سرعة عرض أكبر محتوى مرئي (LCP) هو أحد مقاييس مؤشرات أداء الويب الأساسية الثلاثة. ويمثّل مدى سرعة تحميل المحتوى الرئيسي لصفحة الويب، وخصوصًا الوقت المنقضي منذ أن يبدأ المستخدم تحميل الصفحة حتى يتم عرض أكبر صورة أو مقطع نصي ضمن إطار العرض.
لتقديم تجربة مستخدم جيدة، يجب أن تحصل المواقع الإلكترونية على سرعة عرض أكبر محتوى مرئي (LCP) تبلغ 2.5 ثانية أو أقل لنسبة 75% من زيارات الصفحة على الأقل.

يمكن أن يؤثر عدد من العوامل في مدى سرعة تحميل المتصفّح لصفحة الويب وعرضها، وقد يؤدي التأخير في أي منها تأثيرًا كبيرًا إلى سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP).
من النادر أن يؤدي إصلاح سريع لجزء واحد من الصفحة إلى تحسُّن مُجدٍ في سرعة LCP. لتحسين سرعة LCP، عليك مراجعة كل خطوات عملية التحميل والحرص على تحسين كل خطوة.
فهم مقياس LCP
قبل تحسين سرعة LCP، يجب أن يفهم المطوِّرون ما إذا كانت مواقعهم الإلكترونية تتضمّن مشاكل في سرعة LCP، وإلى أي مدى حدثت مشكلة في موقعهم الإلكتروني في هذه الحالة.
هناك عدد من الأدوات يمكنه قياس سرعة LCP، ولكن لا تقيسها جميعها بالطريقة نفسها. لفهم تجربة LCP للمستخدمين، عليك فهم ما يختبره المستخدمون الفعليون، وليس فقط ما يمكن أن تعرضه أداة المختبر مثل Lighthouse أو الاختبارات المحلية. يمكن أن تقدّم هذه الأدوات المختبرية معلومات وافرة لشرح سرعة LCP وتساعدك على تحسين المقاييس، لكنّ الفحوصات المخبرية وحدها لا تمثّل التجربة التي يختبرها المستخدمون.
يمكنك عرض بيانات LCP استنادًا إلى المستخدمين الفعليين من خلال أدوات "مراقبة المستخدم الفعلي" (RUM) المثبَّتة على موقع إلكتروني أو من خلال تقرير تجربة مستخدم Chrome (CrUX) الذي يجمع بيانات مجهولة المصدر من مستخدمي Chrome الفعليين لملايين المواقع الإلكترونية.
استخدام بيانات CrUX في "إحصاءات PageSpeed"
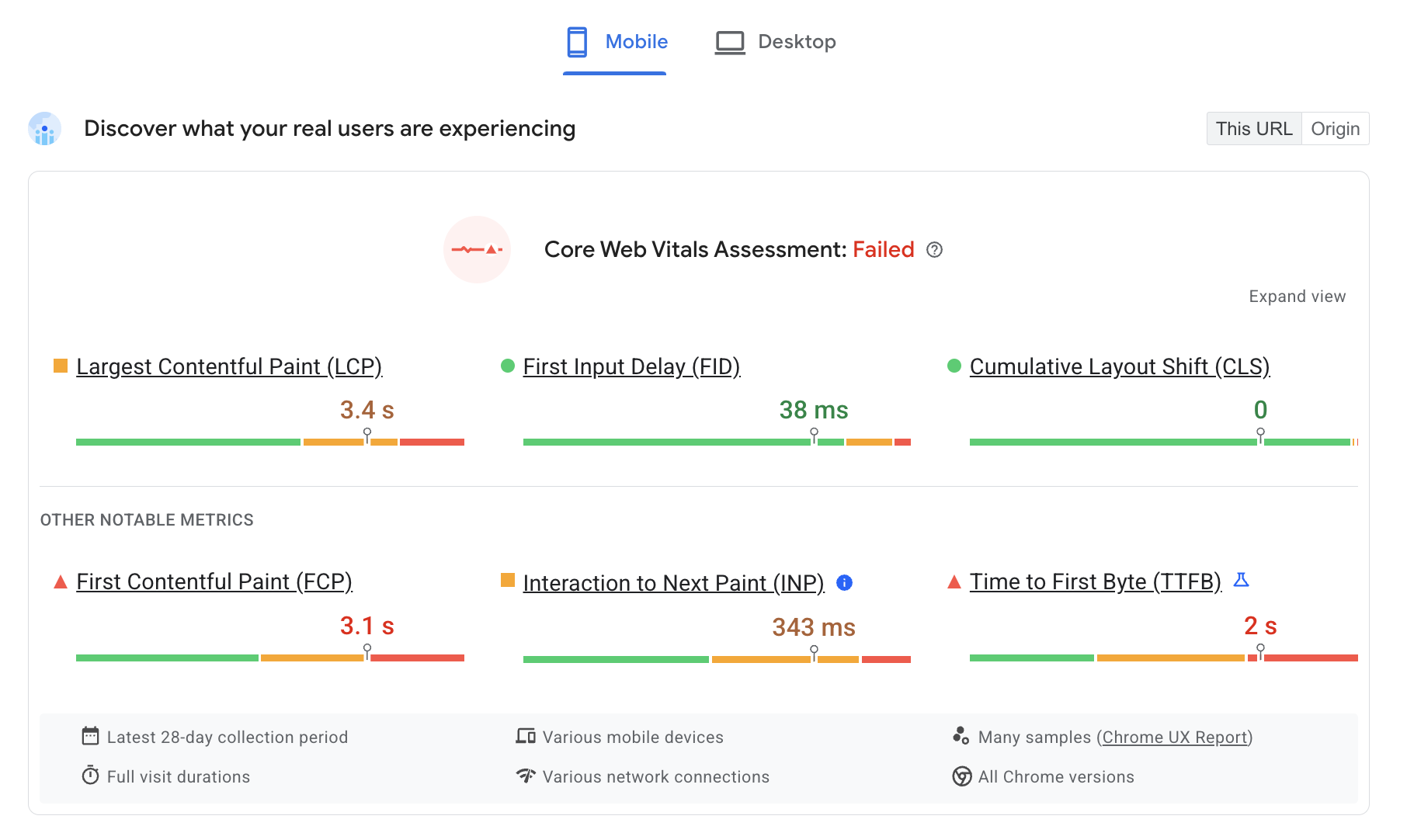
توفّر أداة إحصاءات PageSpeed إمكانية الوصول إلى بيانات CrUX في قسم اكتشاف ما يواجهه المستخدمون الحقيقيون. وتتوفّر بيانات أكثر تفصيلاً مستندة إلى الدروس التطبيقية في قسم تشخيص مشاكل الأداء. ركِّز دائمًا على بيانات تقرير تجربة المستخدم على Chrome أولاً إذا كانت متاحة.

وعندما لا يقدّم CrUX أي بيانات (على سبيل المثال، لصفحة لا تجذب عددًا كافيًا من الزيارات للحصول على البيانات على مستوى الصفحة)، يمكنك تكملة بيانات CrUX ببيانات RUM التي تم جمعها باستخدام واجهات برمجة تطبيقات JavaScript التي تعمل على الصفحة. يمكن أن يوفر هذا أيضًا بيانات أكثر بكثير مما يمكن أن يعرضه CrUX كمجموعة بيانات عامة. لاحقًا في هذا الدليل، سنشرح كيفية جمع هذه البيانات باستخدام JavaScript.
