লার্জেস্ট কনটেন্টফুল পেইন্ট (LCP) হল তিনটি কোর ওয়েব ভাইটাল মেট্রিক্সের মধ্যে একটি। এটি একটি ওয়েব পৃষ্ঠার মূল বিষয়বস্তু কত দ্রুত লোড হয় তা প্রতিনিধিত্ব করে, বিশেষত, ব্যবহারকারী যখন পৃষ্ঠাটি লোড করা শুরু করে তখন থেকে ভিউপোর্টের মধ্যে বৃহত্তম চিত্র বা পাঠ্য ব্লক রেন্ডার না হওয়া পর্যন্ত।
একটি ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদানের জন্য, সাইটের কমপক্ষে 75% পৃষ্ঠা ভিজিটের জন্য 2.5 সেকেন্ড বা তার কম সময়ের একটি LCP থাকতে হবে।

ব্রাউজার কত দ্রুত একটি ওয়েব পৃষ্ঠা লোড এবং রেন্ডার করতে পারে তা অনেকগুলি কারণের উপর প্রভাব ফেলতে পারে এবং তাদের যেকোনটি জুড়ে বিলম্ব এলসিপিতে উল্লেখযোগ্য প্রভাব ফেলতে পারে।
এটি বিরল যে একটি পৃষ্ঠার একটি একক অংশের দ্রুত সমাধানের ফলে LCP-এর একটি অর্থপূর্ণ উন্নতি হবে৷ LCP উন্নত করার জন্য আপনাকে পুরো লোডিং প্রক্রিয়াটি দেখতে হবে এবং নিশ্চিত করতে হবে যে পথে প্রতিটি পদক্ষেপ অপ্টিমাইজ করা হয়েছে।
আপনার LCP মেট্রিক বুঝুন
এলসিপি অপ্টিমাইজ করার আগে, ডেভেলপারদের অবশ্যই বুঝতে হবে যে তাদের সাইটে কোনও এলসিপি সমস্যা আছে কিনা এবং যদি তা কতটা পর্যন্ত।
অনেকগুলি সরঞ্জাম LCP পরিমাপ করতে পারে, কিন্তু তাদের সবগুলি একই ভাবে পরিমাপ করে না। প্রকৃত ব্যবহারকারীদের এলসিপি অভিজ্ঞতা বোঝার জন্য, লাইটহাউস বা স্থানীয় পরীক্ষার মতো ল্যাব-ভিত্তিক সরঞ্জামগুলি কী দেখাতে পারে তা না করে প্রকৃত ব্যবহারকারীরা কী অনুভব করছেন তা আপনাকে অবশ্যই বুঝতে হবে। এই ল্যাব-ভিত্তিক টুলগুলি LCP ব্যাখ্যা করতে এবং আপনার মেট্রিক্স উন্নত করতে সাহায্য করতে প্রচুর তথ্য দিতে পারে, কিন্তু শুধুমাত্র ল্যাব পরীক্ষাগুলিই আপনার ব্যবহারকারীদের অভিজ্ঞতার সম্পূর্ণ প্রতিনিধিত্ব করে না।
আপনি একটি সাইটে ইনস্টল করা রিয়েল ইউজার মনিটরিং (RUM) টুলগুলি থেকে বা Chrome ব্যবহারকারীর অভিজ্ঞতা রিপোর্ট (CrUX) এর মাধ্যমে বাস্তব ব্যবহারকারীদের উপর ভিত্তি করে LCP ডেটা দেখাতে পারেন, যা লক্ষ লক্ষ ওয়েবসাইটের জন্য প্রকৃত Chrome ব্যবহারকারীদের থেকে বেনামী ডেটা সংগ্রহ করে।
PageSpeed Insights-এ CrUX ডেটা ব্যবহার করুন
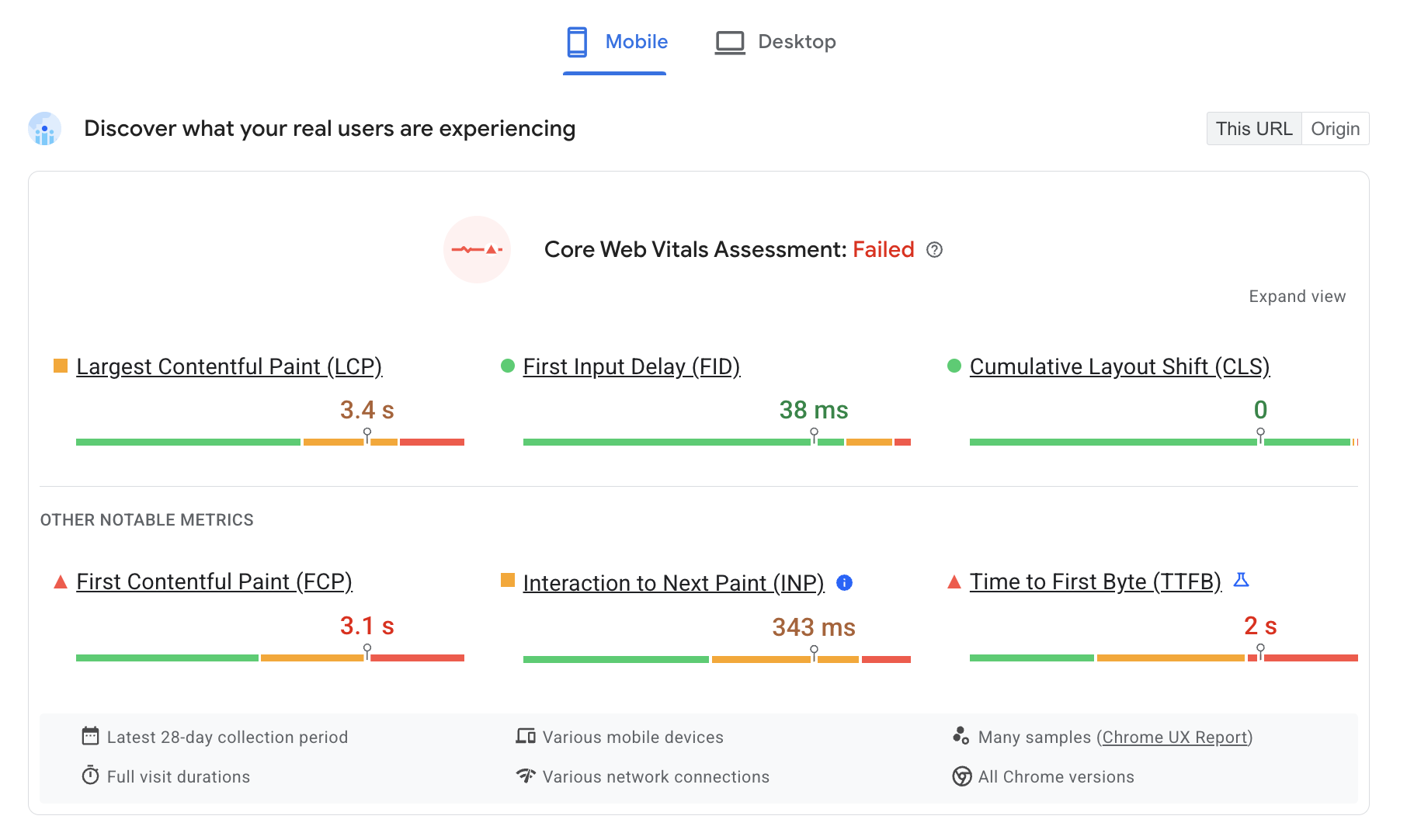
PageSpeed Insights আপনার প্রকৃত ব্যবহারকারীরা কী অনুভব করছে তা আবিষ্কার বিভাগে CrUX ডেটাতে অ্যাক্সেস প্রদান করে। আরো বিস্তারিত ল্যাব-ভিত্তিক ডেটা নির্ণয় কর্মক্ষমতা সমস্যা বিভাগে উপলব্ধ। CrUX ডেটা উপলব্ধ থাকলে সর্বদা প্রথমে ফোকাস করুন৷

যেখানে CrUX ডেটা প্রদান করে না (উদাহরণস্বরূপ, পৃষ্ঠা-স্তরের ডেটা পাওয়ার জন্য অপর্যাপ্ত ট্র্যাফিক সহ একটি পৃষ্ঠার জন্য), আপনি পৃষ্ঠায় চলমান JavaScript API ব্যবহার করে সংগৃহীত RUM ডেটার সাথে CrUX-এর পরিপূরক করতে পারেন। এটি একটি পাবলিক ডেটাসেট হিসাবে CrUX প্রকাশ করতে পারে তার চেয়ে অনেক বেশি ডেটা সরবরাহ করতে পারে। পরবর্তীতে এই গাইডে, আমরা ব্যাখ্যা করব কিভাবে জাভাস্ক্রিপ্ট ব্যবহার করে এই ডেটা সংগ্রহ করতে হয়।
এলসিপি ডেটা
PageSpeed অন্তর্দৃষ্টি চারটি ভিন্ন CrUX ডেটা সেট দেখায়:
- এই URL এর জন্য মোবাইল ডেটা
