LCP (Largest Contentful Paint) est l'une des trois métriques Core Web Vitals. Elle représente la vitesse de chargement du contenu principal d'une page Web, à savoir le délai entre le moment où l'utilisateur lance le chargement de la page et l'affichage de la plus grande image ou du plus grand bloc de texte dans la fenêtre d'affichage.
Pour offrir une bonne expérience utilisateur, les sites doivent présenter un LCP de 2,5 secondes ou moins pour au moins 75% des visites de pages.

Un certain nombre de facteurs peuvent avoir une incidence sur la vitesse de chargement et d'affichage d'une page Web par le navigateur. Les retards sur ces pages peuvent avoir un impact significatif sur le LCP.
Il est rare qu'une correction rapide sur une seule partie d'une page entraîne une amélioration significative du LCP. Pour améliorer le LCP, vous devez examiner l'ensemble du processus de chargement et vous assurer que chaque étape est optimisée.
Comprendre votre métrique LCP
Avant d'optimiser le LCP, les développeurs doivent comprendre si leur site présente un problème LCP et, le cas échéant, dans quelle mesure.
Un certain nombre d'outils peuvent mesurer le LCP, mais ils ne le mesurent pas tous de la même manière. Pour comprendre l'expérience LCP réelle des utilisateurs, vous devez comprendre ce qu'ils rencontrent, et non uniquement ce qu'un outil basé sur un laboratoire tel que Lighthouse ou des tests en local peut montrer. Ces outils basés sur des ateliers peuvent fournir une mine d'informations pour expliquer le LCP et vous aider à améliorer vos métriques, mais les tests en laboratoire à eux seuls ne sont pas représentatifs de l'expérience utilisateur.
Vous pouvez afficher des données LCP basées sur des utilisateurs réels à partir des outils RUM (Real User Monitoring) installés sur un site, ou via le rapport d'expérience utilisateur Chrome, qui collecte des données anonymes auprès d'utilisateurs réels de Chrome pour des millions de sites Web.
Utiliser des données CrUX dans PageSpeed Insights
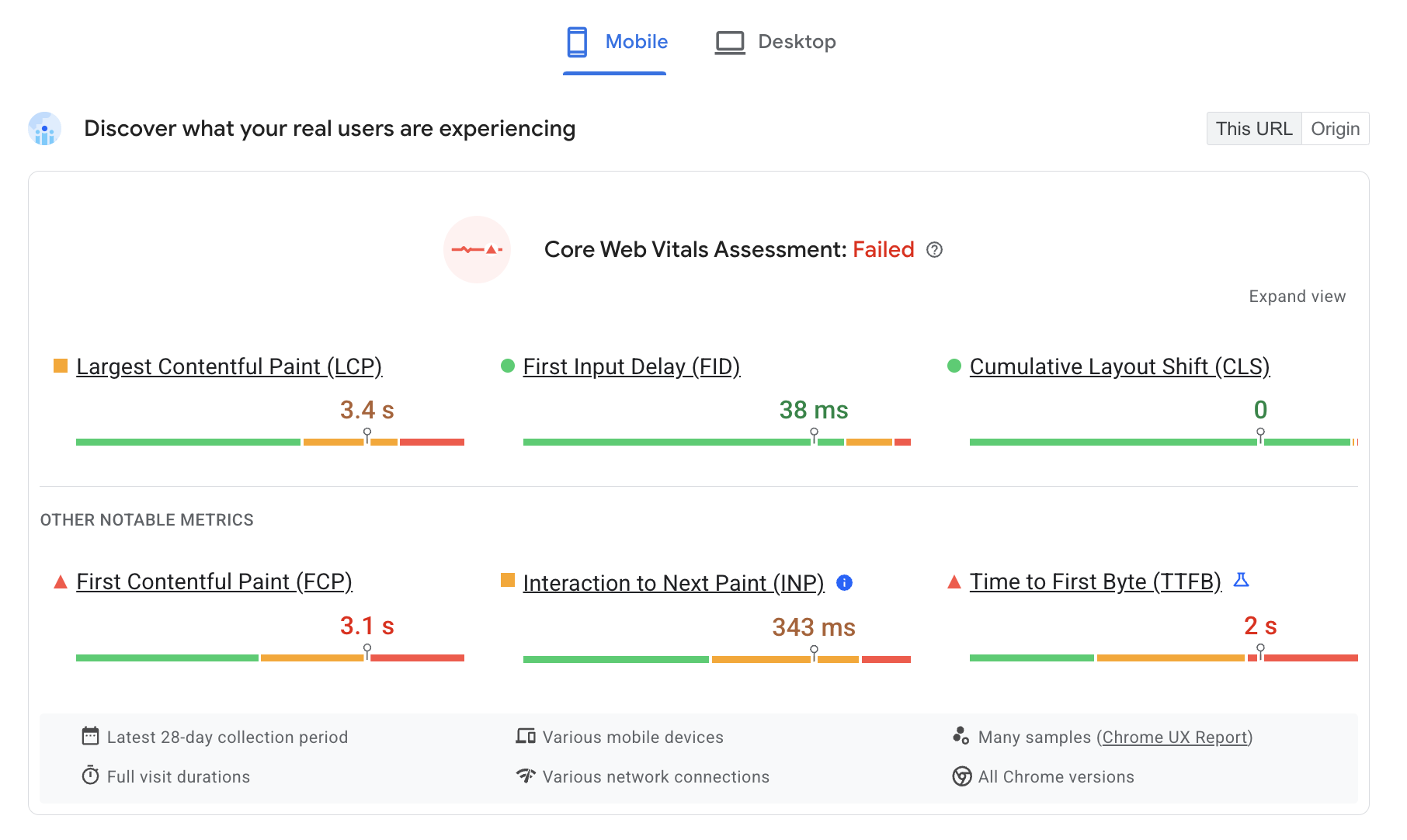
PageSpeed Insights permet d'accéder aux données CrUX dans la section Découvrez l'expérience de vos utilisateurs réels. Des données plus détaillées basées sur l'atelier sont disponibles dans la section Diagnostiquer les problèmes de performances. Commencez toujours par vous concentrer sur les données CrUX lorsqu'elles sont disponibles.

Lorsque CrUX ne fournit pas de données (par exemple, pour une page dont le trafic est insuffisant pour obtenir des données au niveau de la page), vous pouvez compléter CrUX avec des données RUM collectées à l'aide des API JavaScript exécutées sur la page. Cela peut également fournir beaucoup plus de données que ce que CrUX ne peut en exposer en tant qu'ensemble de données public. Plus loin dans ce guide, nous expliquerons comment collecter ces données à l'aide de JavaScript.