بيانات LCP
تعرض "إحصاءات PageSpeed " ما يصل إلى أربع مجموعات مختلفة من بيانات CrUX:
- بيانات الأجهزة الجوّالة لعنوان URL هذا
- بيانات الكمبيوتر المكتبي لعنوان URL هذا
- بيانات الأجهزة الجوّالة في صفحة المصدر بالكامل
- بيانات الكمبيوتر المكتبي لكامل بيانات المصدر
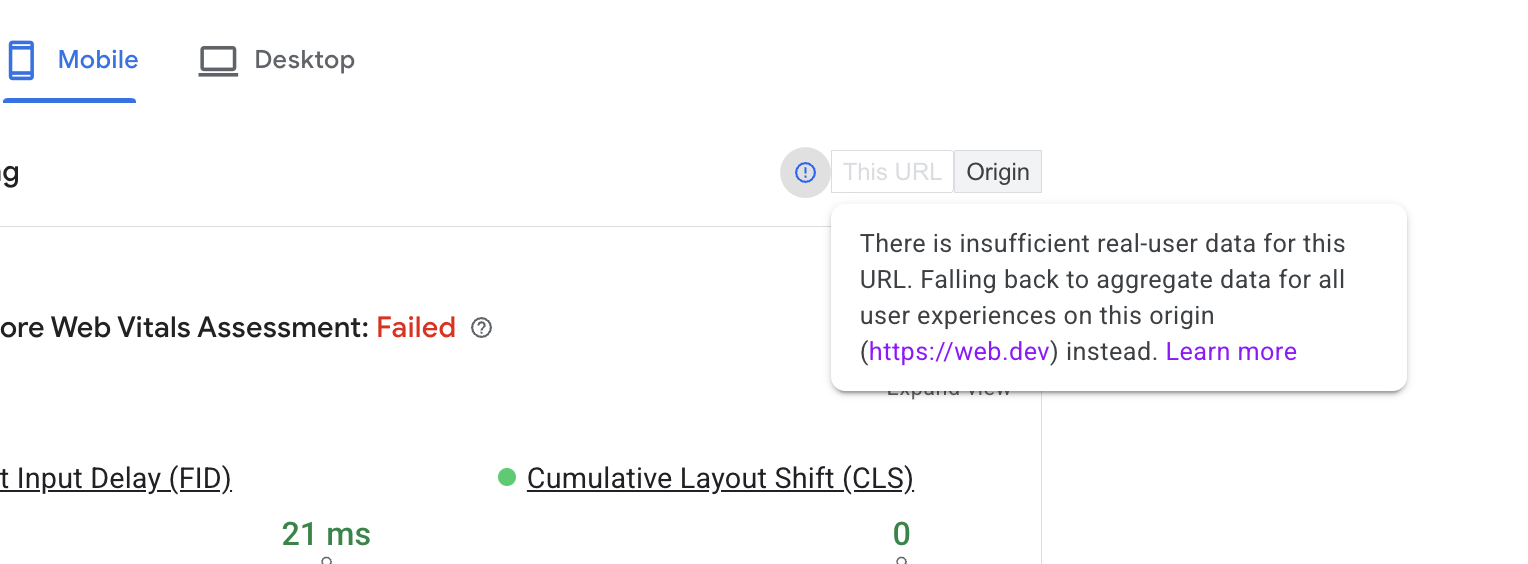
يمكنك تفعيل هذه الخيارات في عناصر التحكّم في أعلى وأعلى يسار هذا القسم. إذا كان عنوان URL لا يحتوي على بيانات كافية لعرضه على مستوى عنوان URL، لكنّه يحتوي على بيانات للمصدر، ستعرض "إحصاءات PageSpeed" بيانات المصدر دائمًا.

قد يكون مقياس LCP للمصدر بأكمله مختلفًا جدًا عن قيمة LCP لصفحة فردية، وذلك استنادًا إلى كيفية تحميل سرعة LCP على تلك الصفحة مقارنةً بالصفحات الأخرى على ذلك المصدر. وقد يتأثر أيضًا بكيفية انتقال الزوار إلى هذه الصفحات. يميل المستخدمون الجدد إلى زيارة الصفحات الرئيسية، وبالتالي يتم تحميلها غالبًا بدون أي محتوى مخزَّن مؤقتًا، ما يجعلها أبطأ الصفحات على الموقع الإلكتروني.
يمكن أن يساعدك النظر إلى الفئات الأربع المختلفة لبيانات CrUX في معرفة ما إذا كانت مشكلة LCP متعلقة بهذه الصفحة أم مشكلة أعمّ على مستوى الموقع الإلكتروني. وبالمثل، يمكن أن تعرِض أنواع الأجهزة التي تتضمّن مشاكل في سرعة LCP.
المقاييس التكميلية
يمكن للمطوّرين الذين يعملون على تحسين سرعة LCP استخدام توقيتَي سرعة عرض أكبر جزء من المحتوى على الصفحة (FCP) والوقت المستغرق إلى أول بايت (TTFB)، وهما مقياسان تشخيص جيدان يمكن أن يوفّرا إحصاءات قيّمة حول سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP).
TTFB هو الوقت الذي يبدأ فيه الزائر في الانتقال إلى صفحة (على سبيل المثال، النقر على رابط)، حتى يتم استلام وحدات البايت الأولى من مستند HTML. إنّ ارتفاع عدد نقرات المستخدمين في وضع معيّن قد يكون تحديًا أو حتى مستحيلاً عند تحقيق قيمة 2.5 ثانية لسرعة عرض أكبر جزء من المحتوى على الصفحة.
يمكن أن يكون سبب ارتفاع عدد كبير من النقرات في الحقل المخصّص (TTFB) هو عدة عمليات إعادة توجيه للخادم، أو الزائرين الذين يتواجدون بعيدًا عن أقرب خادم للموقع الإلكتروني، أو الزائرين في ظروف سيئة للشبكة، أو عدم القدرة على استخدام المحتوى المخزَّن مؤقتًا بسبب معلَمات طلب البحث.
بعد بدء عرض الصفحة، قد يكون هناك طلاء مبدئي (على سبيل المثال، لون الخلفية)، يليه بعض المحتوى الذي يظهر (على سبيل المثال، عنوان الموقع). يتم قياس مظهر المحتوى الأولي بواسطة سرعة عرض المحتوى على الصفحة، ويمكن أن يكون الفرق بين سرعة عرض أكبر محتوى مرئي (FCP) والمقاييس الأخرى واضحًا جدًا.
قد يشير الاختلاف الكبير بين TTFB وFCP إلى أنّ المتصفّح يحتاج إلى تنزيل الكثير من مواد العرض التي تحظر العرض. وقد يكون ذلك أيضًا إشارة إلى أنّ المتصفّح يجب أن ينجز جهدًا كبيرًا لعرض أي محتوى مفيد، ما يشير إلى أنّ الموقع الإلكتروني يعتمد بشكل كبير على العرض من جهة العميل.
يشير الاختلاف الكبير بين سرعة عرض أكبر محتوى مرئي (FCP) وسرعة عرض أكبر جزء من المحتوى على الصفحة (LCP) إلى أنّ مورد سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP) ليس متاحًا على الفور للمتصفّح حسب الأولوية (مثل النصوص أو الصور التي تتم إدارتها من خلال JavaScript بدلاً من إتاحتها في رمز HTML الأولي)، أو إلى أنّ المتصفّح يجب أن يكمل عملاً آخر قبل أن يتمكن من عرض محتوى LCP.
استخدام بيانات PageSpeed Insights Lighthouse
يقدّم قسم Lighthouse في "إحصاءات PageSpeed" بعض الإرشادات لتحسين سرعة LCP، ولكن عليك أولاً التحقّق مما إذا كان مقياس LCP المحدّد متوافقًا على نطاق واسع مع بيانات المستخدم الحقيقية التي يوفّرها تقرير تجربة المستخدم على Chrome. في حال عدم توافق Lighthouse مع CrUX، فمن المحتمل أن يقدم CrUX صورة أكثر دقة لتجربة المستخدم. تأكَّد من أنّ بيانات CrUX تعود إلى صفحتك، وليس للمصدر الكامل، قبل اتخاذ إجراء بشأنها.