- এই URL- এর জন্য ডেস্কটপ ডেটা
- পুরো মূলের জন্য মোবাইল ডেটা
- সমগ্র অরিজিনের জন্য ডেস্কটপ ডেটা
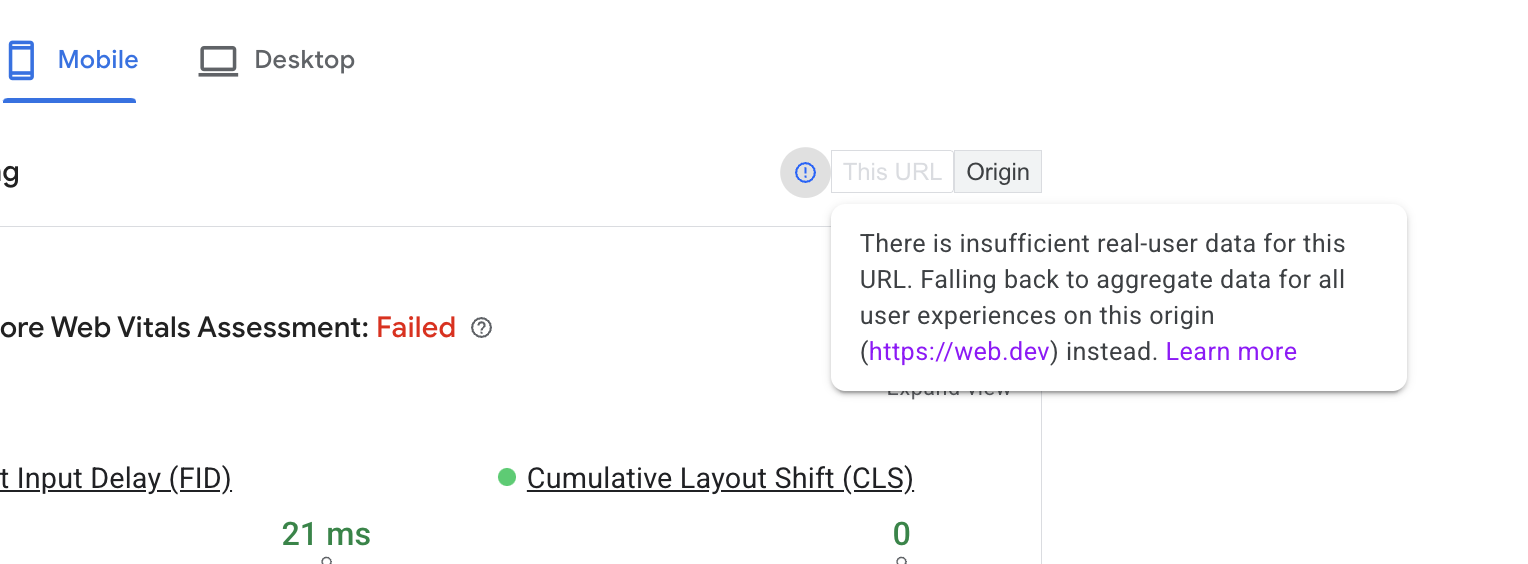
আপনি এই বিভাগের উপরের এবং উপরের ডানদিকে নিয়ন্ত্রণগুলিতে এগুলি টগল করতে পারেন। যদি একটি URL-এর URL স্তরে দেখানোর জন্য পর্যাপ্ত ডেটা না থাকে, কিন্তু উৎপত্তির ডেটা থাকে, তাহলে PageSpeed Insights সর্বদা মূল ডেটা দেখায়৷

সেই মূলের অন্যান্য পৃষ্ঠার তুলনায় সেই পৃষ্ঠায় LCP কীভাবে লোড করা হয় তার উপর নির্ভর করে, সম্পূর্ণ উৎসের জন্য LCP একটি পৃথক পৃষ্ঠার LCP থেকে খুব আলাদা হতে পারে। দর্শকরা কীভাবে এই পৃষ্ঠাগুলিতে নেভিগেট করেন তার দ্বারাও এটি প্রভাবিত হতে পারে। হোম পৃষ্ঠাগুলি নতুন ব্যবহারকারীদের দ্বারা পরিদর্শন করার প্রবণতা রয়েছে এবং তাই প্রায়শই কোনও ক্যাশে করা সামগ্রী ছাড়াই লোড করা হয়, এটি একটি ওয়েবসাইটের সবচেয়ে ধীর পৃষ্ঠাগুলি তৈরি করে৷
CrUX ডেটার চারটি আলাদা বিভাগ দেখে আপনাকে বুঝতে সাহায্য করতে পারে যে LCP সমস্যা এই পৃষ্ঠার জন্য নির্দিষ্ট, নাকি আরও সাধারণ সাইট-ব্যাপী সমস্যা। একইভাবে, এটি কোন ডিভাইসের প্রকারের LCP সমস্যা আছে তা দেখাতে পারে।
পরিপূরক মেট্রিক্স
এলসিপি অপ্টিমাইজ করার জন্য কাজ করা বিকাশকারীরা ফার্স্ট কনটেন্টফুল পেইন্ট (এফসিপি) এবং টাইম টু ফার্স্ট বাইট (টিটিএফবি) টাইমিংগুলিও ব্যবহার করতে পারেন, যা ভাল ডায়াগনস্টিক মেট্রিক যা এলসিপিতে মূল্যবান অন্তর্দৃষ্টি প্রদান করতে পারে।
TTFB হল ভিজিটর থেকে HTML নথির প্রথম বাইট প্রাপ্ত না হওয়া পর্যন্ত একটি পৃষ্ঠায় (উদাহরণস্বরূপ, একটি লিঙ্কে ক্লিক করা) নেভিগেট করার সময়। একটি উচ্চ TTFB 2.5 সেকেন্ডের LCP অর্জনকে চ্যালেঞ্জিং বা এমনকি অসম্ভব করে তুলতে পারে।
একটি উচ্চ TTFB একাধিক সার্ভার পুনঃনির্দেশ, নিকটতম সাইট সার্ভার থেকে দূরে অবস্থিত দর্শক, দুর্বল নেটওয়ার্ক অবস্থার দর্শক, অথবা ক্যোয়ারী প্যারামিটারের কারণে ক্যাশে করা সামগ্রী ব্যবহার করতে না পারার কারণে হতে পারে।
একবার একটি পৃষ্ঠা রেন্ডারিং শুরু হলে, একটি প্রাথমিক পেইন্ট হতে পারে (উদাহরণস্বরূপ, পটভূমির রঙ), তারপরে কিছু বিষয়বস্তু প্রদর্শিত হবে (উদাহরণস্বরূপ, সাইট হেডার)। প্রাথমিক বিষয়বস্তুর উপস্থিতি FCP দ্বারা পরিমাপ করা হয়, এবং FCP এবং অন্যান্য মেট্রিক্সের মধ্যে পার্থক্য খুব স্পষ্ট হতে পারে।
TTFB এবং FCP এর মধ্যে একটি বড় পার্থক্য নির্দেশ করতে পারে যে ব্রাউজারটিকে প্রচুর রেন্ডার-ব্লকিং সম্পদ ডাউনলোড করতে হবে। এটি একটি চিহ্নও হতে পারে যে ব্রাউজারকে যেকোন অর্থপূর্ণ বিষয়বস্তু রেন্ডার করার জন্য অনেক কাজ করতে হবে, এটি পরামর্শ দেয় যে সাইটটি ক্লায়েন্ট-সাইড রেন্ডারিংয়ের উপর অনেক বেশি নির্ভর করে।
এফসিপি এবং এলসিপির মধ্যে একটি বড় পার্থক্য নির্দেশ করে যে ব্রাউজারকে অগ্রাধিকার দেওয়ার জন্য এলসিপি সংস্থান হয় অবিলম্বে উপলব্ধ নয় (উদাহরণস্বরূপ, প্রাথমিক এইচটিএমএলে উপলব্ধ না হয়ে জাভাস্ক্রিপ্ট দ্বারা পরিচালিত পাঠ্য বা চিত্র), অথবা ব্রাউজারটি অবশ্যই সম্পূর্ণ করতে হবে। অন্যান্য কাজ আগে এটি LCP বিষয়বস্তু প্রদর্শন করতে পারে.
