Largest Contentful Paint (LCP) 是三个核心网页指标指标之一。它表示网页主要内容的加载速度,具体而言,即从用户开始加载网页到最大的图片或文本块在视口中呈现之间的时间。
为了提供良好的用户体验,网站在至少 75% 的网页访问中的 LCP 不得超过 2.5 秒。

有很多因素会影响浏览器加载和呈现网页的速度,其中任何因素的延迟都会对 LCP 产生重大影响。
很少通过快速修复网页的单个部分对 LCP 产生有意义的改进的情况很少见。为了改进 LCP,您必须了解整个加载过程,确保对整个过程中的每一步都进行优化。
了解 LCP 指标
在优化 LCP 之前,开发者必须了解其网站是否存在 LCP 问题,以及存在的程度如何。
许多工具都可以测量 LCP,但并非所有工具都以相同的方式测量 LCP。要了解真实用户的 LCP 体验,您必须了解真实用户的体验,而不是只了解 Lighthouse 或本地测试等基于实验室的工具可以显示什么内容。这些基于实验室的工具可提供丰富的信息来解释 LCP 并帮助您改进指标,但仅仅实验室测试并不能完全代表用户的体验。
您可以根据网站上安装的真实用户监控 (RUM) 工具中的真实用户显示 LCP 数据,也可以通过 Chrome 用户体验报告 (CrUX) 显示 LCP 数据,该报告从数百万个网站的真实 Chrome 用户那里收集匿名数据。
在 PageSpeed Insights 中使用 CrUX 数据
您可以通过 PageSpeed Insights 访问了解真实用户的体验部分中的 CrUX 数据。如需查看更详细的基于实验室的数据,请参阅诊断性能问题部分。如果有 CrUX 数据,请始终优先关注这些数据。

如果 CrUX 不提供数据(例如,对于流量不足的网页,无法获取网页级数据),您可以使用通过网页上运行的 JavaScript API 收集的 RUM 数据作为 CrUX 的补充。与 CrUX 作为公共数据集公开的数据集相比,这也可以提供更多数据。在本指南的后面部分,我们将介绍如何使用 JavaScript 收集这类数据。
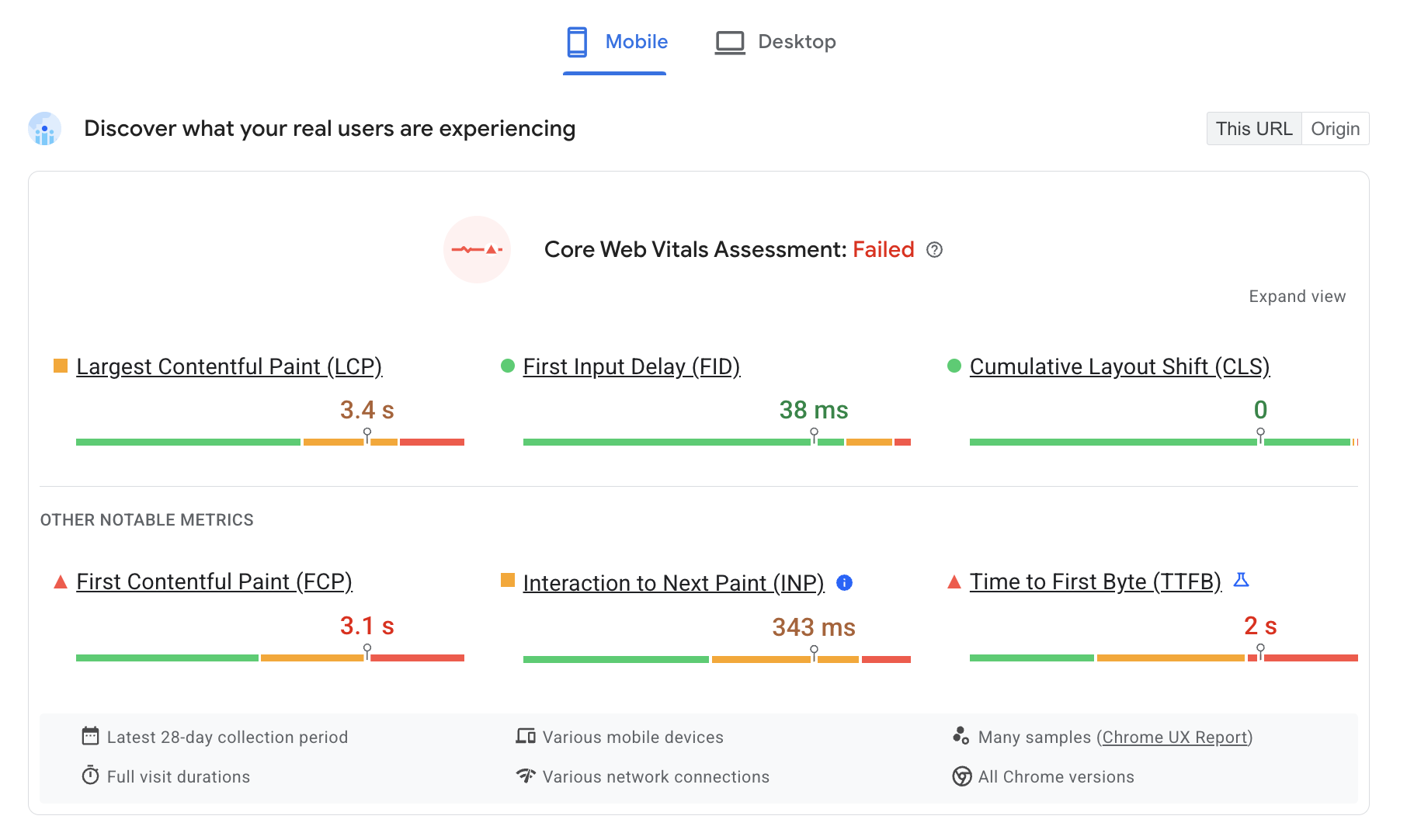
LCP 数据
PageSpeed Insights 最多可显示四种不同的 CrUX 数据集:
- 此网址的移动数据
- 此网址的桌面设备数据
- 整个源站的移动流量
- 整个 Origin 的桌面设备数据
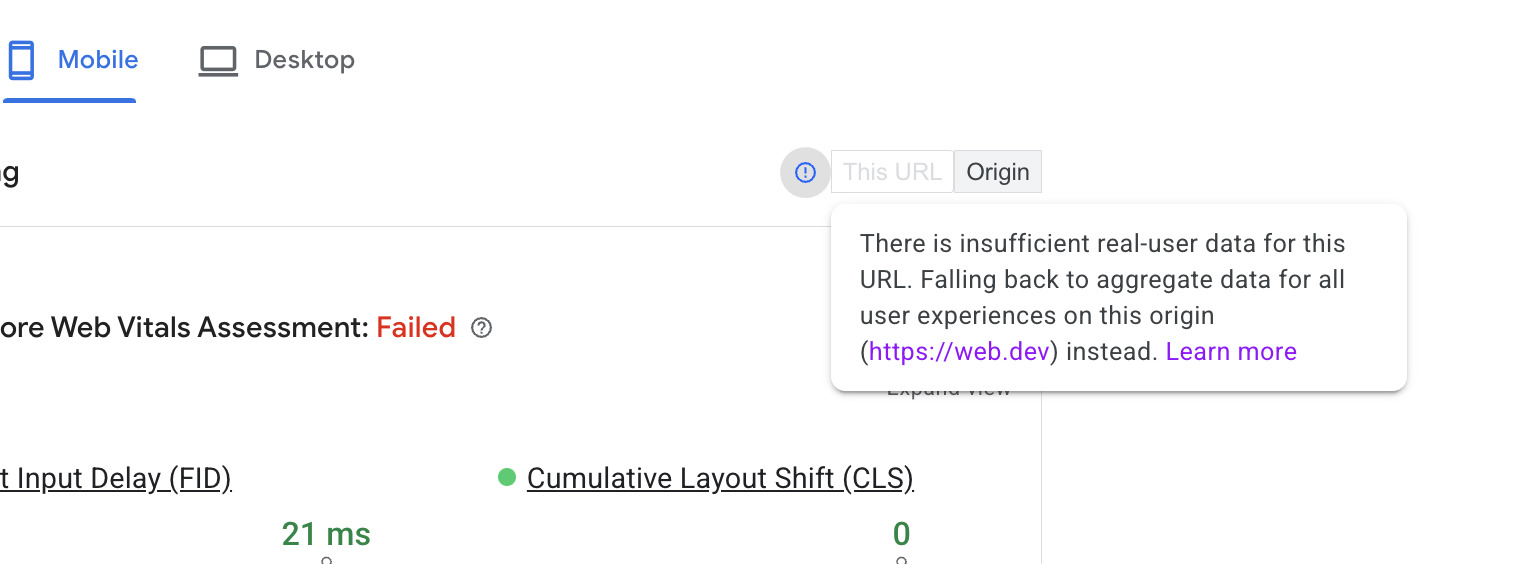
您可以在此部分顶部和右上角的控件中进行切换。如果网址没有足够的数据,无法在网址级别显示,但确实有源站数据,PageSpeed Insights 会始终显示源站数据。

整个来源的 LCP 可能与单个网页的 LCP 有很大不同,具体取决于相应网页上的 LCP 加载方式与该来源上的其他网页的加载方式进行比较。此外,访问者导航到这些网页的方式也会影响质量得分。 首页往往会被新用户访问,因此加载首页时通常没有任何缓存内容,这使得首页成为网站中加载速度最慢的网页。
