Largest Contentful Paint (LCP) ist einer der drei Core Web Vitals-Messwerte. Sie gibt an, wie schnell der Hauptinhalt einer Webseite geladen wird, insbesondere die Zeit zwischen dem Laden der Seite durch den Nutzer bis zum Rendern des größten Bilds oder Textblocks im Darstellungsbereich.
Um eine gute Nutzerfreundlichkeit zu gewährleisten, müssen Websites bei mindestens 75% der Seitenaufrufe einen LCP-Wert von maximal 2,5 Sekunden haben.

Eine Reihe von Faktoren kann beeinflussen, wie schnell der Browser eine Webseite laden und rendern kann, und Verzögerungen bei diesen Elementen können erhebliche Auswirkungen auf den LCP haben.
Es kommt selten vor, dass eine schnelle Korrektur eines einzelnen Teils einer Seite zu einer deutlichen Verbesserung des LCP führt. Zur Verbesserung des LCP müssen Sie sich den gesamten Ladeprozess ansehen und darauf achten, dass jeder Schritt optimiert ist.
LCP-Messwert analysieren
Vor der LCP-Optimierung müssen Entwickler herausfinden, ob auf ihrer Website ein LCP-Problem vorliegt und wenn ja, in welchem Umfang.
LCP kann mit einer Reihe von Tools gemessen werden, aber nicht alle messen ihn auf die gleiche Weise. Um den LCP-Wert echter Nutzer zu verstehen, müssen Sie verstehen, was echte Nutzer erleben, und nicht nur das, was ein laborbasiertes Tool wie Lighthouse oder lokale Tests zeigen kann. Diese Lab-basierten Tools können Ihnen eine Fülle von Informationen liefern, mit denen Sie den LCP-Wert erklären und Ihre Messwerte verbessern können. Labortests allein spiegeln jedoch nicht vollständig wider, was Ihre Nutzer erleben.
Sie können LCP-Daten basierend auf echten Nutzern aus Tools für das Real User Monitoring (RUM), die auf einer Website installiert sind, oder über den Bericht zur Nutzererfahrung in Chrome (Chrome User Experience, CrUX) zur Verfügung stellen. Dieser Bericht erhebt anonyme Daten von echten Chrome-Nutzern für Millionen von Websites.
CrUX-Daten in PageSpeed Insights verwenden
PageSpeed Insights bietet im Abschnitt Sehen, was echte Nutzer erleben Zugriff auf CrUX-Daten. Detailliertere Lab-basierte Daten finden Sie im Abschnitt Leistungsprobleme diagnostizieren. Konzentrieren Sie sich immer zuerst auf die CrUX-Daten, sofern diese verfügbar sind.

Wenn CrUX keine Daten bereitstellt (z. B. für eine Seite mit nicht ausreichendem Traffic, um Daten auf Seitenebene zu erhalten), können Sie CrUX durch RUM-Daten ergänzen, die mit auf der Seite ausgeführten JavaScript-APIs erfasst wurden. Dadurch erhalten Sie möglicherweise auch viel mehr Daten, als mit CrUX in einem öffentlichen Dataset zur Verfügung gestellt werden können. Später in diesem Leitfaden erklären wir, wie diese Daten mit JavaScript erfasst werden.
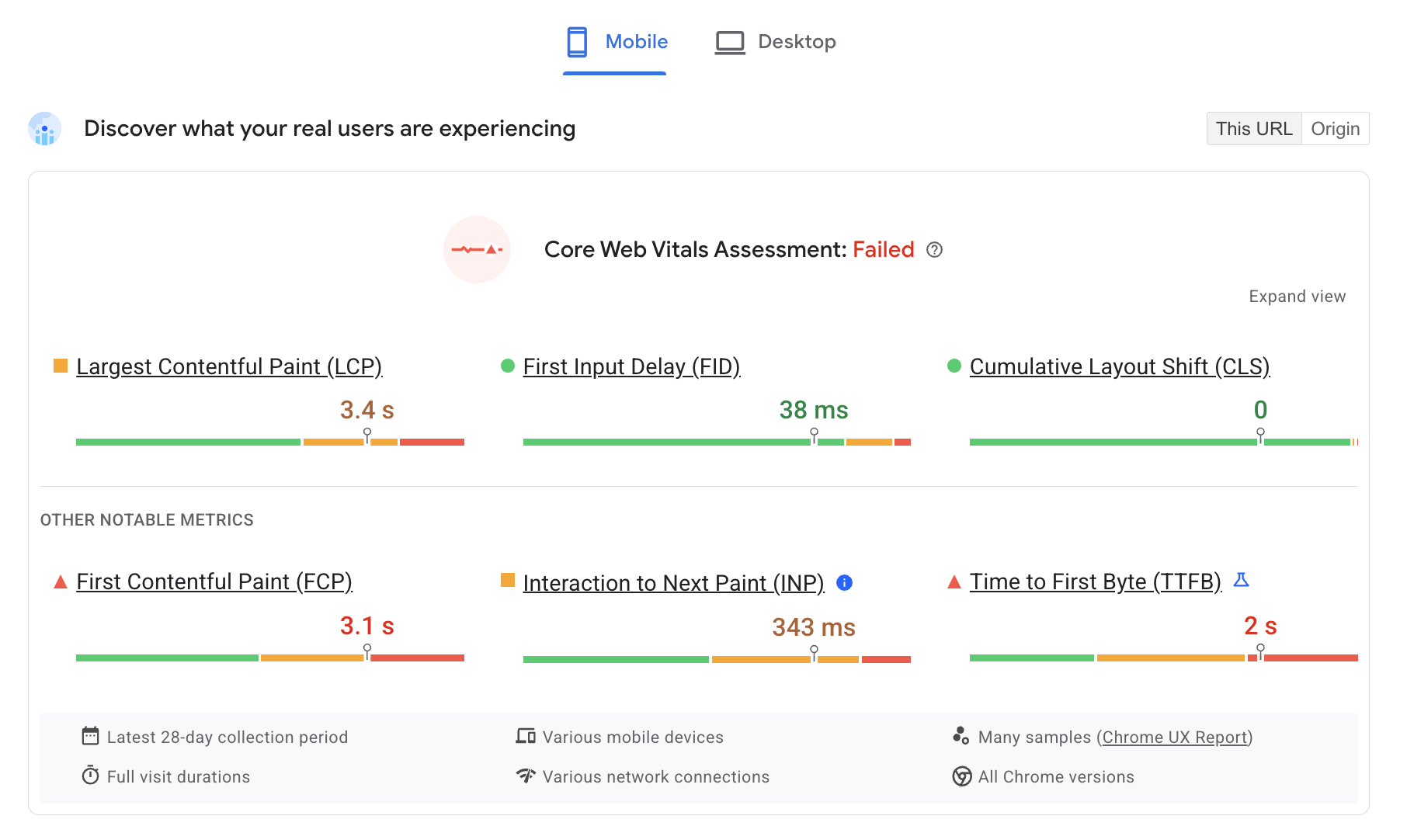
LCP-Daten
PageSpeed Insights zeigt bis zu vier verschiedene CrUX-Datensätze an:
- Mobile Daten für This URL
- Desktop-Daten für This URL
- Mobile Daten für den gesamten Ursprung
- Desktopdaten für den gesamten Origin
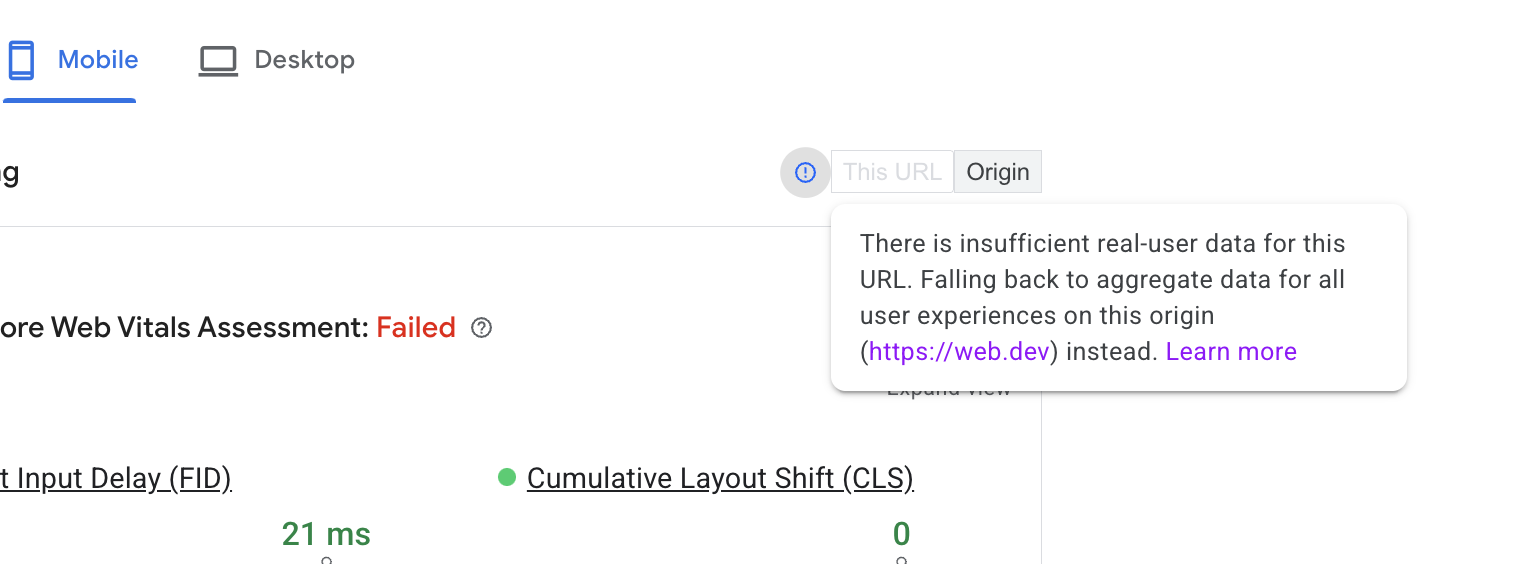
Sie können diese mit den Steuerelementen oben und rechts oben in diesem Abschnitt aktivieren bzw. deaktivieren. Wenn für eine URL nicht genügend Daten zur Anzeige auf URL-Ebene, aber für den Ursprung vorhanden sind, werden in PageSpeed Insights immer die Ursprungsdaten angezeigt.