PageSpeed Insights Lighthouse ডেটা ব্যবহার করুন
পেজস্পিড ইনসাইটসের লাইটহাউস বিভাগটি এলসিপি উন্নত করার জন্য কিছু নির্দেশিকা প্রদান করে, তবে প্রথমে আপনাকে পরীক্ষা করা উচিত যে প্রদত্ত এলসিপি CrUX দ্বারা প্রদত্ত প্রকৃত ব্যবহারকারীর ডেটার সাথে ব্যাপকভাবে একমত কিনা। Lighthouse এবং CrUX অসম্মত হলে, CrUX সম্ভবত আপনার ব্যবহারকারীর অভিজ্ঞতার আরও সঠিক চিত্র প্রদান করে। আপনি এটিতে কাজ করার আগে নিশ্চিত করুন যে আপনার CrUX ডেটা আপনার পৃষ্ঠার জন্য, সম্পূর্ণ উৎস নয়।
যদি লাইটহাউস এবং CrUX উভয়ই LCP মানগুলি দেখায় যেগুলির উন্নতির প্রয়োজন, তাহলে LCP উন্নত করার উপায়গুলি সম্পর্কে LCP বিভাগটি মূল্যবান নির্দেশনা প্রদান করতে পারে৷ LCP ফিল্টার ব্যবহার করুন শুধুমাত্র LCP এর সাথে প্রাসঙ্গিক অডিট দেখানোর জন্য নিম্নরূপ:

উন্নত করার সুযোগের পাশাপাশি, ডায়াগনস্টিক তথ্য রয়েছে যা সমস্যাটি নির্ণয় করতে সহায়তা করতে আরও তথ্য প্রদান করতে পারে। সবচেয়ে বড় কন্টেন্টফুল পেইন্ট এলিমেন্ট ডায়াগনস্টিক এলসিপি তৈরি করা বিভিন্ন সময়ের একটি দরকারী ভাঙ্গন দেখায়:

পরবর্তী বিভাগে আরও বিস্তারিতভাবে LCP-এর সাব-শ্রেণিগুলি অন্বেষণ করা হয়েছে।
LCP ভাঙ্গন
এই বিভাগে LCP-কে এর সবচেয়ে গুরুত্বপূর্ণ উপশ্রেণীতে বিভক্ত করার একটি পদ্ধতি উপস্থাপন করা হয়েছে, প্রতিটি উপশ্রেণীকে অপ্টিমাইজ করার জন্য নির্দিষ্ট সুপারিশ এবং সর্বোত্তম অনুশীলন সহ।
বেশিরভাগ পৃষ্ঠা লোড সাধারণত বেশ কয়েকটি নেটওয়ার্ক অনুরোধ অন্তর্ভুক্ত করে, কিন্তু LCP উন্নত করার সুযোগগুলি সনাক্ত করার উদ্দেশ্যে, আমরা শুধুমাত্র প্রাথমিক HTML নথি দিয়ে শুরু করার পরামর্শ দিই, এবং যদি প্রযোজ্য হয়, LCP সম্পদ।
যদিও পৃষ্ঠার অন্যান্য অনুরোধগুলি LCP-কে প্রভাবিত করতে পারে, এই দুটি অনুরোধ - বিশেষ করে যখন LCP সংস্থান শুরু হয় এবং শেষ হয় - আপনার পৃষ্ঠা LCP-এর জন্য অপ্টিমাইজ করা হয়েছে কিনা তা প্রকাশ করে৷
LCP রিসোর্স শনাক্ত করতে, আপনি LCP উপাদান নির্ধারণ করতে ডেভেলপার টুল, যেমন PageSpeed Insights, Chrome DevTools বা WebPageTest ব্যবহার করতে পারেন। সেখান থেকে, আপনি পৃষ্ঠা দ্বারা লোড করা সমস্ত সংস্থানগুলির একটি নেটওয়ার্ক জলপ্রপাতের উপাদান দ্বারা লোড করা URL (যদি প্রযোজ্য হয়) মেলাতে পারেন৷
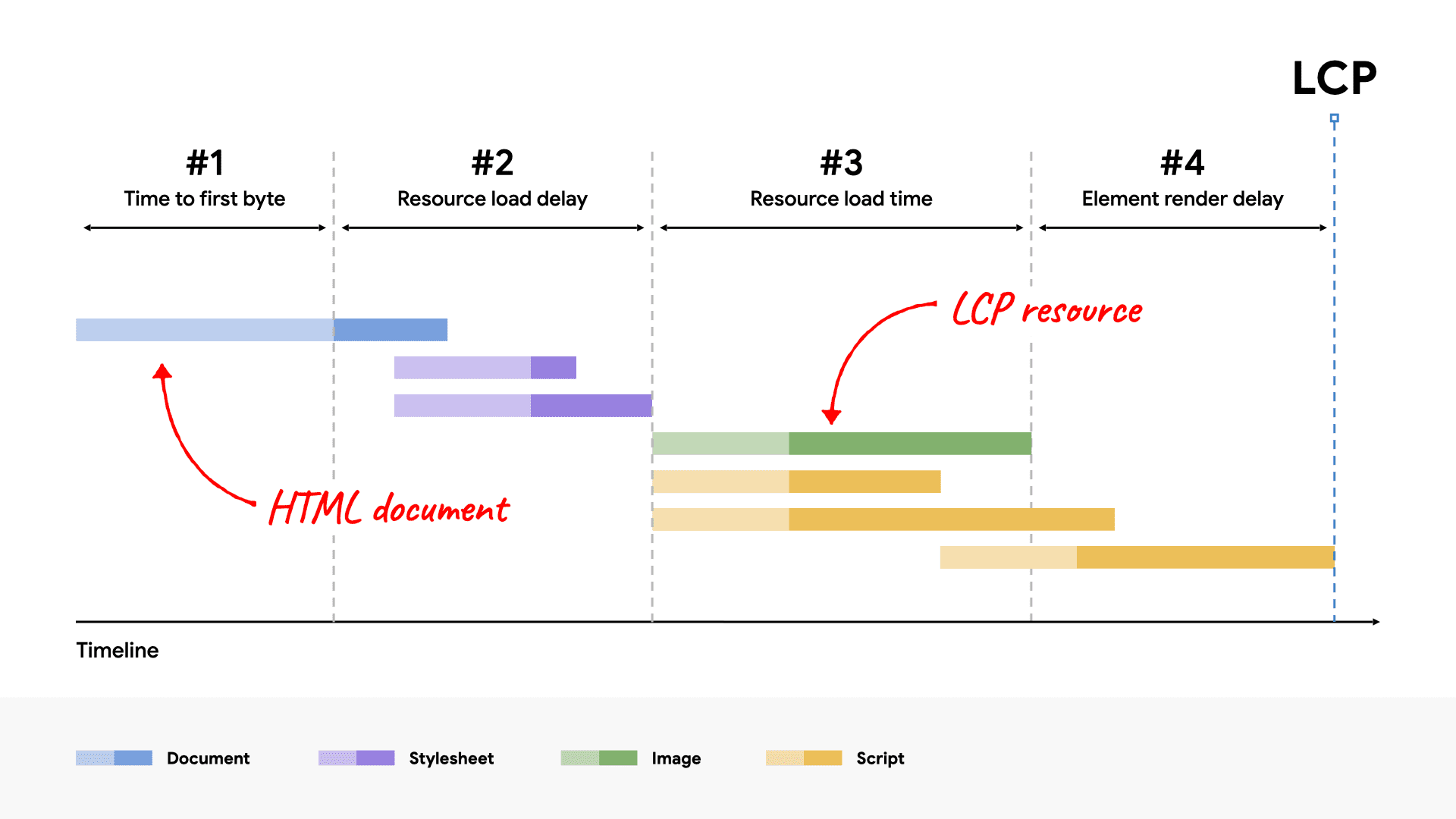
উদাহরণ স্বরূপ, নিম্নলিখিত ভিজ্যুয়ালাইজেশন এই সম্পদগুলিকে একটি সাধারণ পৃষ্ঠা লোড থেকে নেটওয়ার্ক জলপ্রপাত ডায়াগ্রামে হাইলাইট করা দেখায়, যেখানে LCP উপাদানটির রেন্ডার করার জন্য একটি চিত্র অনুরোধের প্রয়োজন হয়৷

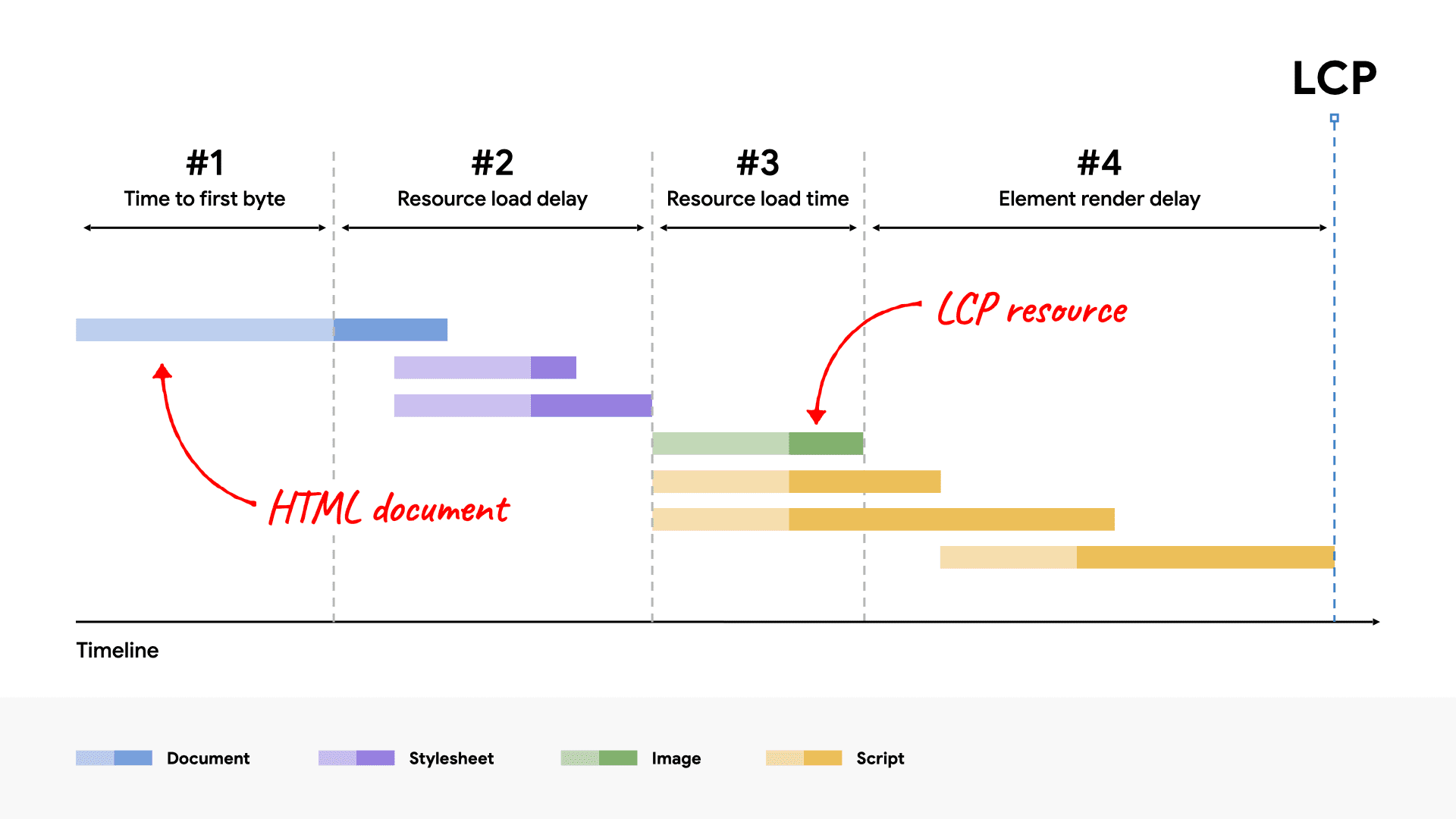
একটি ভাল-অপ্টিমাইজ করা পৃষ্ঠার জন্য, আপনি চান যে আপনার LCP রিসোর্স অনুরোধ যত তাড়াতাড়ি সম্ভব লোড করা শুরু করুক এবং আপনি চান যে LCP রিসোর্স লোডিং শেষ হওয়ার পরে LCP উপাদান যত তাড়াতাড়ি সম্ভব রেন্ডার করুক। একটি নির্দিষ্ট পৃষ্ঠা এই নীতি অনুসরণ করে কিনা তা কল্পনা করতে সাহায্য করার জন্য, আপনি মোট LCP সময়কে নিম্নলিখিত উপশ্রেণীতে ভাগ করতে পারেন:
- টাইম টু ফার্স্ট বাইট (TTFB)
- ব্যবহারকারী পৃষ্ঠাটি লোড করা শুরু করার সময় থেকে ব্রাউজার HTML নথির প্রতিক্রিয়ার প্রথম বাইট না পাওয়া পর্যন্ত।
- সম্পদ লোড বিলম্ব
- TTFB এবং ব্রাউজার যখন LCP রিসোর্স লোড করা শুরু করে তার মধ্যে সময়। যদি LCP উপাদানটির রেন্ডার করার জন্য রিসোর্স লোডের প্রয়োজন না হয় (উদাহরণস্বরূপ, যদি উপাদানটি একটি সিস্টেম ফন্টের সাথে রেন্ডার করা একটি পাঠ্য নোড হয়), এই সময়টি 0।