Données LCP
PageSpeed Insights affiche jusqu'à quatre ensembles de données CrUX différents:
- Données mobiles pour cette URL
- Données ordinateur pour cette URL
- Données mobiles pour l'ensemble du réseau Origin
- Données Desktop pour l'ensemble de l'Origin
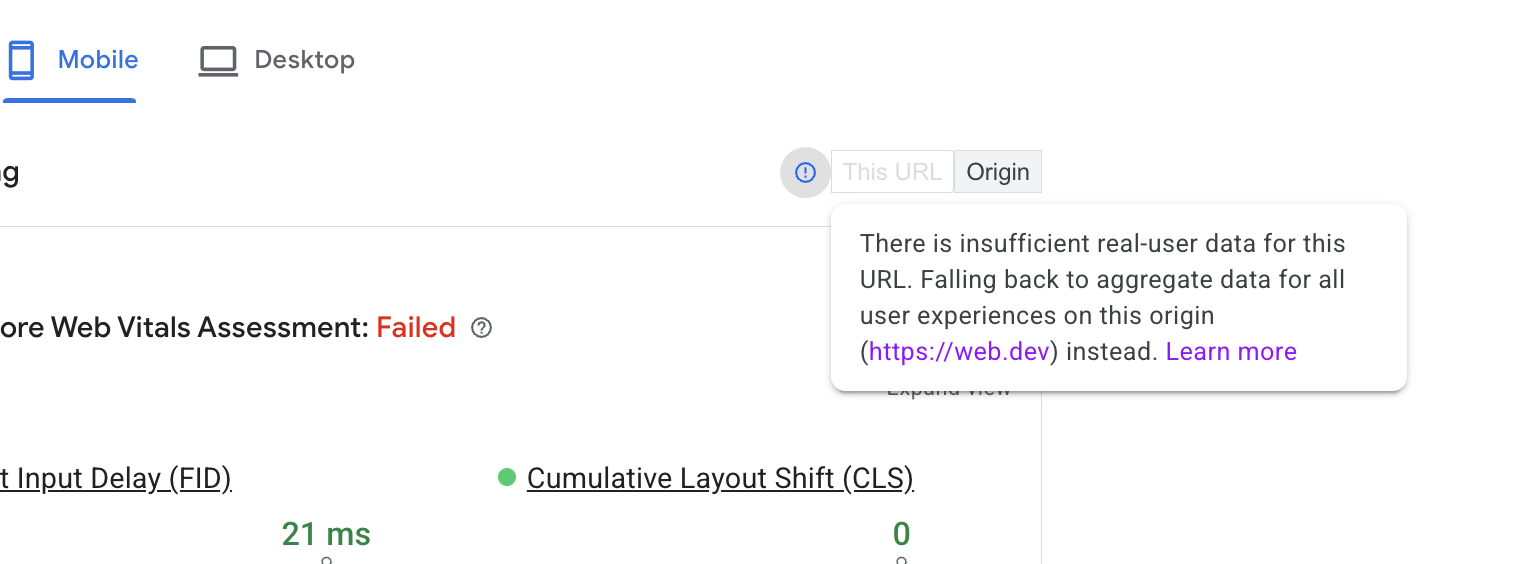
Vous pouvez activer ou désactiver ces options dans les commandes situées en haut à droite de cette section. Si une URL ne dispose pas de suffisamment de données pour être affichée au niveau de l'URL, mais qu'elle dispose de données pour l'origine, PageSpeed Insights affiche toujours les données d'origine.

Le LCP pour l'ensemble de l'origine peut être très différent du LCP d'une page individuelle, en fonction de la manière dont le LCP est chargé sur cette page par rapport aux autres pages de cette origine. Il peut également être influencé par la façon dont les visiteurs accèdent à ces pages. Les pages d'accueil ont tendance à être consultées par de nouveaux utilisateurs. Elles sont donc souvent chargées sans contenu mis en cache, ce qui en fait les pages les plus lentes d'un site Web.
L'examen des quatre différentes catégories de données CrUX peut vous aider à déterminer si un problème LCP est spécifique à cette page ou un problème plus général sur l'ensemble du site. De même, il peut indiquer les types d'appareils présentant des problèmes LCP.
Métriques supplémentaires
Les développeurs qui travaillent à l'optimisation du LCP peuvent également utiliser les délais First Contentful Paint (FCP) et Time to First Byte (TTFB), qui sont de bonnes métriques de diagnostic qui fournissent de précieux insights sur le LCP.
TTFB est le temps entre le visiteur qui commence à naviguer vers une page (par exemple, en cliquant sur un lien), jusqu'à ce que les premiers octets du document HTML soient reçus. Avec un TTFB élevé, il peut être difficile, voire impossible, d'atteindre un LCP de 2,5 secondes.
Une valeur TTFB élevée peut être due à plusieurs redirections serveur, à des visiteurs éloignés du serveur du site le plus proche, à des visiteurs dont l'état du réseau est médiocre ou à l'impossibilité d'utiliser le contenu mis en cache en raison des paramètres de requête.
Lorsqu'une page commence à s'afficher, un dessin initial (par exemple, la couleur de l'arrière-plan) peut apparaître, suivi de certains contenus (par exemple, l'en-tête du site). L'apparence du contenu initial est mesurée par le FCP, et la différence entre le FCP et les autres métriques peut être très révélatrice.
Une grande différence entre le TTFB et le FCP peut indiquer que le navigateur doit télécharger de nombreux éléments qui bloquent l'affichage. Cela peut également indiquer que le navigateur doit effectuer un travail important pour afficher tout contenu pertinent, suggérant que le site s'appuie en grande partie sur le rendu côté client.
Une grande différence entre FCP et LCP indique que la ressource LCP n'est pas immédiatement disponible pour le navigateur à prioriser (par exemple, du texte ou des images qui sont gérés par JavaScript au lieu d'être disponibles dans le code HTML initial), ou que le navigateur doit effectuer d'autres tâches avant de pouvoir afficher le contenu LCP.
Utiliser les données PageSpeed Insights Lighthouse
La section Lighthouse de PageSpeed Insights propose quelques conseils pour améliorer le LCP, mais vous devez d'abord vérifier si le LCP donné est globalement en accord avec les données utilisateur réelles fournies par CrUX. Si Lighthouse et CrUX ne sont pas d'accord, alors CrUX fournit probablement une image plus précise de votre expérience utilisateur. Assurez-vous que vos données CrUX concernent votre page, et non l'origine complète, avant d'agir dessus.
Si Lighthouse et CrUX affichent des valeurs LCP qui doivent être améliorées, la section "Lighthouse" peut fournir de précieux conseils pour améliorer le LCP. Utilisez le filtre LCP pour n'afficher que les audits pertinents pour le LCP comme suit:

En plus des opportunités d'amélioration, des informations de diagnostic peuvent fournir davantage d'informations pour vous aider à diagnostiquer le problème. Le diagnostic Largest Contentful Paint affiche une analyse utile des différentes durées composant le LCP:

La section suivante explore plus en détail les sous-catégories de LCP.
