরীক্ষণ করার জন্য ব্যবহার করা যেতে পারে যখন আপনি কোনও পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করেন, হয় হেড-আপ ডিসপ্লেতে, বা স্থানান্তরিত উপাদানগুলির বিবরণের পাশাপাশি কনসোলে।
এক্সটেনশন ব্যবহার করার বিকল্প হিসাবে, আপনি কনসোলে আটকানো একটি পারফরম্যান্স অবজারভার ব্যবহার করে লেআউট শিফট রেকর্ড করার সময় আপনার ওয়েব পৃষ্ঠা ব্রাউজ করতে পারেন।
আপনি শিফট মনিটরিং সেট আপ করার পরে, আপনি পোস্ট-লোড CLS সমস্যাগুলির প্রতিলিপি করার চেষ্টা করতে পারেন। CLS প্রায়ই ঘটে যখন ব্যবহারকারী একটি পৃষ্ঠার মাধ্যমে স্ক্রোল করে, যখন অলস-লোড করা বিষয়বস্তু এটির জন্য সংরক্ষিত স্থান ছাড়াই সম্পূর্ণরূপে লোড হয়। ব্যবহারকারী যখন এটির উপর পয়েন্টার ধরে রাখে তখন বিষয়বস্তু স্থানান্তরিত হওয়া আরেকটি সাধারণ পোস্ট-লোড CLS কারণ। এই মিথস্ক্রিয়াগুলির মধ্যে যেকোনও বিষয়বস্তুর পরিবর্তন অপ্রত্যাশিত হিসাবে গণনা করা হয়, এমনকি যদি তা 500 মিলিসেকেন্ডের মধ্যে ঘটে।
আরও তথ্যের জন্য, ডিবাগ লেআউট শিফট দেখুন।
আপনি CLS এর কোনো সাধারণ কারণ চিহ্নিত করার পরে, আপনি Lighthouse এর টাইমস্প্যান ইউজার ফ্লো মোড ব্যবহার করতে পারেন যাতে লেআউট শিফটগুলি সাধারণ ব্যবহারকারীর প্রবাহকে ভঙ্গ না করে।
ক্ষেত্রের CLS উপাদানগুলি পরিমাপ করুন
সিএলএস কী পরিস্থিতিতে ঘটবে তা নির্ধারণ করতে এবং সম্ভাব্য কারণগুলিকে সংকুচিত করতে ক্ষেত্রের মধ্যে CLS পর্যবেক্ষণ করা অমূল্য হতে পারে। বেশিরভাগ ল্যাব সরঞ্জামের মতো, ফিল্ড টুলগুলি শুধুমাত্র স্থানান্তরিত উপাদানগুলিকে পরিমাপ করে, তবে এটি সাধারণত কারণ সনাক্ত করার জন্য যথেষ্ট তথ্য প্রদান করে। কোন সমস্যাগুলি সমাধানের জন্য সর্বোচ্চ অগ্রাধিকার তা নির্ধারণ করতে আপনি CLS ক্ষেত্রের পরিমাপও ব্যবহার করতে পারেন।
web-vitals লাইব্রেরিতে অ্যাট্রিবিউশন ফাংশন রয়েছে যা আপনাকে এই অতিরিক্ত তথ্য সংগ্রহ করতে দেয়। আরও তথ্যের জন্য, ক্ষেত্রের ডিবাগ কর্মক্ষমতা দেখুন। অন্যান্য RUM প্রদানকারীরাও একইভাবে এই ডেটা সংগ্রহ এবং উপস্থাপন করা শুরু করেছে।
CLS এর সাধারণ কারণ
এই বিভাগে CLS এর কিছু সাধারণ কারণ এবং সেগুলি এড়ানোর কৌশলগুলি তুলে ধরা হয়েছে।
মাত্রা ছাড়া ছবি
আপনার ছবি এবং ভিডিও উপাদানগুলিতে সর্বদা width এবং height আকারের বৈশিষ্ট্যগুলি অন্তর্ভুক্ত করুন বা CSS aspect-ratio ব্যবহার করে প্রয়োজনীয় স্থান সংরক্ষণ করুন। ইমেজ লোড হওয়ার সময় এটি ব্রাউজারটিকে নথিতে সঠিক পরিমাণ স্থান বরাদ্দ করতে দেয়।

