Largest Contentful Paint (LCP) è una delle tre metriche Core Web Vitals. Rappresenta la velocità con cui vengono caricati i contenuti principali di una pagina web, in particolare il tempo che intercorre tra l'avvio del caricamento della pagina da parte dell'utente e il rendering dell'immagine o del blocco di testo più grande all'interno dell'area visibile.
Per offrire una buona esperienza utente, i siti devono avere una LCP di 2,5 secondi o meno per almeno il 75% delle visite alle pagine.

Diversi fattori possono influire sulla velocità di caricamento e rendering di una pagina web da parte del browser; inoltre, i ritardi tra una pagina web e l'altra possono avere un impatto significativo sulla metrica LCP.
Raramente una correzione rapida a una singola parte di una pagina comporti un miglioramento significativo della metrica LCP. Per migliorare il valore di LCP, devi esaminare l'intero processo di caricamento e assicurarti che ogni passaggio sia ottimizzato.
Comprendere la metrica LCP
Prima di ottimizzare l'LCP, gli sviluppatori devono capire se sul loro sito sono presenti problemi relativi all'LCP e, in tal caso, in che misura.
Sono disponibili diversi strumenti per misurare la LCP, ma non tutti la misurano nello stesso modo. Per comprendere l'esperienza di LCP degli utenti reali, devi capire cosa stanno sperimentando gli utenti reali, piuttosto che cosa può mostrare solo uno strumento basato su un lab come Lighthouse o un test locale. Questi strumenti basati su lab possono fornire una grande quantità di informazioni per spiegare l'LCP e aiutarti a migliorare le metriche, ma i test di laboratorio da soli non sono rappresentativi dell'esperienza degli utenti.
Puoi visualizzare i dati LCP sulla base di utenti reali dagli strumenti di monitoraggio degli utenti reali (RUM) installati su un sito oppure tramite il Report sull'esperienza utente di Chrome (CrUX), che raccoglie dati anonimi di utenti di Chrome reali per milioni di siti web.
Utilizza i dati CrUX in PageSpeed Insights
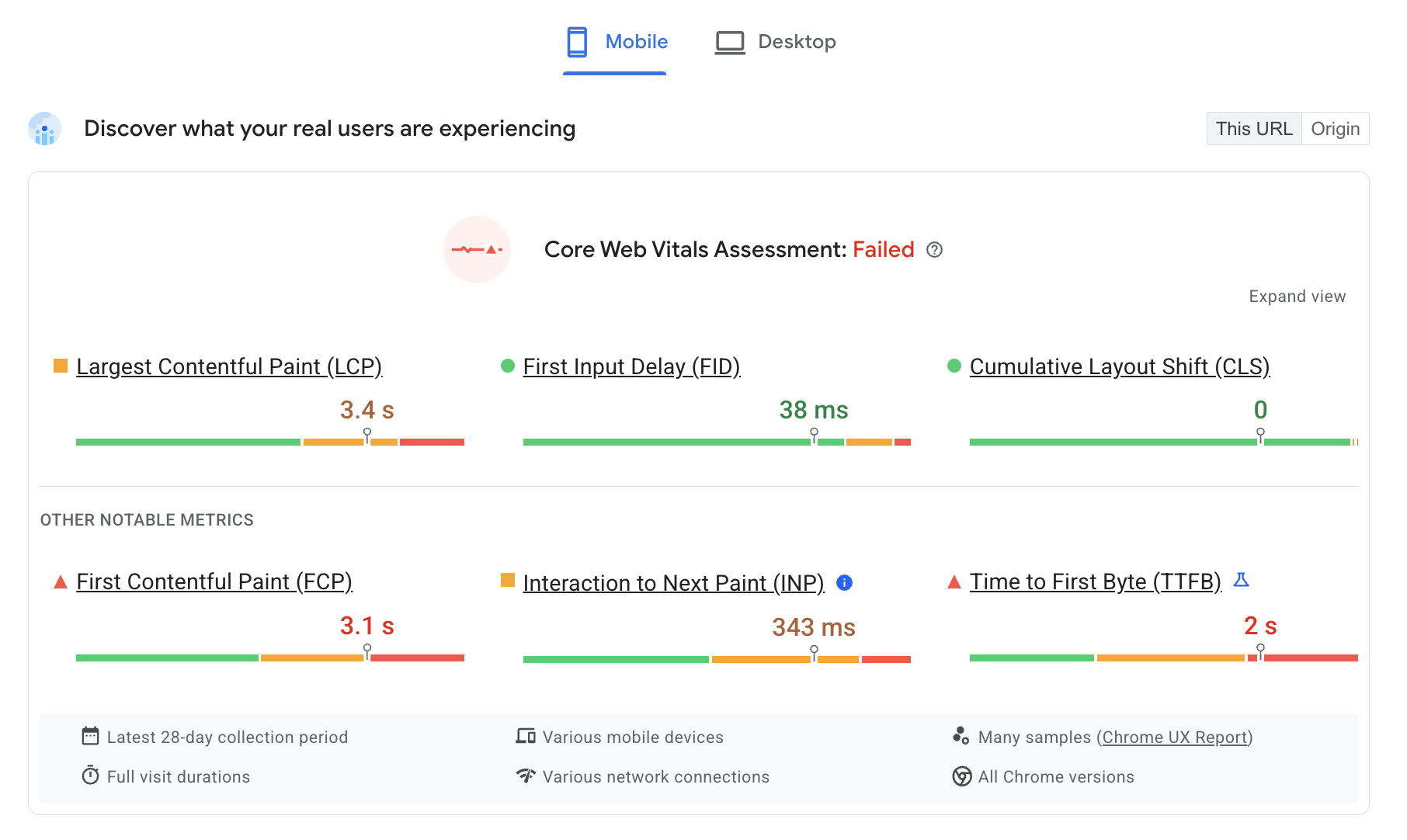
PageSpeed Insights fornisce l'accesso ai dati CrUX nella sezione Scopri cosa stanno riscontrando i tuoi utenti reali. Dati basati su lab più dettagliati sono disponibili nella sezione Diagnostica i problemi di prestazioni. Concentrati sempre prima sui dati CrUX, se disponibili.

Se CrUX non fornisce dati (ad esempio, per una pagina con traffico insufficiente per ottenere dati a livello di pagina), puoi integrare CrUX con i dati RUM raccolti utilizzando le API JavaScript in esecuzione sulla pagina. Inoltre, può fornire molti più dati rispetto a quelli che CrUX può esporre come set di dati pubblico. Più avanti nella guida, spiegheremo come raccogliere questi dati utilizzando JavaScript.