Der LCP für den gesamten Ursprung kann sich stark vom LCP einer einzelnen Seite unterscheiden, je nachdem, wie der LCP auf dieser Seite im Vergleich zu anderen Seiten dieses Ursprungs geladen wird. Er kann sich auch darauf auswirken, wie Besucher zu diesen Seiten navigieren. Startseiten werden in der Regel von neuen Nutzern aufgerufen und daher oft ohne Inhalte im Cache geladen. Daher sind sie die langsamsten Seiten einer Website.
Wenn Sie sich die vier verschiedenen Kategorien von CrUX-Daten ansehen, können Sie besser nachvollziehen, ob das LCP-Problem spezifisch für diese Seite oder ein allgemeines websiteweites Problem ist. Außerdem sehen Sie, bei welchen Gerätetypen LCP-Probleme auftreten.
Zusätzliche Messwerte
Entwickler, die an der Optimierung des LCP arbeiten, können auch die Timings First Contentful Paint (FCP) und Time to First Byte (TTFB) verwenden. Diese sind gute Diagnosemesswerte, die wertvolle Einblicke in den LCP liefern.
TTFB gibt die Zeit vom Nutzer an, der mit dem Aufrufen einer Seite beginnt (z. B. durch Klicken auf einen Link), bis die ersten Bytes des HTML-Dokuments empfangen wurden. Eine hohe TTFB kann das Erreichen eines 2,5-Sekunden-LCPs schwierig oder sogar unmöglich machen.
Eine hohe TTFB kann durch mehrere Serverweiterleitungen, Besucher, die sich weit vom nächsten Websiteserver entfernt befinden, Besucher mit schlechten Netzwerkbedingungen oder die Nichtnutzung von Cache-Inhalten aufgrund von Suchparametern verursacht werden.
Sobald mit dem Rendern einer Seite begonnen wird, gibt es möglicherweise einen anfänglichen Paint (z. B. die Hintergrundfarbe) gefolgt von einigen Inhalten (z. B. dem Header der Website). Die Darstellung des ursprünglichen Inhalts wird per FCP gemessen und der Unterschied zwischen FCP und anderen Messwerten kann sehr deutlich sein.
Ein großer Unterschied zwischen TTFB und FCP kann darauf hindeuten, dass der Browser viele Assets herunterladen muss, die das Rendering blockieren. Es kann auch ein Zeichen dafür sein, dass der Browser sehr aufwendig ist, um aussagekräftige Inhalte zu rendern. Dies deutet darauf hin, dass die Website stark auf clientseitiges Rendering angewiesen ist.
Ein großer Unterschied zwischen FCP und LCP weist darauf hin, dass die LCP-Ressource entweder nicht sofort für den Browser zur Priorisierung verfügbar ist (z. B. Text oder Bilder, die von JavaScript verwaltet werden, anstatt im ursprünglichen HTML verfügbar zu sein) oder dass der Browser andere Schritte ausführen muss, bevor er den LCP-Inhalt anzeigen kann.
PageSpeed Insights Lighthouse-Daten verwenden
Im Lighthouse-Abschnitt von PageSpeed Insights finden Sie einige Tipps zur Verbesserung des LCP. Zuerst sollten Sie jedoch prüfen, ob der angegebene LCP weitgehend mit den tatsächlichen von CrUX bereitgestellten Nutzerdaten übereinstimmt. Wenn zwischen Lighthouse und CrUX sich nicht einigen, liefert CrUX wahrscheinlich ein genaueres Bild Ihrer Nutzererfahrung. Achten Sie darauf, dass die CrUX-Daten für Ihre Seite und nicht für den gesamten Ursprung gelten, bevor Sie Maßnahmen ergreifen.
Wenn sowohl Lighthouse als auch CrUX LCP-Werte anzeigen, die verbessert werden müssen, kann der Abschnitt „Lighthouse“ wertvolle Hinweise zur Verbesserung des LCP bieten. Verwenden Sie den LCP-Filter, um nur für LCP relevante Audits aufzurufen:

Neben den Optimierungsmöglichkeiten finden Sie auch Diagnoseinformationen, die weitere Informationen zur Diagnose des Problems enthalten. Die Diagnose Largest Contentful Paint zeigt eine nützliche Aufschlüsselung der verschiedenen Zeitangaben, aus denen der LCP besteht:

Im nächsten Abschnitt werden die Unterkategorien des LCP genauer erläutert.