Répartition du LCP
Cette section présente une méthodologie décomposant le LCP en ses sous-catégories les plus importantes, ainsi que des recommandations spécifiques et des bonnes pratiques pour optimiser chaque sous-catégorie.
La plupart des chargements de page incluent généralement plusieurs requêtes réseau. Toutefois, afin d'identifier les possibilités d'amélioration du LCP, nous vous recommandons de ne commencer que par le document HTML initial et, le cas échéant, par la ressource LCP.
Bien que d'autres requêtes sur la page puissent avoir une incidence sur le LCP, ces deux requêtes (en particulier les heures de début et de fin de la ressource LCP) indiquent si votre page est optimisée ou non pour le LCP.
Pour identifier la ressource LCP, vous pouvez utiliser des outils pour les développeurs, tels que PageSpeed Insights, Chrome DevTools ou WebPageTest, afin de déterminer l'élément LCP. À partir de là, vous pouvez faire correspondre l'URL (le cas échéant) chargée par l'élément sur une cascade d'annonces réseau de toutes les ressources chargées par la page.
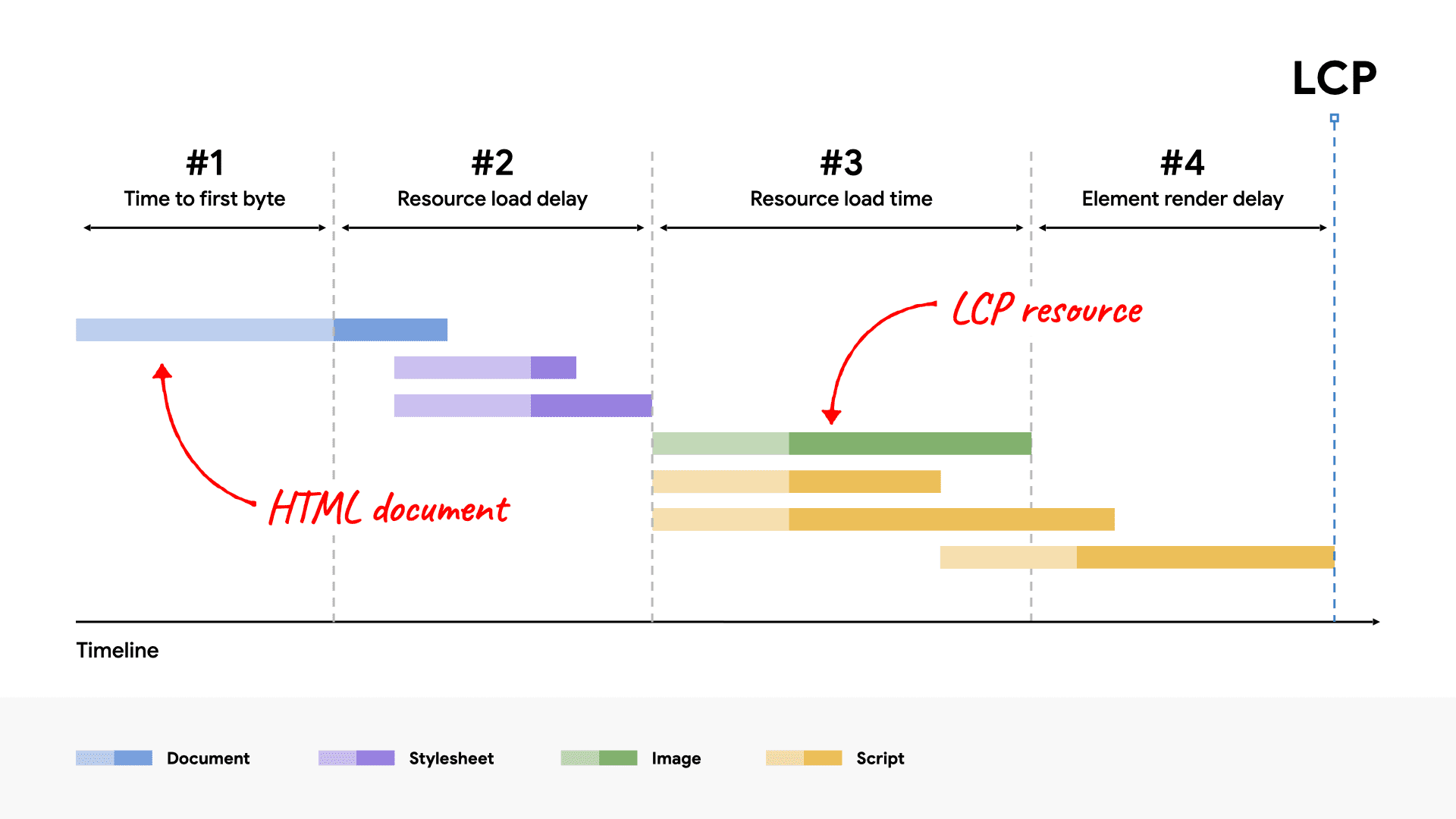
Par exemple, la visualisation suivante montre ces ressources mises en évidence sur un diagramme de cascade réseau à partir d'un chargement de page classique, où l'élément LCP nécessite une requête d'image pour s'afficher.