Dati LCP
PageSpeed Insights mostra fino a quattro diversi set di dati CrUX:
- Dati mobili per Questo URL
- Dati computer per Questo URL
- Dati mobili per l'intera Origine
- Dati desktop per l'intera origine
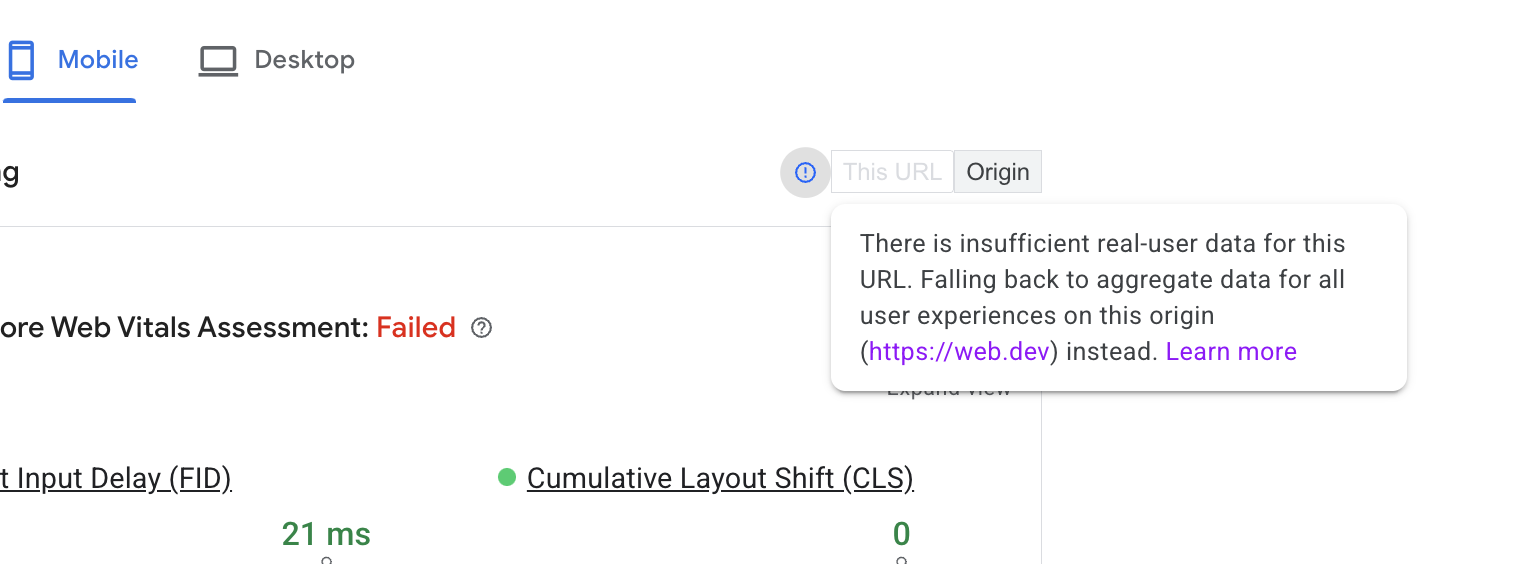
Puoi attivare/disattivare i controlli in alto e in alto a destra in questa sezione. Se un URL non dispone di dati sufficienti per essere mostrato a livello di URL, ma dispone di dati per l'origine, PageSpeed Insights mostra sempre i dati di origine.

Il valore LCP per l'intera origine potrebbe essere molto diverso dall'LCP di una singola pagina, a seconda di come viene caricato nella pagina rispetto ad altre pagine nell'origine. Inoltre, può dipendere dal modo in cui i visitatori navigano in queste pagine. Le home page tendono a essere visitate dai nuovi utenti e pertanto vengono spesso caricate senza contenuti memorizzati nella cache, il che le rende le pagine più lente di un sito web.
Osservare le quattro diverse categorie di dati di CrUX può aiutarti a capire se un problema LCP è specifico di questa pagina o un problema più generale a livello di sito. Analogamente, può mostrare quali tipi di dispositivi presentano problemi di LCP.
Metriche supplementari
Gli sviluppatori che lavorano all'ottimizzazione dell'LCP possono anche utilizzare i tempi First Contentful Paint (FCP) e Time to First Byte (TTFB), che sono buone metriche di diagnostica in grado di fornire informazioni preziose sulla metrica LCP.
Il TTFB è il tempo che intercorre tra il visitatore e l'inizio della navigazione su una pagina (ad esempio facendo clic su un link) fino a quando non vengono ricevuti i primi byte del documento HTML. Un TTFB elevato può rendere difficile o addirittura impossibile raggiungere un LCP di 2,5 secondi.
Un TTFB elevato può essere causato da più reindirizzamenti del server, dai visitatori che si trovano lontano dal server del sito più vicino, da visitatori in condizioni di rete scadenti o dall'impossibilità di utilizzare contenuti memorizzati nella cache a causa dei parametri di query.
Una volta avviato il rendering di una pagina, potrebbe comparire una visualizzazione iniziale (ad esempio, il colore di sfondo), seguita da alcuni contenuti (ad esempio, l'intestazione del sito). L'aspetto del contenuto iniziale è misurato dal valore FCP e la differenza tra questo valore e altre metriche può essere molto significativa.
Una grande differenza tra TTFB e FCP potrebbe indicare che il browser deve scaricare molti asset che bloccano la visualizzazione. Inoltre, indica che il browser deve svolgere molto lavoro per eseguire il rendering di contenuti significativi, il che suggerisce che il sito si basa molto sul rendering lato client.
Un'ampia differenza tra FCP e LCP indica che la risorsa LCP non è immediatamente disponibile per la priorità da parte del browser (ad esempio testo o immagini gestite tramite JavaScript anziché disponibili nel codice HTML iniziale) oppure che il browser deve completare un'altra operazione prima di poter visualizzare i contenuti LCP.
Utilizza i dati Lighthouse di PageSpeed Insights
La sezione Lighthouse di PageSpeed Insights offre alcune indicazioni per migliorare il valore LCP, ma prima dovresti verificare se questo valore è ampiamente d'accordo con i dati utente reali forniti da CrUX. Se Lighthouse e CrUX non sono d'accordo, è probabile che CrUX fornisce un quadro più accurato della tua esperienza utente. Prima di agire, assicurati che i dati di CrUX siano relativi alla tua pagina, non all'origine completa.
Se sia Lighthouse che CrUX mostrano valori di LCP che devono essere migliorati, la sezione Lighthouse può fornire indicazioni preziose su come migliorarla. Utilizza il filtro LCP per mostrare solo i controlli pertinenti alla metrica LCP nel seguente modo:

Oltre alle opportunità di miglioramento, ci sono informazioni di diagnostica che possono fornire ulteriori informazioni per aiutare a diagnosticare il problema. La diagnostica elemento Largest Contentful Paint mostra un'analisi utile delle varie tempistiche che compongono la LCP:

La prossima sezione esplora le sottocategorie di LCP in modo più dettagliato.