LCP-Aufschlüsselung
In diesem Abschnitt wird eine Methodik vorgestellt, die den LCP in seine wichtigsten Unterkategorien aufschlüsselt, sowie spezifische Empfehlungen und Best Practices für die Optimierung der einzelnen Unterkategorien.
Die meisten Seitenladevorgänge umfassen in der Regel mehrere Netzwerkanfragen. Damit wir Möglichkeiten zur Verbesserung des LCP ermitteln können, empfehlen wir jedoch, nur mit dem ursprünglichen HTML-Dokument und gegebenenfalls mit der LCP-Ressource zu beginnen.
Während sich andere Anfragen auf der Seite auf den LCP auswirken können, zeigen diese beiden Anfragen – insbesondere die Zeiten, zu denen die LCP-Ressource beginnt und endet –, ob deine Seite für LCP optimiert ist.
Zum Ermitteln der LCP-Ressource können Sie Entwicklertools wie PageSpeed Insights, die Chrome-Entwicklertools oder WebPageTest verwenden, um das LCP-Element zu ermitteln. Von dort aus können Sie die vom Element geladene URL (falls zutreffend) in einer Netzwerkabfolge aller Ressourcen abgleichen, die von der Seite geladen werden.
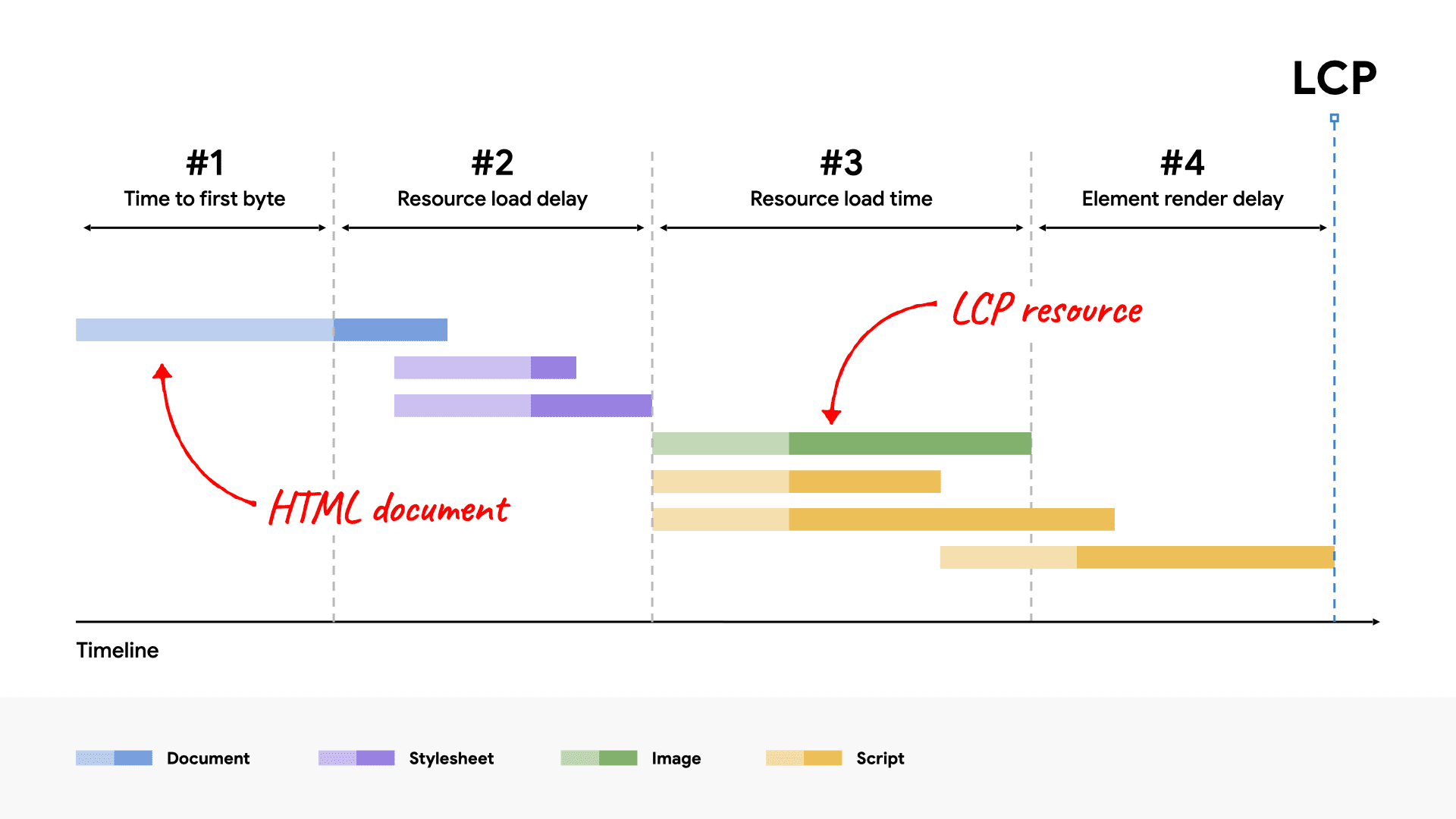
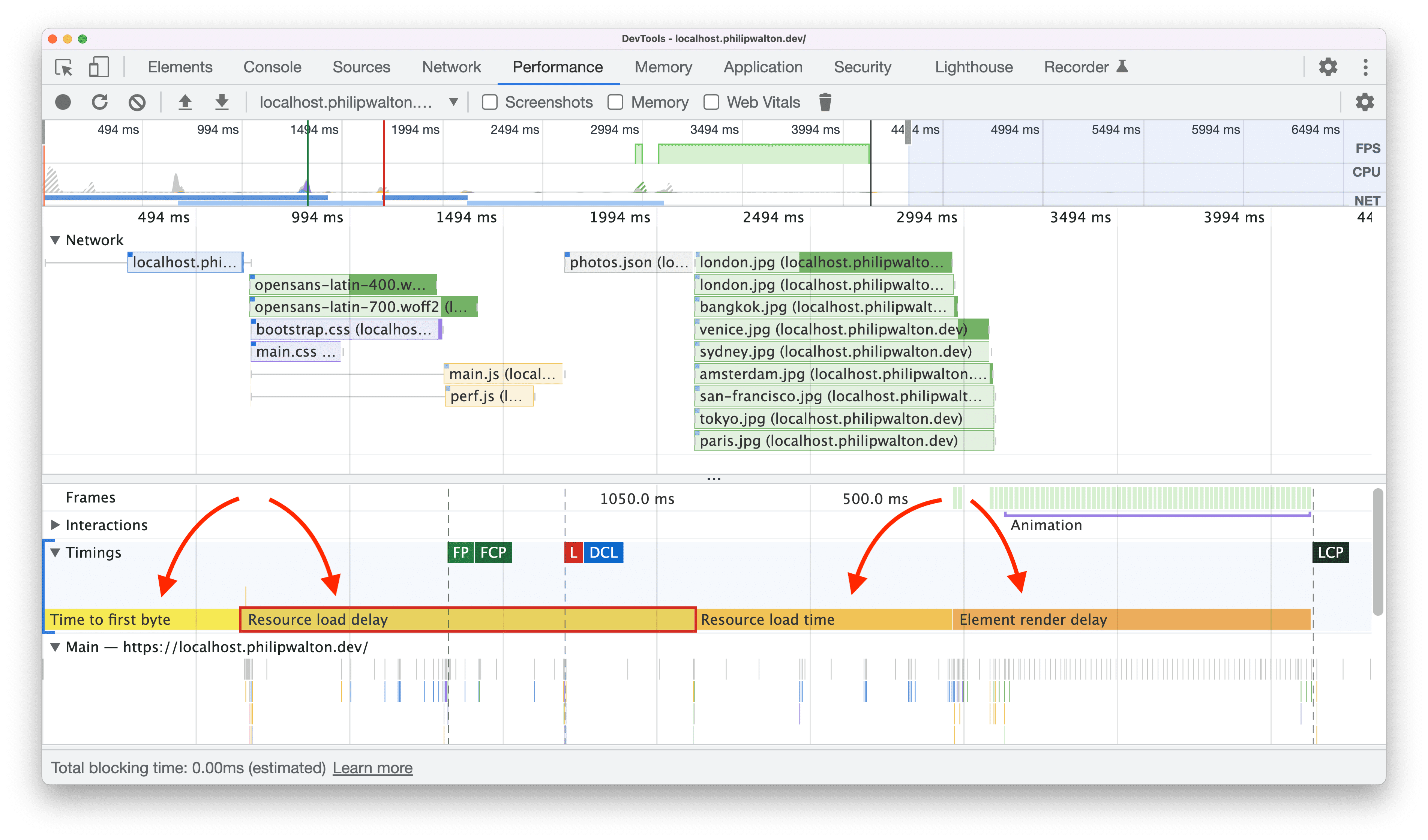
In der folgenden Visualisierung werden diese Ressourcen beispielsweise in einem Netzwerk-Wasserfalldiagramm bei einem typischen Seitenaufbau hervorgehoben, bei dem für das LCP-Element eine Bildanfrage zum Rendern erforderlich ist.

