最大內容繪製 (LCP) 是網站體驗核心指標的三項指標之一。它代表了網頁主要內容的載入速度,特別是從使用者開始載入網頁到在可視區域中轉譯最大圖片或文字區塊所需的時間。
為提供良好的使用者體驗,網站的 LCP 必須為 2.5 秒 (含) 以下,且網頁造訪次數至少要有 75%。

有許多因素會影響瀏覽器載入及轉譯網頁的速度,只要任一因素發生延遲,就會對 LCP 造成重大影響。
在極罕見的情況下,只修正網頁的某個部分並不容易能有效改善 LCP。如要改善 LCP,請務必查看整個載入程序,確認過程中每個步驟都已最佳化。
瞭解 LCP 指標
在將 LCP 最佳化之前,開發人員必須瞭解網站是否有 LCP 問題,以及是否存在什麼問題。
許多工具可以測量 LCP,但並非所有工具都能以相同方式進行評估。如要瞭解實際使用者的 LCP 體驗,您必須瞭解實際使用者的使用體驗,而不只是 Lighthouse 或本機測試可以顯示的研究室工具。這些研究室式工具可提供豐富的資訊,協助您瞭解 LCP 並協助改善指標,但僅憑研究室測試無法完全反映您的使用者體驗。
您可以依據實際使用者在網站上安裝的實際使用者監控 (RUM) 工具提供 LCP 資料,或透過 Chrome 使用者體驗報告 (CrUX),收集數百萬個網站的實際 Chrome 使用者匿名資料。
在 PageSpeed Insights 中使用 CrUX 資料
PageSpeed Insights 可以在「瞭解實際使用者體驗」一節中存取 CrUX 資料。如要進一步瞭解研究室型資料,請參閱「診斷效能問題」一節。如有 CrUX 資料,請一律優先關注。

如果 CrUX 未提供資料 (例如網頁的流量不足,無法取得網頁層級資料),您可以使用該網頁上執行的 JavaScript API 收集的 RUM 資料來補充 CrUX 資料。比起 CrUX 可以以公開資料集的形式公開的資料,這可能比 CrUX 還要多。本指南稍後將說明如何使用 JavaScript 收集這項資料。
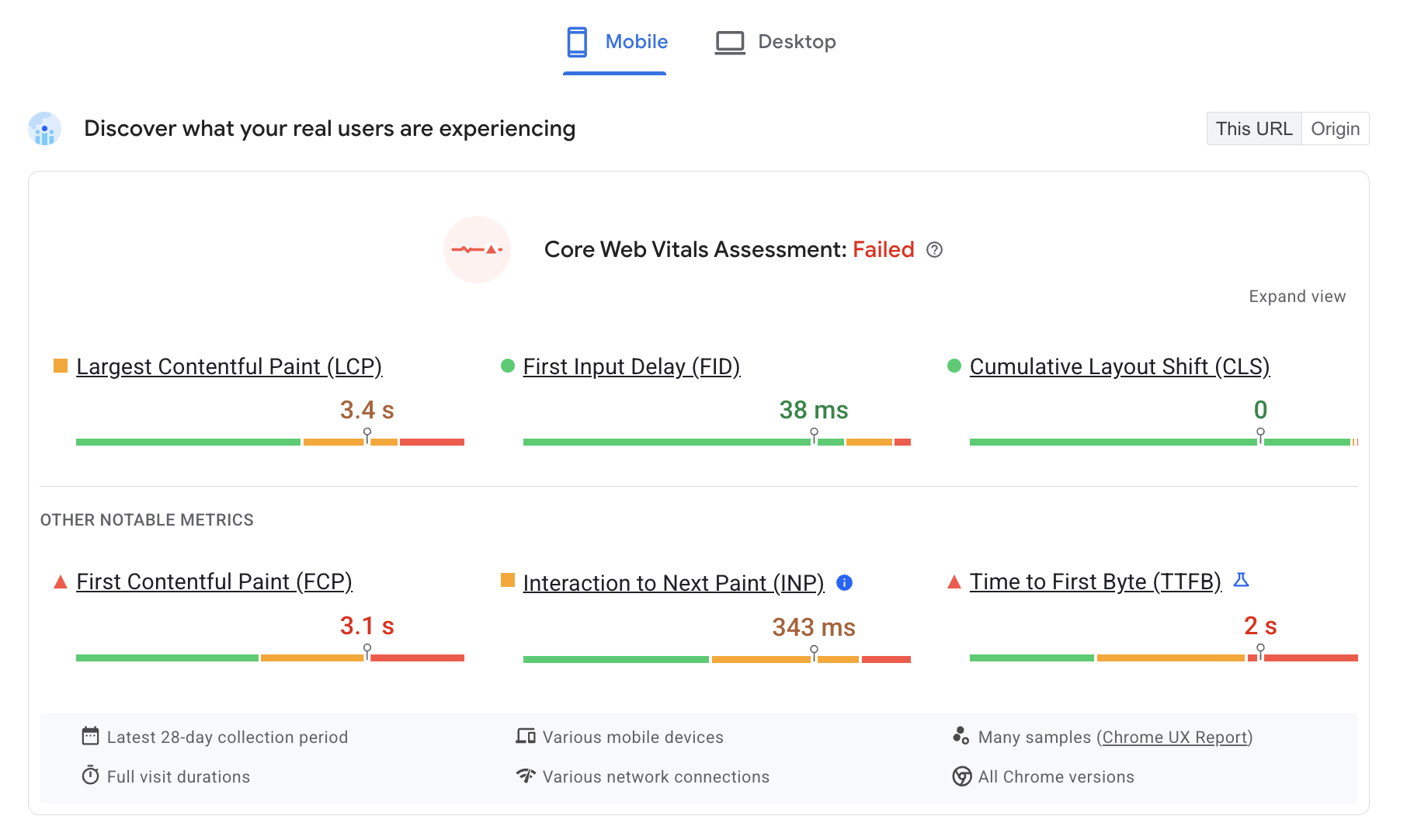
LCP 資料
PageSpeed Insights 最多可顯示四個不同的 CrUX 資料集:
- 這個網址的「行動裝置」資料
- 「這個網址」的「電腦」資料
- 整個 Origin 的行動數據資料
- 整個來源的電腦資料
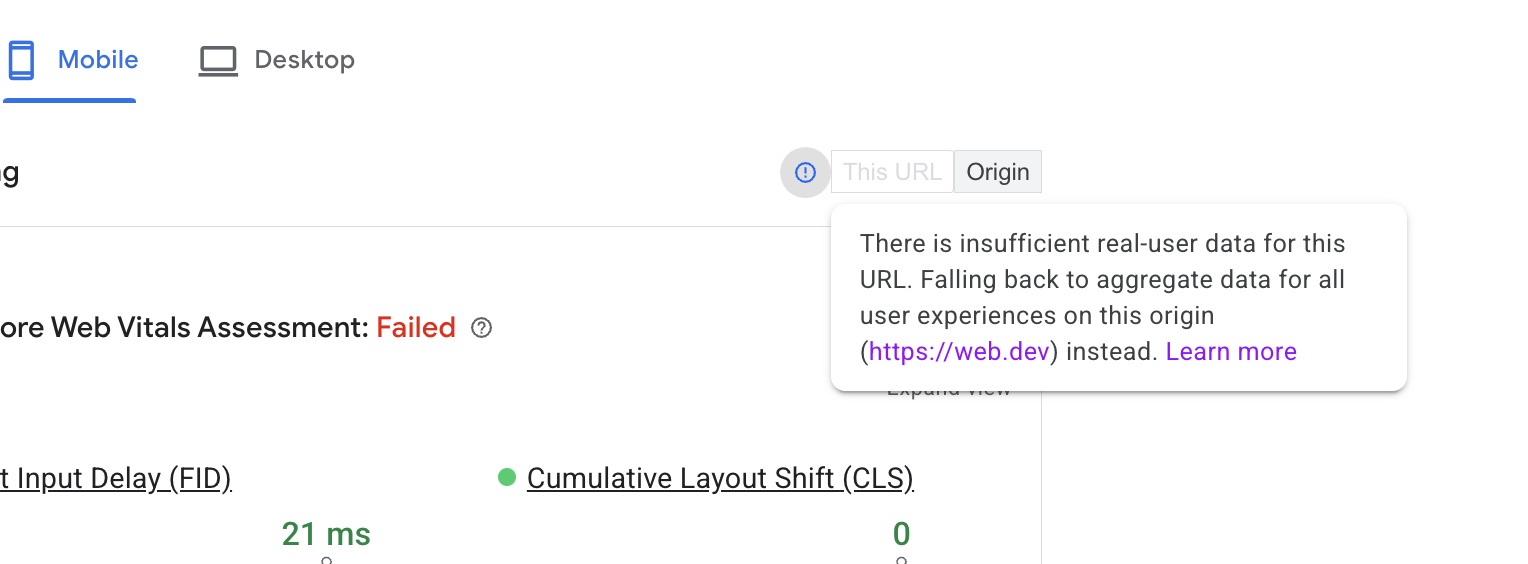
您可以在本節頂部和右上方的控制項中切換這些控制項。如果網址資料不足,無法在網址層級顯示,但有來源資料,PageSpeed Insights 一律會顯示原始資料。

整個來源的 LCP 可能與個別網頁的 LCP 有極大差異,具體取決於該網頁的 LCP 載入方式以及該來源的其他網頁。訪客瀏覽這些網頁的方式也可能受到影響。 新使用者造訪首頁時,通常是他們造訪首頁,因此在載入任何快取內容前往往不會載入任何快取內容,因而導致使用者在網站上進入最慢速的網頁。
查看 CrUX 資料四種類別,可協助您瞭解 LCP 問題是與這個網頁有關,還是較籠統的整個網站問題。同樣地,也會顯示哪些裝置類型有 LCP 問題。