إذا أظهرت أداة Lighthouse وCrUX قيم LCP التي تحتاج إلى تحسين، يمكن أن يقدّم قسم Lighthouse إرشادات قيّمة حول كيفية تحسين سرعة LCP. يمكنك استخدام فلتر LCP لعرض عمليات التدقيق ذات الصلة بمقياس LCP فقط على النحو التالي:

بالإضافة إلى فرص التحسين التي يمكن تحسينها، تتوفّر معلومات بيانات التشخيص التي يمكن أن توفّر المزيد من المعلومات للمساعدة في تشخيص المشكلة. من خلال بيانات تشخيص سرعة عرض أكبر محتوى مرئي، يمكنك الاطّلاع على تفاصيل مفيدة حول التوقيتات المختلفة التي تضمّنت سرعة عرض أكبر محتوى مرئي (LCP):

يستكشف القسم التالي الفئات الفرعية لسرعة LCP بمزيد من التفاصيل.
تقسيم LCP
ويستعرض هذا القسم منهجية تقسّم سرعة LCP إلى أهم الفئات الفرعية، إضافةً إلى توصيات محددة وأفضل الممارسات لتحسين كل فئة فرعية.
تتضمّن معظم عمليات تحميل الصفحات عادةً عدة طلبات للشبكة، ولكن لأغراض تحديد الفرص المتاحة لتحسين سرعة LCP، ننصحك بالبدء فقط بمستند HTML الأولي ومورد LCP إن أمكن.
في حين أنّ الطلبات الأخرى على الصفحة يمكن أن تؤثر في سرعة LCP، يوضح هذان الطلبان ما إذا كانت صفحتك محسّنة لتتوافق مع سرعة LCP، وتحديدًا الأوقات التي يبدأ فيها مورد LCP وانتهائه.
لتحديد مورد سرعة عرض أكبر جزء من المحتوى على الصفحة، يمكنك استخدام أدوات المطوّرين، مثل إحصاءات PageSpeed أو أدوات مطوري البرامج في Chrome أو WebPageTest، لتحديد عنصر LCP. من هناك، يمكنك مطابقة عنوان URL (إن أمكن) الذي تم تحميله بواسطة العنصر على العرض الإعلاني بدون انقطاع في الشبكة لجميع الموارد التي تم تحميلها من خلال الصفحة.
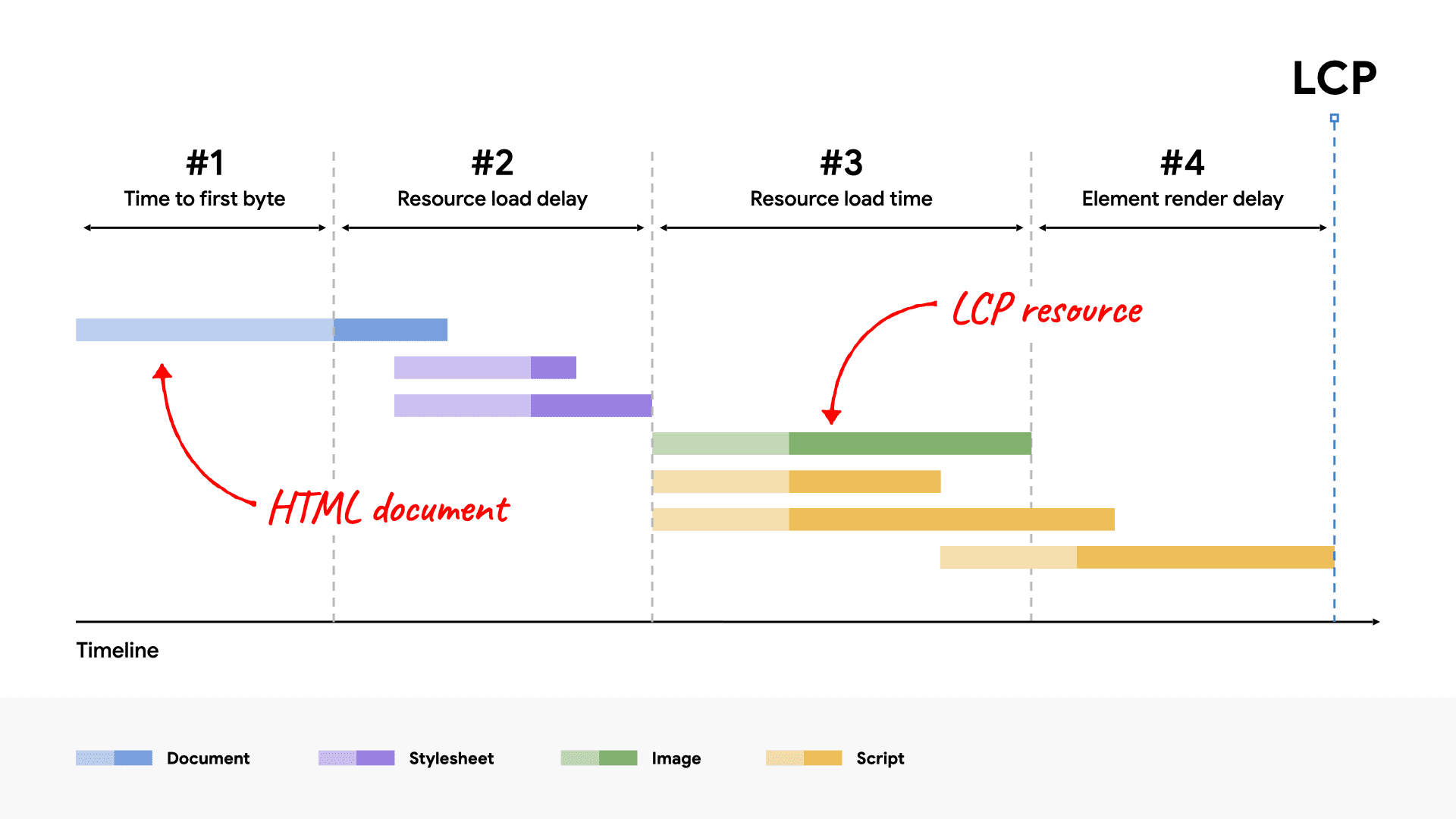
على سبيل المثال، يُظهر الرسم البياني التالي هذه الموارد مميّزة في رسم بياني للعرض الإعلاني بدون انقطاع في الشبكة من عملية تحميل صفحة عادية، حيث يتطلب عنصر LCP طلب صورة للعرض.