- সম্পদ লোড সময়
- LCP রিসোর্স নিজেই লোড হতে সময় লাগে। যদি LCP উপাদানটির রেন্ডার করার জন্য রিসোর্স লোডের প্রয়োজন না হয় তবে এই সময়টি 0।
- উপাদান রেন্ডার বিলম্ব
- LCP রিসোর্স লোড হওয়া এবং LCP উপাদান সম্পূর্ণরূপে রেন্ডারিং শেষ হওয়ার মধ্যে সময়।
প্রতিটি পৃষ্ঠার LCP এই চারটি উপশ্রেণী নিয়ে গঠিত। তাদের মধ্যে কোন ফাঁক বা ওভারল্যাপ নেই, এবং তারা সম্পূর্ণ LCP সময় পর্যন্ত যোগ করে।

এলসিপি অপ্টিমাইজ করার সময়, এই উপশ্রেণীগুলিকে অপ্টিমাইজ করার চেষ্টা করা সহায়ক তবে, আপনাকে নিশ্চিত করতে হবে যে সেগুলি সবগুলি অপ্টিমাইজ করা হয়েছে, কারণ কিছু অপ্টিমাইজেশান আসলে এলসিপি হ্রাস করার পরিবর্তে এক অংশে সংরক্ষিত সময়কে অন্য অংশে স্থানান্তরিত করে।
উদাহরণ স্বরূপ, নেটওয়ার্ক জলপ্রপাতের উদাহরণে, ছবিটির ফাইলের আকারকে আরও কম্প্রেস করে বা আরও অনুকূল বিন্যাসে (যেমন AVIF বা WebP) স্যুইচ করে রিসোর্স লোডের সময় কমিয়ে দেবে, কিন্তু এটি LCP-কে উন্নত করবে না কারণ এটি সময় উপাদান রেন্ডার বিলম্বের অংশ হয়ে ওঠে। এর কারণ হল LCP উপাদানটি লুকানো থাকে যতক্ষণ না এর সাথে যুক্ত জাভাস্ক্রিপ্ট লোডিং শেষ করে, তারপর এটি প্রকাশ করা হয়।

সর্বোত্তম উপশ্রেণীর সময়
LCP-এর প্রতিটি উপশ্রেণীকে অপ্টিমাইজ করার জন্য, একটি ভাল-অপ্টিমাইজ করা পৃষ্ঠায় এই উপশ্রেণীগুলির আদর্শ ভাঙ্গন কী তা বোঝা গুরুত্বপূর্ণ।
বিলম্ব জড়িত দুটি উপশ্রেণী যতটা সম্ভব কমাতে হবে। অন্য দুটি নেটওয়ার্ক অনুরোধ জড়িত, যা সহজাতভাবে সময় নেয় এবং সম্পূর্ণরূপে অপ্টিমাইজ করা যায় না।
নিম্নলিখিত একটি আদর্শ LCP বিতরণ.
এই সময়গুলি নির্দেশিকা, কঠোর নিয়ম নয়। যদি আপনার পৃষ্ঠাগুলির LCP সময়গুলি ধারাবাহিকভাবে 2.5 সেকেন্ড বা তার কম হয়, তাহলে ব্রেকডাউনটি কেমন দেখাচ্ছে তা সত্যিই বিবেচ্য নয়। যাইহোক, যদি আপনার বিলম্বের বিভাগগুলি অপ্রয়োজনীয়ভাবে দীর্ঘ হয়, তাহলে আপনার 2.5 সেকেন্ডের লক্ষ্যে পৌঁছাতে সমস্যা হবে।
আমরা নিম্নরূপ এলসিপি টাইম ব্রেকডাউন সম্পর্কে চিন্তা করার পরামর্শ দিই:
- এইচটিএমএল ডকুমেন্ট এবং এলসিপি সোর্স লোড করার জন্য LCP সময়ের বেশিরভাগ সময় ব্যয় করতে হবে।
- LCP এর আগে যেকোন সময় যেখানে এই দুটি রিসোর্সের মধ্যে একটি লোড হচ্ছে না তা উন্নতি করার সুযোগ।
কিভাবে প্রতিটি বিভাগ অপ্টিমাইজ করা যায়
এখন আপনি বুঝতে পেরেছেন যে LCP উপশ্রেণীর সময়গুলি একটি ভাল-অপ্টিমাইজ করা পৃষ্ঠায় কেমন দেখায়, আপনি নিজের পৃষ্ঠাগুলি অপ্টিমাইজ করা শুরু করতে পারেন।
নিম্নলিখিত বিভাগগুলি সুপারিশ এবং সর্বোত্তম অনুশীলনগুলি উপস্থাপন করে যা প্রতিটি বিভাগকে অপ্টিমাইজ করে, অপ্টিমাইজেশানগুলি দিয়ে শুরু করে যা সম্ভবত সবচেয়ে বড় প্রভাব ফেলতে পারে৷
রিসোর্স লোড বিলম্ব দূর করুন
এই ধাপের লক্ষ্য হল LCP রিসোর্স যত তাড়াতাড়ি সম্ভব লোড করা শুরু করে তা নিশ্চিত করা। যদিও তাত্ত্বিকভাবে একটি রিসোর্স লোডিং শুরু করতে পারে তা TTFB-এর পরপরই, বাস্তবে ব্রাউজারগুলি আসলে রিসোর্স লোড করা শুরু করার আগে কিছু বিলম্ব হয়।
একটি ভাল নিয়ম হল নিশ্চিত করা যে আপনার LCP রিসোর্সটি প্রথম রিসোর্স পৃষ্ঠা লোড হওয়ার সাথে সাথেই শুরু হয়।

সাধারণভাবে বলতে গেলে, LCP রিসোর্স কত দ্রুত লোড হতে পারে তা প্রভাবিত করে এমন দুটি কারণ রয়েছে:
- যখন সম্পদ আবিষ্কৃত হয়।
- সম্পদ কি অগ্রাধিকার দেওয়া হয়.
