A Maior exibição de conteúdo (LCP, na sigla em inglês) é uma das três métricas das Core Web Vitals. Ela representa a rapidez com que o conteúdo principal de uma página da Web é carregado, especificamente o tempo entre o início do carregamento da página pelo usuário e a renderização da maior imagem ou bloco de texto dentro da janela de visualização.
Para oferecer uma boa experiência ao usuário, os sites precisam ter uma LCP de 2,5 segundos ou menos para pelo menos 75% dos acessos à página.

Vários fatores podem afetar a rapidez com que o navegador carrega e renderiza uma página da Web, e os atrasos em qualquer um deles podem ter um impacto significativo na LCP.
É raro que uma correção rápida em uma única parte de uma página resulte em uma melhoria significativa na LCP. Para melhorar a LCP, você precisa analisar todo o processo de carregamento e garantir que cada etapa esteja otimizada.
Entenda sua métrica de LCP
Antes de otimizar a LCP, os desenvolvedores precisam entender se o site tem um problema de LCP e, em caso afirmativo, até que ponto.
Várias ferramentas podem medir a LCP, mas nem todas a medem da mesma maneira. Para entender a experiência real da LCP dos usuários reais, você precisa entender a experiência de usuários reais, em vez de apenas o que uma ferramenta baseada em laboratório como o Lighthouse ou os testes locais podem mostrar. Essas ferramentas baseadas em laboratório podem fornecer muitas informações para explicar a LCP e ajudar você a melhorar suas métricas, mas os testes de laboratório por si só não são totalmente representativos da experiência dos usuários.
É possível exibir dados de LCP com base em usuários reais de ferramentas de monitoramento de usuários reais (RUM, na sigla em inglês) instaladas em um site ou pelo Chrome User Experience Report (CrUX, na sigla em inglês), que coleta dados anônimos de usuários reais do Chrome para milhões de sites.
Use os dados do CrUX no PageSpeed Insights
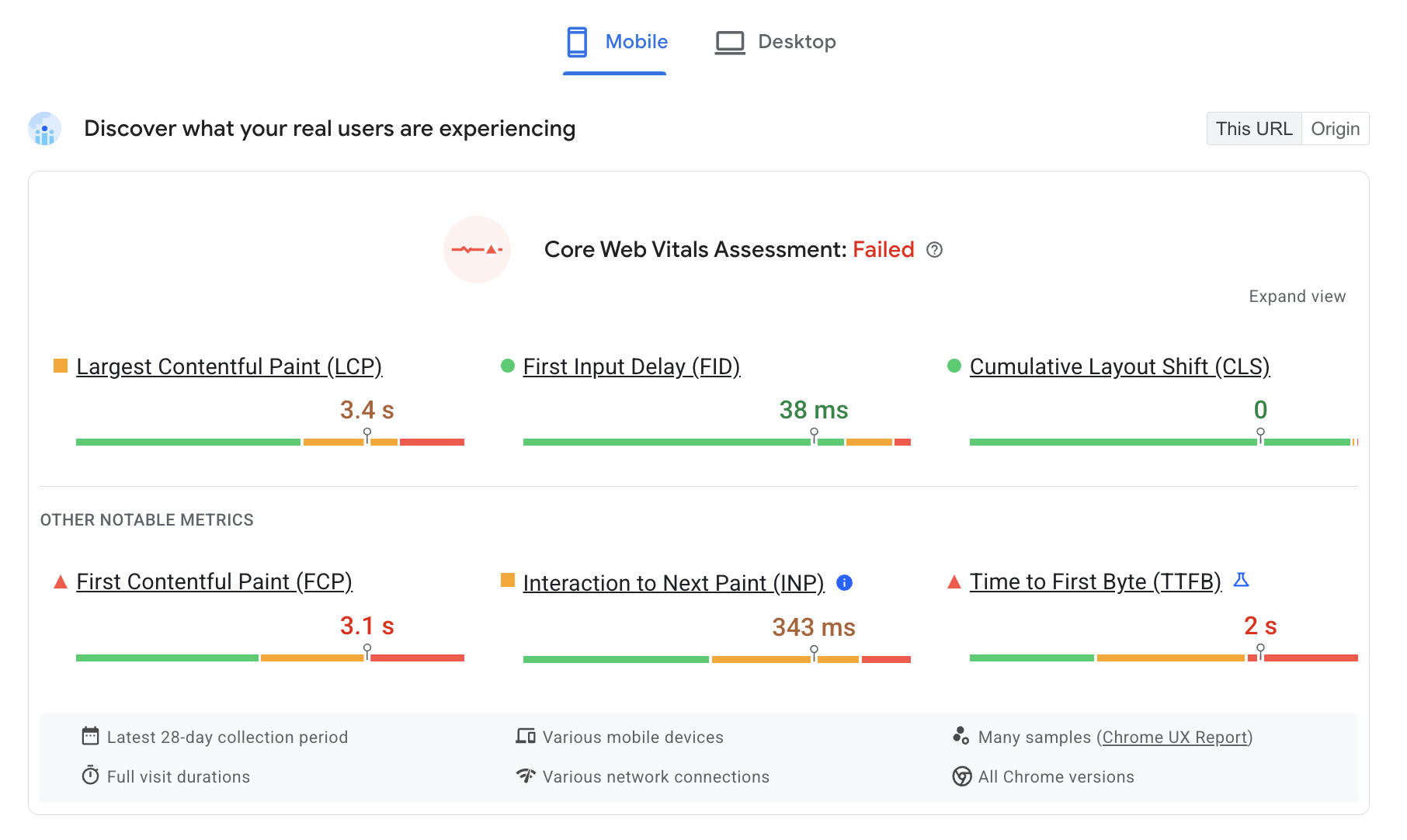
O PageSpeed Insights fornece acesso aos dados do CrUX na seção Descubra a experiência dos seus usuários reais. Dados mais detalhados baseados em laboratório estão disponíveis na seção Diagnosticar problemas de desempenho. Sempre concentre-se nos dados do CrUX primeiro, se estiverem disponíveis.

Quando o CrUX não fornece dados (por exemplo, para uma página com tráfego insuficiente para acessar dados no nível da página), é possível complementar o CrUX com dados RUM coletados usando APIs JavaScript em execução na página. Isso também pode fornecer muito mais dados do que o CrUX pode expor como um conjunto de dados público. Mais adiante neste guia, explicaremos como coletar esses dados usando JavaScript.