查看 4 种不同类别的 CrUX 数据有助于您了解是 LCP 问题是此网页特有,还是更常见的网站级问题。同样,它也可以显示哪些设备类型存在 LCP 问题。
补充指标
致力于优化 LCP 的开发者还可以使用首次内容绘制 (FCP) 和首字节时间 (TTFB) 计时,这两个时间都是很好的诊断指标,可提供关于 LCP 的宝贵数据洞见。
TTFB 是指从访问者开始导航到网页(例如,点击链接)到系统接收到 HTML 文档的前几字节的时间。TTFB 长可能会使实现 2.5 秒 LCP 变得具有挑战性,甚至无法实现。
较高的 TTFB 可能是由以下原因造成的:多次服务器重定向、访问者的位置远离最近的网站服务器、访问者网络状况不佳或因查询参数而无法使用缓存的内容。
网页开始呈现后,系统可能会先进行初始渲染(例如背景颜色),之后再显示一些内容(例如网站标题)。初始内容的外观通过 FCP 进行衡量,FCP 与其他指标之间的差异可能非常有意义。
TTFB 和 FCP 之间如果相差较大,可能表示浏览器需要下载大量阻塞渲染的资源。这也可能表明浏览器必须完成大量工作才能渲染任何有意义的内容,表明网站在很大程度上依赖于客户端渲染。
FCP 和 LCP 之间存在较大差异,表示 LCP 资源无法立即供浏览器进行优先处理(例如,由 JavaScript 管理而非在初始 HTML 中提供的文本或图片),或者浏览器必须先完成其他工作,然后才能显示 LCP 内容。
使用 PageSpeed Insights Lighthouse 数据
PageSpeed Insights 的 Lighthouse 部分提供了一些有关如何改进 LCP 的指南,但您应先检查提供的 LCP 是否与 CrUX 提供的真实用户数据大致一致。如果 Lighthouse 和 CrUX 不同意,那么 CrUX 可能会更准确地了解您的用户体验。请确保您的 CrUX 数据适用于您的网页,而不是完整来源,然后再对其执行操作。
如果 Lighthouse 和 CrUX 显示需要改进的 LCP 值,则 Lighthouse 部分可以就如何改进 LCP 提供有价值的指导。使用 LCP 过滤条件仅显示与 LCP 相关的审核,如下所示:

除了可以改进的优化建议之外,还有诊断信息,可提供更多信息来帮助诊断问题。Largest Contentful Paint 元素诊断会显示组成 LCP 的各种时间的实用明细:

下一部分将更详细地介绍 LCP 的子类别。
LCP 细分
本部分介绍了一种将 LCP 细分为最重要的子类别的方法,以及用于优化每个子类别的具体建议和最佳做法。
大多数网页加载通常都会包含多个网络请求,但为了发现改进 LCP 的机会,我们建议您先从初始 HTML 文档开始,并视情况从 LCP 资源着手。
虽然网页上的其他请求可能会影响 LCP,但这两个请求(特别是 LCP 资源开始和结束的时间)会显示您的网页是否针对 LCP 进行了优化。
如需确定 LCP 资源,您可以使用 PageSpeed Insights、Chrome 开发者工具或 WebPageTest 等开发者工具来确定 LCP 元素。在这里,您可以匹配由该网页加载的所有资源的网络瀑布流中该元素加载的网址(如果适用)。
