ব্যবহারকারীর ইন্টারঅ্যাকশনে কীভাবে দ্রুত সাড়া দেওয়া যায়।
আমি ক্লিক করেছি কিন্তু কিছুই হয়নি! কেন আমি এই পৃষ্ঠার সাথে যোগাযোগ করতে পারি না? 😢
ফার্স্ট কনটেন্টফুল পেইন্ট (এফসিপি) এবং লার্জেস্ট কনটেন্টফুল পেইন্ট (এলসিপি) উভয়ই মেট্রিক যা একটি পৃষ্ঠায় কন্টেন্টকে দৃশ্যমানভাবে রেন্ডার করতে (পেইন্ট) করতে যে সময় লাগে তা পরিমাপ করে। যদিও গুরুত্বপূর্ণ, পেইন্টের সময়গুলি লোড প্রতিক্রিয়াশীলতা ক্যাপচার করে না : বা একটি পৃষ্ঠা কত দ্রুত ব্যবহারকারীর মিথস্ক্রিয়ায় সাড়া দেয়।
ফার্স্ট ইনপুট বিলম্ব (এফআইডি) হল একটি কোর ওয়েব ভাইটালস মেট্রিক যা একটি সাইটের ইন্টারঅ্যাক্টিভিটি এবং প্রতিক্রিয়াশীলতার ব্যবহারকারীর প্রথম ইম্প্রেশন ক্যাপচার করে। এটি একটি ব্যবহারকারীর প্রথম একটি পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করার সময় থেকে ব্রাউজারটি সেই ইন্টারঅ্যাকশনে প্রতিক্রিয়া জানাতে সক্ষম হওয়ার সময় পর্যন্ত পরিমাপ করে। এফআইডি একটি ফিল্ড মেট্রিক এবং ল্যাব পরিবেশে অনুকরণ করা যায় না। প্রতিক্রিয়া বিলম্ব পরিমাপ করার জন্য একটি বাস্তব ব্যবহারকারীর মিথস্ক্রিয়া প্রয়োজন।
ল্যাবে FID এর পূর্বাভাস দিতে, আমরা টোটাল ব্লকিং টাইম (TBT) সুপারিশ করি। তারা বিভিন্ন জিনিস পরিমাপ করে, কিন্তু TBT-এর উন্নতি সাধারণত FID-এর উন্নতির সাথে মিলে যায়।
একটি দুর্বল FID এর প্রধান কারণ হল ভারী জাভাস্ক্রিপ্ট এক্সিকিউশন । কিভাবে জাভাস্ক্রিপ্ট পার্স, কম্পাইল, এবং এক্সিকিউট আপনার ওয়েব পেজে অপ্টিমাইজ করা সরাসরি FID কমিয়ে দেবে।
ভারী জাভাস্ক্রিপ্ট এক্সিকিউশন
ব্রাউজারটি প্রধান থ্রেডে জাভাস্ক্রিপ্ট চালানোর সময় বেশিরভাগ ব্যবহারকারীর ইনপুটে সাড়া দিতে পারে না। অন্য কথায়, প্রধান থ্রেড ব্যস্ত থাকাকালীন ব্রাউজার ব্যবহারকারীর ইন্টারঅ্যাকশনে সাড়া দিতে পারে না। এটি উন্নত করতে:
- দীর্ঘ টাস্ক ব্রেক আপ
- মিথস্ক্রিয়া প্রস্তুতির জন্য আপনার পৃষ্ঠাটি অপ্টিমাইজ করুন
- একটি ওয়েব কর্মী ব্যবহার করুন
- জাভাস্ক্রিপ্ট এক্সিকিউশন সময় কমিয়ে দিন
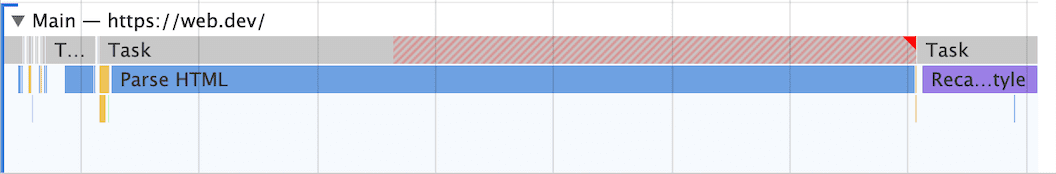
দীর্ঘ টাস্ক ব্রেক আপ
আপনি যদি ইতিমধ্যেই একটি একক পৃষ্ঠায় লোড হওয়া জাভাস্ক্রিপ্টের পরিমাণ কমানোর চেষ্টা করে থাকেন, তাহলে দীর্ঘ-চলমান কোডকে ছোট, অ্যাসিঙ্ক্রোনাস টাস্কে ভাঙ্গার জন্য এটি কার্যকর হতে পারে।
লং টাস্ক হল জাভাস্ক্রিপ্ট এক্সিকিউশন পিরিয়ড যেখানে ব্যবহারকারীরা আপনার UI প্রতিক্রিয়াহীন বলে মনে করতে পারে। 50 ms বা তার বেশি সময়ের জন্য মূল থ্রেড ব্লক করে এমন কোডের যেকোনো অংশকে একটি লং টাস্ক হিসেবে চিহ্নিত করা যেতে পারে। লং টাস্কগুলি সম্ভাব্য জাভাস্ক্রিপ্ট ব্লোটের একটি চিহ্ন (এখন ব্যবহারকারীর প্রয়োজনের চেয়ে বেশি লোড করা এবং কার্যকর করা)। দীর্ঘ টাস্ক বিভক্ত করা আপনার সাইটে ইনপুট বিলম্ব কমাতে পারে।

FID লক্ষণীয়ভাবে উন্নতি করা উচিত কারণ আপনি কোড-বিভাজন এবং আপনার দীর্ঘ টাস্কগুলি ভাঙার মতো সেরা অনুশীলনগুলি গ্রহণ করেন। যদিও টিবিটি একটি ফিল্ড মেট্রিক নয়, এটি টাইম টু ইন্টারঅ্যাকটিভ (টিটিআই) এবং এফআইডি উভয়ের উন্নতির দিকে অগ্রগতি পরীক্ষা করার জন্য কার্যকর।
মিথস্ক্রিয়া প্রস্তুতির জন্য আপনার পৃষ্ঠাটি অপ্টিমাইজ করুন
ওয়েব অ্যাপ্লিকেশানগুলিতে দুর্বল FID এবং TBT স্কোরের জন্য অনেকগুলি সাধারণ কারণ রয়েছে যা জাভাস্ক্রিপ্টের উপর খুব বেশি নির্ভর করে:
প্রথম পক্ষের স্ক্রিপ্ট সম্পাদন মিথস্ক্রিয়া প্রস্তুতি বিলম্বিত করতে পারে
