Largest Contentful Paint (LCP) adalah salah satu dari tiga metrik Core Web Vitals. Metrik ini merepresentasikan seberapa cepat konten utama halaman web dimuat, khususnya, waktu dari saat pengguna mulai memuat halaman hingga gambar atau blok teks terbesar dirender dalam area tampilan.
Untuk memberikan pengalaman pengguna yang baik, situs harus memiliki LCP selama 2,5 detik atau kurang untuk setidaknya 75% kunjungan halaman.

Sejumlah faktor dapat memengaruhi seberapa cepat browser dapat memuat dan merender halaman web, dan penundaan di dalamnya dapat memiliki dampak yang signifikan pada LCP.
Perbaikan cepat pada satu bagian halaman jarang sekali akan menghasilkan peningkatan yang berarti pada LCP. Untuk meningkatkan LCP, Anda harus melihat seluruh proses pemuatan dan memastikan setiap langkah di sepanjang prosesnya dioptimalkan.
Memahami metrik LCP
Sebelum mengoptimalkan LCP, developer harus memahami apakah situs mereka memiliki masalah LCP, dan sejauh mana masalah tersebut terjadi.
Ada sejumlah alat yang dapat mengukur LCP, tetapi tidak semuanya mengukurnya dengan cara yang sama. Untuk memahami pengalaman LCP pengguna yang sebenarnya, Anda harus memahami apa yang dialami pengguna sebenarnya, bukan hanya apa yang dapat ditunjukkan oleh alat berbasis lab seperti Lighthouse atau pengujian lokal. Alat berbasis lab ini dapat memberikan banyak informasi untuk menjelaskan LCP dan membantu Anda meningkatkan metrik, tetapi pengujian lab saja tidak sepenuhnya mewakili pengalaman pengguna Anda.
Anda dapat menampilkan data LCP berdasarkan pengguna sungguhan dari alat Real User Monitoring (RUM) yang diinstal di situs, atau melalui Laporan Pengalaman Pengguna Chrome (CrUX), yang mengumpulkan data anonim dari pengguna Chrome sungguhan untuk jutaan situs.
Menggunakan data CrUX di PageSpeed Insights
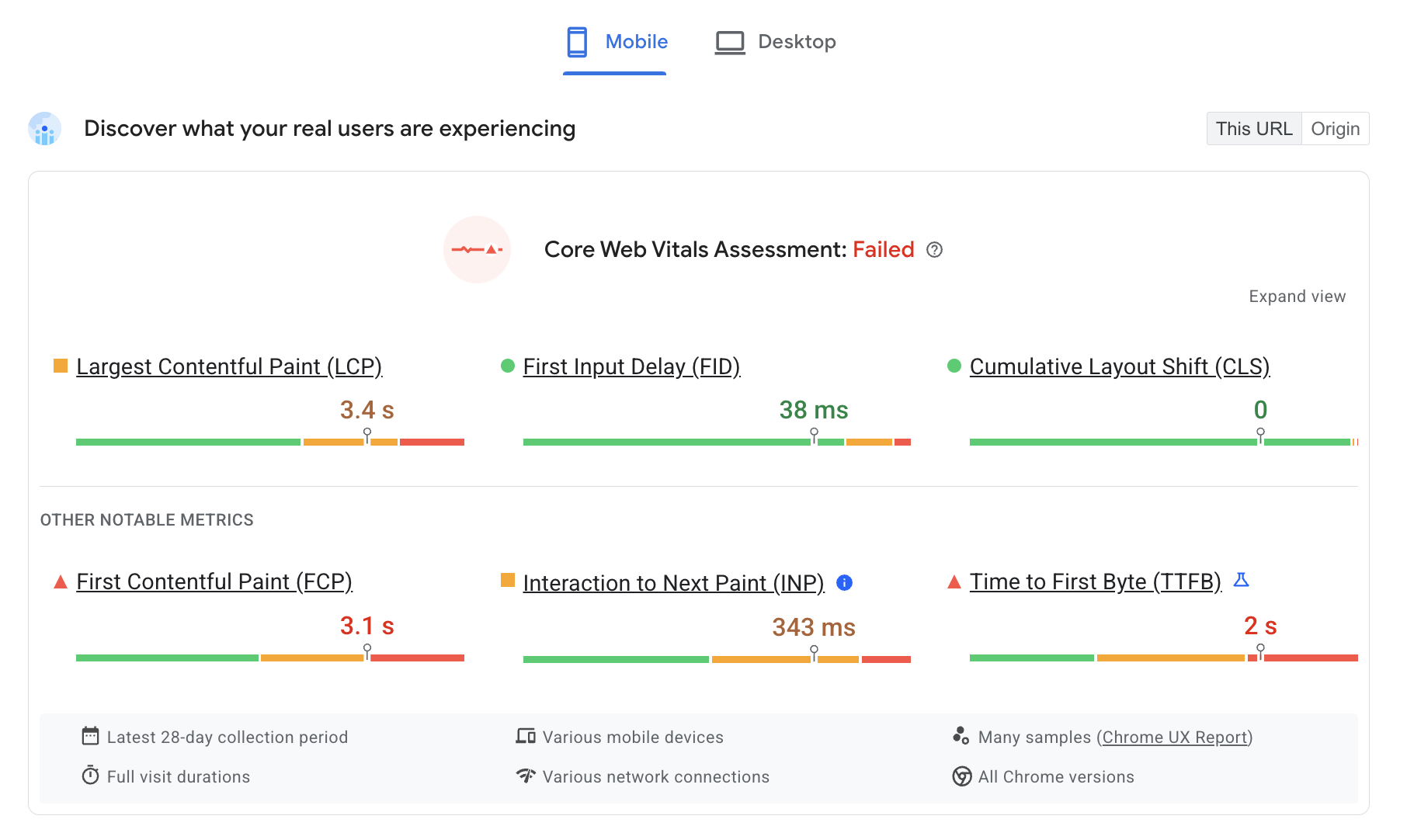
PageSpeed Insights memberikan akses ke data CrUX di bagian Temukan apa yang dialami pengguna Anda yang sebenarnya. Data berbasis lab yang lebih mendetail tersedia di bagian Mendiagnosis masalah performa. Selalu fokus pada data CrUX terlebih dahulu jika tersedia.

Jika CrUX tidak menyediakan data (misalnya, untuk halaman dengan traffic yang tidak memadai untuk mendapatkan data tingkat halaman), Anda dapat melengkapi CrUX dengan data RUM yang dikumpulkan menggunakan JavaScript API yang berjalan di halaman tersebut. Hal ini juga dapat memberikan lebih banyak data daripada yang dapat diekspos oleh CrUX sebagai set data publik. Nanti dalam panduan ini, kami akan menjelaskan cara mengumpulkan data ini menggunakan JavaScript.
