सबसे बड़ा कॉन्टेंटफ़ुल पेंट (एलसीपी), वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी वाली तीन मेट्रिक में से एक है. इससे यह पता चलता है कि किसी वेब पेज का मुख्य कॉन्टेंट कितनी जल्दी लोड होता है. खास तौर पर, यह समय, उपयोगकर्ता के पेज लोड करने से लेकर, व्यूपोर्ट में सबसे बड़ी इमेज या टेक्स्ट ब्लॉक के रेंडर होने तक के समय की जानकारी देता है.
अच्छा उपयोगकर्ता अनुभव देने के लिए, साइट का एलसीपी 2.5 सेकंड या कम से कम 75% पेज विज़िट का एलसीपी होना ज़रूरी है.

ब्राउज़र किसी वेब पेज को कितनी जल्दी लोड और रेंडर कर सकता है, यह कई बातों पर निर्भर करता है. इनमें से किसी भी पेज के दिखने में देरी का एलसीपी पर काफ़ी असर पड़ सकता है.
ऐसा बहुत कम होता है कि पेज के किसी एक हिस्से को तुरंत ठीक करने से एलसीपी काफ़ी बेहतर हो जाए. एलसीपी को बेहतर बनाने के लिए, आपको लोड होने की पूरी प्रोसेस देखनी होगी. साथ ही, यह पक्का करना होगा कि प्रोसेस के हर चरण को ऑप्टिमाइज़ किया गया हो.
एलसीपी मेट्रिक को समझें
एलसीपी को ऑप्टिमाइज़ करने से पहले, डेवलपर को यह समझना ज़रूरी है कि उनकी साइट में एलसीपी है या नहीं और अगर है, तो किस हद तक.
कई टूल एलसीपी को माप सकते हैं, लेकिन सभी टूल एक ही तरह से इसे नहीं मापते. असल उपयोगकर्ताओं के एलसीपी के अनुभव को समझने के लिए, आपको यह समझना होगा कि लाइटहाउस या लोकल टेस्टिंग जैसे लैब पर आधारित टूल के बजाय, आपको यह समझना होगा कि असल में उन्हें कैसा अनुभव मिल रहा है. लैब पर आधारित इन टूल से, एलसीपी के बारे में काफ़ी जानकारी मिल सकती है. साथ ही, मेट्रिक को बेहतर बनाने में भी मदद मिल सकती है. यह ज़रूरी नहीं है कि सिर्फ़ लैब टेस्ट से यह पता चले कि उपयोगकर्ताओं को कैसा अनुभव मिलेगा.
किसी साइट पर इंस्टॉल किए गए, रीयल यूज़र मॉनिटरिंग (आरयूएम) के टूल से या Chrome इस्तेमाल करने वाले लोगों के अनुभव की रिपोर्ट (CrUX) की मदद से, असल उपयोगकर्ताओं के आधार पर एलसीपी डेटा दिखाया जा सकता है. इस रिपोर्ट में, लाखों वेबसाइटों से Chrome इस्तेमाल करने वाले असली उपयोगकर्ताओं की पहचान से जुड़ा डेटा इकट्ठा किया जाता है.
PageSpeed Insights में CrUX डेटा का इस्तेमाल करें
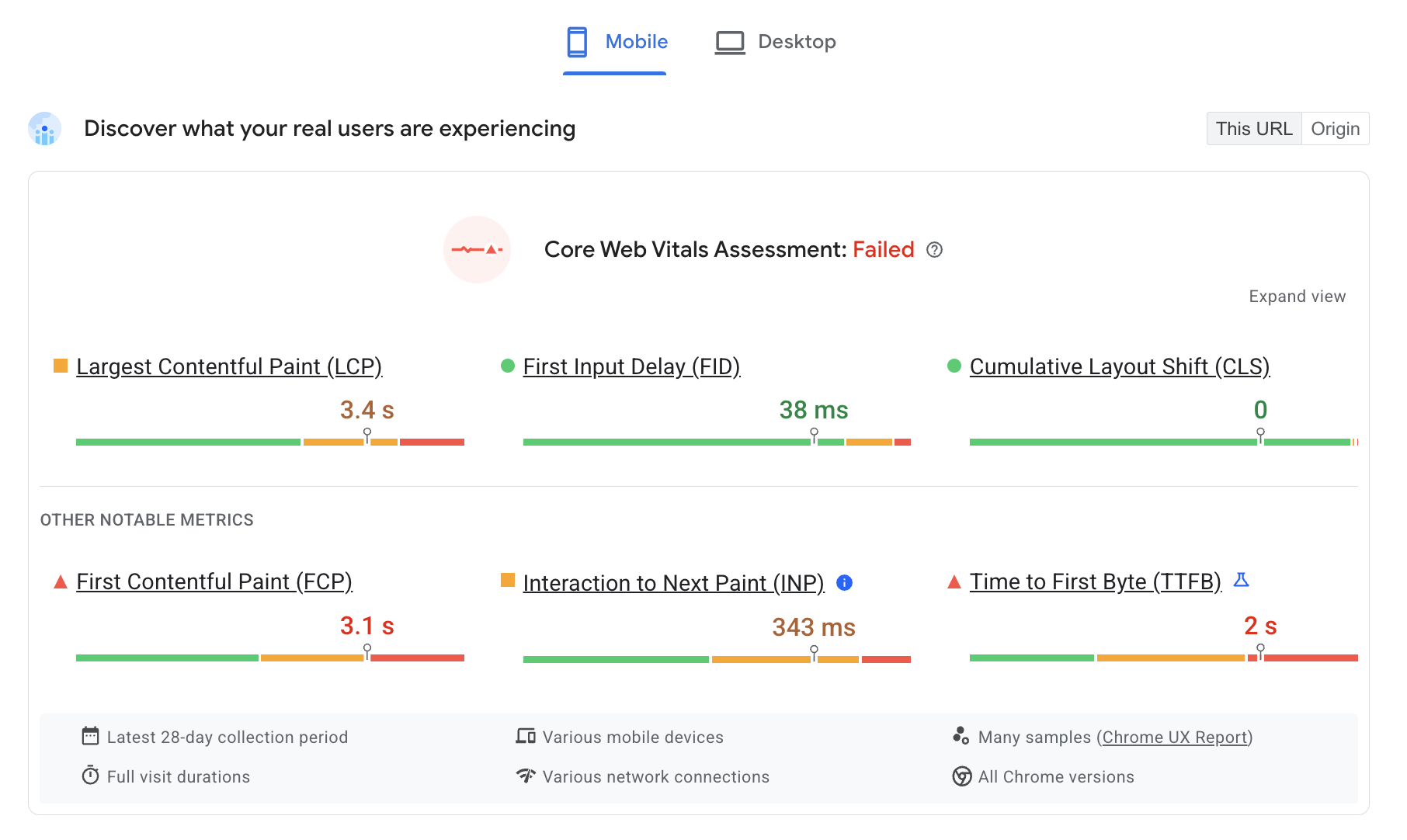
PageSpeed Insights टूल की मदद से, CrUX डेटा को ऐक्सेस किया जा सकता है. यह ऐक्सेस, आपके असली उपयोगकर्ताओं के अनुभव सेक्शन में मौजूद होता है. परफ़ॉर्मेंस की समस्याओं का पता लगाना सेक्शन में, लैब-आधारित ज़्यादा जानकारी वाला डेटा उपलब्ध है. अगर CrUX डेटा उपलब्ध है, तो हमेशा पहले उस पर फ़ोकस करें.

जहां CrUX डेटा नहीं देता (उदाहरण के लिए, किसी ऐसे पेज के लिए जिसमें पेज-लेवल का डेटा पाने के लिए कम ट्रैफ़िक है), वहां CrUX के साथ RUM डेटा को जोड़ा जा सकता है. ऐसा पेज पर चल रहे JavaScript एपीआई की मदद से किया जा सकता है. यह CrUX को सार्वजनिक डेटासेट के रूप में दिखाए जाने से ज़्यादा डेटा भी दे सकता है. इस गाइड में आगे, हम JavaScript का इस्तेमाल करके इस डेटा को इकट्ठा करने का तरीका बताएंगे.