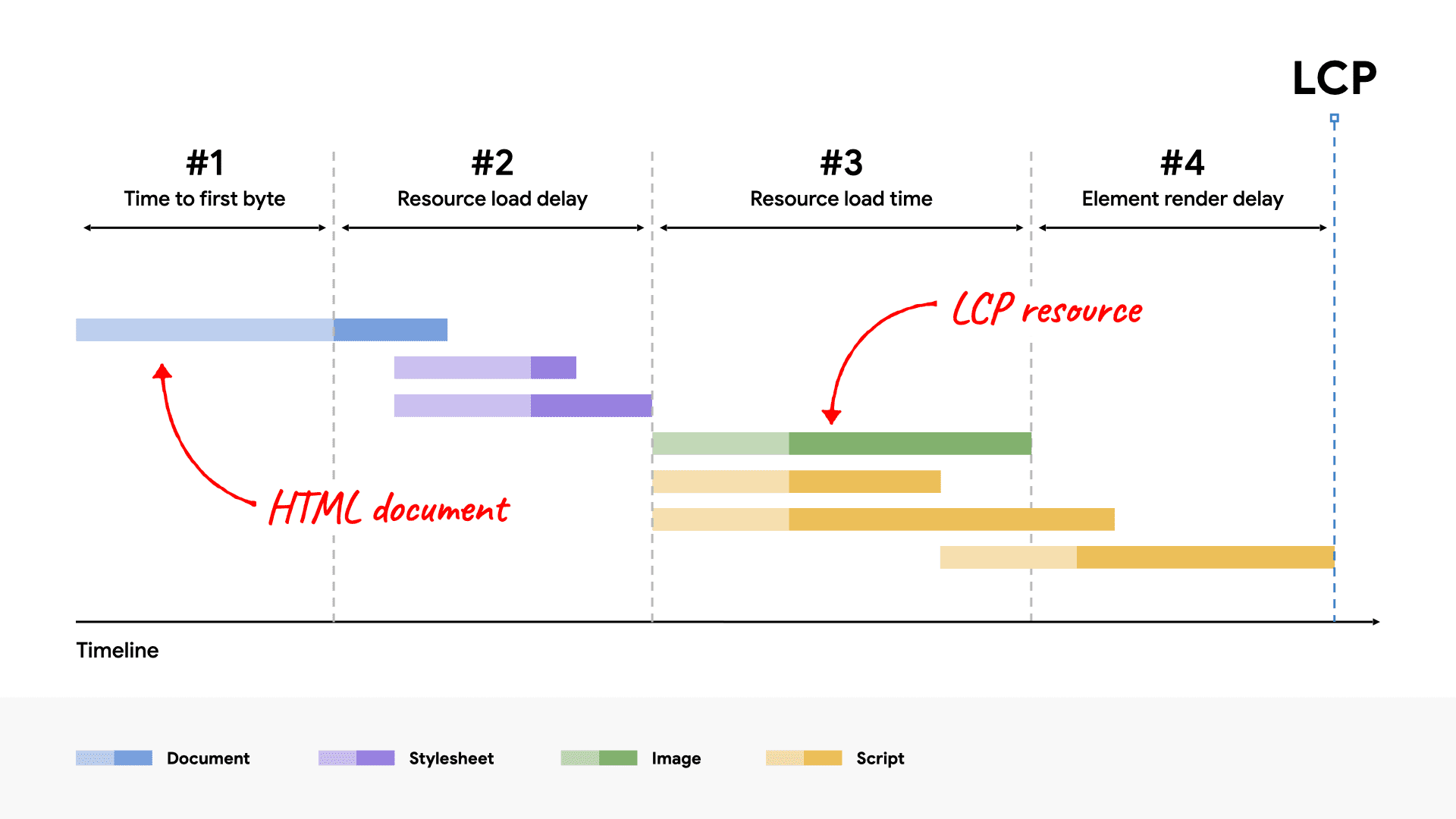
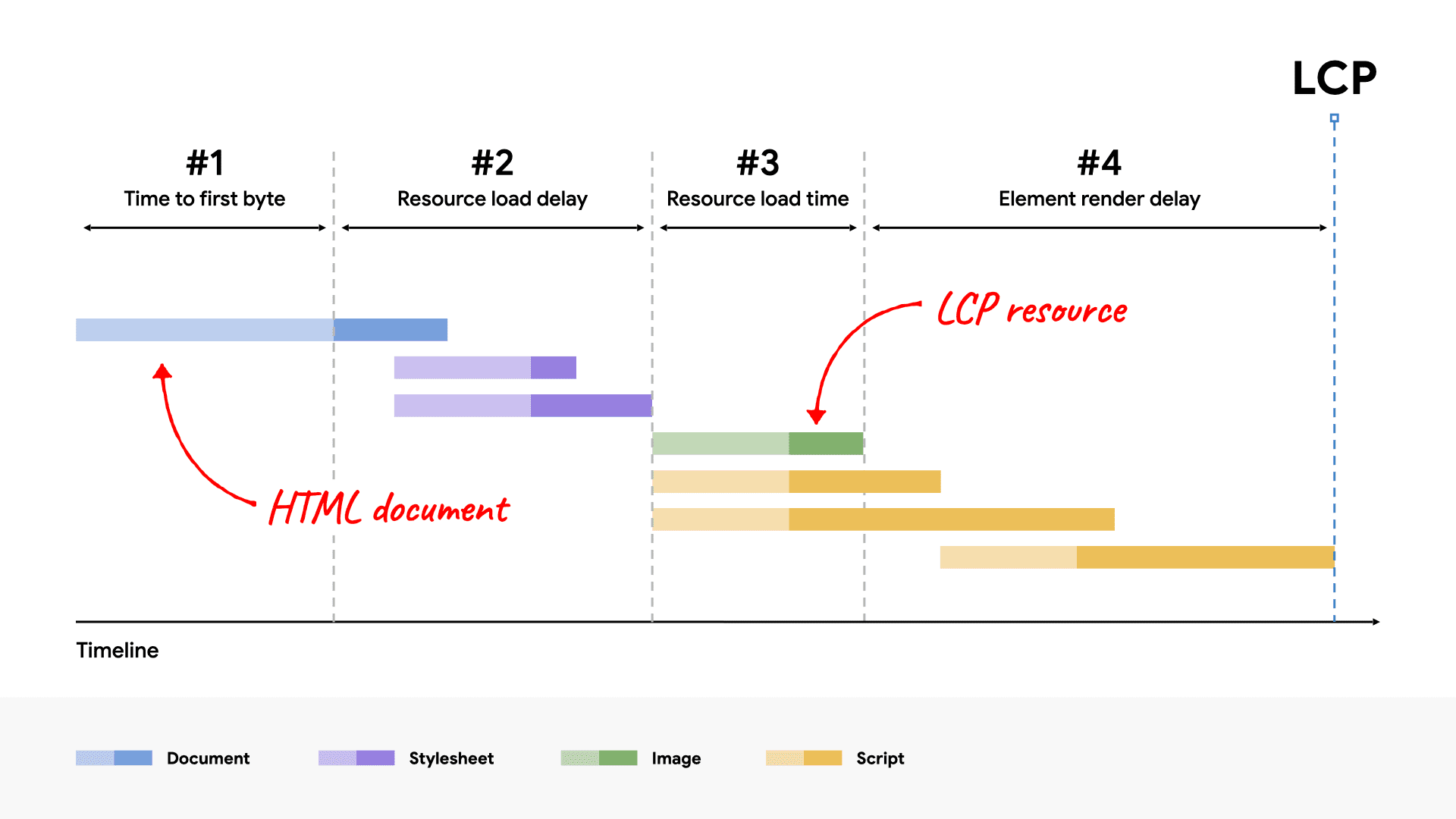
例如,以下可视化图表在典型网页加载的网络瀑布图上突出显示了这些资源,其中 LCP 元素需要渲染图片请求。

对于经过精心优化的网页,您希望 LCP 资源请求尽早开始加载,并且希望 LCP 元素在 LCP 资源加载完成后尽快呈现。为了直观呈现特定网页是否遵循此原则,您可以将总 LCP 时间细分为以下子类别:
- 首字节时间 (TTFB)
- 从用户开始加载页面到浏览器收到 HTML 文档响应的第一个字节所需的时间。
- 资源加载延迟
- TTFB 与浏览器开始加载 LCP 资源之间的间隔时间。如果 LCP 元素不需要加载资源即可渲染(例如,如果该元素是使用系统字体渲染的文本节点),则此时间为 0。
- 资源加载时间
- 加载 LCP 资源本身所需的时间。如果 LCP 元素不需要加载资源即可渲染,则此时间为 0。
- 元素渲染延迟
- 从 LCP 资源加载完毕到 LCP 元素完全呈现所经过的时间。
每个网页的 LCP 均包含这四个子类别。它们之间没有间隙或重叠,加起来等于完整的 LCP 时间。

优化 LCP 时,尝试优化这些子类别会很有帮助。不过,您需要确保所有子类别都得到优化,因为某些优化会将在某一部分节省的时间转移到另一部分,而不是实际减少 LCP。
例如,在网络瀑布流示例中,通过更多压缩图片或切换到更优化的格式(例如 AVIF 或 WebP)来减小图片的文件大小,可以缩短资源加载时间,但无法改善 LCP,因为该时间将成为元素渲染延迟的一部分。这是因为 LCP 元素会处于隐藏状态,直到其关联的 JavaScript 加载完成,然后才会显示出来。

子类别最佳时间
如需优化 LCP 的每个子类别,请务必了解在经过精心优化的网页上呈现这些子类别的理想细分是什么。
必须尽可能减少这两个涉及延迟的子类别。另外两个涉及网络请求,它们本身需要时间并且无法完全优化。
以下是理想化的 LCP 分布情况。
这些时间仅供参考,而不是严格规定。如果您的网页的 LCP 时间始终在 2.5 秒或更短时间内,那么细分情况看起来无关紧要。但是,如果延迟类别过长,则您无法达到 2.5 秒的目标。
我们建议您按照如下方式考虑 LCP 时间细分维度:
- 绝大部分 LCP 时间都必须用在加载 HTML 文档和 LCP 源代码上。
- 在 LCP 之前,如果这两项资源中有一项未加载,您就有机会改进。
如何优化各个类别
现在,您已经了解了 LCP 子类别时间在经过精心优化的网页上的显示效果,接下来可以开始优化自己的网页了。
以下各部分介绍了针对各个类别进行优化的建议和最佳做法,从可能产生最大影响的优化开始。
消除资源加载延迟
此步骤的目的是确保 LCP 资源尽早开始加载。虽然从理论上说,最早可以立即加载资源的时间是 TTFB 之后,但实际上,浏览器在实际开始加载资源之前总是会有一段延迟。
推荐做法是确保 LCP 资源与网页加载第一个资源同时启动。

一般来说,有两个因素会影响 LCP 资源的加载速度:
- 发现资源时。
- 为资源指定的优先级。
在发现资源时进行优化
为确保您的 LCP 资源尽早开始加载,浏览器的预加载扫描程序必须在初始 HTML 文档响应中发现该资源。以下是可检测到的 LCP 资源的一些示例:
<img>元素,其src或srcset属性位于初始 HTML 标记中。- 任何需要 CSS 背景图片的元素,前提是该图片已由 HTML 标记中的
<link rel="preload">(或使用Link标头)预加载。 - 一个文本节点,需要网页字体才能呈现,前提是该字体由 HTML 标记中的
<link rel="preload">(或使用Link标头)预加载。
以下是一些通过扫描 HTML 文档响应无法找到的 LCP 资源。在每种情况下,浏览器都必须运行脚本或应用样式表,然后才能发现并开始加载 LCP 资源,这需要等待网络请求完成。
- 使用 JavaScript 动态添加到网页的
<img>。 - 使用会隐藏
src或srcset属性(通常为data-src或data-srcset)的 JavaScript 库延迟加载的任何元素。 - 任何需要 CSS 背景图片的元素。
为了消除不必要的资源加载延迟,您的 LCP 资源必须可从 HTML 源代码中发现。如果仅从外部 CSS 或 JavaScript 文件引用资源,则必须以较高的提取优先级预加载该 LCP 资源,例如:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
优化为资源指定的优先级
即使可从 HTML 标记中找到 LCP 资源,它也可能不会尽早开始加载第一个资源。如果浏览器预加载扫描程序的优先级启发式算法未识别出相应资源重要,或者认为其他资源更重要,就可能会发生这种情况。
例如,如果您在 <img> 元素上设置了 loading="lazy",则可以使用 HTML 延迟 LCP 图片。使用延迟加载意味着,只有在布局确认图片位于视口中之后才会加载资源,而这通常会导致它延迟加载。
即使没有延迟加载,浏览器最初也不会以高优先级加载图片,因为它们不是阻塞渲染的资源。您可以使用 fetchpriority 属性提高资源的加载优先级,如下所示:
<img fetchpriority="high" src="/path/to/hero-image.webp">
如果您认为某个 <img> 元素可能是网页的 LCP 元素,那么最好在该元素上设置 fetchpriority="high"。但是,为一两个以上的图片设置高优先级对降低 LCP 没有帮助。
您还可以降低可能在文档响应的早期阶段但因样式设置而不可见的图片(例如,轮播幻灯片中启动时不可见的图片)的优先级:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
降低某些资源的优先级可以为需要更多资源的资源提供更多带宽,但要注意不要过度使用。请务必在开发者工具中检查资源优先级,并使用实验室和现场工具测试更改。
优化 LCP 资源优先级和发现时间后,网络瀑布流应如下所示,其中 LCP 资源与第一个资源同时开始:

要点:您的 LCP 资源可能不会尽早开始加载的另一个原因是,即使可以从 HTML 源代码中发现该资源,原因就是:如果资源托管在其他来源上,浏览器必须连接到该来源才能开始加载该资源。如有可能,我们建议将关键资源托管在与 HTML 文档资源相同的来源上,以便浏览器可以重复使用现有连接以节省时间(稍后会详细介绍)。
消除元素渲染延迟
此步骤的目的是确保 LCP 元素能够在其资源加载完毕后立即呈现,而不管何时呈现。
LCP 元素无法在其资源加载完毕后立即呈现的主要原因是呈现因某些其他原因而被阻塞:
- 由于
<head>中的样式表或同步脚本仍在加载,整个网页已被阻止呈现。 - LCP 资源已加载完毕,但 LCP 元素尚未添加到 DOM 中,原因是它正在等待 JavaScript 代码加载。
- 相应元素被其他一些代码隐藏,例如尚未决定将用户放入哪个实验组的 A/B 测试库。
- 主线程因长时间运行的任务而阻塞,渲染工作必须等待这些长时间运行的任务完成。
以下部分介绍了如何解决导致不必要的元素渲染延迟的最常见原因。
减少或内嵌阻止呈现的样式表
从 HTML 标记加载的样式表会阻止系统呈现其后跟随的所有内容。这通常是件好事,因为这可以让样式表在其他元素加载之前生效。不过,如果样式表规模过大,以致于加载所用时间远远超过 LCP 资源,那么即使在 LCP 资源加载完毕后,它也会阻止呈现相应元素,如下例所示:

要解决此问题,您可以执行以下任一操作:
- 将该样式表内嵌到 HTML 中,以避免产生额外的网络请求;或者,
- 减小样式表的大小。
只有当样式表较小时,内嵌样式表才能有效降低 LCP。不过,如果样式表的加载时间比 LCP 资源长,则说明它可能过大,无法有效内嵌,因此我们建议您按照以下步骤来降低样式表的复杂性:
- 移除未使用的 CSS:使用 Chrome 开发者工具查找未使用的 CSS 规则,这些规则可能会被移除(或延迟)。
- 推迟非关键 CSS:将样式表拆分为用于初始网页加载的样式,然后拆分为可延迟加载的样式。
- 缩减 CSS 大小:对于关键样式,请务必尽可能减小其传输大小。
延迟或内嵌阻止呈现的 JavaScript
我们建议您使用 async 或 defer 属性将网页上的所有脚本设为异步。使用同步脚本几乎总是会影响性能。
但是,如果您有需要在网页加载时尽早运行的 JavaScript,则可以通过内嵌小型脚本来减少浏览器等待网络请求所花的时间,从而改进 LCP。
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>
<head> <script src="/path/to/main.js"></script> </head>
使用服务器端渲染
服务器端渲染 (SSR) 是在服务器上运行客户端应用逻辑,并使用完整的 HTML 标记响应 HTML 文档请求的过程。
SSR 可以通过以下方式帮助优化 LCP:
- 它可以让 HTML 源代码检测到您的资源,如消除资源加载延迟中所述。
- 它可防止您的网页需要完成额外的 JavaScript 请求才能呈现。