Dados de LCP
O PageSpeed Insights mostra até quatro conjuntos de dados diferentes do CrUX:
- Dados móveis para Este URL
- Dados de computador para This URL
- Dados de dispositivos móveis para toda a Origin
- Dados de computador para toda a Origin
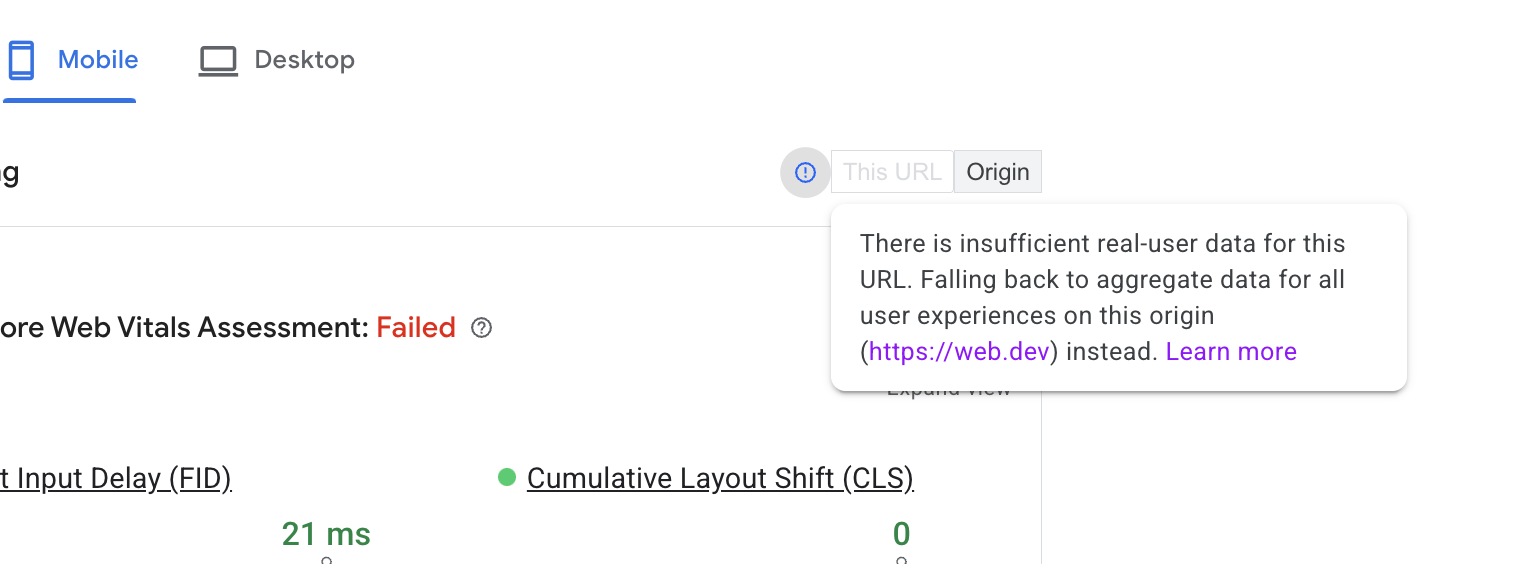
É possível alternar esses controles nos controles no canto superior direito desta seção. Se um URL não tiver dados suficientes para exibição no nível do URL, mas tiver dados sobre a origem, o PageSpeed Insights sempre vai mostrar esses dados.

A LCP de toda a origem pode ser muito diferente da LCP de uma página individual, dependendo de como a LCP é carregada em uma página em comparação com outras páginas na mesma origem. Ela também pode ser afetada pela forma como os visitantes navegam para essas páginas. As páginas iniciais tendem a ser visitadas por novos usuários e, portanto, são frequentemente carregadas sem nenhum conteúdo em cache, tornando-as as páginas mais lentas de um site.
Analisar as quatro categorias diferentes de dados do CrUX pode ajudar você a entender se um problema de LCP é específico da página ou um problema mais geral em todo o site. Da mesma forma, ele pode mostrar quais tipos de dispositivos têm problemas de LCP.
Métricas complementares
Os desenvolvedores que trabalham na otimização da LCP também podem usar os tempos de Primeira exibição de conteúdo (FCP) e Tempo para primeiro byte (TTFB, na sigla em inglês), que são boas métricas de diagnóstico que podem fornecer insights valiosos sobre a LCP.
TTFB é o tempo entre o momento em que o visitante começa a navegar para uma página (por exemplo, clicando em um link) e o recebimento dos primeiros bytes do documento HTML. Um TTF alto pode tornar difícil ou até impossível alcançar uma LCP de 2,5 segundos.
Uma alta TTFB pode ser causada por vários redirecionamentos de servidor, visitantes localizados longe do servidor do site mais próximo, visitantes em más condições de rede ou incapacidade de usar conteúdo em cache devido a parâmetros de consulta.
Quando uma página inicia a renderização, pode haver uma pintura inicial (por exemplo, a cor do plano de fundo), seguida pela exibição de algum conteúdo (por exemplo, o cabeçalho do site). A aparência do conteúdo inicial é medida pela FCP, e a diferença entre a FCP e outras métricas pode ser muito reveladora.
Uma grande diferença entre o TTFB e a FCP pode indicar que o navegador precisa fazer o download de muitos recursos de bloqueio de renderização. Também pode ser um sinal de que o navegador precisa concluir muito trabalho para renderizar qualquer conteúdo significativo, sugerindo que o site depende muito da renderização do lado do cliente.
Uma grande diferença entre FCP e LCP indica que o recurso de LCP não está imediatamente disponível para o navegador priorizar (por exemplo, texto ou imagens que são gerenciadas por JavaScript em vez de estarem disponíveis no HTML inicial) ou que o navegador precisa concluir outro trabalho antes de exibir o conteúdo da LCP.
Usar os dados do PageSpeed Insights Lighthouse
A seção do Lighthouse do PageSpeed Insights oferece orientações para melhorar a LCP, mas primeiro verifique se a LCP fornecida está amplamente de acordo com os dados reais do usuário fornecidos pelo CrUX. Se o Lighthouse e o CrUX discordarem, é provável que o CrUX oferece uma imagem mais precisa da experiência do usuário. Verifique se os dados do CrUX são para sua página, não para a origem completa, antes de agir.
Se o Lighthouse e o CrUX mostrarem valores de LCP que precisam de melhorias, a seção do Lighthouse poderá fornecer orientações valiosas sobre maneiras de melhorar a LCP. Use o filtro de LCP para mostrar apenas auditorias relevantes para LCP da seguinte maneira:

Além das oportunidades de melhoria, há informações de diagnóstico que podem ajudar a diagnosticar o problema. O diagnóstico do Maior elemento da exibição de conteúdo mostra um detalhamento útil dos vários tempos que compõem a LCP:

A próxima seção explora subcategorias de LCP em mais detalhes.