एलसीपी डेटा
PageSpeed Insights की मदद से, ज़्यादा से ज़्यादा चार अलग-अलग CrUX डेटा सेट देखे जा सकते हैं:
- इस यूआरएल के लिए मोबाइल डेटा
- इस यूआरएल के लिए, डेस्कटॉप डेटा
- पूरे मूल के लिए मोबाइल डेटा
- पूरे ऑरिजिन के लिए डेस्कटॉप डेटा
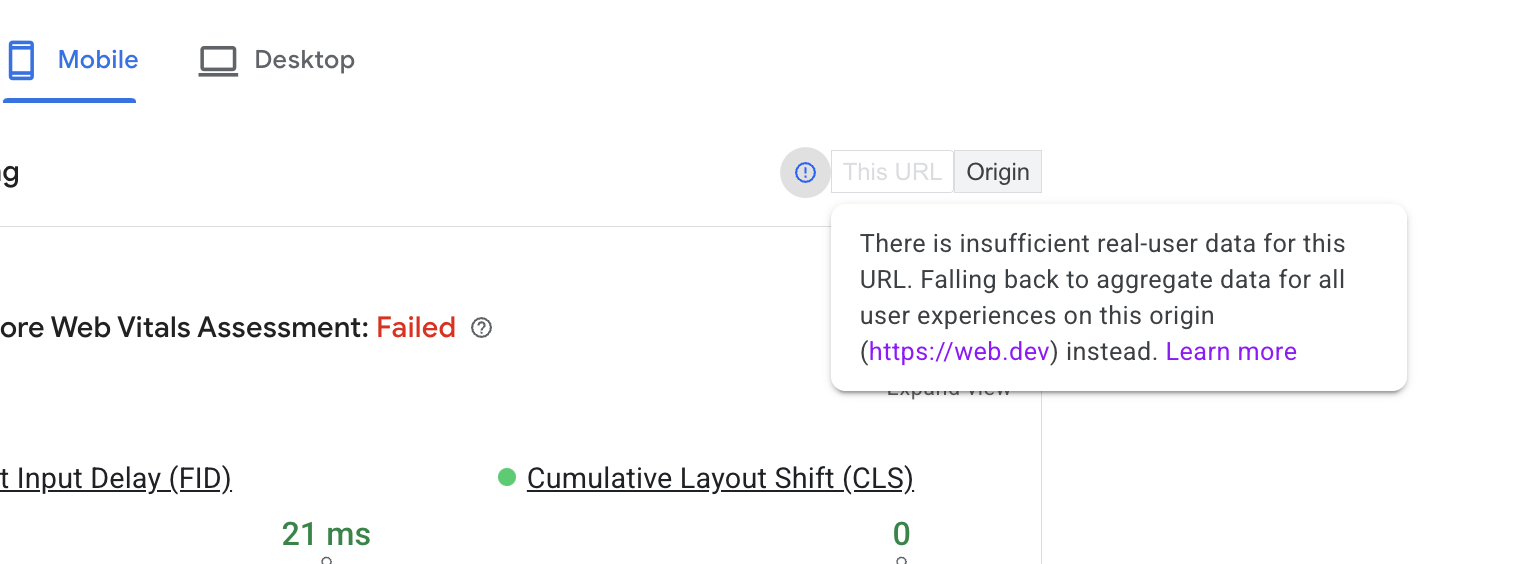
इस सेक्शन के सबसे ऊपर और ऊपर दाईं ओर मौजूद कंट्रोल में, इन्हें टॉगल किया जा सकता है. अगर किसी यूआरएल में यूआरएल लेवल पर दिखाने के लिए, ज़रूरत के मुताबिक डेटा नहीं है, लेकिन उसमें ऑरिजिन का डेटा मौजूद है, तो PageSpeed Insights हमेशा ऑरिजिन डेटा दिखाता है.

पूरे ऑरिजिन का एलसीपी, किसी पेज के एलसीपी से काफ़ी अलग हो सकता है. यह इस बात पर निर्भर करता है कि उस ऑरिजिन पर मौजूद अन्य पेजों के मुकाबले, उस पेज पर एलसीपी किस तरह लोड होती है. यह इस बात से भी प्रभावित हो सकता है कि विज़िटर इन पेजों पर कैसे नेविगेट करते हैं. होम पेज पर ज़्यादातर नए उपयोगकर्ता आते हैं. इसलिए, अक्सर ये कैश मेमोरी में सेव किए गए कॉन्टेंट के बिना लोड होते हैं. इस वजह से, ये पेज वेबसाइट के सबसे धीमे पेज बन जाते हैं.
CrUX डेटा की चार अलग-अलग कैटगरी को देखने से, आपको यह समझने में मदद मिल सकती है कि एलसीपी की समस्या खास तौर पर इसी पेज पर है या पूरी साइट पर कोई सामान्य समस्या है. इसी तरह, यह दिखा सकता है कि किस तरह के डिवाइस में एलसीपी की समस्याएं हैं.
अतिरिक्त मेट्रिक
एलसीपी को ऑप्टिमाइज़ करने के लिए काम करने वाले डेवलपर, फ़र्स्ट कॉन्टेंटफ़ुल पेंट (एफ़सीपी) और टाइम टू फ़र्स्ट बाइट (टीटीएफ़बी) टाइमिंग का भी इस्तेमाल कर सकते हैं. ये डाइग्नोस्टिक की अच्छी मेट्रिक हैं, जिनसे एलसीपी के बारे में अहम जानकारी मिल सकती है.
TTFB यानी विज़िटर से किसी पेज पर नेविगेट करने (उदाहरण के लिए, किसी लिंक पर क्लिक करने) तक का समय, जब तक HTML दस्तावेज़ के पहले बाइट नहीं मिलते. एक ज़्यादा टीटीएफ़बी, 2.5 सेकंड का एलसीपी हासिल करना मुश्किल या नामुमकिन कर सकता है.
कई सर्वर रीडायरेक्ट, सबसे नज़दीकी साइट सर्वर से दूर मौजूद वेबसाइट पर आने वाले, खराब नेटवर्क स्थिति में आने वाले लोग या क्वेरी पैरामीटर की वजह से कैश मेमोरी में सेव किए गए कॉन्टेंट का इस्तेमाल न कर पाने की वजह से भी, बहुत ज़्यादा TTFB हो सकता है.
जब रेंडर होना शुरू होता है, तो हो सकता है कि शुरुआत में एक पेंट दिखे, जैसे कि बैकग्राउंड का रंग. इसके बाद, कुछ कॉन्टेंट (जैसे, साइट का हेडर) दिख सकता है. शुरुआती कॉन्टेंट कैसा दिखेगा, इसे एफ़सीपी से मापा जाता है. साथ ही, एफ़सीपी और दूसरी मेट्रिक के बीच यह फ़र्क़ काफ़ी जानकारी देता है.
टीटीएफ़बी और एफ़सीपी के बीच बड़ा अंतर इस बात का संकेत हो सकता है कि ब्राउज़र को रेंडर रोकने वाले कई एसेट डाउनलोड करने होंगे. यह इस बात का भी संकेत हो सकता है कि किसी भी काम के कॉन्टेंट को रेंडर करने के लिए, ब्राउज़र को बहुत काम करना पड़ता है. इससे यह सुझाव मिलता है कि साइट, क्लाइंट-साइड रेंडरिंग पर बहुत ज़्यादा भरोसा करती है.
एफ़सीपी और एलसीपी के बीच एक बड़ा अंतर यह बताता है कि एलसीपी को प्राथमिकता देने के लिए, एलसीपी संसाधन या तो तुरंत उपलब्ध नहीं है. उदाहरण के लिए, टेक्स्ट या इमेज जिन्हें शुरुआती एचटीएमएल में उपलब्ध होने के बजाय JavaScript से मैनेज किया जाता है. इसके अलावा, यह भी हो सकता है कि एलसीपी कॉन्टेंट दिखाने से पहले, ब्राउज़र को अन्य काम पूरा करना ज़रूरी है.
PageSpeed Insights Lighthouse के डेटा का इस्तेमाल करें
PageSpeed Insights के लाइटहाउस सेक्शन में, एलसीपी को बेहतर बनाने के बारे में जानकारी दी गई है. हालांकि, पहले आपको यह देखना चाहिए कि दिया गया एलसीपी, CrUX से मिले असली उपयोगकर्ता के डेटा से काफ़ी हद तक मेल खाता है. अगर Lighthouse और CrUX आपस में मेल नहीं खाते, तो CrUX, उपयोगकर्ता अनुभव के बारे में ज़्यादा सटीक जानकारी दे सकता है. पेज पर कार्रवाई करने से पहले पक्का कर लें कि CrUX डेटा, आपके पेज के पूरे ऑरिजिन के लिए न हो.
अगर Lighthouse और CrUX, दोनों ऐसी एलसीपी वैल्यू दिखाते हैं जिनमें सुधार की ज़रूरत है, तो Lighthouse सेक्शन में आपको एलसीपी को बेहतर बनाने के तरीकों के बारे में ज़रूरी सलाह मिल सकती है. एलसीपी फ़िल्टर का इस्तेमाल करके, सिर्फ़ इस तरह के ऑडिट दिखाएं:

सुधार करने के ऑपर्च्यूनिटी के साथ-साथ, डाइग्नोस्टिक जानकारी भी उपलब्ध है. इससे समस्या का पता लगाने के लिए ज़्यादा जानकारी मिल सकती है. सबसे बड़े कॉन्टेंटफ़ुल पेंट एलिमेंट की डाइग्नोस्टिक में, एलसीपी के लिए इस्तेमाल होने वाले अलग-अलग समय का ब्रेकडाउन दिखाया जाता है:

अगले सेक्शन में, एलसीपी की सब-कैटगरी के बारे में ज़्यादा जानकारी दी गई है.