Data LCP
PageSpeed Insights menampilkan hingga empat set data CrUX yang berbeda:
- Data seluler untuk URL Ini
- Data Desktop untuk URL Ini
- Data seluler untuk seluruh Asal
- Data Desktop untuk seluruh Origin
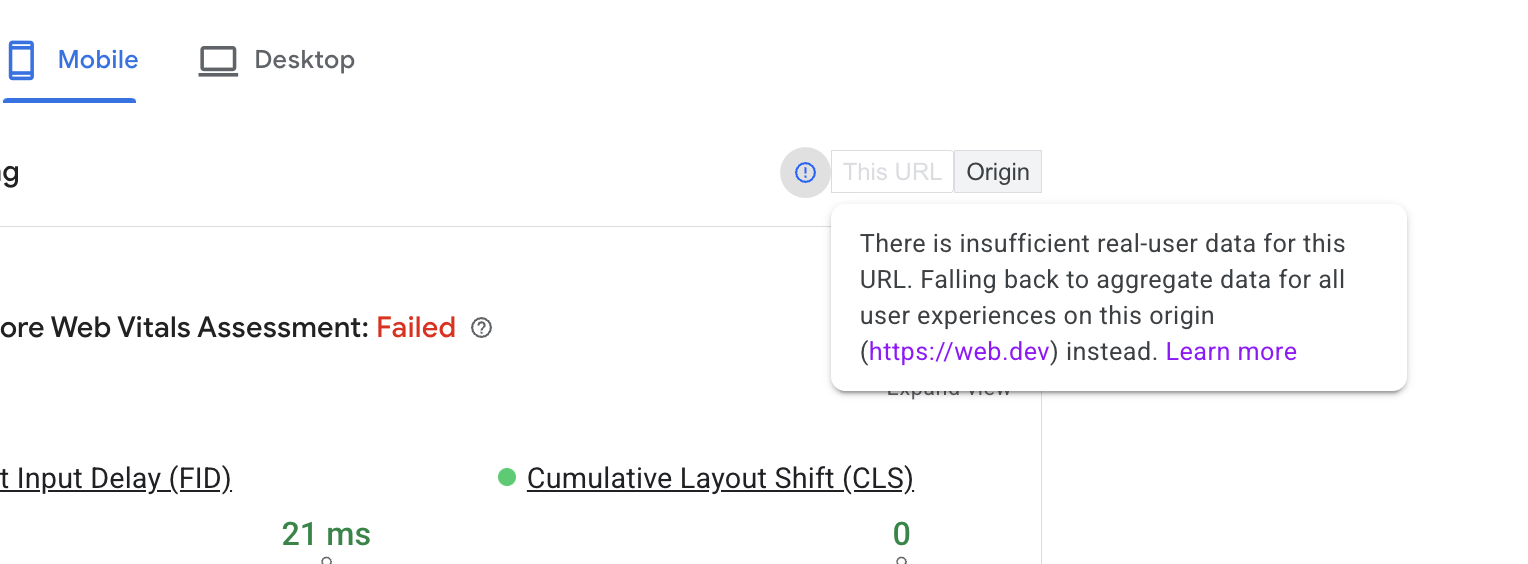
Anda dapat mengalihkannya pada kontrol di sisi kanan atas dan kanan atas bagian ini. Jika URL tidak memiliki cukup data untuk ditampilkan di tingkat URL, tetapi memiliki data untuk situs asal, PageSpeed Insights selalu menampilkan data origin.

LCP untuk seluruh origin mungkin sangat berbeda dengan LCP setiap halaman, bergantung pada cara LCP dimuat di halaman tersebut dibandingkan dengan halaman lain di asal tersebut. Hal ini juga dapat dipengaruhi oleh cara pengunjung membuka halaman tersebut. Halaman beranda cenderung dikunjungi oleh pengguna baru dan, oleh karena itu, sering dimuat tanpa konten yang di-cache, sehingga menjadikannya halaman paling lambat di situs.
Melihat keempat kategori data CrUX yang berbeda dapat membantu Anda memahami apakah masalah LCP khusus untuk halaman ini, atau masalah yang lebih umum di seluruh situs. Demikian pula, laporan ini dapat menunjukkan jenis perangkat mana yang memiliki masalah LCP.
Metrik tambahan
Developer yang berupaya mengoptimalkan LCP juga dapat menggunakan pengaturan waktu First Contentful Paint (FCP) dan Time to First Byte (TTFB), yang merupakan metrik diagnostik yang baik yang dapat memberikan insight berharga tentang LCP.
TTFB adalah waktu dari pengunjung mulai membuka halaman (misalnya, mengklik link), hingga byte pertama dokumen HTML diterima. TTFB yang tinggi dapat membuat pencapaian LCP 2,5 detik menjadi sulit atau bahkan tidak mungkin dilakukan.
TTFB yang tinggi dapat disebabkan oleh beberapa pengalihan server, pengunjung yang berada jauh dari server situs terdekat, pengunjung dengan kondisi jaringan yang buruk, atau ketidakmampuan untuk menggunakan konten yang disimpan dalam cache karena parameter kueri.
Setelah halaman mulai dirender, mungkin ada paint awal (misalnya, warna latar belakang), diikuti oleh beberapa konten yang muncul (misalnya, header situs). Tampilan konten awal diukur dengan FCP, dan perbedaan antara FCP dan metrik lainnya dapat sangat jelas.
Perbedaan besar antara TTFB dan FCP mungkin menunjukkan bahwa browser perlu mendownload banyak aset yang memblokir perenderan. Hal ini juga dapat menjadi tanda bahwa browser harus menyelesaikan banyak pekerjaan untuk merender konten apa pun yang bermakna, yang menunjukkan bahwa situs sangat bergantung pada rendering sisi klien.
Perbedaan besar antara FCP dan LCP menunjukkan bahwa resource LCP tidak segera tersedia untuk diprioritaskan oleh browser (misalnya, teks atau gambar yang dikelola oleh JavaScript, bukan tersedia dalam HTML awal), atau bahwa browser harus menyelesaikan pekerjaan lain sebelum dapat menampilkan konten LCP.
Menggunakan data PageSpeed Insights Lighthouse
Bagian Lighthouse pada PageSpeed Insights menawarkan beberapa panduan untuk meningkatkan LCP, tetapi pertama-tama Anda harus memeriksa apakah LCP yang diberikan secara luas sudah sesuai dengan data pengguna nyata yang disediakan oleh CrUX. Jika Lighthouse dan CrUX tidak setuju, CrUX mungkin akan memberikan gambaran yang lebih akurat tentang pengalaman pengguna Anda. Pastikan data CrUX ditujukan untuk halaman Anda, bukan asal lengkap, sebelum Anda menindaklanjutinya.
Jika Lighthouse dan CrUX menampilkan nilai LCP yang perlu ditingkatkan, bagian Lighthouse dapat memberikan panduan bermanfaat tentang cara meningkatkan LCP. Gunakan filter LCP agar hanya menampilkan audit yang relevan dengan LCP sebagai berikut:

Selain Peluang yang perlu ditingkatkan, ada informasi Diagnostik yang dapat memberikan lebih banyak informasi untuk membantu mendiagnosis masalah. Diagnostik Largest Contentful Paint element menunjukkan perincian yang berguna dari berbagai pengaturan waktu yang membentuk LCP:

Bagian berikutnya mengeksplorasi subkategori LCP secara lebih mendetail.
