Самый большой контентный рисунок (LCP) — это один из трех показателей Core Web Vitals . Он показывает, насколько быстро загружается основной контент веб-страницы, в частности, время с момента, когда пользователь начинает загрузку страницы, до момента, когда в области просмотра отображается самое большое изображение или текстовый блок.
Чтобы обеспечить хорошее взаимодействие с пользователем, сайты должны иметь LCP 2,5 секунды или меньше как минимум для 75% посещений страниц.

Ряд факторов может повлиять на то, насколько быстро браузер сможет загружать и отображать веб-страницу, и задержки в любом из них могут оказать существенное влияние на LCP.
Редко бывает, чтобы быстрое исправление одной части страницы привело к значительному улучшению LCP. Чтобы улучшить LCP, вам необходимо рассмотреть весь процесс загрузки и убедиться, что каждый его шаг оптимизирован.
Поймите свою метрику LCP
Прежде чем оптимизировать LCP, разработчики должны понять, есть ли на их сайте проблемы с LCP, и если да, то в какой степени.
Ряд инструментов могут измерять LCP, но не все из них измеряют его одинаково. Чтобы понять опыт LCP реальных пользователей, вы должны понять, что испытывают реальные пользователи, а не только то, что может показать лабораторный инструмент, такой как Lighthouse , или локальное тестирование. Эти лабораторные инструменты могут предоставить обширную информацию для объяснения LCP и помочь вам улучшить ваши показатели, но сами по себе лабораторные тесты не полностью отражают то, что испытывают ваши пользователи.
Вы можете получить данные LCP, основанные на реальных пользователях, с помощью инструментов Real User Monitoring (RUM), установленных на сайте, или с помощью отчета об опыте пользователей Chrome (CrUX) , который собирает анонимные данные от реальных пользователей Chrome для миллионов веб-сайтов.
Используйте данные CrUX в PageSpeed Insights
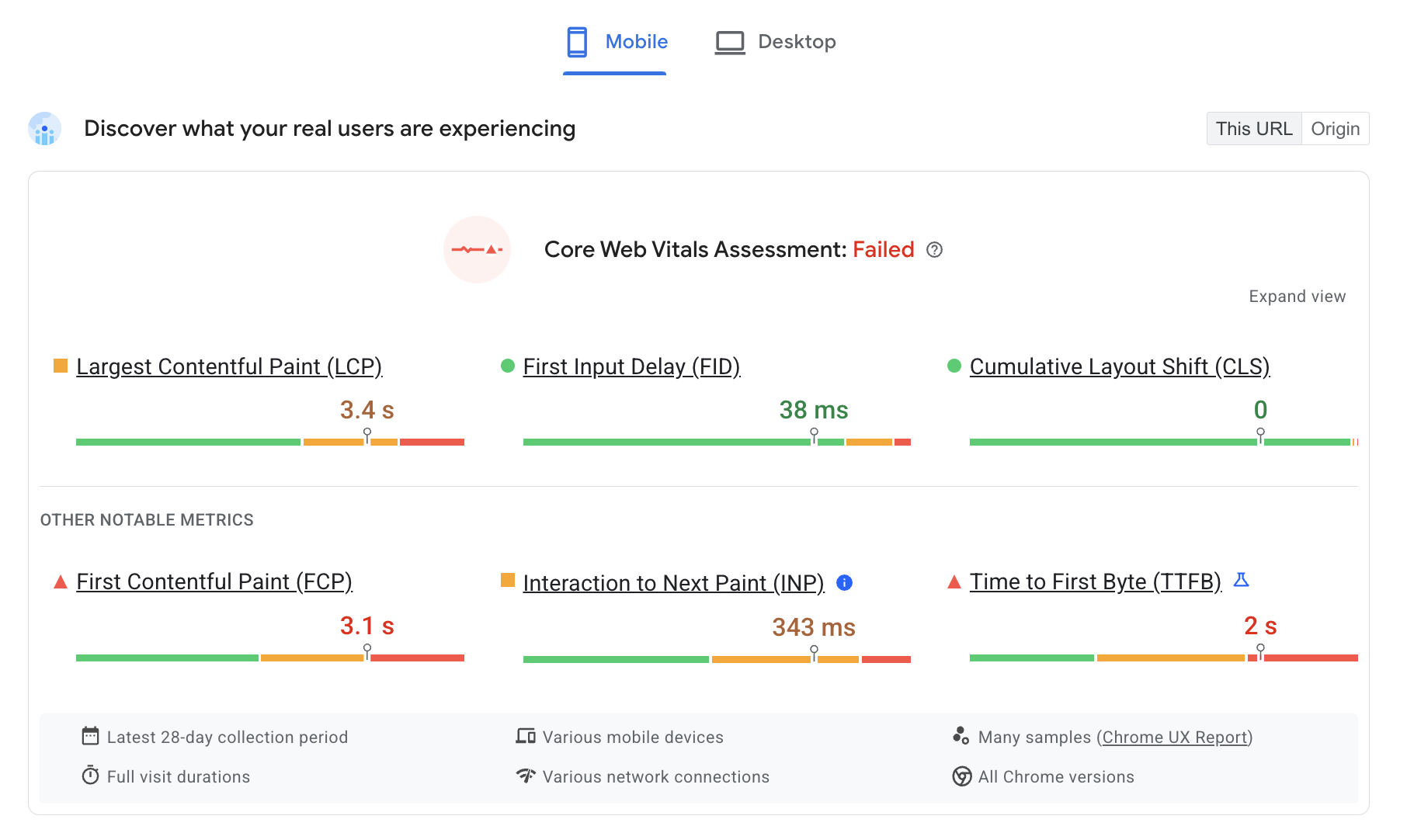
PageSpeed Insights предоставляет доступ к данным CrUX в разделе «Узнайте, что испытывают ваши реальные пользователи ». Более подробные лабораторные данные доступны в разделе «Диагностика проблем с производительностью» . Всегда сосредотачивайтесь в первую очередь на данных CrUX, если они доступны.

Если CrUX не предоставляет данные (например, для страницы с недостаточным трафиком для получения данных на уровне страницы), вы можете дополнить CrUX данными RUM, собранными с помощью API-интерфейсов JavaScript, работающих на странице. Это также может предоставить гораздо больше данных, чем CrUX может предоставить в качестве общедоступного набора данных. Далее в этом руководстве мы объясним, как собирать эти данные с помощью JavaScript.
