累計版面配置位移 (CLS) 是網站體驗核心指標的三項指標之一。這項指標會結合可視區域的可見內容移動程度,以及受影響元素移動的距離,來評估內容不穩定。
版面配置位移可能會讓使用者分心。假設您開始閱讀文章,因為所有突然元素在網頁上移位,導致您離開頁面,導致您必須重新找回所在位置。這種情況經常發生在網路上,包括在閱讀新聞,或是嘗試點選「搜尋」或「加入購物車」按鈕時。這類體驗容易讓人感到困擾和不安。導致強制移動可見元素時,如果系統突然將其他元素新增至頁面或調整大小,就會導致這些元素的原因。
為提供良好的使用者體驗,網站的 CLS 必須達到 0.1 以下,才能獲得至少 75% 的頁面造訪。

與其他網站體驗核心指標 (以秒或毫秒為單位) 不同的是,CLS 分數是無單位的值,主要是根據內容轉移量和移動距離計算。
在本指南中,我們將說明版面配置位移的常見原因。
CLS 品質不佳最常見的原因包括:
- 沒有尺寸的圖片。
- 無尺寸的廣告、嵌入和 iframe。
- 動態插入的內容,例如廣告、嵌入和不含維度的 iframe。
- 網頁字型。
瞭解版面配置位移的原因
在開始瞭解常見 CLS 問題的解決方案之前,請務必瞭解 CLS 分數以及變化的來源。
研究室工具中的 CLS 與實際工作模式
開發人員經常認為 Chrome 使用者體驗報告 (CrUX) 所測量的 CLS 不正確,因為這些資訊與使用 Chrome 開發人員工具或其他研究室工具測得的 CLS 不相符。Lighthouse 等網路效能研究室工具通常不會顯示網頁的完整 CLS,因為這類工具通常只需要載入網頁,評估部分網路成效指標並提供一些指引。不過,Lighthouse 使用者流程可讓您評估預設頁面載入稽核以外的成效。
CrUX 是網站體驗指標計畫的官方資料集,這項指標會在整個網頁整個生命週期內測量 CLS,而不只是在研究室工具一般測量的初始網頁載入期間。
版面配置轉移很常見,因為系統在載入網頁時就會擷取轉譯網頁所需的所有資源,但版面配置在初始載入後也可能會發生版面配置位移。許多載入後轉移都是在使用者互動的結果發生,因此已從 CLS 分數中排除。只要這些互動發生在 500 毫秒內,就會視為「預期」的位移。
不過,如果沒有符合條件的互動,可以在沒有符合條件的互動的情況下,納入非預期的載入後轉移,例如在使用者捲動瀏覽頁面時,完全載入延遲載入的內容。載入 CLS 後發生的其他常見原因則來自轉換之間互動,例如單頁應用程式需要超過 500 毫秒的寬限期。
PageSpeed Insights 的「探索效能問題」部分會顯示來自網址的使用者感知 CLS,並在「診斷效能問題」部分顯示以研究室為基礎的負載 CLS。 這些值之間的差異可能是載入後 CLS 的結果。

找出負載 CLS 問題