Suddivisione LCP
Questa sezione presenta una metodologia che suddivide l'LCP nelle sue sottocategorie più importanti, insieme a suggerimenti e best practice specifici per ottimizzare ciascuna sottocategoria.
La maggior parte dei caricamenti delle pagine in genere include diverse richieste di rete; tuttavia, per identificare le opportunità di miglioramento di LCP, consigliamo di iniziare solo dal documento HTML iniziale e, se applicabile, dalla risorsa LCP.
Mentre altre richieste nella pagina possono influire su LCP, queste due richieste, in particolare l'inizio e la fine della risorsa LCP, indicano se la pagina è ottimizzata o meno per LCP.
Per identificare la risorsa LCP, puoi utilizzare strumenti per sviluppatori come PageSpeed Insights, Chrome DevTools o WebPageTest, per determinare l'elemento LCP. Da qui, puoi corrispondere all'URL (se applicabile) caricato dall'elemento in una struttura a cascata della rete di tutte le risorse caricate dalla pagina.
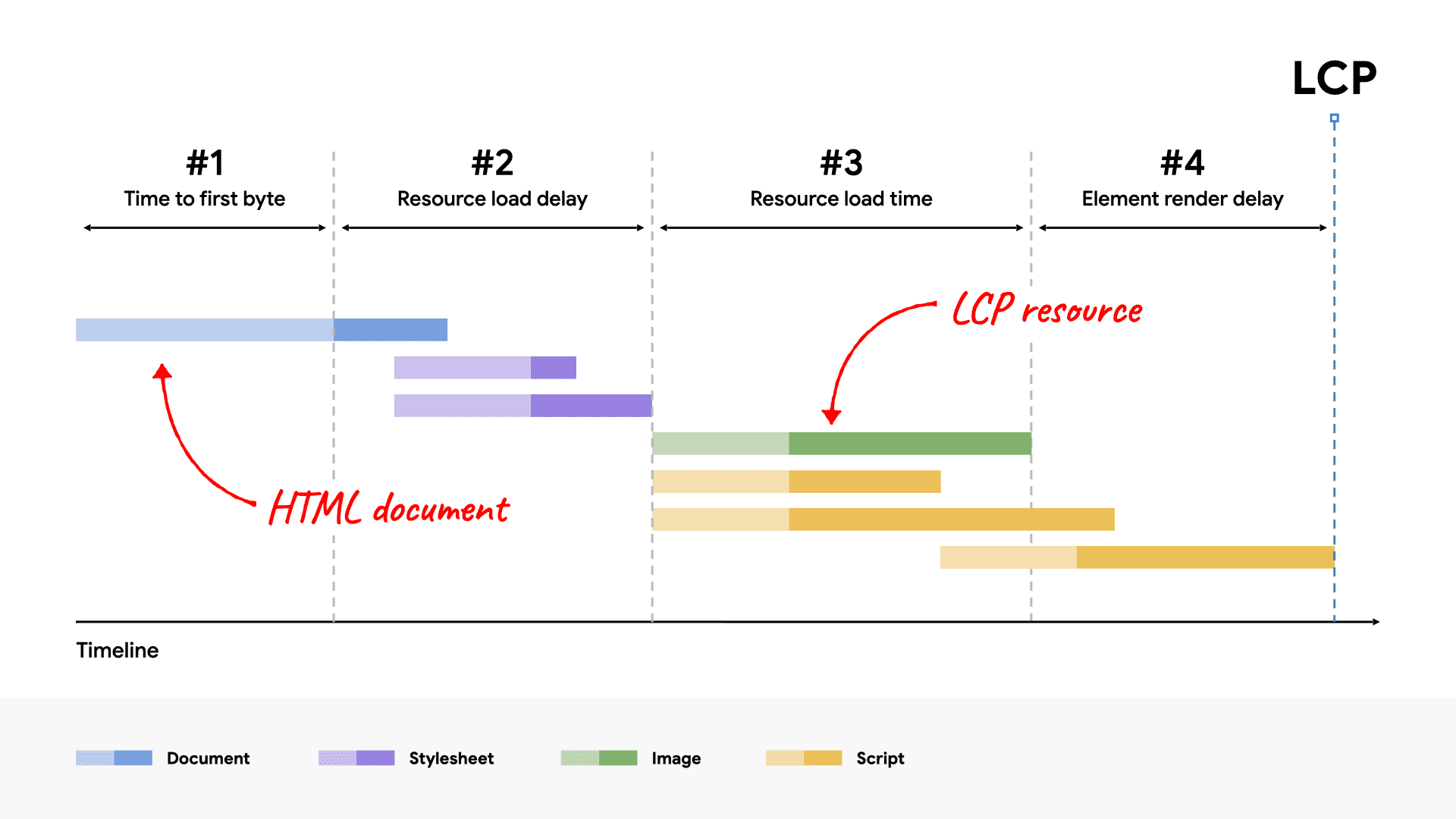
Ad esempio, la seguente visualizzazione mostra queste risorse evidenziate in un diagramma a cascata di rete a partire da un tipico caricamento di pagina, in cui l'elemento LCP richiede una richiesta di immagine per il rendering.