width , height এবং aspect-ratio
ওয়েবের প্রথম দিকে, ডেভেলপাররা তাদের <img> ট্যাগগুলিতে width এবং height বৈশিষ্ট্যগুলি যুক্ত করেছিল যাতে ব্রাউজার ছবিগুলি আনা শুরু করার আগে পৃষ্ঠায় পর্যাপ্ত স্থান বরাদ্দ ছিল। এটি রিফ্লো এবং রি-লেআউট কমিয়ে দেবে।
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
এই উদাহরণে width এবং height একক অন্তর্ভুক্ত করে না। এই "পিক্সেল" মাত্রাগুলি নিশ্চিত করবে যে ব্রাউজারটি একটি 640x360 এলাকা সংরক্ষিত করেছে৷ চিত্রটি এই স্থানের সাথে মানানসই করার জন্য প্রসারিত হবে, তা নির্বিশেষে সত্য মাত্রাগুলি এটির সাথে মেলে কিনা।
যখন রেসপন্সিভ ওয়েব ডিজাইন চালু করা হয়, তখন ডেভেলপাররা width এবং height পরিবর্তে ইমেজ রিসাইজ করতে CSS ব্যবহার শুরু করে:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
যাইহোক, যেহেতু ছবির আকার নির্দিষ্ট করা নেই, ব্রাউজার এটি ডাউনলোড করা শুরু না করা পর্যন্ত এবং এর মাত্রা নির্ধারণ না করা পর্যন্ত এটির জন্য স্থান বরাদ্দ করা যাবে না। ছবিগুলি লোড হওয়ার সাথে সাথে, পাঠ্য তাদের জন্য জায়গা তৈরি করতে পৃষ্ঠার নীচে স্থানান্তরিত হয়, একটি বিভ্রান্তিকর এবং হতাশাজনক ব্যবহারকারীর অভিজ্ঞতা তৈরি করে৷
ছবির মাত্রা সেট করার জন্য সর্বোত্তম অনুশীলন
যেহেতু আধুনিক ব্রাউজারগুলি একটি চিত্রের width এবং height বৈশিষ্ট্যের উপর ভিত্তি করে চিত্রগুলির ডিফল্ট আকৃতির অনুপাত সেট করে, আপনি চিত্রের উপর সেই বৈশিষ্ট্যগুলি সেট করে এবং আপনার স্টাইল শীটে পূর্ববর্তী CSS সহ লেআউট পরিবর্তন প্রতিরোধ করতে পারেন৷
<!-- set a 16:9 aspect ratio as 640x360 pixels -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
ব্রাউজারটি তখন উপাদানটির বিদ্যমান width এবং height বৈশিষ্ট্যের উপর ভিত্তি করে একটি ডিফল্ট আকৃতির অনুপাত যোগ করে, তাই এটি লেআউট গণনার শুরুতে চিত্রটির জন্য কতটা স্থান সংরক্ষণ করতে হবে তা নির্ধারণ করতে পারে।
যেহেতু প্রধান ব্রাউজার এইচটিএমএল প্রক্রিয়াকরণের সাথে সাথে ডিফল্ট আকৃতির অনুপাত গণনা করে, প্রতিটি ব্রাউজার মানটি একটু ভিন্নভাবে প্রদর্শন করে। (এটি কেন ঘটে তার বিশদ বিবরণের জন্য, প্রস্থ এবং উচ্চতা উপস্থাপনামূলক ইঙ্গিতগুলি দেখুন।)
উদাহরণস্বরূপ, ক্রোম এলিমেন্ট প্যানেলের শৈলী বিভাগে এইরকম আকৃতির অনুপাত প্রদর্শন করে:
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