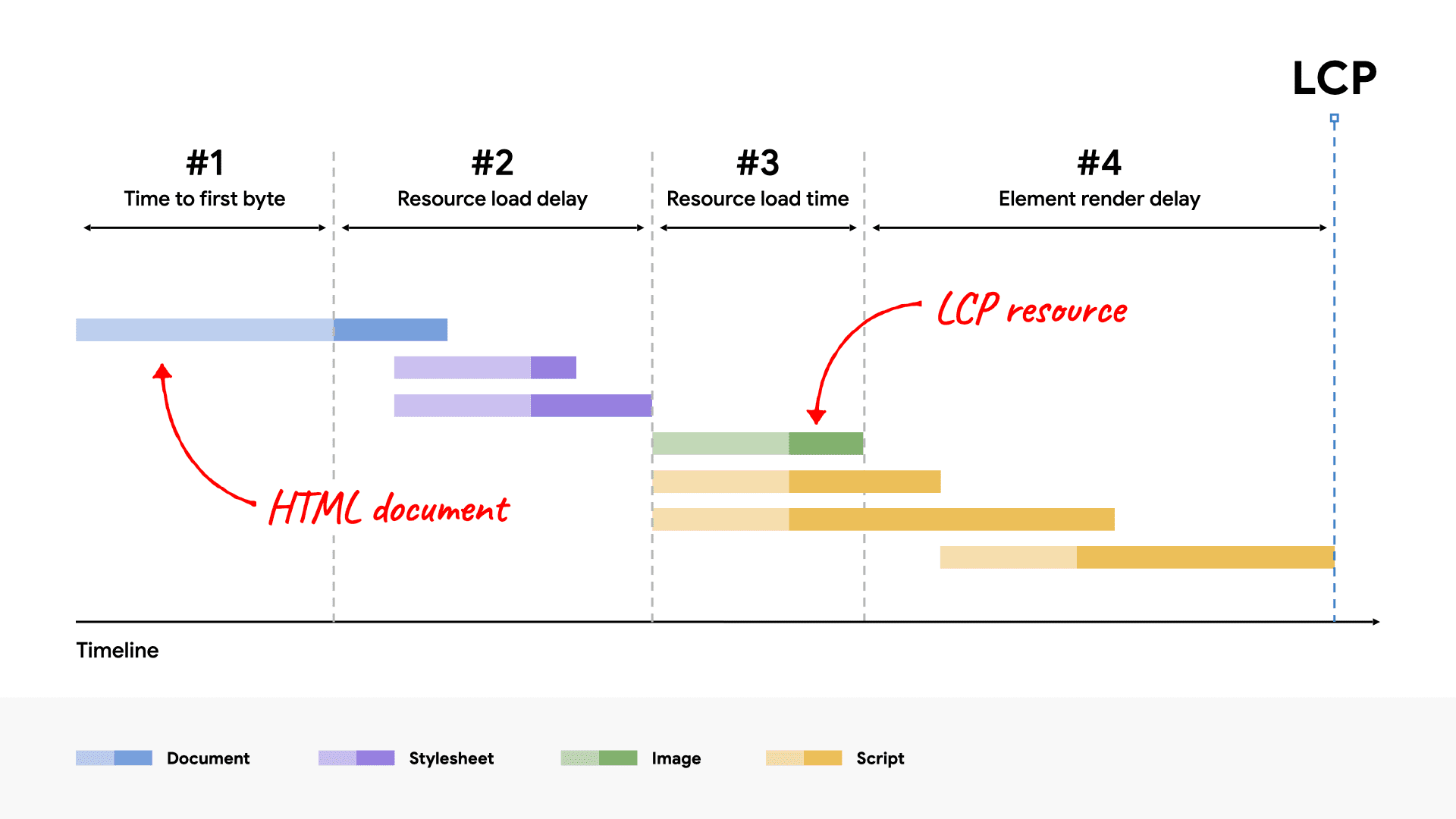
Für eine gut optimierte Seite sollte der Ladevorgang Ihrer LCP-Ressourcenanfrage so früh wie möglich beginnen und das LCP-Element soll so schnell wie möglich gerendert werden, nachdem der Ladevorgang der LCP-Ressource abgeschlossen ist. Um zu visualisieren, ob eine bestimmte Seite diesem Prinzip folgt, kannst du die gesamte LCP-Zeit in die folgenden Unterkategorien aufschlüsseln:
- Zeit bis zum ersten Byte (TTFB)
- Die Zeitspanne zwischen dem Start des Seitenaufbaus durch den Nutzer bis zum Empfang des ersten Byte der HTML-Dokumentantwort im Browser.
- Verzögerung beim Laden der Ressource
- Die Zeit zwischen der TTFB und dem Beginn des Ladens der LCP-Ressource im Browser. Wenn für das LCP-Element keine Ressourcenlast zum Rendern erforderlich ist (z. B. wenn das Element ein Textknoten ist, der mit einer Systemschrift gerendert wird), ist diese Zeit 0.
- Ladezeit der Ressource
- Die zum Laden der LCP-Ressource selbst benötigte Zeit. Wenn für das LCP-Element keine Ressourcenlast zum Rendern erforderlich ist, ist diese Zeit 0.
- Verzögerung beim Rendern von Elementen
- Die Zeit zwischen dem Abschluss des Ladevorgangs der LCP-Ressource und dem vollständigen Rendern des LCP-Elements.
Der LCP-Wert jeder Seite besteht aus diesen vier Unterkategorien. Es gibt keine Lücken oder Überschneidungen und sie entsprechen der gesamten LCP-Zeit.

Beim Optimieren des LCP ist es hilfreich, diese Unterkategorien zu optimieren. Sie müssen jedoch alle Unterkategorien optimieren, da einige Optimierungen die eingesparte Zeit auf eine andere verlagern, anstatt den LCP tatsächlich zu reduzieren.
