Largest Contentful Paint (LCP) یکی از سه معیار Core Web Vitals است. این نشان دهنده سرعت بارگیری محتوای اصلی یک صفحه وب است، به طور خاص، زمانی که کاربر بارگیری صفحه را آغاز می کند تا زمانی که بزرگترین تصویر یا بلوک متن در پنجره نمایش داده شود.
برای ارائه یک تجربه کاربری خوب، سایت ها باید حداقل 75 درصد از بازدیدهای صفحه، LCP 2.5 ثانیه یا کمتر داشته باشند.

تعدادی از عوامل می توانند بر سرعت بارگیری و ارائه یک صفحه وب توسط مرورگر تأثیر بگذارند و تاخیر در هر یک از آنها می تواند تأثیر قابل توجهی بر LCP داشته باشد.
به ندرت پیش می آید که رفع سریع یک قسمت از صفحه منجر به بهبود معنی دار LCP شود. برای بهبود LCP، باید به کل فرآیند بارگذاری نگاه کنید و مطمئن شوید که هر مرحله از مسیر بهینه شده است.
معیار LCP خود را درک کنید
قبل از بهینه سازی LCP، توسعه دهندگان باید بدانند که آیا سایت آنها مشکل LCP دارد یا خیر، و اگر چنین است تا چه حد.
تعدادی از ابزارها می توانند LCP را اندازه گیری کنند، اما همه آنها آن را به یک روش اندازه گیری نمی کنند. برای درک تجربه LCP کاربران واقعی، باید درک کنید که کاربران واقعی چه چیزی را تجربه میکنند، نه فقط آنچه را که یک ابزار مبتنی بر آزمایشگاه مانند Lighthouse یا آزمایش محلی میتواند نشان دهد. این ابزارهای مبتنی بر آزمایشگاه میتوانند انبوهی از اطلاعات را برای توضیح LCP ارائه دهند و به شما در بهبود معیارهای خود کمک کنند، اما آزمایشهای آزمایشگاهی به تنهایی کاملاً نمایانگر آنچه کاربران شما تجربه میکنند نیستند.
میتوانید دادههای LCP را بر اساس کاربران واقعی از ابزارهای نظارت کاربر واقعی (RUM) نصب شده در یک سایت، یا از طریق گزارش تجربه کاربر Chrome (CrUX) که دادههای ناشناس را از کاربران واقعی Chrome برای میلیونها وبسایت جمعآوری میکند، ارائه کنید.
از دادههای CrUX در PageSpeed Insights استفاده کنید
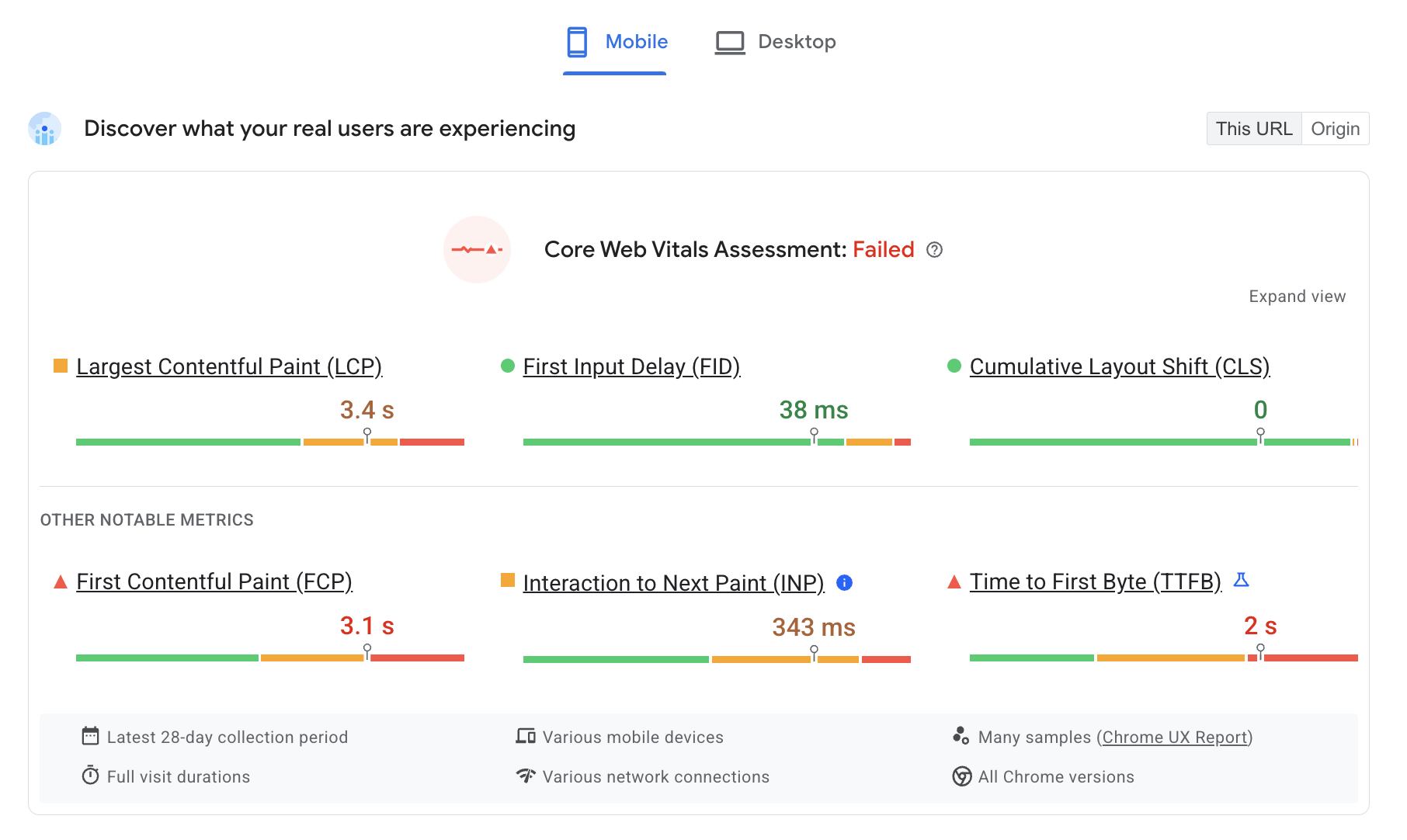
PageSpeed Insights دسترسی به دادههای CrUX را در بخش Discover آنچه کاربران واقعی شما تجربه میکنند فراهم میکند. اطلاعات دقیقتر مبتنی بر آزمایشگاه در بخش تشخیص مشکلات عملکرد موجود است. اگر دادههای CrUX در دسترس هستند، همیشه ابتدا روی آن تمرکز کنید.

در جایی که CrUX داده ارائه نمی دهد (به عنوان مثال، برای صفحه ای با ترافیک ناکافی برای دریافت داده های سطح صفحه)، می توانید CrUX را با داده های RUM که با استفاده از API های جاوا اسکریپت در حال اجرا در صفحه جمع آوری شده است تکمیل کنید. این همچنین میتواند دادههای بسیار بیشتری نسبت به آنچه که CrUX میتواند به عنوان یک مجموعه داده عمومی در معرض نمایش بگذارد، ارائه دهد. بعداً در این راهنما، نحوه جمع آوری این داده ها با استفاده از جاوا اسکریپت را توضیح خواهیم داد.