Detalhamento de LCP
Esta seção apresenta uma metodologia que detalha a LCP nas subcategorias mais importantes, além de recomendações específicas e práticas recomendadas para otimizar cada subcategoria.
A maioria dos carregamentos de página geralmente inclui várias solicitações de rede, mas, para identificar oportunidades de melhorar a LCP, recomendamos começar apenas com o documento HTML inicial e, se aplicável, o recurso da LCP.
Outras solicitações na página podem afetar a LCP, mas essas duas solicitações (especificamente os horários em que o recurso da LCP começa e termina) revelam se a página está ou não otimizada para LCP.
Para identificar o recurso da LCP, é possível usar ferramentas para desenvolvedores, como PageSpeed Insights, Chrome DevTools ou WebPageTest, para determinar o elemento LCP. A partir daí, é possível fazer a correspondência do URL (se aplicável) carregado pelo elemento em uma hierarquia de rede de todos os recursos carregados pela página.
Por exemplo, a visualização a seguir mostra esses recursos destacados em um diagrama de hierarquia de rede a partir de um carregamento de página típico, em que o elemento da LCP exige uma solicitação de imagem para ser renderizado.

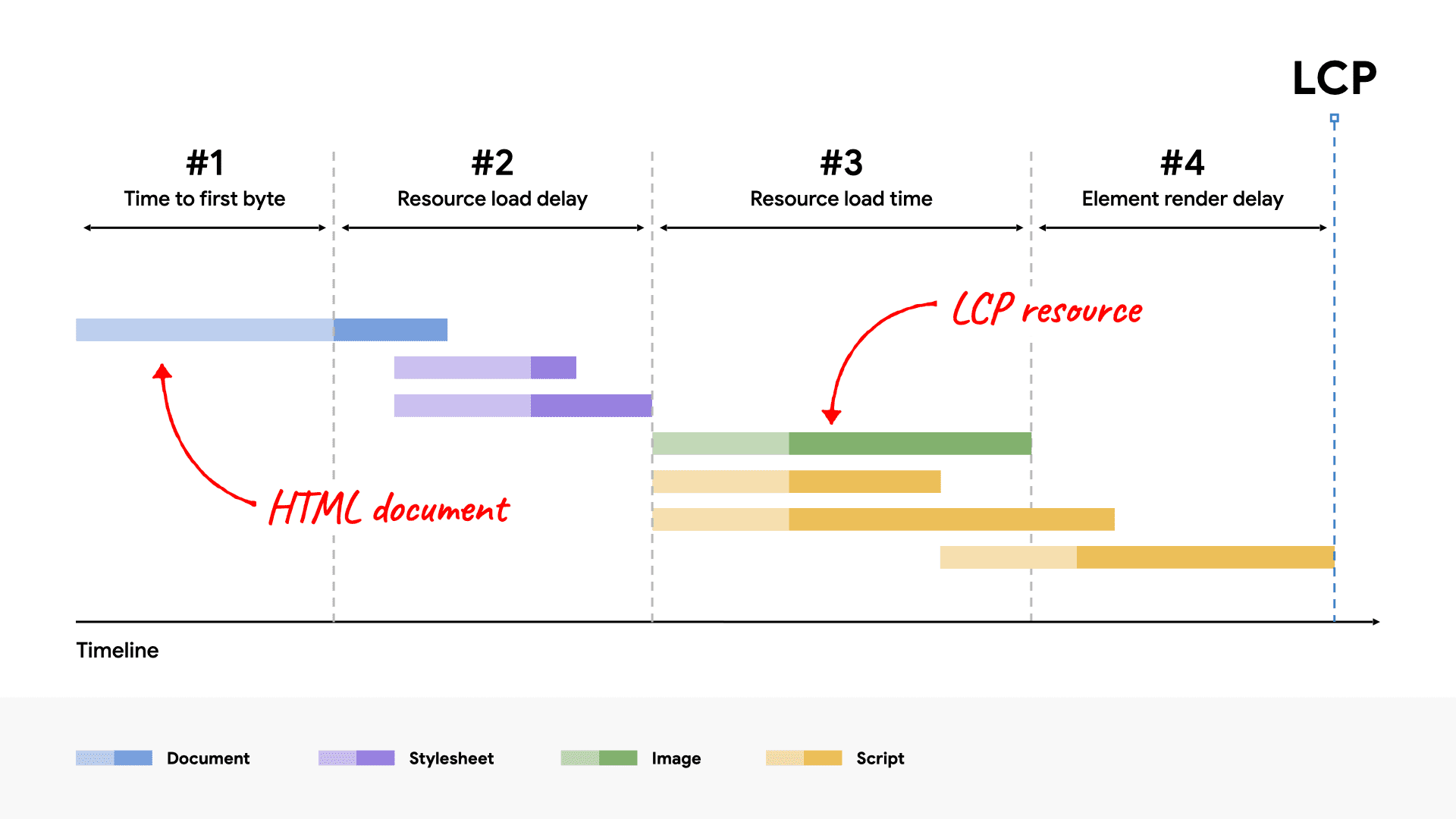
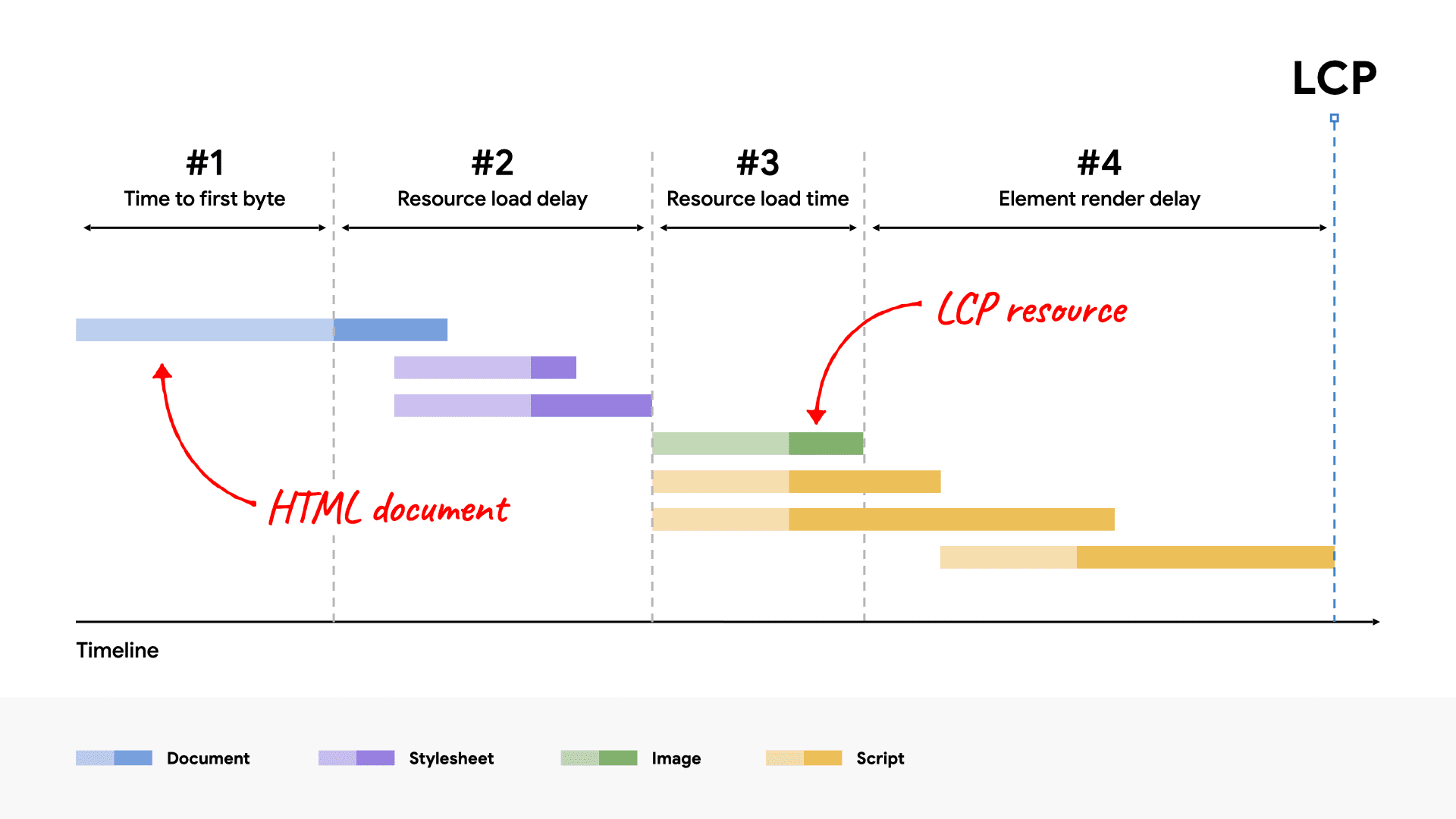
Para uma página bem otimizada, é importante que a solicitação de recurso de LCP comece a ser carregada o mais cedo possível e que o elemento da LCP seja renderizado o mais rápido possível depois que o recurso da LCP terminar de carregar. Para ajudar a visualizar se uma página específica segue esse princípio, divida o tempo total da LCP nas seguintes subcategorias:
- Tempo para o primeiro byte (TTFB)
- O tempo entre o momento em que o usuário inicia o carregamento da página e o momento em que o navegador recebe o primeiro byte da resposta do documento HTML.
- Atraso no carregamento de recursos
- O tempo entre o TTFB e quando o navegador começa a carregar o recurso da LCP. Se o elemento da LCP não exigir um carregamento de recurso para renderizar (por exemplo, se o elemento for um nó de texto renderizado com uma fonte do sistema), esse tempo será 0.
- Tempo de carregamento de recursos
- O tempo necessário para carregar o próprio recurso de LCP. Se o elemento da LCP não exigir um carregamento de recurso para renderizar, esse tempo será 0.
- Atraso na renderização do elemento
- O tempo entre o fim do carregamento do recurso da LCP e a renderização completa do elemento da LCP.
A LCP de cada página é composta por quatro subcategorias. Não há lacunas ou sobreposições entre eles, e eles são somados ao tempo total da LCP.