如果 PageSpeed Insights 上的 CrUX 和 Lighthouse CLS 分數相似,通常表示 Lighthouse 偵測到負載 CLS 問題。在此情況下,Lighthouse 可以提供兩項稽核資訊來取得更多資訊:一種適用於因缺少寬度和高度而造成 CLS 的圖片,另一個則適用於在頁面載入期間變動的所有元素,以及其 CLS 所貢獻。如要查看這些稽核,請篩選如下:

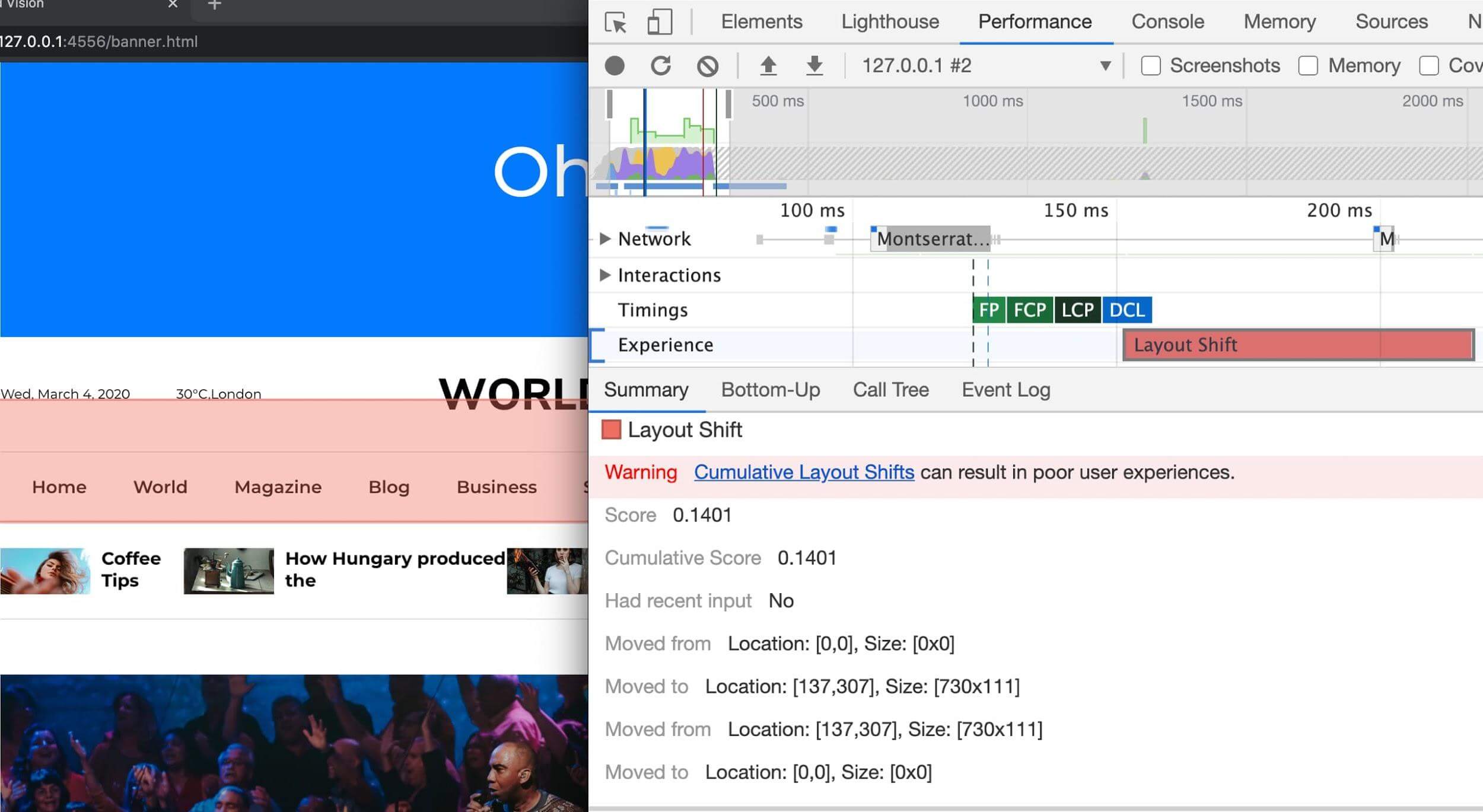
開發人員工具中的效能面板也會醒目顯示「體驗」部分中的版面配置位移。Layout Shift 記錄的「Summary」檢視畫麵包含 CLS 分數,以及顯示受影響區域的矩形疊加層。這些問題可讓您透過重新載入效能設定檔複製使用者體驗,因此特別有助於找出負載 CLS 問題。

Layout Shift 記錄。按一下記錄即可查看詳細資料,例如這張圖片中的「已移至」和「已移至」項目,以便深入瞭解受影響的元素。找出載入後的 CLS 問題
CrUX 和 Lighthouse CLS 分數之間有不一致的情形,通常代表載入後的 CLS。如果沒有實際資料,這類轉變可能難以追蹤。如要瞭解如何收集欄位資料,請參閱「評估欄位中的 CLS 元素」。
您可以透過網站體驗指標 Chrome 擴充功能,在與網頁互動時監控 CLS,不論是透過抬頭顯示器或控制台,還是已變更元素的詳細資料即可。
除使用擴充功能之外,您也可以使用將 Performance Observer 貼到控制台中,同時記錄版面配置位移。
設定位移監控功能後,您可以嘗試複製任何載入後的 CLS 問題。CLS 通常會在使用者捲動頁面時發生,因此當延遲載入的內容完全載入,且沒有預留空間時,就會發生 CLS。當使用者將滑鼠遊標懸停在指標上方時,內容會轉移,是載入後 CLS 的常見原因。無論內容是在 500 毫秒內發生,在任何上述互動期間變動的內容都視為非預期內容。
詳情請參閱「對版面配置位移偵錯」。
找出 CLS 造成的常見原因後,您也可以使用 Lighthouse 的時間範圍使用者流程模式,確保版面配置位移不會破壞一般的使用者流程。
評估實地中的 CLS 元素
為了判斷 CLS 發生的情況及縮小可能原因,在領域內監控 CLS 會是非常重要的。如同大部分的研究室工具,現場工具只會測量移動的元素,但通常提供的資訊足以辨別問題原因。您也可以使用 CLS 欄位測量指標,判斷哪些問題應優先修正。
web-vitals 程式庫的歸因函式可讓您收集這項額外資訊。詳情請參閱「對欄位中的效能進行偵錯」。其他 RUM 供應商也開始以類似的方式收集並呈現這些資料。
CLS 的常見原因
本節將概述 CLS 的部分常見原因和避免採用的策略。
沒有尺寸的圖片
請務必在圖片和影片元素中加入 width 和 height 尺寸屬性,或使用 CSS aspect-ratio 保留必要空間。這可讓瀏覽器在圖片載入時分配正確的空間大小。

width、height和aspect-ratio