داده های LCP
PageSpeed Insights حداکثر چهار مجموعه داده مختلف CrUX را نشان می دهد:
- داده های تلفن همراه برای این URL
- داده های دسکتاپ برای این URL
- داده های تلفن همراه برای کل Origin
- داده های دسکتاپ برای کل Origin
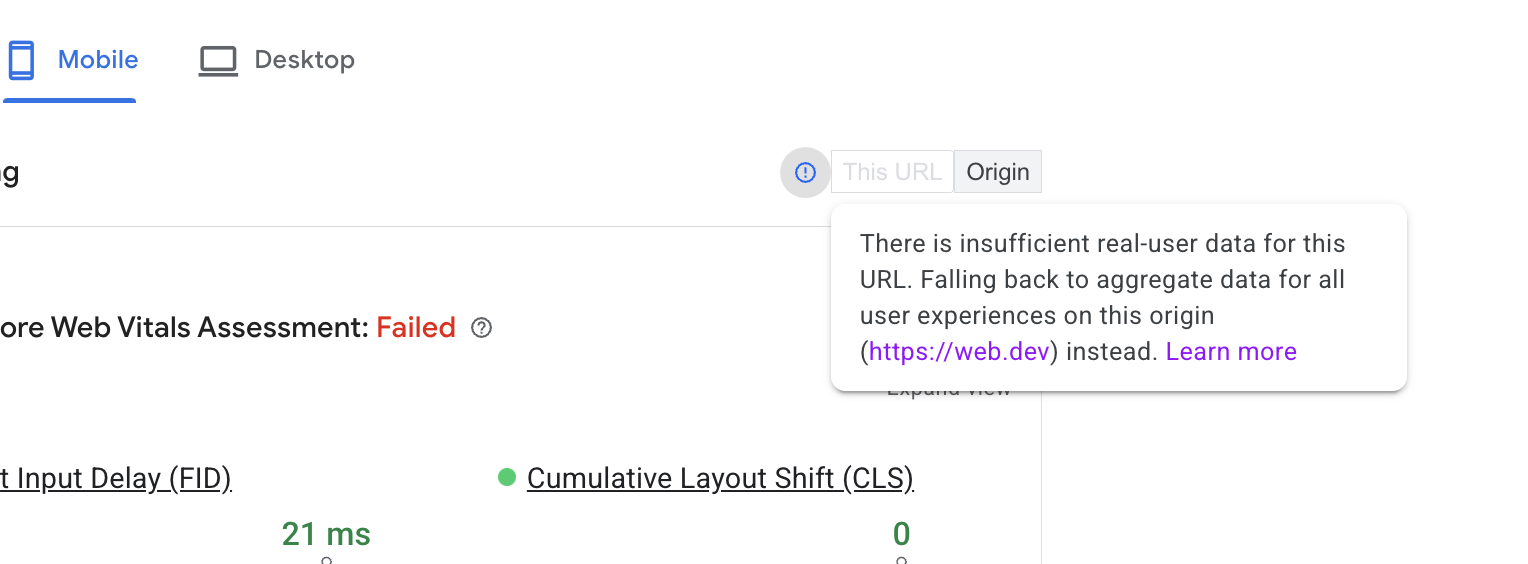
میتوانید این موارد را در کنترلهای بالا و سمت راست بالای این بخش تغییر دهید. اگر یک URL داده کافی برای نمایش در سطح URL را نداشته باشد، اما دارای داده هایی برای مبدا باشد، PageSpeed Insights همیشه داده های مبدا را نشان می دهد.

LCP برای کل مبدا ممکن است بسیار متفاوت از LCP یک صفحه باشد، بسته به نحوه بارگیری LCP در آن صفحه در مقایسه با سایر صفحات در آن مبدا. همچنین می تواند تحت تأثیر نحوه حرکت بازدیدکنندگان به این صفحات قرار گیرد. صفحات اصلی معمولاً توسط کاربران جدید بازدید می شوند و بنابراین اغلب بدون محتوای کش بارگذاری می شوند و آنها را به کندترین صفحات یک وب سایت تبدیل می کند.
نگاهی به چهار دسته مختلف دادههای CrUX میتواند به شما کمک کند تا بفهمید که آیا یک مشکل LCP مختص این صفحه است یا یک مشکل عمومیتر در سراسر سایت. به طور مشابه، می تواند نشان دهد که کدام نوع دستگاه دارای مشکلات LCP هستند.
معیارهای تکمیلی
توسعه دهندگانی که روی بهینه سازی LCP کار می کنند می توانند از زمان بندی First Contentful Paint (FCP) و Time to First Byte (TTFB) نیز استفاده کنند، که معیارهای تشخیصی خوبی هستند که می توانند بینش ارزشمندی را در مورد LCP ارائه دهند.
TTFB زمانی است که بازدیدکننده شروع به پیمایش به یک صفحه می کند (مثلاً روی یک پیوند کلیک می کند)، تا زمانی که اولین بایت های سند HTML دریافت شود. TTFB بالا می تواند دستیابی به LCP 2.5 ثانیه ای را چالش برانگیز یا حتی غیرممکن کند.
TTFB بالا می تواند به دلیل تغییر مسیرهای سرور متعدد، بازدیدکنندگانی که دور از نزدیکترین سرور سایت قرار دارند، بازدیدکنندگان در شرایط شبکه ضعیف یا ناتوانی در استفاده از محتوای کش به دلیل پارامترهای پرس و جو ایجاد شود.
هنگامی که یک صفحه شروع به رندر می کند، ممکن است یک رنگ اولیه (به عنوان مثال، رنگ پس زمینه) وجود داشته باشد و به دنبال آن محتوایی ظاهر شود (مثلاً سرصفحه سایت). ظاهر محتوای اولیه با FCP اندازه گیری می شود و تفاوت بین FCP و سایر معیارها می تواند بسیار گویا باشد.
تفاوت زیاد بین TTFB و FCP ممکن است نشان دهنده این باشد که مرورگر باید تعداد زیادی از داراییهای مسدودکننده رندر را دانلود کند. همچنین میتواند نشانهای از این باشد که مرورگر باید کارهای زیادی را برای ارائه محتوای معنادار انجام دهد، که نشان میدهد سایت به شدت به رندر سمت مشتری متکی است.
تفاوت زیاد بین FCP و LCP نشان میدهد که منبع LCP یا فوراً برای اولویتبندی مرورگر در دسترس نیست (مثلاً متن یا تصاویری که به جای اینکه در HTML اولیه در دسترس باشند توسط جاوا اسکریپت مدیریت میشوند)، یا اینکه مرورگر باید تکمیل شود. کار دیگری قبل از اینکه بتواند محتوای LCP را نمایش دهد.
از داده های PageSpeed Insights Lighthouse استفاده کنید
بخش Lighthouse PageSpeed Insights راهنمایی هایی برای بهبود LCP ارائه می دهد، اما ابتدا باید بررسی کنید که آیا LCP ارائه شده به طور گسترده با داده های کاربر واقعی ارائه شده توسط CrUX مطابقت دارد یا خیر. اگر Lighthouse و CrUX موافق نیستند، CrUX احتمالا تصویر دقیق تری از تجربه کاربری شما ارائه می دهد. قبل از اینکه روی آن اقدام کنید، مطمئن شوید که دادههای CrUX شما مربوط به صفحه شما است، نه منبع کامل.
اگر هم Lighthouse و هم CrUX مقادیر LCP را نشان میدهند که نیاز به بهبود دارند، بخش Lighthouse میتواند راهنمایی ارزشمندی در مورد راههای بهبود LCP ارائه دهد. از فیلتر LCP استفاده کنید تا فقط ممیزی های مربوط به LCP را به شرح زیر نشان دهید:

علاوه بر فرصتهای بهبود، اطلاعات تشخیصی نیز وجود دارد که میتواند اطلاعات بیشتری را برای کمک به تشخیص مشکل ارائه دهد. بزرگترین عیبیابی عنصر رنگ محتوایی ، تفکیک مفیدی از زمانبندیهای مختلف تشکیلدهنده LCP را نشان میدهد:

بخش بعدی زیرمجموعه های LCP را با جزئیات بیشتری بررسی می کند.