補充指標
致力於最佳化 LCP 的開發人員,也可以使用首次顯示內容繪製 (FCP) 和第一個位元組時間 (TTFB) 時間點,這兩個時間是實用的診斷指標,可以提供有關 LCP 的重要深入分析。
TTFB 是指訪客開始前往某個網頁 (例如點選連結) 到收到 HTML 文件第一個位元組的時間。高 TTFB 可能導致 2.5 秒的 LCP 難以達成,甚至無法實現。
TTFB 偏高的可能原因為多個伺服器重新導向、離最近網站訪客、網路條件不佳的訪客,或是因查詢參數無法使用快取內容而無法使用快取內容。
網頁開始轉譯後,系統可能會先顯示初始繪製 (例如背景顏色),接著顯示一些內容 (例如網站標題)。初始內容的外觀是由 FCP 評估,FCP 和其他指標之間的差異表示。
TTFB 和 FCP 的差異可能表示瀏覽器需要下載許多會禁止轉譯的素材資源。這可能代表瀏覽器必須完成許多工作才能轉譯任何有意義的內容,這表示網站非常依賴用戶端轉譯。
FCP 和 LCP 之間的極大差異表示,瀏覽器無法立即提供 LCP 資源以排定優先順序 (例如,由 JavaScript 管理的文字或圖片,而非在初始 HTML 中取得),或者瀏覽器必須完成其他工作才能顯示 LCP 內容。
使用 PageSpeed Insights Lighthouse 資料
PageSpeed Insights 的 Lighthouse 部分提供改善 LCP 的指引,但請務必先檢查提供的 LCP,是否大致上與 CrUX 實際使用者資料達成共識。如果 Lighthouse 和 CrUX 不同意,CrUX 可能會提供更準確的使用者體驗資訊。處理前,請先確認您的 CrUX 資料適用於您的網頁,而非完整來源。
如果 Lighthouse 和 CrUX 皆顯示有需要改善的 LCP 值,Lighthouse 區段可提供實用的指引,協助您改善 LCP。使用 LCP 篩選器僅顯示與 LCP 相關的稽核,如下所示:

以及「可改進的商機」部分,還有「診斷」資訊可提供更多資訊,協助診斷問題。最大內容繪製元素診斷會顯示 LCP 各種時間的實用細目:

下一節將進一步探討 LCP 子類別。
LCP 細目
本節介紹將 LCP 細分為最重要的子類別的方法,以及最佳化每個子類別的具體建議與最佳做法。
大多數網頁載入通常會包含數個網路要求,但為了找出改善 LCP 的機會,建議您從初始 HTML 文件開始,也建議在適用情況下使用 LCP 資源。
雖然網頁上的其他要求可能會影響 LCP,但這兩個要求 (尤其是 LCP 資源開始和結束的時間) 會指出您的網頁是否已針對 LCP 進行最佳化。
如要找出 LCP 資源,可以使用 PageSpeed Insights、Chrome 開發人員工具或 WebPageTest 等開發人員工具來判斷 LCP 元素。在這個頁面中,您可以針對頁面載入的所有資源,比對網路刊登序列中元素載入的網址 (如適用)。
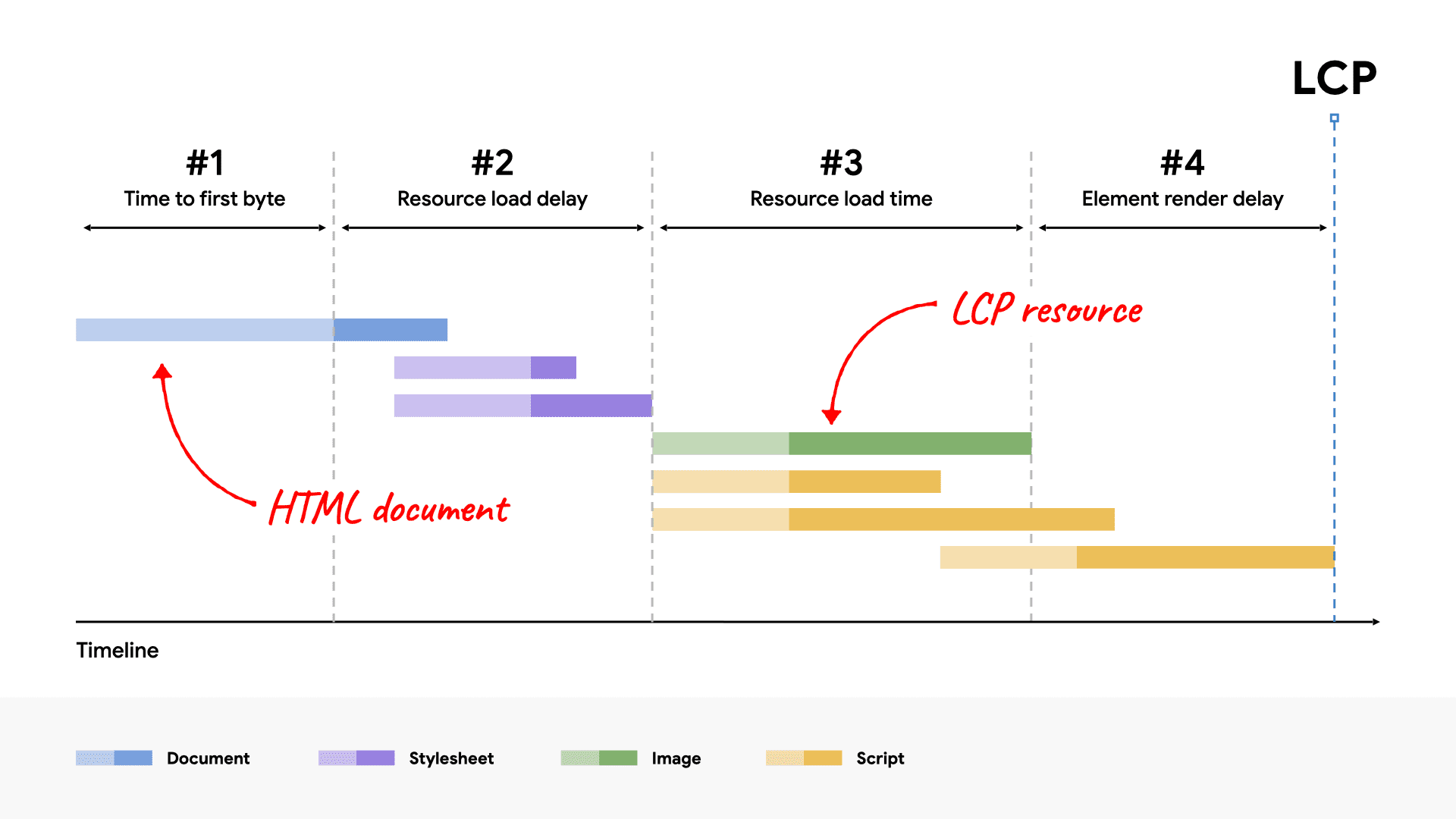