- জাভাস্ক্রিপ্ট সাইজ ব্লোট, ভারী এক্সিকিউশন টাইম এবং অকার্যকর চঙ্কিং কত তাড়াতাড়ি ব্যবহারকারীর ইনপুটকে সাড়া দিতে পারে এবং FID, TBT এবং TTI কে প্রভাবিত করতে পারে তা কমিয়ে দিতে পারে। কোড এবং বৈশিষ্ট্যগুলির প্রগতিশীল লোডিং এই কাজটি ছড়িয়ে দিতে এবং মিথস্ক্রিয়া প্রস্তুতি উন্নত করতে সহায়তা করতে পারে।
- সার্ভার-সাইড রেন্ডার করা অ্যাপ্লিকেশানগুলিকে মনে হতে পারে যে তারা স্ক্রিনে দ্রুত পিক্সেল পেইন্ট করছে, তবে ব্যবহারকারীর ইন্টারঅ্যাকশনগুলিকে বড় স্ক্রিপ্ট এক্সিকিউশন দ্বারা ব্লক করা থেকে সতর্ক থাকুন (যেমন ইভেন্ট শ্রোতাদের ওয়্যার আপ করার জন্য রি-হাইড্রেশন)। রুট-ভিত্তিক কোড বিভাজন ব্যবহার করা হলে এটি কয়েকশ মিলিসেকেন্ড, কখনও কখনও এমনকি সেকেন্ডও নিতে পারে। আরও লজিক সার্ভার-সাইড স্থানান্তর বা বিল্ড টাইমে স্ট্যাটিকভাবে আরও সামগ্রী তৈরি করার কথা বিবেচনা করুন।
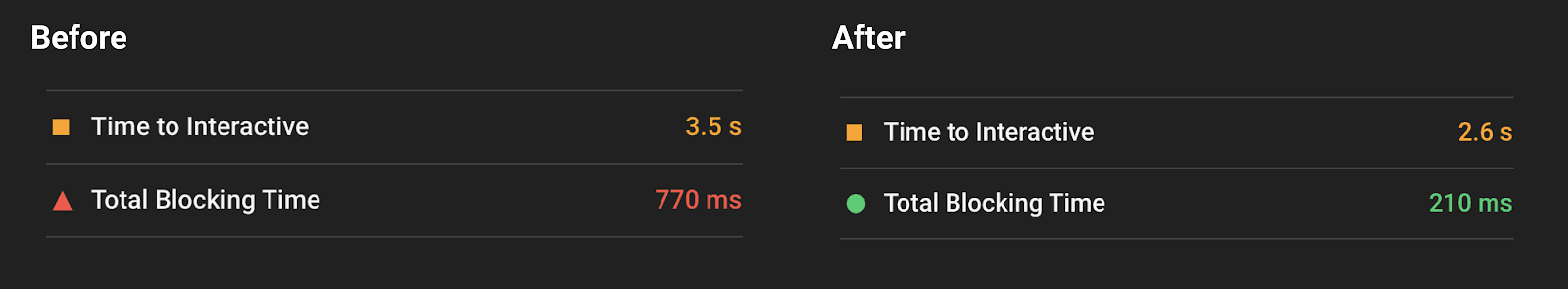
নীচে একটি অ্যাপ্লিকেশনের জন্য প্রথম পক্ষের স্ক্রিপ্ট লোডিং অপ্টিমাইজ করার আগে এবং পরে TBT স্কোর রয়েছে৷ একটি অ-প্রয়োজনীয় উপাদানের জন্য ব্যয়বহুল স্ক্রিপ্ট লোডিং (এবং নির্বাহ) সরানোর মাধ্যমে, ব্যবহারকারীরা পৃষ্ঠাটির সাথে খুব তাড়াতাড়ি যোগাযোগ করতে সক্ষম হয়েছিল।

ডেটা-ফেচিং মিথস্ক্রিয়া প্রস্তুতির অনেক দিককে প্রভাবিত করতে পারে
- ক্যাসকেডিং ফেচের একটি জলপ্রপাতের উপর অপেক্ষা করা (যেমন জাভাস্ক্রিপ্ট এবং উপাদানগুলির জন্য ডেটা আনা) মিথস্ক্রিয়া বিলম্বকে প্রভাবিত করতে পারে। ক্যাসকেডিং ডেটা আনার উপর নির্ভরতা কমানোর লক্ষ্য রাখুন।
- বড় ইনলাইন ডেটাস্টোরগুলি এইচটিএমএল পার্সিংয়ের সময়কে ঠেলে দিতে পারে এবং পেইন্ট এবং ইন্টারঅ্যাকশন মেট্রিক্স উভয়কেই প্রভাবিত করতে পারে। ক্লায়েন্ট-সাইডে পোস্ট-প্রসেস করার জন্য কতটা ডেটা প্রয়োজন তা কমানোর লক্ষ্য রাখুন।