Данные ЛКП
PageSpeed Insights отображает до четырех различных наборов данных CrUX:
- Мобильные данные для этого URL
- Данные рабочего стола для этого URL
- Мобильные данные для всего Origin
- Данные рабочего стола для всего Origin
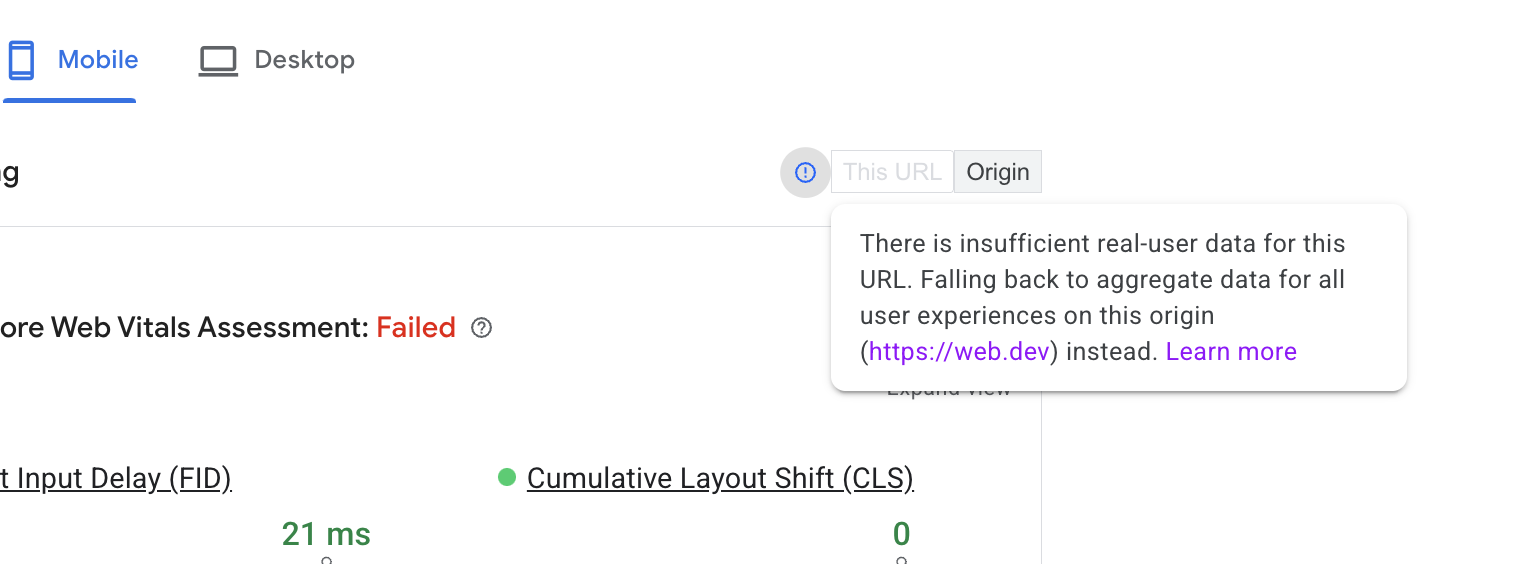
Вы можете переключать их с помощью элементов управления в верхней и верхней правой части этого раздела. Если в URL-адресе недостаточно данных для отображения на уровне URL-адреса, но имеются данные об источнике, PageSpeed Insights всегда отображает данные об источнике.

LCP для всего источника может сильно отличаться от LCP отдельной страницы, в зависимости от того, как LCP загружается на этой странице по сравнению с другими страницами этого источника. На это также может влиять то, как посетители переходят на эти страницы. Домашние страницы, как правило, посещаются новыми пользователями и поэтому часто загружаются без какого-либо кэшированного контента, что делает их самыми медленными страницами на веб-сайте.
Просмотр четырех различных категорий данных CrUX поможет вам понять, является ли проблема LCP специфичной для этой страницы или более общей проблемой для всего сайта. Аналогично, он может показать, какие типы устройств имеют проблемы с LCP.
Дополнительные показатели
Разработчики, работающие над оптимизацией LCP, также могут использовать тайминги первой отрисовки содержимого (FCP) и времени до первого байта (TTFB) , которые являются хорошими диагностическими показателями, которые могут предоставить ценную информацию о LCP.
TTFB — это время от начала перехода посетителя на страницу (например, нажатия ссылки) до момента получения первых байтов HTML-документа. Высокий TTFB может сделать достижение LCP за 2,5 секунды затруднительным или даже невозможным.
Высокий TTFB может быть вызван несколькими перенаправлениями серверов, посетителями, расположенными далеко от ближайшего сервера сайта, плохими условиями сети или невозможностью использовать кэшированный контент из-за параметров запроса.
После начала рендеринга страницы может произойти начальная отрисовка (например, цвет фона), а затем появится некоторый контент (например, заголовок сайта). Внешний вид исходного контента измеряется FCP, и разница между FCP и другими показателями может быть очень показательной.
Большая разница между TTFB и FCP может указывать на то, что браузеру необходимо загрузить много ресурсов, блокирующих рендеринг. Это также может быть признаком того, что браузеру необходимо проделать большую работу для отображения какого-либо значимого контента, что говорит о том, что сайт в значительной степени полагается на рендеринг на стороне клиента.
Большая разница между FCP и LCP указывает на то, что ресурс LCP либо не доступен сразу для браузера для определения приоритета (например, текст или изображения, которые управляются JavaScript, а не доступны в исходном HTML), либо что браузер должен завершить другую работу, прежде чем он сможет отобразить содержимое LCP.
Используйте данные PageSpeed Insights Lighthouse
Раздел Lighthouse в PageSpeed Insights предлагает некоторые рекомендации по улучшению LCP, но сначала вам следует проверить, в целом ли данный LCP соответствует реальным пользовательским данным, предоставленным CrUX. Если Lighthouse и CrUX не согласны друг с другом, то CrUX, вероятно, предоставит более точную картину вашего пользовательского опыта. Прежде чем действовать, убедитесь, что ваши данные CrUX относятся к вашей странице, а не к полному источнику.
Если и Lighthouse, и CrUX показывают значения LCP, которые нуждаются в улучшении, раздел Lighthouse может предоставить ценные рекомендации по способам улучшения LCP. Используйте фильтр LCP, чтобы отображать только аудиты, относящиеся к LCP, следующим образом:

Помимо возможностей улучшения, существует диагностическая информация, которая может предоставить дополнительную информацию, помогающую диагностировать проблему. Диагностика элемента «Самый большой контентный рисунок» показывает полезную разбивку различных таймингов, составляющих LCP:

В следующем разделе более подробно рассматриваются подкатегории LCP.