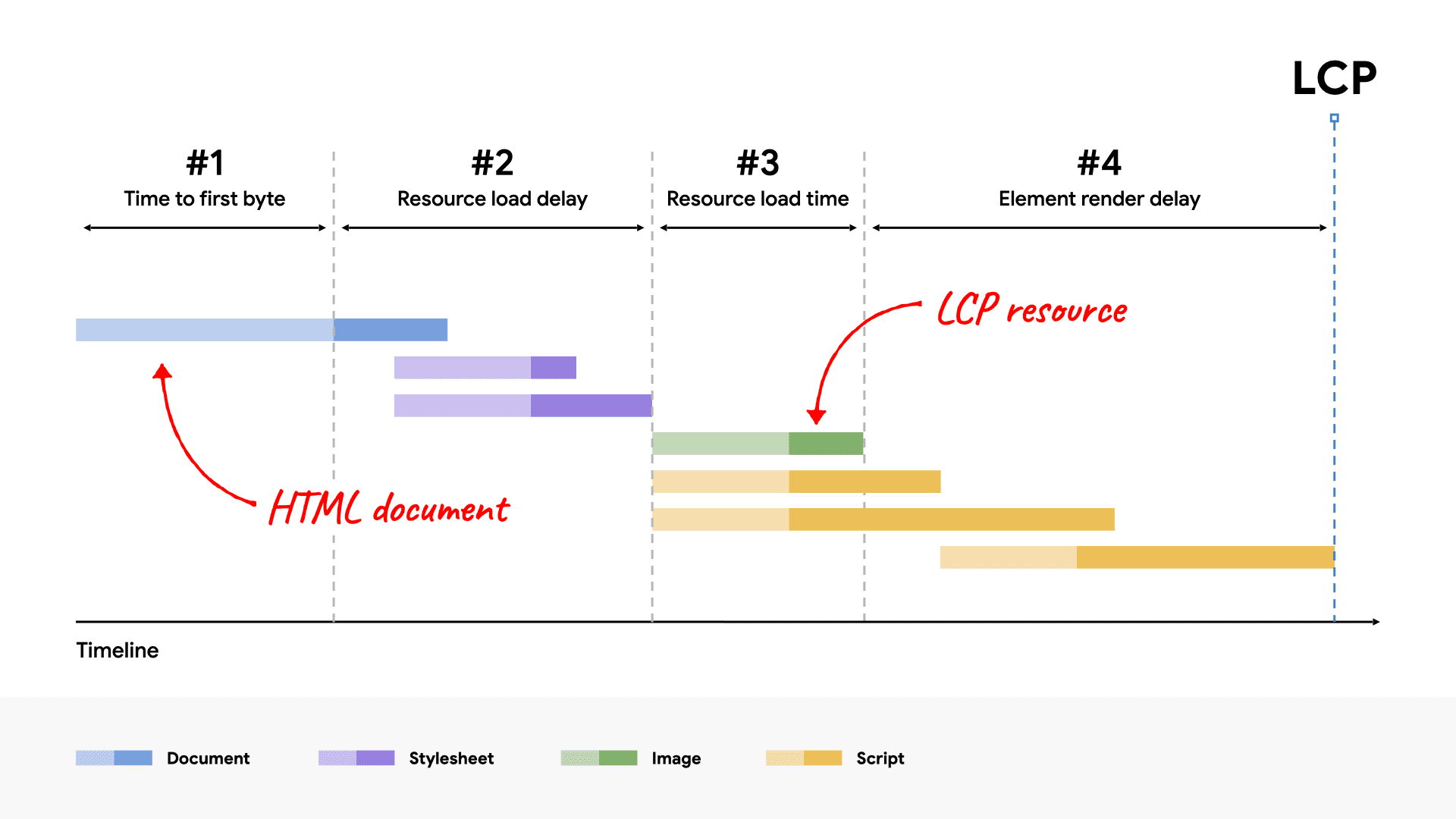
Per una pagina ben ottimizzata, vuoi che la richiesta di risorsa LCP inizi a caricarsi il prima possibile e vuoi che l'elemento LCP venga visualizzato il più rapidamente possibile al termine del caricamento della risorsa LCP. Per visualizzare più facilmente se una determinata pagina segue questo principio, puoi suddividere il tempo LCP totale nelle seguenti sottocategorie:
- Tempo per il primo byte (TTFB)
- Il tempo che intercorre tra l'avvio del caricamento della pagina da parte dell'utente e il momento in cui il browser riceve il primo byte della risposta del documento HTML.
- Ritardo di caricamento delle risorse
- Il tempo che intercorre tra TTFB e l'inizio del caricamento della risorsa LCP da parte del browser. Se l'elemento LCP non richiede un carico di risorse per il rendering (ad esempio, se l'elemento è un nodo di testo visualizzato con un carattere di sistema), il valore è 0.
- Tempo di caricamento delle risorse
- Il tempo necessario per caricare la risorsa LCP. Se il rendering dell'elemento LCP non richiede un carico di risorse, il tempo di visualizzazione sarà pari a 0.
- Ritardo di rendering dell'elemento
- Il tempo che intercorre tra il termine del caricamento della risorsa LCP e la visualizzazione completa dell'elemento LCP.
L'LCP di ogni pagina è costituito da queste quattro sottocategorie. Non esistono differenze o sovrapposizioni tra loro e sommano il tempo LCP completo.

Quando ottimizzi l'LCP, è utile provare a ottimizzare queste sottocategorie Tuttavia, devi assicurarti che siano tutte ottimizzate, dal momento che alcune ottimizzazioni spostano il tempo risparmiato da una parte all'altra, anziché la riduzione LCP.
Ad esempio, nell'esempio con struttura a cascata della rete, ridurre le dimensioni del file dell'immagine con una maggiore compressione o con un formato più ottimale (come AVIF o WebP) ridurrebbe il tempo di caricamento delle risorse, ma non migliorerebbe l'LCP perché questo tempo fa parte del ritardo di rendering dell'elemento. Questo perché l'elemento LCP rimane nascosto fino al termine del caricamento del codice JavaScript associato, dopodiché viene mostrato.

Orari ottimali per le sottocategorie
Per ottimizzare ogni sottocategoria di LCP, è importante capire qual è l'analisi ideale di queste sottocategorie in una pagina ben ottimizzata.
Le due sottocategorie che presentano ritardi devono essere il più possibile ridotte. Le altre due riguardano richieste di rete, che di per sé richiedono tempo e non possono essere ottimizzate completamente.
Di seguito è riportata una distribuzione LCP idealizzata.
Si tratta di linee guida, non di regole rigide. Se i tempi di LCP delle tue pagine sono costantemente pari a 2,5 secondi o meno, non importa quale sarà l'analisi dettagliata. Tuttavia, se le categorie di ritardo sono inutilmente lunghe, avrai problemi a raggiungere il target di 2,5 secondi.
Ti consigliamo di pensare alla suddivisione del tempo LCP come segue:
- La maggior parte del tempo LCP deve essere dedicata al caricamento del documento HTML e dell'origine LCP.
- Qualsiasi momento prima dell'LCP in cui una delle due risorse non viene caricata può avere un'opportunità di miglioramento.
Come ottimizzare ogni categoria
Ora che conosci l'aspetto dei tempi della sottocategoria LCP su una pagina ottimizzata, puoi iniziare a ottimizzare le tue pagine.
Le seguenti sezioni presentano consigli e best practice per ottimizzare ogni categoria, a partire dalle ottimizzazioni che hanno maggiori probabilità di avere il maggiore impatto.
Elimina il ritardo nel caricamento delle risorse
L'obiettivo di questo passaggio è garantire che il caricamento della risorsa LCP inizi il prima possibile. Anche se in teoria il caricamento di una risorsa è precocemente successivo al TTFB, in pratica c'è sempre un po' di ritardo prima che i browser inizino effettivamente a caricare le risorse.
Come regola generale, assicurati che la risorsa LCP venga avviata contemporaneamente alla prima risorsa caricata nella pagina.

In generale, la velocità di caricamento di una risorsa LCP dipende da due fattori:
- Quando la risorsa viene rilevata.
- La priorità assegnata alla risorsa.