সাফারি একইভাবে আচরণ করে, একটি HTML অ্যাট্রিবিউট শৈলী উৎস ব্যবহার করে। ফায়ারফক্স তার পরিদর্শক প্যানেলে এই গণনাকৃত aspect-ratio প্রদর্শন করে না, তবে এটি লেআউটের জন্য ব্যবহার করে।
পূর্ববর্তী কোডের auto অংশ গুরুত্বপূর্ণ, কারণ এটি ইমেজ ডাউনলোডের পরে ডিফল্ট আকৃতির অনুপাতকে ওভাররাইড করে। ইমেজ ডাইমেনশন ভিন্ন হলে, এটি ইমেজ লোড হওয়ার পরেও কিছু লেআউট শিফট করে, কিন্তু এটি নিশ্চিত করে যে ইমেজ অ্যাসপেক্ট রেশিও ব্যবহার করা হয় যখন এটি উপলব্ধ হয়, যদি HTML ভুল থাকে। এমনকি যদি প্রকৃত আকৃতির অনুপাত ডিফল্ট থেকে ভিন্ন হয়, তবুও এটি কোন মাত্রা প্রদান করা ছাড়াই একটি চিত্রের 0x0 ডিফল্ট আকারের তুলনায় কম লেআউট পরিবর্তন ঘটায়।
দৃষ্টিভঙ্গি অনুপাত এবং প্রতিক্রিয়াশীল চিত্রগুলির দর্শনের মধ্যে একটি দুর্দান্ত গভীর ডুবের জন্য, মিডিয়া আকৃতির অনুপাত সহ জ্যাঙ্ক-মুক্ত পৃষ্ঠা লোড হচ্ছে দেখুন৷
আপনার ইমেজ একটি কন্টেইনারে থাকলে, আপনি CSS ব্যবহার করে কন্টেইনারের প্রস্থে ইমেজ রিসাইজ করতে পারেন। আমরা height: auto; ছবির উচ্চতার জন্য একটি নির্দিষ্ট মান ব্যবহার করা এড়াতে।
img {
height: auto;
width: 100%;
}
প্রতিক্রিয়াশীল ছবি সম্পর্কে কি?
প্রতিক্রিয়াশীল চিত্রগুলির সাথে কাজ করার সময়, srcset সেই চিত্রগুলিকে সংজ্ঞায়িত করে যা আপনি ব্রাউজারকে প্রতিটি চিত্রের আকার এবং কোন আকারের মধ্যে নির্বাচন করতে দেন৷ <img> প্রস্থ এবং উচ্চতা বৈশিষ্ট্যগুলি সেট করা যায় তা নিশ্চিত করতে, প্রতিটি চিত্রের জন্য একই অনুপাত ব্যবহার করুন।
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
আপনার চিত্রের আকৃতির অনুপাতও আপনার শিল্প নির্দেশনার উপর নির্ভর করে পরিবর্তিত হতে পারে৷ উদাহরণস্বরূপ, আপনি সংকীর্ণ ভিউপোর্টের জন্য একটি চিত্রের একটি ক্রপ করা শট অন্তর্ভুক্ত করতে এবং ডেস্কটপে সম্পূর্ণ চিত্র প্রদর্শন করতে চাইতে পারেন:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
ক্রোম, ফায়ারফক্স, এবং সাফারি এখন picture উপাদানের source শিশুদের উপর width এবং height সেট করতে সমর্থন করে:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width=480 height=400/>
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width=800 height=400/>
<img src="puppy-800w.jpg" alt="Puppy with balloons" width=800 height=400/>
</picture>
বিজ্ঞাপন, এম্বেড এবং অন্যান্য দেরিতে লোড হওয়া সামগ্রী