Поломка ЛКП
В этом разделе представлена методология, разбивающая LCP на наиболее важные подкатегории, а также конкретные рекомендации и лучшие практики по оптимизации каждой подкатегории.
Большинство загрузок страниц обычно включают несколько сетевых запросов, но в целях выявления возможностей улучшения LCP мы рекомендуем начинать только с исходного HTML-документа и, если применимо, с ресурса LCP.
Хотя другие запросы на странице могут влиять на LCP, эти два запроса, а именно время начала и окончания ресурса LCP, показывают, оптимизирована ли ваша страница для LCP.
Чтобы идентифицировать ресурс LCP, вы можете использовать инструменты разработчика, такие как PageSpeed Insights, Chrome DevTools или WebPageTest , чтобы определить элемент LCP . Отсюда вы можете сопоставить URL-адрес (если применимо), загруженный элементом, с сетевым водопадом всех ресурсов, загруженных страницей.
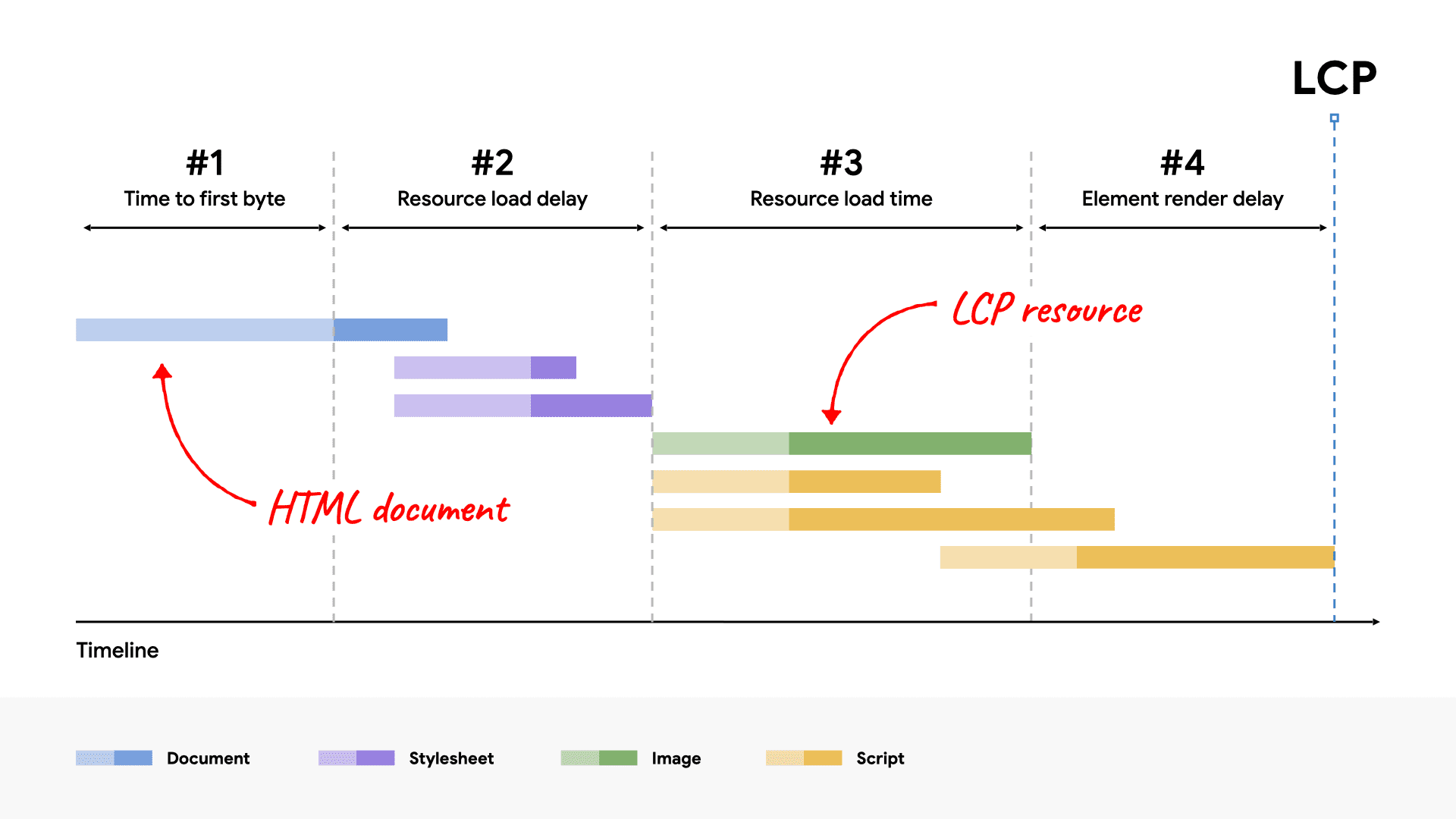
Например, следующая визуализация показывает эти ресурсы, выделенные на каскадной диаграмме сети при типичной загрузке страницы, где элементу LCP требуется запрос изображения для рендеринга.