SSR 的主要缺点是需要额外的服务器处理时间,这可能会降低 TTFB 的速度。不过,这种权衡通常很值得,因为服务器处理时间由您控制,而用户的网络和设备功能则不在话下。
我们还建议您在构建步骤中(而不是按需)生成 HTML 页面,以获得更好的性能。这种做法称为静态网站生成 (SSG) 或预呈现。
拆分长任务
即使您遵循了所有建议,并且 JavaScript 代码不会阻止渲染,也不负责渲染元素,它仍会导致 LCP 延迟。
最常见的原因是,当网页加载大型 JavaScript 文件时,浏览器需要一些时间来解析并执行其主线程上的代码。这意味着,即使 LCP 资源已完全下载,可能仍然必须等到不相关脚本执行完毕之后才能呈现。
所有浏览器都在主线程上渲染图片,这意味着阻塞主线程的任何因素也可能导致不必要的元素渲染延迟。因此,我们建议将一个大型 JavaScript 文件拆分为多个脚本文件,其中每个文件都可根据需要进行解析。
缩短资源加载时间
此步骤旨在减少浏览器将资源通过网络传输到用户设备所花的时间。一般来说,有以下几种方法可以实现此目的:
- 缩减资源大小。
- 减少资源需要的行程。
- 减少网络带宽争用。
- 完全消除网络时间。
缩减资源大小
LCP 资源通常是图片或网页字体。以下指南详细介绍了如何缩减这两者的大小:
减少资源需要的行程距离
此外,您还可以通过在地理位置上尽可能靠近用户的位置来缩短加载时间。要做到这一点,最好的方法是使用内容分发网络 (CDN)。
事实上,图片 CDN 特别有用,因为它们既能缩短资源行程的距离,又能按照前文提到的策略减小资源的大小。
要点:图片 CDN 是缩短资源加载时间的绝佳方式。但是,使用第三方网域托管图片会产生额外的连接费用。虽然预先连接到原始来源可以减少一部分此类费用,但最好是从 HTML 文档所在的来源传送图片。为此,许多 CDN 都允许您将来自您的源站的请求代理到他们的源站。
减少网络带宽争用
如果您的网页同时加载多个资源,则任何一项资源都可能需要很长时间才能加载完毕。此问题称为网络争用。
如果您为 LCP 资源指定了高 fetchpriority 并尽快开始加载该资源,浏览器会尽最大努力阻止优先级较低的资源与其竞争。但是,一次加载过多资源仍可能会影响 LCP,尤其是其中很多资源都具有较高 fetchpriority 的情况下。我们建议您减少网络争用,方法是确保只有 fetchpriority 较高的资源是需要最快加载的资源。
完全消除网络使用时间
缩短资源加载时间的最佳方法是从进程中完全消除网络。如果您采用高效的缓存控制政策来传送资源,那么第二次请求这些资源的访问者将从缓存中传送这些资源,从而将资源加载时间减少到实质上为零。
如果您的 LCP 资源是网页字体,除了减小网页字体大小之外,我们还建议您考虑是否需要在加载网页字体资源时阻止渲染。如果您将 font-display 值设为 auto 或 block 以外的任何其他值,文本在加载期间始终可见,LCP 无需等待额外的网络请求。
最后,如果 LCP 资源较小,可以将这些资源内嵌为数据 URI 以消除额外的网络请求。但是,使用数据 URI 有其缺点:它会阻止资源被缓存,并且在某些情况下,还会因会产生额外的解码成本而导致呈现延迟更长。