থার্ড-পার্টি স্ক্রিপ্ট এক্সিকিউশন মিথস্ক্রিয়া বিলম্বিত করতে পারে
- অনেক সাইটে তৃতীয় পক্ষের ট্যাগ এবং বিশ্লেষণ অন্তর্ভুক্ত থাকে যা নেটওয়ার্ককে ব্যস্ত রাখতে পারে এবং প্রধান থ্রেডকে পর্যায়ক্রমে প্রতিক্রিয়াশীল করে তুলতে পারে, যা ইন্টারঅ্যাকশন লেটেন্সিকে প্রভাবিত করে। থার্ড-পার্টি কোডের অন-ডিমান্ড লোডিং অন্বেষণ করুন (উদাহরণস্বরূপ, ভাঁজের নীচের বিজ্ঞাপনগুলি ভিউপোর্টের কাছাকাছি স্ক্রোল না করা পর্যন্ত লোড করবেন না)।
- কিছু ক্ষেত্রে, তৃতীয় পক্ষের স্ক্রিপ্টগুলি প্রধান থ্রেডে অগ্রাধিকার এবং ব্যান্ডউইথের পরিপ্রেক্ষিতে প্রথম-পক্ষের স্ক্রিপ্টগুলিকে প্রাক-খালি করতে পারে, এছাড়াও একটি পৃষ্ঠা কত তাড়াতাড়ি ইন্টারঅ্যাকশনের জন্য প্রস্তুত হবে তা বিলম্বিত করে। আপনি যা বিশ্বাস করেন তা লোড করাকে অগ্রাধিকার দেওয়ার চেষ্টা করুন যা ব্যবহারকারীদের জন্য সর্বোত্তম মূল্য প্রদান করে।
একটি ওয়েব কর্মী ব্যবহার করুন
একটি ব্লক করা প্রধান থ্রেড ইনপুট বিলম্বের প্রধান কারণগুলির মধ্যে একটি। ওয়েব কর্মীরা ব্যাকগ্রাউন্ড থ্রেডে জাভাস্ক্রিপ্ট চালানো সম্ভব করে তোলে। নন-ইউআই অপারেশনগুলিকে একটি পৃথক কর্মী থ্রেডে স্থানান্তর করা মূল থ্রেড ব্লক করার সময় কমাতে পারে এবং ফলস্বরূপ FID উন্নত করতে পারে।
আপনার সাইটে ওয়েব কর্মীদের ব্যবহার করা সহজ করতে নিম্নলিখিত লাইব্রেরিগুলি ব্যবহার করার কথা বিবেচনা করুন:
- কমলিংক : একটি সহায়ক লাইব্রেরি যা
postMessageবিমূর্ত করে এবং এটি ব্যবহার করা সহজ করে তোলে - ওয়ার্কওয়ে : একটি সাধারণ উদ্দেশ্য ওয়েব কর্মী রপ্তানিকারক
- Workerize : একটি মডিউলকে একটি ওয়েব ওয়ার্কারে সরান