एलसीपी ब्रेकडाउन
इस सेक्शन में, एलसीपी को इसकी अहम सब-कैटगरी में बांटने का तरीका बताया गया है. साथ ही, हर सबकैटगरी को ऑप्टिमाइज़ करने के लिए खास सुझाव और सबसे सही तरीके बताए गए हैं.
आम तौर पर, ज़्यादातर पेज लोड में कई नेटवर्क अनुरोध शामिल होते हैं. हालांकि, एलसीपी को बेहतर बनाने के अवसरों की पहचान करने के लिए, हमारा सुझाव है कि शुरुआत में सिर्फ़ शुरुआती एचटीएमएल दस्तावेज़ से शुरुआत करें. अगर ज़रूरत हो, तो एलसीपी रिसॉर्स से भी शुरुआत करें.
पेज पर मौजूद दूसरे अनुरोधों से एलसीपी पर असर पड़ सकता है. इन दो अनुरोधों से पता चलता है कि आपके पेज को एलसीपी के लिए ऑप्टिमाइज़ किया गया है या नहीं. खास तौर पर, इन दो अनुरोधों से पता चलता है कि आपके पेज को एलसीपी के लिए ऑप्टिमाइज़ किया गया है या नहीं.
एलसीपी संसाधन की पहचान करने के लिए, एलसीपी एलिमेंट तय करने के लिए, PageSpeed Insights, Chrome DevTools या WebPageTest जैसे डेवलपर टूल का इस्तेमाल किया जा सकता है. यहां पर, पेज के लोड किए गए सभी रिसॉर्स के नेटवर्क वॉटरफ़ॉल पर एलिमेंट के ज़रिए लोड किए गए यूआरएल (अगर लागू हो) का मिलान किया जा सकता है.
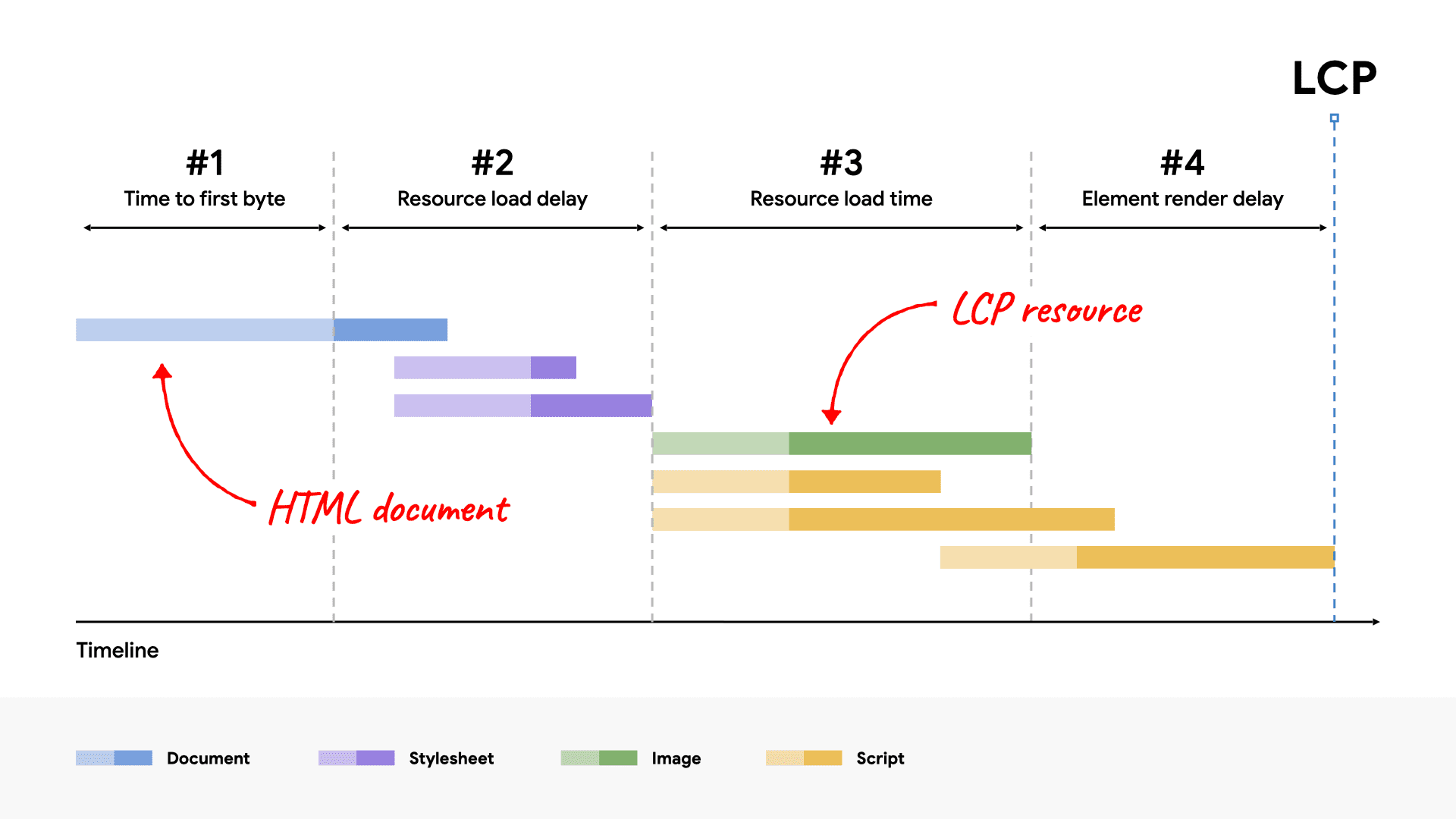
उदाहरण के लिए, नीचे दिए गए विज़ुअलाइज़ेशन में ये रिसॉर्स, सामान्य पेज लोड से नेटवर्क वॉटरफ़ॉल डायग्राम पर हाइलाइट किए गए हैं. यहां एलसीपी एलिमेंट को रेंडर करने के लिए, इमेज अनुरोध की ज़रूरत होती है.

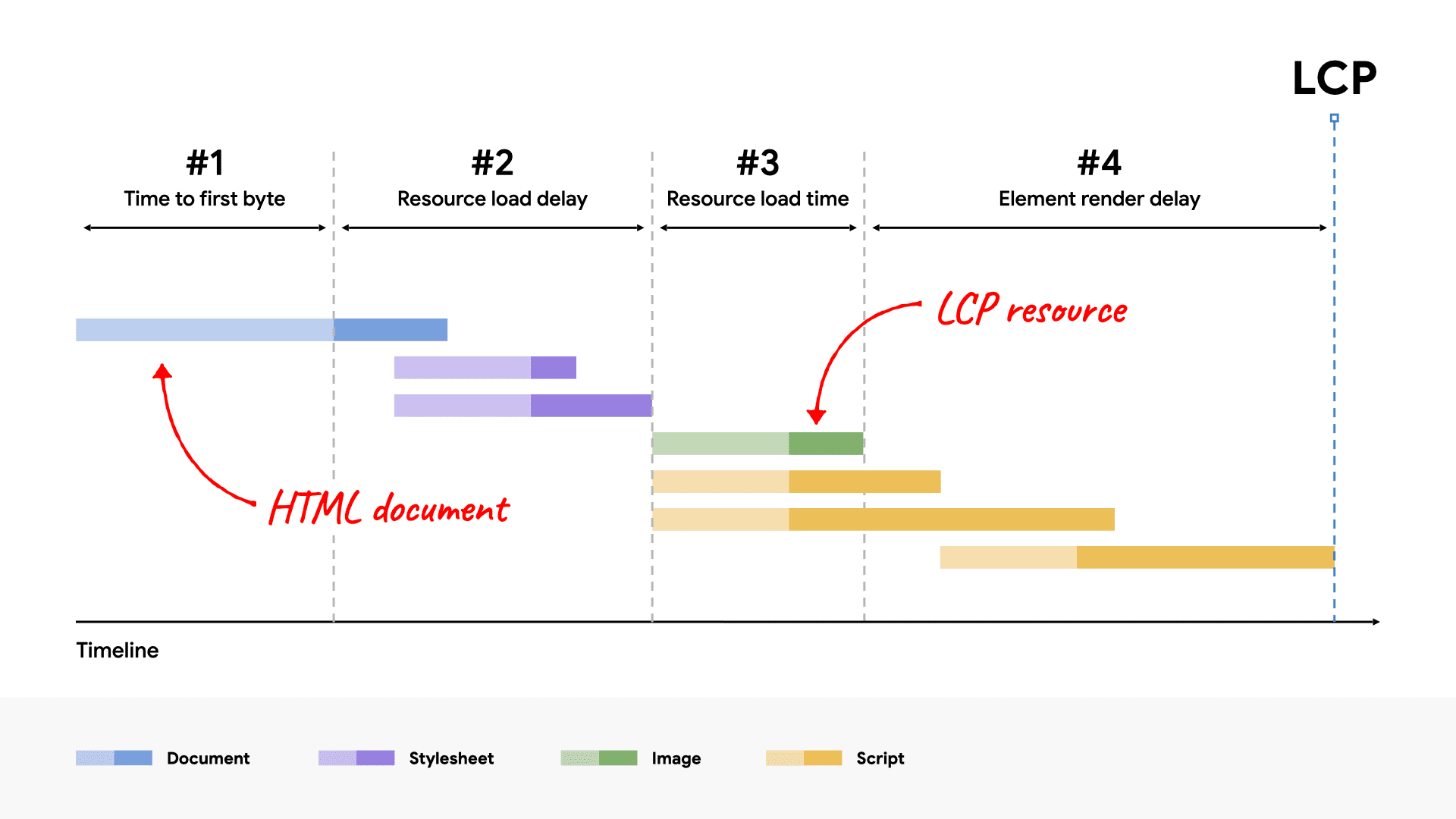
अच्छी तरह ऑप्टिमाइज़ किए गए पेज के लिए, आपको अपने एलसीपी रिसॉर्स का अनुरोध जल्द से जल्द लोड करना शुरू करना चाहिए. साथ ही, यह भी ज़रूरी है कि एलसीपी रिसॉर्स लोड होने के बाद, एलसीपी एलिमेंट को जितना जल्दी हो सके, रेंडर हो जाए. यह देखने के लिए कि कोई खास पेज इस सिद्धांत का पालन करता है या नहीं, एलसीपी के कुल समय को इन सब-कैटगरी में बांटा जा सकता है:
- फ़र्स्ट बाइट (टीटीएफ़बी) का समय
- उपयोगकर्ता के पेज लोड करने की शुरुआत से लेकर, ब्राउज़र को एचटीएमएल दस्तावेज़ के रिस्पॉन्स का पहला बाइट मिलने में लगने वाला समय.