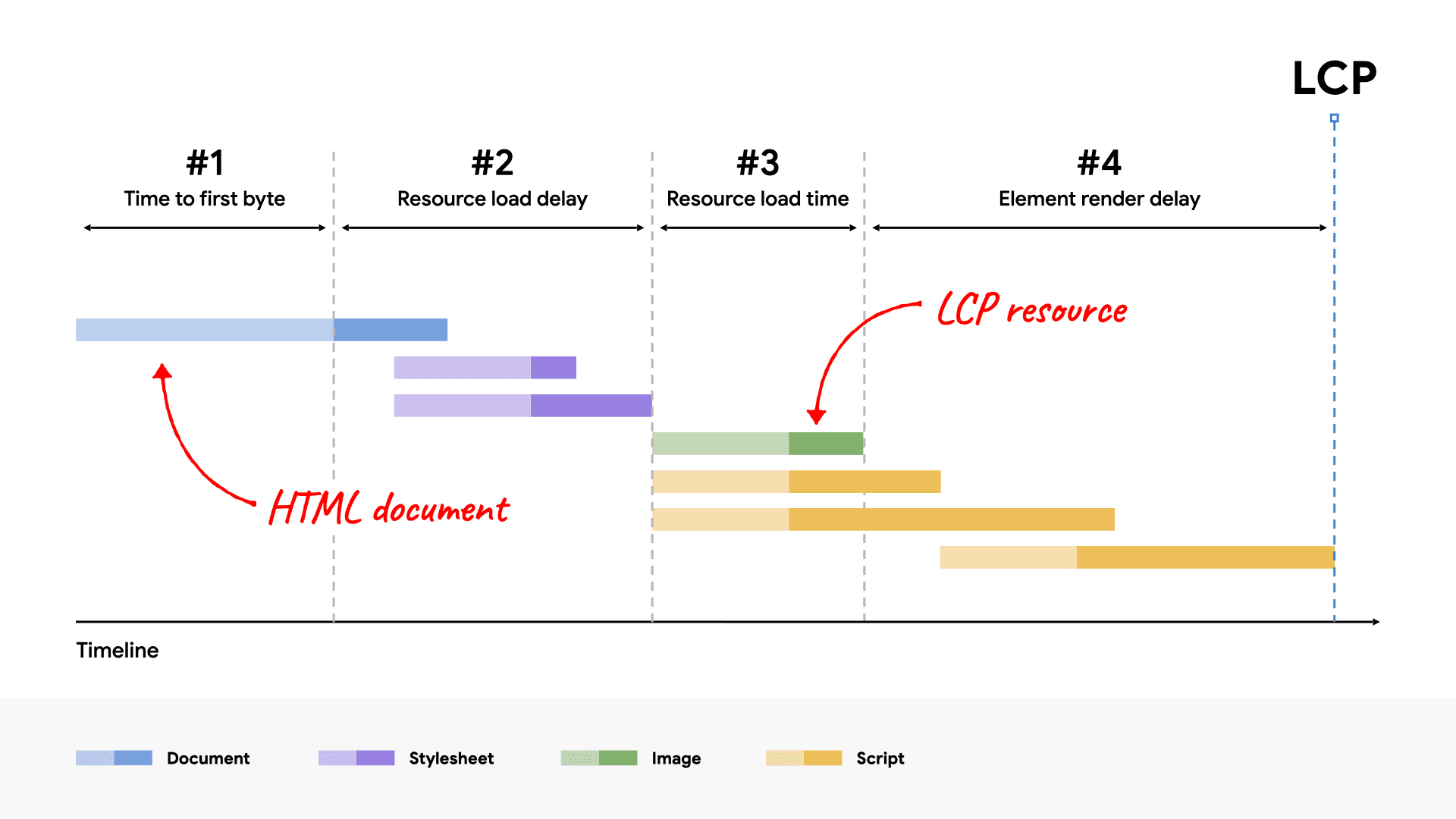
Для хорошо оптимизированной страницы вы хотите, чтобы ваш запрос ресурса LCP начал загружаться как можно раньше, и вы хотите, чтобы элемент LCP отображался как можно быстрее после завершения загрузки ресурса LCP. Чтобы визуализировать, следует ли конкретная страница этому принципу, вы можете разбить общее время LCP на следующие подкатегории:
- Время до первого байта (TTFB)
- Время с момента, когда пользователь начинает загрузку страницы, до момента получения браузером первого байта ответа HTML-документа.
- Задержка загрузки ресурса
- Время между TTFB и моментом, когда браузер начинает загрузку ресурса LCP. Если для отображения элемента LCP не требуется загрузка ресурса (например, если элемент представляет собой текстовый узел, отображаемый с использованием системного шрифта), это время равно 0.
- Время загрузки ресурса
- Время, необходимое для загрузки самого ресурса LCP. Если элемент LCP не требует загрузки ресурса для рендеринга, это время равно 0.
- Задержка рендеринга элемента
- Время между завершением загрузки ресурса LCP и полной отрисовкой элемента LCP.
LCP каждой страницы состоит из этих четырех подкатегорий. Между ними нет разрыва или дублирования, и они составляют полное время LCP.

При оптимизации LCP полезно попытаться оптимизировать эти подкатегории. Однако вам необходимо убедиться, что все они оптимизированы, поскольку некоторые оптимизации смещают время, сэкономленное на одной части, на другую, вместо фактического сокращения LCP.
Например, в примере с сетевым водопадом уменьшение размера файла изображения за счет его большего сжатия или переключения на более оптимальный формат (например, AVIF или WebP) сократит время загрузки ресурса, но не улучшит LCP, потому что время становится частью задержки рендеринга элемента. Это связано с тем, что элемент LCP скрыт до завершения загрузки связанного с ним JavaScript, после чего он открывается.

Оптимальное время для подкатегорий
Чтобы оптимизировать каждую подкатегорию LCP, важно понимать, какова идеальная разбивка этих подкатегорий на хорошо оптимизированной странице.
Две подкатегории, связанные с задержками, должны быть сокращены в максимально возможной степени. Два других связаны с сетевыми запросами, которые по своей сути требуют времени и не могут быть полностью оптимизированы.
Ниже приведено идеализированное распределение LCP.
Это время является ориентиром, а не строгими правилами. Если время LCP ваших страниц постоянно составляет 2,5 секунды или меньше, то не имеет особого значения, как выглядит разбивка. Однако если ваши категории задержки неоправданно длинные, у вас возникнут проблемы с достижением целевого показателя в 2,5 секунды .
Мы рекомендуем подумать о временной разбивке LCP следующим образом:
- Подавляющее большинство времени LCP приходится тратить на загрузку HTML-документа и исходного кода LCP.
- Любой момент перед LCP, в котором один из этих двух ресурсов не загружается, дает возможность улучшиться.
Как оптимизировать каждую категорию
Теперь, когда вы понимаете, как время подкатегорий LCP выглядит на хорошо оптимизированной странице, вы можете приступить к оптимизации собственных страниц.
В следующих разделах представлены рекомендации и лучшие практики по оптимизации каждой категории, начиная с оптимизации, которая, вероятно, окажет наибольшее влияние.
Устранить задержку загрузки ресурсов
Цель этого шага — обеспечить, чтобы ресурс LCP начал загружаться как можно раньше. Хотя теоретически ресурс может начать загружаться сразу после TTFB, на практике всегда существует некоторая задержка, прежде чем браузеры начнут фактически загружать ресурсы.
Хорошее практическое правило — убедиться, что ваш ресурс LCP запускается в то же время, что и первый ресурс, загружаемый страницей.

Вообще говоря, есть два фактора, которые влияют на скорость загрузки ресурса LCP:
- Когда ресурс обнаружен.
- Какой приоритет отдан ресурсу.