জাভাস্ক্রিপ্ট এক্সিকিউশন সময় কমিয়ে দিন
আপনার পৃষ্ঠায় জাভাস্ক্রিপ্টের পরিমাণ সীমিত করলে ব্রাউজারকে জাভাস্ক্রিপ্ট কোড কার্যকর করতে যে সময় ব্যয় করতে হবে তা হ্রাস করে। এটি ব্রাউজারটি কত দ্রুত ব্যবহারকারীর ইন্টারঅ্যাকশনের প্রতিক্রিয়া জানাতে শুরু করতে পারে তার গতি বাড়ায়।
আপনার পৃষ্ঠায় নির্বাহিত জাভাস্ক্রিপ্টের পরিমাণ কমাতে:
- অব্যবহৃত জাভাস্ক্রিপ্ট বিলম্বিত করুন
- অব্যবহৃত পলিফিল ছোট করুন
অব্যবহৃত জাভাস্ক্রিপ্ট বিলম্বিত করুন
ডিফল্টরূপে সমস্ত জাভাস্ক্রিপ্ট রেন্ডার-ব্লকিং। যখন ব্রাউজার একটি বাহ্যিক জাভাস্ক্রিপ্ট ফাইলের সাথে লিঙ্ক করে এমন একটি স্ক্রিপ্ট ট্যাগের সম্মুখীন হয়, তখন এটি যা করছে তা থামাতে হবে এবং সেই জাভাস্ক্রিপ্টটি ডাউনলোড, পার্স, কম্পাইল এবং এক্সিকিউট করতে হবে। তাই আপনার শুধুমাত্র সেই কোডটি লোড করা উচিত যা পৃষ্ঠার জন্য বা ব্যবহারকারীর ইনপুটের প্রতিক্রিয়া জানাতে প্রয়োজন।
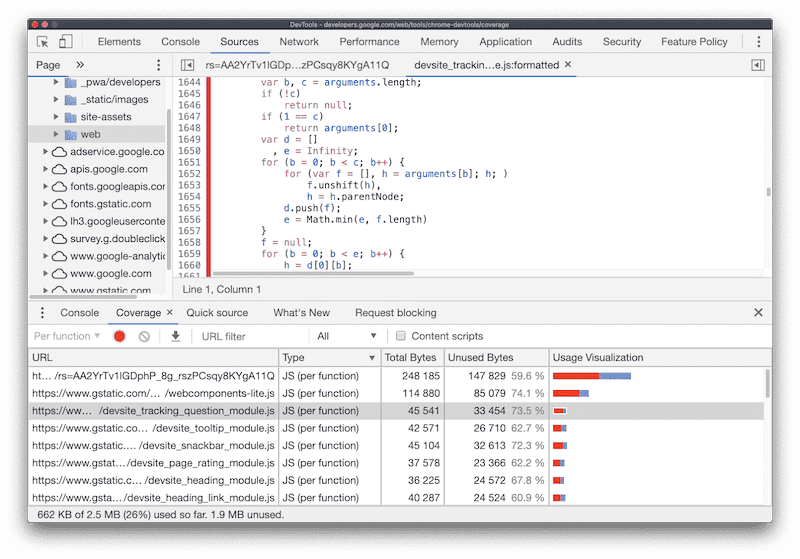
Chrome DevTools-এর কভারেজ ট্যাব আপনাকে বলতে পারে যে আপনার ওয়েব পৃষ্ঠায় কতটা জাভাস্ক্রিপ্ট ব্যবহার করা হচ্ছে না৷

অব্যবহৃত জাভাস্ক্রিপ্ট কমাতে:
- আপনার বান্ডিলকে একাধিক খণ্ডে কোড-বিভক্ত করুন
- কোনো অ-সমালোচনামূলক জাভাস্ক্রিপ্ট স্থগিত করুন, তৃতীয় পক্ষের স্ক্রিপ্ট সহ,
asyncবাdeferব্যবহার করে
কোড-বিভাজন হল একটি বড় জাভাস্ক্রিপ্ট বান্ডিলকে ছোট ছোট খণ্ডে বিভক্ত করার ধারণা যা শর্তসাপেক্ষে লোড করা যায় (অলস লোডিং নামেও পরিচিত)। বেশিরভাগ নতুন ব্রাউজারগুলি গতিশীল আমদানি সিনট্যাক্স সমর্থন করে , যা চাহিদা অনুযায়ী মডিউল আনার অনুমতি দেয়:
import('module.js').then((module) => {
// Do something with the module.