- संसाधन लोड होने में देरी
- टीटीएफ़बी और ब्राउज़र के एलसीपी रिसॉर्स लोड होने के बीच का समय. अगर एलसीपी एलिमेंट को रेंडर करने के लिए, रिसॉर्स लोड की ज़रूरत नहीं है (उदाहरण के लिए, अगर एलिमेंट, सिस्टम फ़ॉन्ट से रेंडर किया गया टेक्स्ट नोड है), तो यह समय शून्य होता है.
- संसाधन लोड होने में लगने वाला समय
- एलसीपी रिसॉर्स को लोड होने में लगने वाला समय. अगर एलसीपी एलिमेंट को रेंडर करने के लिए, रिसॉर्स लोड की ज़रूरत नहीं होती, तो यह समय शून्य होता है.
- एलिमेंट के रेंडर होने में देरी
- एलसीपी संसाधन के लोड होने और एलसीपी एलिमेंट के पूरी तरह रेंडर होने के बीच का समय.
हर पेज के एलसीपी में ये चार सब-कैटगरी होती हैं. इन दोनों के बीच कोई गैप या ओवरलैप नहीं होता है और ये दोनों एलसीपी में काफ़ी समय ले जाते हैं.

एलसीपी को ऑप्टिमाइज़ करते समय, इन सब-कैटगरी को ऑप्टिमाइज़ करने से मदद मिलती है हालांकि, आपको यह पक्का करना होगा कि सभी ऑप्टिमाइज़ किए गए हैं. ऐसा इसलिए, क्योंकि कुछ ऑप्टिमाइज़ेशन, एलसीपी को कम करने के बजाय एक हिस्से में बचे हुए समय को दूसरे हिस्से में ले जाते हैं.
उदाहरण के लिए, नेटवर्क वॉटरफ़ॉल के उदाहरण में, इमेज को ज़्यादा कंप्रेस करके उसका फ़ाइल साइज़ कम करना या एवीएफ़ या WebP जैसे बेहतर फ़ॉर्मैट का इस्तेमाल करके, संसाधन लोड होने में लगने वाला समय कम हो जाएगा. हालांकि, इससे एलसीपी में सुधार नहीं होगा, क्योंकि वह समय, एलिमेंट रेंडर होने में देरी का हिस्सा बन जाता है. ऐसा इसलिए होता है, क्योंकि एलसीपी एलिमेंट तब तक छिपा रहता है, जब तक उससे जुड़ा JavaScript लोड नहीं हो जाता. लोड होने के बाद, उसे दिखाया जाता है.

सबकैटगरी का सबसे सही समय
एलसीपी की हर सब-कैटगरी को ऑप्टिमाइज़ करने के लिए, यह समझना ज़रूरी है कि अच्छी तरह ऑप्टिमाइज़ किए गए पेज पर इन सब-कैटगरी का सही ब्रेकडाउन क्या है.
देरी से जुड़ी दो सबकैटगरी को जितना हो सके उतना कम करना चाहिए. अन्य दो में नेटवर्क अनुरोध शामिल होते हैं, जिनमें साफ़ तौर पर समय लगता है और जिन्हें पूरी तरह से ऑप्टिमाइज़ नहीं किया जा सकता.
यह एलसीपी डिस्ट्रिब्यूशन को आदर्श माना जाता है.
ये समय दिशा-निर्देश हैं, न कि सख्त नियम. अगर आपके पेजों का एलसीपी लगातार 2.5 सेकंड या इससे कम समय का है, तो इससे कोई फ़र्क़ नहीं पड़ता कि ब्रेकडाउन कैसा दिखता है. हालांकि, अगर आपकी देरी की कैटगरी ग़ैर-ज़रूरी तौर पर लंबी हैं, तो आपको 2.5 सेकंड के टारगेट तक पहुंचने में समस्या होगी.
हमारा सुझाव है कि एलसीपी टाइम ब्रेकडाउन के बारे में इस तरह से सोचें:
- एलसीपी का ज़्यादातर समय, एचटीएमएल दस्तावेज़ और एलसीपी सोर्स को लोड करने में लगता है.
- एलसीपी से पहले, जब भी इन दोनों संसाधनों में से कोई एक लोड नहीं हो रहा हो, तो उस समय को बेहतर किया जा सकता है.
हर कैटगरी को ऑप्टिमाइज़ करने का तरीका
अब आपको पता चल गया है कि ऑप्टिमाइज़ किए गए पेज पर एलसीपी सब-कैटगरी का समय कैसा दिखता है, तो अपने पेजों को ऑप्टिमाइज़ किया जा सकता है.
नीचे दिए सेक्शन में, हर कैटगरी को ऑप्टिमाइज़ करने के लिए सुझाव और सबसे सही तरीके दिए गए हैं. इनमें सबसे पहले ऐसे ऑप्टिमाइज़ेशन की जानकारी दी गई है जिनका सबसे ज़्यादा असर हो सकता है.
संसाधन लोड होने में हो रही देरी को कम करें
इस चरण का मकसद यह पक्का करना है कि एलसीपी रिसॉर्स जल्द से जल्द लोड होना शुरू हो जाए. सैद्धांतिक तौर पर कोई संसाधन टीटीएफ़बी के तुरंत बाद लोड होना शुरू कर सकता है. हालांकि, ब्राउज़र के लोड होने में कुछ समय लग सकता है.
इस बात का ध्यान रखें कि आपका एलसीपी रिसॉर्स उसी समय शुरू हो जब पेज पर पहला रिसॉर्स लोड हो रहा हो.

आम तौर पर, दो बातों से इस बात पर असर पड़ता है कि एलसीपी संसाधन कितनी तेज़ी से लोड हो सकता है:
- संसाधन का पता चलने पर.
- संसाधन को कौनसी प्राथमिकता दी जाती है.
संसाधन मिलने पर ऑप्टिमाइज़ करें
यह पक्का करने के लिए कि आपका एलसीपी रिसॉर्स जल्द से जल्द लोड होना शुरू हो, यह ज़रूरी है कि ब्राउज़र के प्रीलोड स्कैनर से उस संसाधन को शुरुआती एचटीएमएल दस्तावेज़ में खोजा जा सके. खोजे जा सकने वाले एलसीपी संसाधनों के कुछ उदाहरण यहां दिए गए हैं:
- ऐसा
<img>एलिमेंट जिसकेsrcयाsrcsetएट्रिब्यूट शुरुआती एचटीएमएल मार्कअप में हों. - ऐसा कोई भी एलिमेंट जिसके लिए सीएसएस बैकग्राउंड इमेज की ज़रूरत हो, बशर्ते वह इमेज
<link rel="preload">के ज़रिए एचटीएमएल मार्कअप में (याLinkहेडर का इस्तेमाल करके) पहले से लोड की गई हो. - ऐसा टेक्स्ट नोड जिसे रेंडर करने के लिए वेब फ़ॉन्ट की ज़रूरत होती है. ऐसा तब तक हो सकता है, जब तक एचटीएमएल मार्कअप में
<link rel="preload">, फ़ॉन्ट को पहले से लोड कर लेता है (याLinkहेडर का इस्तेमाल करके).
यहां कुछ एलसीपी रिसॉर्स दिए गए हैं जिन्हें एचटीएमएल दस्तावेज़ के रिस्पॉन्स को स्कैन करके नहीं खोजा जा सकता. हर मामले में, ब्राउज़र को स्क्रिप्ट चलाना पड़ता है या स्टाइल शीट लागू करनी होती है. इससे पहले कि वह एलसीपी संसाधन को खोज सके और लोड करना शुरू कर सके. इससे, नेटवर्क अनुरोधों के पूरा होने तक इंतज़ार करना पड़ता है.