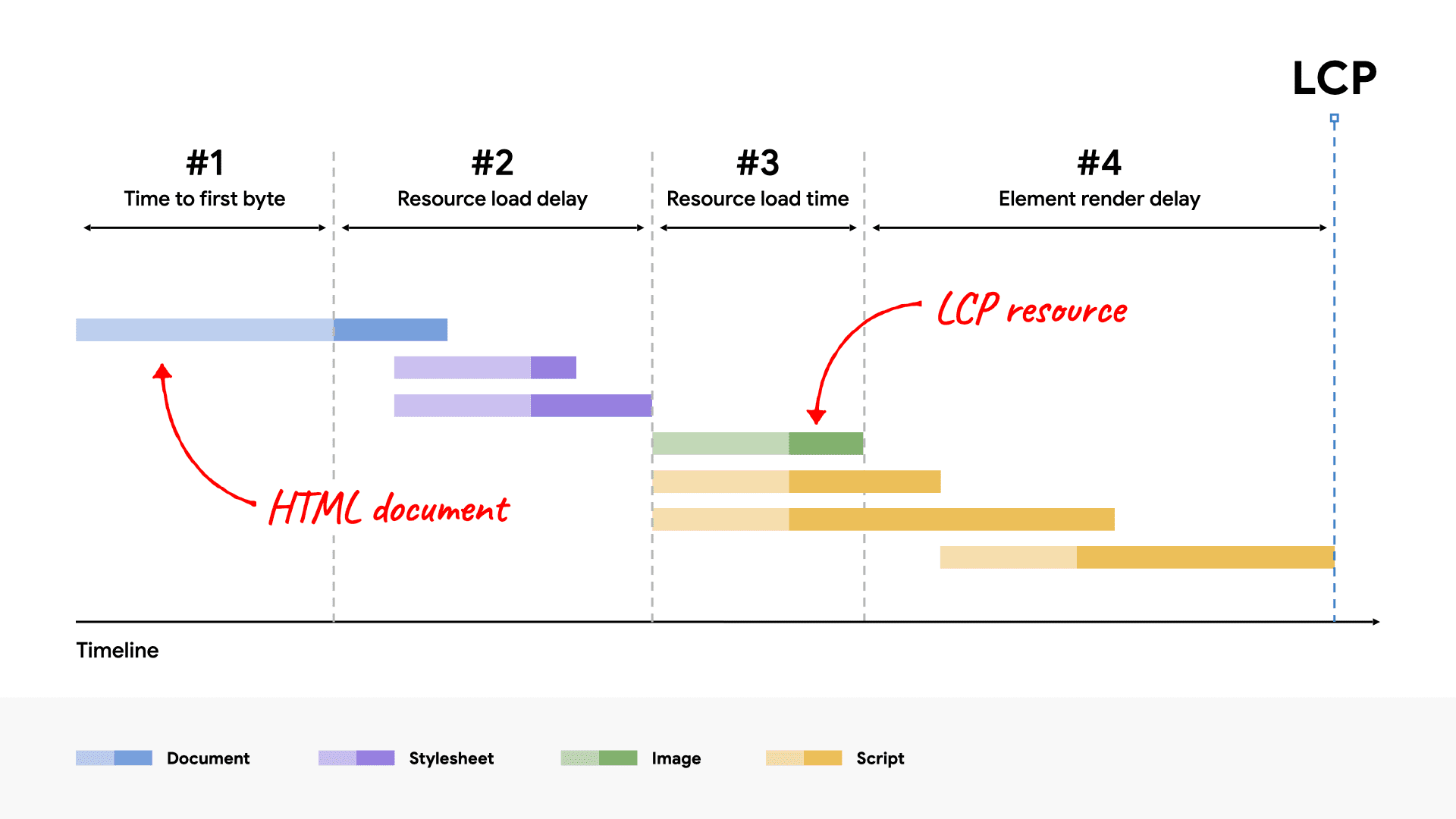
بالنسبة إلى الصفحة التي تم تحسينها بشكل جيد، يجب أن يبدأ تحميل طلب مورد LCP في أقرب وقت ممكن، كما تريد أن يتم عرض عنصر LCP في أسرع وقت ممكن بعد انتهاء تحميل مورد LCP. لتحديد ما إذا كانت صفحة معيّنة تتّبع هذا المبدأ، يمكنك تقسيم إجمالي وقت سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP) إلى الفئات الفرعية التالية:
- الوقت المستغرق حتى أول بايت (TTFB)
- الوقت المطلوب من بدء المستخدم في تحميل الصفحة إلى أن يتلقّى المتصفّح البايت الأول من استجابة مستند HTML.
- تأخير في تحميل الموارد
- الوقت بين TTFB ووقت بدء المتصفِّح في تحميل مورد LCP. إذا كان عنصر LCP لا يتطلّب تحميل موارد للعرض (على سبيل المثال، إذا كان العنصر عبارة عن عقدة نصية معروضة بخط نظام)، سيتم ضبط هذه القيمة على 0.
- مدّة تحميل الموارد
- الوقت المستغرق لتحميل مورد LCP نفسه إذا كان عنصر LCP لا يتطلب تحميل موارد للعرض، تكون هذه المرة 0.
- تأخير عرض العنصر
- الوقت بين انتهاء تحميل مورد سرعة عرض أكبر جزء من المحتوى على الصفحة وعرض عنصر LCP بشكل كامل.
يتكوّن مقياس LCP في كل صفحة من هذه الفئات الفرعية الأربع. لا توجد فجوة أو تداخل بينهما، وتزيد بالتالي من زمن LCP الكامل.

عند تحسين سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP)، من المفيد محاولة تحسين هذه الفئات الفرعية، ومع ذلك، عليك التأكّد من تحسين جميع هذه الفئات، لأنّ بعض التحسينات تحوّل الوقت المحفوظ في جزء إلى آخر بدلاً من تقليل الوقت الفعلي لسرعة عرض أكبر جزء من المحتوى على الصفحة.
على سبيل المثال، في مثال العرض الإعلاني بدون انقطاع للشبكة، سيؤدي تقليل حجم ملف الصورة عن طريق ضغطها أكثر أو التبديل إلى تنسيق أكثر ملاءمة (مثل AVIF أو WebP) إلى تقليل وقت تحميل الموارد، ولكن لن يحسّن سرعة LCP لأن هذا الوقت يصبح جزءًا من تأخير عرض العنصر. ويرجع هذا إلى أنّ عنصر LCP مخفي إلى أن ينتهي تحميل JavaScript المرتبط به، وبعد ذلك يتم إظهاره.

الأوقات المثلى للفئة الفرعية
لتحسين كل فئة فرعية من فئات سرعة عرض أكبر جزء من المحتوى على الصفحة، من المهم فهم التقسيم المثالي لهذه الفئات الفرعية على الصفحة المحسّنة بشكلٍ جيد.
يجب تقليل الفئتين الفرعيتين التي تتضمن تأخيرات قدر الإمكان. ينطوي الأمران الآخران على طلبات الشبكة، والتي تستغرق بطبيعتها بعض الوقت ولا يمكن تحسينها بالكامل.
في ما يلي توزيع مثالي لسرعة عرض أكبر جزء من المحتوى على الصفحة.
هذه الأوقات هي إرشادات، وليست قواعد صارمة. إذا كانت مدة LCP لصفحاتك تتراوح باستمرار بين 2.5 ثانية أو أقل، لا يهمّ شكل التقسيم. ومع ذلك، إذا كانت فئات التأخير طويلة بشكل غير ضروري، ستواجه مشكلة في الوصول إلى الهدف الذي يبلغ 2.5 ثانية.
ننصحك بالتفكير في تفاصيل الوقت الذي يستغرقه مقياس LCP كما يلي:
- يجب قضاء الغالبية العظمى من وقت سرعة LCP في تحميل مستند HTML ومصدر LCP.
- ويمكنك التحسين في أي وقت قبل LCP وتعذّر تحميل أحد هذين المصدرَين.
كيفية تحسين كل فئة
بعد أن تعرّفت على كيفية ظهور أوقات الفئة الفرعية لمقياس LCP على صفحة محسَّنة بشكلٍ جيد، يمكنك البدء في تحسين صفحاتك الخاصة.
وتقدِّم الأقسام التالية اقتراحات وأفضل الممارسات لتحسين كل فئة، بدءًا من التحسينات التي يُرجّح أن يكون لها أكبر تأثير.
التخلص من تأخّر تحميل الموارد
تهدف هذه الخطوة إلى ضمان بدء تحميل مورد LCP في أقرب وقت ممكن. على الرغم من أنّ أقرب مورد يمكن أن يبدأ من الناحية النظرية في تحميل الموارد يقع مباشرةً بعد TTFB، من الناحية العملية، يكون هناك دائمًا بعض التأخير قبل أن تبدأ المتصفحات في تحميل الموارد فعليًا.
بشكل عام، ننصحك بالتأكّد من بدء مورد LCP في الوقت نفسه الذي يبدأ فيه المورد الأول الذي يتم تحميل الصفحة فيه.

بشكل عام، هناك عاملان يؤثران في مدى سرعة تحميل مورد سرعة LCP، وهما:
- عند اكتشاف المورد.
- الأولوية الممنوحة للمورد.