চিত্রগুলিই একমাত্র ধরণের সামগ্রী নয় যা লেআউট পরিবর্তনের কারণ হতে পারে। বিজ্ঞাপন, এম্বেড, আইফ্রেম, এবং অন্যান্য গতিশীলভাবে ইনজেক্ট করা বিষয়বস্তু আপনার সিএলএস বৃদ্ধি করে তাদের পরে প্রদর্শিত সামগ্রীর কারণ হতে পারে।
বিজ্ঞাপনগুলি ওয়েবে লেআউট পরিবর্তনের জন্য সবচেয়ে বড় অবদানকারী। বিজ্ঞাপন নেটওয়ার্ক এবং প্রকাশকরা প্রায়শই গতিশীল বিজ্ঞাপনের আকার সমর্থন করে এবং বড় বিজ্ঞাপনগুলি প্রায়শই ছোটগুলির চেয়ে বেশি আয় করে। যাইহোক, হঠাৎ করে বিজ্ঞাপন লোড হওয়া এবং পৃষ্ঠার নিচে দৃশ্যমান বিষয়বস্তু ঠেলে দেওয়া ব্যবহারকারীর অভিজ্ঞতার জন্য খারাপ।
এমবেডযোগ্য উইজেটগুলি আপনাকে আপনার পৃষ্ঠায় পোর্টেবল ওয়েব সামগ্রী অন্তর্ভুক্ত করতে দেয়, যেমন ইউটিউব থেকে ভিডিও, Google মানচিত্র থেকে মানচিত্র এবং সামাজিক মিডিয়া পোস্ট। যাইহোক, এই উইজেটগুলি প্রায়শই লোড হওয়ার আগে তাদের বিষয়বস্তু কত বড় সে সম্পর্কে সচেতন থাকে না। ফলস্বরূপ, এম্বেড অফার করে এমন প্ল্যাটফর্মগুলি সর্বদা তাদের উইজেটগুলির জন্য স্থান সংরক্ষণ করে না, যা শেষ পর্যন্ত লোড হওয়ার সময় লেআউট পরিবর্তনের কারণ হয়।
এগুলি মোকাবেলার কৌশলগুলি একই রকম। সন্নিবেশিত বিষয়বস্তুর উপর আপনার কতটা নিয়ন্ত্রণ রয়েছে তার মধ্যে প্রধান পার্থক্য। বিজ্ঞাপন অংশীদারদের মত তৃতীয় পক্ষ প্রায়ই আপনাকে সন্নিবেশিত বিষয়বস্তু সম্পর্কে কোন দরকারী তথ্য দেয় না, বা লেআউটের উপর কোন নিয়ন্ত্রণ এই এম্বেডগুলির কারণে পরিবর্তন করে।
দেরিতে লোড হওয়া বিষয়বস্তুর জন্য জায়গা সংরক্ষণ করুন
কন্টেন্ট ফ্লোতে দেরীতে লোড হওয়া বিষয়বস্তু রাখার সময়, আপনি প্রাথমিক লেআউটে তাদের জন্য স্থান সংরক্ষণ করে লেআউট শিফট এড়াতে পারেন।
এটি সংরক্ষিত স্থানের জন্য একটি min-height স্টাইলিং যোগ করার মতো সহজ হতে পারে বা বিজ্ঞাপনের মতো প্রতিক্রিয়াশীল সামগ্রীর জন্য, নতুন aspect-ratio সিএসএস প্রপার্টি ব্যবহার করে একইভাবে ব্রাউজারগুলি ইমেজের জন্য স্বয়ংক্রিয়ভাবে ব্যবহার করে।

মিডিয়া ক্যোয়ারী ব্যবহার করে ফর্ম ফ্যাক্টর জুড়ে বিজ্ঞাপন বা প্লেসহোল্ডারের আকারে সূক্ষ্ম পার্থক্যের জন্য আপনাকে অ্যাকাউন্ট করতে হতে পারে।
বিজ্ঞাপনের মতো নির্দিষ্ট উচ্চতা নাও থাকতে পারে এমন কন্টেন্টের জন্য, আপনি লেআউট শিফট সম্পূর্ণভাবে বাদ দেওয়ার জন্য প্রয়োজনীয় সঠিক পরিমাণ জায়গা সংরক্ষণ করতে পারবেন না। যদি একটি ছোট বিজ্ঞাপন পরিবেশিত হয়, একজন প্রকাশক লেআউট পরিবর্তন এড়াতে একটি বড় কন্টেইনার স্টাইল করতে পারেন, বা ঐতিহাসিক ডেটার উপর ভিত্তি করে বিজ্ঞাপন স্লটের জন্য সবচেয়ে সম্ভাব্য আকার চয়ন করতে পারেন৷ এই পদ্ধতির নেতিবাচক দিক হল এটি পৃষ্ঠায় ফাঁকা স্থানের পরিমাণ বাড়ায়।