<img>को JavaScript का इस्तेमाल करके, पेज में डाइनैमिक तौर पर जोड़ा गया.- ऐसी JavaScript लाइब्रेरी का इस्तेमाल करके लेज़ी लोड किया गया कोई भी एलिमेंट जो अपने
srcयाsrcsetएट्रिब्यूट (अक्सरdata-srcयाdata-srcset) को छिपा देता है. - ऐसा कोई भी एलिमेंट जिसके लिए सीएसएस बैकग्राउंड इमेज की ज़रूरत हो.
रिसॉर्स लोड में बेवजह लगने वाली देरी को खत्म करने के लिए, यह ज़रूरी है कि आपका एलसीपी रिसॉर्स, एचटीएमएल सोर्स से खोजा जा सके. अगर संसाधन का रेफ़रंस सिर्फ़ किसी बाहरी सीएसएस या JavaScript फ़ाइल से दिया गया हो, तो एलसीपी रिसॉर्स को ज़्यादा फ़ेच प्राथमिकता के साथ पहले से लोड किया जाना चाहिए. उदाहरण के लिए:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
संसाधन को दी जाने वाली प्राथमिकता को ऑप्टिमाइज़ करना
भले ही, एलसीपी रिसॉर्स को एचटीएमएल मार्कअप से खोजा जा सकता हो, लेकिन हो सकता है कि वह अब भी, पहले संसाधन के तौर पर लोड होना शुरू न हो. ऐसा तब हो सकता है, जब ब्राउज़र पहले से लोड किए गए स्कैनर की प्राथमिकता के अनुभव को यह पता न चलता हो कि संसाधन ज़रूरी है या उसे ऐसा लगता है कि दूसरे संसाधन ज़्यादा ज़रूरी हैं.
उदाहरण के लिए, अगर आपने <img> एलिमेंट पर loading="lazy" को सेट किया है, तो एचटीएमएल का इस्तेमाल करके एलसीपी इमेज को देर होने से रोका जा सकता है. लेज़ी लोडिंग का इस्तेमाल करने का मतलब है कि रिसॉर्स को तब तक लोड नहीं किया जाएगा, जब तक लेआउट की पुष्टि नहीं हो जाती कि इमेज व्यूपोर्ट में मौजूद है. इस वजह से, संसाधन बाद में लोड नहीं होता.
लेज़ी लोडिंग के बिना भी, ब्राउज़र शुरुआत में ज़्यादा प्राथमिकता वाली इमेज को लोड नहीं करते, क्योंकि वे रेंडर होने वाले रिसॉर्स को ब्लॉक नहीं करते हैं. किसी संसाधन की लोडिंग प्राथमिकता को बढ़ाने के लिए, fetchpriority एट्रिब्यूट का इस्तेमाल इस तरह किया जा सकता है:
<img fetchpriority="high" src="/path/to/hero-image.webp">
अगर आपको लगता है कि यह आपके पेज का एलसीपी एलिमेंट है, तो fetchpriority="high" को <img> एलिमेंट पर सेट करना सही रहेगा. हालाँकि, एक या दो से ज़्यादा इमेज के लिए ज़्यादा प्राथमिकता
सेट करने से, प्राथमिकता सेटिंग
एलसीपी को कम करने में मदद नहीं करती.
उन इमेज की प्राथमिकता भी कम की जा सकती है जो दस्तावेज़ के जवाब की शुरुआत में हों, लेकिन स्टाइल की वजह से नहीं दिख रही हों. जैसे, कैरसेल स्लाइड में मौजूद इमेज, जो स्टार्टअप पर नहीं दिखतीं:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
कुछ संसाधनों को प्राथमिकता न देने से उन संसाधनों के लिए ज़्यादा बैंडविड्थ मिल सकती है जिन्हें इसकी ज़्यादा ज़रूरत है. हालांकि, इनका ज़रूरत से ज़्यादा इस्तेमाल न करें. DevTools में हमेशा संसाधन की प्राथमिकता देखें और लैब और फ़ील्ड टूल की मदद से अपने बदलावों की जांच करें.
अपने एलसीपी रिसॉर्स की प्राथमिकता और खोज के समय को ऑप्टिमाइज़ करने के बाद, आपका नेटवर्क वॉटरफ़ॉल इस तरह दिखना चाहिए. एलसीपी रिसॉर्स की शुरुआत उसी समय से होनी चाहिए जिस समय पहले रिसॉर्स ने किया था):

अहम बात: आपके एलसीपी रिसॉर्स के लोड होने में ज़्यादा समय न लगने की एक वजह यह भी हो सकती है कि उसे एचटीएमएल सोर्स से खोजा जा सकता हो. भले ही, उसे किसी अलग ऑरिजिन पर होस्ट किया गया हो, ताकि संसाधन को लोड करना शुरू करने से पहले ब्राउज़र को कनेक्ट करना ज़रूरी हो. हमारा सुझाव है कि जब भी मुमकिन हो, अपने एचटीएमएल दस्तावेज़ वाले ऑरिजिन पर ही अहम संसाधनों को होस्ट करें. इससे ब्राउज़र समय बचाने के लिए, मौजूदा कनेक्शन का फिर से इस्तेमाल कर सकेगा. इस बारे में ज़्यादा जानकारी बाद में दी जाएगी.
एलिमेंट रेंडर होने में लगने वाले समय को कम करें
इस चरण में लक्ष्य यह पक्का करना है कि एलसीपी एलिमेंट, संसाधन के लोड होने के तुरंत रेंडर हो जाए, चाहे ऐसा कभी भी हो.
रिसॉर्स लोड होने के तुरंत बाद, एलसीपी एलिमेंट के तुरंत रेंडर न होने की मुख्य वजह यह हो सकती है कि किसी अन्य वजह से, रेंडर होने से उसे ब्लॉक किया गया हो:
<head>में अब भी लोड हो रही स्टाइलशीट या सिंक्रोनस स्क्रिप्ट की वजह से पूरे पेज को रेंडर करने पर रोक लगा दी गई है.- एलसीपी संसाधन लोड हो गया है, लेकिन एलसीपी एलिमेंट को अब तक डीओएम में नहीं जोड़ा गया है, क्योंकि यह JavaScript कोड के लोड होने का इंतज़ार कर रहा है.
- एलिमेंट को किसी दूसरे कोड से छिपा दिया गया है, जैसे कि A/B टेस्टिंग लाइब्रेरी, जिसने अभी तक यह तय नहीं किया है कि उपयोगकर्ता को किस एक्सपेरिमेंटल ग्रुप में रखना है.
- मुख्य थ्रेड को लंबे टास्क की वजह से ब्लॉक किया गया है. रेंडर होने की प्रक्रिया तब तक पूरी नहीं होगी, जब तक ये लंबे टास्क पूरे नहीं हो जाते.
नीचे दिए गए सेक्शन में, एलिमेंट के ग़ैर-ज़रूरी रेंडर होने की सबसे आम वजहों को ठीक करने का तरीका बताया गया है.
रेंडर ब्लॉक करने वाली स्टाइल शीट को कम या इनलाइन करना
एचटीएमएल मार्कअप ब्लॉक से लोड की गई उन सभी कॉन्टेंट की रेंडरिंग वाली स्टाइल शीट जिन पर फ़ॉलो किया जाता है. आम तौर पर यह एक अच्छी बात है, क्योंकि इसकी मदद से स्टाइल शीट, दूसरे एलिमेंट के लोड होने से पहले ही लागू हो जाती है. हालांकि, अगर स्टाइल शीट इतनी बड़ी है कि इसे एलसीपी रिसॉर्स के मुकाबले लोड होने में ज़्यादा समय लगता है, तो रिसॉर्स लोड हो जाने के बाद भी एलसीपी एलिमेंट को रेंडर होने से रोकता है. उदाहरण में दिखाया गया है:

इसे ठीक करने के लिए, इनमें से कोई एक तरीका अपनाएं:
- अतिरिक्त नेटवर्क अनुरोध से बचने के लिए, स्टाइल शीट को एचटीएमएल में इनलाइन करें; या
- स्टाइल शीट का साइज़ कम कर सकते हैं.
अपनी स्टाइल शीट को इनलाइन करना, एलसीपी को कम करने के लिए सिर्फ़ तब कारगर होता है, जब स्टाइल शीट छोटी हो. हालांकि, अगर स्टाइल शीट को आपके एलसीपी संसाधन से लोड होने में ज़्यादा समय लगता है, तो हो सकता है कि इसका असर लागू न हो पाए. इसलिए, हमारा सुझाव है कि आप स्टाइल शीट की जटिलता को कम करने के लिए, यहां दिया गया तरीका अपनाएं:
- इस्तेमाल नहीं किए गए सीएसएस हटाएं: Chrome DevTools का इस्तेमाल करके ऐसे सीएसएस नियमों का पता लगाएं जिनका इस्तेमाल नहीं किया जा रहा है और जिन्हें संभावित रूप से हटाया जा सकता है (या टाला जा सकता है).