شکست LCP
این بخش روشی را ارائه میکند که LCP را به مهمترین زیرمجموعههای آن تقسیم میکند، همراه با توصیههای خاص و بهترین شیوهها برای بهینهسازی هر زیرمجموعه.
بیشتر بارگذاریهای صفحه معمولاً شامل چندین درخواست شبکه میشوند، اما برای شناسایی فرصتها برای بهبود LCP، توصیه میکنیم فقط با سند اولیه HTML و در صورت وجود، از منبع LCP شروع کنید.
در حالی که سایر درخواستها در صفحه میتوانند بر LCP تأثیر بگذارند، این دو درخواست – بهویژه زمانهایی که منبع LCP شروع و پایان مییابد – نشان میدهد که آیا صفحه شما برای LCP بهینه شده است یا خیر.
برای شناسایی منبع LCP، میتوانید از ابزارهای برنامهنویس، مانند PageSpeed Insights، Chrome DevTools یا WebPageTest برای تعیین عنصر LCP استفاده کنید. از آنجا، میتوانید URL بارگیری شده توسط عنصر در آبشار شبکه را با همه منابع بارگیری شده توسط صفحه مطابقت دهید (در صورت وجود).
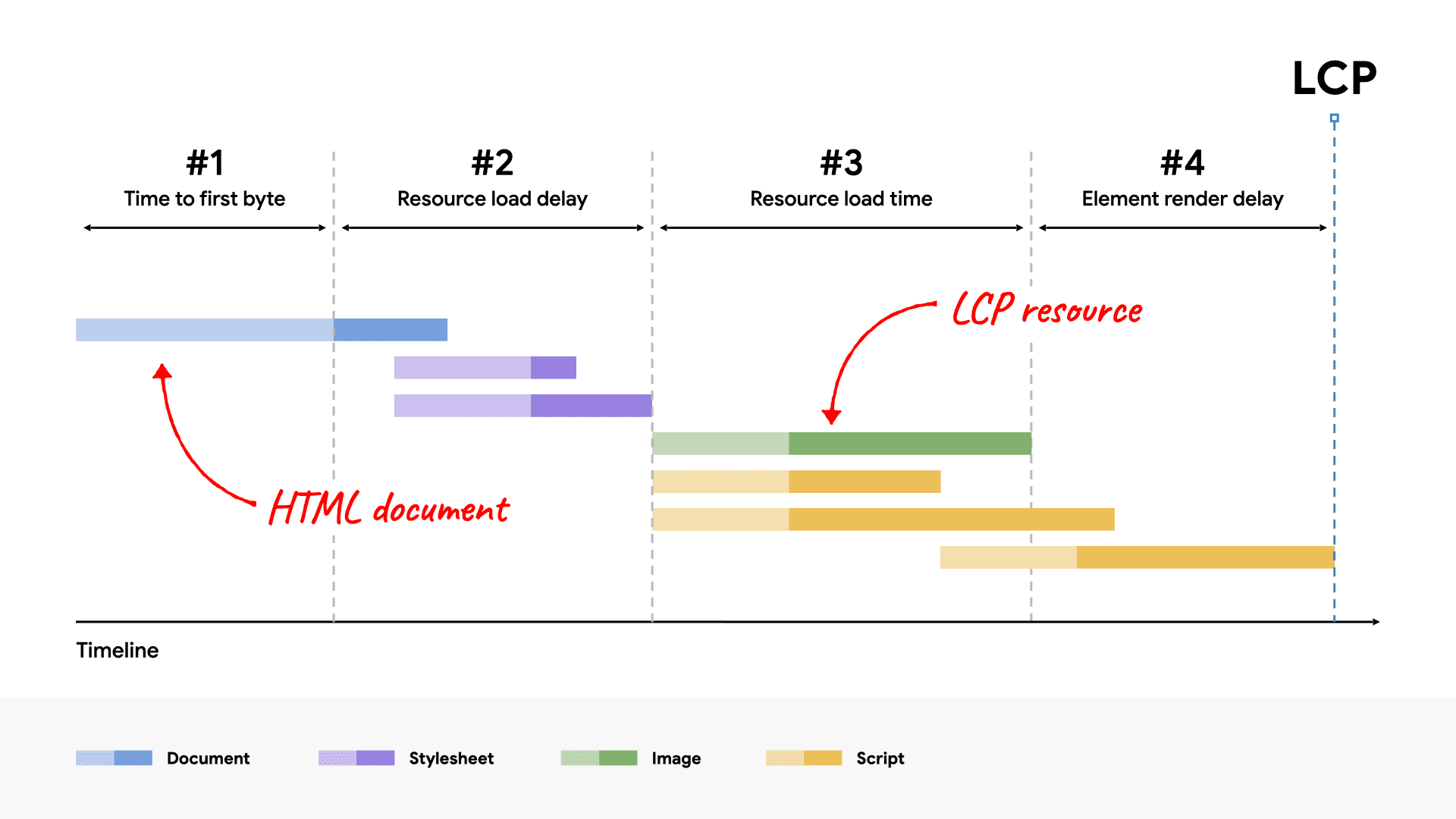
برای مثال، تجسم زیر این منابع را نشان میدهد که بر روی نمودار آبشار شبکه از بارگذاری صفحه معمولی برجسته شدهاند، جایی که عنصر LCP برای ارائه به درخواست تصویر نیاز دارد.