Perincian LCP
Bagian ini menyajikan metodologi yang menguraikan LCP ke dalam subkategori yang paling penting, bersama dengan rekomendasi dan praktik terbaik spesifik untuk mengoptimalkan setiap subkategori.
Sebagian besar pemuatan halaman biasanya mencakup beberapa permintaan jaringan, tetapi untuk tujuan mengidentifikasi peluang meningkatkan LCP, sebaiknya mulai dengan hanya dokumen HTML awal, dan jika relevan, resource LCP.
Meskipun permintaan lain di halaman dapat memengaruhi LCP, kedua permintaan ini—khususnya waktu saat resource LCP dimulai dan berakhir—menunjukkan apakah halaman Anda dioptimalkan untuk LCP atau tidak.
Untuk mengidentifikasi resource LCP, Anda dapat menggunakan alat developer, seperti PageSpeed Insights, Chrome DevTools, atau WebPageTest, untuk menentukan elemen LCP. Dari sana, Anda dapat mencocokkan URL (jika ada) yang dimuat oleh elemen di Waterfall jaringan dari semua resource yang dimuat oleh halaman tersebut.
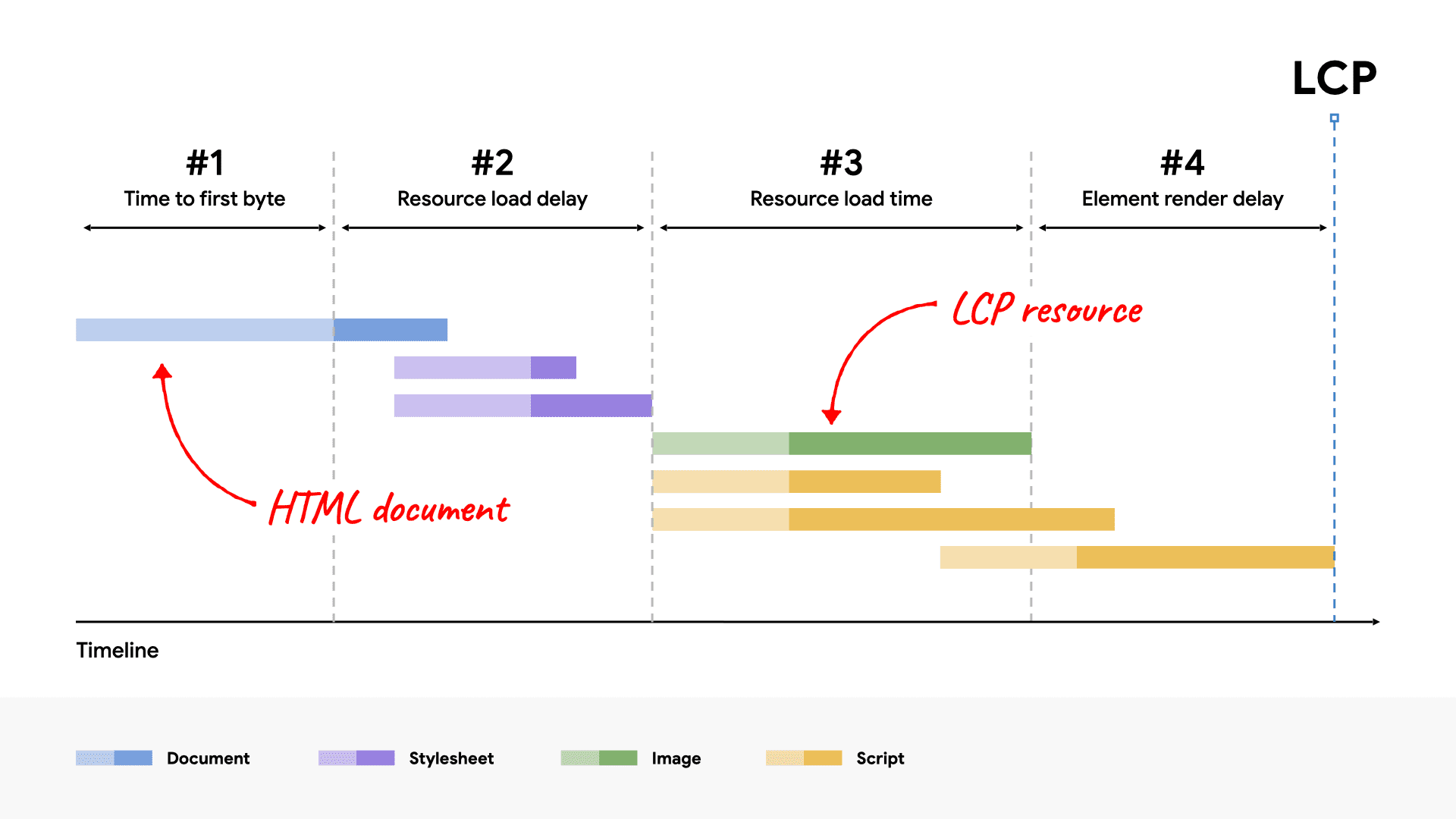
Misalnya, visualisasi berikut menunjukkan resource yang ditandai pada diagram waterfall jaringan dari pemuatan halaman standar, dengan elemen LCP memerlukan permintaan gambar untuk dirender.