التحسين عند اكتشاف المورد
لضمان بدء تحميل مورد LCP في أقرب وقت ممكن، يجب أن يكون هذا المورد قابلاً للاكتشاف في الاستجابة الأولية لمستند HTML من خلال أداة فحص التحميل المُسبق في المتصفّح. في ما يلي بعض الأمثلة على موارد LCP القابلة للاكتشاف:
- عنصر
<img>تتوفر سماتهsrcأوsrcsetفي ترميز HTML الأولي. - أي عنصر يتطلب صورة خلفية CSS، ما دام يتم تحميل هذه الصورة مسبقًا بواسطة
<link rel="preload">في ترميز HTML (أو باستخدام عنوانLink). - عقدة نصية تتطلب خط ويب لعرضها، ما دام يتم تحميل الخط مسبقًا بواسطة
<link rel="preload">في ترميز HTML (أو باستخدام عنوانLink).
في ما يلي بعض موارد LCP التي لا يمكن اكتشافها من خلال فحص استجابة مستند HTML. في كل حالة، يجب على المتصفح تشغيل نص برمجي أو تطبيق ورقة أنماط قبل أن يتمكن من اكتشاف مورد LCP وبدء تحميله، ما يتطلب منه الانتظار حتى تنتهي طلبات الشبكة.
- تمت إضافة
<img>ديناميكيًا إلى الصفحة باستخدام JavaScript. - أي عنصر يتم تحميله بطريقة بسيطة باستخدام مكتبة JavaScript تُخفي سمتَي
srcأوsrcset(غالبًا ما يكونdata-srcأوdata-srcset). - أي عنصر يتطلب صورة خلفية CSS.
للحدّ من التأخير غير الضروري في تحميل الموارد، يجب أن يكون مورد LCP قابلاً للاكتشاف من مصدر HTML. وفي الحالات التي تتم فيها الإشارة إلى المورد من ملف CSS أو JavaScript خارجي فقط، يجب تحميل مورد LCP مسبقًا بأولوية جلب عالية، على سبيل المثال:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
تحسين الأولوية الممنوحة للمورد
حتى إذا كان مورد LCP قابلاً للاكتشاف من ترميز HTML، قد يظل لا يبدأ التحميل في وقت مبكر من المورد الأول. يمكن أن يحدث هذا إذا لم تتعرّف الأساليب الإرشادية لماسح التحميل المسبق في المتصفح على أنّ المورد مهم، أو إذا حدَّد أنّ هناك موارد أخرى أكثر أهمية.
على سبيل المثال، يمكنك تأخير عرض صورة LCP باستخدام HTML من خلال ضبط السمة loading="lazy" على عنصر <img>. يعني استخدام طريقة \"التحميل الكسول\" أنّه لن يتم تحميل المورد إلا بعد
أن يؤكّد التنسيق أنّ الصورة في إطار العرض، ما يؤدي غالبًا إلى تحميلها في وقت متأخر عن المعتاد.
حتى في حال عدم استخدام طريقة "التحميل الكسول"، لا تحمِّل المتصفحات في البداية الصور ذات الأولوية العالية لأنّها لا تمثّل موارد حظر العرض. يمكنك زيادة
أولوية تحميل المورد باستخدام السمة fetchpriority
على النحو التالي:
<img fetchpriority="high" src="/path/to/hero-image.webp">
ننصحك بضبط السمة fetchpriority="high" على العنصر <img> إذا كنت تعتقد أنّه من المرجّح أن يكون عنصر LCP في صفحتك. مع ذلك، إنّ ضبط أولوية عالية بأكثر من صورة أو صورتَين يجعل إعداد الأولوية غير مفيد في تقليل سرعة عرض أكبر جزء من المحتوى على الصفحة.
يمكنك أيضًا تقليل أولوية الصور التي قد تكون في وقت مبكر من استجابة المستند ولكنها لا تظهر بسبب التصميم، مثل الصور المتوفّرة في شرائح لوحة عرض دوّارة غير مرئية عند بدء التشغيل:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
يمكن أن يؤدي عدم منح الأولوية لموارد معينة إلى توفير المزيد من معدل نقل البيانات للموارد التي تحتاج إليها أكثر، ولكن احرص على عدم المبالغة في ذلك. تحقَّق دائمًا من أولوية الموارد في "أدوات مطوري البرامج" واختبِر التغييرات باستخدام أدوات المختبر والميدان.
بعد تحسين أولوية مورد LCP ووقت الاكتشاف، من المفترض أن يظهر العرض الإعلاني بدون انقطاع في الشبكة على النحو التالي، ويبدأ مورد LCP في نفس وقت المورد الأول):

معلومة مهمة: هناك سبب آخر قد يؤدي إلى عدم بدء تحميل مورد LCP في أقرب وقت ممكن حتى عندما يكون بالإمكان اكتشافه من مصدر HTML، وهو إذا كان مستضافًا على مصدر مختلف يجب أن يتصل به المتصفح قبل أن يتمكن من بدء تحميل المورد. عندما يكون ذلك ممكنًا، نقترح استضافة موارد مهمة من نفس أصل مورد مستندات HTML حتى يتمكن المتصفّح من إعادة استخدام الاتصال الحالي لتوفير الوقت (المزيد عن هذه النقطة لاحقًا).
التخلص من تأخير عرض العنصر
والهدف من هذه الخطوة هو ضمان إمكانية عرض عنصر LCP فورًا بعد انتهاء تحميل المورد، بغض النظر عن وقت حدوث ذلك.
إنّ السبب الرئيسي تعذُّر عرض عنصر LCP فورًا بعد انتهاء تحميل المورد هو إذا كان العرض محظورًا لسبب آخر:
- تم حظر عرض الصفحة بأكملها بسبب أوراق الأنماط أو النصوص البرمجية المتزامنة في
<head>التي لا تزال قيد التحميل. - انتهى تحميل مورد LCP، ولكن لم تتم إضافة عنصر LCP بعد إلى DOM لأنه في انتظار تحميل رمز JavaScript.
- يتم إخفاء العنصر بواسطة رمز برمجي آخر، مثل مكتبة اختبارات A/B التي لم تحدّد بعد المجموعة التجريبية التي تريد وضع المستخدم فيها.
- تم حظر سلسلة التعليمات الرئيسية بسبب المهام الطويلة، وبالتالي يجب أن ينتظر العمل على عرض المحتوى حتى تكتمل هذه المهام الطويلة.
توضّح الأقسام التالية كيفية معالجة الأسباب الأكثر شيوعًا لتأخير عرض العناصر غير الضرورية.
تقليل أو تضمين أوراق أنماط حظر العرض
أوراق الأنماط التي تم تحميلها من كتلة ترميز HTML وتعرض كل المحتوى الذي يتبعها. وعادةً ما يكون هذا أمرًا جيدًا، لأنه يسمح لورقة الأنماط بتطبيقها قبل تحميل العناصر الأخرى. ومع ذلك، إذا كانت ورقة الأنماط كبيرة جدًا بحيث يستغرق تحميلها وقتًا أطول بكثير من مورد LCP، ستمنع عندئذٍ عرض عنصر LCP حتى بعد انتهاء تحميل المورد، كما هو موضّح في هذا المثال:

لحلّ هذه المشكلة، يمكنك تنفيذ أحد الإجراءَين التاليَين:
- تضمين ورقة الأنماط في ملف HTML لتجنب طلب الشبكة الإضافي، أو
- وتقلل حجم ورقة الأنماط.
إنّ تضمين ورقة الأنماط يكون فعالاً فقط في تقليل سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP) إذا كانت ورقة الأنماط صغيرة. ومع ذلك، إذا استغرق تحميل ورقة الأنماط وقتًا أطول من مورد سرعة LCP، من المحتمل أن تكون كبيرة جدًا بحيث لا يمكن تضمينها بشكل فعّال، لذا ننصح بتقليل مدى تعقيد ورقة الأنماط على النحو التالي:
- إزالة محتوى CSS غير المستخدَم: يمكنك استخدام "أدوات مطوري البرامج في Chrome" للعثور على قواعد CSS التي لا يتم استخدامها والتي يمكن إزالتها (أو تأجيلها).