});
নির্দিষ্ট ব্যবহারকারীর ইন্টারঅ্যাকশনে গতিশীলভাবে জাভাস্ক্রিপ্ট আমদানি করা (যেমন একটি রুট পরিবর্তন করা বা একটি মডেল প্রদর্শন করা) নিশ্চিত করবে যে প্রাথমিক পৃষ্ঠা লোডের জন্য ব্যবহার করা হয়নি এমন কোডটি শুধুমাত্র প্রয়োজনের সময় আনা হবে।
সাধারণ ব্রাউজার সমর্থন ছাড়াও, গতিশীল আমদানি সিনট্যাক্স বিভিন্ন বিল্ড সিস্টেমে ব্যবহার করা যেতে পারে।
- আপনি যদি একটি মডিউল বান্ডলার হিসাবে ওয়েবপ্যাক , রোলআপ বা পার্সেল ব্যবহার করেন তবে তাদের গতিশীল আমদানি সমর্থনের সুবিধা নিন৷
- ক্লায়েন্ট-সাইড ফ্রেমওয়ার্ক, যেমন প্রতিক্রিয়া , কৌণিক , এবং Vue উপাদান-স্তরে অলস-লোড করা সহজ করার জন্য বিমূর্ততা প্রদান করে।
কোড-বিভাজন ছাড়াও, সর্বদা অ্যাসিঙ্ক ব্যবহার করুন বা স্ক্রিপ্টগুলির জন্য ডিফার করুন যেগুলি সমালোচনামূলক-পাথ বা ভাঁজের উপরে-উপরের সামগ্রীর জন্য প্রয়োজনীয় নয়।
<script defer src="…"></script>
<script async src="…"></script>
না করার একটি নির্দিষ্ট কারণ না থাকলে, সমস্ত তৃতীয় পক্ষের স্ক্রিপ্ট ডিফল্টভাবে defer বা async দিয়ে লোড করা উচিত।
অব্যবহৃত পলিফিল ছোট করুন
আপনি যদি আধুনিক জাভাস্ক্রিপ্ট সিনট্যাক্স ব্যবহার করে আপনার কোড লেখেন এবং আধুনিক ব্রাউজার এপিআই উল্লেখ করেন, তাহলে পুরানো ব্রাউজারে কাজ করার জন্য আপনাকে এটি ট্রান্সপিল করতে হবে এবং পলিফিল অন্তর্ভুক্ত করতে হবে।
আপনার সাইটে পলিফিল এবং ট্রান্সপিলড কোড অন্তর্ভুক্ত করার প্রধান পারফরম্যান্স উদ্বেগগুলির মধ্যে একটি হল যে নতুন ব্রাউজারদের প্রয়োজন না হলে এটি ডাউনলোড করতে হবে না। আপনার অ্যাপ্লিকেশানের জাভাস্ক্রিপ্টের আকার কমাতে, অব্যবহৃত পলিফিলগুলিকে যতটা সম্ভব কমিয়ে দিন এবং যেখানে তাদের প্রয়োজন সেখানে তাদের ব্যবহার সীমাবদ্ধ করুন।