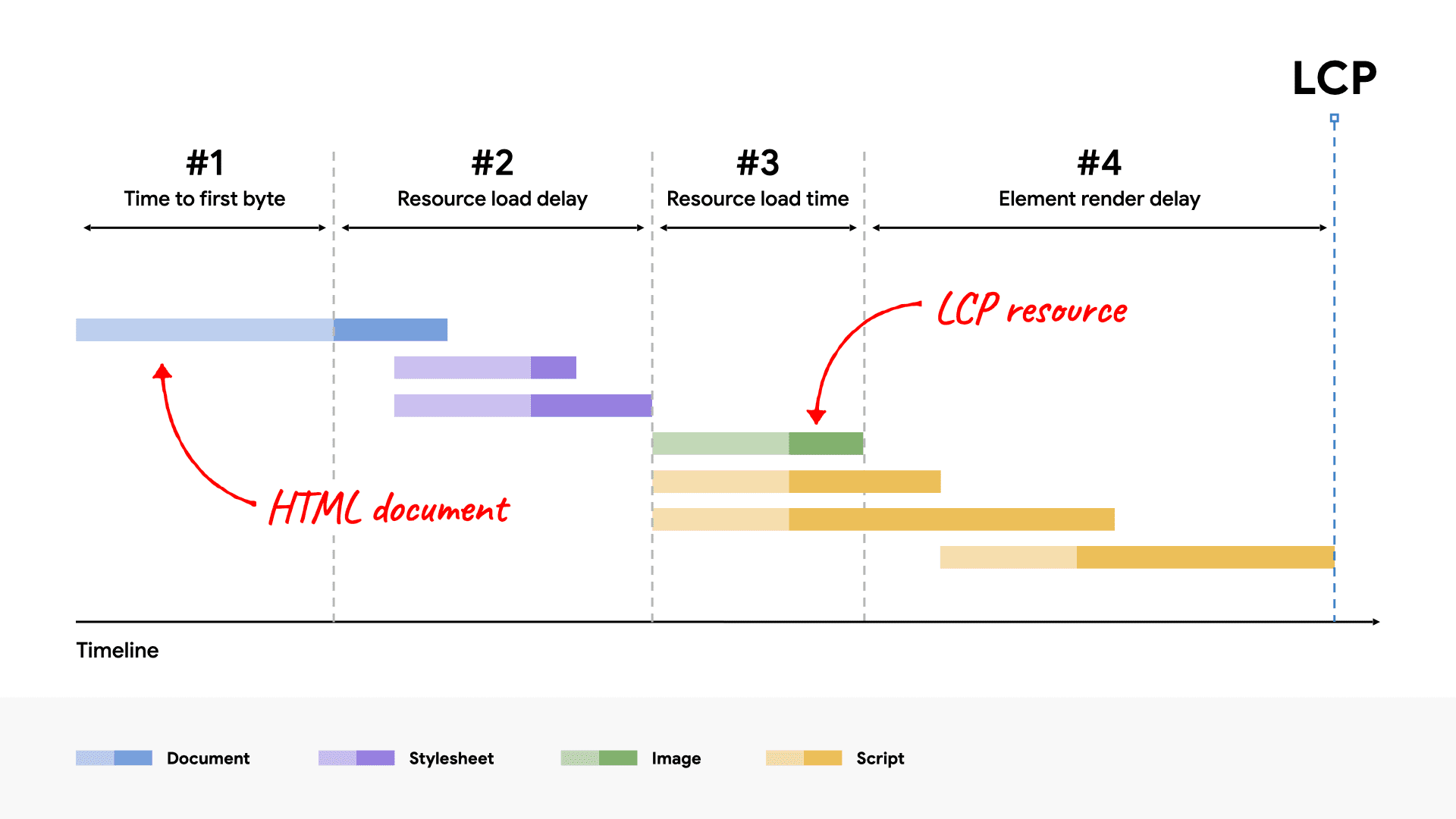
برای صفحه ای که به خوبی بهینه شده است، می خواهید درخواست منبع LCP شما هر چه زودتر بارگیری شود و می خواهید عنصر LCP در سریع ترین زمان ممکن پس از اتمام بارگیری منبع LCP ارائه شود. برای کمک به تجسم اینکه آیا یک صفحه خاص از این اصل پیروی می کند یا خیر، می توانید کل زمان LCP را به زیر مجموعه های زیر تقسیم کنید:
- زمان تا اولین بایت (TTFB)
- زمان از زمانی که کاربر بارگیری صفحه را آغاز می کند تا زمانی که مرورگر اولین بایت پاسخ سند HTML را دریافت کند.
- تاخیر بارگذاری منابع
- زمان بین TTFB و زمانی که مرورگر شروع به بارگیری منبع LCP می کند. اگر عنصر LCP برای رندر به بار منبع نیاز نداشته باشد (به عنوان مثال، اگر عنصر یک گره متنی است که با فونت سیستم رندر شده است)، این زمان 0 است.
- زمان بارگیری منابع
- زمانی که طول می کشد تا خود منبع LCP بارگیری شود. اگر عنصر LCP برای ارائه به بار منبع نیاز نداشته باشد، این زمان 0 است.
- تأخیر رندر عنصر
- زمان بین پایان بارگذاری منبع LCP و رندر کامل عنصر LCP.
LCP هر صفحه از این چهار زیرمجموعه تشکیل شده است. هیچ شکاف یا همپوشانی بین آنها وجود ندارد و آنها به زمان LCP کامل اضافه می شوند.

هنگام بهینهسازی LCP، تلاش برای بهینهسازی این زیرمجموعهها مفید است، با این حال، باید مطمئن شوید که همه آنها بهینه هستند، زیرا برخی از بهینهسازیها به جای کاهش واقعی LCP، زمان صرفهجویی شده در یک قسمت را به قسمت دیگر منتقل میکنند.
به عنوان مثال، در مثال آبشار شبکه، کاهش اندازه فایل تصویر با فشرده سازی بیشتر یا تغییر فرمت بهینه تر (مانند AVIF یا WebP) زمان بارگذاری منبع را کاهش می دهد، اما LCP را بهبود نمی بخشد زیرا که زمان بخشی از تاخیر رندر عنصر می شود. این به این دلیل است که عنصر LCP تا زمانی که بارگذاری جاوا اسکریپت مرتبط با آن تمام شود، پنهان می شود و پس از آن آشکار می شود.

زمان های بهینه زیرمجموعه
برای بهینهسازی هر زیرمجموعه LCP، مهم است که بفهمیم تفکیک ایدهآل این زیرمجموعهها در یک صفحه بهینهسازی شده چیست.
دو زیرمجموعه مربوط به تاخیر باید تا حد امکان کاهش یابد. دو مورد دیگر شامل درخواستهای شبکه هستند که ذاتاً زمان میبرند و نمیتوان آنها را به طور کامل بهینه کرد.
زیر یک توزیع ایده آل LCP است.
این زمان ها دستورالعمل هستند، نه قوانین سخت. اگر زمان LCP صفحات شما به طور مداوم 2.5 ثانیه یا کمتر است، دیگر مهم نیست که خرابی چگونه به نظر می رسد. با این حال، اگر دستههای تأخیر شما غیرضروری طولانی باشد، برای رسیدن به هدف 2.5 ثانیه مشکل خواهید داشت.
توصیه می کنیم در مورد تجزیه زمانی LCP به صورت زیر فکر کنید:
- اکثریت قریب به اتفاق زمان LCP باید صرف بارگذاری سند HTML و منبع LCP شود.
- هر زمانی قبل از LCP که یکی از این دو منبع بارگیری نمی شود، فرصتی برای بهبود است.
نحوه بهینه سازی هر دسته
اکنون که متوجه شدید زمان های زیرمجموعه LCP در یک صفحه بهینه شده چگونه به نظر می رسد، می توانید شروع به بهینه سازی صفحات خود کنید.
بخشهای زیر توصیهها و بهترین شیوههای بهینهسازی هر دسته را ارائه میکنند، که با بهینهسازیهایی که احتمالاً بیشترین تأثیر را دارند شروع میشود.
از بین بردن تاخیر بار منبع
هدف این مرحله این است که اطمینان حاصل شود که منبع LCP هر چه زودتر بارگیری می شود. در حالی که اولین منبعی که از لحاظ نظری می تواند بارگیری را شروع کند بلافاصله پس از TTFB است، در عمل همیشه قبل از اینکه مرورگرها واقعاً منابع را بارگیری کنند، تاخیر وجود دارد.
یک قانون کلی خوب این است که مطمئن شوید منبع LCP شما همزمان با اولین منبعی که صفحه بارگیری می شود شروع می شود.

به طور کلی، دو عامل وجود دارد که بر سرعت بارگیری یک منبع LCP تأثیر می گذارد:
- وقتی منبع کشف شد.
- چه اولویتی به منبع داده شده است.
بهینه سازی زمانی که منبع کشف شد
برای اطمینان از اینکه منبع LCP شما هر چه زودتر بارگیری می شود، آن منبع باید در پاسخ سند اولیه HTML توسط اسکنر پیش بارگذاری مرورگر قابل کشف باشد. برخی از نمونههای منابع LCP قابل کشف عبارتند از:
- یک عنصر
<img>که ویژگیهایsrcیاsrcsetآن در نشانهگذاری اولیه HTML هستند. - هر عنصری که به یک تصویر پسزمینه CSS نیاز دارد، تا زمانی که آن تصویر توسط
<link rel="preload">در نشانهگذاری HTML (یا با استفاده از سرصفحهLink) از قبل بارگذاری شده باشد. - یک گره متنی که برای رندر کردن به یک فونت وب نیاز دارد، تا زمانی که فونت از قبل توسط
<link rel="preload">در نشانه گذاری HTML بارگذاری شده باشد (یا با استفاده از هدرLink).