Ottimizza quando la risorsa viene rilevata
Per garantire che la risorsa LCP inizi a caricarsi il prima possibile, la risorsa deve essere rilevabile nella risposta iniziale del documento HTML dallo scanner di precaricamento del browser. Ecco alcuni esempi di risorse LCP rilevabili:
- Un elemento
<img>i cui attributisrcosrcsetsi trovano nel markup HTML iniziale. - Qualsiasi elemento che richiede un'immagine di sfondo CSS, a condizione che l'immagine sia precaricata da
<link rel="preload">nel markup HTML (o utilizzando un'intestazioneLink). - Un nodo di testo che richiede un carattere web per il rendering, purché il carattere sia precaricato da
<link rel="preload">nel markup HTML (o utilizzando un'intestazioneLink).
Di seguito sono riportate alcune risorse LCP che non possono essere rilevate scansionando la risposta del documento HTML. In ogni caso, il browser deve eseguire uno script o applicare un foglio di stile prima di poter scoprire e iniziare a caricare la risorsa LCP, il che richiede di attendere il completamento delle richieste di rete.
- Un elemento
<img>aggiunto in modo dinamico alla pagina tramite JavaScript. - Qualsiasi elemento caricato lentamente utilizzando una libreria JavaScript che nasconde i relativi attributi
srcosrcset(spesso comedata-srcodata-srcset). - Qualsiasi elemento che richiede un'immagine di sfondo CSS.
Per eliminare inutili ritardi nel caricamento delle risorse, la risorsa LCP deve essere rilevabile dall'origine HTML. Nei casi in cui viene fatto riferimento alla risorsa solo da un file CSS o JavaScript esterno, la risorsa LCP deve essere precaricata con una priorità di recupero elevata, ad esempio:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
Ottimizza la priorità assegnata alla risorsa
Anche se la risorsa LCP è rilevabile dal markup HTML, il caricamento potrebbe ancora non iniziare già dalla prima risorsa. Questo può accadere se le euristiche di priorità dello scanner di precaricamento del browser non riconoscono che la risorsa è importante o se determina che altre risorse sono più importanti.
Ad esempio, puoi ritardare l'immagine LCP utilizzando HTML se imposti loading="lazy" sul tuo elemento <img>. Se utilizzi il caricamento lento, la risorsa non verrà caricata finché il layout non avrà confermato che l'immagine si trova nell'area visibile, il che spesso ne comporta il caricamento più tardi del previsto.
Anche senza il caricamento lento, i browser non caricano inizialmente immagini con priorità elevata perché non sono risorse che bloccano la visualizzazione. Puoi aumentare la priorità di caricamento di una risorsa utilizzando l'attributo fetchpriority come segue:
<img fetchpriority="high" src="/path/to/hero-image.webp">
Ti consigliamo di impostare fetchpriority="high" su un elemento <img> se ritieni che sia probabilmente l'elemento LCP della tua pagina. Tuttavia, l'impostazione di una priorità elevata per più di una o due immagini rende inutile l'impostazione della priorità per la riduzione della LCP.
Puoi anche ridurre la priorità delle immagini che potrebbero essere all'inizio della risposta del documento ma che non sono visibili a causa dello stile, ad esempio le immagini nelle slide con carosello che non sono visibili all'avvio:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
La riduzione della priorità di alcune risorse può fornire più larghezza di banda a quelle che ne hanno bisogno, ma fai attenzione a non esagerare. Controlla sempre la priorità delle risorse in DevTools e testa le modifiche con strumenti di prova controllati e sul campo.
Dopo aver ottimizzato la priorità delle risorse LCP e il tempo di rilevamento, la struttura a cascata della rete dovrebbe avere l'aspetto seguente, con la risorsa LCP che inizia contemporaneamente alla prima risorsa:

Punto chiave: un altro motivo per cui la risorsa LCP potrebbe non avviarsi il prima possibile, anche quando è rilevabile dall'origine HTML, è se è ospitata su un'origine diversa a cui il browser deve connettersi prima che possa iniziare a caricare la risorsa. Se possibile, ti consigliamo di ospitare risorse critiche sulla stessa origine della risorsa documento HTML in modo che il browser possa riutilizzare la connessione esistente per risparmiare tempo (ulteriori informazioni su questo punto più avanti).
Elimina il ritardo di rendering dell'elemento
L'obiettivo di questo passaggio è garantire che l'elemento LCP possa essere visualizzato immediatamente al termine del caricamento della risorsa, indipendentemente da quando succede.
Il motivo principale per cui l'elemento LCP non sarebbe in grado di eseguire il rendering subito dopo il termine del caricamento della risorsa è se il rendering è bloccato per qualche altro motivo:
- Il rendering dell'intera pagina è bloccato a causa di fogli di stile o script sincroni in
<head>ancora in fase di caricamento. - La risorsa LCP ha terminato il caricamento, ma l'elemento LCP non è stato ancora aggiunto al DOM perché è in attesa del caricamento del codice JavaScript.
- L'elemento è nascosto da un altro codice, ad esempio una libreria di test A/B che non ha ancora deciso in quale gruppo sperimentale inserire l'utente.
- Il thread principale è bloccato a causa di attività lunghe e il lavoro di rendering deve attendere il completamento di queste attività lunghe.
Le seguenti sezioni spiegano come risolvere le cause più comuni del ritardo di rendering degli elementi non necessari.
Riduci o incorpora i fogli di stile che bloccano la visualizzazione
I fogli di stile caricati dal markup HTML bloccano il rendering di tutti i contenuti che li seguono. Di solito questa è una cosa positiva, perché consente al foglio di stile di essere applicato prima del caricamento di altri elementi. Tuttavia, se le dimensioni del foglio di stile sono talmente lunghe da richiedere molto più tempo per il caricamento della risorsa LCP, viene impedito il rendering dell'elemento LCP anche al termine del caricamento della risorsa, come mostrato in questo esempio:

Per risolvere il problema, puoi:
- incorpora il foglio di stile nel codice HTML per evitare la richiesta di rete aggiuntiva; oppure
- riduci le dimensioni del foglio di stile.
L'incorporamento del foglio di stile è efficace per ridurre il valore di LCP solo se il foglio di stile è di piccole dimensioni. Tuttavia, se il caricamento del foglio di stile richiede più tempo della risorsa LCP, probabilmente è troppo grande per essere integrato in modo efficace. Pertanto, ti consigliamo di ridurre la complessità del foglio di stile nel seguente modo:
- Rimuovi il CSS inutilizzato: utilizza Chrome DevTools per trovare le regole CSS che non vengono utilizzate e che potrebbero potenzialmente essere rimosse (o differite).
- Rimanda il codice CSS non critico: suddividi il foglio di stile in stili che possono essere caricati lentamente per la pagina iniziale.
- Minimizza e comprimi CSS: per gli stili fondamentali, assicurati di ridurre il più possibile le dimensioni del trasferimento.
JavaScript che blocca la visualizzazione rinvia o in linea
Ti consigliamo di rendere asincroni tutti gli script nelle tue pagine utilizzando gli attributi async o defer. L'uso degli script sincroni è quasi sempre negativo
per le prestazioni.