আপনি পরিবর্তে ব্যবহার করা হবে এমন ক্ষুদ্রতম আকারে প্রাথমিক আকার সেট করতে পারেন এবং বড় সামগ্রীর জন্য কিছু স্তরের পরিবর্তন গ্রহণ করতে পারেন। min-height ব্যবহার করে, পূর্বে প্রস্তাবিত হিসাবে, একটি খালি উপাদানের 0px ডিফল্ট আকারের তুলনায় লেআউট শিফটের প্রভাব হ্রাস করার সময় প্যারেন্ট উপাদানটিকে প্রয়োজনীয় হিসাবে বৃদ্ধি পেতে দেয়৷
একটি স্থানধারক দেখিয়ে সংরক্ষিত স্থান ভেঙে পড়া এড়াতে চেষ্টা করুন যদি, উদাহরণস্বরূপ, কোনো বিজ্ঞাপন ফেরত না আসে। উপাদানগুলির জন্য আলাদা করে রাখা স্থান অপসারণ করার ফলে বিষয়বস্তু সন্নিবেশ করার মতোই CLS হতে পারে।
ভিউপোর্টে দেরীতে লোড হওয়া বিষয়বস্তু নিচে রাখুন
ভিউপোর্টের শীর্ষের কাছাকাছি ডায়নামিকভাবে ইনজেকশন করা সামগ্রী সাধারণত ভিউপোর্টে কম ইনজেক্ট করা সামগ্রীর চেয়ে বেশি লেআউট পরিবর্তন ঘটায়। যাইহোক, ভিউপোর্টের যেকোনো জায়গায় কন্টেন্ট ইনজেক্ট করা এখনও কিছু পরিবর্তন ঘটায়। আপনি যদি ইনজেকশন করা বিষয়বস্তুর জন্য জায়গা সংরক্ষণ করতে না পারেন, তাহলে প্রভাব কমাতে আমরা এটিকে পরে পৃষ্ঠায় রাখার পরামর্শ দিই।
ওভারলে ব্যানার বিষয়বস্তু
একটি পৃষ্ঠায় অপ্রত্যাশিতভাবে প্রদর্শিত ব্যানার এবং ফর্মগুলি অপ্রত্যাশিত লেআউট পরিবর্তনের আরেকটি সাধারণ কারণ।
আপনি যদি এই ধরনের সামগ্রীর জন্য স্থান সংরক্ষণ করতে না পারেন, তাহলে আপনি পরিবর্তে এটি বিদ্যমান সামগ্রীতে ওভারলে করতে পারেন যাতে এটি নথির প্রবাহের অংশ নয়৷ এই পদ্ধতিটি কখন ব্যবহার করবেন সে সম্পর্কে পরামর্শের জন্য, কুকি নোটিশের জন্য সেরা অনুশীলনগুলি দেখুন।
ব্যবহারকারীর মিথস্ক্রিয়া প্রত্যাশিত লেআউট পরিবর্তনগুলিকে ট্রিগার করতে দিন
কিছু ক্ষেত্রে, গতিশীলভাবে বিষয়বস্তু যোগ করা ব্যবহারকারীর অভিজ্ঞতার একটি গুরুত্বপূর্ণ অংশ, উদাহরণস্বরূপ আইটেমগুলির একটি তালিকায় আরও পণ্য লোড করার সময় বা লাইভ ফিড সামগ্রী আপডেট করার সময়। এই ক্ষেত্রে অপ্রত্যাশিত লেআউট পরিবর্তন এড়াতে বিভিন্ন উপায় রয়েছে:
- একটি নির্দিষ্ট আকারের পাত্রের মধ্যে পুরানো বিষয়বস্তুকে নতুন সামগ্রী দিয়ে প্রতিস্থাপন করুন, অথবা একটি ক্যারোজেল ব্যবহার করুন এবং স্থানান্তরের পরে পুরানো বিষয়বস্তু সরান৷ নতুন বিষয়বস্তু লোড হওয়ার সময় দুর্ঘটনাজনিত ক্লিক বা ট্যাপ রোধ করতে রূপান্তর সম্পূর্ণ না হওয়া পর্যন্ত যেকোনো লিঙ্ক এবং নিয়ন্ত্রণ অক্ষম করতে ভুলবেন না।