در اینجا برخی از منابع LCP وجود دارد که با اسکن پاسخ سند HTML نمی توان آنها را کشف کرد. در هر مورد، مرورگر باید قبل از اینکه بتواند منبع LCP را کشف و بارگیری کند، یک اسکریپت اجرا کند یا یک شیوه نامه اعمال کند، و باید منتظر بماند تا درخواست های شبکه تمام شود.
- یک
<img>به صورت پویا با استفاده از جاوا اسکریپت به صفحه اضافه شده است. - هر عنصری که با استفاده از کتابخانه جاوا اسکریپت که ویژگیهای
srcیاsrcsetخود را پنهان میکند (اغلب به صورتdata-srcیاdata-srcset) بهطور تنبل بارگیری میشود. - هر عنصری که به یک تصویر پس زمینه CSS نیاز دارد.
برای حذف تأخیر بارگذاری غیر ضروری منبع، منبع LCP شما باید از منبع HTML قابل کشف باشد. در مواردی که منبع فقط از یک فایل CSS یا جاوا اسکریپت خارجی ارجاع داده می شود، منبع LCP باید با اولویت واکشی بالا از قبل بارگذاری شود، به عنوان مثال:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
اولویتی که منبع داده شده را بهینه کنید
حتی اگر منبع LCP از نشانه گذاری HTML قابل کشف باشد، ممکن است باز هم در اولین منبع بارگیری نشود. اگر اکتشافی اولویت اسکنر پیش بارگذاری مرورگر تشخیص ندهد که منبع مهم است، یا اگر تعیین کند که منابع دیگر مهمتر هستند، این اتفاق می افتد.
به عنوان مثال، اگر loading="lazy" در عنصر <img> خود تنظیم کنید، می توانید تصویر LCP خود را با استفاده از HTML به تاخیر بیندازید. استفاده از بارگذاری تنبل به این معنی است که منبع تا زمانی که طرح بندی تأیید کند تصویر در پنجره نمایش است، بارگیری نمی شود، که اغلب باعث می شود دیرتر از زمانی که در غیر این صورت بارگذاری می شد، بارگذاری شود.
حتی بدون بارگذاری تنبل، مرورگرها در ابتدا تصاویر را با اولویت بالا بارگیری نمی کنند زیرا منابع مسدودکننده رندر نیستند. شما می توانید اولویت بارگذاری یک منبع را با استفاده از ویژگی fetchpriority به صورت زیر افزایش دهید:
<img fetchpriority="high" src="/path/to/hero-image.webp">
اگر فکر می کنید احتمالاً عنصر LCP صفحه شما است، بهتر است fetchpriority="high" روی عنصر <img> تنظیم کنید. با این حال، تعیین اولویت بالا در بیش از یک یا دو تصویر، تنظیم اولویت را در کاهش LCP بی فایده می کند.
همچنین میتوانید اولویت تصاویری را که ممکن است در اوایل پاسخ سند باشند، اما به دلیل سبکسازی قابل مشاهده نیستند، کم کنید، مانند تصاویری در اسلایدهای چرخ فلک که هنگام راهاندازی قابل مشاهده نیستند:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
اولویت بندی برخی منابع می تواند پهنای باند بیشتری را در اختیار منابعی قرار دهد که به آن نیاز بیشتری دارند، اما مراقب باشید که در این کار زیاده روی نکنید. همیشه اولویت منابع را در DevTools بررسی کنید و تغییرات خود را با ابزارهای آزمایشگاهی و میدانی آزمایش کنید.
بعد از اینکه اولویت منبع LCP و زمان کشف خود را بهینه کردید، آبشار شبکه شما باید به این شکل باشد، با منبع LCP که همزمان با منبع اول شروع می شود:

نکته کلیدی: یکی دیگر از دلایلی که ممکن است منبع LCP شما هرچه زودتر بارگیری نشود، حتی زمانی که از منبع HTML قابل کشف باشد، این است که در مبدا دیگری میزبانی شده است که مرورگر باید قبل از شروع بارگیری منبع به آن متصل شود. در صورت امکان، ما توصیه میکنیم منابع مهم را در همان مبدأ منبع سند HTML خود میزبانی کنید تا مرورگر بتواند از اتصال موجود برای صرفهجویی در زمان استفاده مجدد کند (در ادامه در این مورد بیشتر توضیح خواهیم داد).
حذف تاخیر رندر عنصر
هدف در این مرحله این است که اطمینان حاصل شود که عنصر LCP میتواند بلافاصله پس از اتمام بارگیری منبع آن رندر شود، مهم نیست چه زمانی این اتفاق میافتد.
دلیل اصلی که عنصر LCP نمی تواند بلافاصله پس از اتمام بارگیری منبع آن رندر شود این است که رندر به دلایل دیگری مسدود شده است:
- رندر کل صفحه به دلیل شیوه نامه ها یا اسکریپت های همزمان در
<head>که هنوز در حال بارگیری هستند مسدود شده است. - بارگیری منبع LCP به پایان رسیده است، اما عنصر LCP هنوز به DOM اضافه نشده است زیرا منتظر بارگیری کد جاوا اسکریپت است.
- این عنصر توسط کد دیگری پنهان شده است، مانند یک کتابخانه آزمایشی A/B که هنوز تصمیم نگرفته است کاربر را در کدام گروه آزمایشی قرار دهد.
- موضوع اصلی به دلیل کارهای طولانی مسدود شده است و کار رندر باید تا تکمیل آن کارهای طولانی صبر کند.
بخشهای زیر نحوه رسیدگی به شایعترین دلایل تاخیر رندر غیرضروری عناصر را توضیح میدهند.
شیتهای سبک مسدودکننده رندر را کاهش دهید یا درون خطی کنید
برگههای سبک بارگیری شده از بلوک نشانهگذاری HTML همه محتوایی را که به دنبال آنها ارائه میشوند، ارائه میکنند. این معمولاً چیز خوبی است، زیرا به شیوه نامه اجازه می دهد قبل از بارگیری سایر عناصر تأثیر بگذارد. با این حال، اگر شیوه نامه آنقدر بزرگ باشد که بارگذاری آن به طور قابل توجهی بیشتر از منبع LCP طول بکشد، از رندر شدن عنصر LCP حتی پس از اتمام بارگذاری منبع آن جلوگیری می کند، همانطور که در این مثال نشان داده شده است:

برای رفع این مشکل، می توانید:
- برای جلوگیری از درخواست شبکه اضافی، شیوه نامه را در HTML قرار دهید. یا،
- اندازه صفحه سبک را کاهش دهید.
درصورتیکه شیت سبک کوچک باشد، قرار دادن شیوه نامه شما برای کاهش LCP مؤثر است. با این حال، اگر بارگذاری شیوه نامه بیشتر از منبع LCP شما طول می کشد، احتمالاً آنقدر بزرگ است که نمی تواند به طور مؤثر در آن قرار بگیرد، بنابراین توصیه می کنیم پیچیدگی شیت را به صورت زیر کاهش دهید:
- حذف CSS استفاده نشده : از ابزارهای توسعه دهنده Chrome برای یافتن قوانین CSS که استفاده نمی شوند و به طور بالقوه قابل حذف (یا به تعویق افتادن) هستند، استفاده کنید.
- CSS غیر بحرانی را به تعویق بیندازید : شیوه نامه خود را به سبک هایی تقسیم کنید که برای بارگذاری اولیه صفحه و سپس سبک هایی که می توانند به راحتی بارگذاری شوند.