- गैर-ज़रूरी सीएसएस को रोकें: अपनी स्टाइल शीट को ऐसी स्टाइल में बांट लें जो शुरुआत में पेज लोड होने के दौरान हों. इसके बाद, ऐसी स्टाइल चुनें जिन्हें लेज़ी तरीके से लोड किया जा सकता है.
- सीएसएस को छोटा और कंप्रेस करें: ज़रूरी स्टाइल के लिए, उनका ट्रांसफ़र साइज़ जितना हो सके उतना कम करें.
रेंडर होने से रोकने वाली JavaScript को रोकें या इनलाइन करें
हमारा सुझाव है कि आप async या
defer एट्रिब्यूट का इस्तेमाल करके, अपने पेजों पर सभी स्क्रिप्ट को एसिंक्रोनस बनाएं. सिंक्रोनस स्क्रिप्ट का इस्तेमाल करना हमेशा
परफ़ॉर्मेंस के लिए खराब होता है.
हालांकि, अगर आपके पास ऐसा JavaScript है जिसे पेज लोड में जल्द से जल्द चलाना है, तो छोटी स्क्रिप्ट को इनलाइन करके, एलसीपी को बेहतर बनाया जा सकता है. इससे, ब्राउज़र को नेटवर्क के अनुरोधों का इंतज़ार करने में लगने वाला समय कम होता है.
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>
<head> <script src="/path/to/main.js"></script> </head>
सर्वर साइड रेंडरिंग का इस्तेमाल करना
सर्वर-साइड रेंडरिंग (एसएसआर), सर्वर पर आपके क्लाइंट-साइड ऐप्लिकेशन लॉजिक को चलाने और पूरे एचटीएमएल मार्कअप के साथ एचटीएमएल दस्तावेज़ के अनुरोधों का जवाब देने की प्रक्रिया है.
एसएसआर, एलसीपी को ऑप्टिमाइज़ करने में इन तरीकों से मदद करता है:
- इससे आपके रिसॉर्स, एचटीएमएल सोर्स से खोजे जाने लायक बन जाते हैं, जैसा कि संसाधन लोड होने में देरी को कम करें में बताया गया है.
- यह आपके पेज को रेंडर होने से पहले, उसे पूरा करने के लिए दूसरे JavaScript अनुरोधों की ज़रूरत नहीं पड़ती.
एसएसआर की सबसे बड़ी समस्या यह है कि इसे प्रोसेस करने में ज़्यादा सर्वर लगता है. इससे आपका टीटीएफ़बी धीमा हो सकता है. हालांकि, आम तौर पर इस तरह का समझौता करना सही होता है, क्योंकि सर्वर की प्रोसेसिंग में लगने वाला समय आपके कंट्रोल में होता है, जबकि आपके उपयोगकर्ताओं के नेटवर्क और डिवाइस की क्षमताओं पर नहीं.
हमारा यह भी सुझाव है कि बेहतर परफ़ॉर्मेंस के लिए, मांग पर आधारित पेज के बजाय बिल्ड चरण में अपने एचटीएमएल पेज जनरेट करें. इसे स्टैटिक साइट जनरेशन (एसएसजी) या प्रीरेंडरिंग कहा जाता है.
लंबे टास्क को बांटें
भले ही आपने इन सभी सलाह का पालन किया हो और आपका JavaScript कोड, एलिमेंट को रेंडर करने से रोकने या उसे रेंडर करने के लिए ज़िम्मेदार न हो, तब भी एलसीपी में देरी हो सकती है.
इसकी सबसे आम वजह यह है कि जब कोई पेज बड़ी JavaScript फ़ाइल लोड करता है, तो ब्राउज़र को अपने मुख्य थ्रेड पर कोड को पार्स और चलाने में ज़्यादा समय लगता है. इसका मतलब है कि भले ही एलसीपी संसाधन पूरी तरह डाउनलोड हो गया हो, फिर भी उसे रेंडर होने के लिए तब तक इंतज़ार करना पड़ सकता है, जब तक किसी ऐसी स्क्रिप्ट को एक्ज़ीक्यूट नहीं कर दिया जाता जिसका इस्तेमाल नहीं किया जाता.
सभी ब्राउज़र मुख्य थ्रेड पर इमेज रेंडर करते हैं. इसका मतलब है कि मुख्य थ्रेड को ब्लॉक करने वाली किसी भी चीज़ से, एलिमेंट के रेंडर होने में ग़ैर-ज़रूरी देरी हो सकती है. इसलिए, हमारा सुझाव है कि एक बड़ी JavaScript फ़ाइल को कई स्क्रिप्ट फ़ाइलों में बांटें, ताकि हर फ़ाइल को ज़रूरत के हिसाब से पार्स किया जा सके.
संसाधन लोड होने में लगने वाला समय कम करें
इस चरण का मकसद ब्राउज़र को नेटवर्क से उपयोगकर्ता के डिवाइस पर संसाधन ट्रांसफ़र करने में लगने वाले समय को कम करना है. आम तौर पर, ऐसा करने के कुछ तरीके हैं:
- संसाधन का साइज़ कम करें.
- संसाधन के लिए तय की जाने वाली दूरी कम करें.
- नेटवर्क बैंडविड्थ को लेकर विवाद कम करें.
- इससे नेटवर्क का समय पूरी तरह खत्म हो जाता है.
संसाधन का साइज़ कम करें
एलसीपी रिसॉर्स आम तौर पर इमेज या वेब फ़ॉन्ट होते हैं. नीचे दी गई गाइड में, इन दोनों के साइज़ को कम करने के तरीकों के बारे में बताया गया है:
- इमेज का सही साइज़ दिखाना
- इमेज के नए फ़ॉर्मैट का इस्तेमाल करना
- इमेज कंप्रेस करना
- वेब पर फ़ॉन्ट का साइज़ कम करना
संसाधन के लिए तय की जाने वाली दूरी कम करना
अपने सर्वर को उपयोगकर्ताओं के भौगोलिक रूप से करीब रखकर भी कॉन्टेंट लोड होने में लगने वाला समय कम किया जा सकता है. इसका सबसे सही तरीका है, कॉन्टेंट डिलीवरी नेटवर्क (सीडीएन) का इस्तेमाल करना.
खास तौर पर, इमेज सीडीएन खास तौर पर मददगार होते हैं, क्योंकि ये दोनों संसाधन के लिए कम दूरी तय करते हैं और अक्सर ऊपर बताई गई रणनीतियों के हिसाब से, संसाधन का साइज़ कम करते हैं.
खास जानकारी: इमेज सीडीएन, रिसॉर्स लोड होने में लगने वाले समय को कम करने का एक बेहतरीन तरीका है. हालांकि, अपनी इमेज को होस्ट करने के लिए किसी तीसरे पक्ष के डोमेन का इस्तेमाल करने पर, अतिरिक्त कनेक्शन शुल्क लिया जाता है. हालांकि, ऑरिजिन से पहले से कनेक्ट करने से इस लागत में कुछ कमी आ सकती है, लेकिन सबसे अच्छा विकल्प यह है कि उसी ऑरिजिन की इमेज दिखाई जाए जो आपके एचटीएमएल दस्तावेज़ की तरह है. इसकी अनुमति देने के लिए, कई सीडीएन आपको आपके मूल डोमेन से उनके अनुरोधों को प्रॉक्सी करने की अनुमति देते हैं.
नेटवर्क बैंडविड्थ को लेकर विवाद कम करें
अगर आपके पेज पर एक साथ कई रिसॉर्स लोड होते हैं, तो किसी एक रिसॉर्स को लोड होने में ज़्यादा समय लग सकता है. इस समस्या को नेटवर्क विवाद कहा जाता है.
अगर आपने एलसीपी रिसॉर्स को ज़्यादा fetchpriority दिया है और उसे जल्द से जल्द लोड करना शुरू कर दिया है, तो ब्राउज़र कम प्राथमिकता वाले रिसॉर्स को ट्रिगर होने से रोकने की पूरी कोशिश करता है. हालांकि, एक बार में कई संसाधन लोड करने से अब भी एलसीपी पर असर पड़ सकता है.
खास तौर पर तब, जब उनमें से कई संसाधनों में fetchpriority की संख्या ज़्यादा हो. हमारा सुझाव है कि आप नेटवर्क को लेकर विवाद कम करें. इसके लिए, इस बात का ध्यान रखें कि ज़्यादा fetchpriority वाले संसाधन सिर्फ़ वही संसाधन हों जिन्हें तेज़ी से लोड करना हो.
नेटवर्क का समय पूरी तरह खत्म करें
संसाधन लोड होने में लगने वाले समय को कम करने का सबसे अच्छा तरीका यह है कि नेटवर्क को प्रोसेस से पूरी तरह हटा दिया जाए. अगर कैश मेमोरी को कंट्रोल करने की बेहतर नीति के तहत आपके रिसॉर्स उपलब्ध कराए जाते हैं, तो दूसरी बार इन संसाधनों के लिए अनुरोध करने वाले विज़िटर को कैश मेमोरी से दिखाया जाता है. इससे संसाधन लोड होने में लगने वाला समय शून्य तक कम हो जाता है.