4. 缩短到第一个字节所用的时间
此步骤的目的是尽快提供初始 HTML。 此步骤排在最后,因为这通常是开发者控制力最弱的步骤。不过,这也是最重要的步骤之一,因为它会直接影响它之后的每一个步骤。在后端传送第一个字节内容之前,前端不会发生任何操作,因此您可以采取的旨在加快 TTFB 速度的任何操作都会改善所有其他负载指标。
对于如果网站本身速度很快,导致 TTFB 速度变慢的常见原因是访问者通过多次重定向(例如从广告或短链接访问)到达。始终尽可能减少访问者必须等待的重定向次数。
另一个常见原因是无法从 CDN 边缘服务器使用缓存的内容,这要求将所有请求都定向回源服务器。如果访问者使用唯一的网址参数进行分析,就可能会发生这种情况,即使他们没有返回不同的网页也是如此。
如需具体了解如何减少 TTFB,请参阅优化 TTFB。
监控 JavaScript 中的 LCP 细分
通过结合使用以下性能 API,可在 JavaScript 中查看所有 LCP 子类别的时间信息:
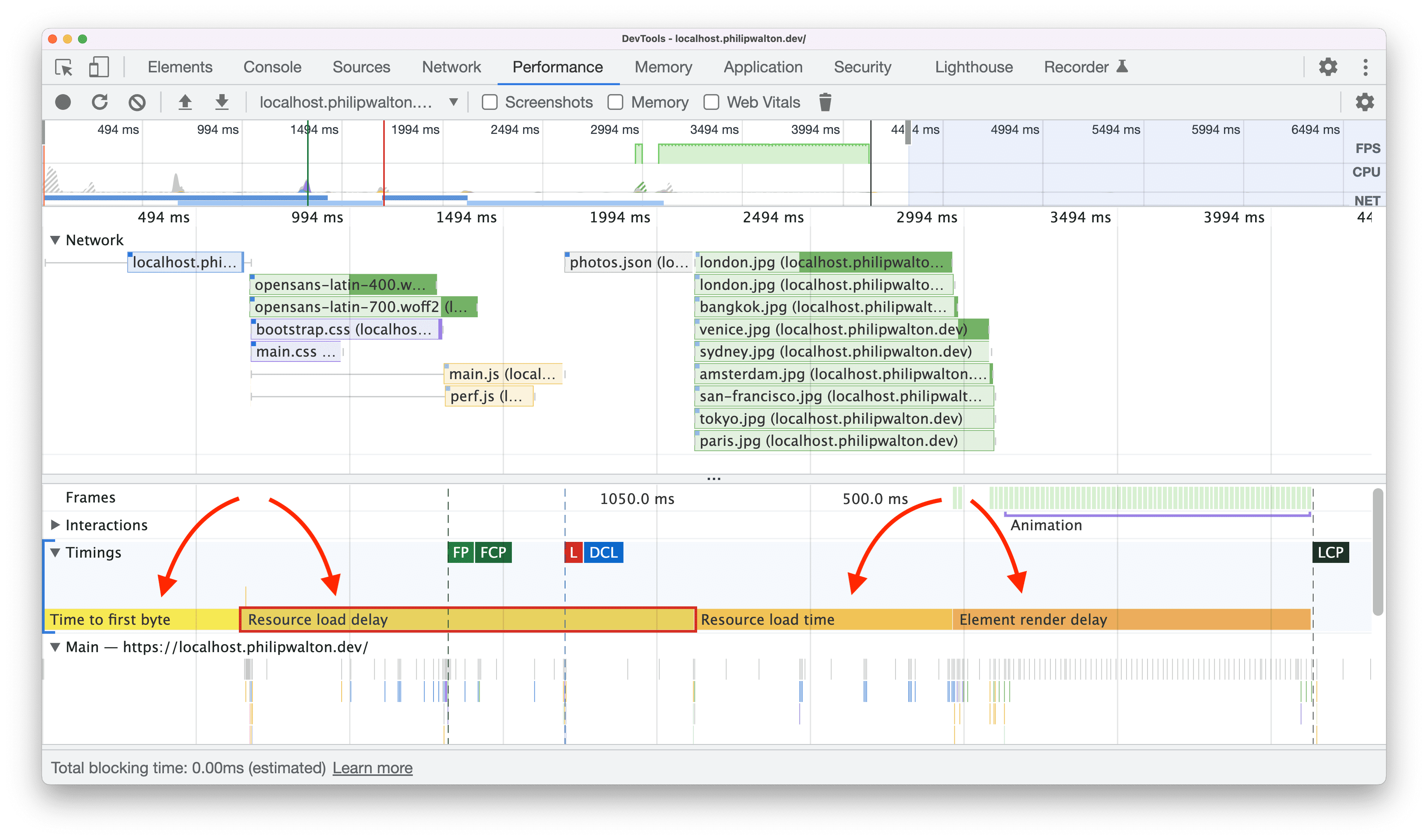
通过在 JavaScript 中计算这些时间值,您可以将它们发送到分析工具或将其记录到开发者工具中,以帮助进行调试和优化。例如,以下屏幕截图使用 User Timing API 中的 performance.measure() 方法向 Chrome 开发者工具中的“性能”面板的“计时”轨道添加栏:

“计时”轨道中的可视化功能与“网络和主线程”轨道一起特别有用,可让您了解网页上这些时间范围内发生的其他事件。
您还可以使用 JavaScript 计算每个子类别占总 LCP 时间的百分比,以确定您的网页是否符合建议的百分比细分。
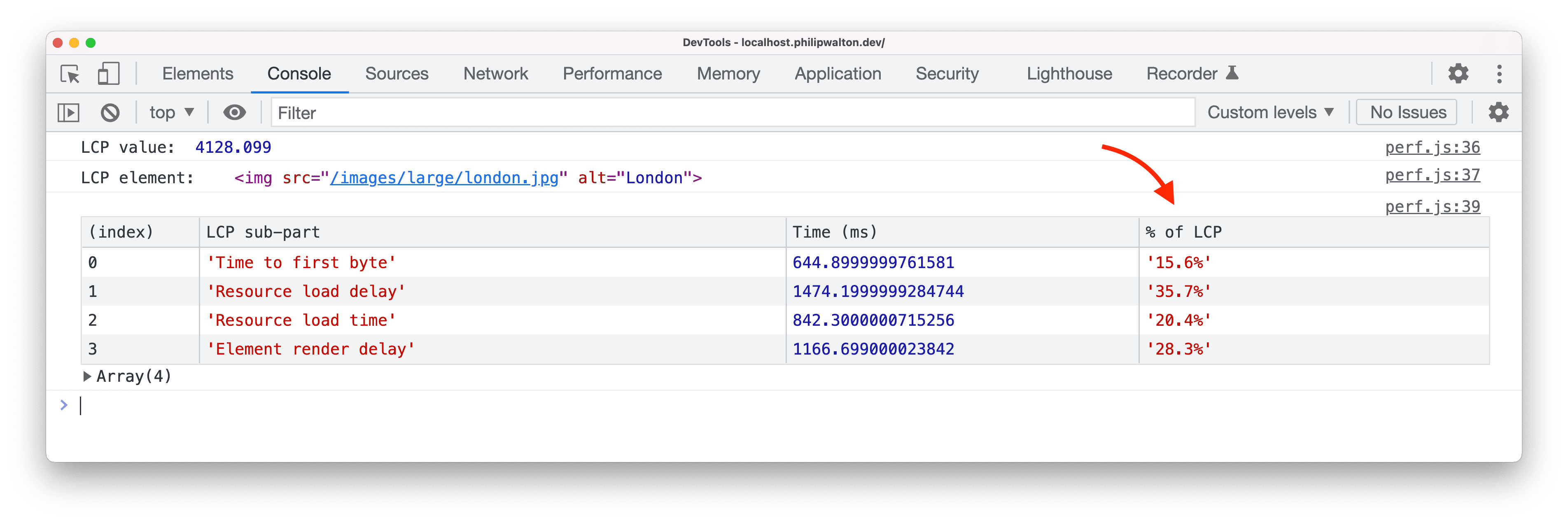
此屏幕截图显示的示例将每个 LCP 子类别的总时间及其占总 LCP 时间的百分比记录到控制台中。

这两个可视化图表是使用以下代码创建的:
const LCP_SUB_PARTS = [
'Time to first byte',
'Resource load delay',
'Resource load time',
'Element render delay',
];
new PerformanceObserver((list) => {
const lcpEntry = list.getEntries().at(-1);
const navEntry = performance.getEntriesByType('navigation')[0];
const lcpResEntry = performance
.getEntriesByType('resource')
.filter((e) => e.name === lcpEntry.url)[0];
// Ignore LCP entries that aren't images to reduce DevTools noise.