In der Netzwerkabfolge würde beispielsweise eine Reduzierung der Dateigröße des Bildes durch stärkere Komprimierung des Bildes oder ein Wechsel zu einem optimaleren Format (z. B. AVIF oder WebP) die Ladezeit der Ressource reduzieren, den LCP-Wert wird jedoch nicht verbessert, da diese Zeit Teil der Verzögerung beim Rendern des Elements wird. Das liegt daran, dass das LCP-Element verborgen bleibt, bis das zugehörige JavaScript geladen wurde. Erst danach wird es sichtbar.

Optimale Zeiten für Unterkategorien
Zur Optimierung der einzelnen LCP-Unterkategorien ist es wichtig zu verstehen, wie diese Unterkategorien auf einer gut optimierten Seite ideal aufgegliedert sind.
Die beiden Unterkategorien mit Verzögerungen müssen so weit wie möglich reduziert werden. Bei den anderen beiden handelt es sich um Netzwerkanfragen, die grundsätzlich Zeit in Anspruch nehmen und nicht vollständig optimiert werden können.
Im Folgenden sehen Sie eine idealisierte LCP-Verteilung.
Diese Zeiten sind Richtlinien, keine strengen Regeln. Wenn die LCP-Zeiten Ihrer Seiten konstant 2,5 Sekunden oder weniger betragen, spielt es keine Rolle, wie die Aufschlüsselung aussieht. Wenn Ihre Verzögerungskategorien jedoch unnötig lang sind, können Sie das Ziel von 2,5 Sekunden nicht erreichen.
Wir empfehlen folgende Betrachtung der LCP-Zeit:
- Der Großteil der LCP-Zeit muss für das Laden des HTML-Dokuments und der LCP-Quelle aufgewendet werden.
- Jedes Mal, wenn eine dieser beiden Ressourcen vor dem LCP nicht geladen wird, kann dies verbessert werden.
Kategorien optimieren
Da Sie jetzt wissen, wie die Zeiten für die LCP-Unterkategorie auf einer optimierten Seite aussehen, können Sie mit der Optimierung Ihrer eigenen Seiten beginnen.
In den folgenden Abschnitten finden Sie Empfehlungen und Best Practices für die Optimierung der einzelnen Kategorien. Wir beginnen mit den Optimierungen, die wahrscheinlich die größten Auswirkungen haben.
Verzögerung beim Laden von Ressourcen beseitigen
Mit diesem Schritt soll dafür gesorgt werden, dass das Laden der LCP-Ressource so früh wie möglich beginnt. Obwohl der Ladevorgang einer Ressource theoretisch direkt nach der TTFB beginnen kann, kann es in der Praxis immer eine gewisse Verzögerung geben, bevor der Browser mit dem Laden von Ressourcen beginnt.
Als Faustregel gilt: Ihre LCP-Ressource sollte zur selben Zeit gestartet werden, wie die erste Ressource, die die Seite lädt.

Im Allgemeinen gibt es zwei Faktoren, die beeinflussen, wie schnell eine LCP-Ressource geladen werden kann:
- Wenn die Ressource erkannt wird.
- Die Priorität der Ressource.
Nach der Ressourcenerkennung optimieren
Damit die LCP-Ressource so früh wie möglich geladen wird, muss sie in der ersten HTML-Dokumentantwort vom Preload-Scanner des Browsers gefunden werden. Hier einige Beispiele für auffindbare LCP-Ressourcen:
- Ein
<img>-Element, dessensrc- odersrcset-Attribute im ersten HTML-Markup enthalten sind. - Jedes Element, das ein CSS-Hintergrundbild erfordert, solange das Bild von
<link rel="preload">im HTML-Markup (oder mithilfe einesLink-Headers) vorab geladen wird. - Ein Textknoten, für den eine Webschriftart zum Rendern erforderlich ist, sofern die Schriftart durch
<link rel="preload">im HTML-Markup (oder mithilfe einesLink-Headers) vorab geladen wird.
Im Folgenden finden Sie einige LCP-Ressourcen, die durch das Scannen der Antwort des HTML-Dokuments nicht erkannt werden können. In jedem Fall muss der Browser ein Skript ausführen oder ein Stylesheet anwenden, bevor er die LCP-Ressource erkennen und laden kann. Er muss dann warten, bis Netzwerkanfragen abgeschlossen sind.
- Ein
<img>, das der Seite dynamisch mit JavaScript hinzugefügt wird. - Jedes Element, das mithilfe einer JavaScript-Bibliothek, die die Attribute
srcodersrcset(häufig alsdata-srcoderdata-srcset) verbirgt, langsam geladen wird. - Jedes Element, für das ein CSS-Hintergrundbild erforderlich ist.
Um unnötige Verzögerungen beim Laden der Ressource zu vermeiden, muss die LCP-Ressource in der HTML-Quelle sichtbar sein. Falls auf die Ressource nur aus einer externen CSS- oder JavaScript-Datei verwiesen wird, muss die LCP-Ressource mit einer hohen Abrufpriorität vorab geladen werden, zum Beispiel:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
Priorität der Ressource optimieren
Auch wenn die LCP-Ressource über das HTML-Markup erkennbar ist, wird sie möglicherweise noch nicht bei der ersten Ressource geladen. Dies kann passieren, wenn die Prioritätsheuristik des Scanners zum Vorabladen nicht erkennt, dass die Ressource wichtig ist, oder wenn andere Ressourcen wichtiger sind.
Du kannst beispielsweise dein LCP-Bild mit HTML verzögern, wenn du loading="lazy" in deinem <img>-Element festlegst. Bei Lazy Loading wird die Ressource erst geladen, nachdem das Layout bestätigt hat, dass sich das Bild im Darstellungsbereich befindet. Dies führt häufig dazu, dass es später geladen wird, als es sonst der Fall wäre.
Auch ohne Lazy Loading laden Browser keine Bilder mit hoher Priorität, da sie keine Ressourcen blockieren, die das Rendering blockieren. Sie können die Ladepriorität einer Ressource mithilfe des Attributs fetchpriority so erhöhen:
<img fetchpriority="high" src="/path/to/hero-image.webp">
Wenn du glaubst, dass es das LCP-Element deiner Seite ist, empfiehlt es sich, fetchpriority="high" für ein <img>-Element festzulegen. Wenn Sie jedoch für mehr als ein oder zwei Bilder eine hohe Priorität festlegen, ist die Prioritätseinstellung bei der Reduzierung des LCP nicht hilfreich.
Sie können auch die Priorität von Bildern verringern, die sich möglicherweise zu Beginn der Dokumentantwort befinden, aber aufgrund von Stilen nicht sichtbar sind, z. B. Bilder auf Karussellfolien, die beim Start nicht sichtbar sind:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
Wenn Sie die Priorisierung bestimmter Ressourcen herabsetzen, können Sie Ressourcen, die sie stärker benötigen, mehr Bandbreite zur Verfügung stellen. Achten Sie aber darauf, es nicht zu übertreiben. Prüfen Sie immer die Ressourcenpriorität in den Entwicklertools und testen Sie Ihre Änderungen mit Lab- und Field-Tools.