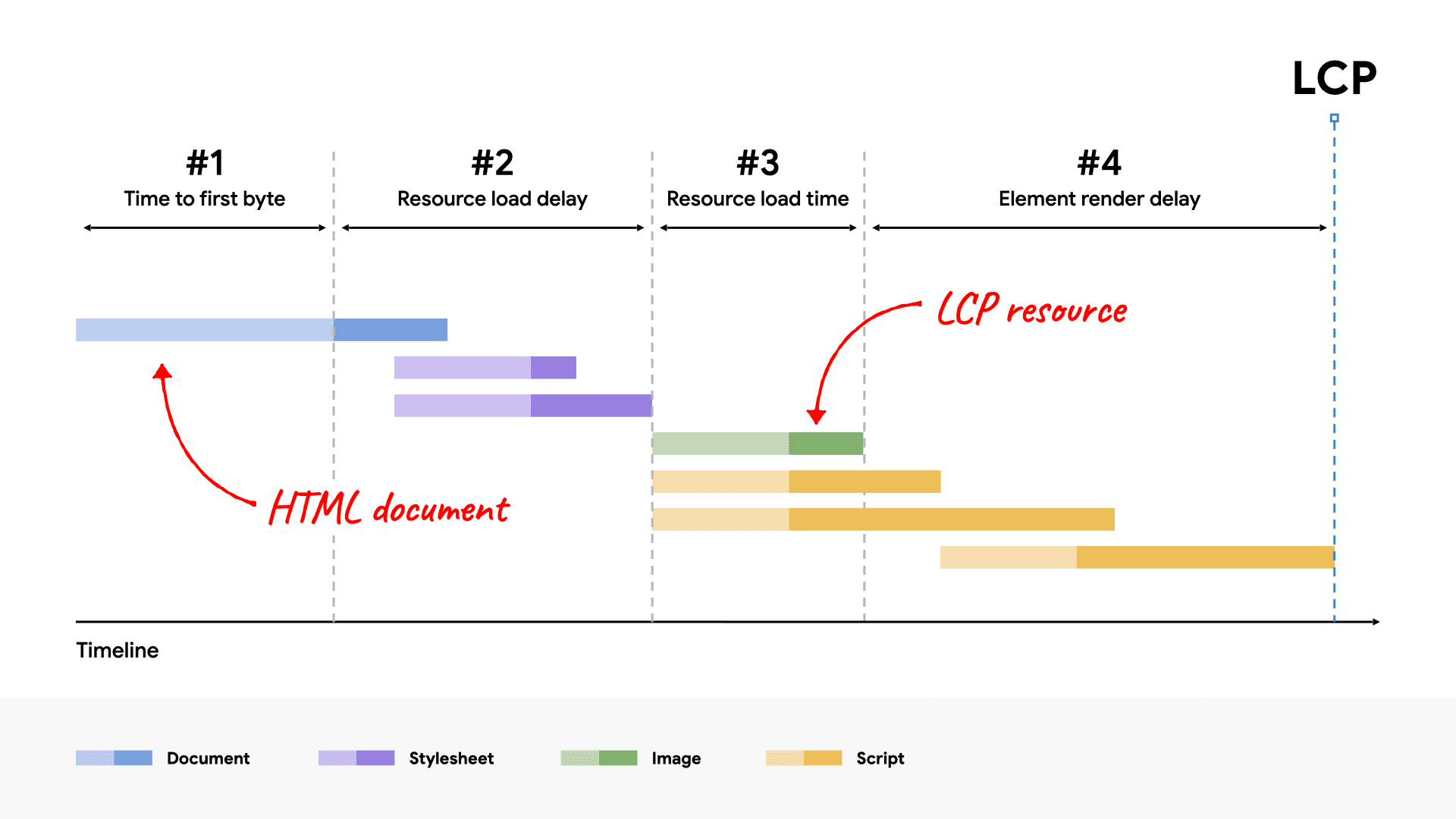
Pour une page bien optimisée, votre demande de ressource LCP doit commencer à se charger le plus tôt possible et l'élément LCP doit s'afficher le plus rapidement possible une fois le chargement de la ressource LCP terminé. Pour vous aider à visualiser si une page particulière suit ce principe, vous pouvez répartir le temps LCP total dans les sous-catégories suivantes:
- Temps de latence du premier octet (TTFB)
- Délai entre le moment où l'utilisateur lance le chargement de la page et le moment où le navigateur reçoit le premier octet de la réponse du document HTML.
- Délai de chargement des ressources
- Délai entre la valeur TTFB et le moment où le navigateur commence à charger la ressource LCP. Si l'élément LCP ne nécessite pas de charge de ressources pour s'afficher (par exemple, si l'élément est un nœud de texte affiché avec une police système), cette valeur est de 0.
- Temps de chargement de la ressource
- Temps nécessaire pour charger la ressource LCP elle-même. Si l'élément LCP ne nécessite pas de charge de ressources pour s'afficher, cette valeur est de 0.
- Délai d'affichage de l'élément
- Délai entre la fin du chargement de la ressource LCP et l'affichage complet de l'élément LCP.
Le LCP de chaque page se compose de ces quatre sous-catégories. Il n'y a pas d'écart ou de chevauchement entre eux, et leur somme correspond au temps LCP complet.

Lorsque vous optimisez le LCP, il est utile d'essayer d'optimiser ces sous-catégories. Toutefois, vous devez vous assurer qu'elles sont toutes optimisées, car certaines optimisations déplacent le temps économisé d'une partie à une autre au lieu de réduire réellement le LCP.
Par exemple, dans l'exemple de la cascade réseau, réduire la taille du fichier de l'image en la compressant davantage ou en passant à un format plus optimal (par exemple, AVIF ou WebP) réduirait le temps de chargement de la ressource, mais n'améliorerait pas le LCP, car ce temps fait partie du délai d'affichage de l'élément. En effet, l'élément LCP est masqué jusqu'à la fin du chargement du code JavaScript associé, après quoi il est révélé.

Heures optimales pour les sous-catégories
Pour optimiser chaque sous-catégorie de LCP, il est important de comprendre quelle est la répartition idéale de ces sous-catégories sur une page bien optimisée.
Les deux sous-catégories impliquant des retards doivent être réduites autant que possible. Les deux autres impliquent des requêtes réseau, qui prennent du temps par nature et ne peuvent pas être complètement optimisées.
Voici une distribution LCP idéalisée.
Ces délais correspondent à des consignes et non à des règles strictes. Si la durée LCP de vos pages est constamment inférieure ou égale à 2,5 secondes, la répartition n'a pas d'importance. Toutefois, si vos catégories de délai sont inutilement longues, vous aurez du mal à atteindre l'objectif de 2,5 secondes.
Nous vous recommandons de réfléchir à la répartition temporelle du LCP comme suit:
- La grande majorité du temps LCP doit être consacrée au chargement du document HTML et de la source LCP.
- Chaque fois que l'une de ces deux ressources ne se charge pas avant le LCP, vous pouvez l'améliorer.
Comment optimiser chaque catégorie
Maintenant que vous comprenez à quoi ressemblent les durées de sous-catégorie LCP sur une page bien optimisée, vous pouvez commencer à optimiser vos propres pages.
Les sections suivantes présentent des recommandations et des bonnes pratiques permettant d'optimiser chaque catégorie, en commençant par les optimisations susceptibles d'avoir le plus d'impact.
Éliminer le délai de chargement des ressources
L'objectif de cette étape est de s'assurer que le chargement de la ressource LCP commence le plus tôt possible. Bien qu'il soit théoriquement possible de commencer le chargement d'une ressource au plus tôt, le chargement des ressources commence immédiatement après le TTFB, en pratique, il y a toujours un certain délai avant que les navigateurs ne commencent à charger des ressources.
En règle générale, assurez-vous que votre ressource LCP démarre en même temps que la première ressource que la page charge.