Оптимизация при обнаружении ресурса
Чтобы гарантировать, что ваш ресурс LCP начнет загружаться как можно раньше, этот ресурс должен быть доступен для обнаружения в исходном ответе HTML-документа сканером предварительной загрузки браузера. Некоторые примеры обнаруживаемых ресурсов LCP включают следующее:
- Элемент
<img>, атрибутыsrcилиsrcsetкоторого находятся в исходной разметке HTML. - Любой элемент, требующий фонового изображения CSS, если это изображение предварительно загружено с помощью
<link rel="preload">в разметке HTML (или с помощью заголовкаLink). - Текстовый узел, для отображения которого требуется веб-шрифт, если шрифт предварительно загружен с помощью
<link rel="preload">в разметке HTML (или с помощью заголовкаLink).
Вот некоторые ресурсы LCP, которые невозможно обнаружить при сканировании ответа HTML-документа. В каждом случае браузер должен запустить сценарий или применить таблицу стилей, прежде чем он сможет обнаружить и начать загрузку ресурса LCP, что требует ожидания завершения сетевых запросов.
-
<img>динамически добавляется на страницу с помощью JavaScript. - Любой элемент, который лениво загружается с помощью библиотеки JavaScript, которая скрывает свои атрибуты
srcилиsrcset(часто какdata-srcилиdata-srcset). - Любой элемент, для которого требуется фоновое изображение CSS.
Чтобы исключить ненужную задержку загрузки ресурса, ваш ресурс LCP должен быть доступен для обнаружения из источника HTML. В тех случаях, когда на ресурс ссылаются только из внешнего файла CSS или JavaScript, ресурс LCP должен быть предварительно загружен с высоким приоритетом выборки , например:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
Оптимизируйте приоритет, который дается ресурсу
Даже если ресурс LCP можно обнаружить по разметке HTML, он все равно может не начать загрузку уже с первого ресурса. Это может произойти, если эвристика приоритетов сканера предварительной загрузки браузера не распознает важность ресурса или определяет, что другие ресурсы более важны.
Например, вы можете задержать изображение LCP с помощью HTML, если вы установите loading="lazy" в элементе <img> . Использование отложенной загрузки означает, что ресурс не будет загружен до тех пор, пока макет не подтвердит, что изображение находится в области просмотра, что часто приводит к его загрузке позже, чем в противном случае.
Даже без отложенной загрузки браузеры изначально не загружают изображения с высоким приоритетом, поскольку они не являются ресурсами, блокирующими рендеринг. Вы можете повысить приоритет загрузки ресурса, используя атрибут fetchpriority следующим образом:
<img fetchpriority="high" src="/path/to/hero-image.webp">
Рекомендуется установить fetchpriority="high" для элемента <img> , если вы считаете, что это, скорее всего, элемент LCP вашей страницы. Однако установка высокого приоритета для более чем одного или двух изображений делает настройку приоритета бесполезной для снижения LCP.
Вы также можете снизить приоритет изображений, которые могут находиться в начале ответа документа, но не видны из-за стиля, например изображений в слайдах карусели, которые не видны при запуске:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
Удаление приоритета определенных ресурсов может обеспечить большую пропускную способность для ресурсов, которые в ней нуждаются больше, но будьте осторожны, чтобы не переусердствовать. Всегда проверяйте приоритет ресурсов в DevTools и проверяйте свои изменения с помощью лабораторных и полевых инструментов.
После того, как вы оптимизировали приоритет и время обнаружения ресурса LCP, ваш сетевой водопад должен выглядеть следующим образом: ресурс LCP запускается одновременно с первым ресурсом):

Ключевой момент: еще одна причина, по которой ваш ресурс LCP может не начать загрузку как можно раньше, даже если его можно обнаружить из источника HTML, заключается в том, что он размещен в другом источнике, к которому браузер должен подключиться, прежде чем он сможет начать загрузку ресурса. Когда это возможно, мы рекомендуем размещать критически важные ресурсы в том же источнике, что и ресурс HTML-документа, чтобы браузер мог повторно использовать существующее соединение для экономии времени (подробнее об этом позже).
Устранить задержку рендеринга элемента
Цель этого шага — обеспечить возможность визуализации элемента LCP сразу после завершения загрузки его ресурса, независимо от того, когда это произойдет.
Основная причина, по которой элемент LCP не сможет отрисовываться сразу после завершения загрузки ресурса, заключается в том, что рендеринг заблокирован по какой-либо другой причине:
- Отображение всей страницы заблокировано из-за таблиц стилей или синхронных скриптов в
<head>, которые все еще загружаются. - Ресурс LCP завершил загрузку, но элемент LCP еще не добавлен в DOM, поскольку он ожидает загрузки кода JavaScript.
- Элемент скрыт каким-то другим кодом, например библиотекой A/B-тестирования, которая еще не решила, в какую экспериментальную группу поместить пользователя.
- Основной поток блокируется из-за длинных задач , и работа по рендерингу приходится ждать, пока эти длинные задачи завершатся.
В следующих разделах объясняется, как устранить наиболее распространенные причины ненужной задержки отрисовки элементов.
Уменьшите или встройте таблицы стилей, блокирующие рендеринг.
Таблицы стилей, загруженные из разметки HTML, блокируют рендеринг всего содержимого, следующего за ними. Обычно это хорошо, поскольку позволяет таблице стилей вступить в силу до загрузки других элементов. Однако если таблица стилей настолько велика, что ее загрузка занимает значительно больше времени, чем загрузка ресурса LCP, то она не позволяет элементу LCP отрисовываться даже после завершения загрузки его ресурса, как показано в этом примере:

Чтобы это исправить, вы можете:
- встроить таблицу стилей в HTML, чтобы избежать дополнительного сетевого запроса; или,
- уменьшите размер таблицы стилей.
Встраивание таблицы стилей эффективно для уменьшения LCP только в том случае, если таблица стилей небольшая. Однако если таблица стилей загружается дольше, чем ваш ресурс LCP, она, вероятно, слишком велика для эффективного встраивания, поэтому мы рекомендуем уменьшить сложность таблицы стилей следующим образом:
- Удалите неиспользуемый CSS : используйте Chrome DevTools, чтобы найти правила CSS, которые не используются и потенциально могут быть удалены (или отложены).
- Отложите некритичный CSS : разделите таблицу стилей на стили, предназначенные для начальной загрузки страницы, а затем на стили, которые можно загружать лениво.
- Минимизируйте и сжимайте CSS : для критически важных стилей обязательно уменьшите размер их передачи , насколько это возможно.
Отложенный или встроенный JavaScript, блокирующий рендеринг
Мы рекомендуем сделать все скрипты на ваших страницах асинхронными, используя атрибуты async или defer . Использование синхронных сценариев почти всегда вредно для производительности.