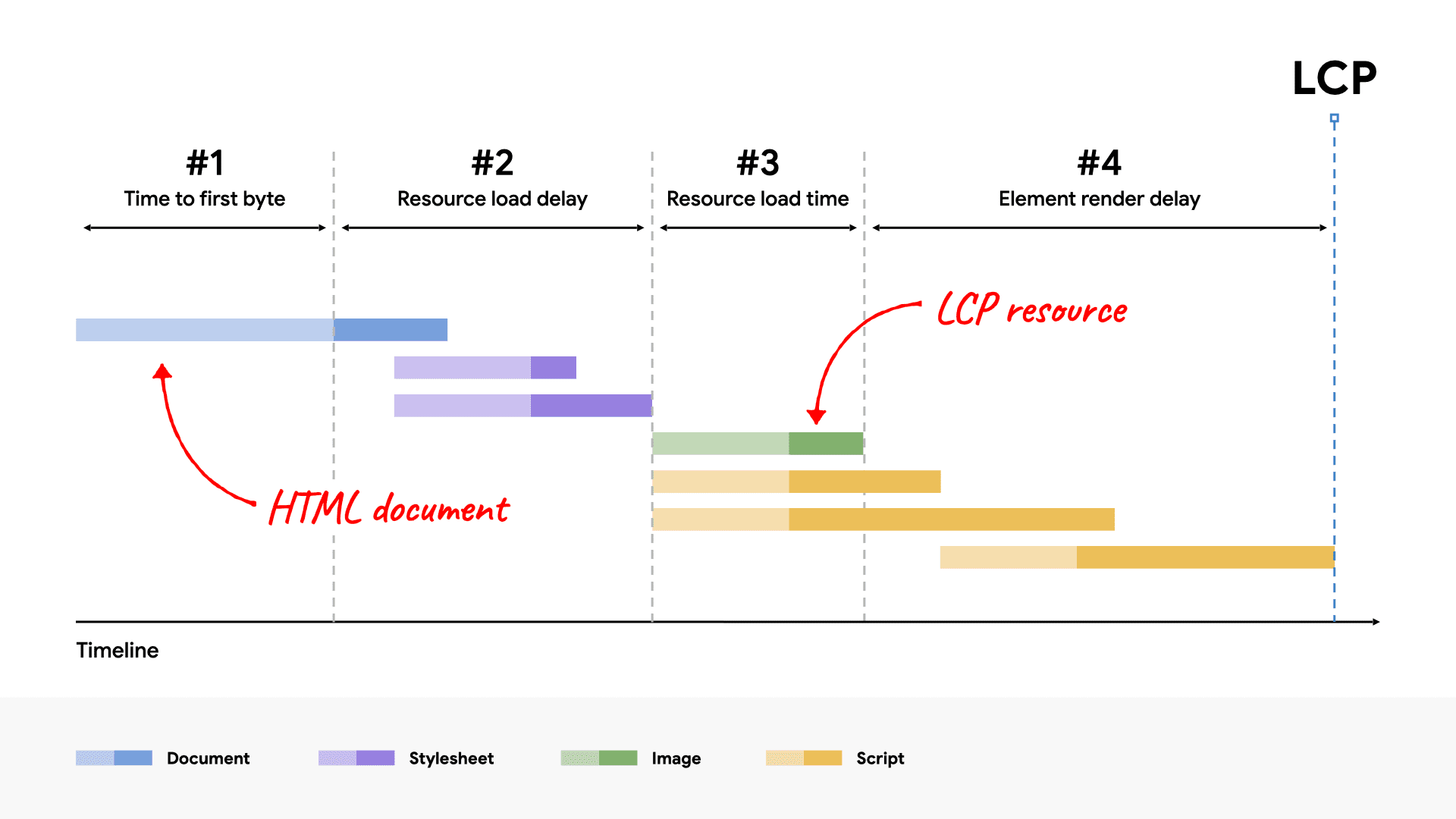
Untuk halaman yang dioptimalkan dengan baik, Anda ingin agar permintaan resource LCP mulai dimuat seawal mungkin, dan Anda ingin elemen LCP dirender secepat mungkin setelah resource LCP selesai dimuat. Untuk membantu memvisualisasikan apakah halaman tertentu mengikuti prinsip ini, Anda dapat membagi total waktu LCP ke dalam subkategori berikut:
- Waktu ke byte pertama (TTFB)
- Waktu dari saat pengguna mulai memuat halaman hingga browser menerima byte pertama respons dokumen HTML.
- Penundaan pemuatan resource
- Waktu antara TTFB dan saat browser mulai memuat resource LCP. Jika elemen LCP tidak memerlukan pemuatan resource untuk dirender (misalnya, jika elemen adalah node teks yang dirender dengan font sistem), nilainya adalah 0.
- Waktu pemuatan resource
- Waktu yang diperlukan untuk memuat resource LCP. Jika elemen LCP tidak memerlukan pemuatan resource untuk dirender, nilainya adalah 0.
- Penundaan render elemen
- Waktu antara saat resource LCP selesai dimuat dan saat elemen LCP dirender sepenuhnya.
LCP setiap halaman terdiri dari empat subkategori ini. Tidak ada jeda atau tumpang tindih di antara keduanya, dan semuanya akan menghabiskan waktu LCP penuh.

Saat mengoptimalkan LCP, sebaiknya coba optimalkan subkategori ini Namun, Anda perlu memastikan semuanya dioptimalkan, karena beberapa pengoptimalan mengalihkan waktu yang dihemat di satu bagian ke bagian lain, bukan benar-benar mengurangi LCP.
Misalnya, dalam contoh waterfall jaringan, mengurangi ukuran file gambar dengan mengompresinya lebih banyak atau beralih ke format yang lebih optimal (seperti AVIF atau WebP) akan mengurangi waktu pemuatan resource, tetapi tidak akan meningkatkan LCP karena waktu tersebut menjadi bagian dari penundaan render elemen. Hal ini karena elemen LCP disembunyikan hingga JavaScript yang terkait selesai dimuat, setelah itu diungkap.

Waktu subkategori yang optimal
Untuk mengoptimalkan setiap subkategori LCP, penting untuk memahami perincian ideal dari subkategori ini di halaman yang dioptimalkan dengan baik.
Kedua subkategori yang melibatkan penundaan harus dikurangi sebanyak mungkin. Dua tugas lainnya melibatkan permintaan jaringan, yang pada dasarnya memerlukan waktu dan tidak dapat dioptimalkan sepenuhnya.
Berikut adalah distribusi LCP yang ideal.
Waktu ini adalah pedoman, bukan aturan yang ketat. Jika waktu LCP halaman Anda secara konsisten 2,5 detik atau kurang, tampilan perincian tidak terlalu penting. Namun, jika kategori keterlambatan Anda terlalu lama, Anda akan kesulitan mencapai target 2,5 detik.
Sebaiknya pertimbangkan perincian waktu LCP sebagai berikut:
- Sebagian besar waktu LCP harus dihabiskan untuk memuat dokumen HTML dan sumber LCP.
- Kapan pun sebelum LCP saat salah satu dari dua resource ini tidak dimuat adalah peluang untuk melakukan peningkatan.
Cara mengoptimalkan setiap kategori
Setelah memahami tampilan waktu subkategori LCP di halaman yang dioptimalkan dengan baik, Anda dapat mulai mengoptimalkan halaman Anda sendiri.
Bagian berikut menyajikan rekomendasi dan praktik terbaik yang mengoptimalkan setiap kategori, dimulai dengan pengoptimalan yang cenderung memiliki dampak terbesar.
Menghilangkan penundaan pemuatan resource
Tujuan langkah ini adalah untuk memastikan bahwa resource LCP mulai dimuat sedini mungkin. Meskipun resource paling awal secara teori dapat mulai dimuat adalah segera setelah TTFB, dalam praktiknya selalu ada penundaan sebelum browser benar-benar mulai memuat resource.
Aturan praktis yang baik adalah memastikan resource LCP Anda dimulai secara bersamaan dengan resource pertama yang dimuat halaman.

Secara umum, ada dua faktor yang memengaruhi seberapa cepat resource LCP dapat dimuat:
- Saat resource ditemukan.
- Prioritas yang diberikan resource.