在網路早期,開發人員在 <img> 標記中加入 width 和 height 屬性,確保在瀏覽器開始擷取圖片前,網頁已分配足夠的空間。這樣就能盡量減少重排和重新版面配置。
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
這個範例中的 width 和 height 不含單位。這些「像素」維度可確保瀏覽器保留 640x360 的區域。無論實際尺寸是否相符,圖片都會配合此空間延展。
導入回應式網頁設計後,開發人員開始使用 CSS 調整圖片大小,而不是 width 和 height:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
但是,由於未指定圖片大小,因此瀏覽器要等到瀏覽器開始下載圖片,並可以判斷圖片大小後,才能分配圖片空間。當圖片載入時,文字會隨之向下移動,以騰出空間,避免造成使用者困擾且感到困擾。
設定圖片尺寸的最佳做法
新式瀏覽器會根據圖片的 width 和 height 屬性設定圖片的預設長寬比,因此只要設定圖片上的這些屬性,並在樣式表中加入先前的 CSS,就能避免版面配置位移。
<!-- set a 16:9 aspect ratio as 640x360 pixels -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
瀏覽器接著會根據元素的現有 width 和 height 屬性,新增預設顯示比例,以便在版面配置計算時判斷要保留多少圖片空間。
由於主要瀏覽器會在處理 HTML 時計算預設顯示比例,因此每個瀏覽器顯示這個值的方式略有不同。(如要進一步瞭解這種情況的發生原因,請參閱「寬度和高度顯示提示」。)
舉例來說,Chrome 會在「Element」(元素) 面板的「Styles」(樣式) 部分顯示下列顯示比例:
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
Safari 的運作方式也類似,使用的是「HTML 屬性」樣式來源。Firefox 並不會在「Inspector」面板中顯示這個計算的 aspect-ratio,但會將其用於版面配置。
上述程式碼的 auto 部分相當重要,因為它會使圖片尺寸在圖片下載後覆寫預設長寬比。如果圖片尺寸不同,這仍會導致圖片載入後發生一些版面配置變動,但這可確保在可使用圖片顯示比例的情況下,如果 HTML 不正確,仍能使用圖片顯示比例。即使實際顯示比例與預設比例不同,仍會導致版面配置位移低於 0x0 預設大小的圖片 (未提供尺寸)。
如要深入瞭解顯示比例和回應式圖片的基本概念,請參閱「不含媒體顯示比例的 Jank 頁面載入」。
如果圖片位於容器中,您可以使用 CSS 將圖片調整為容器寬度。我們將 height: auto; 設定為避免使用固定的圖片高度值。
img {
height: auto;
width: 100%;
}
回應式圖片呢?