সম্পদ আবিষ্কৃত হলে অপ্টিমাইজ করুন
আপনার LCP সংস্থান যত তাড়াতাড়ি সম্ভব লোড হওয়া শুরু করে তা নিশ্চিত করতে, সেই সংস্থানটি ব্রাউজারের প্রিলোড স্ক্যানার দ্বারা প্রাথমিক HTML নথির প্রতিক্রিয়ায় আবিষ্কারযোগ্য হতে হবে। আবিষ্কারযোগ্য এলসিপি সংস্থানগুলির কিছু উদাহরণের মধ্যে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছে:
- একটি
<img>উপাদান যারsrcবাsrcsetবৈশিষ্ট্যগুলি প্রাথমিক HTML মার্কআপে রয়েছে৷ - যে কোনো উপাদানের জন্য একটি CSS ব্যাকগ্রাউন্ড ইমেজ প্রয়োজন, যতক্ষণ না সেই ইমেজটি HTML মার্কআপে
<link rel="preload">দ্বারা প্রিলোড করা হয় (বাLinkহেডার ব্যবহার করে)। - একটি টেক্সট নোড যা রেন্ডার করার জন্য একটি ওয়েব ফন্টের প্রয়োজন, যতক্ষণ না ফন্টটি HTML মার্কআপে
<link rel="preload">দ্বারা প্রিলোড করা হয় (বা একটিLinkহেডার ব্যবহার করে)।
এখানে কিছু LCP সংস্থান রয়েছে যা HTML নথির প্রতিক্রিয়া স্ক্যান করে আবিষ্কার করা যাবে না । প্রতিটি ক্ষেত্রে, ব্রাউজারটিকে একটি স্ক্রিপ্ট চালাতে হবে বা একটি স্টাইল শীট প্রয়োগ করতে হবে তার আগে এটি এলসিপি সংস্থান আবিষ্কার এবং লোড করা শুরু করতে পারে, এটির জন্য নেটওয়ার্ক অনুরোধগুলি শেষ হওয়ার জন্য অপেক্ষা করতে হবে।
- জাভাস্ক্রিপ্ট ব্যবহার করে একটি
<img>গতিশীলভাবে পৃষ্ঠায় যোগ করা হয়েছে। - জাভাস্ক্রিপ্ট লাইব্রেরি ব্যবহার করে অলসভাবে লোড করা যেকোন উপাদান যা এর
srcবাsrcsetবৈশিষ্ট্যগুলি লুকিয়ে রাখে (প্রায়শইdata-srcবাdata-srcsetহিসাবে)। - যে কোনো উপাদানের জন্য একটি CSS ব্যাকগ্রাউন্ড ইমেজ প্রয়োজন।
অপ্রয়োজনীয় রিসোর্স লোড বিলম্ব দূর করতে, আপনার LCP রিসোর্স HTML সোর্স থেকে আবিষ্কারযোগ্য হতে হবে। যে ক্ষেত্রে সম্পদ শুধুমাত্র একটি বাহ্যিক CSS বা JavaScript ফাইল থেকে উল্লেখ করা হয়, LCP রিসোর্সকে অবশ্যই উচ্চ আনয়ন অগ্রাধিকার সহ প্রিলোড করতে হবে, উদাহরণস্বরূপ:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
সম্পদ দেওয়া অগ্রাধিকার অপ্টিমাইজ করুন
এমনকি যদি LCP রিসোর্সটি HTML মার্কআপ থেকে আবিষ্কৃত হয়, তবুও এটি প্রথম রিসোর্সের মতো লোড হওয়া শুরু নাও হতে পারে। এটি ঘটতে পারে যদি ব্রাউজার প্রিলোড স্ক্যানারের অগ্রাধিকার হিউরিস্টিকগুলি সংস্থানটি গুরুত্বপূর্ণ বলে স্বীকৃতি না দেয়, বা যদি এটি নির্ধারণ করে যে অন্যান্য সংস্থানগুলি আরও গুরুত্বপূর্ণ৷
উদাহরণস্বরূপ, আপনি যদি আপনার <img> উপাদানটিতে loading="lazy" সেট করেন তবে আপনি HTML ব্যবহার করে আপনার LCP চিত্রটি বিলম্বিত করতে পারেন। অলস লোডিং ব্যবহার করার মানে হল যে লেআউটটি নিশ্চিত না হওয়া পর্যন্ত রিসোর্সটি লোড করা হবে না যতক্ষণ না ছবিটি ভিউপোর্টে রয়েছে, যা প্রায়শই এটি অন্যথার চেয়ে পরে লোড হওয়ার কারণ হয়।
এমনকি অলস লোডিং ছাড়াই, ব্রাউজারগুলি প্রাথমিকভাবে উচ্চ অগ্রাধিকারের সাথে ছবি লোড করে না কারণ তারা রেন্ডার-ব্লকিং সংস্থান নয়। আপনি নিম্নলিখিত হিসাবে fetchpriority বৈশিষ্ট্য ব্যবহার করে একটি সম্পদের লোডিং অগ্রাধিকার বাড়াতে পারেন:
<img fetchpriority="high" src="/path/to/hero-image.webp">
আপনি যদি মনে করেন যে এটি আপনার পৃষ্ঠার LCP উপাদান হতে পারে তাহলে একটি <img> উপাদানে fetchpriority="high" সেট করা একটি ভাল ধারণা। যাইহোক, এক বা দুটির বেশি ছবিতে একটি উচ্চ অগ্রাধিকার সেট করা অগ্রাধিকার সেটিংকে LCP কমাতে অসহায় করে তোলে।
আপনি সেই চিত্রগুলির অগ্রাধিকারও কম করতে পারেন যেগুলি নথির প্রতিক্রিয়ার প্রথম দিকে হতে পারে কিন্তু স্টাইলিংয়ের কারণে দৃশ্যমান নয়, যেমন ক্যারোজেল স্লাইডের ছবিগুলি যা স্টার্টআপে দৃশ্যমান নয়:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
নির্দিষ্ট সংস্থানগুলিকে বঞ্চিত করা সংস্থানগুলিকে আরও বেশি ব্যান্ডউইথ প্রদান করতে পারে যেগুলির জন্য এটির বেশি প্রয়োজন, তবে এটি অতিরিক্ত না করার বিষয়ে সতর্ক থাকুন৷ DevTools-এ সর্বদা সম্পদের অগ্রাধিকার পরীক্ষা করুন এবং ল্যাব এবং ফিল্ড টুলের মাধ্যমে আপনার পরিবর্তনগুলি পরীক্ষা করুন।
আপনি আপনার LCP রিসোর্স অগ্রাধিকার এবং আবিষ্কারের সময় অপ্টিমাইজ করার পরে, আপনার নেটওয়ার্ক জলপ্রপাতটি এইরকম হওয়া উচিত, LCP রিসোর্সটি প্রথম রিসোর্সের মতো একই সময়ে শুরু হবে):

মূল পয়েন্ট: আরেকটি কারণ হল আপনার LCP রিসোর্স যত তাড়াতাড়ি সম্ভব লোড হওয়া শুরু নাও করতে পারে, এমনকি যখন এটি HTML সোর্স থেকে আবিষ্কৃত হয়, তা হল যদি এটি একটি ভিন্ন মূলে হোস্ট করা হয় যেটি রিসোর্স লোড করা শুরু করার আগে ব্রাউজারকে অবশ্যই সংযোগ করতে হবে। যখন সম্ভব, আমরা আপনার এইচটিএমএল ডকুমেন্ট রিসোর্সের মতো একই উত্সে গুরুত্বপূর্ণ সংস্থান হোস্ট করার পরামর্শ দিই যাতে ব্রাউজারটি সময় বাঁচাতে বিদ্যমান সংযোগটি পুনরায় ব্যবহার করতে পারে (পরে এই বিষয়ে আরও)।
উপাদান রেন্ডার বিলম্ব দূর করুন
এই ধাপে লক্ষ্য হল এলসিপি উপাদানটি তার রিসোর্স লোডিং শেষ হওয়ার সাথে সাথেই রেন্ডার করতে পারে তা নিশ্চিত করা, তা যখনই ঘটবে না কেন।
এলসিপি উপাদানটি তার রিসোর্স লোডিং শেষ হওয়ার সাথে সাথে রেন্ডার করতে সক্ষম না হওয়ার প্রাথমিক কারণ হল যদি রেন্ডারিং অন্য কোনো কারণে ব্লক করা হয়:
-
<head>-এ স্টাইলশীট বা সিঙ্ক্রোনাস স্ক্রিপ্টের কারণে পুরো পৃষ্ঠার রেন্ডারিং ব্লক করা হয়েছে যা এখনও লোড হচ্ছে। - LCP সংস্থানটি লোড করা শেষ হয়েছে, কিন্তু LCP উপাদানটি এখনও DOM-এ যোগ করা হয়নি কারণ এটি জাভাস্ক্রিপ্ট কোড লোড হওয়ার জন্য অপেক্ষা করছে৷
- উপাদানটি অন্য কিছু কোড দ্বারা লুকানো আছে, যেমন একটি A/B টেস্টিং লাইব্রেরি যা ব্যবহারকারীকে কোন পরীক্ষামূলক গোষ্ঠীতে রাখতে হবে তা এখনও ঠিক করেনি।
- দীর্ঘ টাস্কের কারণে মূল থ্রেডটি ব্লক করা হয়েছে, এবং রেন্ডারিং কাজকে সেই দীর্ঘ কাজগুলি সম্পূর্ণ হওয়া পর্যন্ত অপেক্ষা করতে হবে।
নিম্নলিখিত বিভাগগুলি ব্যাখ্যা করে কিভাবে অপ্রয়োজনীয় উপাদান রেন্ডার বিলম্বের সবচেয়ে সাধারণ কারণগুলিকে মোকাবেলা করতে হয়৷
কমানো বা ইনলাইন রেন্ডার-ব্লকিং স্টাইল শীট
এইচটিএমএল মার্কআপ ব্লক থেকে লোড করা স্টাইল শীটগুলি তাদের অনুসরণ করে এমন সমস্ত সামগ্রীর রেন্ডারিং। এটি সাধারণত একটি ভাল জিনিস, কারণ এটি অন্যান্য উপাদান লোড হওয়ার আগে স্টাইল শীটটিকে কার্যকর হতে দেয়৷ যাইহোক, যদি স্টাইল শীটটি এত বড় হয় যে এটি LCP রিসোর্স থেকে লোড হতে উল্লেখযোগ্যভাবে বেশি সময় নেয়, তাহলে এটি LCP উপাদানটিকে রেন্ডারিং থেকে বাধা দেয় এমনকি এর রিসোর্স লোড হওয়া শেষ হওয়ার পরেও, যেমন এই উদাহরণে দেখানো হয়েছে:

এটি ঠিক করতে, আপনি হয় করতে পারেন:
- অতিরিক্ত নেটওয়ার্ক অনুরোধ এড়াতে এইচটিএমএল-এ স্টাইল শীট ইনলাইন করুন; অথবা,
- স্টাইল শীটের আকার কমিয়ে দিন।
আপনার স্টাইল শীট ইনলাইন করা শুধুমাত্র LCP কমানোর জন্য কার্যকর যদি স্টাইল শীট ছোট হয়। যাইহোক, যদি আপনার LCP রিসোর্সের চেয়ে স্টাইল শীটটি লোড হতে বেশি সময় নেয়, তাহলে সম্ভবত এটি কার্যকরভাবে ইনলাইন করার জন্য খুব বড়, তাই আমরা আপনার স্টাইল শীটের জটিলতা নিম্নরূপ কমানোর পরামর্শ দিই:
- অব্যবহৃত CSS সরান : CSS নিয়মগুলি খুঁজে পেতে Chrome DevTools ব্যবহার করুন যা ব্যবহার করা হচ্ছে না এবং সম্ভাব্যভাবে সরানো যেতে পারে (বা স্থগিত)।
- অ-সমালোচনামূলক CSS স্থগিত করুন : আপনার স্টাইল শীটটিকে এমন স্টাইলগুলিতে ভাগ করুন যা প্রাথমিক পৃষ্ঠা লোডের জন্য এবং তারপরে অলসভাবে লোড করা যেতে পারে এমন শৈলীগুলি।
- CSS ছোট করুন এবং কম্প্রেস করুন : যে শৈলীগুলি গুরুত্বপূর্ণ, তাদের স্থানান্তর আকার যতটা সম্ভব কমাতে ভুলবেন না।
ডিফার বা ইনলাইন রেন্ডার-ব্লকিং জাভাস্ক্রিপ্ট
আমরা আপনার পৃষ্ঠাগুলির সমস্ত স্ক্রিপ্টগুলিকে অ্যাসিঙ্ক্রোনাস করার পরামর্শ দিই, async বা defer অ্যাট্রিবিউটগুলি ব্যবহার করে৷ সিঙ্ক্রোনাস স্ক্রিপ্ট ব্যবহার করা প্রায় সবসময় কর্মক্ষমতা জন্য খারাপ.