Mengoptimalkan saat resource ditemukan
Untuk memastikan resource LCP Anda mulai dimuat sedini mungkin, resource tersebut harus dapat ditemukan dalam respons dokumen HTML awal oleh pemindai pramuat browser. Beberapa contoh resource LCP yang dapat ditemukan mencakup:
- Elemen
<img>yang atributsrcatausrcset-nya berada di markup HTML awal. - Elemen apa pun yang memerlukan gambar latar CSS, selama gambar tersebut
dipramuat oleh
<link rel="preload">dalam markup HTML (atau menggunakan headerLink). - Node teks yang memerlukan font web untuk dirender, selama font
telah dimuat sebelumnya oleh
<link rel="preload">dalam markup HTML (atau menggunakan headerLink).
Berikut adalah beberapa resource LCP yang tidak dapat ditemukan dengan memindai respons dokumen HTML. Dalam setiap kasus, browser harus menjalankan skrip atau menerapkan lembar gaya sebelum dapat menemukan dan mulai memuat resource LCP, sehingga browser harus menunggu hingga permintaan jaringan selesai.
<img>ditambahkan secara dinamis ke halaman menggunakan JavaScript.- Elemen apa pun yang dimuat dengan lambat menggunakan library JavaScript yang menyembunyikan atribut
srcatausrcset-nya (sering kali sebagaidata-srcataudata-srcset). - Elemen apa pun yang memerlukan gambar latar CSS.
Untuk menghilangkan penundaan pemuatan resource yang tidak perlu, resource LCP harus dapat ditemukan dari sumber HTML. Jika resource hanya direferensikan dari file CSS atau JavaScript eksternal, resource LCP harus dimuat dengan prioritas pengambilan tinggi, misalnya:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
Mengoptimalkan prioritas yang diberikan resource
Meskipun dapat ditemukan dari markup HTML, resource LCP masih mungkin tidak mulai dimuat sejak resource pertamanya. Hal ini dapat terjadi jika heuristik prioritas pemindai pramuat browser tidak mengenali resource tersebut penting, atau jika resource lain dianggap lebih penting.
Misalnya, Anda dapat menunda gambar LCP menggunakan HTML jika Anda menetapkan
loading="lazy" pada elemen
<img>. Menggunakan pemuatan lambat berarti resource tidak akan dimuat sampai
tata letak mengonfirmasi gambar berada di area tampilan, yang sering menyebabkannya dimuat
lebih lambat daripada seharusnya.
Meskipun tanpa pemuatan lambat, browser pada awalnya tidak memuat gambar dengan prioritas
tinggi karena bukan resource yang memblokir rendering. Anda dapat meningkatkan
prioritas pemuatan resource menggunakan atribut fetchpriority
sebagai berikut:
<img fetchpriority="high" src="/path/to/hero-image.webp">
Sebaiknya tetapkan fetchpriority="high" pada elemen <img> jika Anda
berpikir bahwa kemungkinan tersebut adalah elemen LCP halaman Anda. Namun, menetapkan prioritas tinggi
pada lebih dari satu atau dua gambar akan membuat setelan prioritas tidak membantu
dalam mengurangi LCP.
Anda juga dapat menurunkan prioritas gambar yang mungkin berada di awal respons dokumen tetapi tidak terlihat karena gaya, seperti gambar dalam slide carousel yang tidak terlihat saat startup:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
Tidak memprioritaskan resource tertentu dapat menyediakan lebih banyak bandwidth ke resource yang lebih membutuhkannya, tetapi berhati-hatilah untuk tidak berlebihan. Selalu periksa prioritas resource di DevTools dan uji perubahan Anda dengan alat lab dan lapangan.
Setelah mengoptimalkan prioritas dan waktu penemuan resource LCP, Waterfall jaringan Anda akan terlihat seperti ini, dengan resource LCP dimulai pada waktu yang sama dengan resource pertama):

Poin utama: Alasan lain resource LCP Anda mungkin tidak mulai dimuat sedini mungkin, meskipun dapat ditemukan dari sumber HTML, adalah jika resource tersebut dihosting di asal yang berbeda dan harus terhubung dengan browser sebelum dapat mulai memuat resource. Jika memungkinkan, sebaiknya hosting resource penting di origin yang sama dengan resource dokumen HTML Anda sehingga browser dapat menggunakan kembali koneksi yang ada untuk menghemat waktu (selengkapnya tentang poin ini akan dibahas nanti).
Menghilangkan penundaan render elemen
Sasaran dalam langkah ini adalah untuk memastikan elemen LCP dapat segera dirender setelah resource selesai dimuat, kapan pun hal itu terjadi.
Alasan utama elemen LCP tidak dapat segera dirender setelah resource selesai dimuat adalah jika rendering diblokir karena beberapa alasan lain:
- Rendering seluruh halaman diblokir karena stylesheet atau skrip sinkron
di
<head>yang masih dimuat. - Resource LCP telah selesai dimuat, tetapi elemen LCP belum ditambahkan ke DOM karena sedang menunggu kode JavaScript dimuat.
- Elemen ini disembunyikan oleh beberapa kode lain, seperti library pengujian A/B yang belum memutuskan grup eksperimental mana yang akan digunakan pengguna.
- Thread utama diblokir karena tugas yang berjalan lama, dan tugas rendering harus menunggu hingga tugas yang panjang tersebut selesai.
Bagian berikut menjelaskan cara mengatasi penyebab paling umum penundaan rendering elemen yang tidak diperlukan.
Mengurangi atau membuat inline sheet gaya yang memblokir perenderan
Style sheet yang dimuat dari blok rendering blok markup HTML semua konten yang mengikutinya. Ini biasanya merupakan hal yang baik karena memungkinkan lembar gaya berlaku sebelum elemen lain dimuat. Namun, jika lembar gaya sangat besar sehingga memerlukan waktu yang jauh lebih lama untuk dimuat daripada resource LCP, elemen LCP akan mencegah rendering elemen LCP, bahkan setelah resource-nya selesai dimuat, seperti yang ditunjukkan dalam contoh berikut:

Untuk memperbaikinya, Anda dapat:
- menyisipkan lembar gaya ke dalam HTML untuk menghindari permintaan jaringan tambahan; atau,
- mengurangi ukuran {i>style sheet<i}.
Membuat inline sheet gaya hanya efektif untuk mengurangi LCP jika ukuran lembar gayanya berukuran kecil. Namun, jika pemuatan lembar gaya memerlukan waktu lebih lama daripada resource LCP, mungkin akan terlalu besar jika dibuat inline secara efektif. Jadi, sebaiknya kurangi kompleksitas lembar gaya Anda sebagai berikut:
- Hapus CSS yang tidak digunakan: gunakan Chrome DevTools untuk menemukan aturan CSS yang tidak digunakan dan berpotensi dihapus (atau ditangguhkan).
- Tunda CSS yang tidak penting: bagi lembar gaya Anda menjadi beberapa gaya yang ditujukan untuk pemuatan halaman awal, lalu gaya yang dapat dimuat dengan lambat.
- Minifikasi dan kompresi CSS: untuk gaya yang sangat penting, pastikan untuk mengurangi ukuran transfer sebanyak mungkin.