Однако если у вас есть JavaScript, который необходимо запускать как можно раньше при загрузке страницы, вы можете улучшить LCP, встроив небольшие сценарии, чтобы сократить время, которое браузер тратит на ожидание сетевых запросов.
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>
<head> <script src="/path/to/main.js"></script> </head>
Используйте рендеринг на стороне сервера
Рендеринг на стороне сервера (SSR) — это процесс выполнения логики клиентского приложения на сервере и ответа на запросы документов HTML с полной разметкой HTML.
SSR помогает оптимизировать LCP следующими способами:
- Это делает ваши ресурсы доступными для обнаружения из источника HTML, как описано в разделе «Устранение задержки загрузки ресурсов» .
- Это предотвращает необходимость дополнительных запросов JavaScript для завершения вашей страницы, прежде чем она сможет отобразиться.
Основным недостатком SSR является то, что он требует дополнительного времени обработки сервера, что может замедлить ваш TTFB. Однако этот компромисс обычно того стоит, поскольку время обработки сервера находится под вашим контролем, а возможности сети и устройств ваших пользователей — нет.
Мы также рекомендуем создавать HTML-страницы на этапе сборки, а не по требованию, для повышения производительности. Эта практика называется генерацией статического сайта (SSG) или предварительной отрисовкой .
Разбивайте длинные задачи
Даже если вы последовали всем этим советам и ваш код JavaScript не блокирует рендеринг и не отвечает за рендеринг ваших элементов, он все равно может задерживать LCP.
Самая распространенная причина заключается в том, что когда страница загружает большой файл JavaScript, браузеру требуется время для анализа и выполнения кода в своем основном потоке. Это означает, что даже если ресурс LCP полностью загружен, ему, возможно, придется подождать для рендеринга, пока не завершится выполнение несвязанного сценария.
Все браузеры отображают изображения в основном потоке, а это означает, что все, что блокирует основной поток, также может привести к ненужной задержке отрисовки элемента. Поэтому мы рекомендуем разбить большой файл JavaScript на несколько файлов сценариев, каждый из которых можно анализировать по мере необходимости.
Сократить время загрузки ресурсов
Цель этого шага — сократить время, которое браузер тратит на передачу ресурса по сети на устройство пользователя. В общем, есть несколько способов сделать это:
- Уменьшите размер ресурса.
- Уменьшите расстояние, которое должен пройти ресурс.
- Уменьшите конкуренцию за пропускную способность сети.
- Полностью исключите время работы в сети.
Уменьшите размер ресурса
Ресурсы LCP обычно представляют собой изображения или веб-шрифты. Следующие руководства содержат подробную информацию о том, как уменьшить размеры обоих:
- Обеспечьте оптимальный размер изображения
- Используйте современные форматы изображений
- Сжатие изображений
- Уменьшить размер веб-шрифта
Уменьшите расстояние, которое ресурс должен пройти.
Вы также можете сократить время загрузки, разместив свои серверы как можно ближе географически к вашим пользователям. Лучший способ сделать это — использовать сеть доставки контента (CDN).
Фактически, CDN изображений особенно полезны, поскольку они одновременно сокращают расстояние, которое ресурс должен пройти, и часто уменьшают размер ресурса в соответствии с упомянутыми ранее стратегиями.
Ключевой момент: CDN изображений — отличный способ сократить время загрузки ресурсов. Однако использование стороннего домена для размещения ваших изображений влечет за собой дополнительную плату за подключение. Хотя предварительное подключение к источнику может частично снизить эти затраты, лучший вариант — использовать изображения из того же источника, что и ваш HTML-документ. Чтобы обеспечить это, многие CDN позволяют вам пересылать запросы от вашего источника к их источникам.
Уменьшите конкуренцию за пропускную способность сети
Если ваша страница загружает множество ресурсов одновременно, загрузка любого отдельного ресурса может занять много времени. Эта проблема известна как сетевая конкуренция .
Если вы присвоили ресурсу LCP высокий fetchpriority и начали его загружать как можно скорее , браузер сделает все возможное, чтобы предотвратить конкуренцию с ним ресурсов с более низким приоритетом. Однако одновременная загрузка слишком большого количества ресурсов все равно может повлиять на LCP, особенно если многие из этих ресурсов имеют высокий fetchpriority . Мы рекомендуем уменьшить конкуренцию в сети, убедившись, что единственными ресурсами с высоким fetchpriority являются те, которые должны загружаться быстрее всего.
Полностью исключите время работы в сети
Лучший способ сократить время загрузки ресурсов — полностью исключить сеть из процесса. Если вы обслуживаете свои ресурсы с помощью эффективной политики управления кэшем , посетители, которые запрашивают эти ресурсы во второй раз, будут обслуживаться из кэша, что сокращает время загрузки ресурса практически до нуля.
Если ваш ресурс LCP представляет собой веб-шрифт, мы рекомендуем не только уменьшить размер веб-шрифта , но и подумать о том, нужно ли вам блокировать отрисовку при загрузке ресурса веб-шрифта. Если вы установите значение font-display отличное от auto или block , текст всегда будет виден во время загрузки , и LCP не придется ждать дополнительного сетевого запроса.
Наконец, если ваш ресурс LCP небольшой, возможно, имеет смысл встроить ресурсы в виде URI данных , чтобы исключить дополнительный сетевой запрос. Однако использование URI данных имеет свои недостатки : оно предотвращает кэширование ресурсов и в некоторых случаях может вызвать более длительные задержки рендеринга из-за дополнительных затрат на декодирование .
4. Сократите время до первого байта
Цель этого шага — как можно быстрее доставить исходный HTML-код. Этот шаг указан последним, поскольку обычно разработчики имеют наименьший контроль над ним. Однако это также один из самых важных шагов, поскольку он напрямую влияет на каждый следующий шаг. Ничего не может произойти во внешнем интерфейсе до тех пор, пока серверная часть не доставит первый байт контента, поэтому все, что вы можете сделать для ускорения вашего TTFB, также улучшит все остальные показатели нагрузки.
Распространенной причиной медленного TTFB для быстрого сайта являются посетители, поступающие через несколько перенаправлений, например, из рекламных объявлений или сокращенных ссылок . Всегда минимизируйте количество перенаправлений, которые посетителю приходится ждать.
Другая распространенная причина — когда кэшированный контент не может быть использован с пограничного сервера CDN, что требует направления всех запросов обратно на исходный сервер. Это может произойти, если посетители используют уникальные параметры URL-адресов для аналитики, даже если они не приводят к переходу на разные страницы.
Конкретные рекомендации по уменьшению TTFB см. в разделе «Оптимизация TTFB» .