En règle générale, deux facteurs ont une incidence sur la vitesse de chargement d'une ressource LCP:
- le moment où la ressource est découverte ;
- Priorité accordée à la ressource
Optimiser le moment où la ressource est découverte
Pour que votre ressource LCP se charge le plus tôt possible, elle doit être visible dans la réponse du document HTML initiale par l'outil d'analyse de préchargement du navigateur. Voici quelques exemples de ressources LCP visibles:
- Un élément
<img>dont les attributssrcousrcsetse trouvent dans le balisage HTML initial. - Tout élément nécessitant une image de fond CSS, à condition que cette image soit préchargée par
<link rel="preload">dans le balisage HTML (ou à l'aide d'un en-têteLink). - Nœud de texte nécessitant une police Web à afficher, à condition que cette police soit préchargée par
<link rel="preload">dans le balisage HTML (ou à l'aide d'un en-têteLink).
Voici quelques ressources LCP qui ne peuvent pas être découvertes en analysant la réponse du document HTML. Dans chaque cas, le navigateur doit exécuter un script ou appliquer une feuille de style avant de pouvoir détecter et commencer à charger la ressource LCP, ce qui lui oblige à attendre la fin des requêtes réseau.
<img>ajouté dynamiquement à la page à l'aide de JavaScript.- Tout élément chargé en différé à l'aide d'une bibliothèque JavaScript qui masque ses attributs
srcousrcset(souventdata-srcoudata-srcset). - Tout élément nécessitant une image de fond CSS.
Pour éliminer tout délai inutile de chargement des ressources, votre ressource LCP doit être visible à partir de la source HTML. Si la ressource n'est référencée qu'à partir d'un fichier CSS ou JavaScript externe, la ressource LCP doit être préchargée avec une priorité d'extraction élevée, par exemple:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
Optimiser la priorité accordée à la ressource
Même si la ressource LCP est visible à partir du balisage HTML, il est possible qu'elle ne commence toujours pas à se charger dès la première ressource. Cela peut se produire si l'heuristique de priorité de l'outil d'analyse de préchargement du navigateur ne reconnaît pas l'importance de la ressource, ou s'il détermine que d'autres ressources sont plus importantes.
Par exemple, vous pouvez retarder l'image LCP à l'aide de HTML si vous définissez loading="lazy" sur l'élément <img>. Si vous utilisez le chargement différé, la ressource ne sera pas chargée tant que la mise en page n'aura pas confirmé que l'image se trouve dans la fenêtre d'affichage, ce qui entraîne souvent le chargement plus tard.
Même sans chargement différé, les navigateurs ne chargent pas initialement les images à priorité élevée, car elles ne bloquent pas l'affichage. Vous pouvez augmenter la priorité de chargement d'une ressource à l'aide de l'attribut fetchpriority comme suit:
<img fetchpriority="high" src="/path/to/hero-image.webp">
Nous vous recommandons de définir fetchpriority="high" sur un élément <img> si vous pensez qu'il s'agit probablement de l'élément LCP de votre page. Toutefois, le fait de définir une priorité élevée sur plusieurs images ou deux rend le paramétrage de la priorité inutile pour réduire le LCP.
Vous pouvez également réduire la priorité des images qui peuvent se trouver au début de la réponse du document, mais qui ne sont pas visibles en raison du style, comme les images des diapositives de carrousel qui ne sont pas visibles au démarrage:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
Le fait de définir une priorité inférieure pour certaines ressources peut fournir davantage de bande passante aux ressources qui en ont davantage besoin. Veillez toutefois à ne pas en abuser. Vérifiez toujours la priorité des ressources dans les outils de développement et testez vos modifications avec les outils d'atelier et de terrain.
Une fois que vous avez optimisé la priorité et le délai de découverte de votre ressource LCP, votre cascade de réseau doit se présenter comme suit, la ressource LCP commençant en même temps que la première :

Important: Une autre raison pour laquelle votre ressource LCP peut ne pas commencer à se charger le plus tôt possible, même lorsqu'elle est visible à partir de la source HTML, est qu'elle est hébergée sur une autre origine à laquelle le navigateur doit se connecter avant de pouvoir commencer à charger la ressource. Dans la mesure du possible, nous vous recommandons d'héberger les ressources critiques sur la même origine que votre ressource de document HTML afin que le navigateur puisse réutiliser la connexion existante pour gagner du temps (nous reviendrons sur ce point plus loin).
Supprimer le délai d'affichage de l'élément
L'objectif de cette étape est de garantir que l'élément LCP peut s'afficher immédiatement après le chargement de sa ressource, quoi qu'il arrive.
La principale raison pour laquelle l'élément LCP ne peut pas s'afficher immédiatement après le chargement de sa ressource est que l'affichage est bloqué pour une autre raison:
- L'affichage de la page entière est bloqué en raison de feuilles de style ou de scripts synchrones dans
<head>qui sont toujours en cours de chargement. - Le chargement de la ressource LCP est terminé, mais l'élément LCP n'a pas encore été ajouté au DOM, car il attend le chargement du code JavaScript.
- L'élément est masqué par un autre code, tel qu'une bibliothèque de tests A/B qui n'a pas encore décidé dans quel groupe de test intégrer l'utilisateur.
- Le thread principal est bloqué en raison de tâches longues et le rendu du travail doit attendre que ces longues tâches soient terminées.
Les sections suivantes expliquent comment résoudre les causes les plus courantes de retard d'affichage inutile des éléments.
Réduire ou intégrer les feuilles de style bloquant l'affichage
Les feuilles de style chargées à partir du bloc de balisage HTML s'affichent dans tout le contenu qui les suit. C'est généralement une bonne chose, car cela permet à la feuille de style de prendre effet avant le chargement des autres éléments. Toutefois, si la feuille de style est si grande qu'elle met beaucoup plus de temps à se charger que la ressource LCP, cela empêche l'élément LCP de s'afficher, même une fois le chargement terminé de sa ressource, comme illustré dans cet exemple:

Pour résoudre ce problème, vous pouvez:
- d'intégrer la feuille de style dans le code HTML pour éviter toute demande réseau supplémentaire ;
- réduire la taille de la feuille de style.
L'intégration de votre feuille de style n'est efficace pour réduire le LCP que si elle est petite. Toutefois, si le chargement de la feuille de style est plus long que votre ressource LCP, elle est probablement trop volumineuse pour être intégrée efficacement. Nous vous recommandons donc de réduire la complexité de votre feuille de style comme suit:
- Supprimer les ressources CSS inutilisées : utilisez les outils pour les développeurs Chrome pour rechercher les règles CSS qui ne sont pas utilisées et qui peuvent être supprimées (ou différées).
- Différer les fichiers CSS non critiques: divisez votre feuille de style en styles pour le chargement initial de la page, puis en styles pouvant être chargés en différé.
- Réduisez et compressez les fichiers CSS : pour les styles essentiels, veillez à réduire autant que possible la taille de transfert.
Reporter ou intégrer le code JavaScript bloquant l'affichage
Nous vous recommandons de rendre tous les scripts de vos pages asynchrones, à l'aide des attributs async ou defer. L'utilisation de scripts synchrones a presque toujours un impact négatif sur les performances.