// Comment this line out if you want to include text entries.
if (!lcpEntry.url) return;
// Compute the start and end times of each LCP sub-part.
// WARNING! If your LCP resource is loaded cross-origin, make sure to add
// the `Timing-Allow-Origin` (TAO) header to get the most accurate results.
const ttfb = navEntry.responseStart;
const lcpRequestStart = Math.max(
ttfb,
// Prefer `requestStart` (if TOA is set), otherwise use `startTime`.
lcpResEntry ? lcpResEntry.requestStart || lcpResEntry.startTime : 0
);
const lcpResponseEnd = Math.max(
lcpRequestStart,
lcpResEntry ? lcpResEntry.responseEnd : 0
);
const lcpRenderTime = Math.max(
lcpResponseEnd,
// Use LCP startTime (the final LCP time) because there are sometimes
// slight differences between loadTime/renderTime and startTime
// due to rounding precision.
lcpEntry ? lcpEntry.startTime : 0
);
// Clear previous measures before making new ones.
// Note: due to a bug, this doesn't work in Chrome DevTools.
LCP_SUB_PARTS.forEach((part) => performance.clearMeasures(part));
// Create measures for each LCP sub-part for easier
// visualization in the Chrome DevTools Performance panel.
const lcpSubPartMeasures = [
performance.measure(LCP_SUB_PARTS[0], {
start: 0,
end: ttfb,
}),
performance.measure(LCP_SUB_PARTS[1], {
start: ttfb,
end: lcpRequestStart,
}),
performance.measure(LCP_SUB_PARTS[2], {
start: lcpRequestStart,
end: lcpResponseEnd,
}),
performance.measure(LCP_SUB_PARTS[3], {
start: lcpResponseEnd,
end: lcpRenderTime,
}),
];
// Log helpful debug information to the console.
console.log('LCP value: ', lcpRenderTime);
console.log('LCP element: ', lcpEntry.element, lcpEntry.url);
console.table(
lcpSubPartMeasures.map((measure) => ({
'LCP sub-part': measure.name,
'Time (ms)': measure.duration,
'% of LCP': `${
Math.round((1000 * measure.duration) / lcpRenderTime) / 10
}%`,
}))
);
}).observe({type: 'largest-contentful-paint', buffered: true});
您可以按原样使用此代码进行本地调试,也可以对其进行修改以将相关数据发送给分析服务提供商,以便更好地了解您的网页对真实用户的 LCP 细分维度。
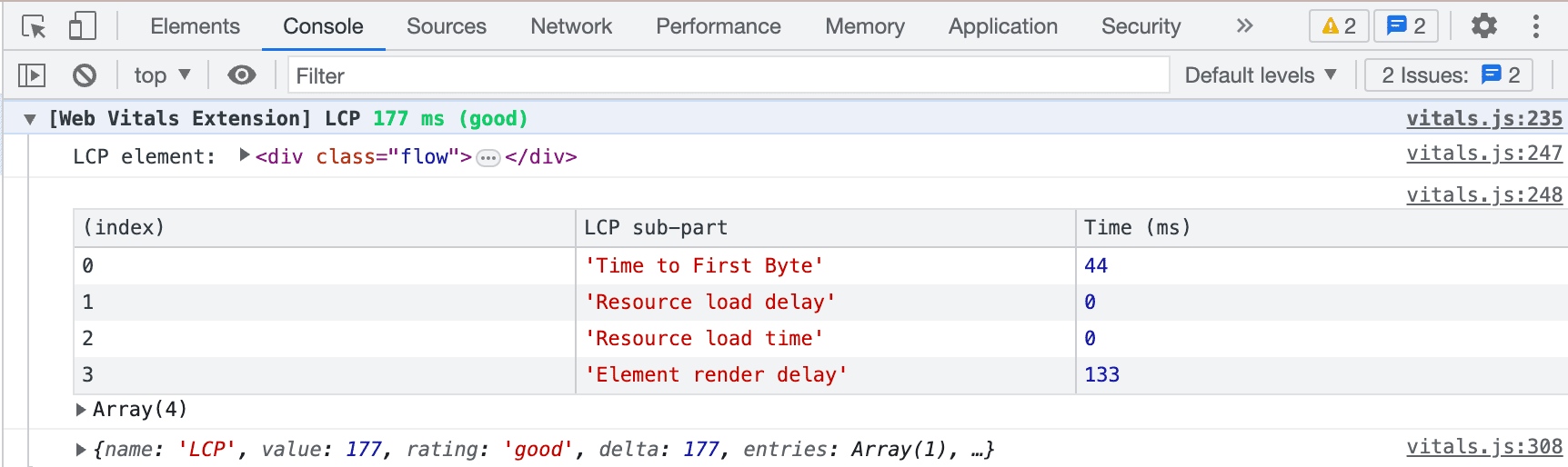
使用 Web Vitals 扩展程序监控 LCP 细分
Web Vitals 扩展程序会记录 LCP 时间、LCP 元素以及控制台日志记录中的四个子类别,以显示此细分维度。