अगर आपका एलसीपी रिसॉर्स कोई वेब फ़ॉन्ट है, तो हमारा सुझाव है कि
वेब के फ़ॉन्ट का साइज़ कम करने के साथ-साथ, इस बात पर भी ध्यान दें कि वेब के फ़ॉन्ट रिसॉर्स लोड पर रेंडरिंग ब्लॉक करनी है या नहीं.
अगर auto या block के अलावा, किसी अन्य वैल्यू के लिए font-display सेट किया जाता है, तो टेक्स्ट लोड होने के दौरान हमेशा दिखता है. साथ ही, एलसीपी को नेटवर्क के लिए किसी और अनुरोध का इंतज़ार नहीं करना पड़ता.
आखिर में, अगर आपका एलसीपी रिसॉर्स छोटा है, तो अतिरिक्त नेटवर्क अनुरोध को खत्म करने के लिए, डेटा यूआरआई के तौर पर रिसॉर्स को इनलाइन करना बेहतर हो सकता है. हालांकि, डेटा यूआरआई का इस्तेमाल करने के कुछ नुकसान हैं: यह रिसॉर्स को कैश मेमोरी में सेव होने से रोकता है. साथ ही, कुछ मामलों में डेटा को रेंडर होने में ज़्यादा समय लग सकता है. ऐसा डिकोड करने की अतिरिक्त लागत की वजह से होता है.
4. पहले बाइट तक का समय कम करें
इस चरण का मकसद शुरुआती एचटीएमएल को जल्द से जल्द डिलीवर करना है. यह चरण सबसे आखिर में बताया जाता है, क्योंकि आम तौर पर डेवलपर के पास इस पर सबसे कम कंट्रोल होता है. हालांकि, यह सबसे अहम चरणों में से एक है, क्योंकि इसका असर सीधे तौर पर उसके बाद के हर चरण पर पड़ता है. जब तक बैकएंड, कॉन्टेंट का पहला बाइट डिलीवर नहीं करता, तब तक फ़्रंटएंड पर कुछ नहीं हो सकता. इसलिए, अपने टीटीएफ़बी की रफ़्तार बढ़ाने के लिए जो कुछ भी किया जा सकता है, उससे हर दूसरी लोड मेट्रिक में भी सुधार होगा.
अन्य साइट पर तेज़ी से काम करने वाली साइट के लिए, टीटीएफ़बी की रफ़्तार धीमी होने की एक आम वजह यह है कि वेबसाइट पर आने वाले लोग विज्ञापनों या छोटे लिंक जैसे एक से ज़्यादा रीडायरेक्ट से आते हैं. ऐसे रीडायरेक्ट की संख्या कम करें जिनसे वेबसाइट पर आने वालों को इंतज़ार करना पड़े.
दूसरी आम वजह यह है कि कैश मेमोरी में सेव किए गए कॉन्टेंट को किसी सीडीएन एज सर्वर से इस्तेमाल न किया जा सके. ऐसे में, सभी अनुरोधों को मूल सर्वर पर वापस भेज देना ज़रूरी हो जाता है. ऐसा तब हो सकता है, जब वेबसाइट पर आने वाले लोग, आंकड़ों के लिए यूनीक यूआरएल पैरामीटर का इस्तेमाल करते हैं, भले ही वे अलग-अलग पेजों पर न जाते हों.
टीटीएफ़बी को कम करने के बारे में खास सलाह पाने के लिए, टीटीएफ़बी ऑप्टिमाइज़ करें देखें.
JavaScript में एलसीपी ब्रेकडाउन पर नज़र रखें
सभी एलसीपी सब-कैटगरी के लिए समय की जानकारी, JavaScript में इन परफ़ॉर्मेंस एपीआई के कॉम्बिनेशन के ज़रिए उपलब्ध होती है:
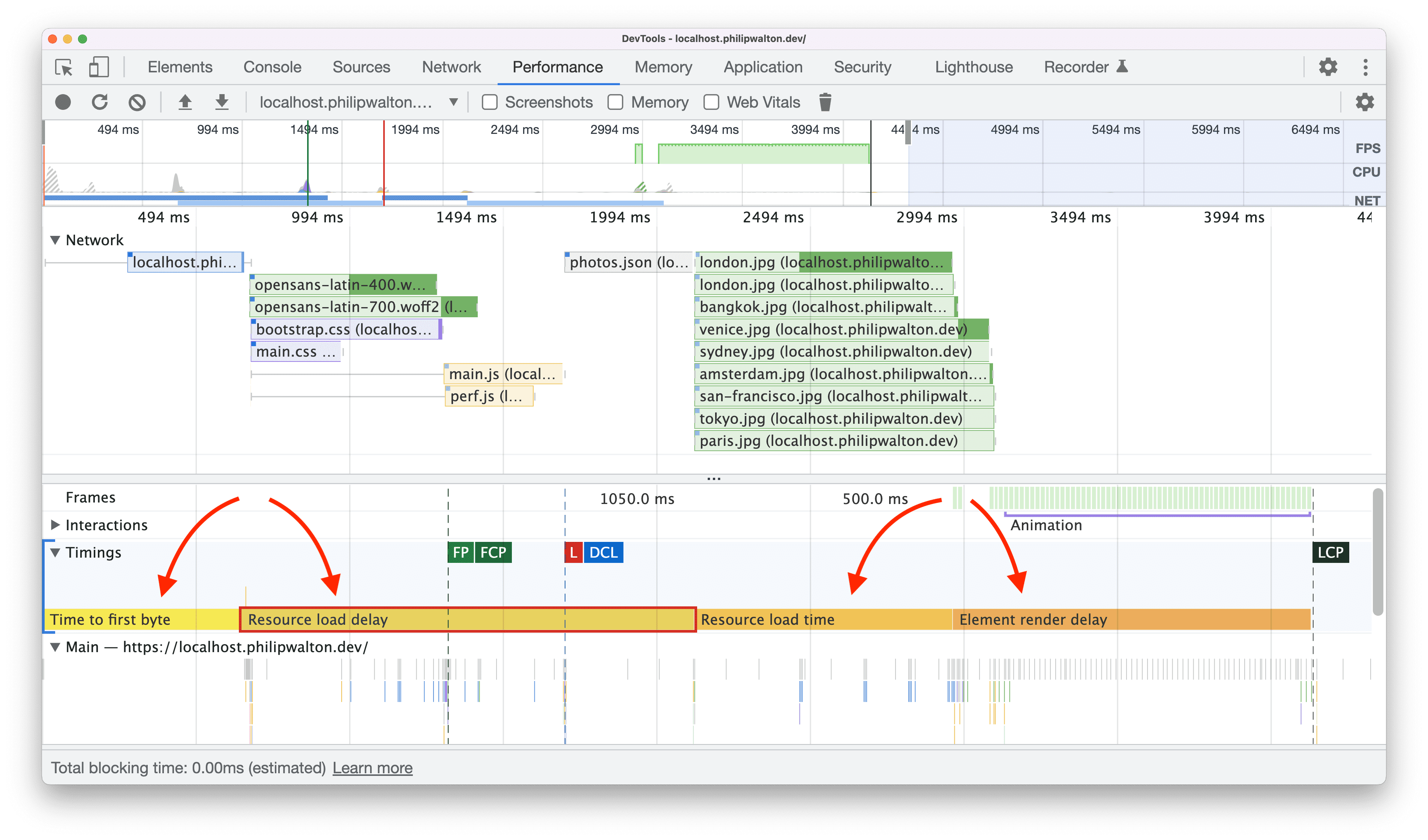
JavaScript में इन टाइम वैल्यू का हिसाब लगाकर, उन्हें आंकड़ों की सेवा देने वाली किसी कंपनी को भेजा जा सकता है. इसके अलावा, उन्हें अपने डेवलपर टूल में लॉग किया जा सकता है, ताकि डीबग करने और ऑप्टिमाइज़ करने में मदद मिल सके. उदाहरण के लिए, नीचे दिए गए स्क्रीनशॉट में, Chrome DevTools के परफ़ॉर्मेंस पैनल में टाइमिंग ट्रैक में बार जोड़ने के लिए, User Timing API के performance.measure() तरीके का इस्तेमाल किया गया है:

टाइमिंग ट्रैक में विज़ुअलाइज़ेशन, नेटवर्क और मुख्य थ्रेड ट्रैक के साथ खास तौर पर काम करते हैं. इससे आपको यह जानने में मदद मिलती है कि इन समयावधियों के दौरान पेज पर और क्या हो रहा है.