Мониторинг разбивки LCP в JavaScript
Информация о времени для всех подкатегорий LCP доступна в JavaScript через комбинацию следующих API-интерфейсов производительности:
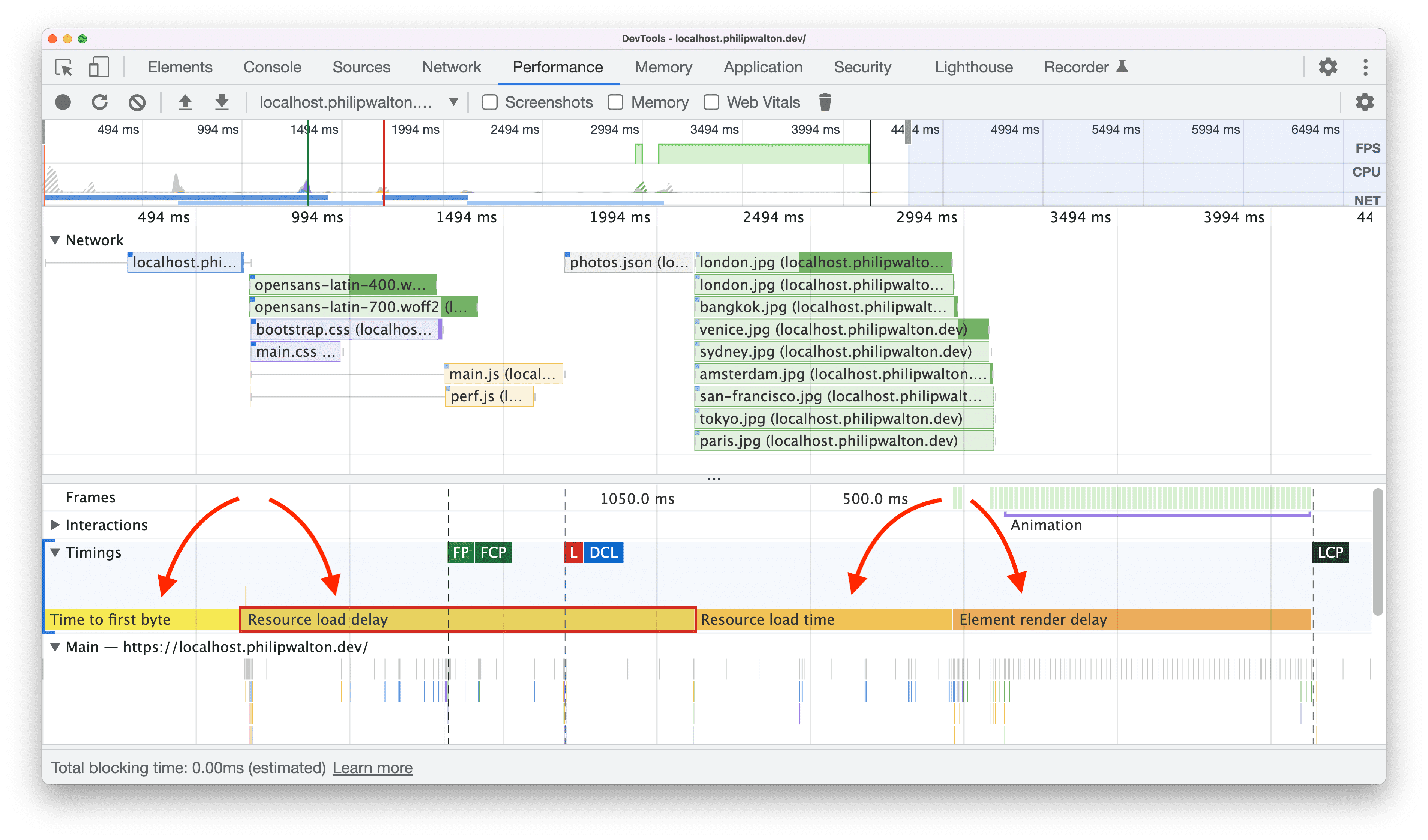
Вычисление этих значений времени в JavaScript позволяет отправлять их поставщику аналитики или регистрировать в инструментах разработчика, чтобы помочь в отладке и оптимизации. Например, на следующем снимке экрана используется метод performance.measure() из API пользовательского времени для добавления полос на дорожку «Тайминги» на панели «Производительность» Chrome DevTools:

Визуализации на дорожке «Тайминги» особенно полезны наряду с дорожками «Сеть» и «Основной поток», которые позволяют увидеть, что еще происходит на странице в эти промежутки времени.
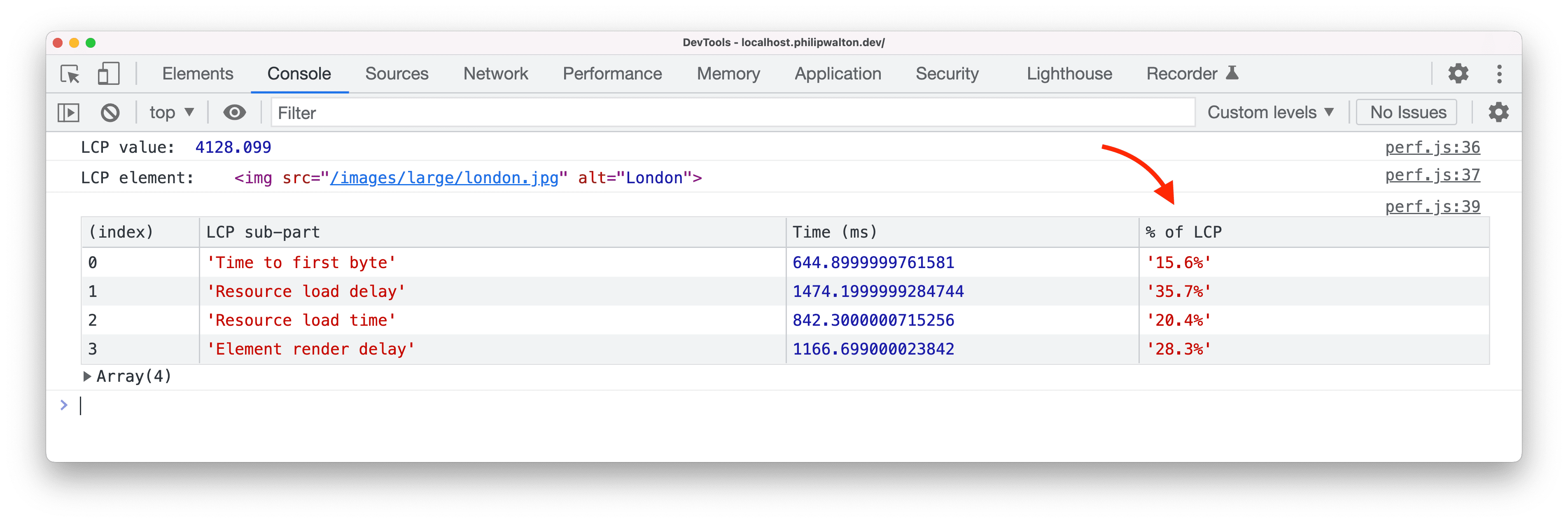
Вы также можете использовать JavaScript, чтобы вычислить, какой процент от общего времени LCP занимает каждая подкатегория, чтобы определить, соответствуют ли ваши страницы рекомендуемому процентному распределению .