Ao otimizar a LCP, é útil tentar otimizar essas subcategorias. No entanto, você precisa garantir que todas estejam otimizadas, porque algumas otimizações mudam o tempo economizado de uma parte para outra, em vez de realmente reduzir a LCP.
Por exemplo, no exemplo da hierarquia de rede, reduzir o tamanho do arquivo da imagem compactando-o mais ou mudando para um formato mais adequado (como AVIF ou WebP) reduziria o tempo de carregamento do recurso, mas não melhoraria a LCP, porque esse tempo se torna parte do atraso de renderização do elemento. Isso ocorre porque o elemento da LCP fica oculto até que o JavaScript associado termine o carregamento. Depois disso, ele é revelado.

Horários de subcategoria ideais
Para otimizar cada subcategoria da LCP, é importante entender qual é o detalhamento ideal dessas subcategorias em uma página bem otimizada.
As duas subcategorias que envolvem atrasos precisam ser reduzidas o máximo possível. Os outros dois envolvem solicitações de rede, que, inerentemente, levam tempo e não podem ser totalmente otimizados.
Confira a seguir uma distribuição de LCP idealizada.
Estes tempos são diretrizes, não regras rígidas. Se os tempos de LCP das suas páginas forem consistentemente de 2,5 segundos ou menos, não importa a aparência do detalhamento. No entanto, se as categorias de atraso forem desnecessariamente longas, você terá problemas para atingir a meta de 2,5 segundos.
Recomendamos pensar no detalhamento do tempo de LCP da seguinte maneira:
- A maior parte do tempo da LCP precisa ser gasto carregando o documento HTML e a origem da LCP.
- Qualquer momento antes da LCP em que um desses dois recursos não esteja carregando é uma oportunidade de melhorar.
Como otimizar cada categoria
Agora que você sabe como os tempos da subcategoria da LCP aparecem em uma página bem otimizada, comece a otimizar suas próprias páginas.
As seções a seguir apresentam recomendações e práticas recomendadas para otimizar cada categoria, começando pelas otimizações que provavelmente terão o maior impacto.
Eliminar o atraso no carregamento de recursos
O objetivo desta etapa é garantir que o recurso da LCP comece a ser carregado o mais cedo possível. Teoricamente, embora o primeiro recurso possa começar a ser carregado é imediatamente após o TTFB, na prática, há sempre algum atraso até que os navegadores comecem o carregamento de recursos.
Uma boa regra geral é garantir que o recurso da LCP comece ao mesmo tempo que o primeiro recurso carregado pela página.

De modo geral, há dois fatores que afetam a rapidez com que um recurso LCP pode ser carregado:
- Quando o recurso é descoberto.