Toutefois, si vous avez du code JavaScript qui doit s'exécuter le plus tôt possible dans le chargement de la page, vous pouvez améliorer le LCP en intégrant de petits scripts afin de réduire le temps d'attente du navigateur pour les requêtes réseau.
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>
<head> <script src="/path/to/main.js"></script> </head>
Utiliser le rendu côté serveur
Le rendu côté serveur consiste à exécuter votre logique d'application côté client sur le serveur et à répondre aux requêtes de document HTML avec le balisage HTML complet.
La fonctionnalité SSR permet d'optimiser le LCP de différentes manières:
- Il rend vos ressources visibles à partir du code source HTML, comme indiqué dans la section Éliminer le délai de chargement des ressources.
- Il vous évite d'avoir à exécuter des requêtes JavaScript supplémentaires avant de pouvoir s'afficher.
Le principal inconvénient de la restauration SSR est qu'elle nécessite un temps de traitement de serveur supplémentaire, ce qui peut ralentir votre TTFB. Cependant, ce compromis en vaut généralement la peine, car vous contrôlez les temps de traitement du serveur, contrairement aux capacités du réseau et des appareils de vos utilisateurs.
Pour améliorer les performances, nous vous recommandons également de générer vos pages HTML au cours d'une étape de compilation plutôt qu'à la demande. Cette pratique est appelée génération de sites statiques (SSG) ou prérendu.
Divisez les longues tâches
Même si vous avez suivi tous ces conseils et que votre code JavaScript ne bloque pas l'affichage ou n'est pas responsable de l'affichage de vos éléments, il peut toujours retarder le LCP.
En général, lorsqu'une page charge un fichier JavaScript volumineux, il faut du temps au navigateur pour analyser et exécuter le code sur son thread principal. Cela signifie que, même si la ressource LCP est entièrement téléchargée, il se peut qu'elle doive attendre l'affichage jusqu'à la fin de l'exécution d'un script non lié.
Tous les navigateurs affichent les images sur le thread principal. Par conséquent, tout élément bloquant le thread principal peut également entraîner un retard inutile d'affichage des éléments. Par conséquent, nous vous recommandons de diviser un fichier JavaScript volumineux en plusieurs fichiers de script qui peuvent être analysés au besoin.
Réduire le temps de chargement des ressources
L'objectif de cette étape est de réduire le temps que le navigateur passe à transférer la ressource sur le réseau vers l'appareil de l'utilisateur. En général, il existe plusieurs façons de procéder:
- Réduisez la taille de la ressource.
- Réduisez la distance que la ressource doit parcourir.
- Réduisez les conflits pour la bande passante réseau.
- Éliminer complètement le temps consacré au réseau
Réduire la taille de la ressource
Les ressources LCP sont généralement des images ou des polices Web. Les guides suivants expliquent comment réduire la taille des deux:
- Diffuser une image de taille optimale
- Utiliser des formats d'image modernes
- Compresser les images
- Réduire la taille de la police Web
Réduire la distance que la ressource doit parcourir
Vous pouvez également réduire les temps de chargement en localisant vos serveurs aussi proches géographiquement que possible de vos utilisateurs. Le meilleur moyen d'y parvenir est d'utiliser un réseau de diffusion de contenu (CDN).
En fait, les CDN d'images sont particulièrement utiles, car ils réduisent à la fois la distance que la ressource doit parcourir et, souvent, sa taille selon les stratégies mentionnées précédemment.
Point clé: Les CDN pour les images sont un excellent moyen de réduire les temps de chargement des ressources. Toutefois, l'utilisation d'un domaine tiers pour héberger vos images entraîne des frais de connexion supplémentaires. Bien que la préconnexion à l'origine puisse limiter en partie ce coût, la meilleure option consiste à diffuser des images ayant la même origine que votre document HTML. Pour ce faire, de nombreux CDN vous permettent de rediriger les requêtes de votre origine vers les leurs.
Réduire les conflits pour la bande passante réseau
Si votre page charge de nombreuses ressources en même temps, le chargement d'une seule d'entre elles peut prendre beaucoup de temps. Ce problème est connu sous le nom de conflit de réseau.
Si vous avez attribué un fetchpriority élevé à votre ressource LCP et que vous avez commencé à la charger dès que possible, le navigateur s'efforce d'empêcher les ressources de priorité inférieure d'entrer en concurrence avec elle. Toutefois, le chargement d'un trop grand nombre de ressources à la fois peut toujours affecter le LCP, en particulier si un grand nombre de ces ressources ont un fetchpriority élevé. Nous vous recommandons de réduire les conflits réseau en vous assurant que les seules ressources avec un fetchpriority élevé sont celles qui doivent se charger le plus rapidement.
Éliminer complètement le temps d'utilisation du réseau
Le meilleur moyen de réduire les temps de chargement des ressources consiste à éliminer complètement le réseau du processus. Si vous diffusez vos ressources avec une règle efficace de contrôle du cache, les visiteurs qui demandent ces ressources une seconde fois les verront à partir du cache, réduisant ainsi le temps de chargement des ressources à zéro.
Si votre ressource LCP est une police Web, en plus de réduire la taille de cette police, nous vous recommandons de déterminer si vous devez bloquer l'affichage sur le chargement de la ressource de police Web.
Si vous définissez une valeur font-display autre que auto ou block, le texte est toujours visible pendant le chargement et le LCP n'a pas besoin d'attendre une requête réseau supplémentaire.
Enfin, si votre ressource LCP est petite, il peut être judicieux de les intégrer en tant qu'URI de données afin d'éliminer la requête réseau supplémentaire. Cependant, l'utilisation d'URI de données a ses inconvénients : elle empêche la mise en cache des ressources et peut, dans certains cas, entraîner des retards d'affichage plus longs en raison du coût de décodage supplémentaire.
4. Réduire le temps de latence du premier octet
L'objectif de cette étape est de livrer le code HTML initial le plus rapidement possible. Cette étape apparaît en dernier, car c'est généralement celle sur laquelle les développeurs ont le moins de contrôle. Cependant, elle constitue également l'une des étapes les plus importantes, car elle affecte directement chaque étape qui la suit. Rien ne peut se produire sur l'interface tant que le backend n'a pas fourni le premier octet de contenu. Par conséquent, tout ce que vous pouvez faire pour accélérer votre TTFB améliorera également toutes les autres métriques de charge.
Si le TTFB est lent pour un site autrement rapide, cela est souvent dû au fait que les visiteurs accèdent via plusieurs redirections, par exemple à partir de publicités ou de liens courts. Minimisez toujours le nombre de redirections qu'un visiteur doit attendre.