Tuttavia, se devi eseguire JavaScript il prima possibile nel caricamento pagina, puoi migliorare l'LCP incorporando piccoli script per ridurre il tempo di attesa del browser per le richieste di rete.
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>
<head> <script src="/path/to/main.js"></script> </head>
Utilizza il rendering lato server
Il rendering lato server (SSR) è il processo di esecuzione della logica dell'applicazione lato client sul server e di risposta alle richieste di documenti HTML con il markup HTML completo.
L'SSR aiuta a ottimizzare l'LCP nei seguenti modi:
- Rende le risorse rilevabili dall'origine HTML, come descritto in Eliminare il ritardo nel caricamento delle risorse.
- Impedisce alla pagina di avere bisogno di ulteriori richieste JavaScript per il completamento prima di poter eseguire il rendering.
Il principale svantaggio di SSR è che richiede tempi di elaborazione aggiuntivi del server, il che può rallentare la TTFB. Tuttavia, vale la pena effettuare questo compromesso perché i tempi di elaborazione del server sono sotto il tuo controllo, mentre le funzionalità di rete e dei dispositivi degli utenti non lo sono.
Per migliorare le prestazioni, ti consigliamo inoltre di generare le pagine HTML in un passaggio di creazione anziché on demand. Questa pratica è chiamata generazione statica del sito (SSG) o prerendering.
Suddividi le attività lunghe
Anche se hai seguito tutti questi consigli e il tuo codice JavaScript non blocca la visualizzazione o non è responsabile del rendering dei tuoi elementi, può comunque ritardare l'LCP.
Il motivo più comune è che, quando una pagina carica un file JavaScript di grandi dimensioni, il browser impiega del tempo per analizzare ed eseguire il codice nel thread principale. Ciò significa che, anche se la risorsa LCP è stata scaricata completamente, potrebbe essere necessario attendere il rendering fino al termine dell'esecuzione di uno script non correlato.
Tutti i browser visualizzano le immagini nel thread principale, il che significa che qualsiasi elemento che blocchi il thread principale può causare anche un ritardo di rendering inutile dell'elemento. Consigliamo quindi di suddividere un file JavaScript di grandi dimensioni in più file di script, ognuno dei quali può essere analizzato secondo necessità.
Riduci il tempo di caricamento delle risorse
L'obiettivo di questo passaggio è ridurre il tempo impiegato dal browser per trasferire la risorsa sulla rete al dispositivo dell'utente. In generale, ci sono vari modi per farlo:
- Riduci le dimensioni della risorsa.
- Riduci la distanza che la risorsa deve percorrere.
- Ridurre i conflitti per la larghezza di banda della rete.
- Eliminare del tutto il tempo trascorso in rete.
Riduci le dimensioni della risorsa
Le risorse LCP sono in genere immagini o caratteri web. Le seguenti guide forniscono dettagli su come ridurre le dimensioni di entrambi:
- Pubblicare le dimensioni ottimali delle immagini
- Utilizzare formati delle immagini moderni
- Comprimi le immagini
- Ridurre le dimensioni dei caratteri web
Riduci la distanza percorsa dalla risorsa
Puoi anche ridurre i tempi di caricamento posizionando i server geograficamente il più vicino possibile agli utenti. Il modo migliore per farlo è utilizzare una rete CDN (Content Delivery Network).
In effetti, le CDN di immagini in particolare sono particolarmente utili perché riducono la distanza che la risorsa deve percorrere e spesso le dimensioni della risorsa seguendo le strategie menzionate in precedenza.
Punto chiave: le CDN di immagini sono un ottimo modo per ridurre i tempi di caricamento delle risorse. Tuttavia, l'utilizzo di un dominio di terze parti per ospitare le immagini comporta un costo di connessione aggiuntivo. Anche se la preconnessione all'origine può ridurre in parte questo costo, la soluzione migliore è pubblicare immagini dalla stessa origine del documento HTML. Per consentire questo, molte reti CDN ti consentono di usare il proxy per le richieste dalla tua origine alla loro.
Ridurre i conflitti per la larghezza di banda di rete
Se la pagina carica molte risorse contemporaneamente, il caricamento di una singola risorsa potrebbe richiedere molto tempo. Questo problema è noto come contesa di rete.
Se hai assegnato un valore fetchpriority elevato alla tua risorsa LCP e hai iniziato a caricarla il prima possibile, il browser farà del suo meglio per evitare che risorse a priorità inferiore competano con essa. Tuttavia, il caricamento di troppe risorse contemporaneamente può comunque influire sulla metrica LCP, soprattutto se molte di queste risorse hanno un valore elevato di fetchpriority. Ti consigliamo di ridurre i conflitti di rete assicurandoti che le uniche risorse con un valore elevato di fetchpriority siano quelle che devono essere caricate più rapidamente.
Eliminare del tutto il tempo trascorso in rete
Il modo migliore per ridurre i tempi di caricamento delle risorse è eliminare completamente la rete dal processo. Se gestisci le tue risorse con un criterio di controllo efficiente della cache, i visitatori che le richiedono una seconda volta le riceveranno dalla cache, riducendo il tempo di caricamento delle risorse sostanzialmente a zero.
Se la risorsa LCP è un carattere web, oltre a ridurre le dimensioni dei caratteri web, ti consigliamo di valutare se è necessario bloccare il rendering durante il caricamento delle risorse dei caratteri web.
Se imposti un valore font-display diverso da auto o block, il testo è sempre visibile durante il caricamento e LCP non deve attendere una richiesta di rete aggiuntiva.
Infine, se la risorsa LCP è di piccole dimensioni, potrebbe essere opportuno incorporarla come URI di dati per eliminare la richiesta di rete aggiuntiva. Tuttavia, l'utilizzo degli URI dati ha i suoi svantaggi: impedisce che le risorse vengano memorizzate nella cache e, in alcuni casi, può causare ritardi di rendering più lunghi a causa del costo di decodifica aggiuntivo.
4. Riduci il tempo per il primo byte
L'obiettivo di questo passaggio è pubblicare il codice HTML iniziale il più rapidamente possibile. Questo passaggio è elencato per ultimo perché di solito è quello su cui gli sviluppatori hanno il minimo controllo. Tuttavia, è anche uno dei passaggi più importanti perché influisce direttamente su ogni passaggio successivo. Non può succedere nulla sul frontend finché il backend non consegna il primo byte di contenuto, quindi qualsiasi cosa tu possa fare per velocizzare il TTFB migliorerà anche ogni altra metrica di carico.
Una causa comune di un TTFB lento per un sito altrimenti veloce sono i visitatori che arrivano tramite più reindirizzamenti, ad esempio da pubblicità o link abbreviati. Riduci sempre al minimo il numero di reindirizzamenti che un visitatore deve attendere.