Tunda atau ubah JavaScript yang memblokir perenderan inline
Sebaiknya buat semua skrip di halaman Anda asinkron, menggunakan atribut async atau
defer. Menggunakan skrip sinkron hampir selalu buruk untuk
performa.
Namun, jika Anda memiliki JavaScript yang perlu berjalan sedini mungkin dalam pemuatan halaman, Anda dapat meningkatkan LCP dengan membuat skrip kecil menjadi inline untuk mengurangi waktu yang dihabiskan browser saat menunggu permintaan jaringan.
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>
<head> <script src="/path/to/main.js"></script> </head>
Menggunakan rendering sisi server
Rendering sisi server (SSR) adalah proses menjalankan logika aplikasi sisi klien di server dan merespons permintaan dokumen HTML dengan markup HTML lengkap.
SSR membantu mengoptimalkan LCP dengan cara berikut:
- Ini membuat resource Anda dapat ditemukan dari sumber HTML, seperti yang dibahas dalam Menghilangkan penundaan pemuatan resource.
- Hal ini mencegah halaman Anda memerlukan permintaan JavaScript tambahan untuk selesai sebelum dapat dirender.
Kelemahan utama SSR adalah memerlukan waktu pemrosesan server tambahan, yang dapat memperlambat TTFB Anda. Namun, kompromi ini biasanya bermanfaat karena waktu pemrosesan server berada dalam kendali Anda, sedangkan kemampuan jaringan dan perangkat pengguna tidak dapat Anda kendalikan.
Sebaiknya buat juga halaman HTML dalam langkah pembuatan, bukan berdasarkan permintaan untuk mendapatkan performa yang lebih baik. Praktik ini disebut pembuatan situs statis (SSG) atau pra-rendering.
Pecah tugas yang panjang
Meskipun Anda telah mengikuti semua saran ini, dan kode JavaScript Anda tidak memblokir render atau bertanggung jawab untuk merender elemen, kode ini masih dapat menunda LCP.
Alasan yang paling umum adalah saat halaman memuat file JavaScript yang besar, browser memerlukan waktu untuk mengurai dan mengeksekusi kode di thread utamanya. Artinya, meskipun resource LCP telah didownload sepenuhnya, resource tersebut mungkin masih harus menunggu untuk dirender hingga skrip yang tidak terkait selesai dijalankan.
Semua browser merender gambar pada thread utama, yang berarti bahwa apa pun yang memblokir thread utama juga dapat menyebabkan penundaan render elemen yang tidak perlu. Oleh karena itu, sebaiknya bagi file JavaScript yang besar menjadi beberapa file skrip yang masing-masing dapat diurai sesuai kebutuhan.
Mengurangi waktu pemuatan resource
Tujuan langkah ini adalah mengurangi waktu yang dihabiskan browser untuk mentransfer resource melalui jaringan ke perangkat pengguna. Secara umum, ada beberapa cara untuk melakukannya:
- Mengurangi ukuran resource.
- Kurangi jarak yang harus ditempuh sumber daya.
- Mengurangi pertentangan untuk bandwidth jaringan.
- Menghilangkan waktu jaringan sepenuhnya.
Mengurangi ukuran resource
Resource LCP biasanya berupa gambar atau font web. Panduan berikut memberikan detail cara mengurangi ukuran keduanya:
- Menayangkan ukuran gambar yang optimal
- Menggunakan format gambar modern
- Kompresi gambar
- Kurangi ukuran font web
Kurangi jarak yang harus ditempuh sumber daya
Anda juga dapat mengurangi waktu pemuatan dengan menempatkan server Anda sedekat mungkin dengan pengguna. Cara terbaik untuk melakukannya adalah menggunakan jaringan penayangan konten (CDN).
Bahkan, CDN gambar khususnya sangat membantu karena keduanya mengurangi jarak yang harus ditempuh resource dan sering kali mengurangi ukuran resource dengan mengikuti strategi yang disebutkan sebelumnya.
Poin utama: CDN Gambar adalah cara yang bagus untuk mengurangi waktu pemuatan resource. Namun, penggunaan domain pihak ketiga untuk menghosting gambar Anda akan menimbulkan biaya koneksi tambahan. Meskipun prakoneksi ke origin dapat mengurangi sebagian biaya ini, opsi terbaik adalah menampilkan gambar dari asal yang sama dengan dokumen HTML Anda. Agar hal ini dapat dilakukan, banyak CDN yang memungkinkan Anda melakukan proxy permintaan dari asal Anda ke CDN mereka.
Mengurangi pertentangan untuk bandwidth jaringan
Jika halaman Anda memuat banyak resource sekaligus, salah satu resource mungkin memerlukan waktu lama untuk dimuat. Masalah ini dikenal sebagai pertentangan jaringan.
Jika Anda telah memberi resource LCP fetchpriority tinggi
dan mulai memuatnya sesegera mungkin,
browser akan melakukan yang terbaik untuk mencegah resource berprioritas lebih rendah bersaing
dengan resource tersebut. Namun, memuat terlalu banyak resource sekaligus masih dapat memengaruhi LCP,
terutama jika banyak resource tersebut memiliki fetchpriority yang tinggi. Sebaiknya
kurangi pertentangan jaringan dengan memastikan bahwa satu-satunya resource dengan fetchpriority
tinggi adalah resource yang harus dimuat paling cepat.
Menghilangkan waktu jaringan sepenuhnya
Cara terbaik untuk mengurangi waktu pemuatan resource adalah dengan menghilangkan jaringan dari proses sepenuhnya. Jika Anda menyalurkan resource dengan kebijakan kontrol cache yang efisien, pengunjung yang meminta resource tersebut untuk kedua kalinya akan meminta resource tersebut disalurkan dari cache, sehingga mengurangi waktu pemuatan resource hingga hampir nol.
Jika resource LCP Anda berupa font web, selain
mengurangi ukuran font web, sebaiknya
pertimbangkan apakah Anda perlu memblokir rendering pada pemuatan resource font web.
Jika Anda menetapkan nilai font-display
selain auto atau block, teks
selalu terlihat selama pemuatan,
dan LCP tidak perlu menunggu permintaan jaringan tambahan.
Terakhir, jika resource LCP Anda kecil, sebaiknya masukkan resource sebagai URI data untuk menghilangkan permintaan jaringan tambahan. Namun, penggunaan URI data memiliki kelemahannya: cara ini mencegah resource disimpan di cache, dan dapat menyebabkan penundaan render yang lebih lama dalam beberapa kasus karena biaya dekode tambahan.
4. Mengurangi waktu ke byte pertama
Tujuan dari langkah ini adalah untuk mengirimkan HTML awal secepat mungkin. Langkah ini tercantum terakhir karena biasanya itulah yang paling tidak dikontrol oleh developer. Namun, hal ini juga merupakan salah satu langkah terpenting karena langsung memengaruhi setiap langkah setelahnya. Tidak ada yang dapat terjadi di frontend sampai backend mengirimkan byte konten pertama tersebut, sehingga apa pun yang dapat Anda lakukan untuk mempercepat TTFB juga akan meningkatkan setiap metrik pemuatan lainnya.