舉例來說,以下視覺化圖表顯示一般網頁載入在網路瀑布圖上醒目顯示的這些資源,其中 LCP 元素需要轉譯圖片要求才能轉譯。

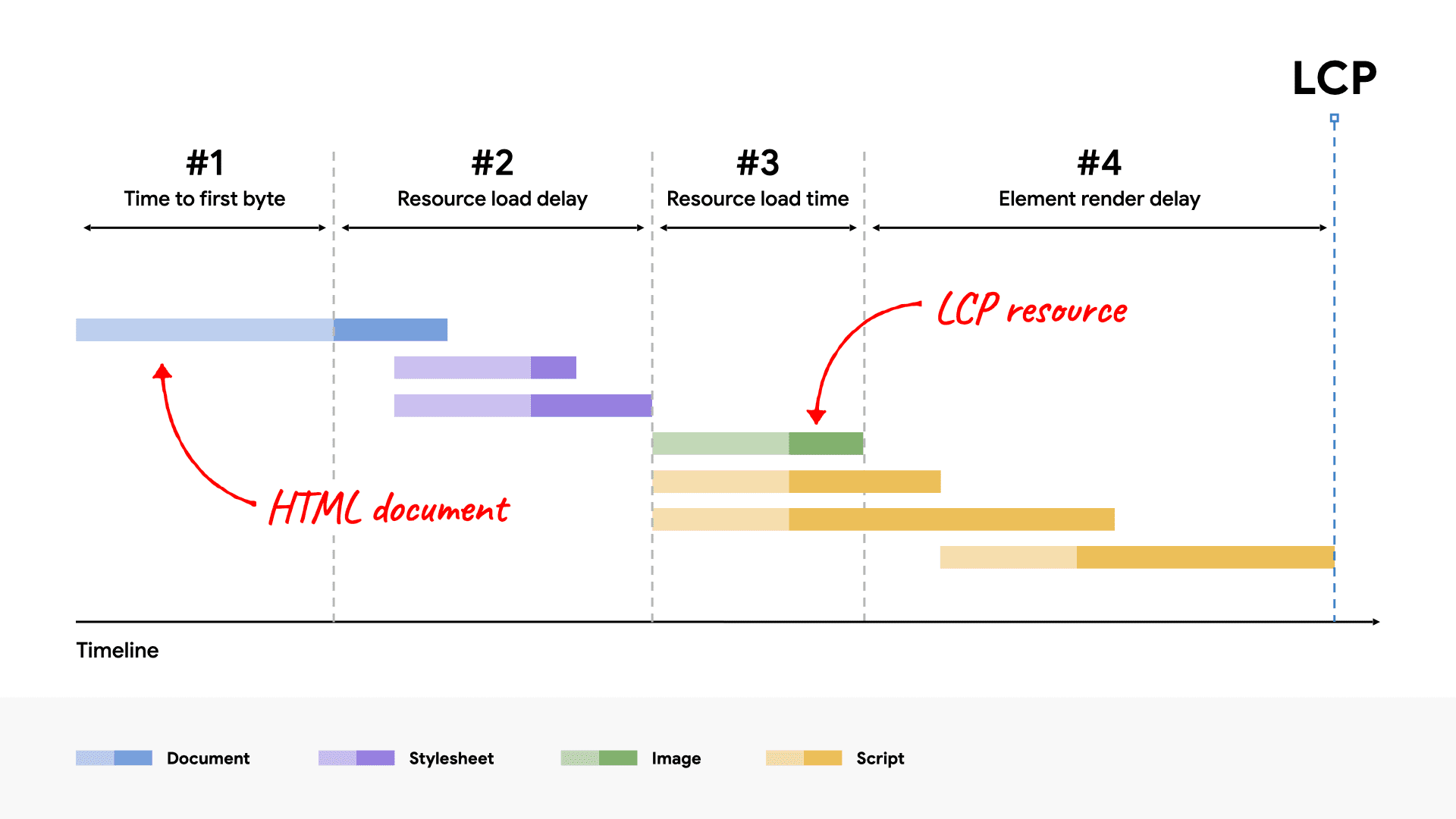
若是最佳化的網頁,您會希望 LCP 資源要求盡快開始載入,並且您希望 LCP 元素在 LCP 資源載入完成之後盡快算繪。為了幫助您視覺化呈現特定網頁是否遵循這項原則,您可以將 LCP 總時間細分為以下子類別:
- 儲存第一個位元組的時間 (TTFB)
- 從使用者開始載入網頁到瀏覽器收到 HTML 文件回應第一個位元組所需的時間。
- 資源載入延遲
- 從 TTFB 到瀏覽器開始載入 LCP 資源所需的時間。如果 LCP 元素不需要載入資源即可轉譯 (例如,如果元素是使用系統字型轉譯的文字節點),則這次為 0。
- 資源載入時間
- 載入 LCP 資源本身所需的時間。如果 LCP 元素不需要載入資源即可轉譯,則這次為 0。
- 元素顯示延遲
- LCP 資源載入完成到完全轉譯 LCP 元素之間的時間。
每個網頁的 LCP 由這四個子類別組成。兩者之間沒有間距或重疊,而會加總到整個 LCP 時間。

在最佳化 LCP 時,建議您將這些子類別最佳化。不過,您必須確保所有子類別都經過最佳化,因為某些最佳化作業會將儲存在某一部分的時間轉移到另一個部分,而非實際減少 LCP。
例如,在網路刊登序列範例中,增加圖片壓縮或改用較最佳格式 (例如 AVIF 或 WebP) 來縮減圖片大小,將可縮短資源載入時間,但無法改善 LCP,因為該時間會成為元素轉譯延遲的一部分。這是因為 LCP 元素會一直隱藏,直到相關聯的 JavaScript 載入完成後才顯示。

理想子類別時間
為了最佳化 LCP 的各子類別,您必須瞭解這些子類別的理想細目,必須已做好萬全準備。
你必須盡可能減少兩個涉及延誤的子類別。其他兩項涉及網路要求,這類要求本身需要一些時間,無法完全最佳化。
以下是理想的 LCP 發布情況。
這些時機是準則,並非嚴格的規定。如果網頁的 LCP 時間持續等於或少於 2.5 秒,那就不會影響細分情況。不過,如果您的延遲類別過長,就無法達到 2.5 秒目標。
建議您以下列方式思考 LCP 時間細目:
- 絕大多數的 LCP 時間都必須用來載入 HTML 文件和 LCP 來源。
- 在 LCP 之前,只要其中一項資源未載入,即有機會改善。
如何最佳化每個類別
現在,您已瞭解 LCP 子類別在最佳化頁面中的外觀,可以開始最佳化自己的網頁了。
以下各節將針對每種類別進行最佳化的建議和最佳做法,先從可能產生最大影響的最佳化著手。
消除資源載入延遲時間
此步驟的目標是確保 LCP 資源盡早開始載入。雖然理論上最早的資源可能會在 TTFB 之後立即開始載入,但實際上,瀏覽器實際開始載入資源之前會經過一些延遲。
原則上,建議您確保 LCP 資源和網頁載入第一個資源時的啟動時間相同。

一般來說,LCP 資源的載入速度取決於兩個因素:
- 找到資源的時間。
- 資源獲派的優先順序。
在找到資源時進行最佳化