Un'altra causa comune è l'impossibilità di utilizzare i contenuti memorizzati nella cache da un server perimetrale CDN, per cui tutte le richieste devono essere indirizzate fino al server di origine. Ciò può verificarsi se i visitatori utilizzano parametri URL univoci per l'analisi, anche se non generano pagine diverse.
Per indicazioni specifiche su come ridurre il TTFB, consulta Optimize TTFB.
Monitora la suddivisione LCP in JavaScript
Le informazioni sulla tempistica per tutte le sottocategorie LCP sono disponibili in JavaScript tramite una combinazione delle seguenti API per le prestazioni:
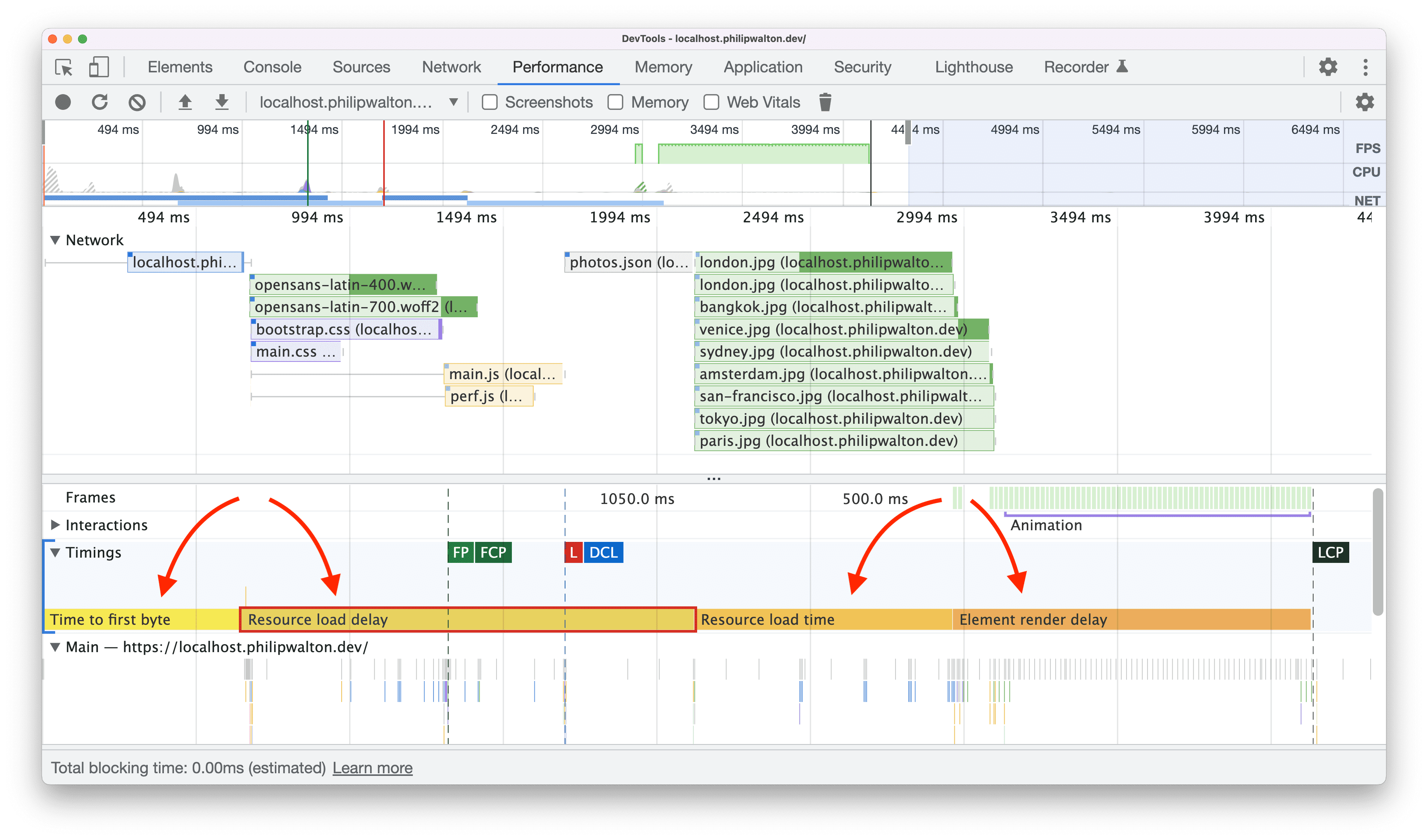
Il calcolo di questi valori di tempo in JavaScript ti consente di inviarli a un provider di analisi o registrarli negli strumenti per sviluppatori per facilitare il debug e l'ottimizzazione. Ad esempio, il seguente screenshot utilizza il metodo performance.measure() dell'API User Timing per aggiungere barre al monitoraggio Timing nel riquadro Prestazioni di Chrome DevTools:

Le visualizzazioni nella traccia Tempi sono particolarmente utili insieme alle tracce dei thread principali e di rete, che ti consentono di vedere cos'altro accade nella pagina durante questi intervalli di tempo.
Puoi anche utilizzare JavaScript per calcolare la percentuale del tempo LCP totale impiegato da ogni sottocategoria e stabilire se le tue pagine soddisfano le suddivisioni percentuali consigliate.