使用回應式圖片時,srcset 會定義您允許瀏覽器選取的圖片,以及每張圖片的大小。為確保可設定 <img> 的寬度和高度屬性,請為每張圖片使用相同的長寬比。
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
圖片的顯示比例也可能會根據圖片方向而改變。舉例來說,您可能需要加入裁剪版圖片以用於狹窄可視區域,並在電腦中顯示完整圖片:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
Chrome、Firefox 和 Safari 現在支援在 picture 元素的 source 子項中設定 width 和 height:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width=480 height=400/>
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width=800 height=400/>
<img src="puppy-800w.jpg" alt="Puppy with balloons" width=800 height=400/>
</picture>
廣告、嵌入內容和其他延遲載入的內容
圖片並不是唯一可能導致版面配置位移的內容類型。廣告、嵌入、iframe 和其他動態插入的內容都可能導致內容在這些項目下移而下出現,進而增加 CLS。
廣告是網路上版面配置位變的最大貢獻者之一。廣告聯播網和發布商通常支援動態廣告大小,大型廣告產生的收益通常會比小型廣告高。不過,廣告突然載入,並將可見的內容推送到網頁中,會對使用者體驗造成負面影響。
透過嵌入式小工具,您可以在網頁上加入可攜式網頁內容,例如 YouTube 影片、Google 地圖中的地圖,以及社群媒體貼文。然而,這些小工具在載入前通常並不知道其內容有多大。因此,提供嵌入的平台不一定會為小工具保留空間,因此版面配置在最後載入時就會發生版面配置位移。
我們處理這些都很類似。主要差異在於您對插入內容的掌控程度。廣告合作夥伴等第三方通常無法為您提供有關插入內容的任何實用資訊,也無法控管這些嵌入導致的版面配置位移。
為延遲載入的內容保留空間
在內容流程中放置延遲載入的內容時,可在初始版面配置中保留版面配置位移,避免發生版面配置位移的情況。
做法和新增 min-height 樣式以保留空間,或針對回應式內容等回應式內容使用新的 aspect-ratio CSS 屬性,做法類似於瀏覽器自動使用該屬性供圖片的情形。

您可能需要使用媒體查詢,考量不同板型規格中,廣告或預留位置大小的細微差異。
針對高度可能沒有固定的內容 (例如廣告),您可能無法保留所需的確切空間,以完全消除版面配置位移。如果放送較小的廣告,發布商可以設定較大的容器樣式,以避免版面配置位移,也可以根據歷來資料選擇最適合廣告版位的大小。這種方法的缺點是增加頁面上的空白空間大小。
您可改為將初始大小設為要使用的最小尺寸,並針對較大的內容接受一定程度的調整。如先前所建議,使用 min-height 即可視需要縮放父項元素,同時與空白元素的預設大小為 0px,藉此減少版面配置位移的影響。
例如,如果未傳回任何廣告,請嘗試顯示預留位置,藉此避免收合預留空間。移除元素旁邊的空間,可能會導致 CLS 與插入內容相同。
將延遲載入內容置於可視區域的下方位置
動態插入的內容較靠近可視區域頂端,通常會導致版面配置位移比在可視區域較低位置插入的內容還要多。不過,在可視區域任一處插入內容仍會導致一些位移,如果您無法為插入的內容預留空間,建議於頁面稍後放置,以減少影響。
重疊橫幅內容
網頁意外顯示橫幅和表單是導致版面配置位移的另一個常見原因。
如果您無法為這類內容預留空間,可以改為將其重疊在現有內容上,也不要納入文件流程。如需這個方法的使用時機建議,請參閱 Cookie 通知最佳做法。
讓使用者互動觸發預期的版面配置位移