為確保 LCP 資源盡快開始載入,瀏覽器的預先載入掃描器必須在初始 HTML 文件回應中探索該資源。以下是一些可供搜尋的 LCP 資源範例:
<img>元素,其src或srcset屬性為初始 HTML 標記。- 任何需要 CSS 背景圖片的元素,只要先在 HTML 標記 (或使用
Link標頭) 的<link rel="preload">預先載入該圖片即可。 - 需要轉譯網站字型的文字節點,前提是必須在 HTML 標記的
<link rel="preload">中 (或使用Link標頭) 預先載入字型。
透過掃描 HTML 文件回應來「無法」找到部分 LCP 資源。無論是哪種情況,瀏覽器都必須先執行指令碼或套用樣式表,才能找到並開始載入 LCP 資源,需要等待網路要求完成。
- 使用 JavaScript 動態新增至網頁的
<img>。 - 任何使用隱藏其
src或srcset屬性的 JavaScript 程式庫延遲載入的任何元素 (通常為data-src或data-srcset)。 - 任何需要 CSS 背景圖片的元素。
為避免不必要的資源載入延遲,您必須讓 LCP 資源可以透過 HTML 來源偵測。如果資源只會從外部 CSS 或 JavaScript 檔案參照,則 LCP 資源必須以高「擷取優先順序」預先載入,例如:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
最佳化提供資源的優先順序
即使 LCP 資源可透過 HTML 標記找到,但「仍」可能無法像第一個資源那樣開始載入。如果瀏覽器預先載入掃描器的優先順序經驗法則無法識別該資源很重要,或是認為其他資源更重要,就可能發生這種情況。
舉例來說,如果您在 <img> 元素上設定 loading="lazy",就能使用 HTML 延遲 LCP 圖片。使用延遲載入代表要等到版面配置確認圖片位於可視區域後,系統才會載入資源,而這通常會導致資源比其他時間更晚載入。
即使沒有延遲載入,瀏覽器一開始仍會載入優先順序高的圖片,因為這些圖片沒有會妨礙顯示的資源。您可以使用 fetchpriority 屬性提高資源的載入優先順序,如下所示:
<img fetchpriority="high" src="/path/to/hero-image.webp">
如果您認為 <img> 元素很可能是網頁的 LCP 元素,建議您設定 fetchpriority="high"。但是,如果為超過一或兩張圖片設定高優先順序,設定優先順序就無法降低 LCP。
您也可以降低可能在文件回應中可能出現,卻因樣式設定而無法顯示的圖片優先順序,例如啟動時未顯示的輪轉介面投影片圖片:
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
降低某些資源的優先順序可為需要更多資源提供額外頻寬,但要小心不要過度。請務必檢查開發人員工具中的資源優先順序,並使用研究室和現場工具測試變更。
最佳化 LCP 資源優先順序和探索時間後,網路刊登序列應如下所示。LCP 資源會和第一個資源同時啟動:

重點提示:即使 LCP 資源可透過 HTML 來源被發現,也可能無法盡早開始載入的原因,就是它託管在瀏覽器必須連線的不同來源上,然後才能開始載入資源。建議您盡可能將重要資源託管在與 HTML 文件資源相同的來源上,以便瀏覽器重複使用現有連線來節省時間 (稍後將詳細說明)。
排除元素轉譯延遲
此步驟的目標是確保 LCP 元素在資源完成載入之後 (無論何時發生) 都能立即轉譯。
LCP 元素在資源載入完成後「無法」立即顯示的主要原因,主要原因是如果出於其他原因導致算繪作業遭到封鎖:
- 由於樣式表或
<head>中的同步指令碼仍在載入,因此系統無法轉譯整個網頁。 - LCP 資源已載入完成,但 LCP 元素尚未加入 DOM,因為正在等待 JavaScript 程式碼載入。
- 其他程式碼會隱藏該元素,例如 A/B 測試程式庫尚未決定要將使用者加入哪個實驗群組。
- 由於長時間工作導致主要執行緒遭到封鎖,轉譯工作必須等待這些長時間的工作完成。
以下各節說明如何解決導致非必要元素轉譯延遲的最常見原因。
減少或內嵌禁止轉譯樣式表
從 HTML 標記載入的樣式表會封鎖其追蹤內容的所有內容轉譯。這通常是個好事,因為這樣可讓樣式表在載入其他元素之前生效。不過,如果樣式表過大,導致載入時間比 LCP 資源來得長,則即使資源完成載入之後,仍導致 LCP 元素無法顯示,如以下範例所示:

如要解決這個問題,您可以採取下列任一做法:
- 將樣式表內嵌於 HTML 中,以避免產生額外的網路要求;或
- 縮減樣式表的大小。
只有在樣式表較小時,內嵌樣式表才能有效減少 LCP。不過,如果樣式表的載入時間超過 LCP 資源,系統可能太大而無法內嵌資料,因此建議您降低樣式表的複雜度,如下所示:
- 移除未使用的 CSS:使用 Chrome 開發人員工具找出未使用的 CSS 規則,且可能遭到移除 (或延遲)。
- 延遲不重要的 CSS:將樣式表分割成多種樣式,分別用於初次載入網頁,之後則可延後載入的樣式。
- 壓縮及壓縮 CSS:如果樣式很重要,請務必盡可能縮減傳輸大小。
延遲或內嵌禁止轉譯 JavaScript
建議您使用 async 或 defer 屬性,將網頁中的所有指令碼設為非同步。使用同步指令碼幾乎總是效能不佳。
不過,如果您的 JavaScript 需要在網頁載入中盡早執行,您可以內嵌小型指令碼,以縮短瀏覽器等待網路要求的時間,進而改善 LCP。
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>
<head> <script src="/path/to/main.js"></script> </head>
使用伺服器端算繪
伺服器端轉譯 (SSR) 是在伺服器上執行用戶端應用程式邏輯,以完整的 HTML 標記回應 HTML 文件要求的程序。
SSR 透過下列方式協助最佳化 LCP:
- 如「消除資源載入延遲」一節所述,這可讓您從 HTML 來源探索資源。
- 這樣可避免網頁需要完成額外的 JavaScript 要求才能轉譯。