যাইহোক, আপনার যদি জাভাস্ক্রিপ্ট থাকে যা পৃষ্ঠা লোডের সময় যত তাড়াতাড়ি সম্ভব চালানোর প্রয়োজন হয়, আপনি ব্রাউজার নেটওয়ার্ক অনুরোধের জন্য অপেক্ষা করা সময় কমাতে ছোট স্ক্রিপ্ট ইনলাইন করে LCP উন্নত করতে পারেন।
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>
<head> <script src="/path/to/main.js"></script> </head>
সার্ভার-সাইড রেন্ডারিং ব্যবহার করুন
সার্ভার-সাইড রেন্ডারিং (SSR) হল সার্ভারে আপনার ক্লায়েন্ট-সাইড অ্যাপ্লিকেশন লজিক চালানোর এবং সম্পূর্ণ HTML মার্কআপের সাথে HTML নথির অনুরোধে সাড়া দেওয়ার প্রক্রিয়া।
SSR নিম্নলিখিত উপায়ে LCP অপ্টিমাইজ করতে সাহায্য করে:
- এটি আপনার সংস্থানগুলিকে HTML উত্স থেকে আবিষ্কারযোগ্য করে তোলে, যেমন রিসোর্স লোড বিলম্ব দূর করুন এ আলোচনা করা হয়েছে।
- এটি রেন্ডার করার আগে আপনার পৃষ্ঠাটিকে অতিরিক্ত জাভাস্ক্রিপ্ট অনুরোধগুলি শেষ করতে বাধা দেয়।
SSR এর প্রধান ক্ষতি হল যে এটির জন্য অতিরিক্ত সার্ভার প্রসেসিং সময় প্রয়োজন, যা আপনার TTFB কে ধীর করে দিতে পারে। যাইহোক, এই ট্রেড-অফটি সাধারণত মূল্যবান কারণ সার্ভার প্রক্রিয়াকরণের সময়গুলি আপনার নিয়ন্ত্রণের মধ্যে থাকে, যেখানে আপনার ব্যবহারকারীদের নেটওয়ার্ক এবং ডিভাইসের ক্ষমতা নেই৷
আমরা আরও ভাল পারফরম্যান্সের জন্য চাহিদার পরিবর্তে একটি বিল্ড ধাপে আপনার HTML পৃষ্ঠাগুলি তৈরি করার পরামর্শ দিই। এই অনুশীলনটিকে স্ট্যাটিক সাইট জেনারেশন (SSG) বা প্রিরেন্ডারিং বলা হয়।
দীর্ঘ কাজগুলি ভেঙে ফেলুন
এমনকি যদি আপনি এই সমস্ত পরামর্শ অনুসরণ করেন এবং আপনার জাভাস্ক্রিপ্ট কোড রেন্ডার-ব্লকিং বা আপনার উপাদানগুলি রেন্ডার করার জন্য দায়ী না হয়, তবুও এটি LCP বিলম্বিত করতে পারে।
সবচেয়ে সাধারণ কারণ হল যখন একটি পৃষ্ঠা একটি বড় জাভাস্ক্রিপ্ট ফাইল লোড করে, তখন ব্রাউজারটির মূল থ্রেডে কোডটি পার্স করতে এবং কার্যকর করতে সময় লাগে। এর মানে হল, LCP রিসোর্স সম্পূর্ণ ডাউনলোড করা হলেও, এটিকে রেন্ডার করার জন্য অপেক্ষা করতে হতে পারে যতক্ষণ না কোনো সম্পর্কহীন স্ক্রিপ্ট কার্যকর করা শেষ না হয়।
সমস্ত ব্রাউজার প্রধান থ্রেডে ছবি রেন্ডার করে, যার মানে হল যে কিছু মূল থ্রেড ব্লক করে অপ্রয়োজনীয় উপাদান রেন্ডার বিলম্বের দিকে নিয়ে যেতে পারে। অতএব, আমরা একটি বৃহৎ জাভাস্ক্রিপ্ট ফাইলকে একাধিক স্ক্রিপ্ট ফাইলে বিভক্ত করার পরামর্শ দিই যেগুলির প্রত্যেকটিকে প্রয়োজন অনুসারে পার্স করা যেতে পারে।
সম্পদ লোড সময় হ্রাস
এই পদক্ষেপের লক্ষ্য হল ব্যবহারকারীর ডিভাইসে নেটওয়ার্কের মাধ্যমে সংস্থান স্থানান্তর করতে ব্রাউজার যে সময় ব্যয় করে তা হ্রাস করা। সাধারণভাবে, এটি করার কয়েকটি উপায় রয়েছে:
- সম্পদের আকার হ্রাস করুন।
- সম্পদ ভ্রমণ করতে হবে দূরত্ব কমিয়ে.
- নেটওয়ার্ক ব্যান্ডউইথের জন্য বিরোধ হ্রাস করুন।
- নেটওয়ার্কের সময় সম্পূর্ণভাবে বাদ দিন।
সম্পদের আকার হ্রাস করুন
LCP সম্পদ সাধারণত ছবি বা ওয়েব ফন্ট হয়. নিম্নলিখিত নির্দেশিকাগুলি কীভাবে উভয়ের আকার কমাতে হয় তার বিশদ প্রদান করে:
- সর্বোত্তম ছবির আকার পরিবেশন করুন
- আধুনিক চিত্র বিন্যাস ব্যবহার করুন
- ইমেজ কম্প্রেস
- ওয়েব ফন্টের আকার হ্রাস করুন
সম্পদ ভ্রমণ করতে হবে দূরত্ব কমিয়ে
আপনি আপনার সার্ভারগুলিকে ভৌগলিকভাবে যতটা সম্ভব আপনার ব্যবহারকারীদের কাছাকাছি অবস্থান করে লোডের সময় কমাতে পারেন৷ এটি করার সর্বোত্তম উপায় হল একটি সামগ্রী বিতরণ নেটওয়ার্ক (CDN) ব্যবহার করা।
প্রকৃতপক্ষে, ইমেজ সিডিএনগুলি বিশেষভাবে সহায়ক কারণ তারা উভয়ই সংস্থানটির ভ্রমণের দূরত্ব হ্রাস করে এবং প্রায়শই পূর্বে উল্লিখিত কৌশলগুলি অনুসরণ করে সম্পদের আকার হ্রাস করে।
মূল বিষয়: ইমেজ CDN হল রিসোর্স লোডের সময় কমানোর একটি দুর্দান্ত উপায়। যাইহোক, আপনার ছবিগুলি হোস্ট করার জন্য একটি তৃতীয় পক্ষের ডোমেন ব্যবহার করা একটি অতিরিক্ত সংযোগ খরচ সহ আসে। উৎপত্তিস্থলের সাথে পূর্ব-সংযোগ করলে এই খরচের কিছুটা কমাতে পারে, সেরা বিকল্প হল আপনার HTML নথির মতো একই উৎস থেকে ছবি পরিবেশন করা। এটির অনুমতি দেওয়ার জন্য, অনেক CDN আপনাকে আপনার উত্স থেকে তাদের কাছে প্রক্সি অনুরোধ করার অনুমতি দেয়৷