- a prioridade do recurso;
Otimizar quando o recurso for descoberto
Para garantir que o recurso de LCP comece a ser carregado o mais cedo possível, ele precisa ser detectável na resposta inicial do documento HTML pelo verificador de pré-carregamento do navegador. Confira alguns exemplos de recursos de LCP detectáveis:
- Um elemento
<img>com atributossrcousrcsetna marcação HTML inicial. - Qualquer elemento que exija uma imagem de plano de fundo CSS, desde que a imagem seja
pré-carregada por
<link rel="preload">na marcação HTML (ou usando um cabeçalhoLink). - Um nó de texto que requer uma fonte da Web para renderizar, desde que a fonte seja
pré-carregada por
<link rel="preload">na marcação HTML (ou usando um cabeçalhoLink).
Confira alguns recursos de LCP que não podem ser descobertos pela verificação da resposta do documento HTML. Em cada caso, o navegador precisa executar um script ou aplicar uma folha de estilo antes de descobrir e começar a carregar o recurso de LCP, exigindo que ele aguarde a conclusão das solicitações de rede.
- Um
<img>adicionado dinamicamente à página usando JavaScript. - Qualquer elemento que é carregado lentamente usando uma biblioteca JavaScript que oculta os
atributos
srcousrcset, geralmente comodata-srcoudata-srcset. - Qualquer elemento que exija uma imagem de plano de fundo CSS.
Para eliminar um atraso desnecessário no carregamento de recursos, o recurso de LCP precisa estar detectável no código-fonte HTML. Nos casos em que o recurso é referenciado apenas em um arquivo CSS ou JavaScript externo, o recurso LCP precisa ser pré-carregado com uma alta prioridade de busca, por exemplo:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
Otimizar a prioridade que o recurso recebe
Mesmo que o recurso de LCP seja detectável na marcação HTML, é possível que ele ainda não comece a ser carregado logo no primeiro recurso. Isso poderá acontecer se a heurística de prioridade do verificador de pré-carregamento do navegador não reconhecer que o recurso é importante ou se determinar que outros recursos são mais importantes.
Por exemplo, é possível atrasar a imagem da LCP usando HTML se você definir
loading="lazy" no elemento
<img>. O uso do carregamento lento significa que o recurso não será carregado até que
o layout confirme que a imagem está na janela de visualização, o que geralmente faz com que ele carregue
mais tarde do que seria.
Mesmo sem o carregamento lento, os navegadores não carregam inicialmente imagens com alta
prioridade, porque elas não são recursos bloqueadores de renderização. É possível aumentar a
prioridade de carregamento de um recurso usando o atributo fetchpriority
da seguinte maneira:
<img fetchpriority="high" src="/path/to/hero-image.webp">
Se você achar que é provável que seja o elemento da LCP da sua página, defina fetchpriority="high" em um <img>. No entanto, definir uma prioridade alta
em mais de uma ou duas imagens torna a definição de prioridade inútil na
redução de LCP.
Também é possível reduzir a prioridade de imagens que podem estar no início da resposta do documento, mas que não estão visíveis devido ao estilo, como imagens em slides de carrossel que não aparecem na inicialização:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
Diminuir a prioridade de determinados recursos pode fornecer mais largura de banda para aqueles que precisam mais, mas tenha cuidado para não exagerar. Sempre verifique a prioridade do recurso no DevTools e teste suas alterações com as ferramentas de laboratório e de campo.
Depois de otimizar a prioridade de recursos da LCP e o tempo de descoberta, a hierarquia de rede vai ficar assim, com o recurso da LCP começando ao mesmo tempo que o primeiro:

Importante: outro motivo pelo qual o recurso de LCP pode não começar a ser carregado o mais cedo possível, mesmo quando pode ser descoberto no código-fonte HTML, é se ele estiver hospedado em uma origem diferente à qual o navegador precisa se conectar antes de começar a carregar o recurso. Quando possível, recomendamos hospedar recursos críticos na mesma origem que o recurso do documento HTML, para que o navegador possa reutilizar a conexão existente para economizar tempo (falaremos mais sobre esse ponto posteriormente).
Eliminar o atraso de renderização do elemento
O objetivo nesta etapa é garantir que o elemento da LCP possa ser renderizado imediatamente após o carregamento do recurso, independente do momento em que isso acontecer.
O principal motivo pelo qual o elemento LCP não poderia ser renderizado imediatamente após o carregamento do recurso é se a renderização estiver bloqueada por algum outro motivo:
- A renderização de toda a página está bloqueada devido a folhas de estilo ou scripts
síncronos no
<head>que ainda estão sendo carregados. - O recurso de LCP foi carregado, mas o elemento da LCP ainda não foi adicionado ao DOM porque ele está aguardando o carregamento do código JavaScript.
- O elemento fica oculto por outro código, como uma biblioteca de testes A/B que ainda não decidiu em qual grupo experimental colocar o usuário.
- A linha de execução principal é bloqueada devido a tarefas longas, e o trabalho de renderização precisa esperar até que essas tarefas longas sejam concluídas.
As seções abaixo explicam como resolver as causas mais comuns de atraso desnecessário na renderização de elementos.
Reduzir ou inline folhas de estilo de bloqueio de renderização
As folhas de estilo carregadas pela marcação HTML bloqueiam a renderização de todo o conteúdo que as segue. Isso geralmente é positivo, porque permite que a folha de estilo entre em vigor antes que outros elementos sejam carregados. No entanto, se a folha de estilo for tão grande que demora muito mais para carregar do que o recurso LCP, ela impedirá que o elemento LCP seja renderizado mesmo após o carregamento do recurso terminar, como mostrado neste exemplo:

Para corrigir isso, faça o seguinte:
- inserir a folha de estilo no HTML para evitar solicitações de rede adicionais; ou
- reduzir o tamanho da folha de estilo.
A inserção in-line da folha de estilo só é eficaz para reduzir a LCP se ela for pequena. No entanto, se a folha de estilo demorar mais para carregar do que o recurso de LCP, provavelmente ela será muito grande para ser in-line. Por isso, recomendamos reduzir a complexidade da folha de estilo da seguinte maneira:
- Remover CSS não usado: use o Chrome DevTools para encontrar regras CSS que não estão sendo usadas e podem ser removidas (ou adiadas).
- Adie o carregamento de CSS não essencial: divida sua folha de estilo em estilos para o carregamento inicial da página e depois para aqueles que podem ser carregados lentamente.
- Minifique e compacte CSS: para estilos essenciais, reduza o tamanho da transferência o máximo possível.
Adiar ou inserir JavaScript de bloqueio de renderização em linha
Recomendamos que todos os scripts nas suas páginas sejam assíncronos usando os atributos async ou
defer. Usar scripts síncronos quase sempre é ruim para o desempenho.