- کوچک کردن و فشرده سازی CSS : برای سبک هایی که حیاتی هستند، مطمئن شوید که اندازه انتقال آنها را تا حد ممکن کاهش دهید.
جاوا اسکریپت مسدود کردن رندر را به تعویق بیندازید یا درون خطی کنید
توصیه میکنیم با استفاده از ویژگیهای async یا defer ، همه اسکریپتهای صفحات خود را ناهمزمان کنید. استفاده از اسکریپت های همزمان تقریباً همیشه برای عملکرد بد است.
با این حال، اگر جاوا اسکریپتی دارید که باید در سریعترین زمان ممکن در بارگذاری صفحه اجرا شود، میتوانید LCP را با قرار دادن اسکریپتهای کوچک برای کاهش مدت زمانی که مرورگر در انتظار درخواستهای شبکه میگذراند، بهبود ببخشید.
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>
<head> <script src="/path/to/main.js"></script> </head>
از رندر سمت سرور استفاده کنید
رندر سمت سرور (SSR) فرآیند اجرای منطق برنامه سمت سرویس گیرنده شما بر روی سرور و پاسخ به درخواست های سند HTML با نشانه گذاری کامل HTML است.
SSR به روش های زیر به بهینه سازی LCP کمک می کند:
- این باعث می شود منابع شما از منبع HTML قابل کشف باشد، همانطور که در حذف تاخیر بارگذاری منبع بحث شده است.
- این مانع از نیاز صفحه شما به درخواست های جاوا اسکریپت اضافی برای تکمیل قبل از رندر می شود.
نقطه ضعف اصلی SSR این است که به زمان پردازش سرور اضافی نیاز دارد که می تواند TTFB شما را کند کند. با این حال، این مبادله معمولاً ارزش آن را دارد زیرا زمان پردازش سرور در کنترل شما است، در حالی که قابلیت های شبکه و دستگاه کاربران شما اینطور نیست.
ما همچنین توصیه می کنیم صفحات HTML خود را در مرحله ساخت به جای درخواست برای عملکرد بهتر، تولید کنید. این عمل تولید سایت ایستا (SSG) یا پیش اجرا نامیده می شود.
کارهای طولانی را از بین ببرید
حتی اگر همه این توصیهها را دنبال کرده باشید و کد جاوا اسکریپت شما مسدودکننده یا مسئول رندر عناصر شما نباشد، باز هم میتواند LCP را به تاخیر بیندازد.
رایج ترین دلیل این است که وقتی یک صفحه یک فایل جاوا اسکریپت بزرگ را بارگذاری می کند، مرورگر زمان می برد تا کد را در رشته اصلی خود تجزیه و اجرا کند. این بدان معناست که، حتی اگر منبع LCP به طور کامل دانلود شود، ممکن است همچنان باید منتظر باشد تا اجرای یک اسکریپت نامرتبط به پایان برسد.
همه مرورگرها تصاویر را در رشته اصلی رندر می کنند، به این معنی که هر چیزی که رشته اصلی را مسدود کند می تواند منجر به تأخیر غیرضروری رندر عنصر شود. بنابراین، توصیه می کنیم یک فایل جاوا اسکریپت بزرگ را به چندین فایل اسکریپت تقسیم کنید که هر کدام در صورت نیاز قابل تجزیه و تحلیل باشند.
زمان بارگیری منابع را کاهش دهید
هدف از این مرحله کاهش زمانی است که مرورگر صرف انتقال منبع از طریق شبکه به دستگاه کاربر می کند. به طور کلی چند راه برای این کار وجود دارد:
- حجم منبع را کاهش دهید.
- مسافتی که منبع باید طی کند را کاهش دهید.
- کاهش رقابت برای پهنای باند شبکه
- زمان شبکه را به طور کامل حذف کنید.
حجم منبع را کاهش دهید
منابع LCP معمولاً تصاویر یا فونت های وب هستند. راهنماهای زیر جزئیاتی در مورد چگونگی کاهش اندازه هر دو ارائه می دهند:
- اندازه تصویر بهینه را ارائه دهید
- از فرمت های تصویر مدرن استفاده کنید
- فشرده سازی تصاویر
- اندازه فونت وب را کاهش دهید
مسافتی که منبع باید طی کند را کاهش دهید
همچنین می توانید با قرار دادن سرورهای خود تا حد امکان از نظر جغرافیایی نزدیک به کاربران خود، زمان بارگذاری را کاهش دهید. بهترین راه برای انجام این کار استفاده از شبکه تحویل محتوا (CDN) است.
در واقع، CDN های تصویر به ویژه مفید هستند زیرا هم مسافتی که منبع باید طی کند را کاهش می دهند و هم اغلب اندازه منبع را به دنبال استراتژی هایی که قبلا ذکر شد کاهش می دهند.
نکته کلیدی: CDN های تصویر راهی عالی برای کاهش زمان بارگذاری منابع هستند. با این حال، استفاده از یک دامنه شخص ثالث برای میزبانی تصاویر شما با هزینه اتصال اضافی همراه است. در حالی که اتصال اولیه به مبدأ می تواند مقداری از این هزینه را کاهش دهد، بهترین گزینه این است که تصاویری از همان مبدأ با سند HTML خود ارائه دهید. برای اجازه دادن به این امر، بسیاری از CDN ها به شما اجازه می دهند درخواست های خود را از مبدأ خود به آنها پراکسی کنید.
کاهش رقابت برای پهنای باند شبکه
اگر صفحه شما منابع زیادی را به طور همزمان بارگیری می کند، ممکن است بارگذاری هر منبع زمان زیادی طول بکشد. این مشکل به عنوان اختلاف شبکه شناخته می شود.
اگر به منبع LCP خود fetchpriority بالایی داده اید و بارگیری آن را در اسرع وقت آغاز کرده اید ، مرورگر تمام تلاش خود را می کند تا از رقابت منابع با اولویت پایین با آن جلوگیری کند. با این حال، بارگیری بیش از حد منابع در یک زمان همچنان می تواند بر LCP تأثیر بگذارد، به خصوص اگر بسیاری از این منابع دارای fetchpriority بالایی باشند. توصیه میکنیم با اطمینان از اینکه تنها منابع با fetchpriority بالا منابعی هستند که باید سریعتر بارگیری شوند، اختلافات شبکه را کاهش دهید.
زمان شبکه را به طور کامل حذف کنید
بهترین راه برای کاهش زمان بارگذاری منابع، حذف کامل شبکه از فرآیند است. اگر منابع خود را با یک سیاست کنترل کش کارآمد ارائه میکنید، بازدیدکنندگانی که برای بار دوم آن منابع را درخواست میکنند، آنها را از حافظه پنهان ارائه میکنند و زمان بارگذاری منبع را اساساً به صفر کاهش میدهند.
اگر منبع LCP شما یک فونت وب است، علاوه بر کاهش اندازه فونت وب ، توصیه میکنیم در نظر بگیرید که آیا باید رندر را در بارگذاری منبع فونت وب مسدود کنید. اگر مقدار font-display برای هر چیزی غیر از auto یا block تنظیم کنید، متن همیشه در حین بارگذاری قابل مشاهده است و LCP نیازی به منتظر درخواست شبکه اضافی ندارد.
در نهایت، اگر منبع LCP شما کوچک است، ممکن است منطقی باشد که منابع را به عنوان یک URI داده برای حذف درخواست شبکه اضافه کنید. با این حال، استفاده از URI های داده دارای اشکالاتی است : از ذخیره شدن منابع در حافظه پنهان جلوگیری می کند و در برخی موارد به دلیل هزینه رمزگشایی اضافی، می تواند باعث تأخیر طولانی تری در رندر شود.