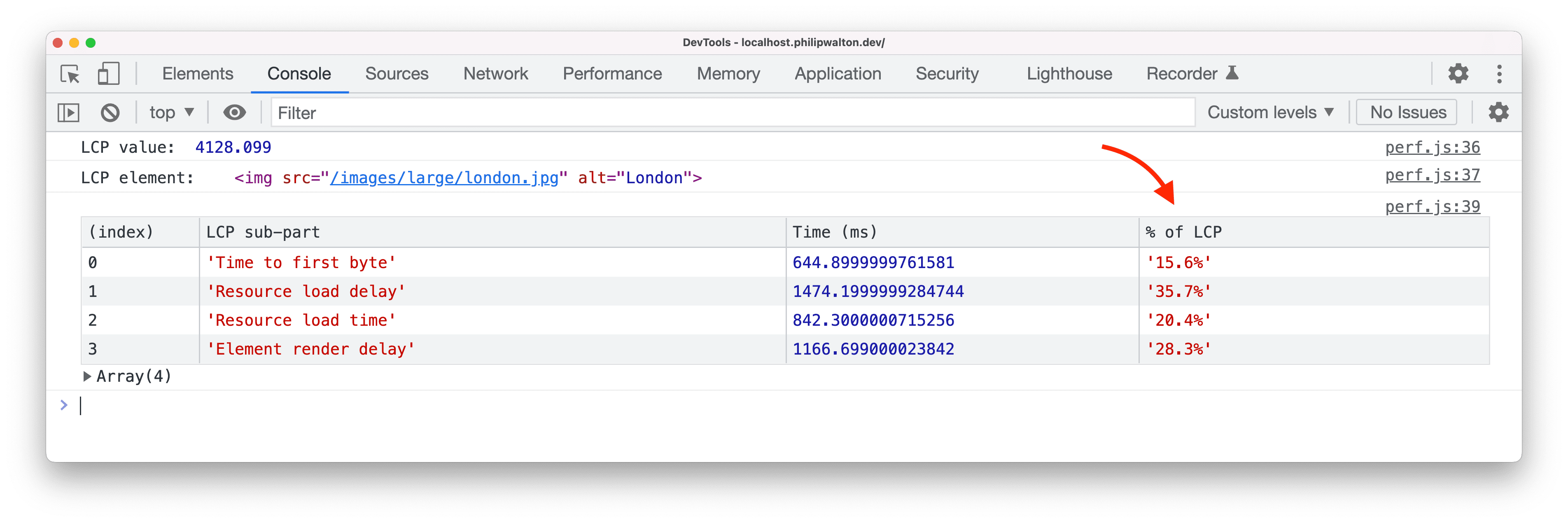
JavaScript का इस्तेमाल करके यह भी पता लगाया जा सकता है कि हर सब-कैटगरी के लिए, एलसीपी में लगने वाले कुल कितने प्रतिशत हिस्से का इस्तेमाल किया जाता है. इससे यह तय किया जा सकता है कि आपके पेज, सुझाए गए प्रतिशत के ब्रेकडाउन को पूरा करते हैं या नहीं.
इस स्क्रीनशॉट में एक उदाहरण दिखाया गया है, जिसमें हर एलसीपी सबकैटगरी का कुल समय, कंसोल पर लॉग किया जाता है. साथ ही, कुल एलसीपी समय का प्रतिशत भी दिखाया गया है.

ये दोनों विज़ुअलाइज़ेशन इस कोड का इस्तेमाल करके बनाए गए थे:
const LCP_SUB_PARTS = [
'Time to first byte',
'Resource load delay',
'Resource load time',
'Element render delay',
];
new PerformanceObserver((list) => {
const lcpEntry = list.getEntries().at(-1);
const navEntry = performance.getEntriesByType('navigation')[0];
const lcpResEntry = performance
.getEntriesByType('resource')
.filter((e) => e.name === lcpEntry.url)[0];
// Ignore LCP entries that aren't images to reduce DevTools noise.
// Comment this line out if you want to include text entries.
if (!lcpEntry.url) return;
// Compute the start and end times of each LCP sub-part.
// WARNING! If your LCP resource is loaded cross-origin, make sure to add
// the `Timing-Allow-Origin` (TAO) header to get the most accurate results.
const ttfb = navEntry.responseStart;
const lcpRequestStart = Math.max(
ttfb,
// Prefer `requestStart` (if TOA is set), otherwise use `startTime`.
lcpResEntry ? lcpResEntry.requestStart || lcpResEntry.startTime : 0
);
const lcpResponseEnd = Math.max(
lcpRequestStart,
lcpResEntry ? lcpResEntry.responseEnd : 0
);
const lcpRenderTime = Math.max(
lcpResponseEnd,
// Use LCP startTime (the final LCP time) because there are sometimes
// slight differences between loadTime/renderTime and startTime
// due to rounding precision.
lcpEntry ? lcpEntry.startTime : 0
);
// Clear previous measures before making new ones.
// Note: due to a bug, this doesn't work in Chrome DevTools.
LCP_SUB_PARTS.forEach((part) => performance.clearMeasures(part));
// Create measures for each LCP sub-part for easier
// visualization in the Chrome DevTools Performance panel.
const lcpSubPartMeasures = [
performance.measure(LCP_SUB_PARTS[0], {
start: 0,
end: ttfb,
}),
performance.measure(LCP_SUB_PARTS[1], {
start: ttfb,
end: lcpRequestStart,
}),
performance.measure(LCP_SUB_PARTS[2], {
start: lcpRequestStart,
end: lcpResponseEnd,
}),
performance.measure(LCP_SUB_PARTS[3], {
start: lcpResponseEnd,
end: lcpRenderTime,
}),
];
// Log helpful debug information to the console.
console.log('LCP value: ', lcpRenderTime);
console.log('LCP element: ', lcpEntry.element, lcpEntry.url);
console.table(
lcpSubPartMeasures.map((measure) => ({
'LCP sub-part': measure.name,
'Time (ms)': measure.duration,
'% of LCP': `${
Math.round((1000 * measure.duration) / lcpRenderTime) / 10
}%`,
}))
);
}).observe({type: 'largest-contentful-paint', buffered: true});
इस कोड का इस्तेमाल लोकल डीबग करने के लिए किया जा सकता है या इस डेटा को Analytics की सेवा देने वाली कंपनी को भेजने के लिए, इसमें बदलाव किया जा सकता है. इससे आपको बेहतर जानकारी मिलेगी कि असल उपयोगकर्ताओं के लिए आपके पेजों का एलसीपी ब्रेकडाउन क्या होता है.
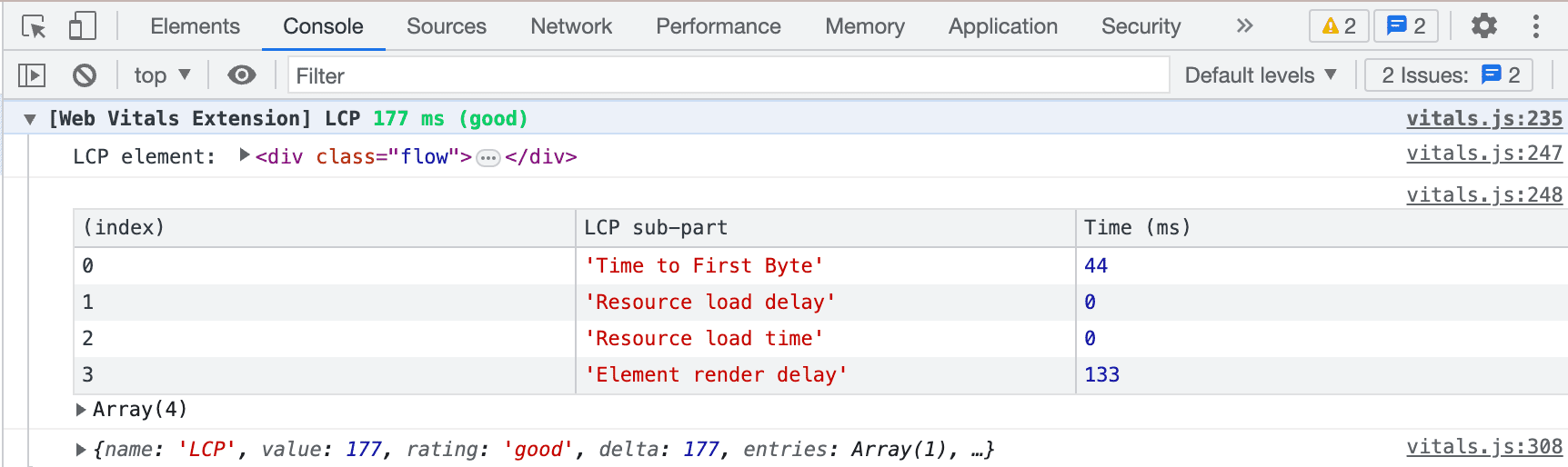
वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाले एक्सटेंशन का इस्तेमाल करके, एलसीपी के ब्रेकडाउन पर नज़र रखना
वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाला एक्सटेंशन, इस ब्रेकडाउन को दिखाने के लिए, कंसोल लॉग में एलसीपी समय, एलसीपी एलिमेंट, और चार सब-कैटगरी को लॉग करता है.