SSR 的主要缺點是,它需要額外的伺服器處理時間,這可能會拖慢 TTFB 的速度。不過,這通常值得您做出取捨,因為伺服器處理時間控制在控制範圍內,但使用者的網路和裝置功能並沒有在掌控。
此外,我們也建議您在建構步驟中產生 HTML 網頁,而非視需求產生,以提升效能。這種做法稱為靜態網站產生 (SSG) 或「預先算繪」。
拆分執行時間較長的任務
即使您已遵循所有建議,且您的 JavaScript 程式碼未禁止轉譯或負責轉譯元素,仍可能會延遲 LCP。
最常見的原因是,網頁載入大型 JavaScript 檔案時,瀏覽器需要時間剖析及執行主執行緒上的程式碼。換句話說,即使 LCP 資源已下載完畢,可能仍需要等到不相關的指令碼執行完畢時才轉譯。
所有瀏覽器都會在主執行緒上算繪圖片,也就是說,任何會遮住主執行緒的項目,也可能導致不必要的元素轉譯延遲。因此,建議您將一個大型的 JavaScript 檔案分割成多個指令碼檔案,讓系統視需要剖析這些檔案。
縮短資源載入時間
這個步驟的目標是減少瀏覽器透過網路將資源轉移到使用者裝置所花費的時間。一般來說,這樣做有幾種方法:
- 縮減資源大小。
- 縮短資源移動的距離。
- 減少網路頻寬的爭用情況。
- 完全不必使用網路時間。
縮減資源大小
LCP 資源通常是圖片或網路字型。下列指南詳細說明如何縮減兩者的大小:
縮短資源行駛距離
您也可以將伺服器放置在盡可能靠近使用者的位置,藉此縮短載入時間。最佳做法是使用內容傳遞聯播網 (CDN)。
事實上,圖片 CDN 特別有幫助,因為它們能縮短資源傳輸的距離,而且通常會依照上述策略縮減資源的大小。
重點提示:圖片 CDN 是縮短資源載入時間的好方法。不過,使用第三方網域託管圖片需要支付額外的連線費用。雖然預先連線至來源可以減少部分費用,但最佳做法是提供與 HTML 文件相同來源的圖片。因此,許多 CDN 都允許您透過 Proxy 將要求傳送至其來源。
減少網路頻寬的爭用情況
如果您的網頁同時載入許多資源,載入任何一項資源可能需要較長的時間。這個問題稱為「網路爭用」。
如果您將 LCP 資源提供給高 fetchpriority,並盡快開始載入,瀏覽器會盡可能防止優先順序較低的資源與之競爭。但是,一次載入過多資源仍可能影響 LCP,尤其是在許多資源擁有較高的 fetchpriority 的情況下。建議您確保唯一需要快速載入的 fetchpriority 較高的資源,以減少網路爭用情況。
完全減少網路時間
縮短資源載入時間的最佳方式,是將網路從程序中完全消除。如果您使用高效率的快取控制政策提供資源,第二次要求這些資源的訪客會從快取提供資源,將資源載入時間大幅減少至零。
如果 LCP 資源為網路字型,除了縮減網路字型大小以外,建議您評估是否需要在網路字型資源載入時封鎖轉譯。如果將 font-display 值設為 auto 或 block 以外的任何內容,文字會在載入期間一律顯示,而且 LCP 不必等候額外的網路要求。
最後,如果 LCP 資源很小,您可以將資源內嵌為資料 URI,以避免額外的網路要求。不過,使用資料 URI 會有缺點:這種做法會防止資源遭到快取,且在某些情況下,可能會因為解碼費用增加而延長轉譯延遲。