No entanto, se você tem um JavaScript que precisa ser executado o mais cedo possível no carregamento de página, é possível melhorar a LCP in-line de pequenos scripts para reduzir o tempo que o navegador gasta esperando por solicitações de rede.
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>
<head> <script src="/path/to/main.js"></script> </head>
Usar a renderização do lado do servidor
A renderização do lado do servidor (SSR, na sigla em inglês) é o processo de executar a lógica do aplicativo do lado do cliente no servidor e responder a solicitações de documentos HTML com a marcação HTML completa.
A SSR ajuda a otimizar a LCP das seguintes maneiras:
- Ele torna seus recursos detectáveis no código-fonte HTML, conforme discutido em Eliminar atraso no carregamento de recursos.
- Impede que sua página precise concluir mais solicitações JavaScript antes da renderização.
A principal desvantagem da SSR é que ela exige mais tempo de processamento do servidor, o que pode deixar a TTFB mais lenta. No entanto, isso geralmente vale a pena porque os tempos de processamento do servidor estão sob seu controle, enquanto os recursos de rede e dispositivo dos usuários não estão.
Também recomendamos gerar suas páginas HTML em uma etapa de build, e não sob demanda, para um melhor desempenho. Essa prática é chamada de geração estática de sites (SSG, na sigla em inglês) ou pré-renderização.
Dividir tarefas longas
Mesmo que você siga todas essas recomendações e o código JavaScript não bloqueie a renderização ou seja responsável por renderizar os elementos, ele ainda poderá atrasar a LCP.
O motivo mais comum é que, quando uma página carrega um arquivo JavaScript grande, o navegador leva tempo para analisar e executar o código na linha de execução principal. Isso significa que, mesmo que o download do recurso de LCP tenha sido concluído, talvez seja necessário aguardar a renderização até que um script não relacionado termine a execução.
Todos os navegadores renderizam imagens na linha de execução principal, o que significa que tudo que bloqueie a linha de execução principal também pode levar a um atraso desnecessário na renderização do elemento. Portanto, recomendamos dividir um arquivo JavaScript grande em vários arquivos de script que possam ser analisados conforme necessário.
Reduzir o tempo de carregamento de recursos
O objetivo desta etapa é reduzir o tempo que o navegador gasta transferindo o recurso pela rede para o dispositivo do usuário. Em geral, existem algumas maneiras de fazer isso:
- Reduza o tamanho do recurso.
- Reduzir a distância que o recurso tem que percorrer.
- Reduza a contenção da largura de banda da rede.
- Elimine completamente o tempo de rede.
Reduzir o tamanho do recurso
Os recursos de LCP geralmente são imagens ou fontes da Web. Os guias a seguir fornecem detalhes sobre como reduzir os tamanhos de ambos:
- Exibir o tamanho de imagem ideal
- Usar formatos de imagem modernos
- Compactar imagens
- Reduzir o tamanho da fonte da Web
Reduzir a distância que o recurso tem que percorrer
Também é possível reduzir os tempos de carregamento localizando os servidores o mais próximo possível dos usuários. A melhor maneira de fazer isso é usando uma rede de fornecimento de conteúdo (CDN).
Na verdade, as CDNs de imagens são especialmente úteis porque reduzem a distância que o recurso precisa percorrer e, muitas vezes, o tamanho do recurso seguindo as estratégias mencionadas anteriormente.
Ponto-chave: CDNs de imagens são uma ótima forma de reduzir os tempos de carregamento de recursos. No entanto, o uso de um domínio de terceiros para hospedar as imagens tem um custo de conexão adicional. Embora a pré-conexão à origem possa reduzir parte desse custo, a melhor opção é disponibilizar imagens da mesma origem que o documento HTML. Para permitir isso, muitas CDNs permitem fazer proxy das solicitações da sua origem para as delas.
Reduza a contenção da largura de banda da rede
Se a página carregar muitos recursos ao mesmo tempo, qualquer um deles poderá levar muito tempo para carregar. Esse problema é conhecido como contenção de rede.
Se você tiver dado ao seu recurso de LCP um fetchpriority alto
e começar a carregá-lo o mais rápido possível,
o navegador vai fazer o possível para evitar que recursos de prioridade mais baixa concorram
com ele. No entanto, carregar muitos recursos de uma só vez ainda pode afetar a LCP,
especialmente se muitos desses recursos tiverem um fetchpriority alto. Recomendamos
reduzir a contenção de rede garantindo que os únicos recursos com fetchpriority
alto sejam aqueles que precisam ser carregados mais rapidamente.
Eliminar completamente o tempo de rede
A melhor maneira de reduzir os tempos de carregamento de recursos é eliminar por completo a rede do processo. Se você disponibilizar seus recursos com uma política de controle de cache eficiente, os visitantes que solicitarem esses recursos uma segunda vez terão os recursos disponibilizados a partir do cache, reduzindo o tempo de carregamento de recursos para praticamente zero.
Se o recurso de LCP for uma fonte da Web, além de
reduzir o tamanho da fonte da Web, recomendamos
considerar se você precisa bloquear a renderização no carregamento do recurso de fonte da Web.
Se você definir um valor font-display
diferente de auto ou block, o texto vai ficar
sempre visível durante o carregamento,
e a LCP não precisará esperar por uma solicitação de rede extra.
Por fim, se o recurso de LCP for pequeno, talvez faça sentido in-line como um URI de dados para eliminar a solicitação de rede extra. No entanto, o uso de URIs de dados tem desvantagens: impede que os recursos sejam armazenados em cache e pode causar atrasos mais longos na renderização em alguns casos devido ao custo de decodificação extra.
4. Reduzir o tempo para o primeiro byte
A meta desta etapa é entregar o HTML inicial o mais rápido possível. Essa etapa é listada por último porque geralmente é a que os desenvolvedores têm menos controle. No entanto, ela também é uma das etapas mais importantes, porque afeta diretamente cada etapa seguinte. Nada pode acontecer no front-end até que o back-end entregue esse primeiro byte de conteúdo. Portanto, tudo o que você pode fazer para acelerar o TTFB também melhora todas as outras métricas de carregamento.
Uma causa comum de TTFB lento para um site rápido é o fato de visitantes que chegam por vários redirecionamentos, como de anúncios ou links encurtados. Sempre minimize o número de redirecionamentos que um visitante precisa aguardar.
Outra causa comum é quando o conteúdo em cache não pode ser usado de um servidor de borda CDN, exigindo que todas as solicitações sejam direcionadas até o servidor de origem. Isso poderá acontecer se os visitantes usarem parâmetros de URL exclusivos para análise, mesmo que eles não resultem em páginas diferentes.