- ব্যবহারকারীকে নতুন বিষয়বস্তু লোড করা শুরু করতে দিন, উদাহরণস্বরূপ একটি লোড মোর বা রিফ্রেশ বোতাম দিয়ে, যাতে শিফটটি আশ্চর্যজনক নয়৷ আমরা ব্যবহারকারীর ইন্টারঅ্যাকশনের আগে নতুন বিষয়বস্তু প্রিফেচ করার পরামর্শ দিই যাতে এটি অবিলম্বে দেখা যায়। একটি অনুস্মারক হিসাবে, ব্যবহারকারীর ইনপুটের 500 মিলিসেকেন্ডের মধ্যে লেআউট স্থানান্তরগুলি CLS-এ গণনা করা হয় না৷
- নিরবিচ্ছিন্নভাবে বিষয়বস্তুটি অফস্ক্রিনে লোড করুন এবং ব্যবহারকারীর কাছে একটি নোটিশ ওভারলে করুন যে এটি উপলব্ধ রয়েছে (উদাহরণস্বরূপ, স্ক্রোল টু টপ বোতাম সহ)।

অ্যানিমেশন
CSS প্রপার্টি মান পরিবর্তনের জন্য ব্রাউজারকে এই পরিবর্তনগুলিতে প্রতিক্রিয়া জানানোর প্রয়োজন হতে পারে। কিছু মান, যেমন box-shadow এবং box-sizing , ট্রিগার রি-লেআউট, পেইন্ট এবং কম্পোজিট। top এবং left বৈশিষ্ট্যগুলি পরিবর্তন করার ফলে লেআউট পরিবর্তন হয়, এমনকি যখন উপাদানটি সরানো হচ্ছে তার নিজস্ব স্তরে থাকে। এই বৈশিষ্ট্যগুলি ব্যবহার করে অ্যানিমেটিং এড়িয়ে চলুন।
অন্যান্য CSS বৈশিষ্ট্য পুনরায় লেআউট ট্রিগার না করে পরিবর্তন করা যেতে পারে। এর মধ্যে transform অ্যানিমেশনগুলি অনুবাদ, স্কেল, ঘোরানো বা তির্যক উপাদানগুলি ব্যবহার করা অন্তর্ভুক্ত৷
translate ব্যবহার করে সংমিশ্রিত অ্যানিমেশনগুলি অন্যান্য উপাদানকে প্রভাবিত করতে পারে না, এবং তাই CLS-এর দিকে গণনা করা হয় না। অ-সংরক্ষিত অ্যানিমেশনগুলিও পুনরায় বিন্যাস সৃষ্টি করে না। কোন CSS বৈশিষ্ট্যগুলি লেআউট পরিবর্তনগুলিকে ট্রিগার করে সে সম্পর্কে আরও জানতে, উচ্চ-পারফরম্যান্স অ্যানিমেশনগুলি দেখুন৷
ওয়েব ফন্ট
ওয়েব ফন্ট ডাউনলোড এবং রেন্ডারিং সাধারণত ওয়েব ফন্ট ডাউনলোড হওয়ার আগে দুটি উপায়ে পরিচালনা করা হয়:
- ফ্ল্যাশ অফ আনস্টাইলড টেক্সট (FOUT) ব্যবহার করে ফলব্যাক ফন্টটি ওয়েব ফন্টের সাথে অদলবদল করা হয়।
- "অদৃশ্য" পাঠ্যটি ফলব্যাক ফন্ট ব্যবহার করে প্রদর্শিত হয় যতক্ষণ না একটি ওয়েব ফন্ট পাওয়া যায় এবং পাঠ্যটি ফ্ল্যাশ অফ ইনভিজিবল টেক্সট (FOIT) ব্যবহার করে দৃশ্যমান করা হয়।
উভয় পন্থা বিন্যাস পরিবর্তনের কারণ হতে পারে । এমনকি পাঠ্যটি অদৃশ্য হলেও, এটি এখনও ফলব্যাক ফন্ট ব্যবহার করে সাজানো থাকে, তাই যখন ওয়েব ফন্ট লোড হয়, পাঠ্য ব্লক এবং আশেপাশের বিষয়বস্তু দৃশ্যমান ফন্টের মতো একইভাবে স্থানান্তরিত হয়।
নিম্নলিখিত টুলগুলি আপনাকে এই টেক্সট শিফট কমাতে সাহায্য করতে পারে:
-
font-display: optionalকারণে ওয়েব ফন্ট শুধুমাত্র তখনই ব্যবহার করা হবে যদি এটি প্রাথমিক লেআউটের সময় পাওয়া যায়। - ওয়েব ফন্টের অনুরূপ ফলব্যাক ফন্ট ব্যবহার করুন। উদাহরণস্বরূপ,
font-family: "Google Sans", sans-serif;"Google Sans"লোড হওয়ার সময় ব্রাউজারটিকেsans-serifফলব্যাক ফন্ট ব্যবহার করে। একটি ফলব্যাক ফন্ট নির্দিষ্ট না করা (শুধুfont-family: "Google Sans"ব্যবহার করে) ক্রোমকে তার ডিফল্ট সেরিফ ফন্ট ব্যবহার করতে বাধ্য করে, যা একটি খারাপ মিল। - নতুন
size-adjust,ascent-override,descent-overrideএবংline-gap-overrideAPI ব্যবহার করে ফলব্যাক ফন্ট এবং ওয়েব ফন্টের মধ্যে আকারের পার্থক্য কমিয়ে দিন। বিস্তারিত জানার জন্য, উন্নত ফন্ট ফলব্যাক দেখুন। - ফন্ট লোডিং API ফন্ট লোডিং সময় কমাতে পারে।
-
<link rel=preload>ব্যবহার করে যত তাড়াতাড়ি সম্ভব জটিল ওয়েব ফন্ট লোড করুন। একটি প্রিলোডেড ফন্ট প্রথম পেইন্টের জন্য প্রস্তুত হওয়ার সম্ভাবনা বেশি এবং এতে কোনো লেআউট পরিবর্তন হবে না।
আরও তথ্যের জন্য, ফন্টগুলির জন্য সেরা অনুশীলনগুলি দেখুন।
আপনার পৃষ্ঠাগুলিকে bfcache এর জন্য যোগ্য করুন
CLS স্কোর কম রাখার জন্য একটি অত্যন্ত কার্যকরী কৌশল হল আপনার ওয়েব পৃষ্ঠাগুলি ব্যাক/ফরোয়ার্ড ক্যাশে (bfcache) এর জন্য যোগ্য তা নিশ্চিত করা।
আপনি নেভিগেট করার পরে bfcache পৃষ্ঠাগুলিকে অল্প সময়ের জন্য ব্রাউজারের মেমরিতে রাখে, যাতে আপনি যদি সেগুলিতে ফিরে যান, আপনি সেগুলিকে যেভাবে রেখেছিলেন ঠিক সেভাবেই সেগুলি পুনরুদ্ধার করা হবে৷ এর অর্থ হল সম্পূর্ণ লোড হওয়া পৃষ্ঠাটি অবিলম্বে উপলব্ধ, পৃষ্ঠাটি লোড হওয়ার সময় ঘটতে পারে এমন কোনো পরিবর্তন ছাড়াই।
যদিও এর অর্থ এখনও হতে পারে প্রাথমিক পৃষ্ঠা লোডের লেআউট পরিবর্তন হয়েছে, এটি ব্যবহারকারীদের একই লেআউট শিফট বারবার দেখা এড়াতে অনুমতি দেয়। এটি লেআউট শিফটের প্রভাবকে হ্রাস করে যা অন্য উপায়ে সমাধান করতে আপনার সমস্যা হতে পারে।
পিছনে এবং ফরোয়ার্ড নেভিগেশন অনেক সাইটে সাধারণ, যেমন একটি বিষয়বস্তু পৃষ্ঠায় ফিরে আসার সময়, বা একটি বিভাগ পৃষ্ঠা, বা অনুসন্ধান ফলাফল।
bfcache ডিফল্টরূপে সকল ব্রাউজার দ্বারা ব্যবহৃত হয়, কিন্তু কিছু সাইট বিভিন্ন কারণে এর জন্য অযোগ্য। bfcache ব্যবহার প্রতিরোধে যে কোনো সমস্যা কীভাবে পরীক্ষা করা যায় এবং শনাক্ত করা যায় সে সম্পর্কে আরও বিশদ বিবরণের জন্য bfcache নিবন্ধটি দেখুন।



