Erstellen Sie eine Anmeldung, die Passkeys nutzt und weiterhin bestehende Passwortnutzer unterstützt.
Passkeys ersetzen Passwörter und machen Nutzerkonten im Web sicherer, einfacher und nutzerfreundlicher. Der Wechsel von der passwortbasierten zu der Passkey-basierten Authentifizierung kann jedoch die Nutzererfahrung erschweren. Durch die Verwendung von Autofill für Formulare, um Passkeys vorzuschlagen, kann dies zu einer einheitlichen Nutzung beitragen.
Warum sollte ich die Funktion „Autofill“ für die Anmeldung mit einem Passkey verwenden?
Mit einem Passkey kann sich ein Nutzer einfach per Fingerabdruck, Gesichtserkennung oder Geräte-PIN auf einer Website anmelden.
Im Idealfall gibt es keine Passwortnutzer und der Authentifizierungsvorgang könnte so einfach sein wie eine Schaltfläche für die einmalige Anmeldung. Wenn der Nutzer auf die Schaltfläche tippt, wird ein Dialogfeld zur Kontoauswahl angezeigt, in dem er ein Konto auswählen und den Bildschirm entsperren kann, um es zu bestätigen und sich anzumelden.
Der Übergang von einem Passwort zu einer Passkey-basierten Authentifizierung kann jedoch eine Herausforderung sein. Auch wenn Nutzer zu Passkeys wechseln, gibt es immer noch Nutzer, die Passwörter verwenden, und Websites müssen beide Arten von Nutzern berücksichtigen. Nutzer dürfen sich nicht erinnern, auf welchen Websites sie auf Passkeys umgestiegen sind. Daher ist es nicht so einfach, sie im Voraus auszuwählen, welche Methode sie verwenden möchten.
Passkeys sind ebenfalls eine neue Technologie. Diese zu erklären und dafür zu sorgen, dass Nutzende mit der Verwendung vertraut sind, kann für Websites eine Herausforderung sein. Beide Probleme lassen sich auf vertraute Benutzererfahrungen beim automatischen Ausfüllen von Passwörtern verlassen.
Bedingte UI
Sie können Passkeys in Autofill-Vorschläge aufnehmen, um sowohl für Passkey- als auch für Passwortnutzer eine effiziente Nutzung zu ermöglichen. Dies wird als bedingte UI bezeichnet und ist Teil des WebAuthn-Standards.
Sobald der Nutzer auf das Eingabefeld für den Nutzernamen tippt, wird ein Dialogfeld mit Autofill-Vorschlägen eingeblendet. Darin sind die gespeicherten Passkeys und Vorschläge für das automatische Ausfüllen von Passwörtern hervorgehoben. Der Nutzer kann dann ein Konto auswählen und sich über die Displaysperre des Geräts anmelden.
Auf diese Weise können sich Nutzer mit dem vorhandenen Formular auf Ihrer Website anmelden, als hätte sich nichts geändert, aber mit dem zusätzlichen Sicherheitsvorteil von Passkeys, sofern sie einen haben.
Funktionsweise
Für die Authentifizierung mit einem Passkey verwenden Sie die WebAuthn API.
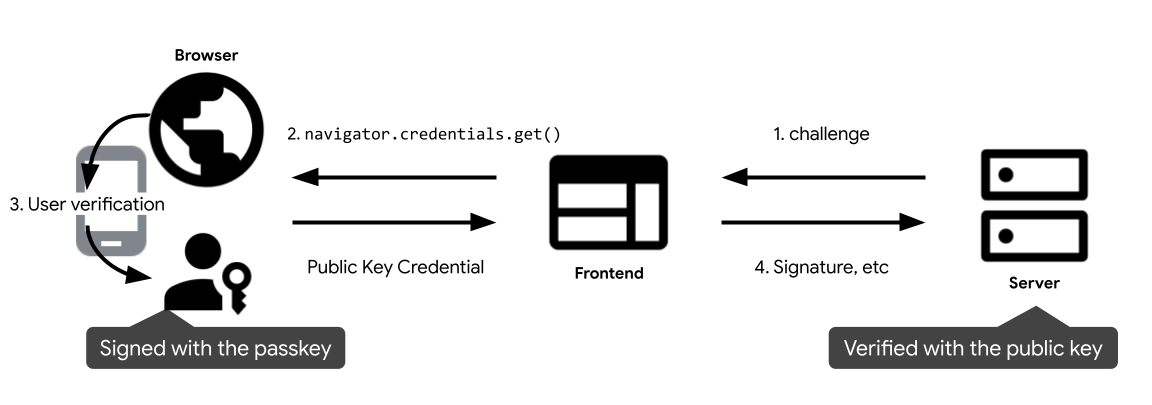
Die vier Komponenten eines Passkey-Authentifizierungsablaufs sind: der Nutzer:
- Back-End: Ihr Back-End-Server, auf dem die Kontendatenbank gespeichert ist, in der der öffentliche Schlüssel und andere Metadaten zum Passkey gespeichert sind.