4. 縮短第一個位元組的時間
這個步驟的目標是盡快提供初始 HTML。這是最後列出的步驟,因為通常是由開發人員控制的最小程度。不過,這也是最重要的步驟之一,因為此步驟會直接影響後續的每個步驟。在後端傳送內容的第一個位元組之前,前端不會發生任何變化,因此如果您能加快 TTFB 的執行速度,也會改善所有其他的載入指標。
網站載入速度過快,導致 TTFB 速度變慢的常見原因之一,就是訪客透過多項重新導向 (例如透過廣告或縮短連結) 到達的常見原因。請盡可能減少訪客必須等待的重新導向次數。
另一個常見原因為,當無法透過 CDN 邊緣伺服器使用快取內容,就需要將所有要求都導向原始伺服器。如果訪客使用不重複的網址參數進行分析,即使他們不會產生不同的網頁,也可能發生這種情況。
如需減少 TTFB 的詳細指南,請參閱「最佳化 TTFB」一文。
監控 JavaScript 中的 LCP 細目
在 JavaScript 中,您可以透過下列效能 API 組合取得所有 LCP 子類別的時間資訊:
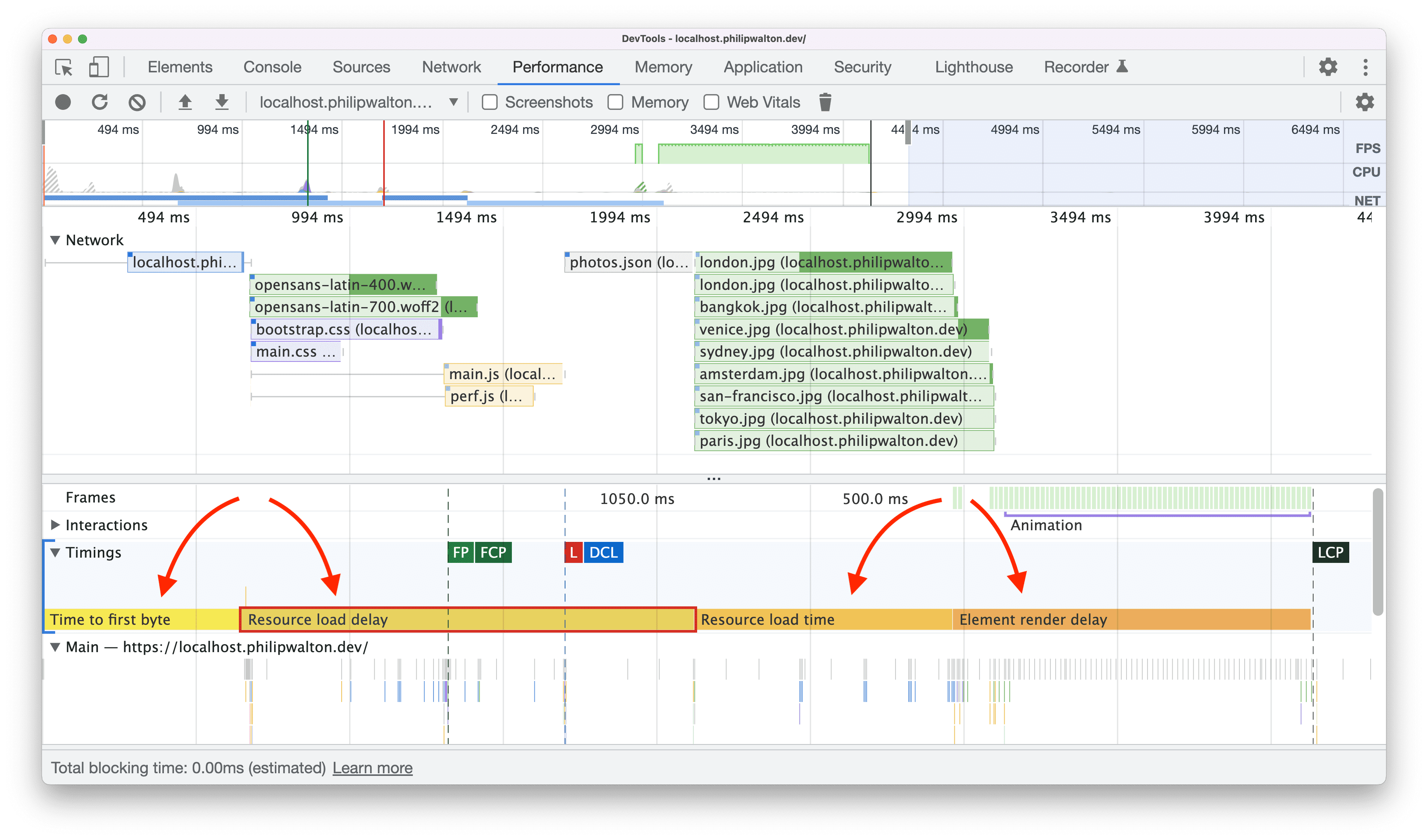
在 JavaScript 中計算這些時間值,可讓您將這些值傳送給分析供應商,或是記錄到您的開發人員工具中,協助偵錯及最佳化。舉例來說,以下螢幕截圖使用 User Timing API 的 performance.measure() 方法,在 Chrome 開發人員工具「效能」面板的 Timings 軌道中加入長條:

除了網路和主要執行緒測試群組外,「時間」追蹤中的視覺化圖表特別有用,可讓您查看網頁上其他在這段期間的活動。
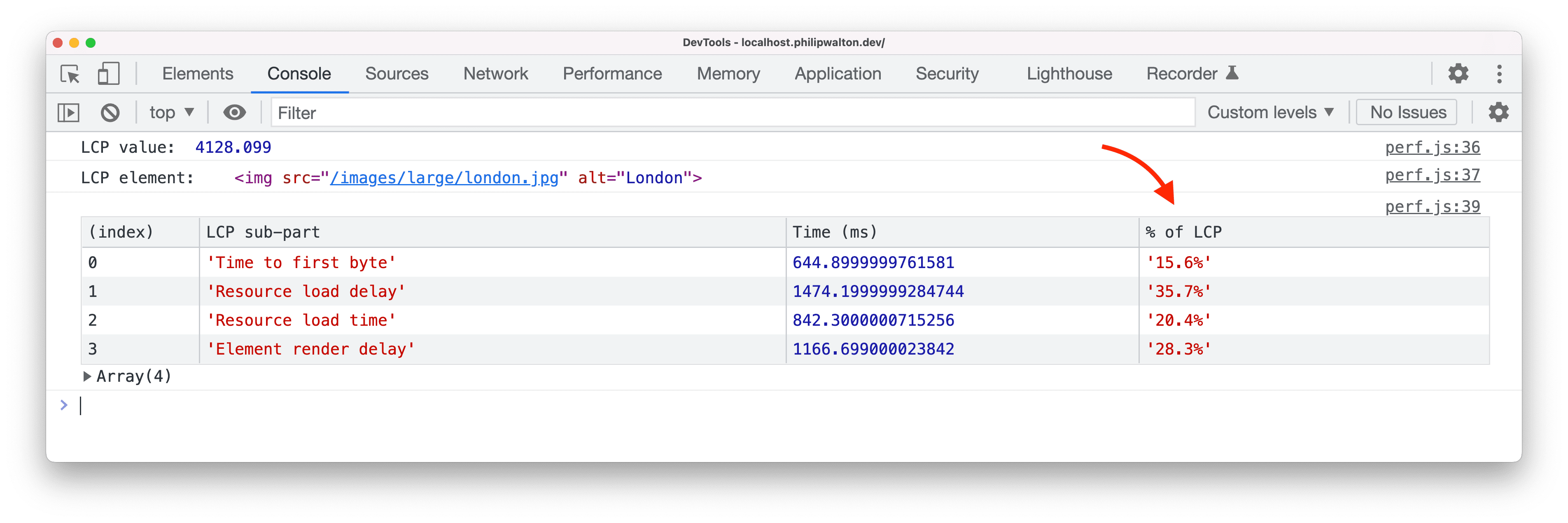
您也可以使用 JavaScript 計算每個子類別佔用的 LCP 總時間百分比,藉此判斷頁面是否符合建議的百分比細目。
這張螢幕截圖顯示了將每個 LCP 子類別的總時間記錄到主控台的範例,以及 LCP 總時間的百分比。

這兩個圖表都是使用下列程式碼建立:
const LCP_SUB_PARTS = [
'Time to first byte',
'Resource load delay',
'Resource load time',
'Element render delay',
];
new PerformanceObserver((list) => {
const lcpEntry = list.getEntries().at(-1);
const navEntry = performance.getEntriesByType('navigation')[0];
const lcpResEntry = performance
.getEntriesByType('resource')
.filter((e) => e.name === lcpEntry.url)[0];
// Ignore LCP entries that aren't images to reduce DevTools noise.