- استبعاد صفحات الأنماط المتتالية (CSS): يمكنك تقسيم ورقة الأنماط إلى أنماط للتحميل الأولي للصفحة، ثم الأنماط التي يمكن تحميلها ببطء.
- تصغير وضغط CSS: للأنماط المهمة، احرص على تقليل حجم النقل قدر الإمكان.
تأجيل محتوى JavaScript أو تضمينه لحظر عرض محتوى JavaScript
ننصحك بجعل جميع النصوص البرمجية على صفحاتك غير متزامنة باستخدام السمتَين async أو defer. غالبًا ما يكون استخدام النصوص البرمجية المتزامنة سيئًا للأداء.
مع ذلك، إذا كان لديك رمز JavaScript يحتاج إلى التشغيل في أقرب وقت ممكن عند تحميل الصفحة، يمكنك تحسين سرعة LCP من خلال تضمين نصوص برمجية صغيرة بهدف تقليل الوقت الذي يقضيه المتصفّح في انتظار طلبات الشبكة.
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>
<head> <script src="/path/to/main.js"></script> </head>
استخدام العرض على جهة الخادم
العرض من جهة الخادم (SSR) هو عملية تشغيل منطق التطبيق من جهة العميل على الخادم والاستجابة لطلبات مستندات HTML باستخدام ترميز HTML الكامل.
يساعد SSR في تحسين سرعة LCP بالطرق التالية:
- وهو ما يجعل الموارد قابلة للاكتشاف من مصدر HTML، كما هو موضَّح في مقالة الحد من تأخّر تحميل الموارد.
- ويمنع هذا الإجراء صفحتك من الحاجة إلى طلبات JavaScript إضافية للانتهاء قبل عرضها.
والجانب السلبي الرئيسي لآلية SSR هو أنها تتطلب وقتًا إضافيًا لمعالجة الخادم، مما قد يؤدي إلى إبطاء حجم "TTFB". ومع ذلك، عادةً ما تستحق هذه المفاضلة كل هذا لأن أوقات معالجة الخادم هي تحت سيطرتك، في حين أن إمكانات الشبكة والجهاز للمستخدمين لديك ليست كذلك.
ننصحك أيضًا بإنشاء صفحات HTML الخاصة بك خطوة بخطوة بدلاً من إنشاء صفحات عند الطلب لتحسين الأداء. وتُسمى هذه الممارسة إنشاء المواقع الإلكترونية الثابتة (SSG) أو العرض المُسبَق.
تقسيم المهام الطويلة
حتى إذا اتّبعت كل هذه النصائح ولم يكن رمز JavaScript الخاص بك يعرض العناصر أو مسؤولاً عن عرض العناصر فيها، قد يؤدي ذلك إلى تأخير سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP).
السبب الأكثر شيوعًا هو أنّه عند تحميل ملف JavaScript كبير في إحدى الصفحات، يستغرق المتصفّح بعض الوقت في تحليل الرمز وتنفيذه في سلسلة التعليمات الرئيسية. وهذا يعني أنّه حتى في حال تنزيل مورد LCP بالكامل، قد يظل عليه الانتظار حتى يتم عرضه حتى ينتهي تنفيذ نص برمجي غير ذي صلة.
تعرض جميع المتصفحات الصور في سلسلة التعليمات الرئيسية، ما يعني أنّ أي شيء يحظر سلسلة التعليمات الرئيسية يمكن أن يؤدي أيضًا إلى تأخير غير ضروري في عرض العنصر. لذلك، ننصح بتقسيم ملف JavaScript كبير إلى ملفات نصوص برمجية متعددة يمكن تحليل كل منها حسب الحاجة.
تقليل وقت تحميل الموارد
تهدف هذه الخطوة إلى تقليل الوقت الذي يقضيه المتصفّح في نقل الموارد عبر الشبكة إلى جهاز المستخدم. بشكل عام، هناك عدة طرق للقيام بذلك:
- قلّل حجم المورد.
- تقليل المسافة التي يجب أن يقطعها المورد.
- تقليل التنافس على معدل نقل البيانات للشبكة.
- حذف وقت الشبكة تمامًا.
تقليل حجم المورد
عادةً ما تكون موارد LCP عبارة عن صور أو خطوط ويب. توفر الأدلة التالية تفاصيل حول كيفية تقليل حجمي كليهما:
تقليل المسافة التي يجب أن يقطعها المورد
يمكنك أيضًا تقليل أوقات التحميل من خلال تحديد موقع الخوادم على أنها قريبة من المواقع الجغرافية للمستخدمين قدر الإمكان. وأفضل طريقة لإجراء ذلك هي استخدام شبكة توصيل المحتوى (CDN).
في الواقع، تكون شبكات توصيل المحتوى (CDN) للصور مفيدة بشكل خاص لأنّها تقلّل المسافة التي يجب أن يقطعها المورد، وغالبًا ما تقلّل حجم المورد باتّباع الاستراتيجيات المذكورة سابقًا.
النقطة الأساسية: شبكات توصيل المحتوى (CDN) للصور هي طريقة رائعة لتقليل أوقات تحميل الموارد. إنّ استخدام نطاق تابع لجهة خارجية لاستضافة صورك يترتّب عليك تكلفة اتصال إضافية. وعلى الرغم من أنّ الربط المسبق بالمصدر يمكن أن يخفّف من جزء من هذه التكلفة، فإنّ الخيار الأفضل هو عرض الصور من المصدر نفسه مثل مستند HTML. للسماح لك بذلك، تتيح لك العديد من شبكات توصيل المحتوى (CDN) نقل الطلبات كوكيل من المصدر إلى الشبكة الخاصة بها.
تقليل التنافس على معدل نقل البيانات للشبكة
إذا كانت صفحتك تحمِّل العديد من الموارد في الوقت نفسه، قد يستغرق تحميل أي مورد واحد وقتًا طويلاً. وتُعرف هذه المشكلة باسم تزايد الطلب على الشبكات.
إذا منحت مورد LCP بنسبة عالية من fetchpriority
وبدأت في تحميله في أقرب وقت ممكن،
يبذل المتصفح قصارى جهده لمنع الموارد ذات الأولوية الأقل من التنافس معه. ومع ذلك، قد يؤثّر تحميل عدد كبير جدًا من الموارد في آنٍ واحد في سرعة LCP،
خصوصًا إذا كان fetchpriority في العديد من هذه الموارد عاليًا. ننصح بالحدّ من تزايد الطلب على الشبكة من خلال التأكّد من أنّ الموارد الوحيدة ذات قيمة fetchpriority العالية هي تلك التي تحتاج إلى التحميل بشكل أسرع.
التخلص من وقت الشبكة تمامًا
وأفضل طريقة لتقليل أوقات تحميل الموارد هي استبعاد الشبكة من العملية بالكامل. إذا كنت تعرض مواردك من خلال سياسة فعّالة للتحكّم في ذاكرة التخزين المؤقت، سيعرضها الزائرون الذين يطلبون هذه الموارد للمرة الثانية من ذاكرة التخزين المؤقت، ما يقلِّل وقت تحميل الموارد إلى صفر في الأساس.
إذا كان مورد LCP عبارة عن خط على الويب، بالإضافة إلى
تقليل حجم الخط على الويب، ننصحك
بمراعاة ما إذا كنت بحاجة إلى حظر العرض على تحميل موارد الخطوط على الويب.
في حال ضبط القيمة font-display
على أي قيمة أخرى غير auto أو block، سيظهر النص
دائمًا أثناء التحميل،
ولن يحتاج مقياس LCP إلى انتظار طلب إضافي للشبكة.