Para orientações específicas sobre como reduzir o TTFB, consulte Otimizar o TTFB.
Monitorar o detalhamento da LCP em JavaScript
As informações de tempo de todas as subcategorias da LCP estão disponíveis em JavaScript com uma combinação das seguintes APIs de desempenho:
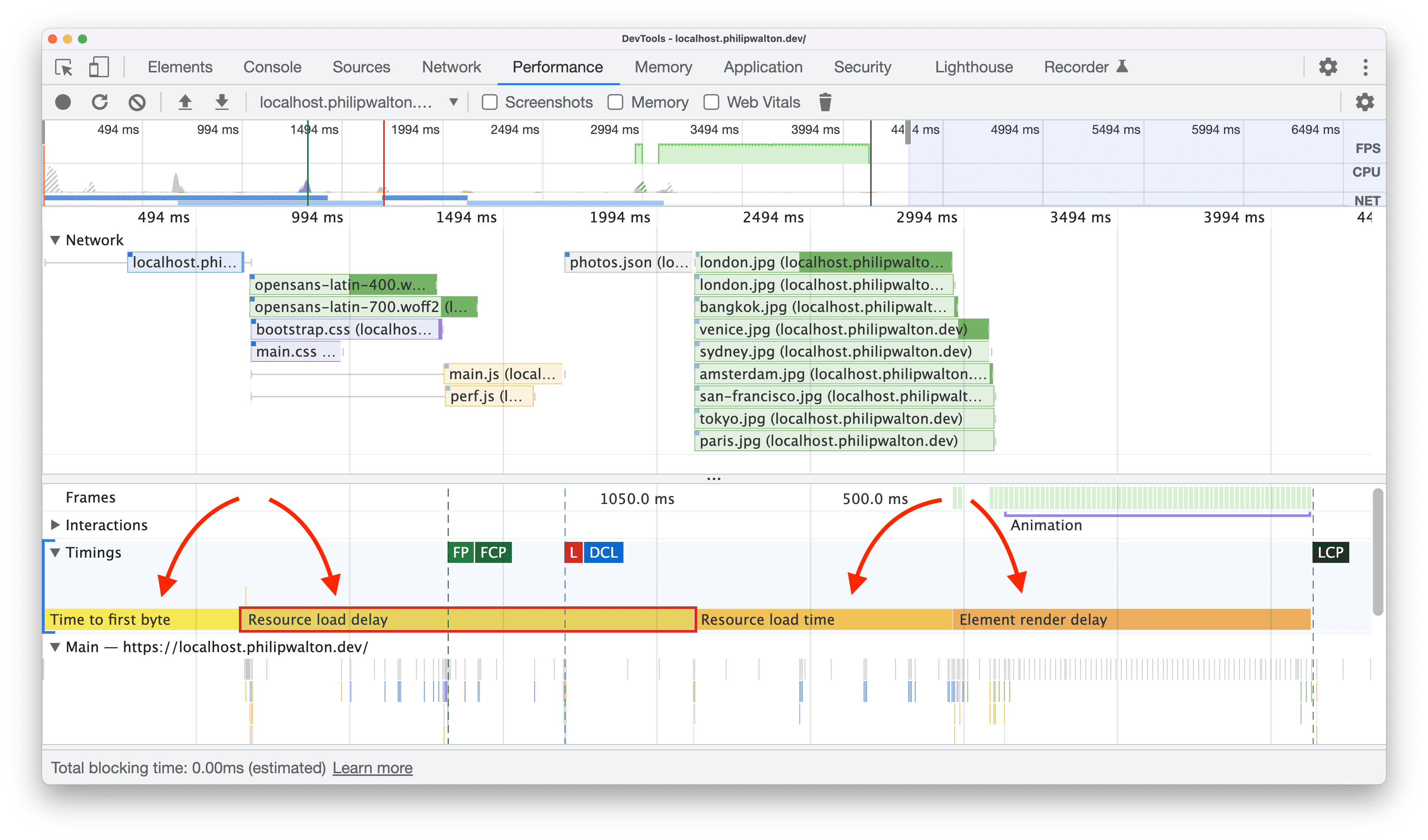
O cálculo desses valores de tempo em JavaScript permite enviá-los a um provedor de análise ou registrá-los nas ferramentas para desenvolvedores, o que ajuda na depuração e na otimização. Por exemplo, a captura de tela a seguir usa o
método performance.measure() da
API User Timing para adicionar barras à faixa "Timings"
no painel de desempenho do Chrome DevTools:

As visualizações na faixa "Tempos" são particularmente úteis com as faixas de linha de execução de rede e principal, que permitem conferir o que mais está acontecendo na página durante esses períodos.
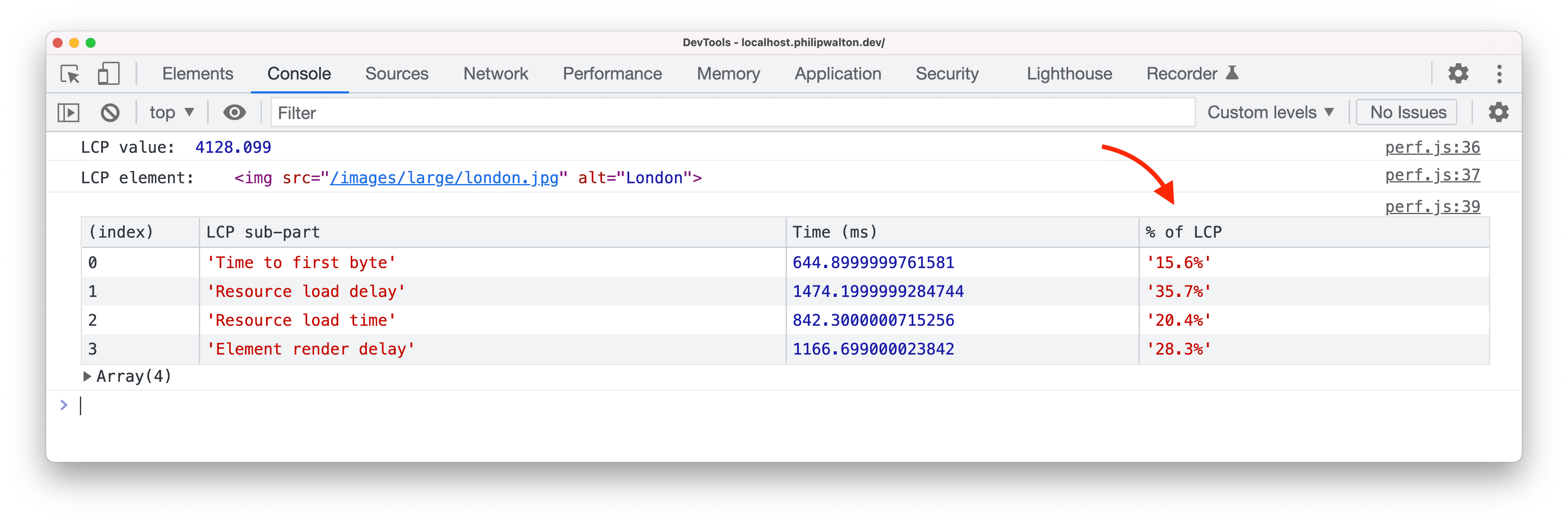
Também é possível usar o JavaScript para calcular qual porcentagem do tempo total de LCP cada subcategoria ocupa, para determinar se as suas páginas atendem aos detalhamentos de porcentagem recomendados.