// Comment this line out if you want to include text entries.
if (!lcpEntry.url) return;
// Compute the start and end times of each LCP sub-part.
// WARNING! If your LCP resource is loaded cross-origin, make sure to add
// the `Timing-Allow-Origin` (TAO) header to get the most accurate results.
const ttfb = navEntry.responseStart;
const lcpRequestStart = Math.max(
ttfb,
// Prefer `requestStart` (if TOA is set), otherwise use `startTime`.
lcpResEntry ? lcpResEntry.requestStart || lcpResEntry.startTime : 0
);
const lcpResponseEnd = Math.max(
lcpRequestStart,
lcpResEntry ? lcpResEntry.responseEnd : 0
);
const lcpRenderTime = Math.max(
lcpResponseEnd,
// Use LCP startTime (the final LCP time) because there are sometimes
// slight differences between loadTime/renderTime and startTime
// due to rounding precision.
lcpEntry ? lcpEntry.startTime : 0
);
// Clear previous measures before making new ones.
// Note: due to a bug, this doesn't work in Chrome DevTools.
LCP_SUB_PARTS.forEach((part) => performance.clearMeasures(part));
// Create measures for each LCP sub-part for easier
// visualization in the Chrome DevTools Performance panel.
const lcpSubPartMeasures = [
performance.measure(LCP_SUB_PARTS[0], {
start: 0,
end: ttfb,
}),
performance.measure(LCP_SUB_PARTS[1], {
start: ttfb,
end: lcpRequestStart,
}),
performance.measure(LCP_SUB_PARTS[2], {
start: lcpRequestStart,
end: lcpResponseEnd,
}),
performance.measure(LCP_SUB_PARTS[3], {
start: lcpResponseEnd,
end: lcpRenderTime,
}),
];
// Log helpful debug information to the console.
console.log('LCP value: ', lcpRenderTime);
console.log('LCP element: ', lcpEntry.element, lcpEntry.url);
console.table(
lcpSubPartMeasures.map((measure) => ({
'LCP sub-part': measure.name,
'Time (ms)': measure.duration,
'% of LCP': `${
Math.round((1000 * measure.duration) / lcpRenderTime) / 10
}%`,
}))
);
}).observe({type: 'largest-contentful-paint', buffered: true});
您可以將這個程式碼直接用於本機偵錯,也可以修改程式碼,將這些資料傳送給分析服務供應商,進一步瞭解網頁對於實際使用者的內容。
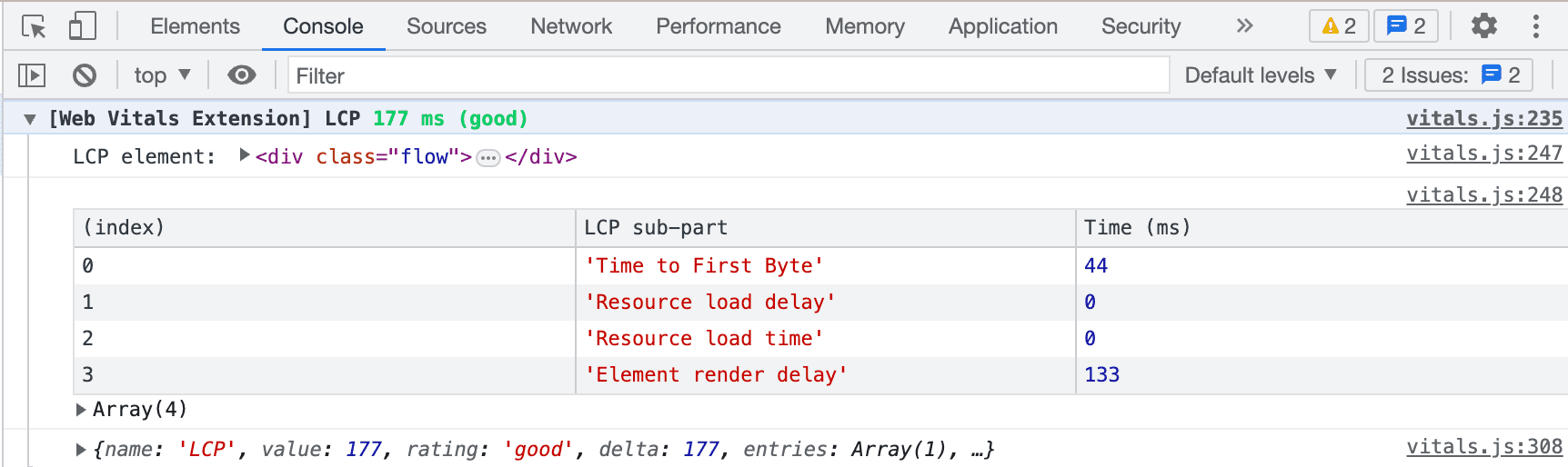
使用網站體驗指標擴充功能監控 LCP 細目
網站體驗指標擴充功能 會在控制台記錄中記錄 LCP 時間、LCP 元素和四個子類別,以顯示此細目。