أخيرًا، إذا كان مورد LCP صغيرًا، قد يكون من المنطقي تضمين الموارد كمعرّف موارد منتظم (URI) للبيانات لإزالة طلب الشبكة الإضافي. مع ذلك، إنّ استخدام معرّفات الموارد المنتظمة (URI) للبيانات له عيوب: فهو يمنع تخزين الموارد في ذاكرة التخزين المؤقت، ويمكن أن يؤدي إلى تأخير عرض أطول في بعض الحالات بسبب تكلفة فك الترميز الإضافية.
4- تقليل الوقت إلى البايت الأول
الهدف من هذه الخطوة هو تقديم رمز HTML الأولي في أسرع وقت ممكن. تم إدراج هذه الخطوة في النهاية لأنه عادةً ما يكون المطوّرون الذين لديهم أقل قدر من التحكّم فيهم. ومع ذلك، تعد أيضًا واحدة من أهم الخطوات لأنها تؤثر بشكل مباشر على كل خطوة تأتي بعدها. لا يمكن أن يحدث أي شيء في الواجهة الأمامية إلى أن تعرض الخلفية هذا البايت الأول من المحتوى، لذا فإن أي شيء يمكنك فعله لتسريع TTFB سيحسن أيضًا كل مقياس تحميل آخر.
من الأسباب الشائعة لبطء TTFB في المواقع الإلكترونية السريعة وصول الزائرين عبر عمليات إعادة توجيه متعددة، مثل وصولهم من الإعلانات أو الروابط المختصرة. قلل دائمًا من عدد عمليات إعادة التوجيه التي يجب أن ينتظرها الزائر.
من الأسباب الشائعة الأخرى تعذُّر استخدام المحتوى المُخزَّن مؤقتًا من خادم نطاق شبكة توصيل المحتوى (CDN)، ما يتطلّب توجيه جميع الطلبات إلى الخادم الأصلي. يمكن أن يحدث ذلك إذا استخدم الزائرون معلَمات عناوين URL فريدة للإحصاءات، حتى لو لم يؤدوا إلى صفحات مختلفة.
للحصول على إرشادات محدَّدة عن الحد من تحويل النص إلى كلام (TFB)، يُرجى الاطّلاع على مقالة تحسين TTFB.
مراقبة تفاصيل LCP في JavaScript
تتوفّر معلومات التوقيت لجميع الفئات الفرعية لمقياس LCP في JavaScript من خلال مجموعة من واجهات برمجة التطبيقات للأداء التالية:
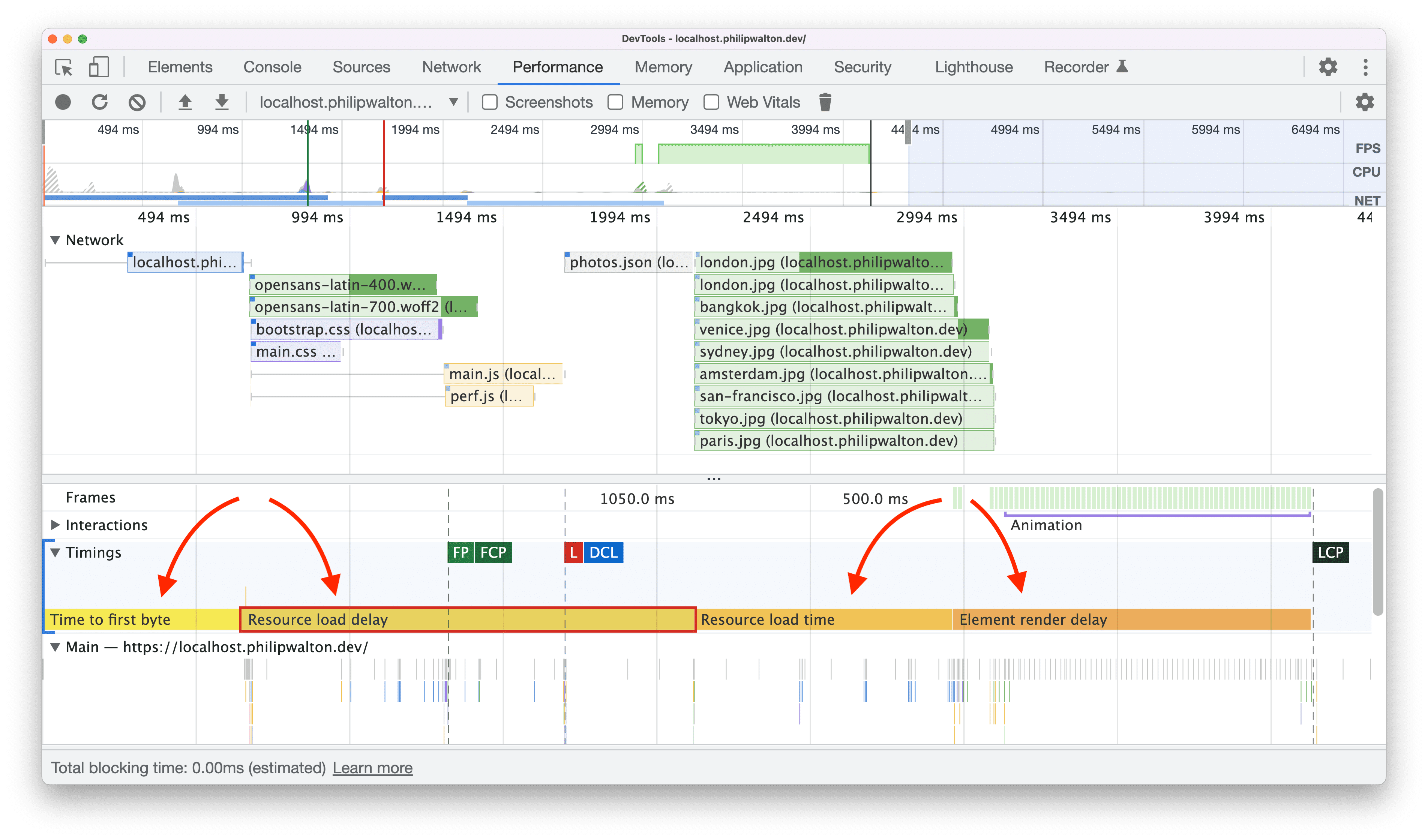
يتيح لك حساب قيم التوقيت هذه في JavaScript إرسالها إلى مزوّد تحليلات أو تسجيلها في أدوات المطوّرين للمساعدة في تصحيح الأخطاء والتحسين. على سبيل المثال، تستخدم لقطة الشاشة التالية طريقة
performance.measure() من
User Timing API لإضافة أشرطة إلى مسار "التوقيتات"
في لوحة "أداء أدوات مطوّري البرامج في Chrome":

تكون العروض المرئية في مسار "التوقيتات" مفيدة بشكل خاص إلى جانب مسارات السلسلة الرئيسية والشبكة، والتي تتيح لك معرفة ما يحدث أيضًا على الصفحة خلال هذه الفترات الزمنية.