Penyebab umum TTFB yang lambat untuk situs yang cepat dimuat adalah pengunjung yang tiba melalui beberapa pengalihan, seperti dari iklan atau link singkat. Selalu minimalkan jumlah pengalihan yang harus ditunggu pengunjung.
Penyebab umum lainnya adalah ketika konten yang di-cache tidak dapat digunakan dari server edge CDN, sehingga mengharuskan dan semua permintaan diarahkan sepenuhnya ke server asal. Hal ini dapat terjadi jika pengunjung menggunakan parameter URL unik untuk analisis, meskipun mereka tidak menampilkan halaman yang berbeda.
Untuk mengetahui panduan khusus tentang cara mengurangi TTFB, lihat Mengoptimalkan TTFB.
Memantau perincian LCP di JavaScript
Informasi pengaturan waktu untuk semua subkategori LCP tersedia di JavaScript melalui kombinasi API performa berikut:
Dengan menghitung nilai pengaturan waktu ini di JavaScript, Anda dapat mengirimkannya ke penyedia
analisis atau mencatatnya ke dalam log ke alat developer untuk membantu proses debug dan
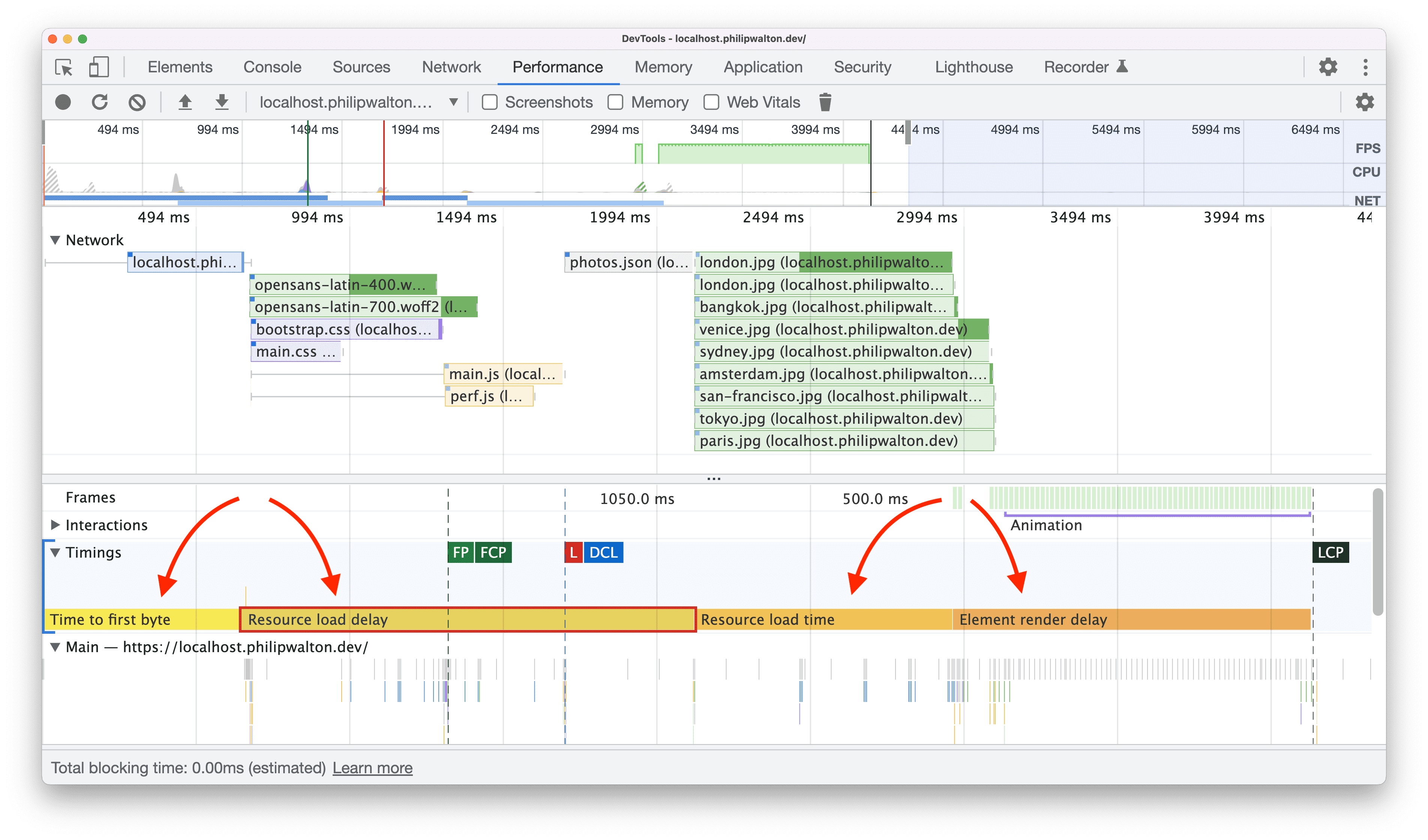
pengoptimalan. Misalnya, screenshot berikut menggunakan metode performance.measure() dari User Timing API untuk menambahkan batang ke jalur Waktu di panel Performa Chrome DevTools:

Visualisasi di jalur Waktu sangat membantu bersama jalur Jaringan dan Thread utama, yang memungkinkan Anda melihat hal lain yang terjadi di halaman selama rentang waktu ini.
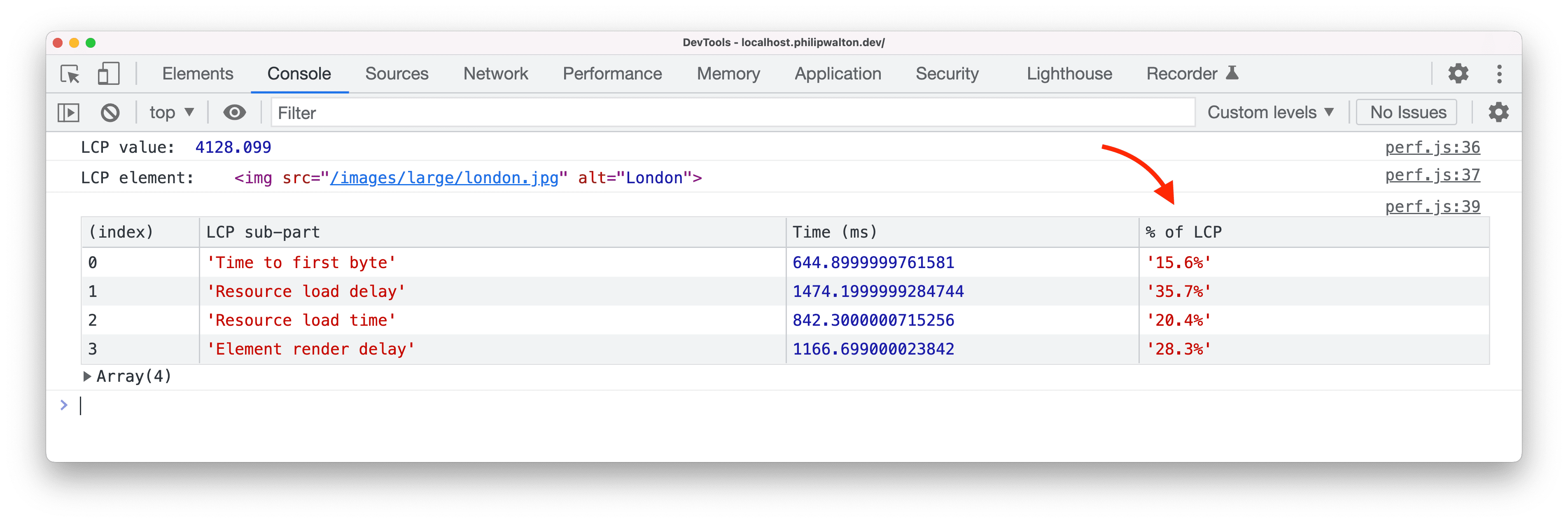
Anda juga dapat menggunakan JavaScript untuk menghitung persentase total waktu LCP yang dibutuhkan setiap subkategori, untuk menentukan apakah halaman Anda memenuhi pengelompokan persentase yang direkomendasikan.