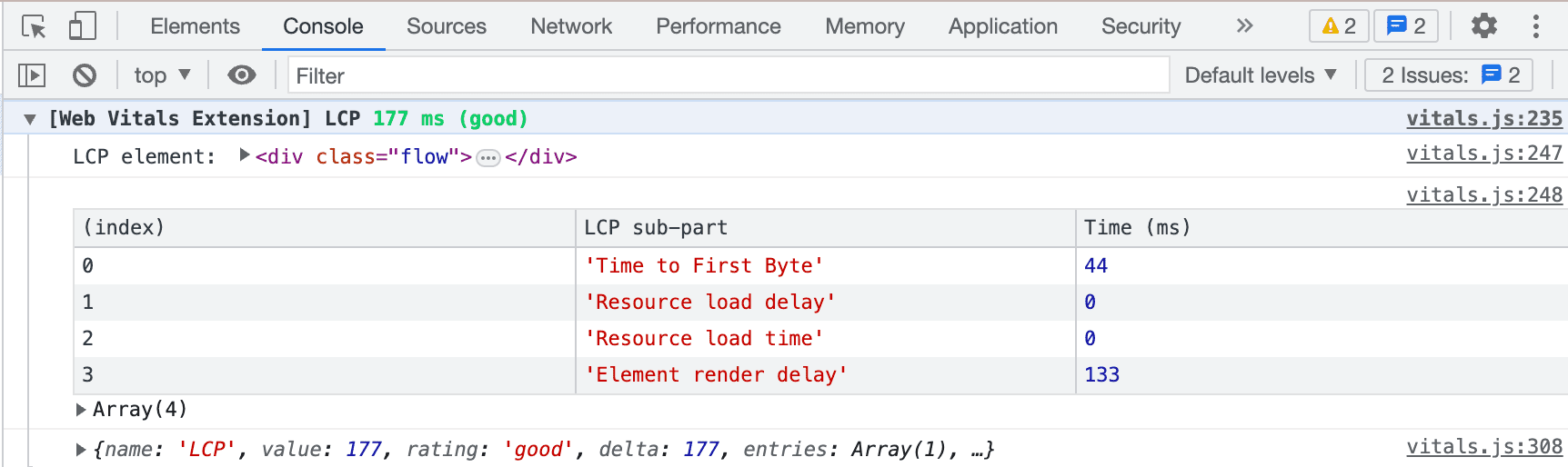
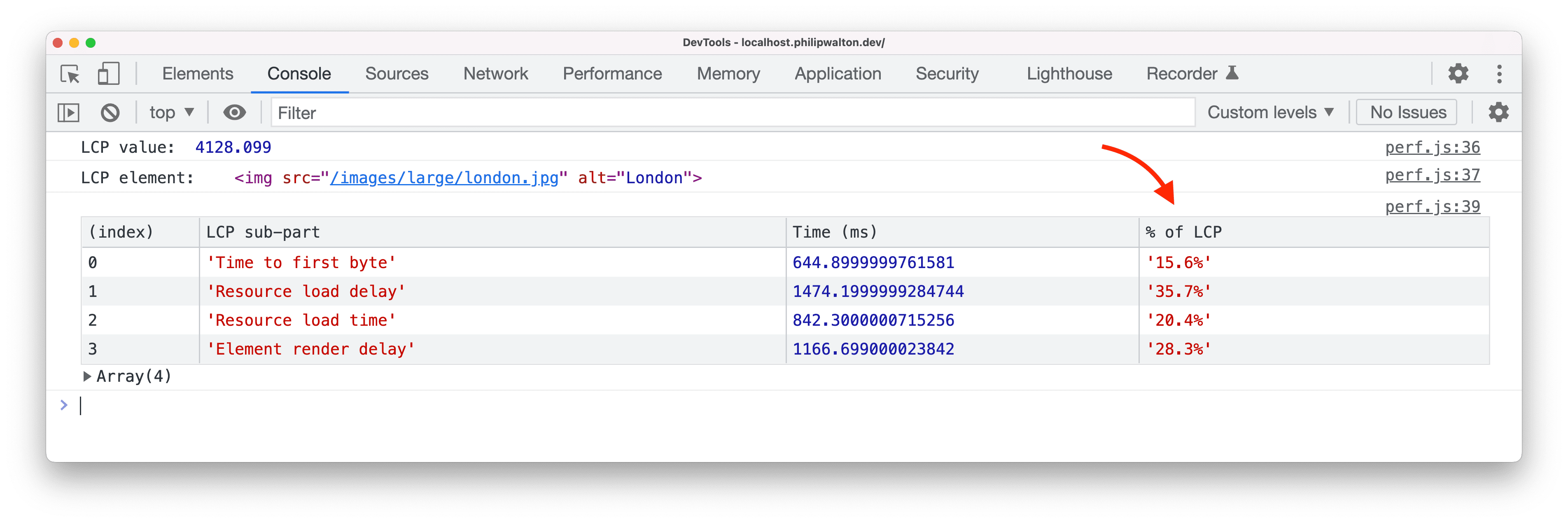
Questo screenshot mostra un esempio che registra il tempo totale di ogni sottocategoria LCP nella console, nonché la relativa percentuale del tempo LCP totale.

Entrambe queste visualizzazioni sono state create con il seguente codice:
const LCP_SUB_PARTS = [
'Time to first byte',
'Resource load delay',
'Resource load time',
'Element render delay',
];
new PerformanceObserver((list) => {
const lcpEntry = list.getEntries().at(-1);
const navEntry = performance.getEntriesByType('navigation')[0];
const lcpResEntry = performance
.getEntriesByType('resource')
.filter((e) => e.name === lcpEntry.url)[0];
// Ignore LCP entries that aren't images to reduce DevTools noise.
// Comment this line out if you want to include text entries.
if (!lcpEntry.url) return;
// Compute the start and end times of each LCP sub-part.
// WARNING! If your LCP resource is loaded cross-origin, make sure to add
// the `Timing-Allow-Origin` (TAO) header to get the most accurate results.
const ttfb = navEntry.responseStart;
const lcpRequestStart = Math.max(
ttfb,
// Prefer `requestStart` (if TOA is set), otherwise use `startTime`.
lcpResEntry ? lcpResEntry.requestStart || lcpResEntry.startTime : 0
);
const lcpResponseEnd = Math.max(
lcpRequestStart,
lcpResEntry ? lcpResEntry.responseEnd : 0
);
const lcpRenderTime = Math.max(
lcpResponseEnd,
// Use LCP startTime (the final LCP time) because there are sometimes
// slight differences between loadTime/renderTime and startTime
// due to rounding precision.
lcpEntry ? lcpEntry.startTime : 0
);
// Clear previous measures before making new ones.
// Note: due to a bug, this doesn't work in Chrome DevTools.
LCP_SUB_PARTS.forEach((part) => performance.clearMeasures(part));
// Create measures for each LCP sub-part for easier
// visualization in the Chrome DevTools Performance panel.
const lcpSubPartMeasures = [
performance.measure(LCP_SUB_PARTS[0], {
start: 0,
end: ttfb,
}),
performance.measure(LCP_SUB_PARTS[1], {
start: ttfb,
end: lcpRequestStart,
}),
performance.measure(LCP_SUB_PARTS[2], {
start: lcpRequestStart,
end: lcpResponseEnd,
}),
performance.measure(LCP_SUB_PARTS[3], {
start: lcpResponseEnd,
end: lcpRenderTime,
}),
];
// Log helpful debug information to the console.
console.log('LCP value: ', lcpRenderTime);
console.log('LCP element: ', lcpEntry.element, lcpEntry.url);
console.table(
lcpSubPartMeasures.map((measure) => ({
'LCP sub-part': measure.name,
'Time (ms)': measure.duration,
'% of LCP': `${
Math.round((1000 * measure.duration) / lcpRenderTime) / 10
}%`,
}))
);
}).observe({type: 'largest-contentful-paint', buffered: true});
Puoi utilizzare questo codice così com'è per il debug locale oppure modificarlo per inviare i dati a un provider di analisi in modo da comprendere meglio la suddivisione LCP delle tue pagine per gli utenti reali.
Monitora l'analisi LCP utilizzando l'estensione Web Vitals
L'estensione Web Vitals registra il tempo LCP, l'elemento LCP e le quattro sottocategorie nel logging della console per mostrare questa analisi.