4. زمان را به بایت اول کاهش دهید
هدف از این مرحله ارائه HTML اولیه در سریع ترین زمان ممکن است. این مرحله در آخرین فهرست قرار می گیرد زیرا معمولاً توسعه دهندگان کمترین کنترل را روی آن دارند. با این حال، این یکی از مهمترین مراحل نیز می باشد زیرا مستقیماً بر هر مرحله ای که بعد از آن می آید تأثیر می گذارد. تا زمانی که بکاند اولین بایت محتوا را ارائه ندهد، هیچ اتفاقی در قسمت جلویی نمیافتد، بنابراین هر کاری که بتوانید برای سرعت بخشیدن به TTFB خود انجام دهید، هر معیار بارگذاری دیگری را نیز بهبود میبخشد.
یکی از دلایل رایج کندی TTFB برای یک سایت غیر از این سریع، بازدیدکنندگان از طریق تغییر مسیرهای متعدد، مانند تبلیغات یا پیوندهای کوتاه شده است. همیشه تعداد تغییر مسیرهایی که یک بازدیدکننده باید منتظر بماند را به حداقل برسانید.
یکی دیگر از دلایل رایج زمانی است که محتوای کش شده نمی تواند از یک سرور لبه CDN استفاده شود، و باید تمام درخواست ها به سرور اصلی هدایت شوند. اگر بازدیدکنندگان از پارامترهای URL منحصربهفرد برای تجزیه و تحلیل استفاده کنند، حتی اگر منجر به صفحات مختلف نشود، ممکن است این اتفاق بیفتد.
برای راهنمایی خاص در مورد کاهش TTFB، به بهینه سازی TTFB مراجعه کنید.
بر خرابی LCP در جاوا اسکریپت نظارت کنید
اطلاعات زمان بندی برای همه زیرمجموعه های LCP در جاوا اسکریپت از طریق ترکیبی از APIهای عملکرد زیر در دسترس است:
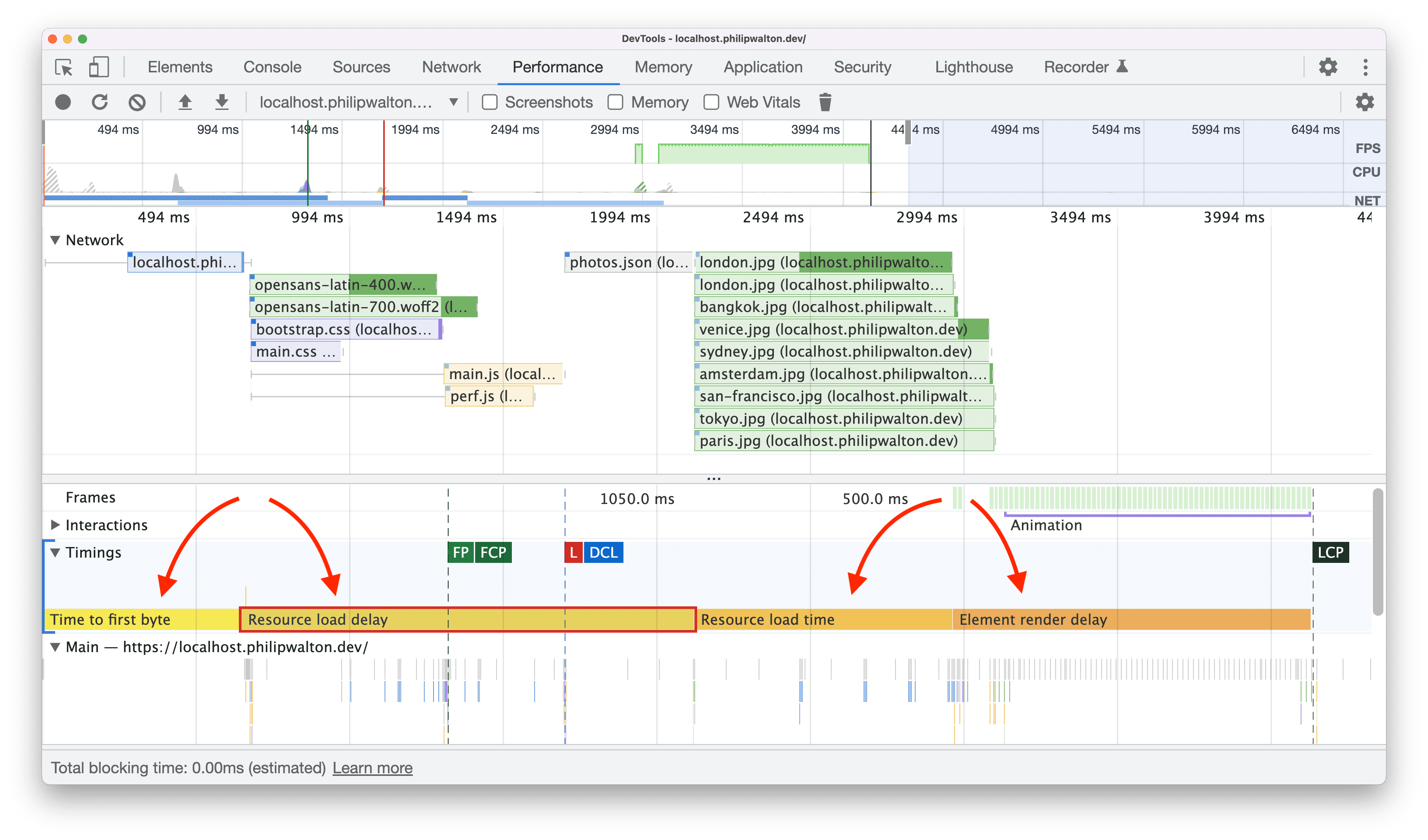
محاسبه این مقادیر زمانبندی در جاوا اسکریپت به شما امکان میدهد آنها را به یک ارائهدهنده تجزیه و تحلیل بفرستید یا آنها را به ابزارهای توسعهدهنده خود وارد کنید تا به اشکالزدایی و بهینهسازی کمک کند. به عنوان مثال، اسکرین شات زیر از متد performance.measure() از User Timing API برای افزودن نوارها به مسیر Timeings در پانل عملکرد ابزارهای توسعه کروم استفاده میکند:

تجسمسازیها در مسیر زمانبندیها بهویژه در کنار شبکه و تراکهای رشته اصلی مفید هستند، که به شما امکان میدهند ببینید در این بازههای زمانی چه اتفاقات دیگری در صفحه میافتد.