在某些情況下,動態新增內容是使用者體驗中很重要的一環,例如將更多產品載入商品清單或更新即時動態饋給內容。在這種情況下,有多種方式可以避免非預期的版面配置位移:
- 在固定大小的容器中以新內容取代舊內容,或使用輪轉介面並在轉換後移除舊內容。請務必停用所有連結和控制項,直到轉換完成為止,以免在載入新內容時意外點擊或輕觸。
- 讓使用者啟動載入新內容 (例如使用「載入更多」或「重新整理」按鈕),因此位移並非出乎意料。建議您在使用者互動之前預先擷取新內容,以便立即顯示。提醒您,使用者輸入內容的500 毫秒內版面配置位移不會計入 CLS。
- 完美載入畫面外的內容,並在通知使用者中顯示通知 (例如:包含「Scroll to top」(捲動至頂端) 按鈕)。

動畫
變更 CSS 屬性值時,可要求瀏覽器回應這些變更。某些值 (例如 box-shadow 和 box-sizing) 包括觸發條件重新版面配置、繪製和複合值。變更 top 和 left 屬性也會造成版面配置位移,即使要移動的元素位於自己的圖層上也是如此。請避免使用這些屬性建立動畫。
其他 CSS 屬性無需觸發重新版面配置即可變更。包括使用 transform 動畫來平移、縮放、旋轉或傾斜元素。
使用 translate 的複合動畫不會影響其他元素,因此不會計入 CLS。非合成的動畫也不會導致重新版面配置。如要進一步瞭解哪些 CSS 屬性會觸發版面配置位移,請參閱「高效能動畫」。
網頁字型
下載及轉譯網路字型通常在下載網路字型之前,通常會透過下列兩種方式之一處理:
- 備用廣告字型會使用無樣式文字 (FOUT) 的 Flash 取代為網路字型。
- 「隱藏」文字會以備用字型顯示,直到網路字型可以使用且文字顯示,並使用 Flash 的「隱形文字」(FOIT) 模式予以顯示。
這兩種方法都可能會導致版面配置位移。即使文字看不見,仍會使用備用字型排出,因此載入網頁字型時,文字區塊和周圍的內容會位移的方式,與顯示字型相同。
以下工具可盡量減少文字位移:
font-display: optional會使網站字型只有在初始版面配置之前可用時,才會使用網頁字型。- 使用與網頁字型類似的備用字型。舉例來說,使用
font-family: "Google Sans", sans-serif;時,瀏覽器會在"Google Sans"載入時使用sans-serif備用字型。如未指定備用字型 (僅使用font-family: "Google Sans"),會導致 Chrome 使用預設的 Serif 字型,但這種字型的效果較差。 - 使用新的
size-adjust、ascent-override、descent-override和line-gap-overrideAPI,盡量減少備用字型和網頁字型之間的大小差異。詳情請參閱「改良的備用字型」。 - Font 正在載入 API 可以縮短字型載入時間。
- 使用
<link rel=preload>盡快載入重要網路字型。預先載入的字型較可能為第一次顯示做好準備,並且造成版面配置位移不會改變。
詳情請參閱「字型的最佳做法」。
讓您的網頁符合 bfcache
如要降低 CLS 分數,最好的技巧就是確保您的網頁符合往返快取 (bfcache) 的使用資格。
bfcache 在你離開後短暫在瀏覽器記憶體中保留網頁,所以當您返回瀏覽這些網頁時,bfcache 就會確切還原到離開後的網頁。也就是說,系統可以立即提供完整載入的網頁,而不會在頁面載入期間發生任何變更。
雖然這可能表示初次載入網頁時會發生版面配置位移,但這可讓使用者避免重複看到相同的版面配置位移。這麼做可減少透過其他方式解決版面配置位移的影響。
許多網站都會採用反向瀏覽,例如返回內容頁面、類別頁面或搜尋結果時。
在預設情況下,所有瀏覽器都會使用 bfcache,但基於各種原因,部分網站並不符合使用資格。如要進一步瞭解如何測試及找出任何妨礙使用 bfcache 的問題,請參閱 bfcache 文章。