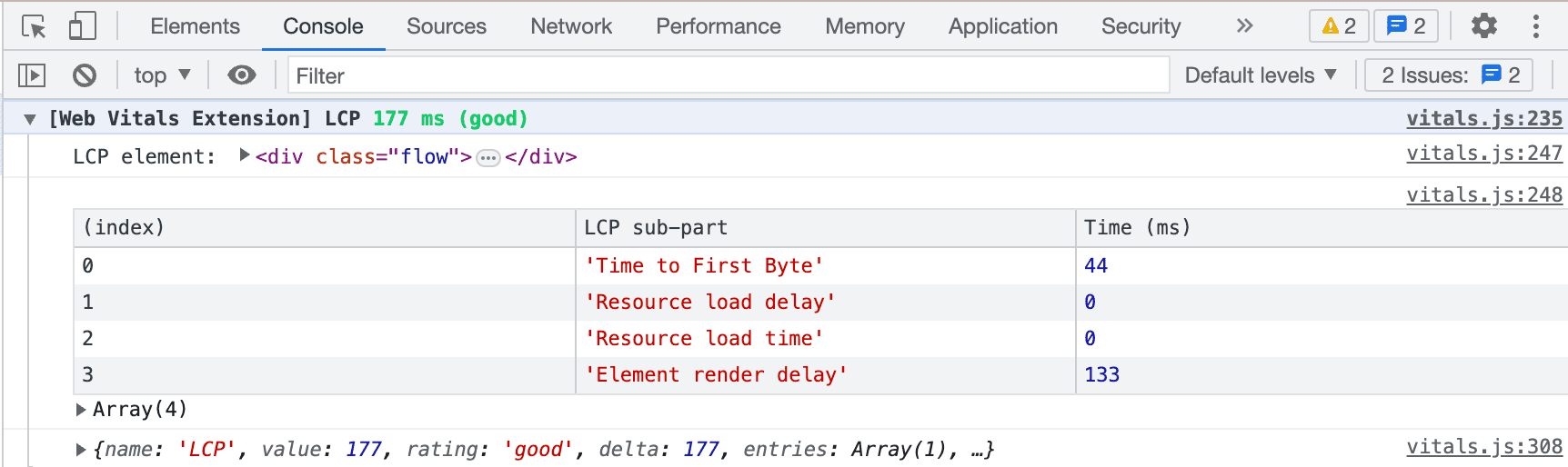
Screenshot ini menunjukkan contoh yang mencatat total waktu setiap subkategori LCP ke konsol, serta persentasenya dari total waktu LCP.

Kedua visualisasi ini dibuat dengan kode berikut:
const LCP_SUB_PARTS = [
'Time to first byte',
'Resource load delay',
'Resource load time',
'Element render delay',
];
new PerformanceObserver((list) => {
const lcpEntry = list.getEntries().at(-1);
const navEntry = performance.getEntriesByType('navigation')[0];
const lcpResEntry = performance
.getEntriesByType('resource')
.filter((e) => e.name === lcpEntry.url)[0];
// Ignore LCP entries that aren't images to reduce DevTools noise.
// Comment this line out if you want to include text entries.
if (!lcpEntry.url) return;
// Compute the start and end times of each LCP sub-part.
// WARNING! If your LCP resource is loaded cross-origin, make sure to add
// the `Timing-Allow-Origin` (TAO) header to get the most accurate results.
const ttfb = navEntry.responseStart;
const lcpRequestStart = Math.max(
ttfb,
// Prefer `requestStart` (if TOA is set), otherwise use `startTime`.
lcpResEntry ? lcpResEntry.requestStart || lcpResEntry.startTime : 0
);
const lcpResponseEnd = Math.max(
lcpRequestStart,
lcpResEntry ? lcpResEntry.responseEnd : 0
);
const lcpRenderTime = Math.max(
lcpResponseEnd,
// Use LCP startTime (the final LCP time) because there are sometimes
// slight differences between loadTime/renderTime and startTime
// due to rounding precision.
lcpEntry ? lcpEntry.startTime : 0
);
// Clear previous measures before making new ones.
// Note: due to a bug, this doesn't work in Chrome DevTools.
LCP_SUB_PARTS.forEach((part) => performance.clearMeasures(part));
// Create measures for each LCP sub-part for easier
// visualization in the Chrome DevTools Performance panel.
const lcpSubPartMeasures = [
performance.measure(LCP_SUB_PARTS[0], {
start: 0,
end: ttfb,
}),
performance.measure(LCP_SUB_PARTS[1], {
start: ttfb,
end: lcpRequestStart,
}),
performance.measure(LCP_SUB_PARTS[2], {
start: lcpRequestStart,
end: lcpResponseEnd,
}),
performance.measure(LCP_SUB_PARTS[3], {
start: lcpResponseEnd,
end: lcpRenderTime,
}),
];
// Log helpful debug information to the console.
console.log('LCP value: ', lcpRenderTime);
console.log('LCP element: ', lcpEntry.element, lcpEntry.url);
console.table(
lcpSubPartMeasures.map((measure) => ({
'LCP sub-part': measure.name,
'Time (ms)': measure.duration,
'% of LCP': `${
Math.round((1000 * measure.duration) / lcpRenderTime) / 10
}%`,
}))
);
}).observe({type: 'largest-contentful-paint', buffered: true});
Anda dapat menggunakan kode ini apa adanya untuk proses debug lokal, atau mengubahnya untuk mengirim data ini ke penyedia analisis sehingga Anda bisa lebih memahami detail LCP halaman Anda bagi pengguna sungguhan.
Memantau perincian LCP menggunakan ekstensi Data Web
Ekstensi Data Web mencatat waktu LCP, elemen LCP, dan empat subkategori dalam logging konsol, untuk menampilkan perincian ini.