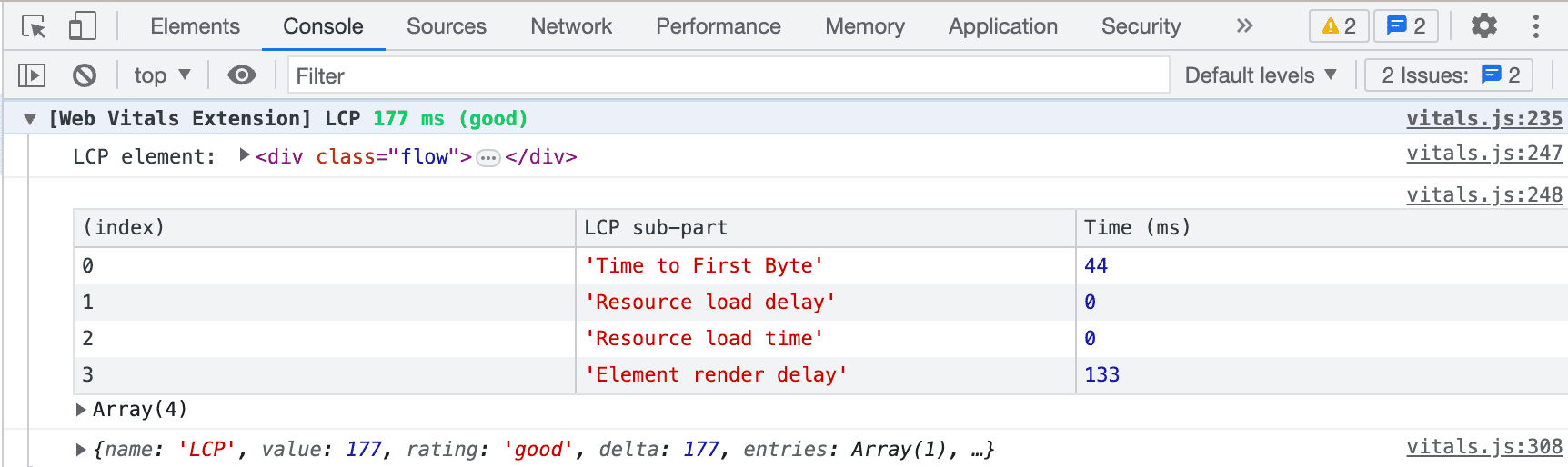
На этом снимке экрана показан пример, в котором общее время каждой подкатегории LCP регистрируется на консоли, а также ее процент от общего времени LCP.

Обе эти визуализации были созданы с помощью следующего кода:
const LCP_SUB_PARTS = [
'Time to first byte',
'Resource load delay',
'Resource load time',
'Element render delay',
];
new PerformanceObserver((list) => {
const lcpEntry = list.getEntries().at(-1);
const navEntry = performance.getEntriesByType('navigation')[0];
const lcpResEntry = performance
.getEntriesByType('resource')
.filter((e) => e.name === lcpEntry.url)[0];
// Ignore LCP entries that aren't images to reduce DevTools noise.
// Comment this line out if you want to include text entries.
if (!lcpEntry.url) return;
// Compute the start and end times of each LCP sub-part.
// WARNING! If your LCP resource is loaded cross-origin, make sure to add
// the `Timing-Allow-Origin` (TAO) header to get the most accurate results.
const ttfb = navEntry.responseStart;
const lcpRequestStart = Math.max(
ttfb,
// Prefer `requestStart` (if TOA is set), otherwise use `startTime`.
lcpResEntry ? lcpResEntry.requestStart || lcpResEntry.startTime : 0
);
const lcpResponseEnd = Math.max(
lcpRequestStart,
lcpResEntry ? lcpResEntry.responseEnd : 0
);
const lcpRenderTime = Math.max(
lcpResponseEnd,
// Use LCP startTime (the final LCP time) because there are sometimes
// slight differences between loadTime/renderTime and startTime
// due to rounding precision.
lcpEntry ? lcpEntry.startTime : 0
);
// Clear previous measures before making new ones.
// Note: due to a bug, this doesn't work in Chrome DevTools.
LCP_SUB_PARTS.forEach((part) => performance.clearMeasures(part));
// Create measures for each LCP sub-part for easier
// visualization in the Chrome DevTools Performance panel.
const lcpSubPartMeasures = [
performance.measure(LCP_SUB_PARTS[0], {
start: 0,
end: ttfb,
}),
performance.measure(LCP_SUB_PARTS[1], {
start: ttfb,
end: lcpRequestStart,
}),
performance.measure(LCP_SUB_PARTS[2], {
start: lcpRequestStart,
end: lcpResponseEnd,
}),
performance.measure(LCP_SUB_PARTS[3], {
start: lcpResponseEnd,
end: lcpRenderTime,
}),
];
// Log helpful debug information to the console.
console.log('LCP value: ', lcpRenderTime);
console.log('LCP element: ', lcpEntry.element, lcpEntry.url);
console.table(
lcpSubPartMeasures.map((measure) => ({
'LCP sub-part': measure.name,
'Time (ms)': measure.duration,
'% of LCP': `${
Math.round((1000 * measure.duration) / lcpRenderTime) / 10
}%`,
}))
);
}).observe({type: 'largest-contentful-paint', buffered: true});
Вы можете использовать этот код как есть для локальной отладки или изменить его для отправки этих данных поставщику аналитики, чтобы вы могли лучше понять, какова разбивка LCP ваших страниц для реальных пользователей.
Отслеживайте поломку LCP с помощью расширения Web Vitals
Расширение Web Vitals регистрирует время LCP, элемент LCP и четыре подкатегории в журнале консоли , чтобы показать эту разбивку.