- Frontend: Ihr Frontend, das mit dem Browser kommuniziert und Abrufanfragen an das Backend sendet
- Browser: Der Browser des Nutzers, in dem Ihr JavaScript ausgeführt wird.
- Authenticator: Der Authenticator des Nutzers, der den Passkey erstellt und speichert. Diese können sich auf demselben Gerät wie der Browser (z.B. bei Verwendung von Windows Hello) oder auf einem anderen Gerät wie einem Smartphone befinden.

- Sobald ein Nutzer das Frontend erreicht, fordert er eine Aufforderung zur Authentifizierung mit einem Passkey an und ruft
navigator.credentials.get()auf, um die Authentifizierung mit einem Passkey zu starten. Dadurch wird einPromisezurückgegeben. - Wenn der Nutzer den Cursor in das Anmeldefeld setzt, zeigt der Browser ein Dialogfeld zum automatischen Ausfüllen von Passwörtern mit Passkeys an. Wenn der Nutzer einen Passkey auswählt, wird ein Authentifizierungsdialogfeld angezeigt.
- Nachdem der Nutzer seine Identität über die Displaysperre des Geräts bestätigt hat, wird das Promise aufgelöst und die Anmeldedaten eines öffentlichen Schlüssels werden an das Front-End zurückgegeben.
- Das Frontend sendet die Anmeldedaten für den öffentlichen Schlüssel an das Backend. Das Back-End überprüft die Signatur anhand des öffentlichen Schlüssels des abgeglichenen Kontos in der Datenbank. Ist sie erfolgreich, ist der Nutzer angemeldet.
Voraussetzungen
Die bedingte WebAuthn-UI wird in Safari unter iOS 16, iPadOS 16 und macOS Ventura öffentlich unterstützt. Sie ist auch in Chrome unter Android, macOS und Windows 11 22H2 verfügbar.
Mit einem Passkey über Autofill für Formulare authentifizieren
Wenn sich ein Nutzer anmelden möchte, können Sie mit einem bedingten get-Aufruf über WebAuthn angeben, dass Passkeys in Autofill-Vorschläge enthalten sein können. Bei einem bedingten Aufruf der navigator.credentials.get() API von WebAuthn wird keine Benutzeroberfläche angezeigt. Er bleibt so lange ausstehend, bis der Nutzer in den Autofill-Vorschlägen ein Konto für die Anmeldung auswählt. Wenn der Nutzer einen Passkey auswählt, löst der Browser das Versprechen mit Anmeldedaten auf, anstatt das Anmeldeformular auszufüllen. Nutzer müssen dann
auf der Seite angemeldet werden.
Eingabefeld für Anmerkungen zum Formular
Füge bei Bedarf ein autocomplete-Attribut zum Feld input für den Nutzernamen hinzu.
Hängen Sie username und webauthn als Tokens an, damit Passkeys vorgeschlagen werden können.
<input type="text" name="username" autocomplete="username webauthn" ...>
Funktionserkennung
Prüfen Sie vor dem Aufrufen eines bedingten WebAuthn API-Aufrufs, ob Folgendes zutrifft:
- Der Browser unterstützt WebAuthn.
- Der Browser unterstützt die bedingte WebAuthn-UI.
// Availability of `window.PublicKeyCredential` means WebAuthn is usable.
if (window.PublicKeyCredential &&
PublicKeyCredential.isConditionalMediationAvailable) {
// Check if conditional mediation is available.
const isCMA = await PublicKeyCredential.isConditionalMediationAvailable();
if (isCMA) {
// Call WebAuthn authentication
}
}
Aufgabe vom RP-Server abrufen
Rufe eine Identitätsbestätigung vom RP-Server ab, die zum Aufrufen von navigator.credentials.get() erforderlich ist:
challenge: Eine vom Server generierte Abfrage in einem ArrayBuffer. Dies ist erforderlich, um Replay-Angriffe zu verhindern. Generieren Sie bei jedem Anmeldeversuch eine neue Identitätsbestätigung und ignorieren Sie diese nach einer bestimmten Dauer oder wenn ein Anmeldeversuch nicht validiert werden kann. Betrachten Sie es wie ein CSRF-Token.allowCredentials: Ein Array von zulässigen Anmeldedaten für diese Authentifizierung. Übergeben Sie ein leeres Array, damit der Nutzer einen verfügbaren Passkey aus einer im Browser angezeigten Liste auswählen kann.userVerification: Gibt an, ob die Nutzerbestätigung über die Displaysperre des Geräts"required","preferred"oder"discouraged"ist. Der Standardwert ist"preferred", was bedeutet, dass der Authenticator die Nutzerbestätigung möglicherweise überspringen kann. Legen Sie dafür"preferred"fest oder lassen Sie das Attribut weg.