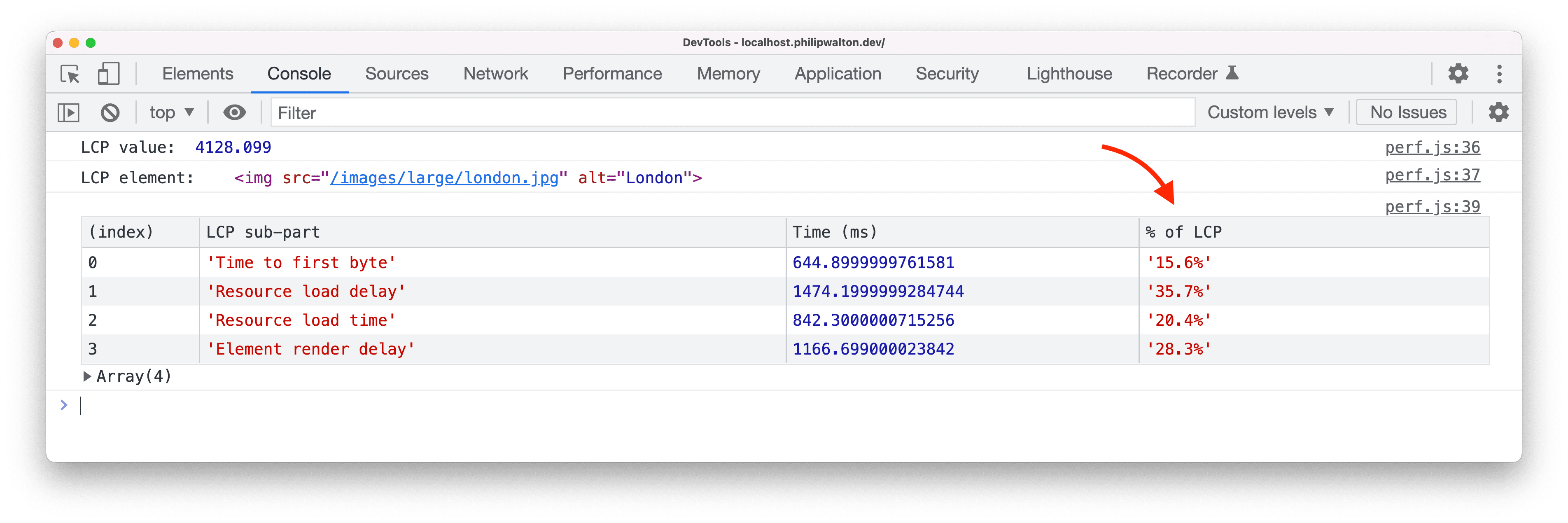
همچنین میتوانید از جاوا اسکریپت برای محاسبه درصدی از کل زمان LCP که هر زیرمجموعه اشغال میکند، استفاده کنید تا تعیین کنید آیا صفحات شما با درصد تفکیکهای پیشنهادی مطابقت دارند یا خیر.
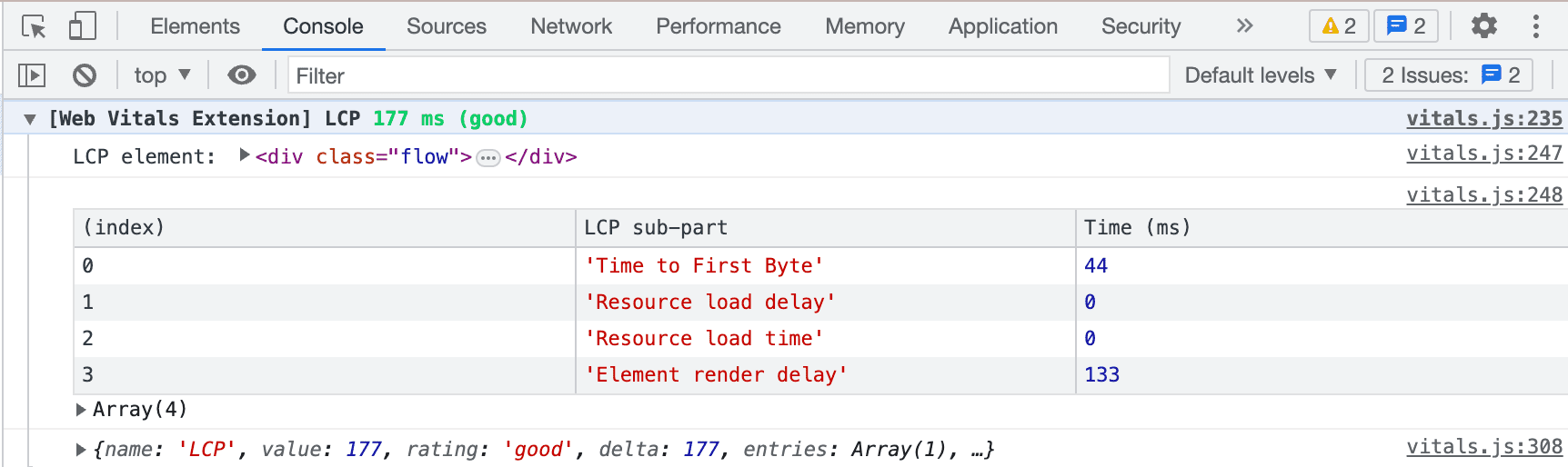
این اسکرین شات نمونه ای را نشان می دهد که کل زمان هر زیرمجموعه LCP را به کنسول و همچنین درصد آن از کل زمان LCP را ثبت می کند.

هر دوی این تجسم ها با کد زیر ایجاد شده اند:
const LCP_SUB_PARTS = [
'Time to first byte',
'Resource load delay',
'Resource load time',
'Element render delay',
];
new PerformanceObserver((list) => {
const lcpEntry = list.getEntries().at(-1);
const navEntry = performance.getEntriesByType('navigation')[0];
const lcpResEntry = performance
.getEntriesByType('resource')
.filter((e) => e.name === lcpEntry.url)[0];
// Ignore LCP entries that aren't images to reduce DevTools noise.
// Comment this line out if you want to include text entries.
if (!lcpEntry.url) return;
// Compute the start and end times of each LCP sub-part.
// WARNING! If your LCP resource is loaded cross-origin, make sure to add
// the `Timing-Allow-Origin` (TAO) header to get the most accurate results.
const ttfb = navEntry.responseStart;
const lcpRequestStart = Math.max(
ttfb,
// Prefer `requestStart` (if TOA is set), otherwise use `startTime`.
lcpResEntry ? lcpResEntry.requestStart || lcpResEntry.startTime : 0
);
const lcpResponseEnd = Math.max(
lcpRequestStart,
lcpResEntry ? lcpResEntry.responseEnd : 0
);
const lcpRenderTime = Math.max(
lcpResponseEnd,
// Use LCP startTime (the final LCP time) because there are sometimes
// slight differences between loadTime/renderTime and startTime
// due to rounding precision.
lcpEntry ? lcpEntry.startTime : 0
);
// Clear previous measures before making new ones.
// Note: due to a bug, this doesn't work in Chrome DevTools.
LCP_SUB_PARTS.forEach((part) => performance.clearMeasures(part));
// Create measures for each LCP sub-part for easier
// visualization in the Chrome DevTools Performance panel.
const lcpSubPartMeasures = [
performance.measure(LCP_SUB_PARTS[0], {
start: 0,
end: ttfb,
}),
performance.measure(LCP_SUB_PARTS[1], {
start: ttfb,
end: lcpRequestStart,
}),
performance.measure(LCP_SUB_PARTS[2], {
start: lcpRequestStart,
end: lcpResponseEnd,
}),
performance.measure(LCP_SUB_PARTS[3], {
start: lcpResponseEnd,
end: lcpRenderTime,
}),
];
// Log helpful debug information to the console.
console.log('LCP value: ', lcpRenderTime);
console.log('LCP element: ', lcpEntry.element, lcpEntry.url);
console.table(
lcpSubPartMeasures.map((measure) => ({
'LCP sub-part': measure.name,
'Time (ms)': measure.duration,
'% of LCP': `${
Math.round((1000 * measure.duration) / lcpRenderTime) / 10
}%`,
}))
);
}).observe({type: 'largest-contentful-paint', buffered: true});
میتوانید از این کد همانطور که هست برای اشکالزدایی محلی استفاده کنید، یا آن را تغییر دهید تا این دادهها را به یک ارائهدهنده تجزیه و تحلیل ارسال کنید تا بتوانید درک بهتری از تجزیه LCP صفحات خود برای کاربران واقعی داشته باشید.
با استفاده از افزونه Web Vitals بر خرابی LCP نظارت کنید
برنامه افزودنی Web Vitals برای نمایش این تفکیک ، زمان LCP، عنصر LCP و چهار زیرمجموعه در گزارشگیری کنسول را ثبت میکند .