Nachdem Sie die Priorität und die Erkennungszeit Ihrer LCP-Ressourcen optimiert haben, sollte Ihre Netzwerkabfolge so aussehen, wobei die LCP-Ressource zur selben Zeit wie die erste Ressource beginnt:

Wichtig: Ein weiterer Grund, warum die LCP-Ressource nicht so früh wie möglich geladen wird, liegt darin, dass sie an einem anderen Ursprung gehostet wird, zu dem der Browser eine Verbindung herstellen muss, bevor er mit dem Laden der Ressource beginnen kann. Wir empfehlen, kritische Ressourcen nach Möglichkeit am selben Ursprung wie Ihre HTML-Dokumentressource zu hosten, damit der Browser die vorhandene Verbindung wiederverwenden kann und Zeit spart (mehr dazu später).
Verzögerung beim Rendern von Elementen beseitigen
Mit diesem Schritt soll dafür gesorgt werden, dass das LCP-Element sofort gerendert werden kann, nachdem die Ressource geladen wurde, und zwar unabhängig davon, wann das der Fall ist.
Der Hauptgrund dafür, dass das LCP-Element unmittelbar nach dem Laden der Ressource nicht gerendert werden könnte, ist, dass das Rendering aus einem anderen Grund blockiert ist:
- Das Rendern der gesamten Seite wird aufgrund von Stylesheets oder synchronen Skripts im
<head>blockiert, die noch geladen werden. - Die LCP-Ressource ist fertig geladen, das LCP-Element wurde dem DOM jedoch noch nicht hinzugefügt, da es auf das Laden des JavaScript-Codes wartet.
- Das Element wird durch anderen Code ausgeblendet, z. B. eine A/B-Testbibliothek, in der noch nicht entschieden wurde, in welche Testgruppe der Nutzer aufgenommen werden soll.
- Der Hauptthread wird aufgrund langer Aufgaben blockiert und das Rendern muss warten, bis diese langen Aufgaben abgeschlossen sind.
In den folgenden Abschnitten wird erläutert, wie Sie mit den häufigsten Ursachen einer unnötigen Verzögerung beim Rendern von Elementen umgehen können.
Stylesheets reduzieren oder inline das Rendering blockieren
Aus dem HTML-Markup geladene Stylesheets blockieren das Rendern aller nachfolgenden Inhalte. Dies ist in der Regel sinnvoll, da das Stylesheet so wirksam wird, bevor andere Elemente geladen werden. Wenn das Stylesheet jedoch so groß ist, dass das Laden deutlich länger dauert als die LCP-Ressource, wird das Rendering des LCP-Elements verhindert, selbst nachdem die Ressource fertig geladen ist, wie im folgenden Beispiel gezeigt:

So beheben Sie das Problem:
- Fügen Sie das Stylesheet direkt in den HTML-Code ein, um die zusätzliche Netzwerkanfrage zu vermeiden.
- die Größe des Stylesheets.
Das Inline-Inline-Erstellen eines Stylesheets ist nur dann effektiv, um den LCP-Wert zu reduzieren, wenn das Stylesheet klein ist. Wenn das Laden des Stylesheets jedoch länger dauert als die LCP-Ressource, ist es wahrscheinlich zu groß, um direkt inline eingefügt zu werden. Wir empfehlen daher, die Komplexität des Stylesheets wie folgt zu reduzieren:
- Nicht verwendete CSS entfernen: Verwende die Chrome-Entwicklertools, um CSS-Regeln zu finden, die nicht verwendet werden und möglicherweise entfernt (oder aufgeschoben) werden können.
- Nicht kritisches CSS zurückstellen: Teilen Sie Ihr Stylesheet in Stile für den ersten Seitenaufbau und dann in Stile auf, die verzögert geladen werden können.
- CSS reduzieren und komprimieren: Bei wichtigen Stilen sollten Sie die Übertragungsgröße so weit wie möglich reduzieren.
JavaScript zurückstellen oder inline rendern, das das Rendering blockiert
Wir empfehlen, alle Skripts auf Ihren Seiten mithilfe der Attribute async oder defer asynchron zu machen. Synchrone Skripts wirken sich fast immer negativ auf die Leistung aus.
Falls JavaScript jedoch so früh wie möglich beim Seitenaufbau ausgeführt werden muss, kannst du den LCP verbessern, indem du kleine Skripts einfügst. Dadurch verkürzt sich die Zeit, die der Browser auf Netzwerkanfragen wartet.
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>
<head> <script src="/path/to/main.js"></script> </head>
Serverseitiges Rendering verwenden
Beim serverseitigen Rendering (SSR) wird die clientseitige Anwendungslogik auf dem Server ausgeführt und die Anfragen von HTML-Dokumenten werden mit dem vollständigen HTML-Markup beantwortet.
SSRs helfen beim Optimieren des LCP auf folgende Weise:
- Ihre Ressourcen sind dadurch über die HTML-Quelle sichtbar, wie unter Verzögerung beim Laden von Ressourcen beseitigen beschrieben.
- Dadurch wird verhindert, dass deine Seite zusätzliche JavaScript-Anfragen benötigt, um den Vorgang abzuschließen, bevor sie gerendert werden kann.
Der größte Nachteil von SSR ist, dass sie zusätzliche Serververarbeitungszeit erfordert, was Ihre TTFB verlangsamen kann. In der Regel lohnt sich dies jedoch, da Sie die Verarbeitungszeiten der Server im Gegensatz zu den Netzwerk- und Gerätefunktionen Ihrer Nutzer selbst steuern können.
Außerdem empfehlen wir, HTML-Seiten für eine bessere Leistung in einem Build-Schritt und nicht on demand zu generieren. Diese Vorgehensweise wird als statische Websitegenerierung (SSG) oder Pre-Rendering bezeichnet.
Lange Aufgaben aufteilen
Auch wenn du all diese Tipps befolgt hast und dein JavaScript-Code nicht das Rendering blockiert oder für das Rendern deiner Elemente verantwortlich ist, kann er trotzdem das LCP verzögern.
Der häufigste Grund ist, dass der Browser beim Laden einer großen JavaScript-Datei einige Zeit benötigt, um den Code zu parsen und im Hauptthread auszuführen. Das bedeutet, dass das Rendering der LCP-Ressource möglicherweise erst abgeschlossen ist, wenn ein anderes Script vollständig ausgeführt wurde, selbst wenn die LCP-Ressource vollständig heruntergeladen wurde.
Alle Browser rendern Bilder im Hauptthread. Das bedeutet, dass alles, was den Hauptthread blockiert, auch zu unnötigen Verzögerungen beim Rendern von Elementen führen kann. Daher empfehlen wir, eine große JavaScript-Datei in mehrere Skriptdateien aufzuteilen, die jeweils nach Bedarf geparst werden können.
Ladezeit der Ressourcen reduzieren
Mit diesem Schritt soll die Zeit verkürzt werden, die der Browser für die Übertragung der Ressource über das Netzwerk auf das Gerät des Nutzers benötigt. Im Allgemeinen gibt es dazu mehrere Möglichkeiten:
- Verringern Sie die Größe der Ressource.
- Reduzieren Sie die Entfernung, die die Ressource zurücklegen muss.
- Reduzieren Sie Konflikte bezüglich der Netzwerkbandbreite.
- Die Netzwerkzeit wird vollständig eliminiert.