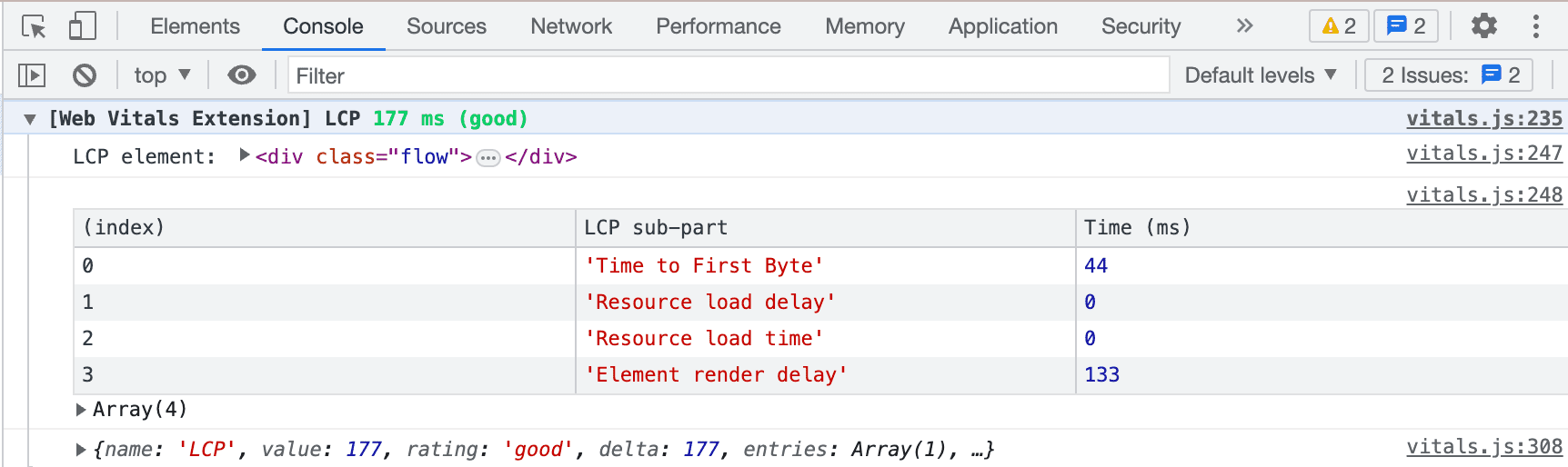
Esta captura de tela mostra um exemplo que registra o tempo total de cada subcategoria da LCP no console, bem como a porcentagem do tempo total da LCP.

Ambas as visualizações foram criadas com o seguinte código:
const LCP_SUB_PARTS = [
'Time to first byte',
'Resource load delay',
'Resource load time',
'Element render delay',
];
new PerformanceObserver((list) => {
const lcpEntry = list.getEntries().at(-1);
const navEntry = performance.getEntriesByType('navigation')[0];
const lcpResEntry = performance
.getEntriesByType('resource')
.filter((e) => e.name === lcpEntry.url)[0];
// Ignore LCP entries that aren't images to reduce DevTools noise.
// Comment this line out if you want to include text entries.
if (!lcpEntry.url) return;
// Compute the start and end times of each LCP sub-part.
// WARNING! If your LCP resource is loaded cross-origin, make sure to add
// the `Timing-Allow-Origin` (TAO) header to get the most accurate results.
const ttfb = navEntry.responseStart;
const lcpRequestStart = Math.max(
ttfb,
// Prefer `requestStart` (if TOA is set), otherwise use `startTime`.
lcpResEntry ? lcpResEntry.requestStart || lcpResEntry.startTime : 0
);
const lcpResponseEnd = Math.max(
lcpRequestStart,
lcpResEntry ? lcpResEntry.responseEnd : 0
);
const lcpRenderTime = Math.max(
lcpResponseEnd,
// Use LCP startTime (the final LCP time) because there are sometimes
// slight differences between loadTime/renderTime and startTime
// due to rounding precision.
lcpEntry ? lcpEntry.startTime : 0
);
// Clear previous measures before making new ones.
// Note: due to a bug, this doesn't work in Chrome DevTools.
LCP_SUB_PARTS.forEach((part) => performance.clearMeasures(part));
// Create measures for each LCP sub-part for easier
// visualization in the Chrome DevTools Performance panel.
const lcpSubPartMeasures = [
performance.measure(LCP_SUB_PARTS[0], {
start: 0,
end: ttfb,
}),
performance.measure(LCP_SUB_PARTS[1], {
start: ttfb,
end: lcpRequestStart,
}),
performance.measure(LCP_SUB_PARTS[2], {
start: lcpRequestStart,
end: lcpResponseEnd,
}),
performance.measure(LCP_SUB_PARTS[3], {
start: lcpResponseEnd,
end: lcpRenderTime,
}),
];
// Log helpful debug information to the console.
console.log('LCP value: ', lcpRenderTime);
console.log('LCP element: ', lcpEntry.element, lcpEntry.url);
console.table(
lcpSubPartMeasures.map((measure) => ({
'LCP sub-part': measure.name,
'Time (ms)': measure.duration,
'% of LCP': `${
Math.round((1000 * measure.duration) / lcpRenderTime) / 10
}%`,
}))
);
}).observe({type: 'largest-contentful-paint', buffered: true});
É possível usar esse código no estado em que se encontra para depuração local ou modificá-lo para enviar os dados a um provedor de análise. Assim, você entende melhor o detalhamento da LCP das páginas para usuários reais.
Monitorar o detalhamento da LCP usando a extensão Web Vitals
A extensão das Métricas da Web registra o tempo de LCP, o elemento de LCP e as quatro subcategorias na geração de registros do console para mostrar esse detalhamento.