নেটওয়ার্ক ব্যান্ডউইথের জন্য বিরোধ হ্রাস করুন
যদি আপনার পৃষ্ঠা একই সময়ে অনেকগুলি সংস্থান লোড করে তবে যে কোনও একটি সংস্থান লোড হতে অনেক সময় লাগতে পারে৷ এই সমস্যাটি নেটওয়ার্ক কনটেশন নামে পরিচিত।
আপনি যদি আপনার LCP রিসোর্সকে একটি উচ্চ fetchpriority দিয়ে থাকেন এবং যত তাড়াতাড়ি সম্ভব এটি লোড করা শুরু করেন , ব্রাউজারটি নিম্ন-অগ্রাধিকারের সংস্থানগুলির সাথে প্রতিদ্বন্দ্বিতা করা থেকে বিরত রাখতে সর্বোত্তম চেষ্টা করে৷ যাইহোক, একবারে অনেকগুলি সংস্থান লোড করা এখনও LCP-কে প্রভাবিত করতে পারে, বিশেষ করে যদি সেই সমস্ত সংস্থানগুলির মধ্যে অনেকগুলি উচ্চ fetchpriority থাকে৷ আমরা নিশ্চিত করে নেটওয়ার্ক বিরোধ কমানোর পরামর্শ দিই যে উচ্চ fetchpriority সহ একমাত্র সংস্থানগুলি যেগুলিকে খুব দ্রুত লোড করতে হবে৷
নেটওয়ার্কের সময় সম্পূর্ণভাবে বাদ দিন
রিসোর্স লোডের সময় কমানোর সর্বোত্তম উপায় হল প্রক্রিয়া থেকে নেটওয়ার্কটিকে সম্পূর্ণভাবে বাদ দেওয়া। আপনি যদি একটি দক্ষ ক্যাশে-নিয়ন্ত্রণ নীতির সাথে আপনার সংস্থানগুলি পরিবেশন করেন, যে দর্শকরা সেই সংস্থানগুলিকে দ্বিতীয়বার অনুরোধ করে তাদের ক্যাশে থেকে সেগুলি পরিবেশন করা হবে, যা সম্পদ লোডের সময়কে মূলত শূন্যে কমিয়ে দেবে৷
যদি আপনার LCP রিসোর্স একটি ওয়েব ফন্ট হয়, তাহলে ওয়েব ফন্টের আকার কমানোর পাশাপাশি, আমরা আপনাকে ওয়েব ফন্ট রিসোর্স লোডে রেন্ডারিং ব্লক করতে হবে কিনা তা বিবেচনা করার পরামর্শ দিই। আপনি auto বা block ছাড়া অন্য কিছুর একটি font-display মান সেট করলে, লোডের সময় পাঠ্য সর্বদা দৃশ্যমান হয়, এবং LCP-কে একটি অতিরিক্ত নেটওয়ার্ক অনুরোধের জন্য অপেক্ষা করতে হবে না।
অবশেষে, যদি আপনার LCP রিসোর্স ছোট হয়, তাহলে অতিরিক্ত নেটওয়ার্ক রিকোয়েস্ট বাদ দিতে ডেটা URI হিসাবে রিসোর্সগুলিকে ইনলাইন করাটা বোধগম্য হতে পারে। যাইহোক, ডেটা ইউআরআই ব্যবহার করার ত্রুটি রয়েছে : এটি সম্পদগুলিকে ক্যাশে করা থেকে বাধা দেয়, এবং অতিরিক্ত ডিকোড খরচের কারণে কিছু ক্ষেত্রে রেন্ডার বিলম্বের কারণ হতে পারে।
4. প্রথম বাইটে সময় কমিয়ে দিন
এই পদক্ষেপের লক্ষ্য হল যত তাড়াতাড়ি সম্ভব প্রাথমিক HTML প্রদান করা। এই ধাপটি সর্বশেষ তালিকাভুক্ত করা হয়েছে কারণ এটি সাধারণত একটি ডেভেলপারদের সর্বনিম্ন নিয়ন্ত্রণ থাকে। যাইহোক, এটি সবচেয়ে গুরুত্বপূর্ণ পদক্ষেপগুলির মধ্যে একটি কারণ এটি তার পরে আসা প্রতিটি পদক্ষেপকে সরাসরি প্রভাবিত করে৷ ব্যাকএন্ড প্রথম বাইট সামগ্রী সরবরাহ না করা পর্যন্ত ফ্রন্টএন্ডে কিছুই ঘটতে পারে না, তাই আপনার TTFB এর গতি বাড়ানোর জন্য আপনি যা করতে পারেন তা অন্য প্রতিটি লোড মেট্রিককেও উন্নত করবে।
অন্যথায় দ্রুত সাইটের জন্য ধীর TTFB এর একটি সাধারণ কারণ হল একাধিক পুনঃনির্দেশের মাধ্যমে আসা দর্শকরা, যেমন বিজ্ঞাপন বা সংক্ষিপ্ত লিঙ্কগুলি থেকে। সর্বদা একটি ভিজিটর অপেক্ষা করতে হবে পুনঃনির্দেশের সংখ্যা কমিয়ে.
আরেকটি সাধারণ কারণ হল যখন একটি CDN এজ সার্ভার থেকে ক্যাশে করা সামগ্রী ব্যবহার করা যায় না, প্রয়োজন হয় এবং সমস্ত অনুরোধগুলিকে মূল সার্ভারে ফিরে যেতে হবে। এটি ঘটতে পারে যদি দর্শকরা বিশ্লেষণের জন্য অনন্য URL প্যারামিটার ব্যবহার করে, এমনকি যদি তারা ভিন্ন পৃষ্ঠায় না আসে।
TTFB কমানোর বিষয়ে সুনির্দিষ্ট নির্দেশনার জন্য, TTFB অপ্টিমাইজ করুন দেখুন।
জাভাস্ক্রিপ্টে এলসিপি ব্রেকডাউন মনিটর করুন
সমস্ত LCP উপশ্রেণির জন্য সময় সংক্রান্ত তথ্য জাভাস্ক্রিপ্টে নিম্নলিখিত পারফরম্যান্স APIগুলির সংমিশ্রণের মাধ্যমে উপলব্ধ:
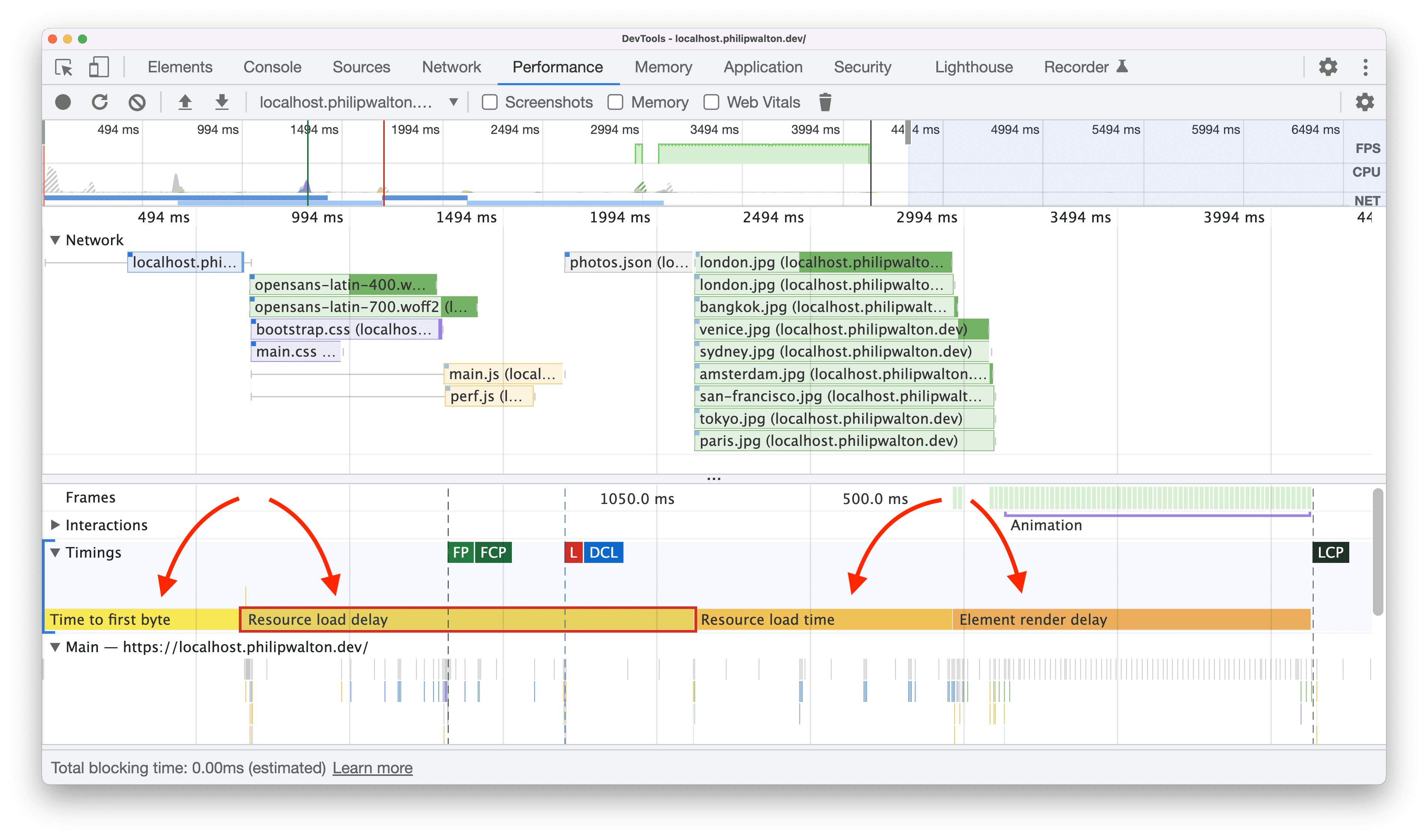
জাভাস্ক্রিপ্টে এই সময়ের মানগুলি গণনা করা আপনাকে এগুলিকে একটি বিশ্লেষণ প্রদানকারীর কাছে পাঠাতে বা ডিবাগিং এবং অপ্টিমাইজে সহায়তা করতে আপনার বিকাশকারী সরঞ্জামগুলিতে লগ করতে দেয়৷ উদাহরণস্বরূপ, Chrome DevTools পারফরম্যান্স প্যানেলে টাইমিং ট্র্যাকে বার যোগ করতে নিম্নলিখিত স্ক্রিনশটটি ব্যবহারকারী টাইমিং API থেকে performance.measure() পদ্ধতি ব্যবহার করে:

টাইমিংস ট্র্যাকের ভিজ্যুয়ালাইজেশনগুলি নেটওয়ার্ক এবং প্রধান থ্রেড ট্র্যাকের পাশাপাশি বিশেষভাবে সহায়ক, যা আপনাকে এই সময়সীমার সময় পৃষ্ঠায় আর কী ঘটছে তা দেখতে দেয়।
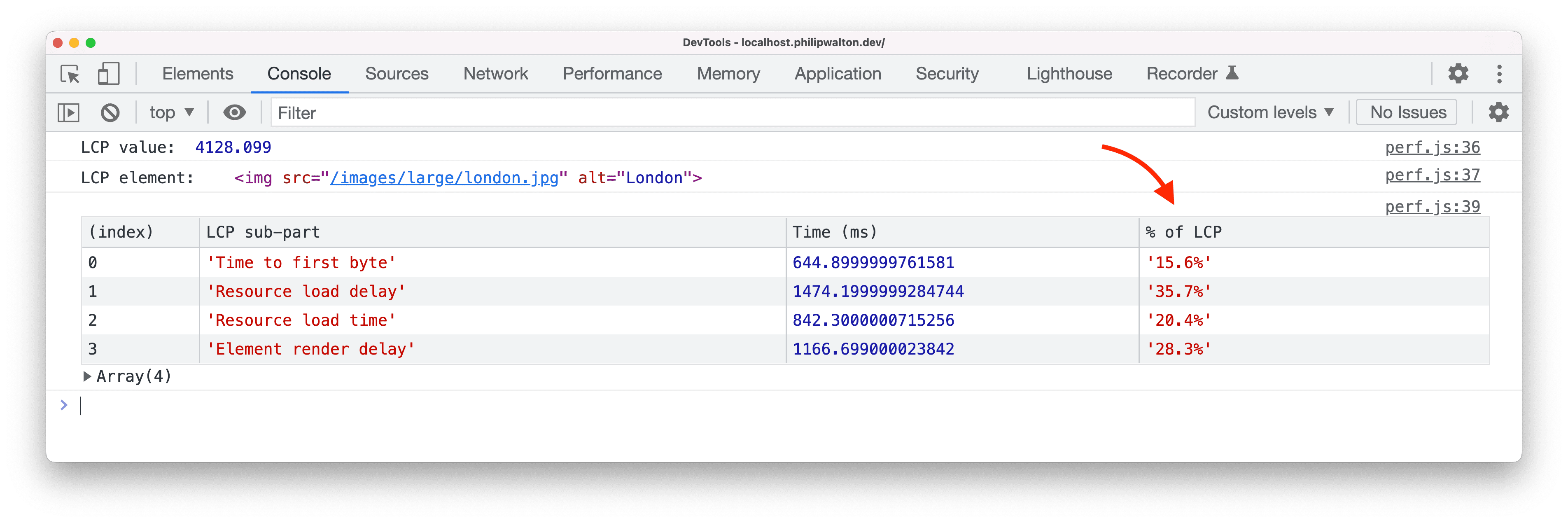
এছাড়াও আপনি JavaScript ব্যবহার করতে পারেন প্রতিটি উপশ্রেণীর মোট LCP সময়ের কত শতাংশ গণনা করতে, আপনার পৃষ্ঠাগুলি প্রস্তাবিত শতাংশের ভাঙ্গন পূরণ করে কিনা তা নির্ধারণ করতে।
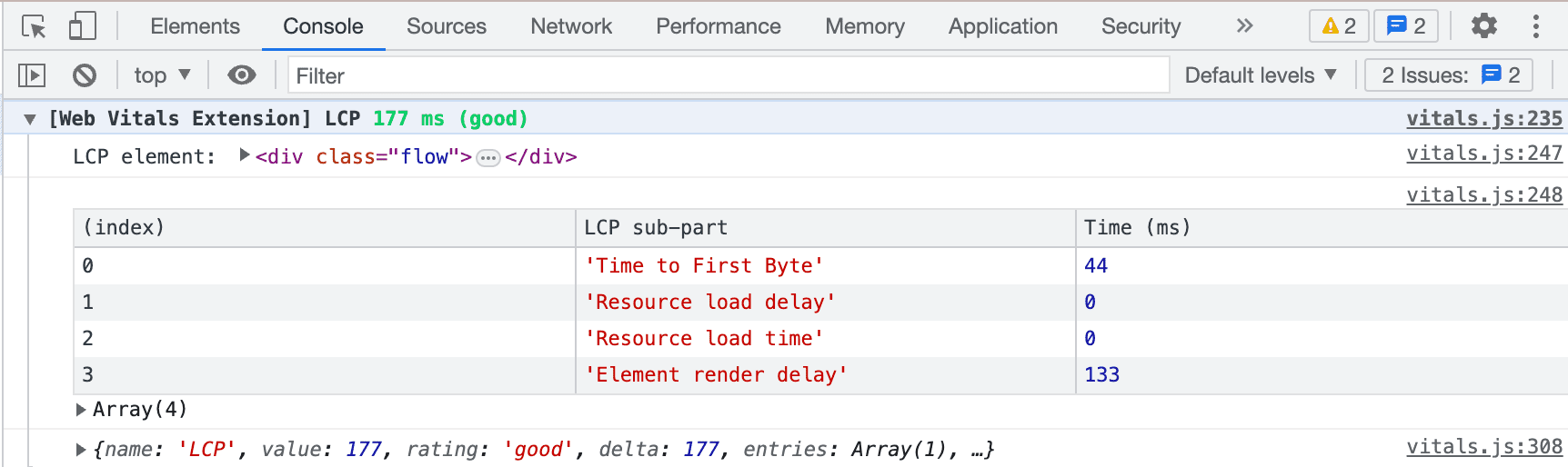
এই স্ক্রিনশটটি একটি উদাহরণ দেখায় যা কনসোলে প্রতিটি LCP উপবিভাগের মোট সময় লগ করে, সেইসাথে মোট LCP সময়ের শতকরা হার।

এই দুটি ভিজ্যুয়ালাইজেশন নিম্নলিখিত কোড দিয়ে তৈরি করা হয়েছিল:
const LCP_SUB_PARTS = [
'Time to first byte',
'Resource load delay',
'Resource load time',
'Element render delay',
];
new PerformanceObserver((list) => {
const lcpEntry = list.getEntries().at(-1);
const navEntry = performance.getEntriesByType('navigation')[0];
const lcpResEntry = performance
.getEntriesByType('resource')
.filter((e) => e.name === lcpEntry.url)[0];
// Ignore LCP entries that aren't images to reduce DevTools noise.
// Comment this line out if you want to include text entries.
if (!lcpEntry.url) return;
// Compute the start and end times of each LCP sub-part.
// WARNING! If your LCP resource is loaded cross-origin, make sure to add
// the `Timing-Allow-Origin` (TAO) header to get the most accurate results.
const ttfb = navEntry.responseStart;
const lcpRequestStart = Math.max(
ttfb,
// Prefer `requestStart` (if TOA is set), otherwise use `startTime`.
lcpResEntry ? lcpResEntry.requestStart || lcpResEntry.startTime : 0
);
const lcpResponseEnd = Math.max(
lcpRequestStart,
lcpResEntry ? lcpResEntry.responseEnd : 0
);
const lcpRenderTime = Math.max(
lcpResponseEnd,
// Use LCP startTime (the final LCP time) because there are sometimes
// slight differences between loadTime/renderTime and startTime
// due to rounding precision.
lcpEntry ? lcpEntry.startTime : 0
);
// Clear previous measures before making new ones.
// Note: due to a bug, this doesn't work in Chrome DevTools.
LCP_SUB_PARTS.forEach((part) => performance.clearMeasures(part));
// Create measures for each LCP sub-part for easier
// visualization in the Chrome DevTools Performance panel.
const lcpSubPartMeasures = [
performance.measure(LCP_SUB_PARTS[0], {
start: 0,
end: ttfb,
}),
performance.measure(LCP_SUB_PARTS[1], {
start: ttfb,
end: lcpRequestStart,
}),
performance.measure(LCP_SUB_PARTS[2], {
start: lcpRequestStart,
end: lcpResponseEnd,
}),
performance.measure(LCP_SUB_PARTS[3], {
start: lcpResponseEnd,
end: lcpRenderTime,
}),
];
// Log helpful debug information to the console.
console.log('LCP value: ', lcpRenderTime);
console.log('LCP element: ', lcpEntry.element, lcpEntry.url);
console.table(
lcpSubPartMeasures.map((measure) => ({
'LCP sub-part': measure.name,
'Time (ms)': measure.duration,
'% of LCP': `${
Math.round((1000 * measure.duration) / lcpRenderTime) / 10
}%`,
}))
);
}).observe({type: 'largest-contentful-paint', buffered: true});
আপনি স্থানীয় ডিবাগিং-এর জন্য এই কোডটি ব্যবহার করতে পারেন, বা বিশ্লেষণ প্রদানকারীর কাছে এই ডেটা পাঠাতে এটি পরিবর্তন করতে পারেন যাতে আপনি প্রকৃত ব্যবহারকারীদের জন্য আপনার পৃষ্ঠাগুলির LCP ব্রেকডাউন কী তা আরও ভালভাবে বুঝতে পারেন।
Web Vitals এক্সটেনশন ব্যবহার করে LCP ব্রেকডাউন মনিটর করুন
এই ব্রেকডাউনটি দেখানোর জন্য ওয়েব ভাইটালস এক্সটেনশনটি এলসিপি সময়, এলসিপি উপাদান এবং কনসোল লগিং-এর চারটি উপশ্রেণী লগ করে ।