Größe der Ressource reduzieren
LCP-Ressourcen sind in der Regel Bilder oder Webschriftarten. Die folgenden Leitfäden enthalten Details dazu, wie Sie die Größe beider Elemente reduzieren können:
- Optimale Bildgröße bereitstellen
- Moderne Bildformate verwenden
- Bilder komprimieren
- Schriftgröße im Web reduzieren
Reduzieren Sie die Strecke, die die Ressource zurücklegen muss
Sie können die Ladezeiten auch verkürzen, indem Sie Ihre Server so nah wie möglich an Ihren Nutzern platzieren. Dazu verwenden Sie am besten ein Content Delivery Network (CDN).
Insbesondere Bild-CDNs sind besonders hilfreich, da sie sowohl die Entfernung, die die Ressource zurücklegen muss, als auch häufig die Größe der Ressource entsprechend den oben genannten Strategien reduzieren.
Wichtig: CDNs für Bilder sind eine hervorragende Möglichkeit, um die Ladezeiten von Ressourcen zu verkürzen. Wenn Sie zum Hosten Ihrer Images eine Drittanbieterdomain verwenden, fallen jedoch zusätzliche Verbindungskosten an. Durch das Vorverbinden mit dem Ursprung können einige dieser Kosten abgeschwächt werden. Die beste Option ist jedoch, Bilder aus demselben Ursprung wie Ihr HTML-Dokument bereitzustellen. Dazu können Sie bei vielen CDNs Anfragen von Ihrem Ursprung an ihren weiterleiten.
Konflikte bezüglich der Netzwerkbandbreite reduzieren
Wenn auf Ihrer Seite viele Ressourcen gleichzeitig geladen werden, kann das Laden einer einzelnen Ressource sehr lange dauern. Dieses Problem wird als Netzwerkkonflikt bezeichnet.
Wenn Sie Ihrer LCP-Ressource einen hohen fetchpriority zugewiesen haben und so bald wie möglich mit dem Laden begonnen haben, versucht der Browser, zu verhindern, dass Ressourcen mit niedrigerer Priorität mit ihr konkurrieren. Allerdings kann das gleichzeitige Laden zu vieler Ressourcen den LCP beeinträchtigen, insbesondere wenn viele dieser Ressourcen einen hohen fetchpriority haben. Wir empfehlen, Netzwerkkonflikte zu reduzieren. Achten Sie darauf, dass die einzigen Ressourcen mit einem hohen fetchpriority diejenigen sind, die am schnellsten geladen werden müssen.
Netzwerkzeit vollständig eliminieren
Die beste Möglichkeit, die Ladezeiten von Ressourcen zu reduzieren, besteht darin, das Netzwerk ganz aus dem Prozess zu eliminieren. Wenn Sie Ressourcen mit einer effizienten Cache-Steuerungsrichtlinie bereitstellen, werden Ressourcen von Besuchern aus dem Cache bereitgestellt, die sie ein zweites Mal anfordern. Dadurch wird die Ladezeit der Ressourcen auf praktisch null reduziert.
Wenn es sich bei Ihrer LCP-Ressource um eine Webschriftart handelt, sollten Sie zusätzlich zur Reduzierung der Schriftgröße für das Web überlegen, ob Sie das Rendering der Ressourcen für Webschriftarten blockieren müssen.
Wenn Sie für font-display einen anderen Wert als auto oder block festlegen, ist Text während des Ladens immer sichtbar und der LCP muss nicht auf eine zusätzliche Netzwerkanfrage warten.
Wenn Ihre LCP-Ressource klein ist, kann es sinnvoll sein, die Ressourcen als Daten-URI inline einzufügen, um die zusätzliche Netzwerkanfrage zu entfernen. Die Verwendung von Daten-URIs hat jedoch auch Nachteile: Sie verhindert, dass Ressourcen im Cache gespeichert werden, und kann aufgrund der zusätzlichen Kosten für die Decodierung in einigen Fällen zu längeren Renderingverzögerungen führen.
4. Zeit bis zum ersten Byte verkürzen
Das Ziel dieses Schritts ist es, die ursprüngliche HTML so schnell wie möglich zu liefern. Dieser Schritt wird zuletzt aufgeführt, da er in der Regel derjenige ist, über den Entwickler am wenigsten Kontrolle haben. Sie ist jedoch auch einer der wichtigsten Schritte, da sie sich direkt auf jeden nachfolgenden Schritt auswirkt. Im Frontend kann nichts passieren, bis das Backend das erste Byte des Inhalts ausliefert. Alles, was Sie unternehmen können, um Ihre TTFB zu beschleunigen, verbessert also auch jeden anderen Lastmesswert.
Eine häufige Ursache für eine langsame TTFB für eine ansonsten schnelle Website sind Besucher, die über mehrere Weiterleitungen gelangen, z. B. über Anzeigen oder gekürzte Links. Minimieren Sie immer die Anzahl der Weiterleitungen, die ein Besucher warten muss.
Eine weitere häufige Ursache ist, dass im Cache gespeicherte Inhalte nicht von einem CDN-Edge-Server verwendet werden können. In diesem Fall müssen alle Anfragen zurück zum Ursprungsserver geleitet werden. Das kann passieren, wenn Besucher eindeutige URL-Parameter zu Analysezwecken verwenden, auch wenn sie nicht auf verschiedene Seiten führen.
Eine spezifische Anleitung zur Reduzierung von TTFB finden Sie unter TTFB optimieren.
LCP-Aufschlüsselung in JavaScript beobachten
Die Zeitinformationen für alle LCP-Unterkategorien sind in JavaScript über eine Kombination der folgenden Performance APIs verfügbar:
Wenn Sie diese Zeitwerte in JavaScript berechnen, können Sie sie an einen Analyseanbieter senden oder in Ihre Entwicklertools protokollieren, um sie bei der Fehlerbehebung und Optimierung zu unterstützen. Im folgenden Screenshot wird beispielsweise die Methode performance.measure() aus der User Timing API verwendet, um dem Timing-Track im Bereich „Leistung“ der Chrome-Entwicklertools Balken hinzuzufügen:

Visualisierungen im Timing-Track sind neben den Netzwerk- und Hauptthread-Tracks besonders hilfreich. So können Sie sehen, was während dieser Zeiträume auf der Seite noch passiert.