Une autre cause fréquente est que le contenu mis en cache ne peut pas être utilisé à partir d'un serveur de périphérie CDN, ce qui nécessite que toutes les requêtes soient redirigées vers le serveur d'origine. Cela peut se produire si les visiteurs utilisent des paramètres d'URL uniques pour l'analyse, même s'ils ne génèrent pas de pages différentes.
Pour obtenir des conseils spécifiques sur la réduction du TTFB, consultez Optimiser le TTFB.
Surveiller la répartition du LCP en JavaScript
Les informations temporelles pour toutes les sous-catégories LCP sont disponibles en JavaScript via une combinaison des API de performances suivantes:
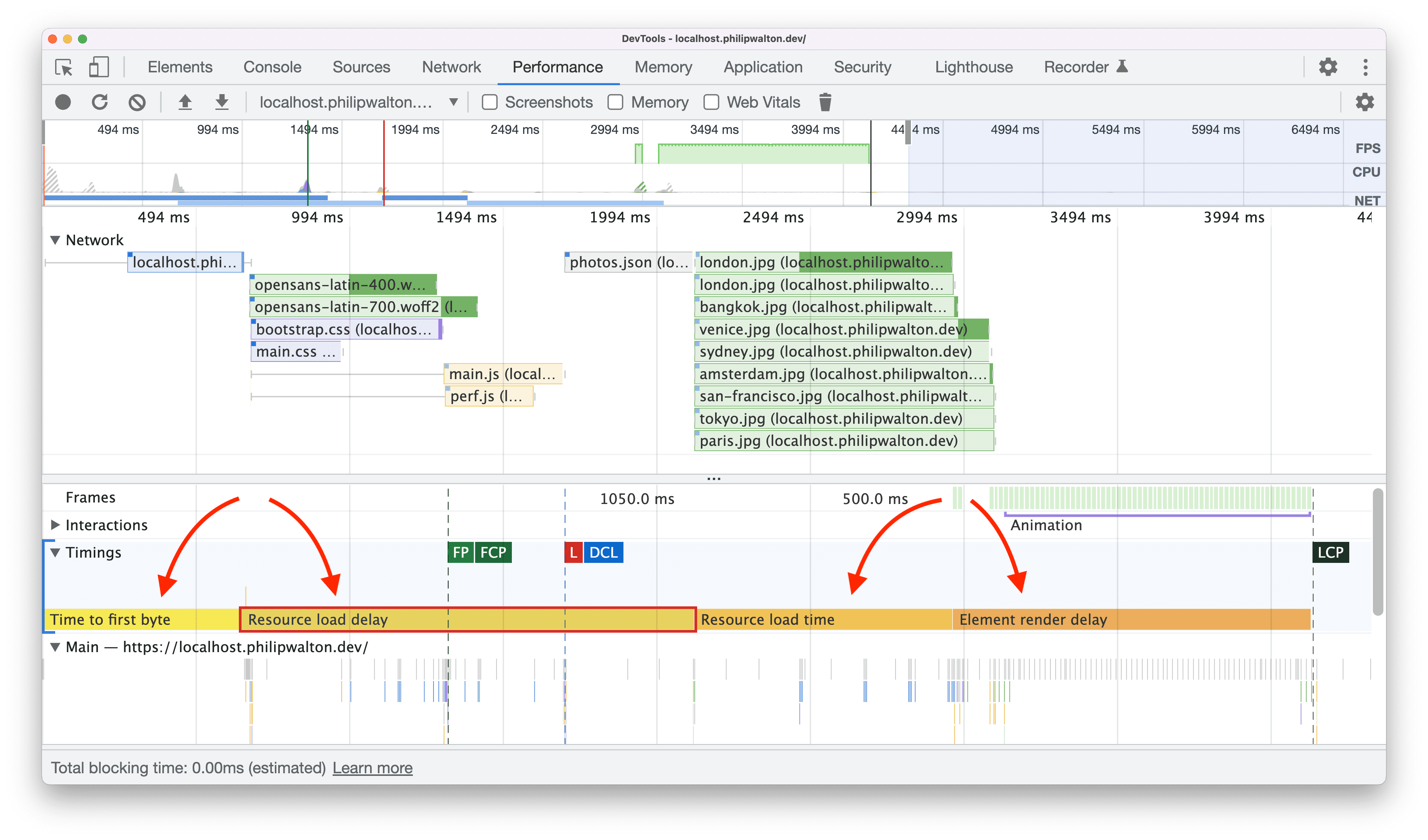
Le calcul de ces valeurs temporelles en JavaScript vous permet de les envoyer à un fournisseur de services d'analyse ou de les consigner dans vos outils de développement afin de faciliter le débogage et l'optimisation. Par exemple, la capture d'écran suivante utilise la méthode performance.measure() de l'API User Timing pour ajouter des barres au suivi "Timing" dans le panneau "Performances" des outils pour les développeurs Chrome:

Les visualisations dans la piste de durées sont particulièrement utiles parallèlement aux pistes de thread réseau et principal, qui vous permettent de voir ce qui se passe d'autre sur la page au cours de ces périodes.
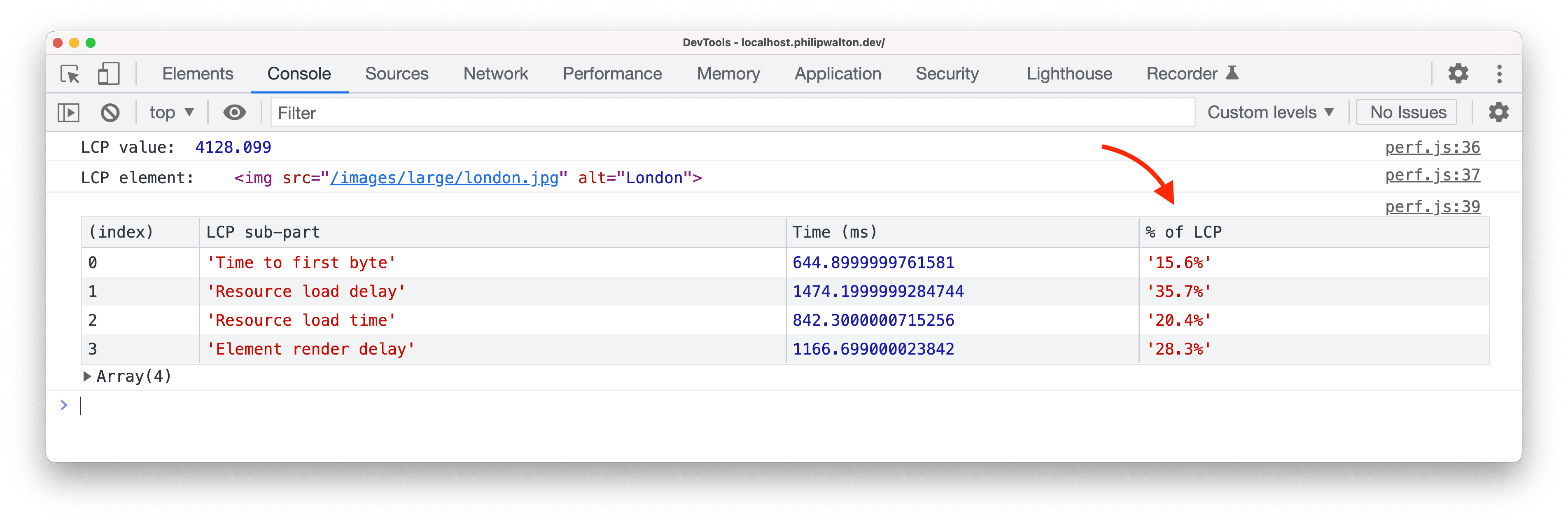
Vous pouvez également utiliser JavaScript pour calculer le pourcentage du temps LCP total utilisé par chaque sous-catégorie, afin de déterminer si vos pages répondent aux répartitions en pourcentage recommandées.