আপনার সাইটে পলিফিল ব্যবহার অপ্টিমাইজ করতে:
- আপনি যদি ব্যাবেলকে ট্রান্সপাইলার হিসেবে ব্যবহার করেন, তাহলে
@babel/preset-envব্যবহার করুন শুধুমাত্র সেই ব্রাউজারগুলির জন্য প্রয়োজনীয় পলিফিলগুলি অন্তর্ভুক্ত করতে যা আপনি লক্ষ্য করার পরিকল্পনা করছেন৷ Babel 7.9-এর জন্য, যেকোনো অপ্রয়োজনীয় পলিফিল আরও কমাতেbugfixesবিকল্প চালু করুন দুটি পৃথক বান্ডিল সরবরাহ করতে মডিউল/নোমডিউল প্যাটার্ন ব্যবহার করুন (
@babel/preset-envএছাড়াওtarget.esmodulesমাধ্যমে এটি সমর্থন করে)<script type="module" src="modern.js"></script> <script nomodule src="legacy.js" defer></script>Babel-এর সাথে সংকলিত অনেক নতুন ECMAScript বৈশিষ্ট্য ইতিমধ্যেই জাভাস্ক্রিপ্ট মডিউল সমর্থন করে এমন পরিবেশে সমর্থিত। সুতরাং এটি করার মাধ্যমে, আপনি নিশ্চিত করার প্রক্রিয়াটিকে সহজ করে তোলেন যে কেবলমাত্র ট্রান্সপিলড কোডটি এমন ব্রাউজারগুলির জন্য ব্যবহার করা হয়েছে যেগুলি আসলে এটির প্রয়োজন।
ডেভেলপার টুলস
FID পরিমাপ এবং ডিবাগ করার জন্য বেশ কয়েকটি সরঞ্জাম উপলব্ধ:
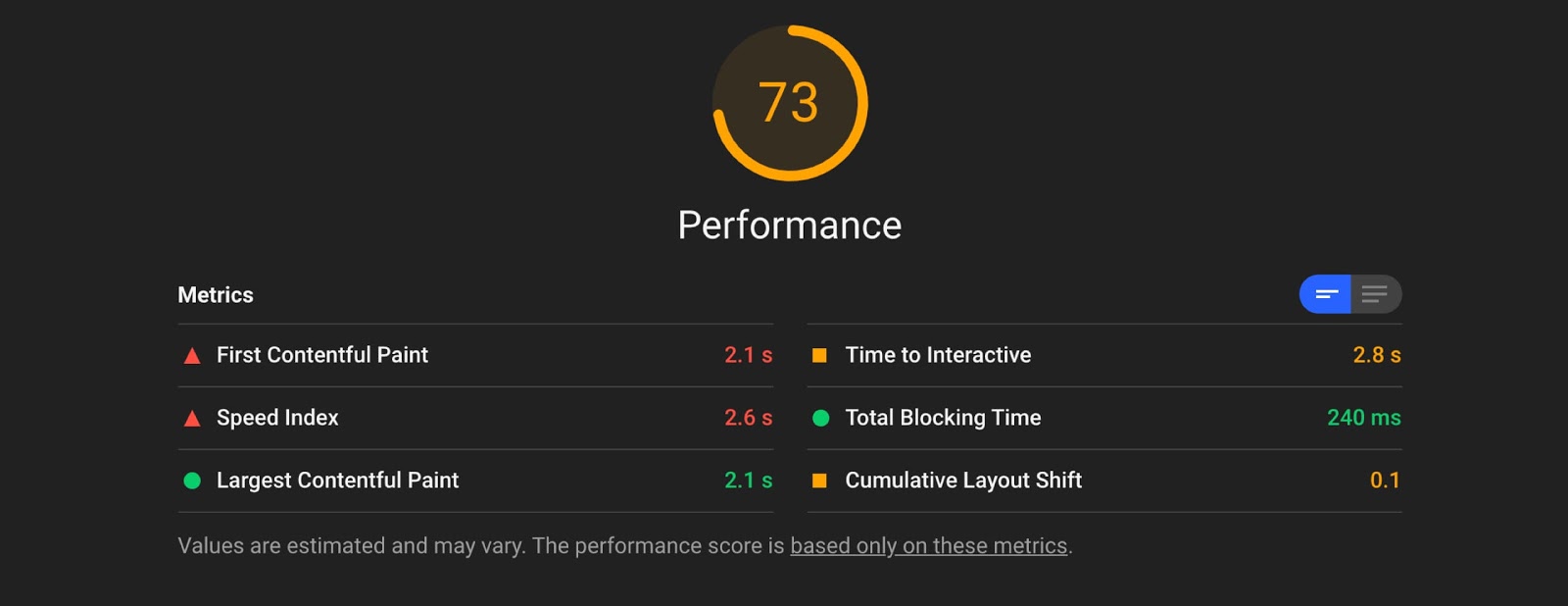
Lighthouse 6.0 FID-এর জন্য সমর্থন অন্তর্ভুক্ত করে না যেহেতু এটি একটি ফিল্ড মেট্রিক। যাইহোক, টোটাল ব্লকিং টাইম (টিবিটি) প্রক্সি হিসাবে ব্যবহার করা যেতে পারে। অপ্টিমাইজেশান যেগুলি টিবিটি উন্নত করে তাদের ক্ষেত্রেও এফআইডি উন্নত করা উচিত।

ক্রোম ব্যবহারকারীর অভিজ্ঞতা প্রতিবেদন মূল-স্তরে একত্রিত বাস্তব-বিশ্বের FID মান প্রদান করে
ফিলিপ ওয়ালটন, কায়স বাস্ক, ইলিয়া গ্রিগোরিক, এবং অ্যানি সুলিভানকে তাদের পর্যালোচনার জন্য ধন্যবাদ।