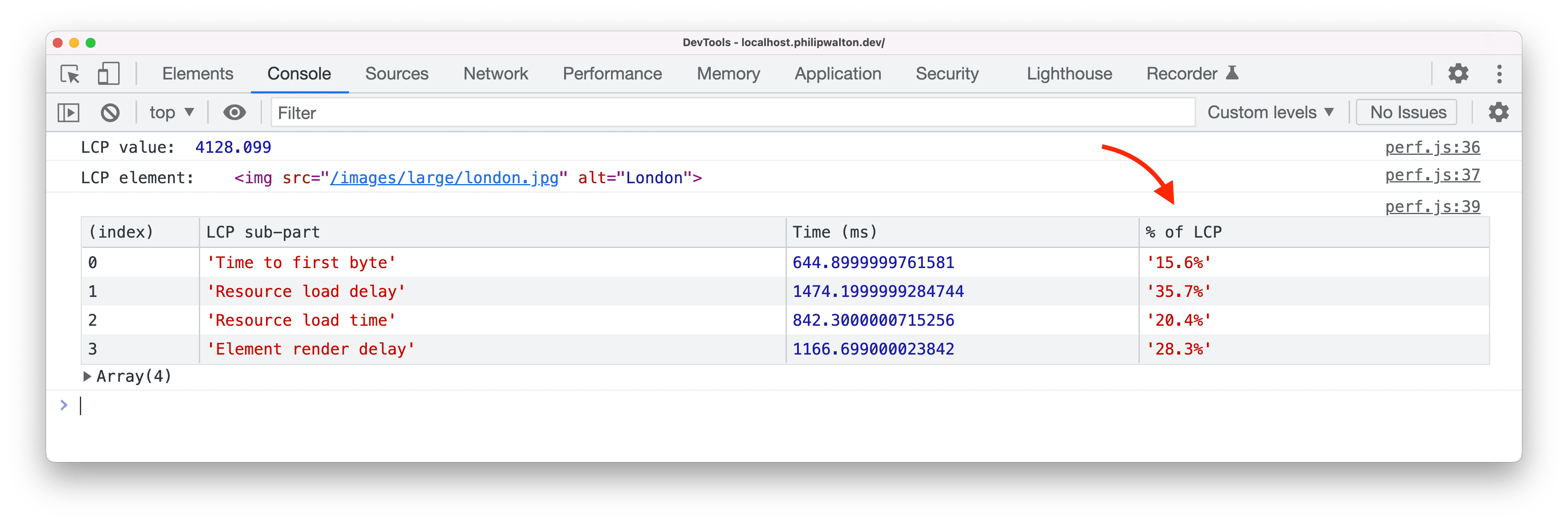
Sie können auch JavaScript verwenden, um zu berechnen, wie viel Prozent der gesamten LCP-Zeit jede Unterkategorie in Anspruch nimmt. So können Sie feststellen, ob Ihre Seiten die empfohlenen prozentualen Aufschlüsselungen erfüllen.
Dieser Screenshot zeigt ein Beispiel, bei dem die Gesamtzeit jeder LCP-Unterkategorie in der Konsole sowie der Prozentsatz der gesamten LCP-Zeit protokolliert werden.

Beide Visualisierungen wurden mit dem folgenden Code erstellt:
const LCP_SUB_PARTS = [
'Time to first byte',
'Resource load delay',
'Resource load time',
'Element render delay',
];
new PerformanceObserver((list) => {
const lcpEntry = list.getEntries().at(-1);
const navEntry = performance.getEntriesByType('navigation')[0];
const lcpResEntry = performance
.getEntriesByType('resource')
.filter((e) => e.name === lcpEntry.url)[0];
// Ignore LCP entries that aren't images to reduce DevTools noise.
// Comment this line out if you want to include text entries.
if (!lcpEntry.url) return;
// Compute the start and end times of each LCP sub-part.
// WARNING! If your LCP resource is loaded cross-origin, make sure to add
// the `Timing-Allow-Origin` (TAO) header to get the most accurate results.
const ttfb = navEntry.responseStart;
const lcpRequestStart = Math.max(
ttfb,
// Prefer `requestStart` (if TOA is set), otherwise use `startTime`.
lcpResEntry ? lcpResEntry.requestStart || lcpResEntry.startTime : 0
);
const lcpResponseEnd = Math.max(
lcpRequestStart,
lcpResEntry ? lcpResEntry.responseEnd : 0
);
const lcpRenderTime = Math.max(
lcpResponseEnd,
// Use LCP startTime (the final LCP time) because there are sometimes
// slight differences between loadTime/renderTime and startTime
// due to rounding precision.
lcpEntry ? lcpEntry.startTime : 0
);
// Clear previous measures before making new ones.
// Note: due to a bug, this doesn't work in Chrome DevTools.
LCP_SUB_PARTS.forEach((part) => performance.clearMeasures(part));
// Create measures for each LCP sub-part for easier
// visualization in the Chrome DevTools Performance panel.
const lcpSubPartMeasures = [
performance.measure(LCP_SUB_PARTS[0], {
start: 0,
end: ttfb,
}),
performance.measure(LCP_SUB_PARTS[1], {
start: ttfb,
end: lcpRequestStart,
}),
performance.measure(LCP_SUB_PARTS[2], {
start: lcpRequestStart,
end: lcpResponseEnd,
}),
performance.measure(LCP_SUB_PARTS[3], {
start: lcpResponseEnd,
end: lcpRenderTime,
}),
];
// Log helpful debug information to the console.
console.log('LCP value: ', lcpRenderTime);
console.log('LCP element: ', lcpEntry.element, lcpEntry.url);
console.table(
lcpSubPartMeasures.map((measure) => ({
'LCP sub-part': measure.name,
'Time (ms)': measure.duration,
'% of LCP': `${
Math.round((1000 * measure.duration) / lcpRenderTime) / 10
}%`,
}))
);
}).observe({type: 'largest-contentful-paint', buffered: true});
Sie können diesen Code unverändert für die lokale Fehlerbehebung verwenden oder ihn so ändern, dass die Daten an einen Analyseanbieter gesendet werden. So können Sie besser nachvollziehen, wie die LCP-Aufschlüsselung Ihrer Seiten für echte Nutzer aussieht.
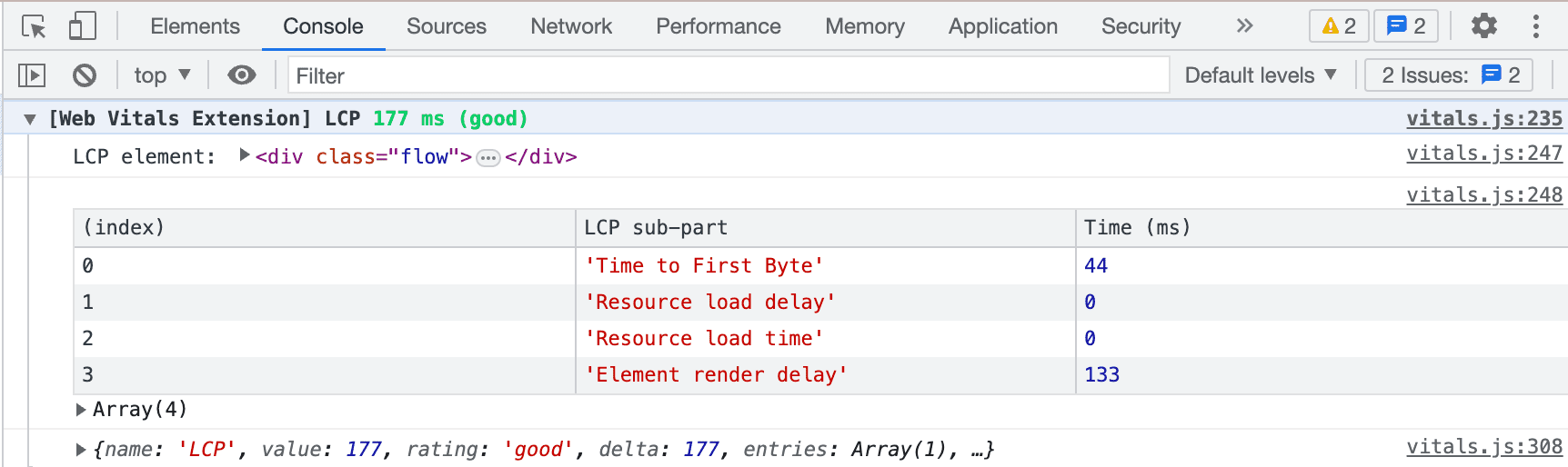
LCP-Aufschlüsselung mit der Web Vitals-Erweiterung im Blick behalten
Die Web Vitals-Erweiterung protokolliert die LCP-Zeit, das LCP-Element und die vier Unterkategorien im Konsolen-Logging für diese Aufschlüsselung.