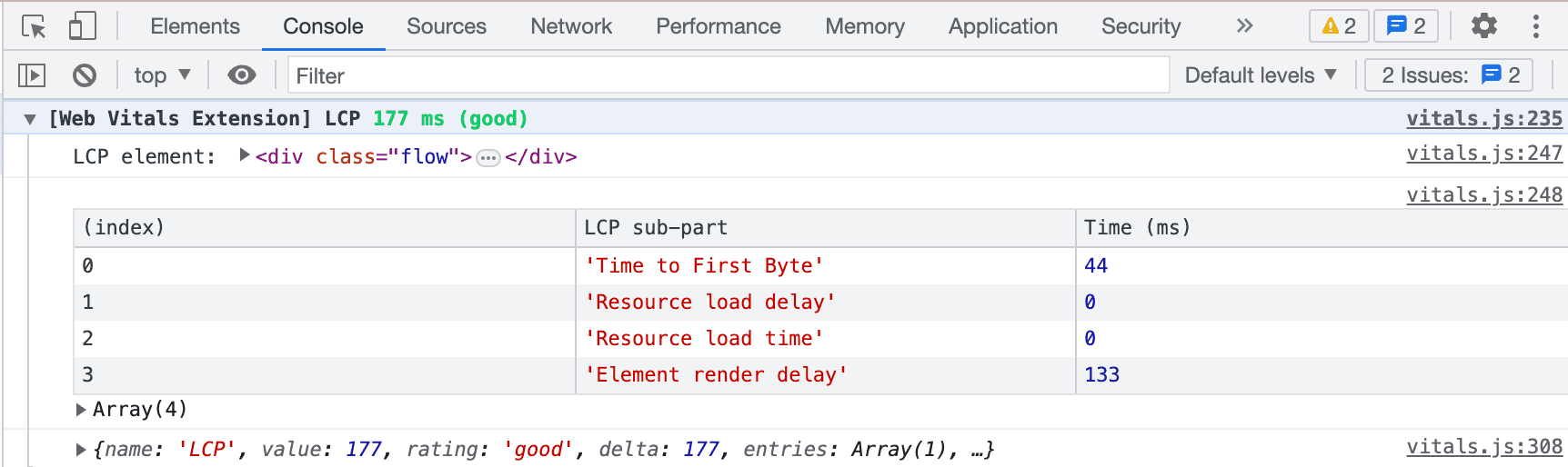
Cette capture d'écran montre un exemple qui enregistre le temps total de chaque sous-catégorie LCP dans la console, ainsi que son pourcentage de la durée totale du LCP.

Ces deux visualisations ont été créées avec le code suivant:
const LCP_SUB_PARTS = [
'Time to first byte',
'Resource load delay',
'Resource load time',
'Element render delay',
];
new PerformanceObserver((list) => {
const lcpEntry = list.getEntries().at(-1);
const navEntry = performance.getEntriesByType('navigation')[0];
const lcpResEntry = performance
.getEntriesByType('resource')
.filter((e) => e.name === lcpEntry.url)[0];
// Ignore LCP entries that aren't images to reduce DevTools noise.
// Comment this line out if you want to include text entries.
if (!lcpEntry.url) return;
// Compute the start and end times of each LCP sub-part.
// WARNING! If your LCP resource is loaded cross-origin, make sure to add
// the `Timing-Allow-Origin` (TAO) header to get the most accurate results.
const ttfb = navEntry.responseStart;
const lcpRequestStart = Math.max(
ttfb,
// Prefer `requestStart` (if TOA is set), otherwise use `startTime`.
lcpResEntry ? lcpResEntry.requestStart || lcpResEntry.startTime : 0
);
const lcpResponseEnd = Math.max(
lcpRequestStart,
lcpResEntry ? lcpResEntry.responseEnd : 0
);
const lcpRenderTime = Math.max(
lcpResponseEnd,
// Use LCP startTime (the final LCP time) because there are sometimes
// slight differences between loadTime/renderTime and startTime
// due to rounding precision.
lcpEntry ? lcpEntry.startTime : 0
);
// Clear previous measures before making new ones.
// Note: due to a bug, this doesn't work in Chrome DevTools.
LCP_SUB_PARTS.forEach((part) => performance.clearMeasures(part));
// Create measures for each LCP sub-part for easier
// visualization in the Chrome DevTools Performance panel.
const lcpSubPartMeasures = [
performance.measure(LCP_SUB_PARTS[0], {
start: 0,
end: ttfb,
}),
performance.measure(LCP_SUB_PARTS[1], {
start: ttfb,
end: lcpRequestStart,
}),
performance.measure(LCP_SUB_PARTS[2], {
start: lcpRequestStart,
end: lcpResponseEnd,
}),
performance.measure(LCP_SUB_PARTS[3], {
start: lcpResponseEnd,
end: lcpRenderTime,
}),
];
// Log helpful debug information to the console.
console.log('LCP value: ', lcpRenderTime);
console.log('LCP element: ', lcpEntry.element, lcpEntry.url);
console.table(
lcpSubPartMeasures.map((measure) => ({
'LCP sub-part': measure.name,
'Time (ms)': measure.duration,
'% of LCP': `${
Math.round((1000 * measure.duration) / lcpRenderTime) / 10
}%`,
}))
);
}).observe({type: 'largest-contentful-paint', buffered: true});
Vous pouvez utiliser ce code tel quel pour le débogage local, ou le modifier pour envoyer ces données à un fournisseur de solutions d'analyse afin de mieux comprendre la répartition du LCP de vos pages pour les utilisateurs réels.
Surveiller la répartition du LCP à l'aide de l'extension Web Vitals
L'extension Web Vitals consigne la durée LCP, l'élément LCP et les quatre sous-catégories dans la journalisation de la console pour afficher cette répartition.