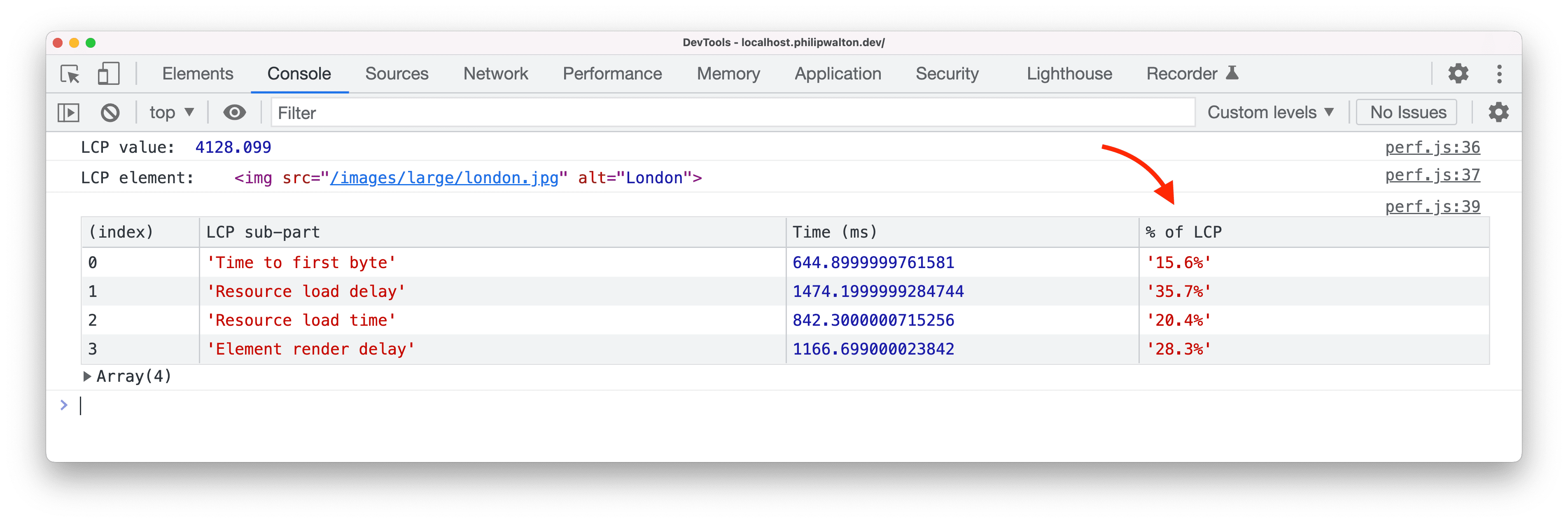
يمكنك أيضًا استخدام JavaScript لحساب النسبة المئوية لإجمالي وقت سرعة عرض أكبر جزء من المحتوى على الصفحة التي تستغرقها كل فئة فرعية، لتحديد ما إذا كانت صفحاتك تستوفي تقسيمات النسب المئوية المقترَحة.
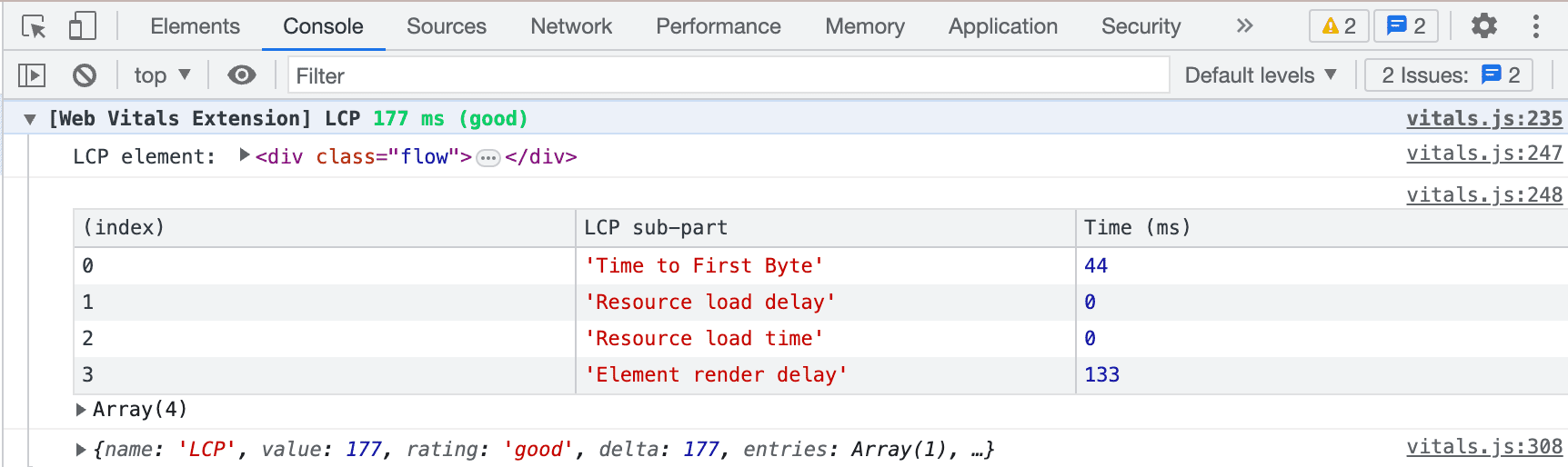
تعرض لقطة الشاشة هذه مثالاً يسجّل الوقت الإجمالي لكل فئة فرعية من فئة LCP في وحدة التحكّم، بالإضافة إلى النسبة المئوية لإجمالي وقت LCP.

تم إنشاء كل من هذين التصورين بالتعليمة البرمجية التالية:
const LCP_SUB_PARTS = [
'Time to first byte',
'Resource load delay',
'Resource load time',
'Element render delay',
];
new PerformanceObserver((list) => {
const lcpEntry = list.getEntries().at(-1);
const navEntry = performance.getEntriesByType('navigation')[0];
const lcpResEntry = performance
.getEntriesByType('resource')
.filter((e) => e.name === lcpEntry.url)[0];
// Ignore LCP entries that aren't images to reduce DevTools noise.
// Comment this line out if you want to include text entries.
if (!lcpEntry.url) return;
// Compute the start and end times of each LCP sub-part.
// WARNING! If your LCP resource is loaded cross-origin, make sure to add
// the `Timing-Allow-Origin` (TAO) header to get the most accurate results.
const ttfb = navEntry.responseStart;
const lcpRequestStart = Math.max(
ttfb,
// Prefer `requestStart` (if TOA is set), otherwise use `startTime`.
lcpResEntry ? lcpResEntry.requestStart || lcpResEntry.startTime : 0
);
const lcpResponseEnd = Math.max(
lcpRequestStart,
lcpResEntry ? lcpResEntry.responseEnd : 0
);
const lcpRenderTime = Math.max(
lcpResponseEnd,
// Use LCP startTime (the final LCP time) because there are sometimes
// slight differences between loadTime/renderTime and startTime
// due to rounding precision.
lcpEntry ? lcpEntry.startTime : 0
);
// Clear previous measures before making new ones.
// Note: due to a bug, this doesn't work in Chrome DevTools.
LCP_SUB_PARTS.forEach((part) => performance.clearMeasures(part));
// Create measures for each LCP sub-part for easier
// visualization in the Chrome DevTools Performance panel.
const lcpSubPartMeasures = [
performance.measure(LCP_SUB_PARTS[0], {
start: 0,
end: ttfb,
}),
performance.measure(LCP_SUB_PARTS[1], {
start: ttfb,
end: lcpRequestStart,
}),
performance.measure(LCP_SUB_PARTS[2], {
start: lcpRequestStart,
end: lcpResponseEnd,
}),
performance.measure(LCP_SUB_PARTS[3], {
start: lcpResponseEnd,
end: lcpRenderTime,
}),
];
// Log helpful debug information to the console.
console.log('LCP value: ', lcpRenderTime);
console.log('LCP element: ', lcpEntry.element, lcpEntry.url);
console.table(
lcpSubPartMeasures.map((measure) => ({
'LCP sub-part': measure.name,
'Time (ms)': measure.duration,
'% of LCP': `${
Math.round((1000 * measure.duration) / lcpRenderTime) / 10
}%`,
}))
);
}).observe({type: 'largest-contentful-paint', buffered: true});
يمكنك استخدام هذا الرمز كما هو عند تصحيح الأخطاء المحلية، أو تعديله لإرسال هذه البيانات إلى أحد مقدّمي التحليلات كي تتمكّن من التعرّف بشكل أفضل على تفاصيل سرعة عرض أكبر جزء من المحتوى على الصفحة للمستخدمين الحقيقيين.
مراقبة تفاصيل LCP باستخدام إضافة "مؤشرات أداء الويب"
تسجّل الإضافة "مؤشرات أداء الويب" وقت LCP وعنصر LCP والفئات الأربع الفرعية في تسجيل وحدة التحكّم لعرض هذا التقسيم.