WebAuthn API mit dem Flag conditional aufrufen, um den Nutzer zu authentifizieren
Rufen Sie navigator.credentials.get() auf, um auf die Nutzerauthentifizierung zu warten.
// To abort a WebAuthn call, instantiate an `AbortController`.
const abortController = new AbortController();
const publicKeyCredentialRequestOptions = {
// Server generated challenge
challenge: ****,
// The same RP ID as used during registration
rpId: 'example.com',
};
const credential = await navigator.credentials.get({
publicKey: publicKeyCredentialRequestOptions,
signal: abortController.signal,
// Specify 'conditional' to activate conditional UI
mediation: 'conditional'
});
rpId: Eine RP-ID ist eine Domain und für eine Website kann entweder ihre Domain oder ein registrierbares Suffix angegeben werden. Dieser Wert muss mit der rp.id übereinstimmen, die beim Erstellen des Passkeys verwendet wurde.
Denken Sie daran, mediation: 'conditional' anzugeben, um die Anfrage bedingt zu machen.
Zurückgegebene Anmeldedaten für den öffentlichen Schlüssel an den RP-Server senden
Nachdem der Nutzer ein Konto ausgewählt und über die Displaysperre des Geräts seine Zustimmung gegeben hat, wird das Promise aufgelöst, das ein PublicKeyCredential-Objekt an das RP-Frontend zurückgibt.
Ein Promise kann aus verschiedenen Gründen abgelehnt werden. Sie müssen die Fehler entsprechend dem Attribut name des Error-Objekts behandeln:
NotAllowedError: Der Nutzer hat den Vorgang abgebrochen.- Weitere Ausnahmen: Ein unerwarteter Fehler ist aufgetreten. Der Browser zeigt dem Nutzer ein Fehlerdialogfeld an.
Das Anmeldedatenobjekt für den öffentlichen Schlüssel enthält die folgenden Eigenschaften:
id: Die base64url-codierte ID der authentifizierten Passkey-Anmeldedaten.rawId: Eine ArrayBuffer-Version der Anmeldedaten-ID.response.clientDataJSON: Ein ArrayBuffer mit Clientdaten. Dieses Feld enthält Informationen wie die Aufgabe und den Ursprung, die der RP-Server verifizieren muss.response.authenticatorData: Ein ArrayBuffer mit Authenticator-Daten. Dieses Feld enthält Informationen wie die RP-ID.response.signature: Ein ArrayBuffer der Signatur. Dieser Wert ist der Kern der Anmeldedaten und muss auf dem Server verifiziert werden.response.userHandle: Ein ArrayBuffer, der die User-ID enthält, die bei der Erstellung festgelegt wurde. Dieser Wert kann anstelle der Anmeldedaten-ID verwendet werden, wenn der Server die verwendeten ID-Werte auswählen muss oder wenn das Back-End keinen Index für Anmeldedaten-IDs erstellen möchte.authenticatorAttachment: Gibtplatformzurück, wenn diese Anmeldedaten vom lokalen Gerät stammen. Andernfallscross-platform, insbesondere wenn sich der Nutzer mit einem Smartphone angemeldet hat. Wenn der Nutzer für die Anmeldung ein Smartphone verwenden muss, kannst du ihn auffordern, auf dem lokalen Gerät einen Passkey zu erstellen.type: Dieses Feld ist immer auf"public-key"gesetzt.
Wenn Sie eine Bibliothek verwenden, um das Anmeldedatenobjekt mit öffentlichem Schlüssel auf dem RP-Server zu verarbeiten, empfehlen wir, das gesamte Objekt an den Server zu senden, nachdem Sie es teilweise mit base64url codiert haben.
Überprüfen Sie die Signatur
Wenn Sie die Anmeldedaten für den öffentlichen Schlüssel auf dem Server erhalten, übergeben Sie sie an die FIDO-Bibliothek, um das Objekt zu verarbeiten.
Suchen Sie die übereinstimmende Anmeldedaten-ID mit dem Attribut id. Wenn Sie das Nutzerkonto ermitteln müssen, verwenden Sie das Attribut userHandle. Das ist der user.id, den Sie beim Erstellen der Anmeldedaten angegeben haben. Prüfen Sie, ob die signature der Anmeldedaten mit dem gespeicherten öffentlichen Schlüssel verifiziert werden kann. Dazu empfehlen wir die Verwendung einer serverseitigen Bibliothek oder einer Lösung, anstatt eigenen Code zu schreiben. Open-Source-Bibliotheken finden Sie im GitHub-Repository "awesome-webauth".
Nachdem die Anmeldedaten mit einem passenden öffentlichen Schlüssel verifiziert wurden, melden Sie den Nutzer an.


